クレジットカード情報を保護!
カード入力画面PCIDSS環境利用フラグ
国際的なセキュリティ基準である
「PCI DSS」への準拠をおすすめ!
国際的なセキュリティ基準である
「PCI DSS」への準拠をおすすめ!

購入時やクレジットカード情報を登録する際に、
PCI DSSに準拠した環境でカード情報を入力することで、カード情報の漏えいを防ぐことができます。
PCI DSSに準拠した環境にクレジットカード情報入力ページを設置するには、
「カード入力画面PCIDSS環境利用フラグ」の利用が必要です。
国際的なセキュリティ基準である「PCI DSS」に準拠した決済フローにアップデートして、
エンドユーザーのクレジットカード情報を守りませんか?

PCI DSSとは、クレジットカード情報を安全に扱うための国際セキュリティ基準のことです。
PCI DSSに準拠するには、カード情報の保護はもちろん、
安全なネットワークであることやアクセスを制限できることなどの、12の要件にもとづいた約400の要求事項を対応する必要があります。
PCI DSSに準拠するには多くの作業が必要に思えますが、
本特集でご紹介する「カード入力画面PCIDSS環境利用フラグ」を利用すると、
PCI DSSに準拠した環境でクレジットカード情報を入力できるようになります。
ECサイトにおける支払い方法はクレジットカードが多くを占めており、
なりすましやクレジットマスターによって不正利用されるケースが増えているため、
クレジットカード情報を保護するセキュリテイ対策が必要です。
近年、カード情報入力ページを不正に変更され、外部にカード情報を送信されることで、
クレジットカード情報が漏えいされるケースが多発しています。
PCI DSSに準拠することで、こうしたリスクを低減させることができます。
クレジットカードの不正利用が年々増加している中、
最新のセキュリティ基準に対応することで、信用の獲得につながり、店舗様のブランドイメージの向上に貢献できます。
「カード入力画面PCIDSS環境利用フラグ」を利用すると、下記クレジットカード情報を入力するときのページ遷移が変わります。
それぞれ、[カード情報を入力する]ボタンを押した後に、新しく追加する「クレジットカード情報入力ページ(URL:card_input.html)」に遷移します。
・通常の注文時に、クレジットカード情報を入力するとき
・クレジットカード情報登録ページ(URL:member_credit_entry.html)においてクレジットカード情報を登録するとき
・定期注文した受注のクレジットカード情報を変更するとき
・見積から注文する際に、クレジットカード情報を入力するとき
■ご留意事項
・クレジットカード情報入力ページのURLは、「card_input.html」です。
他のページからクレジットカード情報入力ページに遷移した際は、それぞれに対応するテンプレートファイルを表示しますが、
URLは「card_input.html」です。
・クレジットカード情報入力ページはPCI DSSに準拠した環境(サーバ)に設置されるため、
遷移する前のebisumart上のページとは別のドメインで「card_input.html」が表示されます。
カード入力画面PCIDSS環境利用フラグの利用有無によって、ページの遷移が変わります。
ここでは、通常の注文時を例にページ遷移をご紹介します。
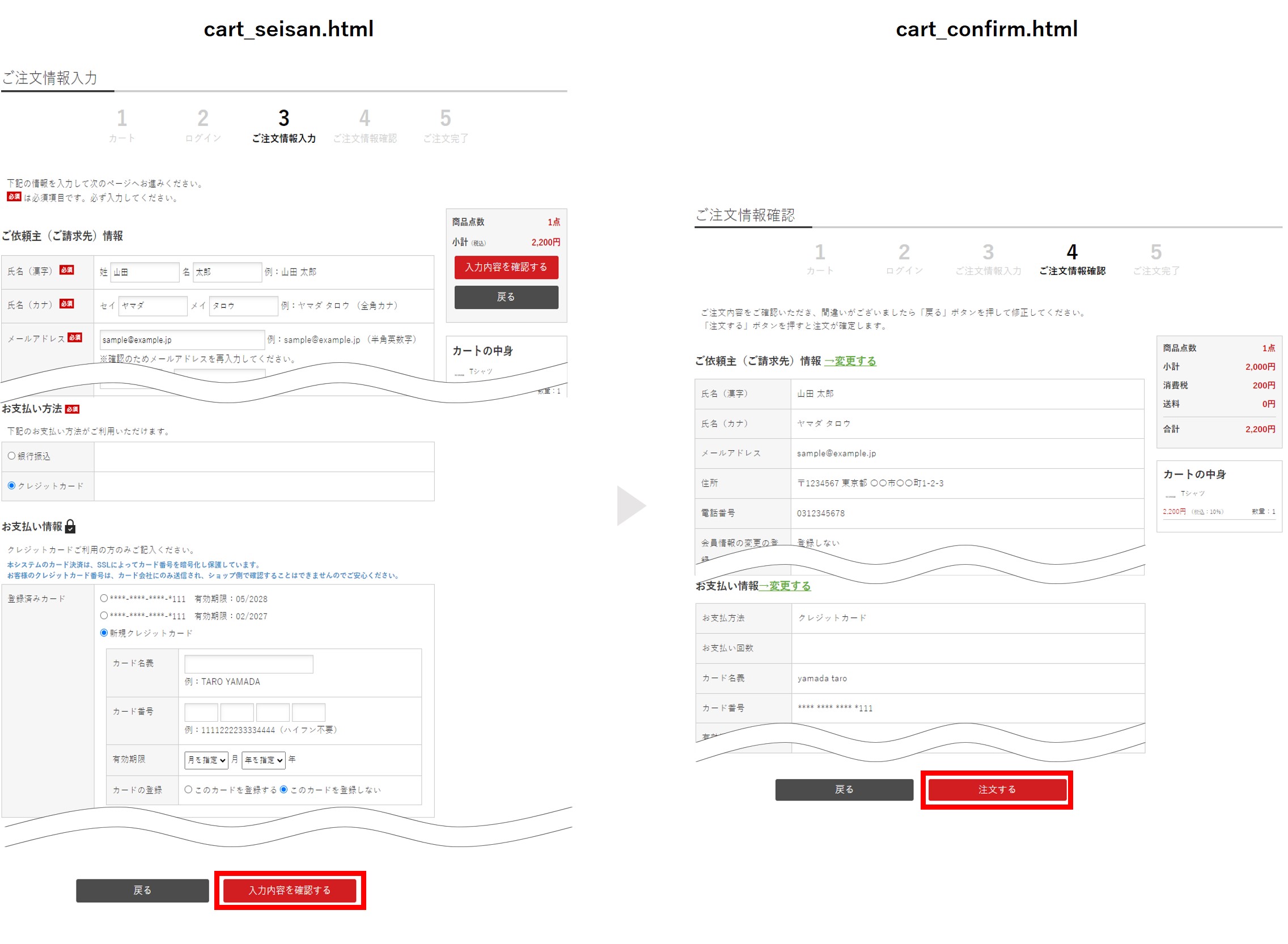
1.注文情報入力ページ(URL:cart_seisan.html)内のお支払い情報欄にクレジットカード情報を入力し、
ページ下部にある[入力内容を確認する]ボタンを押します。
2.注文情報確認ページ(URL:cart_confirm.html)に遷移し、ページ下部にある[注文する]ボタンを押します。
3.自動的に注文処理中ページ(URL:cart_pre.html)から注文完了ページ(URL:cart_complete.html)に遷移します。


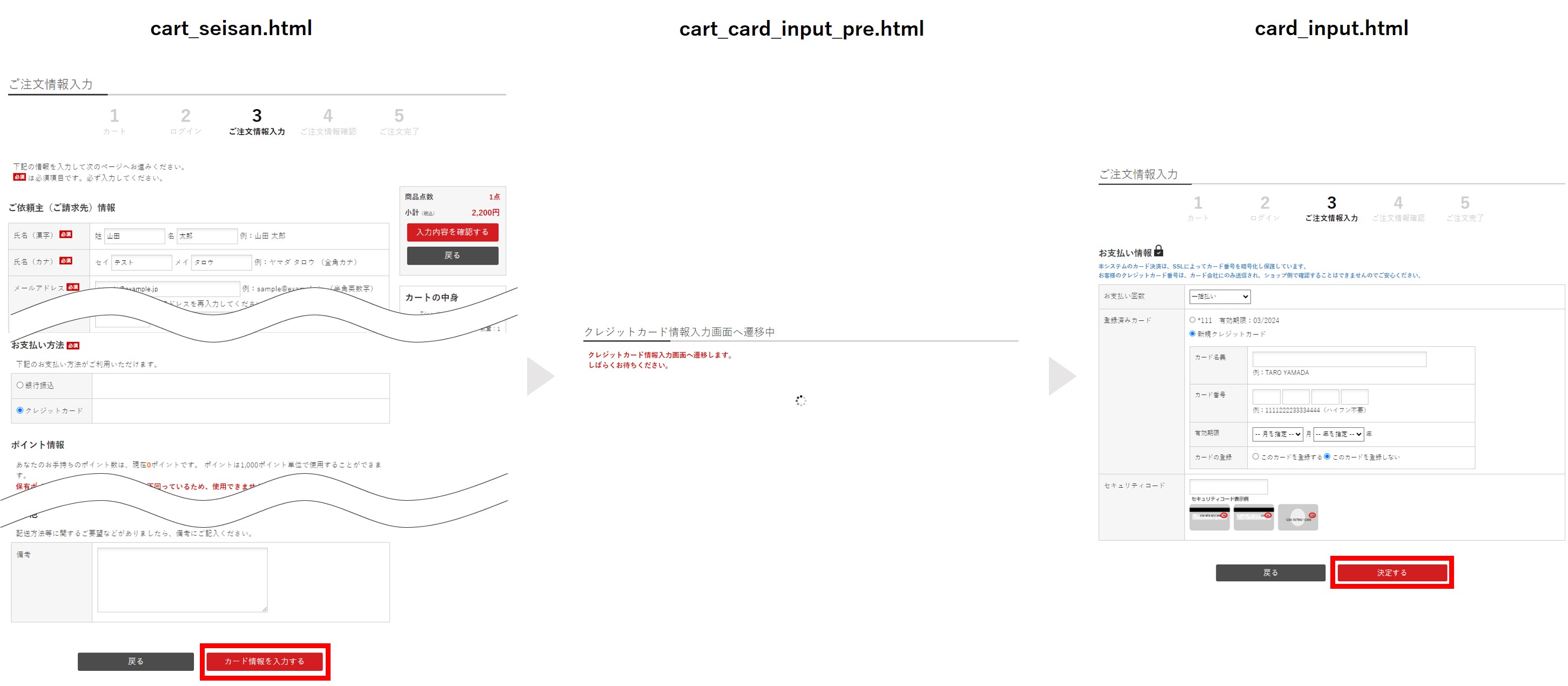
1.注文情報入力ページ(URL:cart_seisan.html)の下部にある[カード情報を入力する]ボタンを押します。
2.自動的にクレジットカード情報入力画面準備中ページ(URL:cart_card_input_pre.html)から、
クレジットカード情報入力ページ(URL:card_input.html)に遷移します。
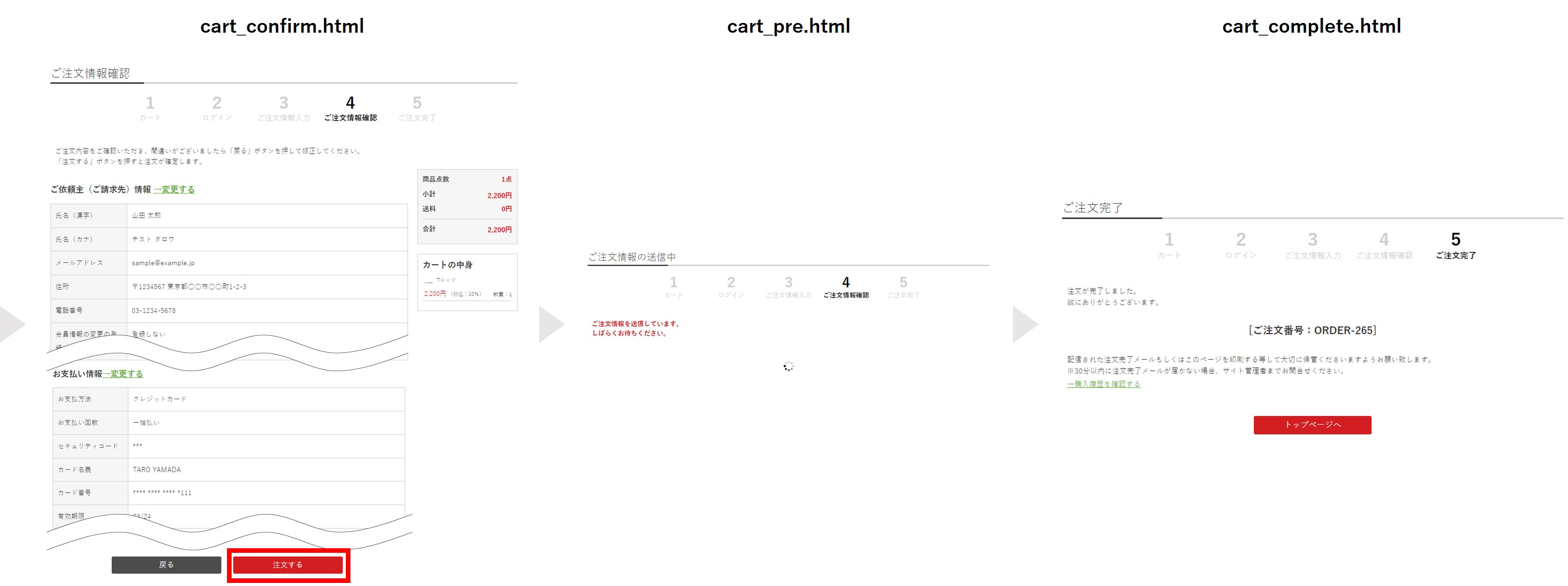
3.クレジットカード情報入力後に[決定する]ボタンを押すと、通常の注文時のフローに戻り、注文情報確認ページ(URL:cart_confirm.html)に遷移します。
4.注文情報確認ページ(URL:cart_confirm.html)の[注文する]ボタンを押すと、
自動的に注文処理中ページ(URL:cart_pre.html)から注文完了ページ(URL:cart_complete.html)に遷移します。


「カード入力画面PCIDSS環境利用フラグ」を利用したい場合は、下記のボタンからお申し込みください。
弊社にて、影響調査と下記の2~4を対応します。1,5の項目を、店舗様で実施していただくようお願いします。
デモ環境に適用した後に、本番環境に適用します。
1.【店舗様】クレジットカード情報入力ページ(URL:card_input.html)のドメインの設定
2.【弊社】PCI DSSに準拠した環境(サーバ)に配置するテンプレートファイルの作成
3.【弊社】新規テンプレートファイルの追加
4.【弊社】テンプレートファイルの編集
5.【店舗様】テスト実施(デモ環境のみ)
■ご留意事項
以下いずれかのreCAPTCHA認証を利用している場合は、
カード入力画面PCIDSS環境利用フラグ利用時のreCAPTCHA認証の設定方法をご覧ください。
クレジットカード情報入力ページ(URL:card_input.html)にreCAPTCHA認証を導入する必要があります。
・ reCAPTCHA認証(注文情報入力)
・ reCAPTCHA認証(カード登録)
・ reCAPTCHA認証(定期注文情報変更)
クレジットカード情報入力ページ(URL:card_input.html)は、トップページ(top.html)などとは異なるドメインで表示されます。
下記が本番環境と、デモ環境にて表示されるドメインです。店舗様独自のドメインに変更することも可能です。
| 本番環境 | デモ環境 |
|---|---|
| securecard.jp | demo.securecard.jp |
ASUKA連携オプションを利用している場合は、
アクル様へ提出する「設定シート」の「URLドメイン」にクレジットカード情報入力ページ(URL:card_input.html)のドメインをご記入ください。
店舗様独自のドメインを利用する場合は、下記すべての条件を満たすドメインを作成してください。
・サービスURLとは異なるドメインであること(サブドメインは利用可)
・32文字以内
・利用できる記号は、ハイフン(-)のみ
サブドメインを利用する場合
1.利用するサブドメインに対応するSSL証明書がない場合は、SSL証明書を取得してください。(弊社にて代行取得が可能です)
2.店舗様側でDNSサーバを管理する場合は、DNSレコードを追加してください。
設定内容については、ご連絡いたします。
新規ドメインを利用する場合
1.ドメインを取得してください。
2.SSL証明書を取得してください。(弊社にて代行取得が可能です)
3.店舗様側でDNSサーバを管理する場合は、DNSレコードを追加してください。
設定内容については、ご連絡いたします。
※店舗様側で本項目を対応する場合のみ、ご覧ください。
1.テンプレートファイルの作成(標準)をもとに、専用のテンプレートファイルを作成してください。
下記のサービスを利用している場合は、テンプレートファイルの作成(特定のサービス利用時)をご覧ください。
・スマートフォンパッケージオプション
・マルチドメイン(複数のサービスURLを利用)
・ユーザーウェブ多言語対応オプション
2-1.【デモ環境の場合】専用のテンプレートファイルを、「コンテンツ管理 > ファイル管理」の「/WEB-INF/pcidss/」配下に追加してください。
追加した時間から10分以内に、テンプレートファイルが反映されます。
2-2.【本番環境の場合】専用のテンプレートファイルを、弊社に共有してください。
弊社にてテンプレートファイルをPCI DSSに準拠した環境に配置します。
以下のテンプレートファイルは、クレジットカード情報入力ページ(URL:card_input.html)として表示されます。
クレジットカード情報入力ページに遷移する前のページをもとに、適切なテンプレートファイルを表示します。
決済代行会社ごとに記載する内容が異なるため、
店舗様がご利用の決済代行会社をご確認のうえ、本項目をご覧ください。
各テンプレートファイル名をクリックすると、記載するテンプレートファイルの内容を確認できます。
| NO | PCI DSSに準拠した環境に配置する テンプレートファイル名 |
表示URL | 遷移する前のebisumart上のページ | 備考 |
|---|---|---|---|---|
| 1 | cart_confirm.html | card_input.html | cart_seisan.xhtml | 通常の購入時、クレジットカード情報を入力する際に表示します。 |
| 2 | member_credit_entry.html | card_input.html | member_credit_entry.xhtml | 会員クレジットカード情報保存オプション利用時、クレジットカード情報を登録するときに表示します。 |
| 3 | teiki_renew.html | card_input.html | teiki_renew.xhtml | 定期販売オプション利用時、クレジットカード情報を変更する際に表示します。 |
| 4 | member_estimate_order.html | card_input.html | member_estimate_order_input.xhtml | 見積管理オプション利用時、クレジットカード情報を入力する際に表示します。 |
■ご留意事項
新たに作成する4種のテンプレートファイルは、PCI DSSに準拠した環境に配置するテンプレートファイルです。
ebisumart上に存在するテンプレートファイルとは異なります。
テンプレートファイルの拡張子は、「.xhtml」ではなく「.html」であるためご注意ください。
ご利用の決済代行会社名をクリックして、下記の手順でファイルを編集してください。
1.各テンプレートファイルの内容にある【サービスURL】には、下記を設定してください。
デモ環境の場合: https://demo-service.ebisumart.com/【ebisumart NO】/
本番環境の場合: https://【本番環境のユーザーウェブのドメイン】/
2.【本番環境もしくはデモ環境のユーザーウェブのドメイン】、【ebisumart NO】は、対応する値に置き換えてください。
3.【本番環境もしくはデモ環境のユーザーウェブのドメイン】の後に画像ファイル(.gif、.png)やJava Scriptファイル(.js)、CSSファイル(.css)がある場合
「コンテンツ管理 > テンプレート管理 / 画像管理」にて、指定されたファイルの所在を確認してください。
別の場所にファイルがある場合は、改めて該当のパスを記載してください。
4.ASUKA連携オプションを利用している場合は、こちらもあわせてご対応ください。
5.必要に応じてデザインなどの調整を行っていただくようお願いします。
■PC用テンプレートファイル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート - クレジットカード情報入力画面(カート精算)</title>
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/css/style.css" type="text/css" />
<link rel="shortcut icon" href="favicon.ico" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<header id="header">
<div class="inner">
<h1><a href="【サービスURL】/"><span>ここにショップ名が入ります</span></a></h1>
</div>
</header>
<!-- / header -->
<div id="container">
<section id="main" class="pcidssv4">
<h2>ご注文情報入力</h2>
<div class="cart_step">
<ul>
<li><strong>1</strong>カート</li>
<li><strong>2</strong>ログイン</li>
<li class="active"><strong>3</strong>ご注文情報入力</li>
<li><strong>4</strong>ご注文情報確認</li>
<li><strong>5</strong>ご注文完了</li>
</ul>
</div>
<form id="seisanForm" name="seisanForm" method="post" action="【サービスURL】/cart_confirm.html" onsubmit="if (!isUnbeaten()) { alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } if (choiceCreditTokenKessai()){ getCreditTokenCommon(); return false; }">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_TOKEN_SAVE_CARD" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<section class="content">
<h3>お支払い情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<table summary="お支払い情報">
<tr>
<th class="title">お支払い回数</th>
<td>
<select name="CREDIT_COUNT" id="CREDIT_COUNT">
<option value="1" selected="selected">一括払い</option>
<option value="2">2回</option>
<option value="3">3回</option>
<option value="6">6回</option>
<option value="12">12回</option>
<option value="0">ボーナス一括払い</option>
<option value="99">リボ払い</option>
</select>
</td>
</tr>
<tr>
<th class="title">登録済みカード</th>
<td>
<div class="IF_SAVED_CARD_RECORD">
<ul>
<div class="SAVED_CARD_RECORD">
<li>
<input name="SAVED_CARD_VERI_TORIHIKI_ID" class="SAVED_CARD_TORIHIKI_ID" value type="radio" />
<label for="SAVED_CARD">
<span class="SAVED_CARD_CREDIT_NUMBER4">**11</span>
<span class="expiration_date">
有効期限:<span class="SAVED_CARD_CREDIT_EXPIRE_MONTH">11</span>/<span class="SAVED_CARD_CREDIT_EXPIRE_YEAR">2032</span>
</span>
</label>
</li>
</div>
</ul>
</div>
<div class="new">
<input id="NEW_CARD" name="SAVED_CARD_VERI_TORIHIKI_ID" value type="radio" checked />
<label for="NEW_CARD">新規クレジットカード</label>
<table class="newCreditCard">
<tr>
<th>カード名義</th>
<td>
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<br />例:TARO YAMADA
</td>
</tr>
<tr>
<th>カード番号</th>
<td class="cardnumber_td">
<input id="CREDIT_NO1" name="CREDIT_NO1" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO2" name="CREDIT_NO2" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO3" name="CREDIT_NO3" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO4" name="CREDIT_NO4" type="text" size="4" maxlength="4" value="" />
<br />例:1111222233334444(ハイフン不要)
</td>
</tr>
<tr>
<th>有効期限</th>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select> 月
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select> 年
</td>
</tr>
<tr class="IF_NOT_TEIKI">
<th>カードの登録</th>
<td>
<input type="radio" name="SAVE_NEW_CARD_FLG" id="SAVE_NEW_CARD_RADIO_ON" value="1" />
<label for="SAVE_NEW_CARD_RADIO_ON">このカードを登録する</label>
<input type="radio" name="SAVE_NEW_CARD_FLG" id="SAVE_NEW_CARD_RADIO_OFF" value checked />
<label for="SAVE_NEW_CARD_RADIO_OFF">このカードを登録しない</label>
</td>
</tr>
</table>
</div>
</td>
</tr>
<tr>
<th class="title">セキュリティコード</th>
<td>
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
<img src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/security_code.gif" alt="セキュリティコード表示例" />
</td>
</tr>
</table>
<div class="buttonarea">
<a href="{{BACK_URL}}" class="button negative medium">戻る</a>
<input type="submit" value="決定する" class="button positive medium" />
</div>
</section>
</form>
</section>
</div>
<!-- footer -->
<script type="text/javascript" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/footerFixed.js"></script>
<footer id="footer">
<p class="copyright">ここにコピーライトを表示します</p>
</footer>
<!-- /footer -->
{{SAVED_CARD_SCRIPT}}
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■スマートフォン用テンプレートファイル(スマートフォンパッケージオプションを利用している場合)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート(スマートフォン)</title>
<link rel="shortcut icon" href="favicon.ico" />
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/css/style.css" type="text/css" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
</head>
<body>
<!-- header -->
<header>
<h1><a href="【サービスURL】/">ここにサイト名が入ります</a></h1>
</header>
<!-- / header -->
<!-- cartSeisan -->
<section id="cartFlow" class="pcidssv4">
<h2>ご注文情報の入力</h2>
<form id="seisanForm" name="seisanForm" method="post" action="【サービスURL】/cart_confirm.html" onsubmit="if (!isUnbeaten()) { alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } if (choiceCreditTokenKessai()){ getCreditTokenCommon(); return false; }">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_TOKEN_SAVE_CARD" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<div>
<h3>お支払い情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="sentence">
<p>クレジットカードご利用の方のみご記入ください。</p>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
</div>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<div>
<h4>お支払い回数</h4>
<div class="sentence">
<select name="CREDIT_COUNT" id="CREDIT_COUNT">
<option value="1" selected="selected">一括払い</option>
<option value="2">2回</option>
<option value="3">3回</option>
<option value="6">6回</option>
<option value="12">12回</option>
<option value="0">ボーナス一括払い</option>
<option value="99">リボ払い</option>
</select>
</div>
</div>
<div>
<h4>セキュリティコード</h4>
<div class="sentence">
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
</div>
</div>
<div>
<h4>登録済みカード</h4>
<div class="IF_SAVED_CARD_RECORD">
<ul>
<div class="SAVED_CARD_RECORD">
<li>
<input name="SAVED_CARD_VERI_TORIHIKI_ID" class="SAVED_CARD_TORIHIKI_ID" value type="radio" />
<label for="SAVED_CARD">
<span class="SAVED_CARD_CREDIT_NUMBER4">**11</span>
<span class="expiration_date">
有効期限:<span class="SAVED_CARD_CREDIT_EXPIRE_MONTH">11</span>/<span class="SAVED_CARD_CREDIT_EXPIRE_YEAR">2032</span>
</span>
</label>
</li>
</div>
</ul>
</div>
<div>
<input id="NEW_CARD" name="SAVED_CARD_VERI_TORIHIKI_ID" value type="radio" checked />
<label for="NEW_CARD">新規クレジットカード</label>
</div>
</div>
<div class="new">
<h4><span>新規</span>カード名義</h4>
<div class="sentence">
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<p class="form_attention">例:TARO YAMADA</p>
</div>
<h4><span>新規</span>カード番号</h4>
<div class="sentence cardnumber_td">
<input id="CREDIT_NO1" name="CREDIT_NO1" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO2" name="CREDIT_NO2" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO3" name="CREDIT_NO3" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO4" name="CREDIT_NO4" type="text" size="4" maxlength="4" value="" />
<p class="form_attention">例:1111222233334444<br />(ハイフンで区切らず数字を続けてご入力ください。)</p>
</div>
<h4><span>新規カード</span>有効期限</h4>
<div class="sentence">
<table>
<tr>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>
</td>
<td>月</td>
<td>
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select>
</td>
<td>年</td>
</tr>
</table>
</div>
</div>
<div>
<div class="IF_NOT_TEIKI">
<h4>カードの登録</h4>
<div class="sentence">
<input type="radio" name="SAVE_NEW_CARD_FLG" id="SAVE_NEW_CARD_RADIO_ON" value="1" />
<label for="SAVE_NEW_CARD_RADIO_ON">このカードを登録する</label>
<br />
<input type="radio" name="SAVE_NEW_CARD_FLG" id="SAVE_NEW_CARD_RADIO_OFF" value checked />
<label for="SAVE_NEW_CARD_RADIO_OFF">このカードを登録しない</label>
</div>
</div>
</div>
</div>
<div class="buttonarea">
<input type="submit" value="決定する" />
<a href="{{BACK_URL}}" class="cancel">戻る</a>
</div>
</form>
</section>
<!-- / cartSeisan -->
<!-- footer -->
<footer>
<p class="copy">ここにコピーライトを表示します。</p>
</footer>
<!-- / footer -->
{{SAVED_CARD_SCRIPT}}
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■PC用テンプレートファイル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート - クレジットカード情報入力画面(カート精算)</title>
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/css/style.css" type="text/css" />
<link rel="shortcut icon" href="favicon.ico" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<header id="header">
<div class="inner">
<h1><a href="【サービスURL】/"><span>ここにショップ名が入ります</span></a></h1>
</div>
</header>
<!-- / header -->
<div id="container">
<section id="main" class="pcidssv4">
<h2>ご注文情報入力</h2>
<div class="cart_step">
<ul>
<li><strong>1</strong>カート</li>
<li><strong>2</strong>ログイン</li>
<li class="active"><strong>3</strong>ご注文情報入力</li>
<li><strong>4</strong>ご注文情報確認</li>
<li><strong>5</strong>ご注文完了</li>
</ul>
</div>
<form id="seisanForm" name="seisanForm" method="post" action="【サービスURL】/cart_confirm.html" onsubmit="if (!isUnbeaten()) { alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } if (choiceCreditTokenKessai()){ getCreditTokenCommon(); return false; }">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_TOKEN_SAVE_CARD" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<section class="content">
<h3>お支払い情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<table summary="お支払い情報">
<tr>
<th class="title">お支払い回数</th>
<td>
<select name="CREDIT_COUNT" id="CREDIT_COUNT">
<option value="1" selected="selected">一括払い</option>
<option value="2">2回</option>
<option value="3">3回</option>
<option value="6">6回</option>
<option value="12">12回</option>
<option value="0">ボーナス一括払い</option>
<option value="99">リボ払い</option>
</select>
<label class="error_color" id="CREDIT_COUNT_ERROR" style="color :red;"></label>
</td>
</tr>
<tr>
<th class="title">登録済みカード</th>
<td>
<div class="IF_SAVED_CARD_RECORD">
<ul>
<div class="SAVED_CARD_RECORD">
<li>
<input name="SAVED_CARD_VERI_TORIHIKI_ID" class="SAVED_CARD_TORIHIKI_ID" value type="radio" />
<label for="SAVED_CARD">
<span class="SAVED_CARD_CREDIT_NUMBER4">**11</span>
<span class="expiration_date">
有効期限:<span class="SAVED_CARD_CREDIT_EXPIRE_MONTH">11</span>/<span class="SAVED_CARD_CREDIT_EXPIRE_YEAR">2032</span>
</span>
</label>
</li>
</div>
</ul>
</div>
<div class="new">
<input id="NEW_CARD" name="SAVED_CARD_VERI_TORIHIKI_ID" value type="radio" checked />
<label for="NEW_CARD">新規クレジットカード</label>
<table class="newCreditCard">
<tr>
<th>カード名義</th>
<td>
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<label class="error_color" id="CREDIT_NAME_ERROR" style="color :red;"></label>
<br />例:TARO YAMADA
</td>
</tr>
<tr>
<th>カード番号</th>
<td class="cardnumber_td">
<input id="CREDIT_NO1" name="CREDIT_NO1" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO2" name="CREDIT_NO2" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO3" name="CREDIT_NO3" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO4" name="CREDIT_NO4" type="text" size="4" maxlength="4" value="" />
<label class="error_color" id="CREDIT_NO_ERROR" style="color :red;"></label>
<br />例:1111222233334444(ハイフン不要)
</td>
</tr>
<tr>
<th>有効期限</th>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select> 月
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select> 年
<label class="error_color" id="CREDIT_LIMIT_ERROR" style="color :red;"></label>
</td>
</tr>
<tr class="IF_NOT_TEIKI">
<th>カードの登録</th>
<td>
<input type="radio" name="SAVE_NEW_CARD_FLG" id="SAVE_NEW_CARD_RADIO_ON" value="1" />
<label for="SAVE_NEW_CARD_RADIO_ON">このカードを登録する</label>
<input type="radio" name="SAVE_NEW_CARD_FLG" id="SAVE_NEW_CARD_RADIO_OFF" value checked />
<label for="SAVE_NEW_CARD_RADIO_OFF">このカードを登録しない</label>
</td>
</tr>
</table>
</div>
</td>
</tr>
<tr>
<th class="title">セキュリティコード</th>
<td>
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
<label class="error_color" id="SECURITY_CD_ERROR" style="color :red;"></label><br />
<img src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/security_code.gif" alt="セキュリティコード表示例" />
</td>
</tr>
</table>
<div class="buttonarea">
<a href="{{BACK_URL}}" class="button negative medium">戻る</a>
<input type="submit" value="決定する" class="button positive medium" />
</div>
</section>
</form>
</section>
</div>
<!-- footer -->
<script type="text/javascript" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/footerFixed.js"></script>
<footer id="footer">
<p class="copyright">ここにコピーライトを表示します</p>
</footer>
<!-- /footer -->
{{SAVED_CARD_SCRIPT}}
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_ajax_base_script.js"></script>
</body>
</html>
■スマートフォン用テンプレートファイル(スマートフォンパッケージオプションを利用している場合)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート(スマートフォン)</title>
<link rel="shortcut icon" href="favicon.ico" />
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/css/style.css" type="text/css" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
</head>
<body>
<!-- header -->
<header>
<h1><a href="【サービスURL】/">ここにサイト名が入ります</a></h1>
</header>
<!-- / header -->
<!-- cartSeisan -->
<section id="cartFlow" class="pcidssv4">
<h2>ご注文情報の入力</h2>
<form id="seisanForm" name="seisanForm" method="post" action="【サービスURL】/cart_confirm.html" onsubmit="if (!isUnbeaten()) { alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } if (choiceCreditTokenKessai()){ getCreditTokenCommon(); return false; }">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_TOKEN_SAVE_CARD" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<div>
<h3>お支払い情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="sentence">
<p>クレジットカードご利用の方のみご記入ください。</p>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
</div>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<div>
<h4>お支払い回数</h4>
<div class="sentence">
<select name="CREDIT_COUNT" id="CREDIT_COUNT">
<option value="1" selected="selected">一括払い</option>
<option value="2">2回</option>
<option value="3">3回</option>
<option value="6">6回</option>
<option value="12">12回</option>
<option value="0">ボーナス一括払い</option>
<option value="99">リボ払い</option>
</select>
</div>
</div>
<div>
<h4>セキュリティコード</h4>
<div class="sentence">
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
</div>
</div>
<div>
<h4>登録済みカード</h4>
<div class="IF_SAVED_CARD_RECORD">
<ul>
<div class="SAVED_CARD_RECORD">
<li>
<input name="SAVED_CARD_VERI_TORIHIKI_ID" class="SAVED_CARD_TORIHIKI_ID" value type="radio" />
<label for="SAVED_CARD">
<span class="SAVED_CARD_CREDIT_NUMBER4">**11</span>
<span class="expiration_date">
有効期限:<span class="SAVED_CARD_CREDIT_EXPIRE_MONTH">11</span>/<span class="SAVED_CARD_CREDIT_EXPIRE_YEAR">2032</span>
</span>
</label>
</li>
</div>
</ul>
</div>
<div>
<input id="NEW_CARD" name="SAVED_CARD_VERI_TORIHIKI_ID" value type="radio" checked />
<label for="NEW_CARD">新規クレジットカード</label>
</div>
</div>
<div class="new">
<h4><span>新規</span>カード名義</h4>
<div class="sentence">
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<p class="form_attention">例:TARO YAMADA</p>
</div>
<h4><span>新規</span>カード番号</h4>
<div class="sentence cardnumber_td">
<input id="CREDIT_NO1" name="CREDIT_NO1" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO2" name="CREDIT_NO2" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO3" name="CREDIT_NO3" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO4" name="CREDIT_NO4" type="text" size="4" maxlength="4" value="" />
<p class="form_attention">例:1111222233334444<br />(ハイフンで区切らず数字を続けてご入力ください。)</p>
</div>
<h4><span>新規カード</span>有効期限</h4>
<div class="sentence">
<table>
<tr>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>
</td>
<td>月</td>
<td>
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select>
</td>
<td>年</td>
</tr>
</table>
</div>
</div>
<div>
<div class="IF_NOT_TEIKI">
<h4>カードの登録</h4>
<div class="sentence">
<input type="radio" name="SAVE_NEW_CARD_FLG" id="SAVE_NEW_CARD_RADIO_ON" value="1" />
<label for="SAVE_NEW_CARD_RADIO_ON">このカードを登録する</label>
<br />
<input type="radio" name="SAVE_NEW_CARD_FLG" id="SAVE_NEW_CARD_RADIO_OFF" value checked />
<label for="SAVE_NEW_CARD_RADIO_OFF">このカードを登録しない</label>
</div>
</div>
</div>
</div>
<div class="buttonarea">
<input type="submit" value="決定する" />
<a href="{{BACK_URL}}" class="cancel">戻る</a>
</div>
</form>
</section>
<!-- / cartSeisan -->
<!-- footer -->
<footer>
<p class="copy">ここにコピーライトを表示します。</p>
</footer>
<!-- / footer -->
{{SAVED_CARD_SCRIPT}}
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_ajax_base_script.js"></script>
</body>
</html>
■PC用テンプレートファイル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート - クレジットカード情報入力画面(カート精算)</title>
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/css/style.css" type="text/css" />
<link rel="shortcut icon" href="favicon.ico" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<header id="header">
<div class="inner">
<h1><a href="【サービスURL】/"><span>ここにショップ名が入ります</span></a></h1>
</div>
</header>
<!-- / header -->
<div id="container">
<section id="main" class="pcidssv4">
<h2>ご注文情報入力</h2>
<div class="cart_step">
<ul>
<li><strong>1</strong>カート</li>
<li><strong>2</strong>ログイン</li>
<li class="active"><strong>3</strong>ご注文情報入力</li>
<li><strong>4</strong>ご注文情報確認</li>
<li><strong>5</strong>ご注文完了</li>
</ul>
</div>
<form id="seisanForm" name="seisanForm" method="post" action="【サービスURL】/cart_confirm.html" onsubmit="if (!isUnbeaten()) { alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } if (choiceCreditTokenKessai()){ getCreditTokenCommon(); return false; }">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_TOKEN_SAVE_CARD" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<section class="content">
<h3>お支払い情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<table summary="お支払い情報">
<tr>
<th class="title">お支払い回数</th>
<td>
<select name="CREDIT_COUNT" id="CREDIT_COUNT">
<option value="1" selected="selected">一括払い</option>
<option value="2">2回</option>
<option value="3">3回</option>
<option value="6">6回</option>
<option value="12">12回</option>
<option value="0">ボーナス一括払い</option>
<option value="99">リボ払い</option>
</select>
</td>
</tr>
<tr>
<th class="title">登録済みカード</th>
<td>
<div class="IF_SAVED_CARD_RECORD">
<ul>
<div class="SAVED_CARD_RECORD">
<li>
<input name="SAVED_CARD_VERI_TORIHIKI_ID" class="SAVED_CARD_TORIHIKI_ID" value type="radio" />
<label for="SAVED_CARD">
<span class="SAVED_CARD_CREDIT_NUMBER4">**11</span>
<span class="expiration_date">
有効期限:<span class="SAVED_CARD_CREDIT_EXPIRE_MONTH">11</span>/<span class="SAVED_CARD_CREDIT_EXPIRE_YEAR">2032</span>
</span>
</label>
</li>
</div>
</ul>
</div>
<div class="new">
<input id="NEW_CARD" name="SAVED_CARD_VERI_TORIHIKI_ID" value type="radio" checked />
<label for="NEW_CARD">新規クレジットカード</label>
<table class="newCreditCard">
<tr>
<th>カード名義</th>
<td>
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<br />例:TARO YAMADA
</td>
</tr>
<tr>
<th>カード番号</th>
<td class="cardnumber_td">
<input id="CREDIT_NO1" name="CREDIT_NO1" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO2" name="CREDIT_NO2" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO3" name="CREDIT_NO3" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO4" name="CREDIT_NO4" type="text" size="4" maxlength="4" value="" />
<br />例:1111222233334444(ハイフン不要)
</td>
</tr>
<tr>
<th>有効期限</th>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select> 月
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select> 年
</td>
</tr>
<tr class="IF_NOT_TEIKI">
<th>カードの登録</th>
<td>
<input type="radio" name="SAVE_NEW_CARD_FLG" id="SAVE_NEW_CARD_RADIO_ON" value="1" />
<label for="SAVE_NEW_CARD_RADIO_ON">このカードを登録する</label>
<input type="radio" name="SAVE_NEW_CARD_FLG" id="SAVE_NEW_CARD_RADIO_OFF" value checked />
<label for="SAVE_NEW_CARD_RADIO_OFF">このカードを登録しない</label>
</td>
</tr>
</table>
</div>
</td>
</tr>
<tr>
<th class="title">セキュリティコード</th>
<td>
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
<img src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/security_code.gif" alt="セキュリティコード表示例" />
</td>
</tr>
</table>
<div class="buttonarea">
<a href="{{BACK_URL}}" class="button negative medium">戻る</a>
<input type="submit" value="決定する" class="button positive medium" />
</div>
</section>
</form>
</section>
</div>
<!-- footer -->
<script type="text/javascript" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/footerFixed.js"></script>
<footer id="footer">
<p class="copyright">ここにコピーライトを表示します</p>
</footer>
<!-- /footer -->
{{SAVED_CARD_SCRIPT}}
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■スマートフォン用テンプレートファイル(スマートフォンパッケージオプションを利用している場合)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート(スマートフォン)</title>
<link rel="shortcut icon" href="favicon.ico" />
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/css/style.css" type="text/css" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
</head>
<body>
<!-- header -->
<header>
<h1><a href="【サービスURL】/">ここにサイト名が入ります</a></h1>
</header>
<!-- / header -->
<!-- cartSeisan -->
<section id="cartFlow" class="pcidssv4">
<h2>ご注文情報の入力</h2>
<form id="seisanForm" name="seisanForm" method="post" action="【サービスURL】/cart_confirm.html" onsubmit="if (!isUnbeaten()) { alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } if (choiceCreditTokenKessai()){ getCreditTokenCommon(); return false; }">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_TOKEN_SAVE_CARD" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<div>
<h3>お支払い情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="sentence">
<p>クレジットカードご利用の方のみご記入ください。</p>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
</div>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<div>
<h4>お支払い回数</h4>
<div class="sentence">
<select name="CREDIT_COUNT" id="CREDIT_COUNT">
<option value="1" selected="selected">一括払い</option>
<option value="2">2回</option>
<option value="3">3回</option>
<option value="6">6回</option>
<option value="12">12回</option>
<option value="0">ボーナス一括払い</option>
<option value="99">リボ払い</option>
</select>
</div>
</div>
<div>
<h4>セキュリティコード</h4>
<div class="sentence">
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
</div>
</div>
<div>
<h4>登録済みカード</h4>
<div class="IF_SAVED_CARD_RECORD">
<ul>
<div class="SAVED_CARD_RECORD">
<li>
<input name="SAVED_CARD_VERI_TORIHIKI_ID" class="SAVED_CARD_TORIHIKI_ID" value type="radio" />
<label for="SAVED_CARD">
<span class="SAVED_CARD_CREDIT_NUMBER4">**11</span>
<span class="expiration_date">
有効期限:<span class="SAVED_CARD_CREDIT_EXPIRE_MONTH">11</span>/<span class="SAVED_CARD_CREDIT_EXPIRE_YEAR">2032</span>
</span>
</label>
</li>
</div>
</ul>
</div>
<div>
<input id="NEW_CARD" name="SAVED_CARD_VERI_TORIHIKI_ID" value type="radio" checked />
<label for="NEW_CARD">新規クレジットカード</label>
</div>
</div>
<div class="new">
<h4><span>新規</span>カード名義</h4>
<div class="sentence">
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<p class="form_attention">例:TARO YAMADA</p>
</div>
<h4><span>新規</span>カード番号</h4>
<div class="sentence cardnumber_td">
<input id="CREDIT_NO1" name="CREDIT_NO1" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO2" name="CREDIT_NO2" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO3" name="CREDIT_NO3" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO4" name="CREDIT_NO4" type="text" size="4" maxlength="4" value="" />
<p class="form_attention">例:1111222233334444<br />(ハイフンで区切らず数字を続けてご入力ください。)</p>
</div>
<h4><span>新規カード</span>有効期限</h4>
<div class="sentence">
<table>
<tr>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>
</td>
<td>月</td>
<td>
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select>
</td>
<td>年</td>
</tr>
</table>
</div>
</div>
<div>
<div class="IF_NOT_TEIKI">
<h4>カードの登録</h4>
<div class="sentence">
<input type="radio" name="SAVE_NEW_CARD_FLG" id="SAVE_NEW_CARD_RADIO_ON" value="1" />
<label for="SAVE_NEW_CARD_RADIO_ON">このカードを登録する</label>
<br />
<input type="radio" name="SAVE_NEW_CARD_FLG" id="SAVE_NEW_CARD_RADIO_OFF" value checked />
<label for="SAVE_NEW_CARD_RADIO_OFF">このカードを登録しない</label>
</div>
</div>
</div>
</div>
<div class="buttonarea">
<input type="submit" value="決定する" />
<a href="{{BACK_URL}}" class="cancel">戻る</a>
</div>
</form>
</section>
<!-- / cartSeisan -->
<!-- footer -->
<footer>
<p class="copy">ここにコピーライトを表示します。</p>
</footer>
<!-- / footer -->
{{SAVED_CARD_SCRIPT}}
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■PC用テンプレートファイル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート - クレジットカード情報入力画面(カート精算)</title>
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/css/style.css" type="text/css" />
<link rel="shortcut icon" href="favicon.ico" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<header id="header">
<div class="inner">
<h1><a href="【サービスURL】/"><span>ここにショップ名が入ります</span></a></h1>
</div>
</header>
<!-- / header -->
<div id="container">
<section id="main" class="pcidssv4">
<h2>ご注文情報入力</h2>
<div class="cart_step">
<ul>
<li><strong>1</strong>カート</li>
<li><strong>2</strong>ログイン</li>
<li class="active"><strong>3</strong>ご注文情報入力</li>
<li><strong>4</strong>ご注文情報確認</li>
<li><strong>5</strong>ご注文完了</li>
</ul>
</div>
<form id="seisanForm" name="seisanForm" method="post" action="【サービスURL】/cart_confirm.html" onsubmit="if (!isUnbeaten()) { alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } if (choiceCreditTokenKessai()){ getCreditTokenCommon(); return false; }">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_TOKEN_SAVE_CARD" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<input type="hidden" name="SBPS_CREDIT_TOKEN_KEY" />
<section class="content">
<h3>お支払い情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<table summary="お支払い情報">
<tr>
<th class="title">お支払い回数</th>
<td>
<select name="CREDIT_COUNT" id="CREDIT_COUNT">
<option value="1" selected="selected">一括払い</option>
<option value="2">2回</option>
<option value="3">3回</option>
<option value="6">6回</option>
<option value="12">12回</option>
<option value="0">ボーナス一括払い</option>
<option value="99">リボ払い</option>
</select>
</td>
</tr>
<tr>
<th class="title">登録済みカード</th>
<td>
<div class="IF_SAVED_CARD_RECORD">
<ul>
<div class="SAVED_CARD_RECORD">
<li>
<input name="SAVED_CARD_VERI_TORIHIKI_ID" class="SAVED_CARD_TORIHIKI_ID" value type="radio" />
<label for="SAVED_CARD">
<span class="SAVED_CARD_CREDIT_NUMBER4">**11</span>
<span class="expiration_date">
有効期限:<span class="SAVED_CARD_CREDIT_EXPIRE_MONTH">11</span>/<span class="SAVED_CARD_CREDIT_EXPIRE_YEAR">2032</span>
</span>
</label>
</li>
</div>
</ul>
</div>
<div class="new">
<input id="NEW_CARD" name="SAVED_CARD_VERI_TORIHIKI_ID" value type="radio" checked />
<label for="NEW_CARD">新規クレジットカード</label>
<table class="newCreditCard">
<tr>
<th>カード名義</th>
<td>
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<br />例:TARO YAMADA
</td>
</tr>
<tr>
<th>カード番号</th>
<td class="cardnumber_td">
<input id="CREDIT_NO1" name="CREDIT_NO1" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO2" name="CREDIT_NO2" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO3" name="CREDIT_NO3" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO4" name="CREDIT_NO4" type="text" size="4" maxlength="4" value="" />
<br />例:1111222233334444(ハイフン不要)
</td>
</tr>
<tr>
<th>有効期限</th>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select> 月
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select> 年
</td>
</tr>
<tr class="IF_NOT_TEIKI">
<th>カードの登録</th>
<td>
<input type="radio" name="SAVE_NEW_CARD_FLG" id="SAVE_NEW_CARD_RADIO_ON" value="1" />
<label for="SAVE_NEW_CARD_RADIO_ON">このカードを登録する</label>
<input type="radio" name="SAVE_NEW_CARD_FLG" id="SAVE_NEW_CARD_RADIO_OFF" value checked />
<label for="SAVE_NEW_CARD_RADIO_OFF">このカードを登録しない</label>
</td>
</tr>
</table>
</div>
</td>
</tr>
<tr>
<th class="title">セキュリティコード</th>
<td>
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
<img src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/security_code.gif" alt="セキュリティコード表示例" />
</td>
</tr>
</table>
<div class="buttonarea">
<a href="{{BACK_URL}}" class="button negative medium">戻る</a>
<input type="submit" value="決定する" class="button positive medium" />
</div>
</section>
</form>
</section>
</div>
<!-- footer -->
<script type="text/javascript" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/footerFixed.js"></script>
<footer id="footer">
<p class="copyright">ここにコピーライトを表示します</p>
</footer>
<!-- /footer -->
{{SAVED_CARD_SCRIPT}}
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■スマートフォン用テンプレートファイル(スマートフォンパッケージオプションを利用している場合)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート(スマートフォン)</title>
<link rel="shortcut icon" href="favicon.ico" />
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/css/style.css" type="text/css" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
</head>
<body>
<!-- header -->
<header>
<h1><a href="【サービスURL】/">ここにサイト名が入ります</a></h1>
</header>
<!-- / header -->
<!-- cartSeisan -->
<section id="cartFlow" class="pcidssv4">
<h2>ご注文情報の入力</h2>
<form id="seisanForm" name="seisanForm" method="post" action="【サービスURL】/cart_confirm.html" onsubmit="if (!isUnbeaten()) { alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } if (choiceCreditTokenKessai()){ getCreditTokenCommon(); return false; }">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_TOKEN_SAVE_CARD" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<input type="hidden" name="SBPS_CREDIT_TOKEN_KEY" />
<div>
<h3>お支払い情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="sentence">
<p>クレジットカードご利用の方のみご記入ください。</p>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
</div>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<div>
<h4>お支払い回数</h4>
<div class="sentence">
<select name="CREDIT_COUNT" id="CREDIT_COUNT">
<option value="1" selected="selected">一括払い</option>
<option value="2">2回</option>
<option value="3">3回</option>
<option value="6">6回</option>
<option value="12">12回</option>
<option value="0">ボーナス一括払い</option>
<option value="99">リボ払い</option>
</select>
</div>
</div>
<div>
<h4>セキュリティコード</h4>
<div class="sentence">
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
</div>
</div>
<div>
<h4>登録済みカード</h4>
<div class="IF_SAVED_CARD_RECORD">
<ul>
<div class="SAVED_CARD_RECORD">
<li>
<input name="SAVED_CARD_VERI_TORIHIKI_ID" class="SAVED_CARD_TORIHIKI_ID" value type="radio" />
<label for="SAVED_CARD">
<span class="SAVED_CARD_CREDIT_NUMBER4">**11</span>
<span class="expiration_date">
有効期限:<span class="SAVED_CARD_CREDIT_EXPIRE_MONTH">11</span>/<span class="SAVED_CARD_CREDIT_EXPIRE_YEAR">2032</span>
</span>
</label>
</li>
</div>
</ul>
</div>
<div>
<input id="NEW_CARD" name="SAVED_CARD_VERI_TORIHIKI_ID" value type="radio" checked />
<label for="NEW_CARD">新規クレジットカード</label>
</div>
</div>
<div class="new">
<h4><span>新規</span>カード名義</h4>
<div class="sentence">
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<p class="form_attention">例:TARO YAMADA</p>
</div>
<h4><span>新規</span>カード番号</h4>
<div class="sentence cardnumber_td">
<input id="CREDIT_NO1" name="CREDIT_NO1" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO2" name="CREDIT_NO2" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO3" name="CREDIT_NO3" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO4" name="CREDIT_NO4" type="text" size="4" maxlength="4" value="" />
<p class="form_attention">例:1111222233334444<br />(ハイフンで区切らず数字を続けてご入力ください。)</p>
</div>
<h4><span>新規カード</span>有効期限</h4>
<div class="sentence">
<table>
<tr>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>
</td>
<td>月</td>
<td>
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select>
</td>
<td>年</td>
</tr>
</table>
</div>
</div>
<div>
<div class="IF_NOT_TEIKI">
<h4>カードの登録</h4>
<div class="sentence">
<input type="radio" name="SAVE_NEW_CARD_FLG" id="SAVE_NEW_CARD_RADIO_ON" value="1" />
<label for="SAVE_NEW_CARD_RADIO_ON">このカードを登録する</label>
<br />
<input type="radio" name="SAVE_NEW_CARD_FLG" id="SAVE_NEW_CARD_RADIO_OFF" value checked />
<label for="SAVE_NEW_CARD_RADIO_OFF">このカードを登録しない</label>
</div>
</div>
</div>
</div>
<div class="buttonarea">
<input type="submit" value="決定する" />
<a href="{{BACK_URL}}" class="cancel">戻る</a>
</div>
</form>
</section>
<!-- / cartSeisan -->
<!-- footer -->
<footer>
<p class="copy">ここにコピーライトを表示します。</p>
</footer>
<!-- / footer -->
{{SAVED_CARD_SCRIPT}}
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■PC用テンプレートファイル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート - クレジットカード情報入力画面(カート精算)</title>
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/css/style.css" type="text/css" />
<link rel="shortcut icon" href="favicon.ico" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<header id="header">
<div class="inner">
<h1><a href="【サービスURL】/"><span>ここにショップ名が入ります</span></a></h1>
</div>
</header>
<!-- / header -->
<div id="container">
<section id="main" class="pcidssv4">
<h2>ご注文情報入力</h2>
<div class="cart_step">
<ul>
<li><strong>1</strong>カート</li>
<li><strong>2</strong>ログイン</li>
<li class="active"><strong>3</strong>ご注文情報入力</li>
<li><strong>4</strong>ご注文情報確認</li>
<li><strong>5</strong>ご注文完了</li>
</ul>
</div>
<form id="seisanForm" name="seisanForm" method="post" action="【サービスURL】/cart_confirm.html" onsubmit="if (!isUnbeaten()) { alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } if (choiceCreditTokenKessai()){ getCreditTokenCommon(); return false; }">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_TOKEN_SAVE_CARD" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<section class="content">
<h3>お支払い情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<table summary="お支払い情報">
<tr>
<th class="title">お支払い回数</th>
<td>
<select name="CREDIT_COUNT" id="CREDIT_COUNT">
<option value="1" selected="selected">一括払い</option>
<option value="2">2回</option>
<option value="3">3回</option>
<option value="6">6回</option>
<option value="12">12回</option>
<option value="0">ボーナス一括払い</option>
<option value="99">リボ払い</option>
</select>
</td>
</tr>
<tr>
<th class="title">登録済みカード</th>
<td>
<div class="IF_SAVED_CARD_RECORD">
<ul>
<div class="SAVED_CARD_RECORD">
<li>
<input name="SAVED_CARD_VERI_TORIHIKI_ID" class="SAVED_CARD_TORIHIKI_ID" value type="radio" />
<label for="SAVED_CARD">
<span class="SAVED_CARD_CREDIT_NUMBER4">**11</span>
<span class="expiration_date">
有効期限:<span class="SAVED_CARD_CREDIT_EXPIRE_MONTH">11</span>/<span class="SAVED_CARD_CREDIT_EXPIRE_YEAR">2032</span>
</span>
</label>
</li>
</div>
</ul>
</div>
<div class="new">
<input id="NEW_CARD" name="SAVED_CARD_VERI_TORIHIKI_ID" value type="radio" checked />
<label for="NEW_CARD">新規クレジットカード</label>
<table class="newCreditCard">
<tr>
<th>カード名義</th>
<td>
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<br />例:TARO YAMADA
</td>
</tr>
<tr>
<th>カード番号</th>
<td class="cardnumber_td">
<input id="CREDIT_NO1" name="CREDIT_NO1" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO2" name="CREDIT_NO2" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO3" name="CREDIT_NO3" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO4" name="CREDIT_NO4" type="text" size="4" maxlength="4" value="" />
<br />例:1111222233334444(ハイフン不要)
</td>
</tr>
<tr>
<th>有効期限</th>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select> 月
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select> 年
</td>
</tr>
<tr class="IF_NOT_TEIKI">
<th>カードの登録</th>
<td>
<input type="radio" name="SAVE_NEW_CARD_FLG" id="SAVE_NEW_CARD_RADIO_ON" value="1" />
<label for="SAVE_NEW_CARD_RADIO_ON">このカードを登録する</label>
<input type="radio" name="SAVE_NEW_CARD_FLG" id="SAVE_NEW_CARD_RADIO_OFF" value checked />
<label for="SAVE_NEW_CARD_RADIO_OFF">このカードを登録しない</label>
</td>
</tr>
</table>
</div>
</td>
</tr>
<tr>
<th class="title">セキュリティコード</th>
<td>
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
<img src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/security_code.gif" alt="セキュリティコード表示例" />
</td>
</tr>
</table>
<div class="buttonarea">
<a href="{{BACK_URL}}" class="button negative medium">戻る</a>
<input type="submit" value="決定する" class="button positive medium" />
</div>
</section>
</form>
</section>
</div>
<!-- footer -->
<script type="text/javascript" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/footerFixed.js"></script>
<footer id="footer">
<p class="copyright">ここにコピーライトを表示します</p>
</footer>
<!-- /footer -->
{{SAVED_CARD_SCRIPT}}
<script type='text/javascript' src='https://www.test.e-scott.jp/euser/stn/CdGetJavaScript.do?k_TokenNinsyoCode=QMFvGUMGFXuyit7s2YAAmuExMcN2gYKr' callBackFunc='setToken' class='spsvToken'></script>
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■スマートフォン用テンプレートファイル(スマートフォンパッケージオプションを利用している場合)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート(スマートフォン)</title>
<link rel="shortcut icon" href="favicon.ico" />
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/css/style.css" type="text/css" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
</head>
<body>
<!-- header -->
<header>
<h1><a href="【サービスURL】">ここにサイト名が入ります</a></h1>
</header>
<!-- / header -->
<!-- cartSeisan -->
<section id="cartFlow" class="pcidssv4">
<h2>ご注文情報の入力</h2>
<form id="seisanForm" name="seisanForm" method="post" action="【サービスURL】cart_confirm.html" onsubmit="if (!isUnbeaten()) { alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } if (choiceCreditTokenKessai()){ getCreditTokenCommon(); return false; }">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_TOKEN_SAVE_CARD" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<div>
<h3>お支払い情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="sentence">
<p>クレジットカードご利用の方のみご記入ください。</p>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
</div>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<div>
<h4>お支払い回数</h4>
<div class="sentence">
<select name="CREDIT_COUNT" id="CREDIT_COUNT">
<option value="1" selected="selected">一括払い</option>
<option value="2">2回</option>
<option value="3">3回</option>
<option value="6">6回</option>
<option value="12">12回</option>
<option value="0">ボーナス一括払い</option>
<option value="99">リボ払い</option>
</select>
</div>
</div>
<div>
<h4>セキュリティコード</h4>
<div class="sentence">
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
</div>
</div>
<div>
<h4>登録済みカード</h4>
<div class="IF_SAVED_CARD_RECORD">
<ul>
<div class="SAVED_CARD_RECORD">
<li>
<input name="SAVED_CARD_VERI_TORIHIKI_ID" class="SAVED_CARD_TORIHIKI_ID" value type="radio" />
<label for="SAVED_CARD">
<span class="SAVED_CARD_CREDIT_NUMBER4">**11</span>
<span class="expiration_date">
有効期限:<span class="SAVED_CARD_CREDIT_EXPIRE_MONTH">11</span>/<span class="SAVED_CARD_CREDIT_EXPIRE_YEAR">2032</span>
</span>
</label>
</li>
</div>
</ul>
</div>
<div>
<input id="NEW_CARD" name="SAVED_CARD_VERI_TORIHIKI_ID" value type="radio" checked />
<label for="NEW_CARD">新規クレジットカード</label>
</div>
</div>
<div class="new">
<h4><span>新規</span>カード名義</h4>
<div class="sentence">
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<p class="form_attention">例:TARO YAMADA</p>
</div>
<h4><span>新規</span>カード番号</h4>
<div class="sentence cardnumber_td">
<input id="CREDIT_NO1" name="CREDIT_NO1" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO2" name="CREDIT_NO2" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO3" name="CREDIT_NO3" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO4" name="CREDIT_NO4" type="text" size="4" maxlength="4" value="" />
<p class="form_attention">例:1111222233334444<br />(ハイフンで区切らず数字を続けてご入力ください。)</p>
</div>
<h4><span>新規カード</span>有効期限</h4>
<div class="sentence">
<table>
<tr>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>
</td>
<td>月</td>
<td>
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select>
</td>
<td>年</td>
</tr>
</table>
</div>
</div>
<div>
<div class="IF_NOT_TEIKI">
<h4>カードの登録</h4>
<div class="sentence">
<input type="radio" name="SAVE_NEW_CARD_FLG" id="SAVE_NEW_CARD_RADIO_ON" value="1" />
<label for="SAVE_NEW_CARD_RADIO_ON">このカードを登録する</label>
<br />
<input type="radio" name="SAVE_NEW_CARD_FLG" id="SAVE_NEW_CARD_RADIO_OFF" value checked />
<label for="SAVE_NEW_CARD_RADIO_OFF">このカードを登録しない</label>
</div>
</div>
</div>
</div>
<div class="buttonarea">
<input type="submit" value="決定する" />
<a href="{{BACK_URL}}" class="cancel">戻る</a>
</div>
</form>
</section>
<!-- / cartSeisan -->
<!-- footer -->
<footer>
<p class="copy">ここにコピーライトを表示します。</p>
</footer>
<!-- / footer -->
{{SAVED_CARD_SCRIPT}}
<script type='text/javascript' src='https://www.test.e-scott.jp/euser/stn/CdGetJavaScript.do?k_TokenNinsyoCode=QMFvGUMGFXuyit7s2YAAmuExMcN2gYKr' callBackFunc='setToken' class='spsvToken'></script>
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■PC用テンプレートファイル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート - クレジットカード情報入力画面(カート精算)</title>
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/css/style.css" type="text/css" />
<link rel="shortcut icon" href="favicon.ico" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<header id="header">
<div class="inner">
<h1><a href="【サービスURL】/"><span>ここにショップ名が入ります</span></a></h1>
</div>
</header>
<!-- / header -->
<div id="container">
<section id="main" class="pcidssv4">
<h2>ご注文情報入力</h2>
<div class="cart_step">
<ul>
<li><strong>1</strong>カート</li>
<li><strong>2</strong>ログイン</li>
<li class="active"><strong>3</strong>ご注文情報入力</li>
<li><strong>4</strong>ご注文情報確認</li>
<li><strong>5</strong>ご注文完了</li>
</ul>
</div>
<form id="seisanForm" name="seisanForm" method="post" action="【サービスURL】/cart_confirm.html" onsubmit="if (!isUnbeaten()) { alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } if (choiceCreditTokenKessai()){ getCreditTokenCommon(); return false; }">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_TOKEN_SAVE_CARD" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<input type="hidden" id="YAMATO_TOKEN_AUTH_KEY" name="YAMATO_TOKEN_AUTH_KEY" value="" />
<input type="hidden" id="YAMATO_TOKEN_MEMBER_ID" name="YAMATO_TOKEN_MEMBER_ID" value="" />
<section class="content">
<h3>お支払い情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<table summary="お支払い情報">
<tr>
<th class="title">お支払い回数</th>
<td>
<select name="CREDIT_COUNT" id="CREDIT_COUNT">
<option value="1" selected="selected">一括払い</option>
<option value="2">2回</option>
<option value="3">3回</option>
<option value="6">6回</option>
<option value="12">12回</option>
<option value="0">ボーナス一括払い</option>
<option value="99">リボ払い</option>
</select>
<label class="error_color" id="CREDIT_COUNT_ERROR" style="color :red;"></label>
</td>
</tr>
<tr>
<th class="title">登録済みカード</th>
<td>
<div class="IF_SAVED_CARD_RECORD">
<ul>
<div class="SAVED_CARD_RECORD">
<li>
<input name="SAVED_CARD_VERI_TORIHIKI_ID" class="SAVED_CARD_TORIHIKI_ID" value type="radio" />
<label for="SAVED_CARD">
<span class="SAVED_CARD_CREDIT_NUMBER4">**11</span>
<span class="expiration_date">
有効期限:<span class="SAVED_CARD_CREDIT_EXPIRE_MONTH">11</span>/<span class="SAVED_CARD_CREDIT_EXPIRE_YEAR">2032</span>
</span>
</label>
</li>
</div>
</ul>
</div>
<div class="new">
<input id="NEW_CARD" name="SAVED_CARD_VERI_TORIHIKI_ID" value type="radio" checked />
<label for="NEW_CARD">新規クレジットカード</label>
<table class="newCreditCard">
<tr>
<th>カード名義</th>
<td>
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<label class="error_color" id="CREDIT_NAME_ERROR" style="color :red;"></label>
<br />例:TARO YAMADA
</td>
</tr>
<tr>
<th>カード番号</th>
<td class="cardnumber_td">
<input id="CREDIT_NO1" name="CREDIT_NO1" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO2" name="CREDIT_NO2" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO3" name="CREDIT_NO3" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO4" name="CREDIT_NO4" type="text" size="4" maxlength="4" value="" />
<label class="error_color" id="CREDIT_NO_ERROR" style="color :red;"></label>
<br />例:1111222233334444(ハイフン不要)
</td>
</tr>
<tr>
<th>有効期限</th>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select> 月
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select> 年
<label class="error_color" id="CREDIT_LIMIT_ERROR" style="color :red;"></label>
</td>
</tr>
<tr class="IF_NOT_TEIKI">
<th>カードの登録</th>
<td>
<input type="radio" name="SAVE_NEW_CARD_FLG" id="SAVE_NEW_CARD_RADIO_ON" value="1" />
<label for="SAVE_NEW_CARD_RADIO_ON">このカードを登録する</label>
<input type="radio" name="SAVE_NEW_CARD_FLG" id="SAVE_NEW_CARD_RADIO_OFF" value checked />
<label for="SAVE_NEW_CARD_RADIO_OFF">このカードを登録しない</label>
</td>
</tr>
</table>
</div>
</td>
</tr>
<tr>
<th class="title">セキュリティコード</th>
<td>
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
<label class="error_color" id="SECURITY_CD_ERROR" style="color :red;"></label><br />
<img src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/security_code.gif" alt="セキュリティコード表示例" />
</td>
</tr>
</table>
<div class="buttonarea">
<a href="{{BACK_URL}}" class="button negative medium">戻る</a>
<input type="submit" value="決定する" class="button positive medium" />
</div>
</section>
</form>
</section>
</div>
<!-- footer -->
<script type="text/javascript" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/footerFixed.js"></script>
<footer id="footer">
<p class="copyright">ここにコピーライトを表示します</p>
</footer>
<!-- /footer -->
{{SAVED_CARD_SCRIPT}}
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■スマートフォン用テンプレートファイル(スマートフォンパッケージオプションを利用している場合)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート(スマートフォン)</title>
<link rel="shortcut icon" href="favicon.ico" />
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/css/style.css" type="text/css" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
</head>
<body>
<!-- header -->
<header>
<h1><a href="【サービスURL】/">ここにサイト名が入ります</a></h1>
</header>
<!-- / header -->
<!-- cartSeisan -->
<section id="cartFlow" class="pcidssv4">
<h2>ご注文情報の入力</h2>
<form id="seisanForm" name="seisanForm" method="post" action="【サービスURL】/cart_confirm.html" onsubmit="if (!isUnbeaten()) { alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } if (choiceCreditTokenKessai()){ getCreditTokenCommon(); return false; }">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_TOKEN_SAVE_CARD" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<input type="hidden" id="YAMATO_TOKEN_AUTH_KEY" name="YAMATO_TOKEN_AUTH_KEY" value="" />
<input type="hidden" id="YAMATO_TOKEN_MEMBER_ID" name="YAMATO_TOKEN_MEMBER_ID" value="" />
<div>
<h3>お支払い情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="sentence">
<p>クレジットカードご利用の方のみご記入ください。</p>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
</div>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<div>
<h4>お支払い回数</h4>
<div class="sentence">
<select name="CREDIT_COUNT" id="CREDIT_COUNT">
<option value="1" selected="selected">一括払い</option>
<option value="2">2回</option>
<option value="3">3回</option>
<option value="6">6回</option>
<option value="12">12回</option>
<option value="0">ボーナス一括払い</option>
<option value="99">リボ払い</option>
</select>
</div>
</div>
<div>
<h4>セキュリティコード</h4>
<div class="sentence">
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
</div>
</div>
<div>
<h4>登録済みカード</h4>
<div class="IF_SAVED_CARD_RECORD">
<ul>
<div class="SAVED_CARD_RECORD">
<li>
<input name="SAVED_CARD_VERI_TORIHIKI_ID" class="SAVED_CARD_TORIHIKI_ID" value type="radio" />
<label for="SAVED_CARD">
<span class="SAVED_CARD_CREDIT_NUMBER4">**11</span>
<span class="expiration_date">
有効期限:<span class="SAVED_CARD_CREDIT_EXPIRE_MONTH">11</span>/<span class="SAVED_CARD_CREDIT_EXPIRE_YEAR">2032</span>
</span>
</label>
</li>
</div>
</ul>
</div>
<div>
<input id="NEW_CARD" name="SAVED_CARD_VERI_TORIHIKI_ID" value type="radio" checked />
<label for="NEW_CARD">新規クレジットカード</label>
</div>
</div>
<div class="new">
<h4><span>新規</span>カード名義</h4>
<div class="sentence">
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<p class="form_attention">例:TARO YAMADA</p>
</div>
<h4><span>新規</span>カード番号</h4>
<div class="sentence cardnumber_td">
<input id="CREDIT_NO1" name="CREDIT_NO1" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO2" name="CREDIT_NO2" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO3" name="CREDIT_NO3" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO4" name="CREDIT_NO4" type="text" size="4" maxlength="4" value="" />
<p class="form_attention">例:1111222233334444<br />(ハイフンで区切らず数字を続けてご入力ください。)</p>
</div>
<h4><span>新規カード</span>有効期限</h4>
<div class="sentence">
<table>
<tr>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>
</td>
<td>月</td>
<td>
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select>
</td>
<td>年</td>
</tr>
</table>
</div>
</div>
<div>
<div class="IF_NOT_TEIKI">
<h4>カードの登録</h4>
<div class="sentence">
<input type="radio" name="SAVE_NEW_CARD_FLG" id="SAVE_NEW_CARD_RADIO_ON" value="1" />
<label for="SAVE_NEW_CARD_RADIO_ON">このカードを登録する</label>
<br />
<input type="radio" name="SAVE_NEW_CARD_FLG" id="SAVE_NEW_CARD_RADIO_OFF" value checked />
<label for="SAVE_NEW_CARD_RADIO_OFF">このカードを登録しない</label>
</div>
</div>
</div>
</div>
<div class="buttonarea">
<input type="submit" value="決定する" />
<a href="{{BACK_URL}}" class="cancel">戻る</a>
</div>
</form>
</section>
<!-- / cartSeisan -->
<!-- footer -->
<footer>
<p class="copy">ここにコピーライトを表示します。</p>
</footer>
<!-- / footer -->
{{SAVED_CARD_SCRIPT}}
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■PC用テンプレートファイル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート - クレジットカード情報入力画面(カート精算)</title>
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/css/style.css" type="text/css" />
<link rel="shortcut icon" href="favicon.ico" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<header id="header">
<div class="inner">
<h1><a href="【サービスURL】/"><span>ここにショップ名が入ります</span></a></h1>
</div>
</header>
<!-- / header -->
<div id="container">
<section id="main" class="pcidssv4">
<h2>ご注文情報入力</h2>
<div class="cart_step">
<ul>
<li><strong>1</strong>カート</li>
<li><strong>2</strong>ログイン</li>
<li class="active"><strong>3</strong>ご注文情報入力</li>
<li><strong>4</strong>ご注文情報確認</li>
<li><strong>5</strong>ご注文完了</li>
</ul>
</div>
<form id="seisanForm" name="seisanForm" method="post" action="【サービスURL】/cart_confirm.html" onsubmit="if (!isUnbeaten()) { alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } if (choiceCreditTokenKessai()){ getCreditTokenCommon(); return false; }">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_TOKEN_SAVE_CARD" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<section class="content">
<h3>お支払い情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<table summary="お支払い情報">
<tr>
<th class="title">お支払い回数</th>
<td>
<select name="CREDIT_COUNT" id="CREDIT_COUNT">
<option value="1" selected="selected">一括払い</option>
<option value="2">2回</option>
<option value="3">3回</option>
<option value="6">6回</option>
<option value="12">12回</option>
<option value="0">ボーナス一括払い</option>
<option value="99">リボ払い</option>
</select>
</td>
</tr>
<tr>
<th class="title">登録済みカード</th>
<td>
<div class="IF_SAVED_CARD_RECORD">
<ul>
<div class="SAVED_CARD_RECORD">
<li>
<input name="SAVED_CARD_VERI_TORIHIKI_ID" class="SAVED_CARD_TORIHIKI_ID" value type="radio" />
<label for="SAVED_CARD">
<span class="SAVED_CARD_CREDIT_NUMBER4">**11</span>
<span class="expiration_date">
有効期限:<span class="SAVED_CARD_CREDIT_EXPIRE_MONTH">11</span>/<span class="SAVED_CARD_CREDIT_EXPIRE_YEAR">2032</span>
</span>
</label>
</li>
</div>
</ul>
</div>
<div class="new">
<input id="NEW_CARD" name="SAVED_CARD_VERI_TORIHIKI_ID" value type="radio" checked />
<label for="NEW_CARD">新規クレジットカード</label>
<table class="newCreditCard">
<tr>
<th>カード名義</th>
<td>
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<br />例:TARO YAMADA
</td>
</tr>
<tr>
<th>カード番号</th>
<td class="cardnumber_td">
<input id="CREDIT_NO1" name="CREDIT_NO1" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO2" name="CREDIT_NO2" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO3" name="CREDIT_NO3" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO4" name="CREDIT_NO4" type="text" size="4" maxlength="4" value="" />
<br />例:1111222233334444(ハイフン不要)
</td>
</tr>
<tr>
<th>有効期限</th>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select> 月
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select> 年
</td>
</tr>
<tr class="IF_NOT_TEIKI">
<th>カードの登録</th>
<td>
<input type="radio" name="SAVE_NEW_CARD_FLG" id="SAVE_NEW_CARD_RADIO_ON" value="1" />
<label for="SAVE_NEW_CARD_RADIO_ON">このカードを登録する</label>
<input type="radio" name="SAVE_NEW_CARD_FLG" id="SAVE_NEW_CARD_RADIO_OFF" value checked />
<label for="SAVE_NEW_CARD_RADIO_OFF">このカードを登録しない</label>
</td>
</tr>
</table>
</div>
</td>
</tr>
<tr>
<th class="title">セキュリティコード</th>
<td>
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
<img src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/security_code.gif" alt="セキュリティコード表示例" />
</td>
</tr>
</table>
<div class="buttonarea">
<a href="{{BACK_URL}}" class="button negative medium">戻る</a>
<input type="submit" value="決定する" class="button positive medium" />
</div>
</section>
</form>
</section>
</div>
<!-- footer -->
<script type="text/javascript" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/footerFixed.js"></script>
<footer id="footer">
<p class="copyright">ここにコピーライトを表示します</p>
</footer>
<!-- /footer -->
{{SAVED_CARD_SCRIPT}}
<script type='text/javascript' src='https://sandbox.paygent.co.jp/js/PaygentToken.js'></script>
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■スマートフォン用テンプレートファイル(スマートフォンパッケージオプションを利用している場合)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート(スマートフォン)</title>
<link rel="shortcut icon" href="favicon.ico" />
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/css/style.css" type="text/css" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
</head>
<body>
<!-- header -->
<header>
<h1><a href="【サービスURL】/">ここにサイト名が入ります</a></h1>
</header>
<!-- / header -->
<!-- cartSeisan -->
<section id="cartFlow" class="pcidssv4">
<h2>ご注文情報の入力</h2>
<form id="seisanForm" name="seisanForm" method="post" action="【サービスURL】/cart_confirm.html" onsubmit="if (!isUnbeaten()) { alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } if (choiceCreditTokenKessai()){ getCreditTokenCommon(); return false; }">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_TOKEN_SAVE_CARD" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<div>
<h3>お支払い情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="sentence">
<p>クレジットカードご利用の方のみご記入ください。</p>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
</div>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<div>
<h4>お支払い回数</h4>
<div class="sentence">
<select name="CREDIT_COUNT" id="CREDIT_COUNT">
<option value="1" selected="selected">一括払い</option>
<option value="2">2回</option>
<option value="3">3回</option>
<option value="6">6回</option>
<option value="12">12回</option>
<option value="0">ボーナス一括払い</option>
<option value="99">リボ払い</option>
</select>
</div>
</div>
<div>
<h4>セキュリティコード</h4>
<div class="sentence">
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
</div>
</div>
<div>
<h4>登録済みカード</h4>
<div class="IF_SAVED_CARD_RECORD">
<ul>
<div class="SAVED_CARD_RECORD">
<li>
<input name="SAVED_CARD_VERI_TORIHIKI_ID" class="SAVED_CARD_TORIHIKI_ID" value type="radio" />
<label for="SAVED_CARD">
<span class="SAVED_CARD_CREDIT_NUMBER4">**11</span>
<span class="expiration_date">
有効期限:<span class="SAVED_CARD_CREDIT_EXPIRE_MONTH">11</span>/<span class="SAVED_CARD_CREDIT_EXPIRE_YEAR">2032</span>
</span>
</label>
</li>
</div>
</ul>
</div>
<div>
<input id="NEW_CARD" name="SAVED_CARD_VERI_TORIHIKI_ID" value type="radio" checked />
<label for="NEW_CARD">新規クレジットカード</label>
</div>
</div>
<div class="new">
<h4><span>新規</span>カード名義</h4>
<div class="sentence">
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<p class="form_attention">例:TARO YAMADA</p>
</div>
<h4><span>新規</span>カード番号</h4>
<div class="sentence cardnumber_td">
<input id="CREDIT_NO1" name="CREDIT_NO1" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO2" name="CREDIT_NO2" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO3" name="CREDIT_NO3" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO4" name="CREDIT_NO4" type="text" size="4" maxlength="4" value="" />
<p class="form_attention">例:1111222233334444<br />(ハイフンで区切らず数字を続けてご入力ください。)</p>
</div>
<h4><span>新規カード</span>有効期限</h4>
<div class="sentence">
<table>
<tr>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>
</td>
<td>月</td>
<td>
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select>
</td>
<td>年</td>
</tr>
</table>
</div>
</div>
<div>
<div class="IF_NOT_TEIKI">
<h4>カードの登録</h4>
<div class="sentence">
<input type="radio" name="SAVE_NEW_CARD_FLG" id="SAVE_NEW_CARD_RADIO_ON" value="1" />
<label for="SAVE_NEW_CARD_RADIO_ON">このカードを登録する</label>
<br />
<input type="radio" name="SAVE_NEW_CARD_FLG" id="SAVE_NEW_CARD_RADIO_OFF" value checked />
<label for="SAVE_NEW_CARD_RADIO_OFF">このカードを登録しない</label>
</div>
</div>
</div>
</div>
<div class="buttonarea">
<input type="submit" value="決定する" />
<a href="{{BACK_URL}}" class="cancel">戻る</a>
</div>
</form>
</section>
<!-- / cartSeisan -->
<!-- footer -->
<footer>
<p class="copy">ここにコピーライトを表示します。</p>
</footer>
<!-- / footer -->
{{SAVED_CARD_SCRIPT}}
<script type='text/javascript' src='https://sandbox.paygent.co.jp/js/PaygentToken.js'></script>
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■PC用テンプレートファイル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート - クレジットカード情報入力画面(カート精算)</title>
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/css/style.css" type="text/css" />
<link rel='stylesheet' href='https://linkpt.cardservice.co.jp/api/token/1.0/zeus_token.css'>
<link rel="shortcut icon" href="favicon.ico" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<header id="header">
<div class="inner">
<h1><a href="【サービスURL】/"><span>ここにショップ名が入ります</span></a></h1>
</div>
</header>
<!-- / header -->
<div id="container">
<section id="main" class="pcidssv4">
<h2>ご注文情報入力</h2>
<div class="cart_step">
<ul>
<li><strong>1</strong>カート</li>
<li><strong>2</strong>ログイン</li>
<li class="active"><strong>3</strong>ご注文情報入力</li>
<li><strong>4</strong>ご注文情報確認</li>
<li><strong>5</strong>ご注文完了</li>
</ul>
</div>
<form id="seisanForm" name="seisanForm" method="post" action="【サービスURL】/cart_confirm.html" onsubmit="if (!isUnbeaten()) { alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } if (choiceCreditTokenKessai()){ getCreditTokenCommon(); return false; }">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_TOKEN_SAVE_CARD" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<input type="hidden" name="CREDIT_NAME" id="CREDIT_NAME" />
<input type="hidden" name="CREDIT_LIMIT_MONTH" id="CREDIT_LIMIT_MONTH" />
<input type="hidden" name="CREDIT_LIMIT_YEAR" id="CREDIT_LIMIT_YEAR" />
<input type="hidden" name="SECURITY_CD" id="SECURITY_CD" />
<input type="hidden" name="CREDIT_TOKEN_SAVE_CARD" id="CREDIT_TOKEN_SAVE_CARD" />
<section class="content">
<h3>お支払い情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<div id="zeus_token_card_info_area">
<table summary="お支払い情報">
<tbody>
<tr>
<th class="title">お支払い回数</th>
<td>
<select name="CREDIT_COUNT" id="CREDIT_COUNT">
<option value="1" selected="selected">一括払い</option>
<option value="2">2回</option>
<option value="3">3回</option>
<option value="6">6回</option>
<option value="12">12回</option>
<option value="0">ボーナス一括払い</option>
<option value="99">リボ払い</option>
</select>
</td>
</tr>
</tbody>
<tbody>
<tr>
<th>登録済みカード</th>
<td>
<div class="IF_SAVED_CARD_RECORD">
<div class="SAVED_CARD_RECORD">
<input name="SAVED_CARD_VERI_TORIHIKI_ID" class="SAVED_CARD_TORIHIKI_ID" value type="radio">
<label for="SAVED_CARD">
****-****-****-*<span class="SAVED_CARD_CREDIT_NUMBER4">**11</span>
<span class="expiration_date">
有効期限:<span class="SAVED_CARD_CREDIT_EXPIRE_MONTH expiration_date">11</span>/<span class="SAVED_CARD_CREDIT_EXPIRE_YEAR">2032</span>
</span>
</label>
</div>
</div>
<div class="new">
<input type="radio" value="new" id="zeus_token_action_type_new" name="zeus_card_option"> 新規クレジットカード
<table class="newCreditCard">
<tbody><tr>
<th class="title">カード名義</th>
<td>
<input type="text" value="" id="zeus_token_card_name" name="zeus_token_card_name" size="30" maxlength="60" class="zeus_token_input_error"><br>
例:TARO YAMADA
</td>
</tr>
<tr>
<th class="title">カード番号</th>
<td>
<input type="tel" value="" id="zeus_token_card_number" name="zeus_token_card_number" autocomplete="off" size="21" maxlength="20" class="zeus_token_input_error"><br>
例:1111222233334444(ハイフン不要)
</td>
</tr>
<tr>
<th class="title">カード有効期限</th>
<td>
<select id="zeus_token_card_expires_month" name="zeus_token_card_expires_month" class="zeus_token_input_error">
<option value>-- 月を指定 --</option>
</select> 月
<select id="zeus_token_card_expires_year" name="zeus_token_card_expires_year" class="zeus_token_input_error">
<option value>-- 年を指定 --</option>
</select> 年
</td>
</tr>
<tr class="IF_NOT_TEIKI">
<th>カードの登録</th>
<td>
<input type="radio" name="SAVE_NEW_CARD_FLG" id="SAVE_NEW_CARD_RADIO_ON" value="1" />
<label for="SAVE_NEW_CARD_RADIO_ON">このカードを登録する</label>
<input type="radio" name="SAVE_NEW_CARD_FLG" id="SAVE_NEW_CARD_RADIO_OFF" value checked />
<label for="SAVE_NEW_CARD_RADIO_OFF">このカードを登録しない</label>
</td>
</tr>
</tbody></table>
</div>
</td>
</tr>
</tbody>
<tr>
<th class="title">セキュリティコード</th>
<td>
<input type="tel" value="" id="zeus_token_card_cvv" name="zeus_token_card_cvv" size="4" maxlength="5" /><br />
<img src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/security_code.gif" alt="セキュリティコード表示例" />
</td>
</tr>
</table>
<div id="zeus_token_card_hidden_area"></div>
</div>
<div class="buttonarea">
<a href="{{BACK_URL}}" class="button negative medium">戻る</a>
<input type="submit" value="決定する" class="button positive medium" />
</div>
</section>
</form>
</section>
</div>
<!-- footer -->
<script type="text/javascript" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/footerFixed.js"></script>
<footer id="footer">
<p class="copyright">ここにコピーライトを表示します</p>
</footer>
<!-- /footer -->
{{SAVED_CARD_SCRIPT}}
<script type='text/javascript' src='https://linkpt.cardservice.co.jp/api/token/1.0/zeus_token.js'></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/zeus_token_custom_item.js" type="text/javascript" charset="utf-8"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/zeus_token_form.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■スマートフォン用テンプレートファイル(スマートフォンパッケージオプションを利用している場合)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート(スマートフォン)</title>
<link rel="shortcut icon" href="favicon.ico" />
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/css/style.css" type="text/css" />
<link rel='stylesheet' href='https://linkpt.cardservice.co.jp/api/token/1.0/zeus_token.css'>
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
</head>
<body>
<!-- header -->
<header>
<h1><a href="【サービスURL】/">ここにサイト名が入ります</a></h1>
</header>
<!-- / header -->
<!-- cartSeisan -->
<section id="cartFlow" class="pcidssv4">
<h2>ご注文情報の入力</h2>
<form id="seisanForm" name="seisanForm" method="post" action="【サービスURL】/cart_confirm.html" onsubmit="if (!isUnbeaten()) { alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } if (choiceCreditTokenKessai()){ getCreditTokenCommon(); return false; }">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_TOKEN_SAVE_CARD" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<input type="hidden" name="CREDIT_NAME" id="CREDIT_NAME" />
<input type="hidden" name="CREDIT_LIMIT_MONTH" id="CREDIT_LIMIT_MONTH" />
<input type="hidden" name="CREDIT_LIMIT_YEAR" id="CREDIT_LIMIT_YEAR" />
<input type="hidden" name="SECURITY_CD" id="SECURITY_CD" />
<input type="hidden" name="CREDIT_TOKEN_SAVE_CARD" id="CREDIT_TOKEN_SAVE_CARD" />
<div>
<h3>お支払い情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="sentence">
<p>クレジットカードご利用の方のみご記入ください。</p>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
</div>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<div id="zeus_token_card_info_area">
<div id="INPUT_CREDIT_INFO_TABLE">
<div>
<h4>お支払い回数</h4>
<div class="sentence">
<th class="title">お支払い回数</th>
<td>
<select name="CREDIT_COUNT" id="CREDIT_COUNT">
<option value="1" selected="selected">一括払い</option>
<option value="2">2回</option>
<option value="3">3回</option>
<option value="6">6回</option>
<option value="12">12回</option>
<option value="0">ボーナス一括払い</option>
<option value="99">リボ払い</option>
</select>
</td>
</div>
</div>
<div>
<h4>登録済みカード</h4>
<div class="IF_SAVED_CARD_RECORD">
<ul>
<div class="SAVED_CARD_RECORD">
<li>
<input name="SAVED_CARD_VERI_TORIHIKI_ID" class="SAVED_CARD_TORIHIKI_ID" value type="radio" />
<label for="SAVED_CARD">
<span class="SAVED_CARD_CREDIT_NUMBER4">**11</span>
<span class="expiration_date">
有効期限:<span class="SAVED_CARD_CREDIT_EXPIRE_MONTH">11</span>/<span class="SAVED_CARD_CREDIT_EXPIRE_YEAR">2032</span>
</span>
</label>
</li>
</div>
</ul>
</div>
<div>
<input type="radio" value="new" id="zeus_token_action_type_new" name="zeus_card_option" /> 新規クレジットカード
</div>
</div>
<h4><span>新規</span>カード名義</h4>
<div class="sentence">
<input type="text" value="" id="zeus_token_card_name" name="zeus_token_card_name" size="30" maxlength="60" /><br />
<p class="form_attention">例:TARO YAMADA</p>
</div>
<h4><span>新規</span>カード番号</h4>
<div class="sentence cardnumber_td">
<input type="tel" value="" id="zeus_token_card_number" name="zeus_token_card_number" autocomplete="off" size="21" maxlength="20" />
<p class="form_attention">例:1111222233334444<br />(ハイフンで区切らず数字を続けてご入力ください。)</p>
</div>
<h4><span>新規カード</span>有効期限</h4>
<div class="sentence">
<table>
<tr>
<td>
<select id="zeus_token_card_expires_month" name="zeus_token_card_expires_month">
<option value>-- 月を指定 --</option>
</select>
</td>
<td>月</td>
<td>
<select id="zeus_token_card_expires_year" name="zeus_token_card_expires_year">
<option value>-- 年を指定 --</option>
</select>
</td>
<td>年</td>
</tr>
</table>
</div>
<div>
<h4>カードの登録</h4>
<div class="sentence">
<input type="radio" name="SAVE_NEW_CARD_FLG" id="SAVE_NEW_CARD_RADIO_ON" value="1" />
<label for="SAVE_NEW_CARD_RADIO_ON">このカードを登録する</label>
<input type="radio" name="SAVE_NEW_CARD_FLG" id="SAVE_NEW_CARD_RADIO_OFF" value checked />
<label for="SAVE_NEW_CARD_RADIO_OFF">このカードを登録しない</label>
</div>
</div>
<div id="zeus_token_card_cvv_area">
<h4>セキュリティーコード</h4>
<div class="sentence">
<input type="tel" value="" id="zeus_token_card_cvv" name="zeus_token_card_cvv" size="4" maxlength="5" />
</div>
</div>
<div id="zeus_token_card_hidden_area"></div>
</div>
</div>
</div>
<div class="buttonarea">
<input type="submit" value="決定する" />
<a href="{{BACK_URL}}" class="cancel">戻る</a>
</div>
</form>
</section>
<!-- / cartSeisan -->
<!-- footer -->
<footer>
<p class="copy">ここにコピーライトを表示します。</p>
</footer>
<!-- / footer -->
{{SAVED_CARD_SCRIPT}}
<script type='text/javascript' src='https://linkpt.cardservice.co.jp/api/token/1.0/zeus_token.js'></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/zeus_token_custom_item.js" type="text/javascript" charset="utf-8"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/zeus_token_form.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■PC用テンプレートファイル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート - クレジットカード情報入力画面(カート精算)</title>
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/css/style.css" type="text/css" />
<link rel="shortcut icon" href="favicon.ico" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<header id="header">
<div class="inner">
<h1><a href="【サービスURL】/"><span>ここにショップ名が入ります</span></a></h1>
</div>
</header>
<!-- / header -->
<div id="container">
<section id="main" class="pcidssv4">
<h2>ご注文情報入力</h2>
<div class="cart_step">
<ul>
<li><strong>1</strong>カート</li>
<li><strong>2</strong>ログイン</li>
<li class="active"><strong>3</strong>ご注文情報入力</li>
<li><strong>4</strong>ご注文情報確認</li>
<li><strong>5</strong>ご注文完了</li>
</ul>
</div>
<form id="seisanForm" name="seisanForm" method="post" action="【サービスURL】/cart_confirm.html" onsubmit="if (!isUnbeaten()) { alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } if (choiceCreditTokenKessai()){ getCreditTokenCommon(); return false; }">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_TOKEN_SAVE_CARD" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<section class="content">
<h3>お支払い情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<table summary="お支払い情報">
<tr>
<th class="title">お支払い回数</th>
<td>
<select name="CREDIT_COUNT" id="CREDIT_COUNT">
<option value="1" selected="selected">一括払い</option>
<option value="2">2回</option>
<option value="3">3回</option>
<option value="6">6回</option>
<option value="12">12回</option>
<option value="0">ボーナス一括払い</option>
<option value="99">リボ払い</option>
</select>
</td>
</tr>
<tr>
<th class="title">登録済みカード</th>
<td>
<div class="IF_SAVED_CARD_RECORD">
<ul>
<div class="SAVED_CARD_RECORD">
<li>
<input name="SAVED_CARD_VERI_TORIHIKI_ID" class="SAVED_CARD_TORIHIKI_ID" value type="radio" />
<label for="SAVED_CARD">
<span class="SAVED_CARD_CREDIT_NUMBER4">**11</span>
<span class="expiration_date">
有効期限:<span class="SAVED_CARD_CREDIT_EXPIRE_MONTH">11</span>/<span class="SAVED_CARD_CREDIT_EXPIRE_YEAR">2032</span>
</span>
</label>
</li>
</div>
</ul>
</div>
<div class="new">
<input id="NEW_CARD" name="SAVED_CARD_VERI_TORIHIKI_ID" value type="radio" checked />
<label for="NEW_CARD">新規クレジットカード</label>
<table class="newCreditCard">
<tr>
<th>カード名義</th>
<td>
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<br />例:TARO YAMADA
</td>
</tr>
<tr>
<th>カード番号</th>
<td class="cardnumber_td">
<input id="CREDIT_NO1" name="CREDIT_NO1" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO2" name="CREDIT_NO2" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO3" name="CREDIT_NO3" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO4" name="CREDIT_NO4" type="text" size="4" maxlength="4" value="" />
<br />例:1111222233334444(ハイフン不要)
</td>
</tr>
<tr>
<th>有効期限</th>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select> 月
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select> 年
</td>
</tr>
<tr class="IF_NOT_TEIKI">
<th>カードの登録</th>
<td>
<input type="radio" name="SAVE_NEW_CARD_FLG" id="SAVE_NEW_CARD_RADIO_ON" value="1" />
<label for="SAVE_NEW_CARD_RADIO_ON">このカードを登録する</label>
<input type="radio" name="SAVE_NEW_CARD_FLG" id="SAVE_NEW_CARD_RADIO_OFF" value checked />
<label for="SAVE_NEW_CARD_RADIO_OFF">このカードを登録しない</label>
</td>
</tr>
</table>
</div>
</td>
</tr>
<tr>
<th class="title">セキュリティコード</th>
<td>
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
<img src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/security_code.gif" alt="セキュリティコード表示例" />
</td>
</tr>
</table>
<div class="buttonarea">
<a href="{{BACK_URL}}" class="button negative medium">戻る</a>
<input type="submit" value="決定する" class="button positive medium" />
</div>
</section>
</form>
</section>
</div>
<!-- footer -->
<script type="text/javascript" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/footerFixed.js"></script>
<footer id="footer">
<p class="copyright">ここにコピーライトを表示します</p>
</footer>
<!-- /footer -->
{{SAVED_CARD_SCRIPT}}
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_ajax_base_script.js"></script>
</body>
</html>
■スマートフォン用テンプレートファイル(スマートフォンパッケージオプションを利用している場合)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート(スマートフォン)</title>
<link rel="shortcut icon" href="favicon.ico" />
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/css/style.css" type="text/css" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
</head>
<body>
<!-- header -->
<header>
<h1><a href="【サービスURL】/">ここにサイト名が入ります</a></h1>
</header>
<!-- / header -->
<!-- cartSeisan -->
<section id="cartFlow" class="pcidssv4">
<h2>ご注文情報の入力</h2>
<form id="seisanForm" name="seisanForm" method="post" action="【サービスURL】/cart_confirm.html" onsubmit="if (!isUnbeaten()) { alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } if (choiceCreditTokenKessai()){ getCreditTokenCommon(); return false; }">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_TOKEN_SAVE_CARD" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<div>
<h3>お支払い情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="sentence">
<p>クレジットカードご利用の方のみご記入ください。</p>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
</div>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<div>
<h4>お支払い回数</h4>
<div class="sentence">
<select name="CREDIT_COUNT" id="CREDIT_COUNT">
<option value="1" selected="selected">一括払い</option>
<option value="2">2回</option>
<option value="3">3回</option>
<option value="6">6回</option>
<option value="12">12回</option>
<option value="0">ボーナス一括払い</option>
<option value="99">リボ払い</option>
</select>
</div>
</div>
<div>
<h4>セキュリティコード</h4>
<div class="sentence">
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
</div>
</div>
<div>
<h4>登録済みカード</h4>
<div class="IF_SAVED_CARD_RECORD">
<ul>
<div class="SAVED_CARD_RECORD">
<li>
<input name="SAVED_CARD_VERI_TORIHIKI_ID" class="SAVED_CARD_TORIHIKI_ID" value type="radio" />
<label for="SAVED_CARD">
<span class="SAVED_CARD_CREDIT_NUMBER4">**11</span>
<span class="expiration_date">
有効期限:<span class="SAVED_CARD_CREDIT_EXPIRE_MONTH">11</span>/<span class="SAVED_CARD_CREDIT_EXPIRE_YEAR">2032</span>
</span>
</label>
</li>
</div>
</ul>
</div>
<div>
<input id="NEW_CARD" name="SAVED_CARD_VERI_TORIHIKI_ID" value type="radio" checked />
<label for="NEW_CARD">新規クレジットカード</label>
</div>
</div>
<div class="new">
<h4><span>新規</span>カード名義</h4>
<div class="sentence">
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<p class="form_attention">例:TARO YAMADA</p>
</div>
<h4><span>新規</span>カード番号</h4>
<div class="sentence cardnumber_td">
<input id="CREDIT_NO1" name="CREDIT_NO1" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO2" name="CREDIT_NO2" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO3" name="CREDIT_NO3" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO4" name="CREDIT_NO4" type="text" size="4" maxlength="4" value="" />
<p class="form_attention">例:1111222233334444<br />(ハイフンで区切らず数字を続けてご入力ください。)</p>
</div>
<h4><span>新規カード</span>有効期限</h4>
<div class="sentence">
<table>
<tr>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>
</td>
<td>月</td>
<td>
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select>
</td>
<td>年</td>
</tr>
</table>
</div>
</div>
<div>
<div class="IF_NOT_TEIKI">
<h4>カードの登録</h4>
<div class="sentence">
<input type="radio" name="SAVE_NEW_CARD_FLG" id="SAVE_NEW_CARD_RADIO_ON" value="1" />
<label for="SAVE_NEW_CARD_RADIO_ON">このカードを登録する</label>
<br />
<input type="radio" name="SAVE_NEW_CARD_FLG" id="SAVE_NEW_CARD_RADIO_OFF" value checked />
<label for="SAVE_NEW_CARD_RADIO_OFF">このカードを登録しない</label>
</div>
</div>
</div>
</div>
<div class="buttonarea">
<input type="submit" value="決定する" />
<a href="{{BACK_URL}}" class="cancel">戻る</a>
</div>
</form>
</section>
<!-- / cartSeisan -->
<!-- footer -->
<footer>
<p class="copy">ここにコピーライトを表示します。</p>
</footer>
<!-- / footer -->
{{SAVED_CARD_SCRIPT}}
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_ajax_base_script.js"></script>
</body>
</html>
■PC用テンプレートファイル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート - クレジットカード情報入力画面(カート精算)</title>
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/css/style.css" type="text/css" />
<link rel="shortcut icon" href="favicon.ico" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<header id="header">
<div class="inner">
<h1><a href="【サービスURL】/"><span>ここにショップ名が入ります</span></a></h1>
</div>
</header>
<!-- / header -->
<div id="container">
<section id="main" class="pcidssv4">
<h2>ご注文情報入力</h2>
<div class="cart_step">
<ul>
<li><strong>1</strong>カート</li>
<li><strong>2</strong>ログイン</li>
<li class="active"><strong>3</strong>ご注文情報入力</li>
<li><strong>4</strong>ご注文情報確認</li>
<li><strong>5</strong>ご注文完了</li>
</ul>
</div>
<form id="seisanForm" name="seisanForm" method="post" action="【サービスURL】/cart_confirm.html" onsubmit="if (!isUnbeaten()) { alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (choiceCreditTokenKessai()){ getCreditTokenCommon(); return false; }">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_TOKEN_SAVE_CARD" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<input type="hidden" name="RAKUTEN_CREDIT_TOKEN" />
<input type="hidden" name="RAKUTEN_CVV_TOKEN" />
<input type="hidden" name="RAKUTEN_LAST4_DIGITS" />
<input type="hidden" name="RAKUTEN_BRAND_CODE" />
<input type="hidden" name="RAKUTEN_CREDIT_LIMIT_MONTH" />
<input type="hidden" name="RAKUTEN_CREDIT_LIMIT_YEAR" />
<input type="hidden" name="CREDIT_LIMIT_MONTH" />
<input type="hidden" name="CREDIT_LIMIT_YEAR" />
<input type="hidden" name="SECURITY_CD" />
<section class="content">
<h3>お支払い情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<table summary="お支払い情報">
<tr>
<th class="title">お支払い回数</th>
<td>
<select name="CREDIT_COUNT" id="CREDIT_COUNT">
<option value="1" selected="selected">一括払い</option>
<option value="2">2回</option>
<option value="3">3回</option>
<option value="6">6回</option>
<option value="12">12回</option>
<option value="0">ボーナス一括払い</option>
<option value="99">リボ払い</option>
</select>
</td>
</tr>
<tr>
<th class="title">登録済みカード</th>
<td>
<div class="IF_SAVED_CARD_RECORD">
<ul>
<div class="SAVED_CARD_RECORD">
<li>
<input name="SAVED_CARD_VERI_TORIHIKI_ID" class="SAVED_CARD_TORIHIKI_ID" value type="radio" />
<label for="SAVED_CARD">
<span class="SAVED_CARD_CREDIT_NUMBER4">**11</span>
<span class="expiration_date">
有効期限:<span class="SAVED_CARD_CREDIT_EXPIRE_MONTH">11</span>/<span class="SAVED_CARD_CREDIT_EXPIRE_YEAR">2032</span>
</span>
</label>
</li>
</div>
</ul>
</div>
<div class="new">
<input id="NEW_CARD" name="SAVED_CARD_VERI_TORIHIKI_ID" value type="radio" checked />
<label for="NEW_CARD">新規クレジットカード</label>
<table class="newCreditCard">
<tr>
<th>カード名義</th>
<td>
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<br />例:TARO YAMADA
</td>
</tr>
<tr>
<th>カード番号</th>
<td>
<div id="CREDIT_NO_RAKUTEN"></div>
<br />例:1111222233334444(ハイフン不要)
</td>
</tr>
<tr>
<td>有効期限(月)</td>
<td>
<div id="CREDIT_LIMIT_MONTH_RAKUTEN"></div>
</td>
</tr>
<tr>
<td>有効期限(年)</td>
<td>
<div id="CREDIT_LIMIT_YEAR_RAKUTEN"></div>
</td>
</tr>
<tr>
<th>カードの登録</th>
<td>
<input type="radio" name="SAVE_NEW_CARD_FLG" id="SAVE_NEW_CARD_RADIO_ON" value="1" />
<label for="SAVE_NEW_CARD_RADIO_ON">このカードを登録する</label>
<input type="radio" name="SAVE_NEW_CARD_FLG" id="SAVE_NEW_CARD_RADIO_OFF" value checked />
<label for="SAVE_NEW_CARD_RADIO_OFF">このカードを登録しない</label>
</td>
</tr>
</table>
</div>
</td>
</tr>
<tr>
<th class="title">セキュリティコード</th>
<td>
<div id="SECURITY_CD_RAKUTEN"></div>
<img src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/security_code.gif" alt="セキュリティコード表示例" />
</td>
</tr>
</table>
<div class="buttonarea">
<a href="{{BACK_URL}}" class="button negative medium">戻る</a>
<input type="submit" value="決定する" class="button positive medium" />
</div>
</section>
</form>
</section>
</div>
<!-- footer -->
<script type="text/javascript" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/footerFixed.js"></script>
<footer id="footer">
<p class="copyright">ここにコピーライトを表示します</p>
</footer>
<!-- /footer -->
{{SAVED_CARD_SCRIPT}}
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■スマートフォン用テンプレートファイル(スマートフォンパッケージオプションを利用している場合)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート(スマートフォン)</title>
<link rel="shortcut icon" href="favicon.ico" />
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/css/style.css" type="text/css" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
</head>
<body>
<!-- header -->
<header>
<h1><a href="【サービスURL】/">ここにサイト名が入ります</a></h1>
</header>
<!-- / header -->
<!-- cartSeisan -->
<section id="cartFlow" class="pcidssv4">
<h2>ご注文情報の入力</h2>
<form id="seisanForm" name="seisanForm" method="post" action="【サービスURL】/cart_confirm.html" onsubmit="if (!isUnbeaten()) { alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (choiceCreditTokenKessai()){ getCreditTokenCommon(); return false; }">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_TOKEN_SAVE_CARD" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<input type="hidden" name="RAKUTEN_CREDIT_TOKEN" />
<input type="hidden" name="RAKUTEN_CVV_TOKEN" />
<input type="hidden" name="RAKUTEN_LAST4_DIGITS" />
<input type="hidden" name="RAKUTEN_BRAND_CODE" />
<input type="hidden" name="RAKUTEN_CREDIT_LIMIT_MONTH" />
<input type="hidden" name="RAKUTEN_CREDIT_LIMIT_YEAR" />
<input type="hidden" name="CREDIT_LIMIT_MONTH" />
<input type="hidden" name="CREDIT_LIMIT_YEAR" />
<input type="hidden" name="SECURITY_CD" />
<div>
<h3>お支払い情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="sentence">
<p>クレジットカードご利用の方のみご記入ください。</p>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
</div>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<div>
<h4>お支払い回数</h4>
<div class="sentence">
<select name="CREDIT_COUNT" id="CREDIT_COUNT">
<option value="1" selected="selected">一括払い</option>
<option value="2">2回</option>
<option value="3">3回</option>
<option value="6">6回</option>
<option value="12">12回</option>
<option value="0">ボーナス一括払い</option>
<option value="99">リボ払い</option>
</select>
</div>
</div>
<div>
<h4>セキュリティコード</h4>
<div class="sentence">
<div id="SECURITY_CD_RAKUTEN"></div>
</div>
</div>
<div>
<h4>登録済みカード</h4>
<div class="IF_SAVED_CARD_RECORD">
<ul>
<div class="SAVED_CARD_RECORD">
<li>
<input name="SAVED_CARD_VERI_TORIHIKI_ID" class="SAVED_CARD_TORIHIKI_ID" value type="radio" />
<label for="SAVED_CARD">
<span class="SAVED_CARD_CREDIT_NUMBER4">**11</span>
<span class="expiration_date">
有効期限:<span class="SAVED_CARD_CREDIT_EXPIRE_MONTH">11</span>/<span class="SAVED_CARD_CREDIT_EXPIRE_YEAR">2032</span>
</span>
</label>
</li>
</div>
</ul>
</div>
<div>
<input id="NEW_CARD" name="SAVED_CARD_VERI_TORIHIKI_ID" value type="radio" checked />
<label for="NEW_CARD">新規クレジットカード</label>
</div>
</div>
<div class="new">
<h4><span>新規</span>カード名義</h4>
<div class="sentence">
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<p class="form_attention">例:TARO YAMADA</p>
</div>
<h4><span>新規</span>カード番号</h4>
<div class="sentence cardnumber_td">
<div id="CREDIT_NO_RAKUTEN"></div>
<br />例:1111222233334444(ハイフン不要)
</div>
<h4><span>新規カード</span>有効期限</h4>
<div class="sentence">
<table>
<tr>
<td>有効期限(月)</td>
<td>
<div id="CREDIT_LIMIT_MONTH_RAKUTEN"></div>
</td>
</tr>
<tr>
<td>有効期限(年)</td>
<td>
<div id="CREDIT_LIMIT_YEAR_RAKUTEN"></div>
</td>
</tr>
</table>
</div>
</div>
<div>
<div class="IF_NOT_TEIKI">
<h4>カードの登録</h4>
<div class="sentence">
<input type="radio" name="SAVE_NEW_CARD_FLG" id="SAVE_NEW_CARD_RADIO_ON" value="1" />
<label for="SAVE_NEW_CARD_RADIO_ON">このカードを登録する</label>
<br />
<input type="radio" name="SAVE_NEW_CARD_FLG" id="SAVE_NEW_CARD_RADIO_OFF" value checked />
<label for="SAVE_NEW_CARD_RADIO_OFF">このカードを登録しない</label>
</div>
</div>
</div>
</div>
<div class="buttonarea">
<input type="submit" value="決定する" />
<a href="{{BACK_URL}}" class="cancel">戻る</a>
</div>
</form>
</section>
<!-- / cartSeisan -->
<!-- footer -->
<footer>
<p class="copy">ここにコピーライトを表示します。</p>
</footer>
<!-- / footer -->
{{SAVED_CARD_SCRIPT}}
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
会員クレジットカード情報保存オプションをご利用中の店舗様は、ご対応ください。
ご利用の決済代行会社名をクリックして、下記の手順でファイルを編集してください。
1.各テンプレートファイルの内容にある【サービスURL】には、下記を設定してください。
デモ環境の場合: https://demo-service.ebisumart.com/【ebisumart NO】/
本番環境の場合: https://【本番環境のユーザーウェブのドメイン】/
2.【本番環境もしくはデモ環境のユーザーウェブのドメイン】、【ebisumart NO】は、対応する値に置き換えてください。
3.【本番環境もしくはデモ環境のユーザーウェブのドメイン】の後に画像ファイル(.gif、.png)やJava Scriptファイル(.js)、CSSファイル(.css)がある場合
「コンテンツ管理 > テンプレート管理 / 画像管理」にて、指定されたファイルの所在を確認してください。
別の場所にファイルがある場合は、改めて該当のパスを記載してください。
4.ASUKA連携オプションを利用している場合は、こちらもあわせてご対応ください。
5.必要に応じてデザインなどの調整を行っていただくようお願いします。
■PC用テンプレートファイル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート-クレジットカード情報入力画面(会員クレカ登録・定期)</title>
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/css/style.css" type="text/css" />
<link rel="shortcut icon" href="favicon.ico" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<div id="header">
<div class="inner">
<h1><a href="【サービスURL】/"><span>ここにショップ名が入ります</span></a></h1>
</div>
</div>
<!-- / header -->
<div id="container">
<div id="main" class="pcidssv4">
<h2>クレジットカード情報入力</h2>
<form id="creditEntryForm" name="creditEntryForm" method="post" action="【サービスURL】/member_credit_entry.html" onsubmit="if (!isUnbeaten()) {alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } getCreditTokenCommon(); return false;">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<h3>クレジットカード情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="content">
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<table summary="お支払い情報">
<tr>
<th>カード名義</th>
<td>
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<br />例:TARO YAMADA
</td>
</tr>
<tr>
<th>カード番号</th>
<td class="cardnumber_td">
<input id="CREDIT_NO1" name="CREDIT_NO1" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO2" name="CREDIT_NO2" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO3" name="CREDIT_NO3" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO4" name="CREDIT_NO4" type="text" size="4" maxlength="4" value="" />
<br />例:1111222233334444(ハイフン不要)
</td>
</tr>
<tr>
<th>有効期限</th>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select> 月
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select> 年
</td>
</tr>
<tr>
<th class="title">セキュリティコード</th>
<td>
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
<img src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/security_code.gif" alt="セキュリティコード表示例" />
</td>
</tr>
</table>
<div class="buttonarea">
<a href="{{BACK_URL}}" class="button negative medium">戻る</a>
<input type="submit" value="決定する" class="button positive medium" />
</div>
</div>
</form>
</div>
</div>
<!-- footer -->
<script type="text/javascript" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/footerFixed.js"></script>
<div id="footer">
<p class="copyright">ここにコピーライトを表示します</p>
</div>
<!-- /footer -->
{{SAVED_CARD_SCRIPT}}
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■スマートフォン用テンプレートファイル(スマートフォンパッケージオプションを利用している場合)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート(スマートフォン)</title>
<link rel="shortcut icon" href="favicon.ico" />
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/css/style.css" type="text/css" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<header>
<h1><a href="【サービスURL】/">ここにサイト名が入ります</a></h1>
</header>
<!-- / header -->
<!-- cartSeisan -->
<section id="cartFlow" class="pcidssv4">
<h2>クレジットカード情報入力</h2>
<form id="creditEntryForm" name="creditEntryForm" method="post" action="【サービスURL】/member_credit_entry.html" onsubmit="if (!isUnbeaten()) {alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } getCreditTokenCommon(); return false;">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<div>
<h3>クレジットカード情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="sentence">
<p>クレジットカードご利用の方のみご記入ください。</p>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
</div>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<h4>カード名義</h4>
<div class="sentence">
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<p class="form_attention">例:TARO YAMADA</p>
</div>
<h4>カード番号</h4>
<div class="sentence cardnumber_td">
<input id="CREDIT_NO1" name="CREDIT_NO1" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO2" name="CREDIT_NO2" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO3" name="CREDIT_NO3" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO4" name="CREDIT_NO4" type="text" size="4" maxlength="4" value="" />
<p class="form_attention">例:1111222233334444<br />(ハイフンで区切らず数字を続けてご入力ください。)</p>
</div>
<h4>有効期限</h4>
<div class="sentence">
<table>
<tr>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>
</td>
<td>月</td>
<td>
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select>
</td>
<td>年</td>
</tr>
</table>
</div>
<div>
<h4>セキュリティコード</h4>
<div class="sentence">
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
</div>
</div>
</div>
<div class="buttonarea">
<input type="submit" value="決定する" />
<a href="{{BACK_URL}}" class="cancel">戻る</a>
</div>
</form>
</section>
<!-- / cartSeisan -->
<!-- footer -->
<footer>
<p class="copy">ここにコピーライトを表示します。</p>
</footer>
<!-- / footer -->
{{SAVED_CARD_SCRIPT}}
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■PC用テンプレートファイル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート-クレジットカード情報入力画面(会員クレカ登録・定期)</title>
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/css/style.css" type="text/css" />
<link rel="shortcut icon" href="favicon.ico" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<div id="header">
<div class="inner">
<h1><a href="【サービスURL】/"><span>ここにショップ名が入ります</span></a></h1>
</div>
</div>
<!-- / header -->
<div id="container">
<div id="main" class="pcidssv4">
<h2>クレジットカード情報入力</h2>
<form id="creditEntryForm" name="creditEntryForm" method="post" action="【サービスURL】/member_credit_entry.html" onsubmit="if (!isUnbeaten()) {alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } getCreditTokenCommon(); return false;">
{{HIDDEN_PARAMS}}
<input type="hidden" id="request" name="request" value="insert">
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<h3>クレジットカード情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="content">
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<table summary="お支払い情報">
<tr>
<th>カード名義</th>
<td>
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<label class="error_color" id="CREDIT_NAME_ERROR" style="color :red;"></label>
<br />例:TARO YAMADA
</td>
</tr>
<tr>
<th>カード番号</th>
<td class="cardnumber_td">
<input id="CREDIT_NO1" name="CREDIT_NO1" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO2" name="CREDIT_NO2" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO3" name="CREDIT_NO3" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO4" name="CREDIT_NO4" type="text" size="4" maxlength="4" value="" />
<label class="error_color" id="CREDIT_NO_ERROR" style="color :red;"></label>
<br />例:1111222233334444(ハイフン不要)
</td>
</tr>
<tr>
<th>有効期限</th>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select> 月
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select> 年
<label class="error_color" id="CREDIT_LIMIT_ERROR" style="color :red;"></label>
</td>
</tr>
<tr>
<th class="title">セキュリティコード</th>
<td>
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
<label class="error_color" id="SECURITY_CD_ERROR" style="color :red;"></label><br />
<img src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/security_code.gif" alt="セキュリティコード表示例" />
</td>
</tr>
</table>
<div class="buttonarea">
<a href="{{BACK_URL}}" class="button negative medium">戻る</a>
<input type="submit" value="決定する" class="button positive medium" />
</div>
</div>
</form>
</div>
</div>
<!-- footer -->
<script type="text/javascript" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/footerFixed.js"></script>
<div id="footer">
<p class="copyright">ここにコピーライトを表示します</p>
</div>
<!-- /footer -->
{{SAVED_CARD_SCRIPT}}
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_ajax_base_script.js"></script>
</body>
</html>
■スマートフォン用テンプレートファイル(スマートフォンパッケージオプションを利用している場合)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート(スマートフォン)</title>
<link rel="shortcut icon" href="favicon.ico" />
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/css/style.css" type="text/css" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<header>
<h1><a href="【サービスURL】/">ここにサイト名が入ります</a></h1>
</header>
<!-- / header -->
<!-- cartSeisan -->
<section id="cartFlow" class="pcidssv4">
<h2>クレジットカード情報入力</h2>
<form id="creditEntryForm" name="creditEntryForm" method="post" action="【サービスURL】/member_credit_entry.html" onsubmit="if (!isUnbeaten()) {alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } getCreditTokenCommon(); return false;">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<div>
<h3>クレジットカード情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="sentence">
<p>クレジットカードご利用の方のみご記入ください。</p>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
</div>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<h4>カード名義</h4>
<div class="sentence">
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<p class="form_attention">例:TARO YAMADA</p>
</div>
<h4>カード番号</h4>
<div class="sentence cardnumber_td">
<input id="CREDIT_NO1" name="CREDIT_NO1" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO2" name="CREDIT_NO2" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO3" name="CREDIT_NO3" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO4" name="CREDIT_NO4" type="text" size="4" maxlength="4" value="" />
<p class="form_attention">例:1111222233334444<br />(ハイフンで区切らず数字を続けてご入力ください。)</p>
</div>
<h4>有効期限</h4>
<div class="sentence">
<table>
<tr>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>
</td>
<td>月</td>
<td>
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select>
</td>
<td>年</td>
</tr>
</table>
</div>
<div>
<h4>セキュリティコード</h4>
<div class="sentence">
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
</div>
</div>
</div>
<div class="buttonarea">
<input type="submit" value="決定する" />
<a href="{{BACK_URL}}" class="cancel">戻る</a>
</div>
</form>
</section>
<!-- / cartSeisan -->
<!-- footer -->
<footer>
<p class="copy">ここにコピーライトを表示します。</p>
</footer>
<!-- / footer -->
{{SAVED_CARD_SCRIPT}}
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_ajax_base_script.js"></script>
</body>
</html>
■PC用テンプレートファイル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート-クレジットカード情報入力画面(会員クレカ登録・定期)</title>
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/css/style.css" type="text/css" />
<link rel="shortcut icon" href="favicon.ico" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<div id="header">
<div class="inner">
<h1><a href="【サービスURL】/"><span>ここにショップ名が入ります</span></a></h1>
</div>
</div>
<!-- / header -->
<div id="container">
<div id="main" class="pcidssv4">
<h2>クレジットカード情報入力</h2>
<form id="creditEntryForm" name="creditEntryForm" method="post" action="【サービスURL】/member_credit_entry.html" onsubmit="if (!isUnbeaten()) {alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } getCreditTokenCommon(); return false;">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<h3>クレジットカード情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="content">
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<table summary="お支払い情報">
<tr>
<th>カード名義</th>
<td>
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<br />例:TARO YAMADA
</td>
</tr>
<tr>
<th>カード番号</th>
<td class="cardnumber_td">
<input id="CREDIT_NO1" name="CREDIT_NO1" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO2" name="CREDIT_NO2" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO3" name="CREDIT_NO3" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO4" name="CREDIT_NO4" type="text" size="4" maxlength="4" value="" />
<br />例:1111222233334444(ハイフン不要)
</td>
</tr>
<tr>
<th>有効期限</th>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select> 月
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select> 年
</td>
</tr>
<tr>
<th class="title">セキュリティコード</th>
<td>
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
<img src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/security_code.gif" alt="セキュリティコード表示例" />
</td>
</tr>
</table>
<div class="buttonarea">
<a href="{{BACK_URL}}" class="button negative medium">戻る</a>
<input type="submit" value="決定する" class="button positive medium" />
</div>
</div>
</form>
</div>
</div>
<!-- footer -->
<script type="text/javascript" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/footerFixed.js"></script>
<div id="footer">
<p class="copyright">ここにコピーライトを表示します</p>
</div>
<!-- /footer -->
{{SAVED_CARD_SCRIPT}}
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■スマートフォン用テンプレートファイル(スマートフォンパッケージオプションを利用している場合)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート(スマートフォン)</title>
<link rel="shortcut icon" href="favicon.ico" />
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/css/style.css" type="text/css" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<header>
<h1><a href="【サービスURL】/">ここにサイト名が入ります</a></h1>
</header>
<!-- / header -->
<!-- cartSeisan -->
<section id="cartFlow" class="pcidssv4">
<h2>クレジットカード情報入力</h2>
<form id="creditEntryForm" name="creditEntryForm" method="post" action="【サービスURL】/member_credit_entry.html" onsubmit="if (!isUnbeaten()) {alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } getCreditTokenCommon(); return false;">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<div>
<h3>クレジットカード情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="sentence">
<p>クレジットカードご利用の方のみご記入ください。</p>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
</div>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<h4>カード名義</h4>
<div class="sentence">
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<p class="form_attention">例:TARO YAMADA</p>
</div>
<h4>カード番号</h4>
<div class="sentence cardnumber_td">
<input id="CREDIT_NO1" name="CREDIT_NO1" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO2" name="CREDIT_NO2" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO3" name="CREDIT_NO3" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO4" name="CREDIT_NO4" type="text" size="4" maxlength="4" value="" />
<p class="form_attention">例:1111222233334444<br />(ハイフンで区切らず数字を続けてご入力ください。)</p>
</div>
<h4>有効期限</h4>
<div class="sentence">
<table>
<tr>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>
</td>
<td>月</td>
<td>
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select>
</td>
<td>年</td>
</tr>
</table>
</div>
<div>
<h4>セキュリティコード</h4>
<div class="sentence">
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
</div>
</div>
</div>
<div class="buttonarea">
<input type="submit" value="決定する" />
<a href="{{BACK_URL}}" class="cancel">戻る</a>
</div>
</form>
</section>
<!-- / cartSeisan -->
<!-- footer -->
<footer>
<p class="copy">ここにコピーライトを表示します。</p>
</footer>
<!-- / footer -->
{{SAVED_CARD_SCRIPT}}
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■PC用テンプレートファイル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート-クレジットカード情報入力画面(会員クレカ登録・定期)</title>
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/css/style.css" type="text/css" />
<link rel="shortcut icon" href="favicon.ico" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<div id="header">
<div class="inner">
<h1><a href="【サービスURL】/"><span>ここにショップ名が入ります</span></a></h1>
</div>
</div>
<!-- / header -->
<div id="container">
<div id="main" class="pcidssv4">
<h2>クレジットカード情報入力</h2>
<form id="creditEntryForm" name="creditEntryForm" method="post" action="【サービスURL】/member_credit_entry.html" onsubmit="if (!isUnbeaten()) {alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } getCreditTokenCommon(); return false;">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<input type="hidden" name="SBPS_CREDIT_TOKEN_KEY" />
<h3>クレジットカード情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="content">
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<table summary="お支払い情報">
<tr>
<th>カード名義</th>
<td>
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<br />例:TARO YAMADA
</td>
</tr>
<tr>
<th>カード番号</th>
<td class="cardnumber_td">
<input id="CREDIT_NO1" name="CREDIT_NO1" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO2" name="CREDIT_NO2" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO3" name="CREDIT_NO3" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO4" name="CREDIT_NO4" type="text" size="4" maxlength="4" value="" />
<br />例:1111222233334444(ハイフン不要)
</td>
</tr>
<tr>
<th>有効期限</th>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select> 月
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select> 年
</td>
</tr>
<tr>
<th class="title">セキュリティコード</th>
<td>
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
<img src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/security_code.gif" alt="セキュリティコード表示例" />
</td>
</tr>
</table>
<div class="buttonarea">
<a href="{{BACK_URL}}" class="button negative medium">戻る</a>
<input type="submit" value="決定する" class="button positive medium" />
</div>
</div>
</form>
</div>
</div>
<!-- footer -->
<script type="text/javascript" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/footerFixed.js"></script>
<div id="footer">
<p class="copyright">ここにコピーライトを表示します</p>
</div>
<!-- /footer -->
{{SAVED_CARD_SCRIPT}}
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■スマートフォン用テンプレートファイル(スマートフォンパッケージオプションを利用している場合)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート(スマートフォン)</title>
<link rel="shortcut icon" href="favicon.ico" />
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/css/style.css" type="text/css" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<header>
<h1><a href="【サービスURL】/">ここにサイト名が入ります</a></h1>
</header>
<!-- / header -->
<!-- cartSeisan -->
<section id="cartFlow" class="pcidssv4">
<h2>クレジットカード情報入力</h2>
<form id="creditEntryForm" name="creditEntryForm" method="post" action="【サービスURL】/member_credit_entry.html" onsubmit="if (!isUnbeaten()) {alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } getCreditTokenCommon(); return false;">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<input type="hidden" name="SBPS_CREDIT_TOKEN_KEY" />
<div>
<h3>クレジットカード情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="sentence">
<p>クレジットカードご利用の方のみご記入ください。</p>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
</div>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<h4>カード名義</h4>
<div class="sentence">
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<p class="form_attention">例:TARO YAMADA</p>
</div>
<h4>カード番号</h4>
<div class="sentence cardnumber_td">
<input id="CREDIT_NO1" name="CREDIT_NO1" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO2" name="CREDIT_NO2" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO3" name="CREDIT_NO3" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO4" name="CREDIT_NO4" type="text" size="4" maxlength="4" value="" />
<p class="form_attention">例:1111222233334444<br />(ハイフンで区切らず数字を続けてご入力ください。)</p>
</div>
<h4>有効期限</h4>
<div class="sentence">
<table>
<tr>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>
</td>
<td>月</td>
<td>
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select>
</td>
<td>年</td>
</tr>
</table>
</div>
<div>
<h4>セキュリティコード</h4>
<div class="sentence">
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
</div>
</div>
</div>
<div class="buttonarea">
<input type="submit" value="決定する" />
<a href="{{BACK_URL}}" class="cancel">戻る</a>
</div>
</form>
</section>
<!-- / cartSeisan -->
<!-- footer -->
<footer>
<p class="copy">ここにコピーライトを表示します。</p>
</footer>
<!-- / footer -->
{{SAVED_CARD_SCRIPT}}
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■PC用テンプレートファイル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート-クレジットカード情報入力画面(会員クレカ登録・定期)</title>
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/css/style.css" type="text/css" />
<link rel="shortcut icon" href="favicon.ico" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<div id="header">
<div class="inner">
<h1><a href="【サービスURL】/"><span>ここにショップ名が入ります</span></a></h1>
</div>
</div>
<!-- / header -->
<div id="container">
<div id="main" class="pcidssv4">
<h2>クレジットカード情報入力</h2>
<form id="creditEntryForm" name="creditEntryForm" method="post" action="【サービスURL】/member_credit_entry.html" onsubmit="if (!isUnbeaten()) {alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } getCreditTokenCommon(); return false;">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<h3>クレジットカード情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="content">
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<table summary="お支払い情報">
<tr>
<th>カード名義</th>
<td>
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<br />例:TARO YAMADA
</td>
</tr>
<tr>
<th>カード番号</th>
<td class="cardnumber_td">
<input id="CREDIT_NO1" name="CREDIT_NO1" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO2" name="CREDIT_NO2" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO3" name="CREDIT_NO3" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO4" name="CREDIT_NO4" type="text" size="4" maxlength="4" value="" />
<br />例:1111222233334444(ハイフン不要)
</td>
</tr>
<tr>
<th>有効期限</th>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select> 月
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select> 年
</td>
</tr>
<tr>
<th class="title">セキュリティコード</th>
<td>
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
<img src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/security_code.gif" alt="セキュリティコード表示例" />
</td>
</tr>
</table>
<div class="buttonarea">
<a href="{{BACK_URL}}" class="button negative medium">戻る</a>
<input type="submit" value="決定する" class="button positive medium" />
</div>
</div>
</form>
</div>
</div>
<!-- footer -->
<script type="text/javascript" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/footerFixed.js"></script>
<div id="footer">
<p class="copyright">ここにコピーライトを表示します</p>
</div>
<!-- /footer -->
{{SAVED_CARD_SCRIPT}}
<script type='text/javascript' src='https://www.test.e-scott.jp/euser/stn/CdGetJavaScript.do?k_TokenNinsyoCode=QMFvGUMGFXuyit7s2YAAmuExMcN2gYKr' callBackFunc='setToken' class='spsvToken'></script>
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■スマートフォン用テンプレートファイル(スマートフォンパッケージオプションを利用している場合)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート(スマートフォン)</title>
<link rel="shortcut icon" href="favicon.ico" />
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/css/style.css" type="text/css" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<header>
<h1><a href="【サービスURL】/">ここにサイト名が入ります</a></h1>
</header>
<!-- / header -->
<!-- cartSeisan -->
<section id="cartFlow" class="pcidssv4">
<h2>クレジットカード情報入力</h2>
<form id="creditEntryForm" name="creditEntryForm" method="post" action="【サービスURL】/member_credit_entry.html" onsubmit="if (!isUnbeaten()) {alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } getCreditTokenCommon(); return false;">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<div>
<h3>クレジットカード情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="sentence">
<p>クレジットカードご利用の方のみご記入ください。</p>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
</div>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<h4>カード名義</h4>
<div class="sentence">
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<p class="form_attention">例:TARO YAMADA</p>
</div>
<h4>カード番号</h4>
<div class="sentence cardnumber_td">
<input id="CREDIT_NO1" name="CREDIT_NO1" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO2" name="CREDIT_NO2" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO3" name="CREDIT_NO3" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO4" name="CREDIT_NO4" type="text" size="4" maxlength="4" value="" />
<p class="form_attention">例:1111222233334444<br />(ハイフンで区切らず数字を続けてご入力ください。)</p>
</div>
<h4>有効期限</h4>
<div class="sentence">
<table>
<tr>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>
</td>
<td>月</td>
<td>
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select>
</td>
<td>年</td>
</tr>
</table>
</div>
<div>
<h4>セキュリティコード</h4>
<div class="sentence">
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
</div>
</div>
</div>
<div class="buttonarea">
<input type="submit" value="決定する" />
<a href="{{BACK_URL}}" class="cancel">戻る</a>
</div>
</form>
</section>
<!-- / cartSeisan -->
<!-- footer -->
<footer>
<p class="copy">ここにコピーライトを表示します。</p>
</footer>
<!-- / footer -->
{{SAVED_CARD_SCRIPT}}
<script type='text/javascript' src='https://www.test.e-scott.jp/euser/stn/CdGetJavaScript.do?k_TokenNinsyoCode=QMFvGUMGFXuyit7s2YAAmuExMcN2gYKr' callBackFunc='setToken' class='spsvToken'></script>
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■PC用テンプレートファイル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート-クレジットカード情報入力画面(会員クレカ登録・定期)</title>
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/css/style.css" type="text/css" />
<link rel="shortcut icon" href="favicon.ico" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<div id="header">
<div class="inner">
<h1><a href="【サービスURL】/"><span>ここにショップ名が入ります</span></a></h1>
</div>
</div>
<!-- / header -->
<div id="container">
<div id="main" class="pcidssv4">
<h2>クレジットカード情報入力</h2>
<form id="creditEntryForm" name="creditEntryForm" method="post" action="【サービスURL】/member_credit_entry.html" onsubmit="if (!isUnbeaten()) {alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } getCreditTokenCommon(); return false;">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<input type="hidden" id="YAMATO_TOKEN_AUTH_KEY" name="YAMATO_TOKEN_AUTH_KEY" value="" />
<input type="hidden" id="YAMATO_TOKEN_MEMBER_ID" name="YAMATO_TOKEN_MEMBER_ID" value="" />
<h3>クレジットカード情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="content">
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<table summary="お支払い情報">
<tr>
<th>カード名義</th>
<td>
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<label class="error_color" id="CREDIT_NAME_ERROR" style="color :red;"></label>
<br />例:TARO YAMADA
</td>
</tr>
<tr>
<th>カード番号</th>
<td class="cardnumber_td">
<input id="CREDIT_NO1" name="CREDIT_NO1" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO2" name="CREDIT_NO2" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO3" name="CREDIT_NO3" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO4" name="CREDIT_NO4" type="text" size="4" maxlength="4" value="" />
<label class="error_color" id="CREDIT_NO_ERROR" style="color :red;"></label>
<br />例:1111222233334444(ハイフン不要)
</td>
</tr>
<tr>
<th>有効期限</th>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select> 月
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select> 年
<label class="error_color" id="CREDIT_LIMIT_ERROR" style="color :red;"></label>
</td>
</tr>
<tr>
<th class="title">セキュリティコード</th>
<td>
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
<label class="error_color" id="SECURITY_CD_ERROR" style="color :red;"></label><br />
<img src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/security_code.gif" alt="セキュリティコード表示例" />
</td>
</tr>
</table>
<div class="buttonarea">
<a href="{{BACK_URL}}" class="button negative medium">戻る</a>
<input type="submit" value="決定する" class="button positive medium" />
</div>
</div>
</form>
</div>
</div>
<!-- footer -->
<script type="text/javascript" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/footerFixed.js"></script>
<div id="footer">
<p class="copyright">ここにコピーライトを表示します</p>
</div>
<!-- /footer -->
{{SAVED_CARD_SCRIPT}}
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■スマートフォン用テンプレートファイル(スマートフォンパッケージオプションを利用している場合)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート(スマートフォン)</title>
<link rel="shortcut icon" href="favicon.ico" />
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/css/style.css" type="text/css" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<header>
<h1><a href="【サービスURL】/">ここにサイト名が入ります</a></h1>
</header>
<!-- / header -->
<!-- cartSeisan -->
<section id="cartFlow" class="pcidssv4">
<h2>クレジットカード情報入力</h2>
<form id="creditEntryForm" name="creditEntryForm" method="post" action="【サービスURL】/member_credit_entry.html" onsubmit="if (!isUnbeaten()) {alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } getCreditTokenCommon(); return false;">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<input type="hidden" id="YAMATO_TOKEN_AUTH_KEY" name="YAMATO_TOKEN_AUTH_KEY" value="" />
<input type="hidden" id="YAMATO_TOKEN_MEMBER_ID" name="YAMATO_TOKEN_MEMBER_ID" value="" />
<div>
<h3>クレジットカード情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="sentence">
<p>クレジットカードご利用の方のみご記入ください。</p>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
</div>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<h4>カード名義</h4>
<div class="sentence">
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<p class="form_attention">例:TARO YAMADA</p>
</div>
<h4>カード番号</h4>
<div class="sentence cardnumber_td">
<input id="CREDIT_NO1" name="CREDIT_NO1" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO2" name="CREDIT_NO2" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO3" name="CREDIT_NO3" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO4" name="CREDIT_NO4" type="text" size="4" maxlength="4" value="" />
<p class="form_attention">例:1111222233334444<br />(ハイフンで区切らず数字を続けてご入力ください。)</p>
</div>
<h4>有効期限</h4>
<div class="sentence">
<table>
<tr>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>
</td>
<td>月</td>
<td>
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select>
</td>
<td>年</td>
</tr>
</table>
</div>
<div>
<h4>セキュリティコード</h4>
<div class="sentence">
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
</div>
</div>
</div>
<div class="buttonarea">
<input type="submit" value="決定する" />
<a href="{{BACK_URL}}" class="cancel">戻る</a>
</div>
</form>
</section>
<!-- / cartSeisan -->
<!-- footer -->
<footer>
<p class="copy">ここにコピーライトを表示します。</p>
</footer>
<!-- / footer -->
{{SAVED_CARD_SCRIPT}}
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■PC用テンプレートファイル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート-クレジットカード情報入力画面(会員クレカ登録・定期)</title>
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/css/style.css" type="text/css" />
<link rel="shortcut icon" href="favicon.ico" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<div id="header">
<div class="inner">
<h1><a href="【サービスURL】/"><span>ここにショップ名が入ります</span></a></h1>
</div>
</div>
<!-- / header -->
<div id="container">
<div id="main" class="pcidssv4">
<h2>クレジットカード情報入力</h2>
<form id="creditEntryForm" name="creditEntryForm" method="post" action="【サービスURL】/member_credit_entry.html" onsubmit="if (!isUnbeaten()) {alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } getCreditTokenCommon(); return false;">
{{HIDDEN_PARAMS}}
<input type="hidden" id="request" name="request" value="insert">
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<h3>クレジットカード情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="content">
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<table summary="お支払い情報">
<tr>
<th>カード名義</th>
<td>
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<br />例:TARO YAMADA
</td>
</tr>
<tr>
<th>カード番号</th>
<td class="cardnumber_td">
<input id="CREDIT_NO1" name="CREDIT_NO1" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO2" name="CREDIT_NO2" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO3" name="CREDIT_NO3" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO4" name="CREDIT_NO4" type="text" size="4" maxlength="4" value="" />
<br />例:1111222233334444(ハイフン不要)
</td>
</tr>
<tr>
<th>有効期限</th>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select> 月
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select> 年
</td>
</tr>
<tr>
<th class="title">セキュリティコード</th>
<td>
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
<img src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/security_code.gif" alt="セキュリティコード表示例" />
</td>
</tr>
</table>
<div class="buttonarea">
<a href="{{BACK_URL}}" class="button negative medium">戻る</a>
<input type="submit" value="決定する" class="button positive medium" />
</div>
</div>
</form>
</div>
</div>
<!-- footer -->
<script type="text/javascript" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/footerFixed.js"></script>
<div id="footer">
<p class="copyright">ここにコピーライトを表示します</p>
</div>
<!-- /footer -->
{{SAVED_CARD_SCRIPT}}
<script type='text/javascript' src='https://sandbox.paygent.co.jp/js/PaygentToken.js'></script>
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■スマートフォン用テンプレートファイル(スマートフォンパッケージオプションを利用している場合)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート(スマートフォン)</title>
<link rel="shortcut icon" href="favicon.ico" />
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/css/style.css" type="text/css" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<header>
<h1><a href="【サービスURL】/">ここにサイト名が入ります</a></h1>
</header>
<!-- / header -->
<!-- cartSeisan -->
<section id="cartFlow" class="pcidssv4">
<h2>クレジットカード情報入力</h2>
<form id="creditEntryForm" name="creditEntryForm" method="post" action="【サービスURL】/member_credit_entry.html" onsubmit="if (!isUnbeaten()) {alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } getCreditTokenCommon(); return false;">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<div>
<h3>クレジットカード情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="sentence">
<p>クレジットカードご利用の方のみご記入ください。</p>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
</div>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<h4>カード名義</h4>
<div class="sentence">
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<p class="form_attention">例:TARO YAMADA</p>
</div>
<h4>カード番号</h4>
<div class="sentence cardnumber_td">
<input id="CREDIT_NO1" name="CREDIT_NO1" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO2" name="CREDIT_NO2" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO3" name="CREDIT_NO3" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO4" name="CREDIT_NO4" type="text" size="4" maxlength="4" value="" />
<p class="form_attention">例:1111222233334444<br />(ハイフンで区切らず数字を続けてご入力ください。)</p>
</div>
<h4>有効期限</h4>
<div class="sentence">
<table>
<tr>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>
</td>
<td>月</td>
<td>
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select>
</td>
<td>年</td>
</tr>
</table>
</div>
<div>
<h4>セキュリティコード</h4>
<div class="sentence">
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
</div>
</div>
</div>
<div class="buttonarea">
<input type="submit" value="決定する" />
<a href="{{BACK_URL}}" class="cancel">戻る</a>
</div>
</form>
</section>
<!-- / cartSeisan -->
<!-- footer -->
<footer>
<p class="copy">ここにコピーライトを表示します。</p>
</footer>
<!-- / footer -->
{{SAVED_CARD_SCRIPT}}
<script type='text/javascript' src='https://sandbox.paygent.co.jp/js/PaygentToken.js'></script>
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■PC用テンプレートファイル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート-クレジットカード情報入力画面(会員クレカ登録・定期)</title>
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/css/style.css" type="text/css" />
<link rel='stylesheet' href='https://linkpt.cardservice.co.jp/api/token/1.0/zeus_token.css'>
<link rel="shortcut icon" href="favicon.ico" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<div id="header">
<div class="inner">
<h1><a href="【サービスURL】/"><span>ここにショップ名が入ります</span></a></h1>
</div>
</div>
<!-- / header -->
<div id="container">
<div id="main" class="pcidssv4">
<h2>クレジットカード情報入力</h2>
<form id="creditEntryForm" name="creditEntryForm" method="post" action="【サービスURL】/member_credit_entry.html" onsubmit="if (!isUnbeaten()) {alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } getCreditTokenCommon(); return false;">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<input type="hidden" name="CREDIT_NAME" id="CREDIT_NAME" />
<input type="hidden" name="CREDIT_LIMIT_MONTH" id="CREDIT_LIMIT_MONTH" />
<input type="hidden" name="CREDIT_LIMIT_YEAR" id="CREDIT_LIMIT_YEAR" />
<input type="hidden" name="SECURITY_CD" id="SECURITY_CD" />
<input type="hidden" name="CREDIT_TOKEN_SAVE_CARD" id="CREDIT_TOKEN_SAVE_CARD" />
<h3>クレジットカード情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="content">
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<div id="zeus_token_card_info_area">
<table summary="お支払い情報">
<tr id="zeus_token_action_type_new_area">
<th class="title">新規クレジットカード</th>
<td>
<input type="radio" value="new" id="zeus_token_action_type_new" name="zeus_card_option" />
</td>
</tr>
<tr>
<th class="title">カード名義</th>
<td>
<input type="text" value="" id="zeus_token_card_name" name="zeus_token_card_name" size="30" maxlength="60" class="zeus_token_input_error"><br>
例:TARO YAMADA
</td>
</tr>
<tr>
<th class="title">カード番号</th>
<td>
<input type="tel" value="" id="zeus_token_card_number" name="zeus_token_card_number" autocomplete="off" size="21" maxlength="20" class="zeus_token_input_error"><br>
例:1111222233334444(ハイフン不要)
</td>
</tr>
<tr>
<th class="title">カード有効期限</th>
<td>
<select id="zeus_token_card_expires_month" name="zeus_token_card_expires_month" class="zeus_token_input_error">
<option value>-- 月を指定 --</option>
</select> 月
<select id="zeus_token_card_expires_year" name="zeus_token_card_expires_year" class="zeus_token_input_error">
<option value>-- 年を指定 --</option>
</select> 年
</td>
</tr>
<tr>
<th class="title">セキュリティコード</th>
<td>
<input type="tel" value="" id="zeus_token_card_cvv" name="zeus_token_card_cvv" size="4" maxlength="5" /><br />
<img src="images/security_code.gif" alt="セキュリティコード表示例" />
</td>
</tr>
</table>
<div id="zeus_token_card_hidden_area"></div>
</div>
<div class="buttonarea">
<a href="{{BACK_URL}}" class="button negative medium">戻る</a>
<input type="submit" value="決定する" class="button positive medium" />
</div>
</div>
</form>
</div>
</div>
<!-- footer -->
<script type="text/javascript" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/footerFixed.js"></script>
<div id="footer">
<p class="copyright">ここにコピーライトを表示します</p>
</div>
<!-- /footer -->
{{SAVED_CARD_SCRIPT}}
<script type='text/javascript' src='https://linkpt.cardservice.co.jp/api/token/1.0/zeus_token.js'></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/zeus_token_custom_item.js" type="text/javascript" charset="utf-8"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/zeus_token_form.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■スマートフォン用テンプレートファイル(スマートフォンパッケージオプションを利用している場合)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート(スマートフォン)</title>
<link rel="shortcut icon" href="favicon.ico" />
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/css/style.css" type="text/css" />
<link rel='stylesheet' href='https://linkpt.cardservice.co.jp/api/token/1.0/zeus_token.css'>
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<header>
<h1><a href="【サービスURL】/">ここにサイト名が入ります</a></h1>
</header>
<!-- / header -->
<!-- cartSeisan -->
<section id="cartFlow" class="pcidssv4">
<h2>クレジットカード情報入力</h2>
<form id="creditEntryForm" name="creditEntryForm" method="post" action="【サービスURL】/member_credit_entry.html" onsubmit="if (!isUnbeaten()) {alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } getCreditTokenCommon(); return false;">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_TOKEN_SAVE_CARD" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<input type="hidden" name="CREDIT_NAME" id="CREDIT_NAME" />
<input type="hidden" name="CREDIT_LIMIT_MONTH" id="CREDIT_LIMIT_MONTH" />
<input type="hidden" name="CREDIT_LIMIT_YEAR" id="CREDIT_LIMIT_YEAR" />
<input type="hidden" name="SECURITY_CD" id="SECURITY_CD" />
<input type="hidden" name="CREDIT_TOKEN_SAVE_CARD" id="CREDIT_TOKEN_SAVE_CARD" />
<div>
<h3>クレジットカード情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="sentence">
<p>クレジットカードご利用の方のみご記入ください。</p>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
</div>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<div id="zeus_token_card_info_area">
<div id="zeus_token_action_type_new_area">
<input type="radio" value="new" id="zeus_token_action_type_new" name="zeus_card_option" />
</div>
<h4>カード名義</h4>
<div class="sentence">
<p><input type="text" value="" id="zeus_token_card_name" name="zeus_token_card_name" size="30" maxlength="60" /></p>
</div>
<h4>カード番号</h4>
<div class="sentence">
<input type="tel" value="" id="zeus_token_card_number" name="zeus_token_card_number" autocomplete="off" size="21" maxlength="20" />
</div>
<h4>有効期限</h4>
<div class="sentence">
<table>
<tr>
<td>
<select id="zeus_token_card_expires_month" name="zeus_token_card_expires_month">
<option value>-- 月を指定 --</option>
</select>
</td>
<td>月</td>
<td>
<select id="zeus_token_card_expires_year" name="zeus_token_card_expires_year">
<option value>-- 年を指定 --</option>
</select>
</td>
<td>年</td>
</tr>
</table>
</div>
<div id="zeus_token_card_cvv_area">
<h4>セキュリティーコード</h4>
<div class="sentence">
<input type="tel" value="" id="zeus_token_card_cvv" name="zeus_token_card_cvv" size="4" maxlength="5" />
</div>
</div>
<div id="zeus_token_card_hidden_area"></div>
</div>
</div>
<div class="buttonarea">
<input type="submit" value="決定する" />
<a href="{{BACK_URL}}" class="cancel">戻る</a>
</div>
</form>
</section>
<!-- / cartSeisan -->
<!-- footer -->
<footer>
<p class="copy">ここにコピーライトを表示します。</p>
</footer>
<!-- / footer -->
{{SAVED_CARD_SCRIPT}}
<script type='text/javascript' src='https://linkpt.cardservice.co.jp/api/token/1.0/zeus_token.js'></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/zeus_token_custom_item.js" type="text/javascript" charset="utf-8"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/zeus_token_form.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■PC用テンプレートファイル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート-クレジットカード情報入力画面(会員クレカ登録・定期)</title>
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/css/style.css" type="text/css" />
<link rel="shortcut icon" href="favicon.ico" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<div id="header">
<div class="inner">
<h1><a href="【サービスURL】/"><span>ここにショップ名が入ります</span></a></h1>
</div>
</div>
<!-- / header -->
<div id="container">
<div id="main" class="pcidssv4">
<h2>クレジットカード情報入力</h2>
<form id="creditEntryForm" name="creditEntryForm" method="post" action="【サービスURL】/member_credit_entry.html" onsubmit="if (!isUnbeaten()) {alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } getCreditTokenCommon(); return false;">
{{HIDDEN_PARAMS}}
<input type="hidden" id="request" name="request" value="insert">
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<h3>クレジットカード情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="content">
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<table summary="お支払い情報">
<tr>
<th>カード名義</th>
<td>
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<br />例:TARO YAMADA
</td>
</tr>
<tr>
<th>カード番号</th>
<td class="cardnumber_td">
<input id="CREDIT_NO1" name="CREDIT_NO1" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO2" name="CREDIT_NO2" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO3" name="CREDIT_NO3" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO4" name="CREDIT_NO4" type="text" size="4" maxlength="4" value="" />
<br />例:1111222233334444(ハイフン不要)
</td>
</tr>
<tr>
<th>有効期限</th>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select> 月
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select> 年
</td>
</tr>
<tr>
<th class="title">セキュリティコード</th>
<td>
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
<img src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/security_code.gif" alt="セキュリティコード表示例" />
</td>
</tr>
</table>
<div class="buttonarea">
<a href="{{BACK_URL}}" class="button negative medium">戻る</a>
<input type="submit" value="決定する" class="button positive medium" />
</div>
</div>
</form>
</div>
</div>
<!-- footer -->
<script type="text/javascript" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/footerFixed.js"></script>
<div id="footer">
<p class="copyright">ここにコピーライトを表示します</p>
</div>
<!-- /footer -->
{{SAVED_CARD_SCRIPT}}
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_ajax_base_script.js"></script>
</body>
</html>
■スマートフォン用テンプレートファイル(スマートフォンパッケージオプションを利用している場合)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート(スマートフォン)</title>
<link rel="shortcut icon" href="favicon.ico" />
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/css/style.css" type="text/css" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<header>
<h1><a href="【サービスURL】/">ここにサイト名が入ります</a></h1>
</header>
<!-- / header -->
<!-- cartSeisan -->
<section id="cartFlow" class="pcidssv4">
<h2>クレジットカード情報入力</h2>
<form id="creditEntryForm" name="creditEntryForm" method="post" action="【サービスURL】/member_credit_entry.html" onsubmit="if (!isUnbeaten()) {alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } getCreditTokenCommon(); return false;">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<div>
<h3>クレジットカード情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="sentence">
<p>クレジットカードご利用の方のみご記入ください。</p>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
</div>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<h4>カード名義</h4>
<div class="sentence">
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<p class="form_attention">例:TARO YAMADA</p>
</div>
<h4>カード番号</h4>
<div class="sentence cardnumber_td">
<input id="CREDIT_NO1" name="CREDIT_NO1" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO2" name="CREDIT_NO2" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO3" name="CREDIT_NO3" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO4" name="CREDIT_NO4" type="text" size="4" maxlength="4" value="" />
<p class="form_attention">例:1111222233334444<br />(ハイフンで区切らず数字を続けてご入力ください。)</p>
</div>
<h4>有効期限</h4>
<div class="sentence">
<table>
<tr>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>
</td>
<td>月</td>
<td>
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select>
</td>
<td>年</td>
</tr>
</table>
</div>
<div>
<h4>セキュリティコード</h4>
<div class="sentence">
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
</div>
</div>
</div>
<div class="buttonarea">
<input type="submit" value="決定する" />
<a href="{{BACK_URL}}" class="cancel">戻る</a>
</div>
</form>
</section>
<!-- / cartSeisan -->
<!-- footer -->
<footer>
<p class="copy">ここにコピーライトを表示します。</p>
</footer>
<!-- / footer -->
{{SAVED_CARD_SCRIPT}}
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_ajax_base_script.js"></script>
</body>
</html>
■PC用テンプレートファイル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート-クレジットカード情報入力画面(会員クレカ登録・定期)</title>
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/css/style.css" type="text/css" />
<link rel="shortcut icon" href="favicon.ico" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<div id="header">
<div class="inner">
<h1><a href="【サービスURL】/"><span>ここにショップ名が入ります</span></a></h1>
</div>
</div>
<!-- / header -->
<div id="container">
<div id="main" class="pcidssv4">
<h2>クレジットカード情報入力</h2>
<form id="creditEntryForm" name="creditEntryForm" method="post" action="【サービスURL】/member_credit_entry.html" onsubmit="if (!isUnbeaten()) {alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } getCreditTokenCommon(); return false;">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<input type="hidden" name="RAKUTEN_CREDIT_TOKEN" />
<input type="hidden" name="RAKUTEN_CVV_TOKEN" />
<input type="hidden" name="RAKUTEN_LAST4_DIGITS" />
<input type="hidden" name="RAKUTEN_BRAND_CODE" />
<input type="hidden" name="RAKUTEN_CREDIT_LIMIT_MONTH" />
<input type="hidden" name="RAKUTEN_CREDIT_LIMIT_YEAR" />
<input type="hidden" name="CREDIT_LIMIT_MONTH" />
<input type="hidden" name="CREDIT_LIMIT_YEAR" />
<input type="hidden" name="SECURITY_CD" />
<h3>クレジットカード情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="content">
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<table>
<tr>
<td>カード名義</td>
<td>
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<br />例:TARO YAMADA
</td>
</tr>
<tr>
<td>カード番号</td>
<td>
<div id="CREDIT_NO_RAKUTEN"></div>
</td>
</tr>
<tr>
<td>有効期限(月)</td>
<td>
<div id="CREDIT_LIMIT_MONTH_RAKUTEN"></div>
</td>
</tr>
<tr>
<td>有効期限(年)</td>
<td>
<div id="CREDIT_LIMIT_YEAR_RAKUTEN"></div>
</td>
</tr>
</table>
<div class="buttonarea">
<a href="{{BACK_URL}}" class="button negative medium">戻る</a>
<input type="submit" value="決定する" class="button positive medium" />
</div>
</div>
</form>
</div>
</div>
<!-- footer -->
<script type="text/javascript" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/footerFixed.js"></script>
<div id="footer">
<p class="copyright">ここにコピーライトを表示します</p>
</div>
<!-- /footer -->
{{SAVED_CARD_SCRIPT}}
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■スマートフォン用テンプレートファイル(スマートフォンパッケージオプションを利用している場合)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート(スマートフォン)</title>
<link rel="shortcut icon" href="favicon.ico" />
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/css/style.css" type="text/css" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<header>
<h1><a href="【サービスURL】/">ここにサイト名が入ります</a></h1>
</header>
<!-- / header -->
<!-- cartSeisan -->
<section id="cartFlow" class="pcidssv4">
<h2>クレジットカード情報入力</h2>
<form id="creditEntryForm" name="creditEntryForm" method="post" action="【サービスURL】/member_credit_entry.html" onsubmit="if (!isUnbeaten()) {alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } getCreditTokenCommon(); return false;">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<div>
<h3>クレジットカード情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="sentence">
<p>クレジットカードご利用の方のみご記入ください。</p>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
</div>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<h4>カード名義</h4>
<div class="sentence">
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<p class="form_attention">例:TARO YAMADA</p>
</div>
<h4>カード番号</h4>
<div class="sentence cardnumber_td">
<div id="CREDIT_NO_RAKUTEN"></div>
<br />例:1111222233334444(ハイフン不要)
</div>
<h4>有効期限</h4>
<div class="sentence">
<table>
<tr>
<td>有効期限(月)</td>
<td>
<div id="CREDIT_LIMIT_MONTH_RAKUTEN"></div>
</td>
</tr>
<tr>
<td>有効期限(年)</td>
<td>
<div id="CREDIT_LIMIT_YEAR_RAKUTEN"></div>
</td>
</tr>
</table>
</div>
<div>
<h4>セキュリティコード</h4>
<div class="sentence">
<div id="SECURITY_CD_RAKUTEN"></div>
</div>
</div>
</div>
<div class="buttonarea">
<input type="submit" value="決定する" />
<a href="{{BACK_URL}}" class="cancel">戻る</a>
</div>
</form>
</section>
<!-- / cartSeisan -->
<!-- footer -->
<footer>
<p class="copy">ここにコピーライトを表示します。</p>
</footer>
<!-- / footer -->
{{SAVED_CARD_SCRIPT}}
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
定期販売オプションご利用の店舗様は、ご対応ください。
ご利用の決済代行会社名をクリックして、下記の手順でファイルを編集してください。
1.各テンプレートファイルの内容にある【サービスURL】には、下記を設定してください。
デモ環境の場合: https://demo-service.ebisumart.com/【ebisumart NO】/
本番環境の場合: https://【本番環境のユーザーウェブのドメイン】/
2.【本番環境もしくはデモ環境のユーザーウェブのドメイン】、【ebisumart NO】は、対応する値に置き換えてください。
3.【本番環境もしくはデモ環境のユーザーウェブのドメイン】の後に画像ファイル(.gif、.png)やJava Scriptファイル(.js)、CSSファイル(.css)がある場合
「コンテンツ管理 > テンプレート管理 / 画像管理」にて、指定されたファイルの所在を確認してください。
別の場所にファイルがある場合は、改めて該当のパスを記載してください。
4.必要に応じてデザインなどの調整を行っていただくようお願いします。
■PC用テンプレートファイル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート-クレジットカード情報入力画面(会員クレカ登録・定期)</title>
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/css/style.css" type="text/css" />
<link rel="shortcut icon" href="favicon.ico" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<div id="header">
<div class="inner">
<h1><a href="【サービスURL】/"><span>ここにショップ名が入ります</span></a></h1>
</div>
</div>
<!-- / header -->
<div id="container">
<div id="main" class="pcidssv4">
<h2>クレジットカード情報入力</h2>
<form id="renewForm" name="renewForm" method="post" action="【サービスURL】/teiki_renew.html" onsubmit="if (!isUnbeaten()) {alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } getCreditTokenCommon(); return false;">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<h3>クレジットカード情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="content">
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<table summary="お支払い情報">
<tr>
<th>カード名義</th>
<td>
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<br />例:TARO YAMADA
</td>
</tr>
<tr>
<th>カード番号</th>
<td class="cardnumber_td">
<input id="CREDIT_NO1" name="CREDIT_NO1" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO2" name="CREDIT_NO2" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO3" name="CREDIT_NO3" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO4" name="CREDIT_NO4" type="text" size="4" maxlength="4" value="" />
<br />例:1111222233334444(ハイフン不要)
</td>
</tr>
<tr>
<th>有効期限</th>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select> 月
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select> 年
</td>
</tr>
<tr>
<th class="title">セキュリティコード</th>
<td>
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
<img src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/security_code.gif" alt="セキュリティコード表示例" />
</td>
</tr>
</table>
<div class="buttonarea">
<a href="{{BACK_URL}}" class="button negative medium">戻る</a>
<input type="submit" value="決定する" class="button positive medium" />
</div>
</div>
</form>
</div>
</div>
<!-- footer -->
<script type="text/javascript" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/footerFixed.js"></script>
<div id="footer">
<p class="copyright">ここにコピーライトを表示します</p>
</div>
<!-- /footer -->
{{SAVED_CARD_SCRIPT}}
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■スマートフォン用テンプレートファイル(スマートフォンパッケージオプションを利用している場合)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート(スマートフォン)</title>
<link rel="shortcut icon" href="favicon.ico" />
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/css/style.css" type="text/css" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<header>
<h1><a href="【サービスURL】/">ここにサイト名が入ります</a></h1>
</header>
<!-- / header -->
<!-- cartSeisan -->
<section id="cartFlow" class="pcidssv4">
<h2>クレジットカード情報入力</h2>
<form id="renewForm" name="renewForm" method="post" action="【サービスURL】/teiki_renew.html" onsubmit="if (!isUnbeaten()) {alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } getCreditTokenCommon(); return false;">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<div>
<h3>クレジットカード情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="sentence">
<p>クレジットカードご利用の方のみご記入ください。</p>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
</div>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<h4>カード名義</h4>
<div class="sentence">
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<p class="form_attention">例:TARO YAMADA</p>
</div>
<h4>カード番号</h4>
<div class="sentence cardnumber_td">
<input id="CREDIT_NO1" name="CREDIT_NO1" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO2" name="CREDIT_NO2" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO3" name="CREDIT_NO3" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO4" name="CREDIT_NO4" type="text" size="4" maxlength="4" value="" />
<p class="form_attention">例:1111222233334444<br />(ハイフンで区切らず数字を続けてご入力ください。)</p>
</div>
<h4>有効期限</h4>
<div class="sentence">
<table>
<tr>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>
</td>
<td>月</td>
<td>
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select>
</td>
<td>年</td>
</tr>
</table>
</div>
<div>
<h4>セキュリティコード</h4>
<div class="sentence">
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
</div>
</div>
</div>
<div class="buttonarea">
<input type="submit" value="決定する" />
<a href="{{BACK_URL}}" class="cancel">戻る</a>
</div>
</form>
</section>
<!-- / cartSeisan -->
<!-- footer -->
<footer>
<p class="copy">ここにコピーライトを表示します。</p>
</footer>
<!-- / footer -->
{{SAVED_CARD_SCRIPT}}
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■PC用テンプレートファイル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート-クレジットカード情報入力画面(会員クレカ登録・定期)</title>
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/css/style.css" type="text/css" />
<link rel="shortcut icon" href="favicon.ico" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<div id="header">
<div class="inner">
<h1><a href="【サービスURL】/"><span>ここにショップ名が入ります</span></a></h1>
</div>
</div>
<!-- / header -->
<div id="container">
<div id="main" class="pcidssv4">
<h2>クレジットカード情報入力</h2>
<form id="renewForm" name="renewForm" method="post" action="【サービスURL】/teiki_renew.html" onsubmit="if (!isUnbeaten()) {alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } getCreditTokenCommon(); return false;">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<h3>クレジットカード情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="content">
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<table summary="お支払い情報">
<tr>
<th>カード名義</th>
<td>
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<label class="error_color" id="CREDIT_NAME_ERROR" style="color :red;"></label>
<br />例:TARO YAMADA
</td>
</tr>
<tr>
<th>カード番号</th>
<td class="cardnumber_td">
<input id="CREDIT_NO1" name="CREDIT_NO1" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO2" name="CREDIT_NO2" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO3" name="CREDIT_NO3" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO4" name="CREDIT_NO4" type="text" size="4" maxlength="4" value="" />
<label class="error_color" id="CREDIT_NO_ERROR" style="color :red;"></label>
<br />例:1111222233334444(ハイフン不要)
</td>
</tr>
<tr>
<th>有効期限</th>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select> 月
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select> 年
<label class="error_color" id="CREDIT_LIMIT_ERROR" style="color :red;"></label>
</td>
</tr>
<tr>
<th class="title">セキュリティコード</th>
<td>
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
<label class="error_color" id="SECURITY_CD_ERROR" style="color :red;"></label><br />
<img src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/security_code.gif" alt="セキュリティコード表示例" />
</td>
</tr>
</table>
<div class="buttonarea">
<a href="{{BACK_URL}}" class="button negative medium">戻る</a>
<input type="submit" value="決定する" class="button positive medium" />
</div>
</div>
</form>
</div>
</div>
<!-- footer -->
<script type="text/javascript" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/footerFixed.js"></script>
<div id="footer">
<p class="copyright">ここにコピーライトを表示します</p>
</div>
<!-- /footer -->
{{SAVED_CARD_SCRIPT}}
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_ajax_base_script.js"></script>
</body>
</html>
■スマートフォン用テンプレートファイル(スマートフォンパッケージオプションを利用している場合)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート(スマートフォン)</title>
<link rel="shortcut icon" href="favicon.ico" />
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/css/style.css" type="text/css" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<header>
<h1><a href="【サービスURL】/">ここにサイト名が入ります</a></h1>
</header>
<!-- / header -->
<!-- cartSeisan -->
<section id="cartFlow" class="pcidssv4">
<h2>クレジットカード情報入力</h2>
<form id="renewForm" name="renewForm" method="post" action="【サービスURL】/teiki_renew.html" onsubmit="if (!isUnbeaten()) {alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } getCreditTokenCommon(); return false;">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<div>
<h3>クレジットカード情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="sentence">
<p>クレジットカードご利用の方のみご記入ください。</p>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
</div>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<h4>カード名義</h4>
<div class="sentence">
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<p class="form_attention">例:TARO YAMADA</p>
</div>
<h4>カード番号</h4>
<div class="sentence cardnumber_td">
<input id="CREDIT_NO1" name="CREDIT_NO1" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO2" name="CREDIT_NO2" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO3" name="CREDIT_NO3" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO4" name="CREDIT_NO4" type="text" size="4" maxlength="4" value="" />
<p class="form_attention">例:1111222233334444<br />(ハイフンで区切らず数字を続けてご入力ください。)</p>
</div>
<h4>有効期限</h4>
<div class="sentence">
<table>
<tr>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>
</td>
<td>月</td>
<td>
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select>
</td>
<td>年</td>
</tr>
</table>
</div>
<div>
<h4>セキュリティコード</h4>
<div class="sentence">
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
</div>
</div>
</div>
<div class="buttonarea">
<input type="submit" value="決定する" />
<a href="{{BACK_URL}}" class="cancel">戻る</a>
</div>
</form>
</section>
<!-- / cartSeisan -->
<!-- footer -->
<footer>
<p class="copy">ここにコピーライトを表示します。</p>
</footer>
<!-- / footer -->
{{SAVED_CARD_SCRIPT}}
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_ajax_base_script.js"></script>
</body>
</html>
■PC用テンプレートファイル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート-クレジットカード情報入力画面(会員クレカ登録・定期)</title>
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/css/style.css" type="text/css" />
<link rel="shortcut icon" href="favicon.ico" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<div id="header">
<div class="inner">
<h1><a href="【サービスURL】/"><span>ここにショップ名が入ります</span></a></h1>
</div>
</div>
<!-- / header -->
<div id="container">
<div id="main" class="pcidssv4">
<h2>クレジットカード情報入力</h2>
<form id="renewForm" name="renewForm" method="post" action="【サービスURL】/teiki_renew.html" onsubmit="if (!isUnbeaten()) {alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } getCreditTokenCommon(); return false;">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<h3>クレジットカード情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="content">
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<table summary="お支払い情報">
<tr>
<th>カード名義</th>
<td>
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<br />例:TARO YAMADA
</td>
</tr>
<tr>
<th>カード番号</th>
<td class="cardnumber_td">
<input id="CREDIT_NO1" name="CREDIT_NO1" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO2" name="CREDIT_NO2" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO3" name="CREDIT_NO3" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO4" name="CREDIT_NO4" type="text" size="4" maxlength="4" value="" />
<br />例:1111222233334444(ハイフン不要)
</td>
</tr>
<tr>
<th>有効期限</th>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select> 月
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select> 年
</td>
</tr>
<tr>
<th class="title">セキュリティコード</th>
<td>
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
<img src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/security_code.gif" alt="セキュリティコード表示例" />
</td>
</tr>
</table>
<div class="buttonarea">
<a href="{{BACK_URL}}" class="button negative medium">戻る</a>
<input type="submit" value="決定する" class="button positive medium" />
</div>
</div>
</form>
</div>
</div>
<!-- footer -->
<script type="text/javascript" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/footerFixed.js"></script>
<div id="footer">
<p class="copyright">ここにコピーライトを表示します</p>
</div>
<!-- /footer -->
{{SAVED_CARD_SCRIPT}}
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■スマートフォン用テンプレートファイル(スマートフォンパッケージオプションを利用している場合)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート(スマートフォン)</title>
<link rel="shortcut icon" href="favicon.ico" />
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/css/style.css" type="text/css" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<header>
<h1><a href="【サービスURL】/">ここにサイト名が入ります</a></h1>
</header>
<!-- / header -->
<!-- cartSeisan -->
<section id="cartFlow" class="pcidssv4">
<h2>クレジットカード情報入力</h2>
<form id="renewForm" name="renewForm" method="post" action="【サービスURL】/teiki_renew.html" onsubmit="if (!isUnbeaten()) {alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } getCreditTokenCommon(); return false;">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<div>
<h3>クレジットカード情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="sentence">
<p>クレジットカードご利用の方のみご記入ください。</p>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
</div>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<h4>カード名義</h4>
<div class="sentence">
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<p class="form_attention">例:TARO YAMADA</p>
</div>
<h4>カード番号</h4>
<div class="sentence cardnumber_td">
<input id="CREDIT_NO1" name="CREDIT_NO1" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO2" name="CREDIT_NO2" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO3" name="CREDIT_NO3" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO4" name="CREDIT_NO4" type="text" size="4" maxlength="4" value="" />
<p class="form_attention">例:1111222233334444<br />(ハイフンで区切らず数字を続けてご入力ください。)</p>
</div>
<h4>有効期限</h4>
<div class="sentence">
<table>
<tr>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>
</td>
<td>月</td>
<td>
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select>
</td>
<td>年</td>
</tr>
</table>
</div>
<div>
<h4>セキュリティコード</h4>
<div class="sentence">
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
</div>
</div>
</div>
<div class="buttonarea">
<input type="submit" value="決定する" />
<a href="{{BACK_URL}}" class="cancel">戻る</a>
</div>
</form>
</section>
<!-- / cartSeisan -->
<!-- footer -->
<footer>
<p class="copy">ここにコピーライトを表示します。</p>
</footer>
<!-- / footer -->
{{SAVED_CARD_SCRIPT}}
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■PC用テンプレートファイル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート-クレジットカード情報入力画面(会員クレカ登録・定期)</title>
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/css/style.css" type="text/css" />
<link rel="shortcut icon" href="favicon.ico" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<div id="header">
<div class="inner">
<h1><a href="【サービスURL】/"><span>ここにショップ名が入ります</span></a></h1>
</div>
</div>
<!-- / header -->
<div id="container">
<div id="main" class="pcidssv4">
<h2>クレジットカード情報入力</h2>
<form id="renewForm" name="renewForm" method="post" action="【サービスURL】/teiki_renew.html" onsubmit="if (!isUnbeaten()) {alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } getCreditTokenCommon(); return false;">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<input type="hidden" name="SBPS_CREDIT_TOKEN_KEY" />
<h3>クレジットカード情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="content">
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<table summary="お支払い情報">
<tr>
<th>カード名義</th>
<td>
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<br />例:TARO YAMADA
</td>
</tr>
<tr>
<th>カード番号</th>
<td class="cardnumber_td">
<input id="CREDIT_NO1" name="CREDIT_NO1" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO2" name="CREDIT_NO2" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO3" name="CREDIT_NO3" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO4" name="CREDIT_NO4" type="text" size="4" maxlength="4" value="" />
<br />例:1111222233334444(ハイフン不要)
</td>
</tr>
<tr>
<th>有効期限</th>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select> 月
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select> 年
</td>
</tr>
<tr>
<th class="title">セキュリティコード</th>
<td>
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
<img src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/security_code.gif" alt="セキュリティコード表示例" />
</td>
</tr>
</table>
<div class="buttonarea">
<a href="{{BACK_URL}}" class="button negative medium">戻る</a>
<input type="submit" value="決定する" class="button positive medium" />
</div>
</div>
</form>
</div>
</div>
<!-- footer -->
<script type="text/javascript" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/footerFixed.js"></script>
<div id="footer">
<p class="copyright">ここにコピーライトを表示します</p>
</div>
<!-- /footer -->
{{SAVED_CARD_SCRIPT}}
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■スマートフォン用テンプレートファイル(スマートフォンパッケージオプションを利用している場合)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート(スマートフォン)</title>
<link rel="shortcut icon" href="favicon.ico" />
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/TEST_SBPS/view/smartphone/css/style.css" type="text/css" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/TEST_SBPS/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<header>
<h1><a href="【サービスURL】/">ここにサイト名が入ります</a></h1>
</header>
<!-- / header -->
<!-- cartSeisan -->
<section id="cartFlow" class="pcidssv4">
<h2>クレジットカード情報入力</h2>
<form id="renewForm" name="renewForm" method="post" action="【サービスURL】/teiki_renew.html" onsubmit="if (!isUnbeaten()) {alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } getCreditTokenCommon(); return false;">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<input type="hidden" name="SBPS_CREDIT_TOKEN_KEY" />
<div>
<h3>クレジットカード情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/TEST_SBPS/view/smartphone/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="sentence">
<p>クレジットカードご利用の方のみご記入ください。</p>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
</div>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<h4>カード名義</h4>
<div class="sentence">
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<p class="form_attention">例:TARO YAMADA</p>
</div>
<h4>カード番号</h4>
<div class="sentence cardnumber_td">
<input id="CREDIT_NO1" name="CREDIT_NO1" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO2" name="CREDIT_NO2" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO3" name="CREDIT_NO3" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO4" name="CREDIT_NO4" type="text" size="4" maxlength="4" value="" />
<p class="form_attention">例:1111222233334444<br />(ハイフンで区切らず数字を続けてご入力ください。)</p>
</div>
<h4>有効期限</h4>
<div class="sentence">
<table>
<tr>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>
</td>
<td>月</td>
<td>
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select>
</td>
<td>年</td>
</tr>
</table>
</div>
<div>
<h4>セキュリティコード</h4>
<div class="sentence">
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
</div>
</div>
</div>
<div class="buttonarea">
<input type="submit" value="決定する" />
<a href="{{BACK_URL}}" class="cancel">戻る</a>
</div>
</form>
</section>
<!-- / cartSeisan -->
<!-- footer -->
<footer>
<p class="copy">ここにコピーライトを表示します。</p>
</footer>
<!-- / footer -->
{{SAVED_CARD_SCRIPT}}
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■PC用テンプレートファイル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート-クレジットカード情報入力画面(会員クレカ登録・定期)</title>
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/css/style.css" type="text/css" />
<link rel="shortcut icon" href="favicon.ico" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<div id="header">
<div class="inner">
<h1><a href="【サービスURL】/"><span>ここにショップ名が入ります</span></a></h1>
</div>
</div>
<!-- / header -->
<div id="container">
<div id="main" class="pcidssv4">
<h2>クレジットカード情報入力</h2>
<form id="renewForm" name="renewForm" method="post" action="【サービスURL】/teiki_renew.html" onsubmit="if (!isUnbeaten()) {alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } getCreditTokenCommon(); return false;">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<h3>クレジットカード情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="content">
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<table summary="お支払い情報">
<tr>
<th>カード名義</th>
<td>
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<br />例:TARO YAMADA
</td>
</tr>
<tr>
<th>カード番号</th>
<td class="cardnumber_td">
<input id="CREDIT_NO1" name="CREDIT_NO1" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO2" name="CREDIT_NO2" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO3" name="CREDIT_NO3" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO4" name="CREDIT_NO4" type="text" size="4" maxlength="4" value="" />
<br />例:1111222233334444(ハイフン不要)
</td>
</tr>
<tr>
<th>有効期限</th>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select> 月
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select> 年
</td>
</tr>
<tr>
<th class="title">セキュリティコード</th>
<td>
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
<img src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/security_code.gif" alt="セキュリティコード表示例" />
</td>
</tr>
</table>
<div class="buttonarea">
<a href="{{BACK_URL}}" class="button negative medium">戻る</a>
<input type="submit" value="決定する" class="button positive medium" />
</div>
</div>
</form>
</div>
</div>
<!-- footer -->
<script type="text/javascript" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/footerFixed.js"></script>
<div id="footer">
<p class="copyright">ここにコピーライトを表示します</p>
</div>
<!-- /footer -->
{{SAVED_CARD_SCRIPT}}
<script type='text/javascript' src='https://www.test.e-scott.jp/euser/stn/CdGetJavaScript.do?k_TokenNinsyoCode=QMFvGUMGFXuyit7s2YAAmuExMcN2gYKr' callBackFunc='setToken' class='spsvToken'></script>
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■スマートフォン用テンプレートファイル(スマートフォンパッケージオプションを利用している場合)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート(スマートフォン)</title>
<link rel="shortcut icon" href="favicon.ico" />
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/css/style.css" type="text/css" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<header>
<h1><a href="【サービスURL】/">ここにサイト名が入ります</a></h1>
</header>
<!-- / header -->
<!-- cartSeisan -->
<section id="cartFlow" class="pcidssv4">
<h2>クレジットカード情報入力</h2>
<form id="renewForm" name="renewForm" method="post" action="【サービスURL】/teiki_renew.html" onsubmit="if (!isUnbeaten()) {alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } getCreditTokenCommon(); return false;">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<div>
<h3>クレジットカード情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="sentence">
<p>クレジットカードご利用の方のみご記入ください。</p>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
</div>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<h4>カード名義</h4>
<div class="sentence">
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<p class="form_attention">例:TARO YAMADA</p>
</div>
<h4>カード番号</h4>
<div class="sentence cardnumber_td">
<input id="CREDIT_NO1" name="CREDIT_NO1" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO2" name="CREDIT_NO2" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO3" name="CREDIT_NO3" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO4" name="CREDIT_NO4" type="text" size="4" maxlength="4" value="" />
<p class="form_attention">例:1111222233334444<br />(ハイフンで区切らず数字を続けてご入力ください。)</p>
</div>
<h4>有効期限</h4>
<div class="sentence">
<table>
<tr>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>
</td>
<td>月</td>
<td>
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select>
</td>
<td>年</td>
</tr>
</table>
</div>
<div>
<h4>セキュリティコード</h4>
<div class="sentence">
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
</div>
</div>
</div>
<div class="buttonarea">
<input type="submit" value="決定する" />
<a href="{{BACK_URL}}" class="cancel">戻る</a>
</div>
</form>
</section>
<!-- / cartSeisan -->
<!-- footer -->
<footer>
<p class="copy">ここにコピーライトを表示します。</p>
</footer>
<!-- / footer -->
{{SAVED_CARD_SCRIPT}}
<script type='text/javascript' src='https://www.test.e-scott.jp/euser/stn/CdGetJavaScript.do?k_TokenNinsyoCode=QMFvGUMGFXuyit7s2YAAmuExMcN2gYKr' callBackFunc='setToken' class='spsvToken'></script>
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■PC用テンプレートファイル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート-クレジットカード情報入力画面(会員クレカ登録・定期)</title>
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/css/style.css" type="text/css" />
<link rel="shortcut icon" href="favicon.ico" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<div id="header">
<div class="inner">
<h1><a href="【サービスURL】/"><span>ここにショップ名が入ります</span></a></h1>
</div>
</div>
<!-- / header -->
<div id="container">
<div id="main" class="pcidssv4">
<h2>クレジットカード情報入力</h2>
<form id="renewForm" name="renewForm" method="post" action="【サービスURL】/teiki_renew.html" onsubmit="if (!isUnbeaten()) {alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } getCreditTokenCommon(); return false;">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<input type="hidden" id="YAMATO_TOKEN_AUTH_KEY" name="YAMATO_TOKEN_AUTH_KEY" value="" />
<input type="hidden" id="YAMATO_TOKEN_MEMBER_ID" name="YAMATO_TOKEN_MEMBER_ID" value="" />
<h3>クレジットカード情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="content">
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<table summary="お支払い情報">
<tr>
<th>カード名義</th>
<td>
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<label class="error_color" id="CREDIT_NAME_ERROR" style="color :red;"></label>
<br />例:TARO YAMADA
</td>
</tr>
<tr>
<th>カード番号</th>
<td class="cardnumber_td">
<input id="CREDIT_NO1" name="CREDIT_NO1" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO2" name="CREDIT_NO2" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO3" name="CREDIT_NO3" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO4" name="CREDIT_NO4" type="text" size="4" maxlength="4" value="" />
<label class="error_color" id="CREDIT_NO_ERROR" style="color :red;"></label>
<br />例:1111222233334444(ハイフン不要)
</td>
</tr>
<tr>
<th>有効期限</th>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select> 月
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select> 年
<label class="error_color" id="CREDIT_LIMIT_ERROR" style="color :red;"></label>
</td>
</tr>
<tr>
<th class="title">セキュリティコード</th>
<td>
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
<label class="error_color" id="SECURITY_CD_ERROR" style="color :red;"></label><br />
<img src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/security_code.gif" alt="セキュリティコード表示例" />
</td>
</tr>
</table>
<div class="buttonarea">
<a href="{{BACK_URL}}" class="button negative medium">戻る</a>
<input type="submit" value="決定する" class="button positive medium" />
</div>
</div>
</form>
</div>
</div>
<!-- footer -->
<script type="text/javascript" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/footerFixed.js"></script>
<div id="footer">
<p class="copyright">ここにコピーライトを表示します</p>
</div>
<!-- /footer -->
{{SAVED_CARD_SCRIPT}}
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■スマートフォン用テンプレートファイル(スマートフォンパッケージオプションを利用している場合)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート(スマートフォン)</title>
<link rel="shortcut icon" href="favicon.ico" />
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/css/style.css" type="text/css" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<header>
<h1><a href="【サービスURL】/">ここにサイト名が入ります</a></h1>
</header>
<!-- / header -->
<!-- cartSeisan -->
<section id="cartFlow" class="pcidssv4">
<h2>クレジットカード情報入力</h2>
<form id="renewForm" name="renewForm" method="post" action="【サービスURL】/teiki_renew.html" onsubmit="if (!isUnbeaten()) {alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } getCreditTokenCommon(); return false;">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<input type="hidden" id="YAMATO_TOKEN_AUTH_KEY" name="YAMATO_TOKEN_AUTH_KEY" value="" />
<input type="hidden" id="YAMATO_TOKEN_MEMBER_ID" name="YAMATO_TOKEN_MEMBER_ID" value="" />
<div>
<h3>クレジットカード情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="sentence">
<p>クレジットカードご利用の方のみご記入ください。</p>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
</div>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<h4>カード名義</h4>
<div class="sentence">
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<p class="form_attention">例:TARO YAMADA</p>
</div>
<h4>カード番号</h4>
<div class="sentence cardnumber_td">
<input id="CREDIT_NO1" name="CREDIT_NO1" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO2" name="CREDIT_NO2" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO3" name="CREDIT_NO3" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO4" name="CREDIT_NO4" type="text" size="4" maxlength="4" value="" />
<p class="form_attention">例:1111222233334444<br />(ハイフンで区切らず数字を続けてご入力ください。)</p>
</div>
<h4>有効期限</h4>
<div class="sentence">
<table>
<tr>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>
</td>
<td>月</td>
<td>
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select>
</td>
<td>年</td>
</tr>
</table>
</div>
<div>
<h4>セキュリティコード</h4>
<div class="sentence">
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
</div>
</div>
</div>
<div class="buttonarea">
<input type="submit" value="決定する" />
<a href="{{BACK_URL}}" class="cancel">戻る</a>
</div>
</form>
</section>
<!-- / cartSeisan -->
<!-- footer -->
<footer>
<p class="copy">ここにコピーライトを表示します。</p>
</footer>
<!-- / footer -->
{{SAVED_CARD_SCRIPT}}
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■PC用テンプレートファイル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート-クレジットカード情報入力画面(会員クレカ登録・定期)</title>
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/css/style.css" type="text/css" />
<link rel="shortcut icon" href="favicon.ico" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<div id="header">
<div class="inner">
<h1><a href="【サービスURL】/"><span>ここにショップ名が入ります</span></a></h1>
</div>
</div>
<!-- / header -->
<div id="container">
<div id="main" class="pcidssv4">
<h2>クレジットカード情報入力</h2>
<form id="renewForm" name="renewForm" method="post" action="【サービスURL】/teiki_renew.html" onsubmit="if (!isUnbeaten()) {alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } getCreditTokenCommon(); return false;">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<h3>クレジットカード情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="content">
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<table summary="お支払い情報">
<tr>
<th>カード名義</th>
<td>
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<br />例:TARO YAMADA
</td>
</tr>
<tr>
<th>カード番号</th>
<td class="cardnumber_td">
<input id="CREDIT_NO1" name="CREDIT_NO1" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO2" name="CREDIT_NO2" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO3" name="CREDIT_NO3" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO4" name="CREDIT_NO4" type="text" size="4" maxlength="4" value="" />
<br />例:1111222233334444(ハイフン不要)
</td>
</tr>
<tr>
<th>有効期限</th>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select> 月
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select> 年
</td>
</tr>
<tr>
<th class="title">セキュリティコード</th>
<td>
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
<img src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/security_code.gif" alt="セキュリティコード表示例" />
</td>
</tr>
</table>
<div class="buttonarea">
<a href="{{BACK_URL}}" class="button negative medium">戻る</a>
<input type="submit" value="決定する" class="button positive medium" />
</div>
</div>
</form>
</div>
</div>
<!-- footer -->
<script type="text/javascript" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/footerFixed.js"></script>
<div id="footer">
<p class="copyright">ここにコピーライトを表示します</p>
</div>
<!-- /footer -->
{{SAVED_CARD_SCRIPT}}
<script type='text/javascript' src='https://sandbox.paygent.co.jp/js/PaygentToken.js'></script>
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■スマートフォン用テンプレートファイル(スマートフォンパッケージオプションを利用している場合)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート(スマートフォン)</title>
<link rel="shortcut icon" href="favicon.ico" />
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/css/style.css" type="text/css" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<header>
<h1><a href="【サービスURL】/">ここにサイト名が入ります</a></h1>
</header>
<!-- / header -->
<!-- cartSeisan -->
<section id="cartFlow" class="pcidssv4">
<h2>クレジットカード情報入力</h2>
<form id="renewForm" name="renewForm" method="post" action="【サービスURL】/teiki_renew.html" onsubmit="if (!isUnbeaten()) {alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } getCreditTokenCommon(); return false;">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<div>
<h3>クレジットカード情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="sentence">
<p>クレジットカードご利用の方のみご記入ください。</p>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
</div>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<h4>カード名義</h4>
<div class="sentence">
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<p class="form_attention">例:TARO YAMADA</p>
</div>
<h4>カード番号</h4>
<div class="sentence cardnumber_td">
<input id="CREDIT_NO1" name="CREDIT_NO1" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO2" name="CREDIT_NO2" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO3" name="CREDIT_NO3" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO4" name="CREDIT_NO4" type="text" size="4" maxlength="4" value="" />
<p class="form_attention">例:1111222233334444<br />(ハイフンで区切らず数字を続けてご入力ください。)</p>
</div>
<h4>有効期限</h4>
<div class="sentence">
<table>
<tr>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>
</td>
<td>月</td>
<td>
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select>
</td>
<td>年</td>
</tr>
</table>
</div>
<div>
<h4>セキュリティコード</h4>
<div class="sentence">
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
</div>
</div>
</div>
<div class="buttonarea">
<input type="submit" value="決定する" />
<a href="{{BACK_URL}}" class="cancel">戻る</a>
</div>
</form>
</section>
<!-- / cartSeisan -->
<!-- footer -->
<footer>
<p class="copy">ここにコピーライトを表示します。</p>
</footer>
<!-- / footer -->
{{SAVED_CARD_SCRIPT}}
<script type='text/javascript' src='https://sandbox.paygent.co.jp/js/PaygentToken.js'></script>
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■PC用テンプレートファイル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート-クレジットカード情報入力画面(会員クレカ登録・定期)</title>
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/css/style.css" type="text/css" />
<link rel='stylesheet' href='https://linkpt.cardservice.co.jp/api/token/1.0/zeus_token.css'>
<link rel="shortcut icon" href="favicon.ico" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<div id="header">
<div class="inner">
<h1><a href="【サービスURL】/"><span>ここにショップ名が入ります</span></a></h1>
</div>
</div>
<!-- / header -->
<div id="container">
<div id="main" class="pcidssv4">
<h2>クレジットカード情報入力</h2>
<form id="renewForm" name="renewForm" method="post" action="【サービスURL】/teiki_renew.html" onsubmit="if (!isUnbeaten()) {alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } getCreditTokenCommon(); return false;">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<input type="hidden" name="CREDIT_NAME" id="CREDIT_NAME" />
<input type="hidden" name="CREDIT_LIMIT_MONTH" id="CREDIT_LIMIT_MONTH" />
<input type="hidden" name="CREDIT_LIMIT_YEAR" id="CREDIT_LIMIT_YEAR" />
<input type="hidden" name="SECURITY_CD" id="SECURITY_CD" />
<input type="hidden" name="CREDIT_TOKEN_SAVE_CARD" id="CREDIT_TOKEN_SAVE_CARD" />
<h3>クレジットカード情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="content">
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<div id="zeus_token_card_info_area">
<table summary="お支払い情報">
<tr id="zeus_token_action_type_new_area">
<th class="title">新規クレジットカード</th>
<td>
<input type="radio" value="new" id="zeus_token_action_type_new" name="zeus_card_option" />
</td>
</tr>
<tr>
<th class="title">カード名義</th>
<td>
<input type="text" value="" id="zeus_token_card_name" name="zeus_token_card_name" size="30" maxlength="60" class="zeus_token_input_error"><br>
例:TARO YAMADA
</td>
</tr>
<tr>
<th class="title">カード番号</th>
<td>
<input type="tel" value="" id="zeus_token_card_number" name="zeus_token_card_number" autocomplete="off" size="21" maxlength="20" class="zeus_token_input_error"><br>
例:1111222233334444(ハイフン不要)
</td>
</tr>
<tr>
<th class="title">カード有効期限</th>
<td>
<select id="zeus_token_card_expires_month" name="zeus_token_card_expires_month" class="zeus_token_input_error">
<option value>-- 月を指定 --</option>
</select> 月
<select id="zeus_token_card_expires_year" name="zeus_token_card_expires_year" class="zeus_token_input_error">
<option value>-- 年を指定 --</option>
</select> 年
</td>
</tr>
<tr>
<th class="title">セキュリティコード</th>
<td>
<input type="tel" value="" id="zeus_token_card_cvv" name="zeus_token_card_cvv" size="4" maxlength="5" /><br />
<img src="images/security_code.gif" alt="セキュリティコード表示例" />
</td>
</tr>
</table>
<div id="zeus_token_card_hidden_area"></div>
</div>
<div class="buttonarea">
<a href="{{BACK_URL}}" class="button negative medium">戻る</a>
<input type="submit" value="決定する" class="button positive medium" />
</div>
</div>
</form>
</div>
</div>
<!-- footer -->
<script type="text/javascript" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/footerFixed.js"></script>
<div id="footer">
<p class="copyright">ここにコピーライトを表示します</p>
</div>
<!-- /footer -->
{{SAVED_CARD_SCRIPT}}
<script type='text/javascript' src='https://linkpt.cardservice.co.jp/api/token/1.0/zeus_token.js'></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/zeus_token_custom_item.js" type="text/javascript" charset="utf-8"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/zeus_token_form.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■スマートフォン用テンプレートファイル(スマートフォンパッケージオプションを利用している場合)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート(スマートフォン)</title>
<link rel="shortcut icon" href="favicon.ico" />
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/css/style.css" type="text/css" />
<link rel='stylesheet' href='https://linkpt.cardservice.co.jp/api/token/1.0/zeus_token.css'>
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<header>
<h1><a href="【サービスURL】/">ここにサイト名が入ります</a></h1>
</header>
<!-- / header -->
<!-- cartSeisan -->
<section id="cartFlow" class="pcidssv4">
<h2>クレジットカード情報入力</h2>
<form id="renewForm" name="renewForm" method="post" action="【サービスURL】/teiki_renew.html" onsubmit="if (!isUnbeaten()) {alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } getCreditTokenCommon(); return false;">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_TOKEN_SAVE_CARD" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<input type="hidden" name="CREDIT_NAME" id="CREDIT_NAME" />
<input type="hidden" name="CREDIT_LIMIT_MONTH" id="CREDIT_LIMIT_MONTH" />
<input type="hidden" name="CREDIT_LIMIT_YEAR" id="CREDIT_LIMIT_YEAR" />
<input type="hidden" name="SECURITY_CD" id="SECURITY_CD" />
<input type="hidden" name="CREDIT_TOKEN_SAVE_CARD" id="CREDIT_TOKEN_SAVE_CARD" />
<div>
<h3>クレジットカード情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="sentence">
<p>クレジットカードご利用の方のみご記入ください。</p>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
</div>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<div id="zeus_token_card_info_area">
<div id="zeus_token_action_type_new_area">
<input type="radio" value="new" id="zeus_token_action_type_new" name="zeus_card_option" />
</div>
<h4>カード名義</h4>
<div class="sentence">
<input type="text" value="" id="zeus_token_card_name" name="zeus_token_card_name" size="30" maxlength="60" />
<p class="form_attention">例:TARO YAMADA</p>
</div>
<h4>カード番号</h4>
<div class="sentence">
<input type="tel" value="" id="zeus_token_card_number" name="zeus_token_card_number" autocomplete="off" size="21" maxlength="20" />
<p class="form_attention">例:1111222233334444<br />(ハイフンで区切らず数字を続けてご入力ください。</p>
</div>
<h4>有効期限</h4>
<div class="sentence">
<table>
<tr>
<td>
<select id="zeus_token_card_expires_month" name="zeus_token_card_expires_month">
<option value>-- 月を指定 --</option>
</select>
</td>
<td>月</td>
<td>
<select id="zeus_token_card_expires_year" name="zeus_token_card_expires_year">
<option value>-- 年を指定 --</option>
</select>
</td>
<td>年</td>
</tr>
</table>
</div>
<div id="zeus_token_card_cvv_area">
<h4>セキュリティーコード</h4>
<div class="sentence">
<input type="tel" value="" id="zeus_token_card_cvv" name="zeus_token_card_cvv" size="4" maxlength="5" />
</div>
</div>
<div id="zeus_token_card_hidden_area"></div>
</div>
</div>
<div class="buttonarea">
<input type="submit" value="決定する" />
<a href="{{BACK_URL}}" class="cancel">戻る</a>
</div>
</form>
</section>
<!-- / cartSeisan -->
<!-- footer -->
<footer>
<p class="copy">ここにコピーライトを表示します。</p>
</footer>
<!-- / footer -->
{{SAVED_CARD_SCRIPT}}
<script type='text/javascript' src='https://linkpt.cardservice.co.jp/api/token/1.0/zeus_token.js'></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/zeus_token_custom_item.js" type="text/javascript" charset="utf-8"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/zeus_token_form.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■PC用テンプレートファイル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート-クレジットカード情報入力画面(会員クレカ登録・定期)</title>
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/css/style.css" type="text/css" />
<link rel="shortcut icon" href="favicon.ico" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<div id="header">
<div class="inner">
<h1><a href="【サービスURL】/"><span>ここにショップ名が入ります</span></a></h1>
</div>
</div>
<!-- / header -->
<div id="container">
<div id="main" class="pcidssv4">
<h2>クレジットカード情報入力</h2>
<form id="renewForm" name="renewForm" method="post" action="【サービスURL】/teiki_renew.html" onsubmit="if (!isUnbeaten()) {alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } getCreditTokenCommon(); return false;">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<h3>クレジットカード情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="content">
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<table summary="お支払い情報">
<tr>
<th>カード名義</th>
<td>
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<br />例:TARO YAMADA
</td>
</tr>
<tr>
<th>カード番号</th>
<td class="cardnumber_td">
<input id="CREDIT_NO1" name="CREDIT_NO1" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO2" name="CREDIT_NO2" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO3" name="CREDIT_NO3" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO4" name="CREDIT_NO4" type="text" size="4" maxlength="4" value="" />
<br />例:1111222233334444(ハイフン不要)
</td>
</tr>
<tr>
<th>有効期限</th>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select> 月
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select> 年
</td>
</tr>
<tr>
<th class="title">セキュリティコード</th>
<td>
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
<img src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/security_code.gif" alt="セキュリティコード表示例" />
</td>
</tr>
</table>
<div class="buttonarea">
<a href="{{BACK_URL}}" class="button negative medium">戻る</a>
<input type="submit" value="決定する" class="button positive medium" />
</div>
</div>
</form>
</div>
</div>
<!-- footer -->
<script type="text/javascript" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/footerFixed.js"></script>
<div id="footer">
<p class="copyright">ここにコピーライトを表示します</p>
</div>
<!-- /footer -->
{{SAVED_CARD_SCRIPT}}
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_ajax_base_script.js"></script>
</body>
</html>
■スマートフォン用テンプレートファイル(スマートフォンパッケージオプションを利用している場合)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート(スマートフォン)</title>
<link rel="shortcut icon" href="favicon.ico" />
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/css/style.css" type="text/css" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<header>
<h1><a href="【サービスURL】/">ここにサイト名が入ります</a></h1>
</header>
<!-- / header -->
<!-- cartSeisan -->
<section id="cartFlow" class="pcidssv4">
<h2>クレジットカード情報入力</h2>
<form id="renewForm" name="renewForm" method="post" action="【サービスURL】/teiki_renew.html" onsubmit="if (!isUnbeaten()) {alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } getCreditTokenCommon(); return false;">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<div>
<h3>クレジットカード情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="sentence">
<p>クレジットカードご利用の方のみご記入ください。</p>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
</div>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<h4>カード名義</h4>
<div class="sentence">
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<p class="form_attention">例:TARO YAMADA</p>
</div>
<h4>カード番号</h4>
<div class="sentence cardnumber_td">
<input id="CREDIT_NO1" name="CREDIT_NO1" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO2" name="CREDIT_NO2" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO3" name="CREDIT_NO3" type="text" size="4" maxlength="4" value="" />-
<input id="CREDIT_NO4" name="CREDIT_NO4" type="text" size="4" maxlength="4" value="" />
<p class="form_attention">例:1111222233334444<br />(ハイフンで区切らず数字を続けてご入力ください。)</p>
</div>
<h4>有効期限</h4>
<div class="sentence">
<table>
<tr>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>
</td>
<td>月</td>
<td>
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select>
</td>
<td>年</td>
</tr>
</table>
</div>
<div>
<h4>セキュリティコード</h4>
<div class="sentence">
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
</div>
</div>
</div>
<div class="buttonarea">
<input type="submit" value="決定する" />
<a href="{{BACK_URL}}" class="cancel">戻る</a>
</div>
</form>
</section>
<!-- / cartSeisan -->
<!-- footer -->
<footer>
<p class="copy">ここにコピーライトを表示します。</p>
</footer>
<!-- / footer -->
{{SAVED_CARD_SCRIPT}}
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_ajax_base_script.js"></script>
</body>
</html>
■PC用テンプレートファイル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート-クレジットカード情報入力画面(会員クレカ登録・定期)</title>
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/css/style.css" type="text/css" />
<link rel="shortcut icon" href="favicon.ico" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<div id="header">
<div class="inner">
<h1><a href="【サービスURL】/"><span>ここにショップ名が入ります</span></a></h1>
</div>
</div>
<!-- / header -->
<div id="container">
<div id="main" class="pcidssv4">
<h2>クレジットカード情報入力</h2>
<form id="renewForm" name="renewForm" method="post" action="【サービスURL】/teiki_renew.html" onsubmit="if (!isUnbeaten()) {alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } getCreditTokenCommon(); return false;">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<input type="hidden" name="RAKUTEN_CREDIT_TOKEN" />
<input type="hidden" name="RAKUTEN_CVV_TOKEN" />
<input type="hidden" name="RAKUTEN_LAST4_DIGITS" />
<input type="hidden" name="RAKUTEN_BRAND_CODE" />
<input type="hidden" name="RAKUTEN_CREDIT_LIMIT_MONTH" />
<input type="hidden" name="RAKUTEN_CREDIT_LIMIT_YEAR" />
<input type="hidden" name="CREDIT_LIMIT_MONTH" />
<input type="hidden" name="CREDIT_LIMIT_YEAR" />
<input type="hidden" name="SECURITY_CD" />
<h3>クレジットカード情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="content">
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<table>
<tr>
<td>カード名義</td>
<td>
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<br />例:TARO YAMADA
</td>
</tr>
<tr>
<td>カード番号</td>
<td>
<div id="CREDIT_NO_RAKUTEN"></div>
</td>
</tr>
<tr>
<td>有効期限(月)</td>
<td>
<div id="CREDIT_LIMIT_MONTH_RAKUTEN"></div>
</td>
</tr>
<tr>
<td>有効期限(年)</td>
<td>
<div id="CREDIT_LIMIT_YEAR_RAKUTEN"></div>
</td>
</tr>
<tr>
<th class="title">セキュリティコード</th>
<td>
<div id="SECURITY_CD_RAKUTEN"></div>
<img src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/security_code.gif" alt="セキュリティコード表示例" />
</td>
</tr>
</table>
<div class="buttonarea">
<a href="{{BACK_URL}}" class="button negative medium">戻る</a>
<input type="submit" value="決定する" class="button positive medium" />
</div>
</div>
</form>
</div>
</div>
<!-- footer -->
<script type="text/javascript" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/footerFixed.js"></script>
<div id="footer">
<p class="copyright">ここにコピーライトを表示します</p>
</div>
<!-- /footer -->
{{SAVED_CARD_SCRIPT}}
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■スマートフォン用テンプレートファイル(スマートフォンパッケージオプションを利用している場合)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート(スマートフォン)</title>
<link rel="shortcut icon" href="favicon.ico" />
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/css/style.css" type="text/css" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<header>
<h1><a href="【サービスURL】/">ここにサイト名が入ります</a></h1>
</header>
<!-- / header -->
<!-- cartSeisan -->
<section id="cartFlow" class="pcidssv4">
<h2>クレジットカード情報入力</h2>
<form id="renewForm" name="renewForm" method="post" action="【サービスURL】/teiki_renew.html" onsubmit="if (!isUnbeaten()) {alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } getCreditTokenCommon(); return false;">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<div>
<h3>クレジットカード情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="sentence">
<p>クレジットカードご利用の方のみご記入ください。</p>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
</div>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<h4>カード名義</h4>
<div class="sentence">
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<p class="form_attention">例:TARO YAMADA</p>
</div>
<h4>カード番号</h4>
<div class="sentence cardnumber_td">
<div id="CREDIT_NO_RAKUTEN"></div>
<br />例:1111222233334444(ハイフン不要)
</div>
<h4>有効期限</h4>
<div class="sentence">
<table>
<tr>
<td>有効期限(月)</td>
<td>
<div id="CREDIT_LIMIT_MONTH_RAKUTEN"></div>
</td>
</tr>
<tr>
<td>有効期限(年)</td>
<td>
<div id="CREDIT_LIMIT_YEAR_RAKUTEN"></div>
</td>
</tr>
</table>
</div>
<div>
<h4>セキュリティコード</h4>
<div class="sentence">
<div id="SECURITY_CD_RAKUTEN"></div>
</div>
</div>
</div>
<div class="buttonarea">
<input type="submit" value="決定する" />
<a href="{{BACK_URL}}" class="cancel">戻る</a>
</div>
</form>
</section>
<!-- / cartSeisan -->
<!-- footer -->
<footer>
<p class="copy">ここにコピーライトを表示します。</p>
</footer>
<!-- / footer -->
{{SAVED_CARD_SCRIPT}}
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
見積管理オプションご利用の店舗様は、ご対応ください。
ご利用の決済代行会社名をクリックして、下記の手順でファイルを編集してください。
1.各テンプレートファイルの内容にある【サービスURL】には、下記を設定してください。
デモ環境の場合: https://demo-service.ebisumart.com/【ebisumart NO】/
本番環境の場合: https://【本番環境のユーザーウェブのドメイン】/
2.【本番環境もしくはデモ環境のユーザーウェブのドメイン】、【ebisumart NO】は、対応する値に置き換えてください。
3.【本番環境もしくはデモ環境のユーザーウェブのドメイン】の後に画像ファイル(.gif、.png)やJava Scriptファイル(.js)、CSSファイル(.css)がある場合
「コンテンツ管理 > テンプレート管理 / 画像管理」にて、指定されたファイルの所在を確認してください。
別の場所にファイルがある場合は、改めて該当のパスを記載してください。
4.必要に応じてデザインなどの調整を行っていただくようお願いします。
■PC用テンプレートファイル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート-クレジットカード情報入力画面(見積詳細)</title>
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/css/style.css" type="text/css" />
<link rel="shortcut icon" href="favicon.ico" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<div id="header">
<div class="inner">
<h1><a href="【サービスURL】/"><span>ここにショップ名が入ります</span></a></h1>
</div>
</div>
<!-- / header -->
<div id="container">
<div id="main" class="pcidssv4">
<h2>クレジットカード情報入力</h2>
<form id="estimateOrderForm" name="estimateOrderForm" method="post" action="【サービスURL】/member_estimate_order.html" onsubmit="if (!isUnbeaten()) { alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } if (choiceCreditTokenKessai()){ getCreditTokenCommon(); return false; }">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_TOKEN_SAVE_CARD" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<div class="content">
<h3>お支払い情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<table summary="お支払い情報">
<tr>
<th class="title">お支払い回数</th>
<td>
<select name="CREDIT_COUNT" id="CREDIT_COUNT">
<option value="1" selected="selected">一括払い</option>
<option value="2">2回</option>
<option value="3">3回</option>
<option value="6">6回</option>
<option value="12">12回</option>
<option value="0">ボーナス一括払い</option>
<option value="99">リボ払い</option>
</select>
</td>
</tr>
<tr>
<th class="title">登録済みカード</th>
<td>
<div class="IF_SAVED_CARD_RECORD">
<ul>
<div class="SAVED_CARD_RECORD">
<li>
<input name="SAVED_CARD_VERI_TORIHIKI_ID" class="SAVED_CARD_TORIHIKI_ID" value type="radio" />
<label for="SAVED_CARD">
<span class="SAVED_CARD_CREDIT_NUMBER4">**11</span>
<span class="expiration_date">
有効期限:<span class="SAVED_CARD_CREDIT_EXPIRE_MONTH">11</span>/<span class="SAVED_CARD_CREDIT_EXPIRE_YEAR">2032</span>
</span>
</label>
</li>
</div>
</ul>
</div>
<div class="new">
<input id="NEW_CARD" name="SAVED_CARD_VERI_TORIHIKI_ID" value type="radio" checked />
<label for="NEW_CARD">新規クレジットカード</label>
<table class="newCreditCard">
<tr>
<th>カード名義</th>
<td>
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<br />例:TARO YAMADA
</td>
</tr>
<tr>
<th>カード番号</th>
<td class="cardnumber_td">
<input id="CREDIT_NO1" name="CREDIT_NO1" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO2" name="CREDIT_NO2" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO3" name="CREDIT_NO3" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO4" name="CREDIT_NO4" type="text" size="4" maxlength="4" value="" />
<br />例:1111222233334444(ハイフン不要)
</td>
</tr>
<tr>
<th>有効期限</th>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select> 月
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select> 年
</td>
</tr>
</table>
</div>
</td>
</tr>
<tr>
<th class="title">セキュリティコード</th>
<td>
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
<img src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/security_code.gif" alt="セキュリティコード表示例" />
</td>
</tr>
</table>
<div class="buttonarea">
<a href="{{BACK_URL}}" class="button negative medium">戻る</a>
<input type="submit" value="決定する" class="button positive medium" />
</div>
</div>
</form>
</div>
</div>
<!-- footer -->
<script type="text/javascript" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/footerFixed.js"></script>
<div id="footer">
<p class="copyright">ここにコピーライトを表示します</p>
</div>
<!-- /footer -->
{{SAVED_CARD_SCRIPT}}
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■スマートフォン用テンプレートファイル(スマートフォンパッケージオプションを利用している場合)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート(スマートフォン)</title>
<link rel="shortcut icon" href="favicon.ico" />
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/css/style.css" type="text/css" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<header>
<h1><a href="【サービスURL】/">ここにサイト名が入ります</a></h1>
</header>
<!-- / header -->
<!-- cartSeisan -->
<section id="cartFlow" class="pcidssv4">
<h2>ご注文情報の入力</h2>
<form id="estimateOrderForm" name="estimateOrderForm" method="post" action="【サービスURL】/member_estimate_order.html" onsubmit="if (!isUnbeaten()) { alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } if (choiceCreditTokenKessai()){ getCreditTokenCommon(); return false; }">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_TOKEN_SAVE_CARD" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<div>
<h3>お支払い情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="sentence">
<p>クレジットカードご利用の方のみご記入ください。</p>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
</div>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<div>
<h4>お支払い回数</h4>
<div class="sentence">
<select name="CREDIT_COUNT" id="CREDIT_COUNT">
<option value="1" selected="selected">一括払い</option>
<option value="2">2回</option>
<option value="3">3回</option>
<option value="6">6回</option>
<option value="12">12回</option>
<option value="0">ボーナス一括払い</option>
<option value="99">リボ払い</option>
</select>
</div>
</div>
<div>
<h4>登録済みカード</h4>
<div class="IF_SAVED_CARD_RECORD">
<ul>
<div class="SAVED_CARD_RECORD">
<li>
<input name="SAVED_CARD_VERI_TORIHIKI_ID" class="SAVED_CARD_TORIHIKI_ID" value type="radio" />
<label for="SAVED_CARD">
<span class="SAVED_CARD_CREDIT_NUMBER4">**11</span>
<span class="expiration_date">
有効期限:<span class="SAVED_CARD_CREDIT_EXPIRE_MONTH">11</span>/<span class="SAVED_CARD_CREDIT_EXPIRE_YEAR">2032</span>
</span>
</label>
</li>
</div>
</ul>
</div>
<div>
<input id="NEW_CARD" name="SAVED_CARD_VERI_TORIHIKI_ID" value type="radio" checked />
<label for="NEW_CARD">新規クレジットカード</label>
</div>
</div>
<div class="new">
<h4><span>新規</span>カード名義</h4>
<div class="sentence">
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<p class="form_attention">例:TARO YAMADA</p>
</div>
<h4><span>新規</span>カード番号</h4>
<div class="sentence cardnumber_td">
<input name="card_number" type="text" size="4" maxlength="4" value="" />-
<input name="card_number" type="text" size="4" maxlength="4" value="" />-
<input name="card_number" type="text" size="4" maxlength="4" value="" />-
<input name="card_number" type="text" size="4" maxlength="4" value="" />
<p class="form_attention">例:1111222233334444<br />(ハイフンで区切らず数字を続けてご入力ください。)</p>
</div>
<h4><span>新規カード</span>有効期限</h4>
<div class="sentence">
<table>
<tr>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>
</td>
<td>月</td>
<td>
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select>
</td>
<td>年</td>
</tr>
</table>
</div>
</div>
<div>
<h4>セキュリティコード</h4>
<div class="sentence">
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
</div>
</div>
</div>
<div class="buttonarea">
<input type="submit" value="決定する" />
<a href="{{BACK_URL}}" class="cancel">戻る</a>
</div>
</form>
</section>
<!-- / cartSeisan -->
<!-- footer -->
<footer>
<p class="copy">ここにコピーライトを表示します。</p>
</footer>
<!-- / footer -->
{{SAVED_CARD_SCRIPT}}
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■PC用テンプレートファイル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート-クレジットカード情報入力画面(見積詳細)</title>
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/css/style.css" type="text/css" />
<link rel="shortcut icon" href="favicon.ico" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<div id="header">
<div class="inner">
<h1><a href="【サービスURL】/"><span>ここにショップ名が入ります</span></a></h1>
</div>
</div>
<!-- / header -->
<div id="container">
<div id="main" class="pcidssv4">
<h2>クレジットカード情報入力</h2>
<form id="estimateOrderForm" name="estimateOrderForm" method="post" action="【サービスURL】/member_estimate_order.html" onsubmit="if (!isUnbeaten()) { alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } if (choiceCreditTokenKessai()){ getCreditTokenCommon(); return false; }">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_TOKEN_SAVE_CARD" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<div class="content">
<h3>お支払い情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<table summary="お支払い情報">
<tr>
<th class="title">お支払い回数</th>
<td>
<select name="CREDIT_COUNT" id="CREDIT_COUNT">
<option value="1" selected="selected">一括払い</option>
<option value="2">2回</option>
<option value="3">3回</option>
<option value="6">6回</option>
<option value="12">12回</option>
<option value="0">ボーナス一括払い</option>
<option value="99">リボ払い</option>
</select>
<label class="error_color" id="CREDIT_COUNT_ERROR" style="color :red;"></label>
</td>
</tr>
<tr>
<th class="title">登録済みカード</th>
<td>
<div class="IF_SAVED_CARD_RECORD">
<ul>
<div class="SAVED_CARD_RECORD">
<li>
<input name="SAVED_CARD_VERI_TORIHIKI_ID" class="SAVED_CARD_TORIHIKI_ID" value type="radio" />
<label for="SAVED_CARD">
<span class="SAVED_CARD_CREDIT_NUMBER4">**11</span>
<span class="expiration_date">
有効期限:<span class="SAVED_CARD_CREDIT_EXPIRE_MONTH">11</span>/<span class="SAVED_CARD_CREDIT_EXPIRE_YEAR">2032</span>
</span>
</label>
</li>
</div>
</ul>
</div>
<div class="new">
<input id="NEW_CARD" name="SAVED_CARD_VERI_TORIHIKI_ID" value type="radio" />
<label for="NEW_CARD">新規クレジットカード</label>
<table class="newCreditCard">
<tr>
<th>カード名義</th>
<td>
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<label class="error_color" id="CREDIT_NAME_ERROR" style="color :red;"></label>
<br />例:TARO YAMADA
</td>
</tr>
<tr>
<th>カード番号</th>
<td class="cardnumber_td">
<input id="CREDIT_NO1" name="CREDIT_NO1" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO2" name="CREDIT_NO2" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO3" name="CREDIT_NO3" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO4" name="CREDIT_NO4" type="text" size="4" maxlength="4" value="" />
<label class="error_color" id="CREDIT_NO_ERROR" style="color :red;"></label>
<br />例:1111222233334444(ハイフン不要)
</td>
</tr>
<tr>
<th>有効期限</th>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select> 月
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select> 年
<label class="error_color" id="CREDIT_LIMIT_ERROR" style="color :red;"></label>
</td>
</tr>
</table>
</div>
</td>
</tr>
<tr>
<th class="title">セキュリティコード</th>
<td>
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
<label class="error_color" id="SECURITY_CD_ERROR" style="color :red;"></label><br />
<img src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/security_code.gif" alt="セキュリティコード表示例" />
</td>
</tr>
</table>
<div class="buttonarea">
<a href="{{BACK_URL}}" class="button negative medium">戻る</a>
<input type="submit" value="決定する" class="button positive medium" />
</div>
</div>
</form>
</div>
</div>
<!-- footer -->
<script type="text/javascript" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/footerFixed.js"></script>
<div id="footer">
<p class="copyright">ここにコピーライトを表示します</p>
</div>
<!-- /footer -->
{{SAVED_CARD_SCRIPT}}
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_ajax_base_script.js"></script>
</body>
</html>
■スマートフォン用テンプレートファイル(スマートフォンパッケージオプションを利用している場合)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート(スマートフォン)</title>
<link rel="shortcut icon" href="favicon.ico" />
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/css/style.css" type="text/css" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<header>
<h1><a href="【サービスURL】/">ここにサイト名が入ります</a></h1>
</header>
<!-- / header -->
<!-- cartSeisan -->
<section id="cartFlow" class="pcidssv4">
<h2>ご注文情報の入力</h2>
<form id="estimateOrderForm" name="estimateOrderForm" method="post" action="【サービスURL】/member_estimate_order.html" onsubmit="if (!isUnbeaten()) { alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } if (choiceCreditTokenKessai()){ getCreditTokenCommon(); return false; }">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_TOKEN_SAVE_CARD" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<div>
<h3>お支払い情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="sentence">
<p>クレジットカードご利用の方のみご記入ください。</p>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
</div>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<div>
<h4>お支払い回数</h4>
<div class="sentence">
<select name="CREDIT_COUNT" id="CREDIT_COUNT">
<option value="1" selected="selected">一括払い</option>
<option value="2">2回</option>
<option value="3">3回</option>
<option value="6">6回</option>
<option value="12">12回</option>
<option value="0">ボーナス一括払い</option>
<option value="99">リボ払い</option>
</select>
</div>
</div>
<div>
<h4>登録済みカード</h4>
<div class="IF_SAVED_CARD_RECORD">
<ul>
<div class="SAVED_CARD_RECORD">
<li>
<input name="SAVED_CARD_VERI_TORIHIKI_ID" class="SAVED_CARD_TORIHIKI_ID" value type="radio" />
<label for="SAVED_CARD">
<span class="SAVED_CARD_CREDIT_NUMBER4">**11</span>
<span class="expiration_date">
有効期限:<span class="SAVED_CARD_CREDIT_EXPIRE_MONTH">11</span>/<span class="SAVED_CARD_CREDIT_EXPIRE_YEAR">2032</span>
</span>
</label>
</li>
</div>
</ul>
</div>
<div>
<input id="NEW_CARD" name="SAVED_CARD_VERI_TORIHIKI_ID" value type="radio" checked />
<label for="NEW_CARD">新規クレジットカード</label>
</div>
</div>
<div class="new">
<h4><span>新規</span>カード名義</h4>
<div class="sentence">
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<p class="form_attention">例:TARO YAMADA</p>
</div>
<h4><span>新規</span>カード番号</h4>
<div class="sentence cardnumber_td">
<input name="card_number" type="text" size="4" maxlength="4" value="" />-
<input name="card_number" type="text" size="4" maxlength="4" value="" />-
<input name="card_number" type="text" size="4" maxlength="4" value="" />-
<input name="card_number" type="text" size="4" maxlength="4" value="" />
<p class="form_attention">例:1111222233334444<br />(ハイフンで区切らず数字を続けてご入力ください。)</p>
</div>
<h4><span>新規カード</span>有効期限</h4>
<div class="sentence">
<table>
<tr>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>
</td>
<td>月</td>
<td>
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select>
</td>
<td>年</td>
</tr>
</table>
</div>
</div>
<div>
<h4>セキュリティコード</h4>
<div class="sentence">
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
</div>
</div>
</div>
<div class="buttonarea">
<input type="submit" value="決定する" />
<a href="{{BACK_URL}}" class="cancel">戻る</a>
</div>
</form>
</section>
<!-- / cartSeisan -->
<!-- footer -->
<footer>
<p class="copy">ここにコピーライトを表示します。</p>
</footer>
<!-- / footer -->
{{SAVED_CARD_SCRIPT}}
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_ajax_base_script.js"></script>
</body>
</html>
■PC用テンプレートファイル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート-クレジットカード情報入力画面(見積詳細)</title>
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/css/style.css" type="text/css" />
<link rel="shortcut icon" href="favicon.ico" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<div id="header">
<div class="inner">
<h1><a href="【サービスURL】/"><span>ここにショップ名が入ります</span></a></h1>
</div>
</div>
<!-- / header -->
<div id="container">
<div id="main" class="pcidssv4">
<h2>クレジットカード情報入力</h2>
<form id="estimateOrderForm" name="estimateOrderForm" method="post" action="【サービスURL】/member_estimate_order.html" onsubmit="if (!isUnbeaten()) { alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } if (choiceCreditTokenKessai()){ getCreditTokenCommon(); return false; }">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_TOKEN_SAVE_CARD" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<div class="content">
<h3>お支払い情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<table summary="お支払い情報">
<tr>
<th class="title">お支払い回数</th>
<td>
<select name="CREDIT_COUNT" id="CREDIT_COUNT">
<option value="1" selected="selected">一括払い</option>
<option value="2">2回</option>
<option value="3">3回</option>
<option value="6">6回</option>
<option value="12">12回</option>
<option value="0">ボーナス一括払い</option>
<option value="99">リボ払い</option>
</select>
</td>
</tr>
<tr>
<th class="title">登録済みカード</th>
<td>
<div class="IF_SAVED_CARD_RECORD">
<ul>
<div class="SAVED_CARD_RECORD">
<li>
<input name="SAVED_CARD_VERI_TORIHIKI_ID" class="SAVED_CARD_TORIHIKI_ID" value type="radio" />
<label for="SAVED_CARD">
<span class="SAVED_CARD_CREDIT_NUMBER4">**11</span>
<span class="expiration_date">
有効期限:<span class="SAVED_CARD_CREDIT_EXPIRE_MONTH">11</span>/<span class="SAVED_CARD_CREDIT_EXPIRE_YEAR">2032</span>
</span>
</label>
</li>
</div>
</ul>
</div>
<div class="new">
<input id="NEW_CARD" name="SAVED_CARD_VERI_TORIHIKI_ID" value type="radio" checked />
<label for="NEW_CARD">新規クレジットカード</label>
<table class="newCreditCard">
<tr>
<th>カード名義</th>
<td>
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<br />例:TARO YAMADA
</td>
</tr>
<tr>
<th>カード番号</th>
<td class="cardnumber_td">
<input id="CREDIT_NO1" name="CREDIT_NO1" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO2" name="CREDIT_NO2" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO3" name="CREDIT_NO3" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO4" name="CREDIT_NO4" type="text" size="4" maxlength="4" value="" />
<br />例:1111222233334444(ハイフン不要)
</td>
</tr>
<tr>
<th>有効期限</th>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select> 月
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select> 年
</td>
</tr>
</table>
</div>
</td>
</tr>
<tr>
<th class="title">セキュリティコード</th>
<td>
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
<img src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/security_code.gif" alt="セキュリティコード表示例" />
</td>
</tr>
</table>
<div class="buttonarea">
<a href="{{BACK_URL}}" class="button negative medium">戻る</a>
<input type="submit" value="決定する" class="button positive medium" />
</div>
</div>
</form>
</div>
</div>
<!-- footer -->
<script type="text/javascript" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/footerFixed.js"></script>
<div id="footer">
<p class="copyright">ここにコピーライトを表示します</p>
</div>
<!-- /footer -->
{{SAVED_CARD_SCRIPT}}
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■スマートフォン用テンプレートファイル(スマートフォンパッケージオプションを利用している場合)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート(スマートフォン)</title>
<link rel="shortcut icon" href="favicon.ico" />
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/css/style.css" type="text/css" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<header>
<h1><a href="【サービスURL】/">ここにサイト名が入ります</a></h1>
</header>
<!-- / header -->
<!-- cartSeisan -->
<section id="cartFlow" class="pcidssv4">
<h2>ご注文情報の入力</h2>
<form id="estimateOrderForm" name="estimateOrderForm" method="post" action="【サービスURL】/member_estimate_order.html" onsubmit="if (!isUnbeaten()) { alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } if (choiceCreditTokenKessai()){ getCreditTokenCommon(); return false; }">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_TOKEN_SAVE_CARD" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<div>
<h3>お支払い情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="sentence">
<p>クレジットカードご利用の方のみご記入ください。</p>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
</div>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<div>
<h4>お支払い回数</h4>
<div class="sentence">
<select name="CREDIT_COUNT" id="CREDIT_COUNT">
<option value="1" selected="selected">一括払い</option>
<option value="2">2回</option>
<option value="3">3回</option>
<option value="6">6回</option>
<option value="12">12回</option>
<option value="0">ボーナス一括払い</option>
<option value="99">リボ払い</option>
</select>
</div>
</div>
<div>
<h4>登録済みカード</h4>
<div class="IF_SAVED_CARD_RECORD">
<ul>
<div class="SAVED_CARD_RECORD">
<li>
<input name="SAVED_CARD_VERI_TORIHIKI_ID" class="SAVED_CARD_TORIHIKI_ID" value type="radio" />
<label for="SAVED_CARD">
<span class="SAVED_CARD_CREDIT_NUMBER4">**11</span>
<span class="expiration_date">
有効期限:<span class="SAVED_CARD_CREDIT_EXPIRE_MONTH">11</span>/<span class="SAVED_CARD_CREDIT_EXPIRE_YEAR">2032</span>
</span>
</label>
</li>
</div>
</ul>
</div>
<div>
<input id="NEW_CARD" name="SAVED_CARD_VERI_TORIHIKI_ID" value type="radio" checked />
<label for="NEW_CARD">新規クレジットカード</label>
</div>
</div>
<div class="new">
<h4><span>新規</span>カード名義</h4>
<div class="sentence">
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<p class="form_attention">例:TARO YAMADA</p>
</div>
<h4><span>新規</span>カード番号</h4>
<div class="sentence cardnumber_td">
<input name="card_number" type="text" size="4" maxlength="4" value="" />-
<input name="card_number" type="text" size="4" maxlength="4" value="" />-
<input name="card_number" type="text" size="4" maxlength="4" value="" />-
<input name="card_number" type="text" size="4" maxlength="4" value="" />
<p class="form_attention">例:1111222233334444<br />(ハイフンで区切らず数字を続けてご入力ください。)</p>
</div>
<h4><span>新規カード</span>有効期限</h4>
<div class="sentence">
<table>
<tr>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>
</td>
<td>月</td>
<td>
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select>
</td>
<td>年</td>
</tr>
</table>
</div>
</div>
<div>
<h4>セキュリティコード</h4>
<div class="sentence">
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
</div>
</div>
</div>
<div class="buttonarea">
<input type="submit" value="決定する" />
<a href="{{BACK_URL}}" class="cancel">戻る</a>
</div>
</form>
</section>
<!-- / cartSeisan -->
<!-- footer -->
<footer>
<p class="copy">ここにコピーライトを表示します。</p>
</footer>
<!-- / footer -->
{{SAVED_CARD_SCRIPT}}
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■PC用テンプレートファイル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート-クレジットカード情報入力画面(見積詳細)</title>
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/css/style.css" type="text/css" />
<link rel="shortcut icon" href="favicon.ico" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<div id="header">
<div class="inner">
<h1><a href="【サービスURL】/"><span>ここにショップ名が入ります</span></a></h1>
</div>
</div>
<!-- / header -->
<div id="container">
<div id="main" class="pcidssv4">
<h2>クレジットカード情報入力</h2>
<form id="estimateOrderForm" name="estimateOrderForm" method="post" action="【サービスURL】/member_estimate_order.html" onsubmit="if (!isUnbeaten()) { alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } if (choiceCreditTokenKessai()){ getCreditTokenCommon(); return false; }">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_TOKEN_SAVE_CARD" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<input type="hidden" name="SBPS_CREDIT_TOKEN_KEY" />
<div class="content">
<h3>お支払い情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<table summary="お支払い情報">
<tr>
<th class="title">お支払い回数</th>
<td>
<select name="CREDIT_COUNT" id="CREDIT_COUNT">
<option value="1" selected="selected">一括払い</option>
<option value="2">2回</option>
<option value="3">3回</option>
<option value="6">6回</option>
<option value="12">12回</option>
<option value="0">ボーナス一括払い</option>
<option value="99">リボ払い</option>
</select>
</td>
</tr>
<tr>
<th class="title">登録済みカード</th>
<td>
<div class="IF_SAVED_CARD_RECORD">
<ul>
<div class="SAVED_CARD_RECORD">
<li>
<input name="SAVED_CARD_VERI_TORIHIKI_ID" class="SAVED_CARD_TORIHIKI_ID" value type="radio" />
<label for="SAVED_CARD">
<span class="SAVED_CARD_CREDIT_NUMBER4">**11</span>
<span class="expiration_date">
有効期限:<span class="SAVED_CARD_CREDIT_EXPIRE_MONTH">11</span>/<span class="SAVED_CARD_CREDIT_EXPIRE_YEAR">2032</span>
</span>
</label>
</li>
</div>
</ul>
</div>
<div class="new">
<input id="NEW_CARD" name="SAVED_CARD_VERI_TORIHIKI_ID" value type="radio" checked />
<label for="NEW_CARD">新規クレジットカード</label>
<table class="newCreditCard">
<tr>
<th>カード名義</th>
<td>
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<br />例:TARO YAMADA
</td>
</tr>
<tr>
<th>カード番号</th>
<td class="cardnumber_td">
<input id="CREDIT_NO1" name="CREDIT_NO1" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO2" name="CREDIT_NO2" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO3" name="CREDIT_NO3" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO4" name="CREDIT_NO4" type="text" size="4" maxlength="4" value="" />
<br />例:1111222233334444(ハイフン不要)
</td>
</tr>
<tr>
<th>有効期限</th>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select> 月
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select> 年
</td>
</tr>
</table>
</div>
</td>
</tr>
<tr>
<th class="title">セキュリティコード</th>
<td>
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
<img src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/security_code.gif" alt="セキュリティコード表示例" />
</td>
</tr>
</table>
<div class="buttonarea">
<a href="{{BACK_URL}}" class="button negative medium">戻る</a>
<input type="submit" value="決定する" class="button positive medium" />
</div>
</div>
</form>
</div>
</div>
<!-- footer -->
<script type="text/javascript" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/footerFixed.js"></script>
<div id="footer">
<p class="copyright">ここにコピーライトを表示します</p>
</div>
<!-- /footer -->
{{SAVED_CARD_SCRIPT}}
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■スマートフォン用テンプレートファイル(スマートフォンパッケージオプションを利用している場合)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート(スマートフォン)</title>
<link rel="shortcut icon" href="favicon.ico" />
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/css/style.css" type="text/css" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<header>
<h1><a href="【サービスURL】/">ここにサイト名が入ります</a></h1>
</header>
<!-- / header -->
<!-- cartSeisan -->
<section id="cartFlow" class="pcidssv4">
<h2>ご注文情報の入力</h2>
<form id="estimateOrderForm" name="estimateOrderForm" method="post" action="【サービスURL】/member_estimate_order.html" onsubmit="if (!isUnbeaten()) { alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } if (choiceCreditTokenKessai()){ getCreditTokenCommon(); return false; }">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_TOKEN_SAVE_CARD" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<input type="hidden" name="SBPS_CREDIT_TOKEN_KEY" />
<div>
<h3>お支払い情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="sentence">
<p>クレジットカードご利用の方のみご記入ください。</p>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
</div>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<div>
<h4>お支払い回数</h4>
<div class="sentence">
<select name="CREDIT_COUNT" id="CREDIT_COUNT">
<option value="1" selected="selected">一括払い</option>
<option value="2">2回</option>
<option value="3">3回</option>
<option value="6">6回</option>
<option value="12">12回</option>
<option value="0">ボーナス一括払い</option>
<option value="99">リボ払い</option>
</select>
</div>
</div>
<div>
<h4>登録済みカード</h4>
<div class="IF_SAVED_CARD_RECORD">
<ul>
<div class="SAVED_CARD_RECORD">
<li>
<input name="SAVED_CARD_VERI_TORIHIKI_ID" class="SAVED_CARD_TORIHIKI_ID" value type="radio" />
<label for="SAVED_CARD">
<span class="SAVED_CARD_CREDIT_NUMBER4">**11</span>
<span class="expiration_date">
有効期限:<span class="SAVED_CARD_CREDIT_EXPIRE_MONTH">11</span>/<span class="SAVED_CARD_CREDIT_EXPIRE_YEAR">2032</span>
</span>
</label>
</li>
</div>
</ul>
</div>
<div>
<input id="NEW_CARD" name="SAVED_CARD_VERI_TORIHIKI_ID" value type="radio" checked />
<label for="NEW_CARD">新規クレジットカード</label>
</div>
</div>
<div class="new">
<h4><span>新規</span>カード名義</h4>
<div class="sentence">
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<p class="form_attention">例:TARO YAMADA</p>
</div>
<h4><span>新規</span>カード番号</h4>
<div class="sentence cardnumber_td">
<input name="card_number" type="text" size="4" maxlength="4" value="" />-
<input name="card_number" type="text" size="4" maxlength="4" value="" />-
<input name="card_number" type="text" size="4" maxlength="4" value="" />-
<input name="card_number" type="text" size="4" maxlength="4" value="" />
<p class="form_attention">例:1111222233334444<br />(ハイフンで区切らず数字を続けてご入力ください。)</p>
</div>
<h4><span>新規カード</span>有効期限</h4>
<div class="sentence">
<table>
<tr>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>
</td>
<td>月</td>
<td>
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select>
</td>
<td>年</td>
</tr>
</table>
</div>
</div>
<div>
<h4>セキュリティコード</h4>
<div class="sentence">
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
</div>
</div>
</div>
<div class="buttonarea">
<input type="submit" value="決定する" />
<a href="{{BACK_URL}}" class="cancel">戻る</a>
</div>
</form>
</section>
<!-- / cartSeisan -->
<!-- footer -->
<footer>
<p class="copy">ここにコピーライトを表示します。</p>
</footer>
<!-- / footer -->
{{SAVED_CARD_SCRIPT}}
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■PC用テンプレートファイル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート-クレジットカード情報入力画面(見積詳細)</title>
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/css/style.css" type="text/css" />
<link rel="shortcut icon" href="favicon.ico" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<div id="header">
<div class="inner">
<h1><a href="【サービスURL】/"><span>ここにショップ名が入ります</span></a></h1>
</div>
</div>
<!-- / header -->
<div id="container">
<div id="main" class="pcidssv4">
<h2>クレジットカード情報入力</h2>
<form id="estimateOrderForm" name="estimateOrderForm" method="post" action="【サービスURL】/member_estimate_order.html" onsubmit="if (!isUnbeaten()) { alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } if (choiceCreditTokenKessai()){ getCreditTokenCommon(); return false; }">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_TOKEN_SAVE_CARD" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<div class="content">
<h3>お支払い情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<table summary="お支払い情報">
<tr>
<th class="title">お支払い回数</th>
<td>
<select name="CREDIT_COUNT" id="CREDIT_COUNT">
<option value="1" selected="selected">一括払い</option>
<option value="2">2回</option>
<option value="3">3回</option>
<option value="6">6回</option>
<option value="12">12回</option>
<option value="0">ボーナス一括払い</option>
<option value="99">リボ払い</option>
</select>
</td>
</tr>
<tr>
<th class="title">登録済みカード</th>
<td>
<div class="IF_SAVED_CARD_RECORD">
<ul>
<div class="SAVED_CARD_RECORD">
<li>
<input name="SAVED_CARD_VERI_TORIHIKI_ID" class="SAVED_CARD_TORIHIKI_ID" value type="radio" />
<label for="SAVED_CARD">
<span class="SAVED_CARD_CREDIT_NUMBER4">**11</span>
<span class="expiration_date">
有効期限:<span class="SAVED_CARD_CREDIT_EXPIRE_MONTH">11</span>/<span class="SAVED_CARD_CREDIT_EXPIRE_YEAR">2032</span>
</span>
</label>
</li>
</div>
</ul>
</div>
<div class="new">
<input id="NEW_CARD" name="SAVED_CARD_VERI_TORIHIKI_ID" value type="radio" />
<label for="NEW_CARD">新規クレジットカード</label>
<table class="newCreditCard">
<tr>
<th>カード名義</th>
<td>
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<br />例:TARO YAMADA
</td>
</tr>
<tr>
<th>カード番号</th>
<td class="cardnumber_td">
<input id="CREDIT_NO1" name="CREDIT_NO1" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO2" name="CREDIT_NO2" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO3" name="CREDIT_NO3" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO4" name="CREDIT_NO4" type="text" size="4" maxlength="4" value="" />
<br />例:1111222233334444(ハイフン不要)
</td>
</tr>
<tr>
<th>有効期限</th>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select> 月
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select> 年
</td>
</tr>
</table>
</div>
</td>
</tr>
<tr>
<th class="title">セキュリティコード</th>
<td>
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
<img src="images/security_code.gif" alt="セキュリティコード表示例" />
</td>
</tr>
</table>
<div class="buttonarea">
<a href="{{BACK_URL}}" class="button negative medium">戻る</a>
<input type="submit" value="決定する" class="button positive medium" />
</div>
</div>
</form>
</div>
</div>
<!-- footer -->
<script type="text/javascript" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/footerFixed.js"></script>
<div id="footer">
<p class="copyright">ここにコピーライトを表示します</p>
</div>
<!-- /footer -->
{{SAVED_CARD_SCRIPT}}
<script type='text/javascript' src='https://www.test.e-scott.jp/euser/stn/CdGetJavaScript.do?k_TokenNinsyoCode=QMFvGUMGFXuyit7s2YAAmuExMcN2gYKr' callBackFunc='setToken' class='spsvToken'></script>
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■スマートフォン用テンプレートファイル(スマートフォンパッケージオプションを利用している場合)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート(スマートフォン)</title>
<link rel="shortcut icon" href="favicon.ico" />
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/css/style.css" type="text/css" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<header>
<h1><a href="【サービスURL】/">ここにサイト名が入ります</a></h1>
</header>
<!-- / header -->
<!-- cartSeisan -->
<section id="cartFlow" class="pcidssv4">
<h2>ご注文情報の入力</h2>
<form id="estimateOrderForm" name="estimateOrderForm" method="post" action="【サービスURL】/member_estimate_order.html" onsubmit="if (!isUnbeaten()) { alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } if (choiceCreditTokenKessai()){ getCreditTokenCommon(); return false; }">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_TOKEN_SAVE_CARD" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<div>
<h3>お支払い情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="sentence">
<p>クレジットカードご利用の方のみご記入ください。</p>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
</div>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<div>
<h4>お支払い回数</h4>
<div class="sentence">
<select name="CREDIT_COUNT" id="CREDIT_COUNT">
<option value="1" selected="selected">一括払い</option>
<option value="2">2回</option>
<option value="3">3回</option>
<option value="6">6回</option>
<option value="12">12回</option>
<option value="0">ボーナス一括払い</option>
<option value="99">リボ払い</option>
</select>
</div>
</div>
<div>
<h4>登録済みカード</h4>
<div class="IF_SAVED_CARD_RECORD">
<ul>
<div class="SAVED_CARD_RECORD">
<li>
<input name="SAVED_CARD_VERI_TORIHIKI_ID" class="SAVED_CARD_TORIHIKI_ID" value type="radio" />
<label for="SAVED_CARD">
<span class="SAVED_CARD_CREDIT_NUMBER4">**11</span>
<span class="expiration_date">
有効期限:<span class="SAVED_CARD_CREDIT_EXPIRE_MONTH">11</span>/<span class="SAVED_CARD_CREDIT_EXPIRE_YEAR">2032</span>
</span>
</label>
</li>
</div>
</ul>
</div>
<div>
<input id="NEW_CARD" name="SAVED_CARD_VERI_TORIHIKI_ID" value type="radio" checked />
<label for="NEW_CARD">新規クレジットカード</label>
</div>
</div>
<div class="new">
<h4><span>新規</span>カード名義</h4>
<div class="sentence">
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<p class="form_attention">例:TARO YAMADA</p>
</div>
<h4><span>新規</span>カード番号</h4>
<div class="sentence cardnumber_td">
<input name="card_number" type="text" size="4" maxlength="4" value="" />-
<input name="card_number" type="text" size="4" maxlength="4" value="" />-
<input name="card_number" type="text" size="4" maxlength="4" value="" />-
<input name="card_number" type="text" size="4" maxlength="4" value="" />
<p class="form_attention">例:1111222233334444<br />(ハイフンで区切らず数字を続けてご入力ください。)</p>
</div>
<h4><span>新規カード</span>有効期限</h4>
<div class="sentence">
<table>
<tr>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>
</td>
<td>月</td>
<td>
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select>
</td>
<td>年</td>
</tr>
</table>
</div>
</div>
<div>
<h4>セキュリティコード</h4>
<div class="sentence">
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
</div>
</div>
</div>
<div class="buttonarea">
<input type="submit" value="決定する" />
<a href="{{BACK_URL}}" class="cancel">戻る</a>
</div>
</form>
</section>
<!-- / cartSeisan -->
<!-- footer -->
<footer>
<p class="copy">ここにコピーライトを表示します。</p>
</footer>
<!-- / footer -->
{{SAVED_CARD_SCRIPT}}
<script type='text/javascript' src='https://www.test.e-scott.jp/euser/stn/CdGetJavaScript.do?k_TokenNinsyoCode=QMFvGUMGFXuyit7s2YAAmuExMcN2gYKr' callBackFunc='setToken' class='spsvToken'></script>
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■PC用テンプレートファイル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート-クレジットカード情報入力画面(見積詳細)</title>
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/css/style.css" type="text/css" />
<link rel="shortcut icon" href="favicon.ico" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<div id="header">
<div class="inner">
<h1><a href="【サービスURL】/"><span>ここにショップ名が入ります</span></a></h1>
</div>
</div>
<!-- / header -->
<div id="container">
<div id="main" class="pcidssv4">
<h2>クレジットカード情報入力</h2>
<form id="estimateOrderForm" name="estimateOrderForm" method="post" action="【サービスURL】/member_estimate_order.html" onsubmit="if (!isUnbeaten()) { alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } if (choiceCreditTokenKessai()){ getCreditTokenCommon(); return false; }">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_TOKEN_SAVE_CARD" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<input type="hidden" id="YAMATO_TOKEN_AUTH_KEY" name="YAMATO_TOKEN_AUTH_KEY" value="" />
<input type="hidden" id="YAMATO_TOKEN_MEMBER_ID" name="YAMATO_TOKEN_MEMBER_ID" value="" />
<div class="content">
<h3>お支払い情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<table summary="お支払い情報">
<tr>
<th class="title">お支払い回数</th>
<td>
<select name="CREDIT_COUNT" id="CREDIT_COUNT">
<option value="1" selected="selected">一括払い</option>
<option value="2">2回</option>
<option value="3">3回</option>
<option value="6">6回</option>
<option value="12">12回</option>
<option value="0">ボーナス一括払い</option>
<option value="99">リボ払い</option>
</select>
<label class="error_color" id="CREDIT_COUNT_ERROR" style="color :red;"></label>
</td>
</tr>
<tr>
<th class="title">登録済みカード</th>
<td>
<div class="IF_SAVED_CARD_RECORD">
<ul>
<div class="SAVED_CARD_RECORD">
<li>
<input name="SAVED_CARD_VERI_TORIHIKI_ID" class="SAVED_CARD_TORIHIKI_ID" value type="radio" />
<label for="SAVED_CARD">
<span class="SAVED_CARD_CREDIT_NUMBER4">**11</span>
<span class="expiration_date">
有効期限:<span class="SAVED_CARD_CREDIT_EXPIRE_MONTH">11</span>/<span class="SAVED_CARD_CREDIT_EXPIRE_YEAR">2032</span>
</span>
</label>
</li>
</div>
</ul>
</div>
<div class="new">
<input id="NEW_CARD" name="SAVED_CARD_VERI_TORIHIKI_ID" value type="radio" checked />
<label for="NEW_CARD">新規クレジットカード</label>
<table class="newCreditCard">
<tr>
<th>カード名義</th>
<td>
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<label class="error_color" id="CREDIT_NAME_ERROR" style="color :red;"></label>
<br />例:TARO YAMADA
</td>
</tr>
<tr>
<th>カード番号</th>
<td class="cardnumber_td">
<input id="CREDIT_NO1" name="CREDIT_NO1" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO2" name="CREDIT_NO2" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO3" name="CREDIT_NO3" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO4" name="CREDIT_NO4" type="text" size="4" maxlength="4" value="" />
<label class="error_color" id="CREDIT_NO_ERROR" style="color :red;"></label>
<br />例:1111222233334444(ハイフン不要)
</td>
</tr>
<tr>
<th>有効期限</th>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select> 月
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select> 年
<label class="error_color" id="CREDIT_LIMIT_ERROR" style="color :red;"></label>
</td>
</tr>
</table>
</div>
</td>
</tr>
<tr>
<th class="title">セキュリティコード</th>
<td>
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
<label class="error_color" id="SECURITY_CD_ERROR" style="color :red;"></label><br />
<img src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/security_code.gif" alt="セキュリティコード表示例" />
</td>
</tr>
</table>
<div class="buttonarea">
<a href="{{BACK_URL}}" class="button negative medium">戻る</a>
<input type="submit" value="決定する" class="button positive medium" />
</div>
</div>
</form>
</div>
</div>
<!-- footer -->
<script type="text/javascript" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/footerFixed.js"></script>
<div id="footer">
<p class="copyright">ここにコピーライトを表示します</p>
</div>
<!-- /footer -->
{{SAVED_CARD_SCRIPT}}
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■スマートフォン用テンプレートファイル(スマートフォンパッケージオプションを利用している場合)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート(スマートフォン)</title>
<link rel="shortcut icon" href="favicon.ico" />
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/css/style.css" type="text/css" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<header>
<h1><a href="【サービスURL】/">ここにサイト名が入ります</a></h1>
</header>
<!-- / header -->
<!-- cartSeisan -->
<section id="cartFlow" class="pcidssv4">
<h2>ご注文情報の入力</h2>
<form id="estimateOrderForm" name="estimateOrderForm" method="post" action="【サービスURL】/member_estimate_order.html" onsubmit="if (!isUnbeaten()) { alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } if (choiceCreditTokenKessai()){ getCreditTokenCommon(); return false; }">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_TOKEN_SAVE_CARD" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<input type="hidden" id="YAMATO_TOKEN_AUTH_KEY" name="YAMATO_TOKEN_AUTH_KEY" value="" />
<input type="hidden" id="YAMATO_TOKEN_MEMBER_ID" name="YAMATO_TOKEN_MEMBER_ID" value="" />
<div>
<h3>お支払い情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="sentence">
<p>クレジットカードご利用の方のみご記入ください。</p>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
</div>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<div>
<h4>お支払い回数</h4>
<div class="sentence">
<select name="CREDIT_COUNT" id="CREDIT_COUNT">
<option value="1" selected="selected">一括払い</option>
<option value="2">2回</option>
<option value="3">3回</option>
<option value="6">6回</option>
<option value="12">12回</option>
<option value="0">ボーナス一括払い</option>
<option value="99">リボ払い</option>
</select>
</div>
</div>
<div>
<h4>登録済みカード</h4>
<div class="IF_SAVED_CARD_RECORD">
<ul>
<div class="SAVED_CARD_RECORD">
<li>
<input name="SAVED_CARD_VERI_TORIHIKI_ID" class="SAVED_CARD_TORIHIKI_ID" value type="radio" />
<label for="SAVED_CARD">
<span class="SAVED_CARD_CREDIT_NUMBER4">**11</span>
<span class="expiration_date">
有効期限:<span class="SAVED_CARD_CREDIT_EXPIRE_MONTH">11</span>/<span class="SAVED_CARD_CREDIT_EXPIRE_YEAR">2032</span>
</span>
</label>
</li>
</div>
</ul>
</div>
<div>
<input id="NEW_CARD" name="SAVED_CARD_VERI_TORIHIKI_ID" value type="radio" checked />
<label for="NEW_CARD">新規クレジットカード</label>
</div>
</div>
<div class="new">
<h4><span>新規</span>カード名義</h4>
<div class="sentence">
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<p class="form_attention">例:TARO YAMADA</p>
</div>
<h4><span>新規</span>カード番号</h4>
<div class="sentence cardnumber_td">
<input name="card_number" type="text" size="4" maxlength="4" value="" />-
<input name="card_number" type="text" size="4" maxlength="4" value="" />-
<input name="card_number" type="text" size="4" maxlength="4" value="" />-
<input name="card_number" type="text" size="4" maxlength="4" value="" />
<p class="form_attention">例:1111222233334444<br />(ハイフンで区切らず数字を続けてご入力ください。)</p>
</div>
<h4><span>新規カード</span>有効期限</h4>
<div class="sentence">
<table>
<tr>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>
</td>
<td>月</td>
<td>
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select>
</td>
<td>年</td>
</tr>
</table>
</div>
</div>
<div>
<h4>セキュリティコード</h4>
<div class="sentence">
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
</div>
</div>
</div>
<div class="buttonarea">
<input type="submit" value="決定する" />
<a href="{{BACK_URL}}" class="cancel">戻る</a>
</div>
</form>
</section>
<!-- / cartSeisan -->
<!-- footer -->
<footer>
<p class="copy">ここにコピーライトを表示します。</p>
</footer>
<!-- / footer -->
{{SAVED_CARD_SCRIPT}}
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■PC用テンプレートファイル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート-クレジットカード情報入力画面(見積詳細)</title>
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/css/style.css" type="text/css" />
<link rel="shortcut icon" href="favicon.ico" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<div id="header">
<div class="inner">
<h1><a href="【サービスURL】/"><span>ここにショップ名が入ります</span></a></h1>
</div>
</div>
<!-- / header -->
<div id="container">
<div id="main" class="pcidssv4">
<h2>クレジットカード情報入力</h2>
<form id="estimateOrderForm" name="estimateOrderForm" method="post" action="【サービスURL】/member_estimate_order.html" onsubmit="if (!isUnbeaten()) { alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } if (choiceCreditTokenKessai()){ getCreditTokenCommon(); return false; }">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_TOKEN_SAVE_CARD" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<div class="content">
<h3>お支払い情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<table summary="お支払い情報">
<tr>
<th class="title">お支払い回数</th>
<td>
<select name="CREDIT_COUNT" id="CREDIT_COUNT">
<option value="1" selected="selected">一括払い</option>
<option value="2">2回</option>
<option value="3">3回</option>
<option value="6">6回</option>
<option value="12">12回</option>
<option value="0">ボーナス一括払い</option>
<option value="99">リボ払い</option>
</select>
</td>
</tr>
<tr>
<th class="title">登録済みカード</th>
<td>
<div class="IF_SAVED_CARD_RECORD">
<ul>
<div class="SAVED_CARD_RECORD">
<li>
<input name="SAVED_CARD_VERI_TORIHIKI_ID" class="SAVED_CARD_TORIHIKI_ID" value type="radio" />
<label for="SAVED_CARD">
<span class="SAVED_CARD_CREDIT_NUMBER4">**11</span>
<span class="expiration_date">
有効期限:<span class="SAVED_CARD_CREDIT_EXPIRE_MONTH">11</span>/<span class="SAVED_CARD_CREDIT_EXPIRE_YEAR">2032</span>
</span>
</label>
</li>
</div>
</ul>
</div>
<div class="new">
<input id="NEW_CARD" name="SAVED_CARD_VERI_TORIHIKI_ID" value type="radio" />
<label for="NEW_CARD">新規クレジットカード</label>
<table class="newCreditCard">
<tr>
<th>カード名義</th>
<td>
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<br />例:TARO YAMADA
</td>
</tr>
<tr>
<th>カード番号</th>
<td class="cardnumber_td">
<input id="CREDIT_NO1" name="CREDIT_NO1" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO2" name="CREDIT_NO2" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO3" name="CREDIT_NO3" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO4" name="CREDIT_NO4" type="text" size="4" maxlength="4" value="" />
<br />例:1111222233334444(ハイフン不要)
</td>
</tr>
<tr>
<th>有効期限</th>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select> 月
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select> 年
</td>
</tr>
</table>
</div>
</td>
</tr>
<tr>
<th class="title">セキュリティコード</th>
<td>
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
<img src="images/security_code.gif" alt="セキュリティコード表示例" />
</td>
</tr>
</table>
<div class="buttonarea">
<a href="{{BACK_URL}}" class="button negative medium">戻る</a>
<input type="submit" value="決定する" class="button positive medium" />
</div>
</div>
</form>
</div>
</div>
<!-- footer -->
<script type="text/javascript" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/footerFixed.js"></script>
<div id="footer">
<p class="copyright">ここにコピーライトを表示します</p>
</div>
<!-- /footer -->
{{SAVED_CARD_SCRIPT}}
<script type='text/javascript' src='https://sandbox.paygent.co.jp/js/PaygentToken.js'></script>
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■スマートフォン用テンプレートファイル(スマートフォンパッケージオプションを利用している場合)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート(スマートフォン)</title>
<link rel="shortcut icon" href="favicon.ico" />
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/css/style.css" type="text/css" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<header>
<h1><a href="【サービスURL】/">ここにサイト名が入ります</a></h1>
</header>
<!-- / header -->
<!-- cartSeisan -->
<section id="cartFlow" class="pcidssv4">
<h2>ご注文情報の入力</h2>
<form id="estimateOrderForm" name="estimateOrderForm" method="post" action="【サービスURL】/member_estimate_order.html" onsubmit="if (!isUnbeaten()) { alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } if (choiceCreditTokenKessai()){ getCreditTokenCommon(); return false; }">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_TOKEN_SAVE_CARD" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<div>
<h3>お支払い情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="sentence">
<p>クレジットカードご利用の方のみご記入ください。</p>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
</div>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<div>
<h4>お支払い回数</h4>
<div class="sentence">
<select name="CREDIT_COUNT" id="CREDIT_COUNT">
<option value="1" selected="selected">一括払い</option>
<option value="2">2回</option>
<option value="3">3回</option>
<option value="6">6回</option>
<option value="12">12回</option>
<option value="0">ボーナス一括払い</option>
<option value="99">リボ払い</option>
</select>
</div>
</div>
<div>
<h4>登録済みカード</h4>
<div class="IF_SAVED_CARD_RECORD">
<ul>
<div class="SAVED_CARD_RECORD">
<li>
<input name="SAVED_CARD_VERI_TORIHIKI_ID" class="SAVED_CARD_TORIHIKI_ID" value type="radio" />
<label for="SAVED_CARD">
<span class="SAVED_CARD_CREDIT_NUMBER4">**11</span>
<span class="expiration_date">
有効期限:<span class="SAVED_CARD_CREDIT_EXPIRE_MONTH">11</span>/<span class="SAVED_CARD_CREDIT_EXPIRE_YEAR">2032</span>
</span>
</label>
</li>
</div>
</ul>
</div>
<div>
<input id="NEW_CARD" name="SAVED_CARD_VERI_TORIHIKI_ID" value type="radio" checked />
<label for="NEW_CARD">新規クレジットカード</label>
</div>
</div>
<div class="new">
<h4><span>新規</span>カード名義</h4>
<div class="sentence">
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<p class="form_attention">例:TARO YAMADA</p>
</div>
<h4><span>新規</span>カード番号</h4>
<div class="sentence cardnumber_td">
<input name="card_number" type="text" size="4" maxlength="4" value="" />-
<input name="card_number" type="text" size="4" maxlength="4" value="" />-
<input name="card_number" type="text" size="4" maxlength="4" value="" />-
<input name="card_number" type="text" size="4" maxlength="4" value="" />
<p class="form_attention">例:1111222233334444<br />(ハイフンで区切らず数字を続けてご入力ください。)</p>
</div>
<h4><span>新規カード</span>有効期限</h4>
<div class="sentence">
<table>
<tr>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>
</td>
<td>月</td>
<td>
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select>
</td>
<td>年</td>
</tr>
</table>
</div>
</div>
<div>
<h4>セキュリティコード</h4>
<div class="sentence">
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
</div>
</div>
</div>
<div class="buttonarea">
<input type="submit" value="決定する" />
<a href="{{BACK_URL}}" class="cancel">戻る</a>
</div>
</form>
</section>
<!-- / cartSeisan -->
<!-- footer -->
<footer>
<p class="copy">ここにコピーライトを表示します。</p>
</footer>
<!-- / footer -->
{{SAVED_CARD_SCRIPT}}
<script type='text/javascript' src='https://sandbox.paygent.co.jp/js/PaygentToken.js'></script>
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■PC用テンプレートファイル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート-クレジットカード情報入力画面(見積詳細)</title>
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/css/style.css" type="text/css" />
<link rel='stylesheet' href='https://linkpt.cardservice.co.jp/api/token/1.0/zeus_token.css'>
<link rel="shortcut icon" href="favicon.ico" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<div id="header">
<div class="inner">
<h1><a href="【サービスURL】/"><span>ここにショップ名が入ります</span></a></h1>
</div>
</div>
<!-- / header -->
<div id="container">
<div id="main" class="pcidssv4">
<h2>クレジットカード情報入力</h2>
<form id="estimateOrderForm" name="estimateOrderForm" method="post" action="【サービスURL】/member_estimate_order.html" onsubmit="if (!isUnbeaten()) { alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } if (choiceCreditTokenKessai()){ getCreditTokenCommon(); return false; }">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_TOKEN_SAVE_CARD" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<input type="hidden" name="CREDIT_NAME" id="CREDIT_NAME" />
<input type="hidden" name="CREDIT_LIMIT_MONTH" id="CREDIT_LIMIT_MONTH" />
<input type="hidden" name="CREDIT_LIMIT_YEAR" id="CREDIT_LIMIT_YEAR" />
<input type="hidden" name="SECURITY_CD" id="SECURITY_CD" />
<input type="hidden" name="CREDIT_TOKEN_SAVE_CARD" id="CREDIT_TOKEN_SAVE_CARD" />
<div class="content">
<h3>お支払い情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<div id="zeus_token_card_info_area">
<table summary="お支払い情報">
<tbody>
<tr>
<th class="title">お支払い回数</th>
<td>
<select name="CREDIT_COUNT" id="CREDIT_COUNT">
<option value="1" selected="selected">一括払い</option>
<option value="2">2回</option>
<option value="3">3回</option>
<option value="6">6回</option>
<option value="12">12回</option>
<option value="0">ボーナス一括払い</option>
<option value="99">リボ払い</option>
</select>
</td>
</tr>
</tbody>
<tbody>
<tr>
<th>登録済みカード</th>
<td>
<div class="IF_SAVED_CARD_RECORD">
<div class="SAVED_CARD_RECORD">
<input name="SAVED_CARD_VERI_TORIHIKI_ID" class="SAVED_CARD_TORIHIKI_ID" value type="radio">
<label for="SAVED_CARD">
****-****-****-*<span class="SAVED_CARD_CREDIT_NUMBER4">**11</span>
<span class="expiration_date">
有効期限:<span class="SAVED_CARD_CREDIT_EXPIRE_MONTH expiration_date">11</span>/<span class="SAVED_CARD_CREDIT_EXPIRE_YEAR">2032</span>
</span>
</label>
</div>
</div>
<div class="new">
<input type="radio" value="new" id="zeus_token_action_type_new" name="zeus_card_option"> 新規クレジットカード
<table class="newCreditCard">
<tbody><tr>
<th class="title">カード名義</th>
<td>
<input type="text" value="" id="zeus_token_card_name" name="zeus_token_card_name" size="30" maxlength="60" class="zeus_token_input_error"><br>
例:TARO YAMADA
</td>
</tr>
<tr>
<th class="title">カード番号</th>
<td>
<input type="tel" value="" id="zeus_token_card_number" name="zeus_token_card_number" autocomplete="off" size="21" maxlength="20" class="zeus_token_input_error"><br>
例:1111222233334444(ハイフン不要)
</td>
</tr>
<tr>
<th class="title">カード有効期限</th>
<td>
<select id="zeus_token_card_expires_month" name="zeus_token_card_expires_month" class="zeus_token_input_error">
<option value>-- 月を指定 --</option>
</select> 月
<select id="zeus_token_card_expires_year" name="zeus_token_card_expires_year" class="zeus_token_input_error">
<option value>-- 年を指定 --</option>
</select> 年
</td>
</tr>
</tbody></table>
</div>
</td>
</tr>
</tbody>
<tr>
<th class="title">セキュリティコード</th>
<td>
<input type="tel" value="" id="zeus_token_card_cvv" name="zeus_token_card_cvv" size="4" maxlength="5" /><br />
<img src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/security_code.gif" alt="セキュリティコード表示例" />
</td>
</tr>
</table>
<div id="zeus_token_card_hidden_area"></div>
</div>
<div class="buttonarea">
<a href="{{BACK_URL}}" class="button negative medium">戻る</a>
<input type="submit" value="決定する" class="button positive medium" />
</div>
</div>
</form>
</div>
</div>
<!-- footer -->
<script type="text/javascript" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/footerFixed.js"></script>
<div id="footer">
<p class="copyright">ここにコピーライトを表示します</p>
</div>
<!-- /footer -->
{{SAVED_CARD_SCRIPT}}
<script type='text/javascript' src='https://linkpt.cardservice.co.jp/api/token/1.0/zeus_token.js'></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/zeus_token_custom_item.js" type="text/javascript" charset="utf-8"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/zeus_token_form.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■スマートフォン用テンプレートファイル(スマートフォンパッケージオプションを利用している場合)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート(スマートフォン)</title>
<link rel="shortcut icon" href="favicon.ico" />
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/css/style.css" type="text/css" />
<link rel='stylesheet' href='https://linkpt.cardservice.co.jp/api/token/1.0/zeus_token.css'>
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<header>
<h1><a href="【サービスURL】/">ここにサイト名が入ります</a></h1>
</header>
<!-- / header -->
<!-- cartSeisan -->
<section id="cartFlow" class="pcidssv4">
<h2>ご注文情報の入力</h2>
<form id="estimateOrderForm" name="estimateOrderForm" method="post" action="【サービスURL】/member_estimate_order.html" onsubmit="if (!isUnbeaten()) { alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } if (choiceCreditTokenKessai()){ getCreditTokenCommon(); return false; }">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_TOKEN_SAVE_CARD" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<input type="hidden" name="CREDIT_NAME" id="CREDIT_NAME" />
<input type="hidden" name="CREDIT_LIMIT_MONTH" id="CREDIT_LIMIT_MONTH" />
<input type="hidden" name="CREDIT_LIMIT_YEAR" id="CREDIT_LIMIT_YEAR" />
<input type="hidden" name="SECURITY_CD" id="SECURITY_CD" />
<input type="hidden" name="CREDIT_TOKEN_SAVE_CARD" id="CREDIT_TOKEN_SAVE_CARD" />
<div>
<h3>お支払い情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="sentence">
<p>クレジットカードご利用の方のみご記入ください。</p>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
</div>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<div id="zeus_token_card_info_area">
<div id="INPUT_CREDIT_INFO_TABLE">
<div>
<h4>お支払い回数</h4>
<div class="sentence">
<th class="title">お支払い回数</th>
<td>
<select name="CREDIT_COUNT" id="CREDIT_COUNT">
<option value="1" selected="selected">一括払い</option>
<option value="2">2回</option>
<option value="3">3回</option>
<option value="6">6回</option>
<option value="12">12回</option>
<option value="0">ボーナス一括払い</option>
<option value="99">リボ払い</option>
</select>
</td>
</div>
</div>
<div>
<h4>登録済みカード</h4>
<div class="IF_SAVED_CARD_RECORD">
<ul>
<div class="SAVED_CARD_RECORD">
<li>
<input name="SAVED_CARD_VERI_TORIHIKI_ID" class="SAVED_CARD_TORIHIKI_ID" value type="radio" />
<label for="SAVED_CARD">
<span class="SAVED_CARD_CREDIT_NUMBER4">**11</span>
<span class="expiration_date">
有効期限:<span class="SAVED_CARD_CREDIT_EXPIRE_MONTH">11</span>/<span class="SAVED_CARD_CREDIT_EXPIRE_YEAR">2032</span>
</span>
</label>
</li>
</div>
</ul>
</div>
<div>
<input type="radio" value="new" id="zeus_token_action_type_new" name="zeus_card_option" /> 新規クレジットカード
</div>
</div>
<h4><span>新規</span>カード名義</h4>
<div class="sentence">
<input type="text" value="" id="zeus_token_card_name" name="zeus_token_card_name" size="30" maxlength="60" /><br />
<p class="form_attention">例:TARO YAMADA</p>
</div>
<h4><span>新規</span>カード番号</h4>
<div class="sentence cardnumber_td">
<input type="tel" value="" id="zeus_token_card_number" name="zeus_token_card_number" autocomplete="off" size="21" maxlength="20" />
<p class="form_attention">例:1111222233334444<br />(ハイフンで区切らず数字を続けてご入力ください。)</p>
</div>
<h4><span>新規カード</span>有効期限</h4>
<div class="sentence">
<table>
<tr>
<td>
<select id="zeus_token_card_expires_month" name="zeus_token_card_expires_month">
<option value>-- 月を指定 --</option>
</select>
</td>
<td>月</td>
<td>
<select id="zeus_token_card_expires_year" name="zeus_token_card_expires_year">
<option value>-- 年を指定 --</option>
</select>
</td>
<td>年</td>
</tr>
</table>
</div>
<div id="zeus_token_card_cvv_area">
<h4>セキュリティーコード</h4>
<div class="sentence">
<input type="tel" value="" id="zeus_token_card_cvv" name="zeus_token_card_cvv" size="4" maxlength="5" />
</div>
</div>
<div id="zeus_token_card_hidden_area"></div>
</div>
</div>
</div>
<div class="buttonarea">
<input type="submit" value="決定する" />
<a href="{{BACK_URL}}" class="cancel">戻る</a>
</div>
</form>
</section>
<!-- / cartSeisan -->
<!-- footer -->
<footer>
<p class="copy">ここにコピーライトを表示します。</p>
</footer>
<!-- / footer -->
{{SAVED_CARD_SCRIPT}}
<script type='text/javascript' src='https://linkpt.cardservice.co.jp/api/token/1.0/zeus_token.js'></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/zeus_token_custom_item.js" type="text/javascript" charset="utf-8"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/zeus_token_form.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■PC用テンプレートファイル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート-クレジットカード情報入力画面(見積詳細)</title>
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/css/style.css" type="text/css" />
<link rel="shortcut icon" href="favicon.ico" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<div id="header">
<div class="inner">
<h1><a href="【サービスURL】/"><span>ここにショップ名が入ります</span></a></h1>
</div>
</div>
<!-- / header -->
<div id="container">
<div id="main" class="pcidssv4">
<h2>クレジットカード情報入力</h2>
<form id="estimateOrderForm" name="estimateOrderForm" method="post" action="【サービスURL】/member_estimate_order.html" onsubmit="if (!isUnbeaten()) { alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } if (choiceCreditTokenKessai()){ getCreditTokenCommon(); return false; }">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_TOKEN_SAVE_CARD" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<div class="content">
<h3>お支払い情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<table summary="お支払い情報">
<tr>
<th class="title">お支払い回数</th>
<td>
<select name="CREDIT_COUNT" id="CREDIT_COUNT">
<option value="1" selected="selected">一括払い</option>
<option value="2">2回</option>
<option value="3">3回</option>
<option value="6">6回</option>
<option value="12">12回</option>
<option value="0">ボーナス一括払い</option>
<option value="99">リボ払い</option>
</select>
</td>
</tr>
<tr>
<th class="title">登録済みカード</th>
<td>
<div class="IF_SAVED_CARD_RECORD">
<ul>
<div class="SAVED_CARD_RECORD">
<li>
<input name="SAVED_CARD_VERI_TORIHIKI_ID" class="SAVED_CARD_TORIHIKI_ID" value type="radio" />
<label for="SAVED_CARD">
<span class="SAVED_CARD_CREDIT_NUMBER4">**11</span>
<span class="expiration_date">
有効期限:<span class="SAVED_CARD_CREDIT_EXPIRE_MONTH">11</span>/<span class="SAVED_CARD_CREDIT_EXPIRE_YEAR">2032</span>
</span>
</label>
</li>
</div>
</ul>
</div>
<div class="new">
<input id="NEW_CARD" name="SAVED_CARD_VERI_TORIHIKI_ID" value type="radio" />
<label for="NEW_CARD">新規クレジットカード</label>
<table class="newCreditCard">
<tr>
<th>カード名義</th>
<td>
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<br />例:TARO YAMADA
</td>
</tr>
<tr>
<th>カード番号</th>
<td class="cardnumber_td">
<input id="CREDIT_NO1" name="CREDIT_NO1" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO2" name="CREDIT_NO2" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO3" name="CREDIT_NO3" type="text" size="4" maxlength="4" value="" />
<input id="CREDIT_NO4" name="CREDIT_NO4" type="text" size="4" maxlength="4" value="" />
<br />例:1111222233334444(ハイフン不要)
</td>
</tr>
<tr>
<th>有効期限</th>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select> 月
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select> 年
</td>
</tr>
</table>
</div>
</td>
</tr>
<tr>
<th class="title">セキュリティコード</th>
<td>
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
<img src="images/security_code.gif" alt="セキュリティコード表示例" />
</td>
</tr>
</table>
<div class="buttonarea">
<a href="{{BACK_URL}}" class="button negative medium">戻る</a>
<input type="submit" value="決定する" class="button positive medium" />
</div>
</div>
</form>
</div>
</div>
<!-- footer -->
<script type="text/javascript" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/footerFixed.js"></script>
<div id="footer">
<p class="copyright">ここにコピーライトを表示します</p>
</div>
<!-- /footer -->
{{SAVED_CARD_SCRIPT}}
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_ajax_base_script.js"></script>
</body>
</html>
■スマートフォン用テンプレートファイル(スマートフォンパッケージオプションを利用している場合)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート(スマートフォン)</title>
<link rel="shortcut icon" href="favicon.ico" />
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/css/style.css" type="text/css" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<header>
<h1><a href="【サービスURL】/">ここにサイト名が入ります</a></h1>
</header>
<!-- / header -->
<!-- cartSeisan -->
<section id="cartFlow" class="pcidssv4">
<h2>ご注文情報の入力</h2>
<form id="estimateOrderForm" name="estimateOrderForm" method="post" action="【サービスURL】/member_estimate_order.html" onsubmit="if (!isUnbeaten()) { alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (!checkedCreditCard()) { return false; } if (choiceCreditTokenKessai()){ getCreditTokenCommon(); return false; }">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_TOKEN_SAVE_CARD" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<div>
<h3>お支払い情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="sentence">
<p>クレジットカードご利用の方のみご記入ください。</p>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
</div>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<div>
<h4>お支払い回数</h4>
<div class="sentence">
<select name="CREDIT_COUNT" id="CREDIT_COUNT">
<option value="1" selected="selected">一括払い</option>
<option value="2">2回</option>
<option value="3">3回</option>
<option value="6">6回</option>
<option value="12">12回</option>
<option value="0">ボーナス一括払い</option>
<option value="99">リボ払い</option>
</select>
</div>
</div>
<div>
<h4>登録済みカード</h4>
<div class="IF_SAVED_CARD_RECORD">
<ul>
<div class="SAVED_CARD_RECORD">
<li>
<input name="SAVED_CARD_VERI_TORIHIKI_ID" class="SAVED_CARD_TORIHIKI_ID" value type="radio" />
<label for="SAVED_CARD">
<span class="SAVED_CARD_CREDIT_NUMBER4">**11</span>
<span class="expiration_date">
有効期限:<span class="SAVED_CARD_CREDIT_EXPIRE_MONTH">11</span>/<span class="SAVED_CARD_CREDIT_EXPIRE_YEAR">2032</span>
</span>
</label>
</li>
</div>
</ul>
</div>
<div>
<input id="NEW_CARD" name="SAVED_CARD_VERI_TORIHIKI_ID" value type="radio" checked />
<label for="NEW_CARD">新規クレジットカード</label>
</div>
</div>
<div class="new">
<h4><span>新規</span>カード名義</h4>
<div class="sentence">
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<p class="form_attention">例:TARO YAMADA</p>
</div>
<h4><span>新規</span>カード番号</h4>
<div class="sentence cardnumber_td">
<input name="card_number" type="text" size="4" maxlength="4" value="" />-
<input name="card_number" type="text" size="4" maxlength="4" value="" />-
<input name="card_number" type="text" size="4" maxlength="4" value="" />-
<input name="card_number" type="text" size="4" maxlength="4" value="" />
<p class="form_attention">例:1111222233334444<br />(ハイフンで区切らず数字を続けてご入力ください。)</p>
</div>
<h4><span>新規カード</span>有効期限</h4>
<div class="sentence">
<table>
<tr>
<td>
<select id="CREDIT_LIMIT_MONTH" name="CREDIT_LIMIT_MONTH">
<option value="" selected="selected">-- 月を指定 --</option>
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>
</td>
<td>月</td>
<td>
<select id="CREDIT_LIMIT_YEAR" name="CREDIT_LIMIT_YEAR">
<option value="" selected="selected">-- 年を指定 --</option>
<option value="23">2023</option>
<option value="24">2024</option>
<option value="25">2025</option>
<option value="26">2026</option>
<option value="27">2027</option>
<option value="28">2028</option>
<option value="29">2029</option>
<option value="30">2030</option>
<option value="31">2031</option>
<option value="32">2032</option>
<option value="33">2033</option>
</select>
</td>
<td>年</td>
</tr>
</table>
</div>
</div>
<div>
<h4>セキュリティコード</h4>
<div class="sentence">
<input type="text" id="SECURITY_CD" name="SECURITY_CD" value="" />
</div>
</div>
</div>
<div class="buttonarea">
<input type="submit" value="決定する" />
<a href="{{BACK_URL}}" class="cancel">戻る</a>
</div>
</form>
</section>
<!-- / cartSeisan -->
<!-- footer -->
<footer>
<p class="copy">ここにコピーライトを表示します。</p>
</footer>
<!-- / footer -->
{{SAVED_CARD_SCRIPT}}
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_ajax_base_script.js"></script>
</body>
</html>
■PC用テンプレートファイル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート-クレジットカード情報入力画面(見積詳細)</title>
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/css/style.css" type="text/css" />
<link rel="shortcut icon" href="favicon.ico" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<div id="header">
<div class="inner">
<h1><a href="【サービスURL】/"><span>ここにショップ名が入ります</span></a></h1>
</div>
</div>
<!-- / header -->
<div id="container">
<div id="main" class="pcidssv4">
<h2>クレジットカード情報入力</h2>
<form id="estimateOrderForm" name="estimateOrderForm" method="post" action="【サービスURL】/member_estimate_order.html" onsubmit="if (!isUnbeaten()) { alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (choiceCreditTokenKessai()){ getCreditTokenCommon(); return false; }">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_TOKEN_SAVE_CARD" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<input type="hidden" name="RAKUTEN_CREDIT_TOKEN" />
<input type="hidden" name="RAKUTEN_CVV_TOKEN" />
<input type="hidden" name="RAKUTEN_LAST4_DIGITS" />
<input type="hidden" name="RAKUTEN_BRAND_CODE" />
<input type="hidden" name="RAKUTEN_CREDIT_LIMIT_MONTH" />
<input type="hidden" name="RAKUTEN_CREDIT_LIMIT_YEAR" />
<input type="hidden" name="CREDIT_LIMIT_MONTH" />
<input type="hidden" name="CREDIT_LIMIT_YEAR" />
<input type="hidden" name="SECURITY_CD" />
<div class="content">
<h3>お支払い情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<table summary="お支払い情報">
<tr>
<th class="title">お支払い回数</th>
<td>
<select name="CREDIT_COUNT" id="CREDIT_COUNT">
<option value="1" selected="selected">一括払い</option>
<option value="2">2回</option>
<option value="3">3回</option>
<option value="6">6回</option>
<option value="12">12回</option>
<option value="0">ボーナス一括払い</option>
<option value="99">リボ払い</option>
</select>
</td>
</tr>
<tr>
<th class="title">登録済みカード</th>
<td>
<div class="IF_SAVED_CARD_RECORD">
<ul>
<div class="SAVED_CARD_RECORD">
<li>
<input name="SAVED_CARD_VERI_TORIHIKI_ID" class="SAVED_CARD_TORIHIKI_ID" value type="radio" />
<label for="SAVED_CARD">
<span class="SAVED_CARD_CREDIT_NUMBER4">**11</span>
<span class="expiration_date">
有効期限:<span class="SAVED_CARD_CREDIT_EXPIRE_MONTH">11</span>/<span class="SAVED_CARD_CREDIT_EXPIRE_YEAR">2032</span>
</span>
</label>
</li>
</div>
</ul>
</div>
<div class="new">
<input id="NEW_CARD" name="SAVED_CARD_VERI_TORIHIKI_ID" value type="radio" checked />
<label for="NEW_CARD">新規クレジットカード</label>
<table class="newCreditCard">
<tr>
<th>カード名義</th>
<td>
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<br />例:TARO YAMADA
</td>
</tr>
<tr>
<th>カード番号</th>
<td>
<div id="CREDIT_NO_RAKUTEN"></div>
<br />例:1111222233334444(ハイフン不要)
</td>
</tr>
<tr>
<td>有効期限(月)</td>
<td>
<div id="CREDIT_LIMIT_MONTH_RAKUTEN"></div>
</td>
</tr>
<tr>
<td>有効期限(年)</td>
<td>
<div id="CREDIT_LIMIT_YEAR_RAKUTEN"></div>
</td>
</tr>
</table>
</div>
</td>
</tr>
<tr>
<th class="title">セキュリティコード</th>
<td>
<div id="SECURITY_CD_RAKUTEN"></div>
<img src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/images/security_code.gif" alt="セキュリティコード表示例" />
</td>
</tr>
</table>
<div class="buttonarea">
<a href="{{BACK_URL}}" class="button negative medium">戻る</a>
<input type="submit" value="決定する" class="button positive medium" />
</div>
</div>
</form>
</div>
</div>
<!-- footer -->
<script type="text/javascript" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/footerFixed.js"></script>
<div id="footer">
<p class="copyright">ここにコピーライトを表示します</p>
</div>
<!-- /footer -->
{{SAVED_CARD_SCRIPT}}
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
■スマートフォン用テンプレートファイル(スマートフォンパッケージオプションを利用している場合)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート(スマートフォン)</title>
<link rel="shortcut icon" href="favicon.ico" />
<link rel="stylesheet" href="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/css/style.css" type="text/css" />
<script type="text/javascript" charset="utf-8" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/userweb/js/ebisu_lib.latest.js"></script>
</head>
<body>
<!-- header -->
<header>
<h1><a href="【サービスURL】/">ここにサイト名が入ります</a></h1>
</header>
<!-- / header -->
<!-- cartSeisan -->
<section id="cartFlow" class="pcidssv4">
<h2>ご注文情報の入力</h2>
<form id="estimateOrderForm" name="estimateOrderForm" method="post" action="【サービスURL】/member_estimate_order.html" onsubmit="if (!isUnbeaten()) { alert('前のリクエストを処理中です。しばらくお待ちください。'); return false; } if (choiceCreditTokenKessai()){ getCreditTokenCommon(); return false; }">
{{HIDDEN_PARAMS}}
<input type="hidden" name="CREDIT_TOKEN" />
<input type="hidden" name="CREDIT_TOKEN_SAVE_CARD" />
<input type="hidden" name="CREDIT_EXPIRE" />
<input type="hidden" name="MASKED_TOKEN_CREDIT_NO" />
<input type="hidden" name="CREDIT_IS_SEC_CODE" />
<input type="hidden" name="RAKUTEN_CREDIT_TOKEN" />
<input type="hidden" name="RAKUTEN_CVV_TOKEN" />
<input type="hidden" name="RAKUTEN_LAST4_DIGITS" />
<input type="hidden" name="RAKUTEN_BRAND_CODE" />
<input type="hidden" name="RAKUTEN_CREDIT_LIMIT_MONTH" />
<input type="hidden" name="RAKUTEN_CREDIT_LIMIT_YEAR" />
<input type="hidden" name="CREDIT_LIMIT_MONTH" />
<input type="hidden" name="CREDIT_LIMIT_YEAR" />
<input type="hidden" name="SECURITY_CD" />
<div>
<h3>お支払い情報 <img class="lock" src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/client_info/【ebisumart NO】/view/smartphone/images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<div class="sentence">
<p>クレジットカードご利用の方のみご記入ください。</p>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
</div>
<div>
<span id="CREDIT_TOKEN_ERROR_MESSAGE_PANEL" class="error"></span>
</div>
<div>
<h4>お支払い回数</h4>
<div class="sentence">
<select name="CREDIT_COUNT" id="CREDIT_COUNT">
<option value="1" selected="selected">一括払い</option>
<option value="2">2回</option>
<option value="3">3回</option>
<option value="6">6回</option>
<option value="12">12回</option>
<option value="0">ボーナス一括払い</option>
<option value="99">リボ払い</option>
</select>
</div>
</div>
<div>
<h4>登録済みカード</h4>
<div class="IF_SAVED_CARD_RECORD">
<ul>
<div class="SAVED_CARD_RECORD">
<li>
<input name="SAVED_CARD_VERI_TORIHIKI_ID" class="SAVED_CARD_TORIHIKI_ID" value type="radio" />
<label for="SAVED_CARD">
<span class="SAVED_CARD_CREDIT_NUMBER4">**11</span>
<span class="expiration_date">
有効期限:<span class="SAVED_CARD_CREDIT_EXPIRE_MONTH">11</span>/<span class="SAVED_CARD_CREDIT_EXPIRE_YEAR">2032</span>
</span>
</label>
</li>
</div>
</ul>
</div>
<div>
<input id="NEW_CARD" name="SAVED_CARD_VERI_TORIHIKI_ID" value type="radio" checked />
<label for="NEW_CARD">新規クレジットカード</label>
</div>
</div>
<div class="new">
<h4><span>新規</span>カード名義</h4>
<div class="sentence">
<input id="CREDIT_NAME" name="CREDIT_NAME" type="text" size="50" value="" />
<p class="form_attention">例:TARO YAMADA</p>
</div>
<h4><span>新規</span>カード番号</h4>
<div class="sentence cardnumber_td">
<div id="CREDIT_NO_RAKUTEN"></div>
<br />例:1111222233334444(ハイフン不要)
</div>
<h4><span>新規カード</span>有効期限</h4>
<div class="sentence">
<table>
<tr>
<td>有効期限(月)</td>
<td>
<div id="CREDIT_LIMIT_MONTH_RAKUTEN"></div>
</td>
</tr>
<tr>
<td>有効期限(年)</td>
<td>
<div id="CREDIT_LIMIT_YEAR_RAKUTEN"></div>
</td>
</tr>
</table>
</div>
</div>
<div>
<h4>セキュリティコード</h4>
<div class="sentence">
<div id="SECURITY_CD_RAKUTEN"></div>
</div>
</div>
</div>
<div class="buttonarea">
<input type="submit" value="決定する" />
<a href="{{BACK_URL}}" class="cancel">戻る</a>
</div>
</form>
</section>
<!-- / cartSeisan -->
<!-- footer -->
<footer>
<p class="copy">ここにコピーライトを表示します。</p>
</footer>
<!-- / footer -->
{{SAVED_CARD_SCRIPT}}
<script type="text/javascript" charset="utf-8" src="/jquery.min.js"></script>
<script src="https://【本番環境もしくはデモ環境のユーザーウェブのドメイン】/html/common/ebisu/ebisu_utility.js"></script>
</body>
</html>
特定のサービス / オプションを利用している店舗様は、利用しているサービス / オプションの種類に応じて、
テンプレートファイルの作成(標準)をもとに、テンプレートファイルを作成してください。
テンプレートファイルの名前は、もとのテンプレートファイル名(例:cart_confirm.html)に、各サービス / オプションに対応した文字列を付与します。
以下に実施手順をご案内します。
1.テンプレートファイルの作成(標準)にて、利用しているオプションに応じて作成するテンプレートファイルをご確認ください。
例:会員クレジットカード情報保存オプションを利用している場合は、「member_credit_entry.html」を作成します。
※「cart_confirm.html」はどの店舗様も作成します。
2.作成するテンプレートファイル数とテンプレートファイル名をご確認ください。
下記のリンクをクリックすると、各サービス / オプション利用時に付与する文字列や、作成するテンプレートファイル例を確認できます。
・スマートフォンパッケージオプション
・マルチドメイン(複数のサービスURLを利用)
・ユーザーウェブ多言語対応オプション
3.テンプレートファイルの作成(標準)を参考に、テンプレートファイルを作成してください。
テンプレートファイル名の先頭にある名前(例:cart_confirm)と合致するテンプレートファイルの項目をご覧ください。
4-1.【デモ環境の場合】専用のテンプレートファイルを、「コンテンツ管理 > ファイル管理」の「/WEB-INF/pcidss/」配下に追加してください。
追加した時間から10分以内に、テンプレートファイルが反映されます。
4-2.【本番環境の場合】専用のテンプレートファイルを、弊社に共有してください。
弊社にてテンプレートファイルをPCI DSSに準拠した環境に配置します。
■テンプレートファイル追加例
下記のサービス / オプションを利用していた場合は、32件のテンプレートファイルを作成する必要があります。
・定期販売オプション
・見積管理オプション
・スマートフォンパッケージオプション
・マルチドメイン(サービスURL1とサービスURL2を利用)
・ユーザーウェブ多言語対応オプション(日本語と英語を利用)
・cart_confirm_1_ja.html
・cart_confirm_1_en.html
・cart_confirm_1_ja_smartphone.html
・cart_confirm_1_en_smartphone.html
・cart_confirm_2_ja.html
・cart_confirm_2_en.html
・cart_confirm_2_ja_smartphone.html
・cart_confirm_2_en_smartphone.html
・member_credit_entry_1_ja.html
・member_credit_entry_1_en.html
・member_credit_entry_1_ja_smartphone.html
・member_credit_entry_1_en_smartphone.html
・member_credit_entry_2_ja.html
・member_credit_entry_2_en.html
・member_credit_entry_2_ja_smartphone.html
・member_credit_entry_2_en_smartphone.html
・teiki_renew_1_ja.html
・teiki_renew_1_en.html
・teiki_renew_1_ja_smartphone.html
・teiki_renew_1_en_smartphone.html
・teiki_renew_2_ja.html
・teiki_renew_2_en.html
・teiki_renew_2_ja_smartphone.html
・teiki_renew_2_en_smartphone.html
・member_estimate_order_1_ja.html
・member_estimate_order_1_en.html
・member_estimate_order_1_ja_smartphone.html
・member_estimate_order_1_en_smartphone.html
・member_estimate_order_2_ja.html
・member_estimate_order_2_en.html
・member_estimate_order_2_ja_smartphone.html
・member_estimate_order_2_en_smartphone.html
スマートフォン利用時に、クレジットカード情報入力ページにアクセスした場合に表示されるテンプレートファイルを作成してください。
PC用のテンプレートファイルとスマートフォン用のテンプレートファイルを用意する必要があります。
テンプレートファイルの作成(標準)に、用意するテンプレートファイルの内容があるため、参考にしてください。
以下にて「cart_confirm.html」をもとに作成するテンプレートファイルをご紹介します。
テンプレートファイルの内容については、こちらをご覧ください。
| 作成するテンプレートファイル名に付与する文字列 |
|---|
| _smartphone |
| 利用サービス | 例(cart_confirm.html) |
|---|---|
| スマートフォンパッケージオプション利用時 |
・cart_confirm.html ・cart_confirm_smartphone.html |
| 下記を利用しているとき ・スマートフォンパッケージオプション ・マルチドメイン(複数のサービスURLを利用) |
・cart_confirm_1.html ・cart_confirm_1_smartphone.html ・cart_confirm_2.html ・cart_confirm_2_smartphone.html |
| 下記を利用しているとき ・スマートフォンパッケージオプション ・ユーザーウェブ多言語対応オプション |
・cart_confirm_ja.html ・cart_confirm_ja_smartphone.html ・cart_confirm_en.html ・cart_confirm_en_smartphone.html |
| 下記を利用しているとき ・スマートフォンパッケージオプション ・マルチドメイン(複数のサービスURLを利用) ・ユーザーウェブ多言語対応オプション |
・cart_confirm_1_ja.html ・cart_confirm_1_en.html ・cart_confirm_1_ja_smartphone.html ・cart_confirm_1_en_smartphone.html ・cart_confirm_2_ja.html ・cart_confirm_2_en.html ・cart_confirm_2_ja_smartphone.html ・cart_confirm_2_en_smartphone.html |
複数のサービスURLを利用している場合、
クレジットカード情報入力ページにアクセスした際のサービスURLをもとにテンプレートファイルの表示を切り替えます。
下記のテンプレートファイルに対応させる必要があります。
・PC用テンプレートファイル
・(スマートフォンパッケージオプションを利用している場合)スマートフォン用テンプレートファイル
以下にて「cart_confirm.html」をもとに作成するテンプレートファイルをご紹介します。
テンプレートファイルの内容については、こちらをご覧ください。
| 作成するテンプレートファイル名に付与する文字列 | 備考 |
|---|---|
| _1 _2 |
「_(アンダーバー)」の後ろには、利用するサービスURLの数値が入ります |
| 利用サービス | 例(cart_confirm.html) |
|---|---|
| マルチドメイン(複数のサービスURLを利用)利用時 |
・cart_confirm_1.html ・cart_confirm_2.html |
| 下記を利用しているとき ・マルチドメイン(複数のサービスURLを利用) ・スマートフォンパッケージオプション |
・cart_confirm_1.html ・cart_confirm_1_smartphone.html ・cart_confirm_2.html ・cart_confirm_2_smartphone.html |
| 下記を利用しているとき ・マルチドメイン(複数のサービスURLを利用) ・ユーザーウェブ多言語対応オプション |
・cart_confirm_1_ja.html ・cart_confirm_2_ja.html ・cart_confirm_1_en.html ・cart_confirm_2_en.html |
| 下記を利用しているとき ・スマートフォンパッケージオプション ・マルチドメイン(複数のサービスURLを利用) ・ユーザーウェブ多言語対応オプション |
・cart_confirm_1_ja.html ・cart_confirm_1_en.html ・cart_confirm_1_ja_smartphone.html ・cart_confirm_1_en_smartphone.html ・cart_confirm_2_ja.html ・cart_confirm_2_en.html ・cart_confirm_2_ja_smartphone.html ・cart_confirm_2_en_smartphone.html |
ユーザーウェブ多言語対応オプションを利用している場合、
クレジットカード情報入力ページにアクセスした際に選択されている言語をもとにテンプレートファイルの表示を切り替えます。
下記のテンプレートファイルに対応させる必要があります。
・PC用テンプレートファイル
・(スマートフォンパッケージオプションを利用している場合)スマートフォン用テンプレートファイル
以下にて「cart_confirm.html」をもとに作成するテンプレートファイルをご紹介します。
テンプレートファイルの内容については、こちらをご覧ください。
| 作成するテンプレートファイル名に付与する文字列 | 備考 |
|---|---|
| _ja _en |
「_(アンダーバー)」の後ろには、利用する言語が入ります |
| 利用サービス | 例(cart_confirm.html) |
|---|---|
| ユーザーウェブ多言語対応オプション利用時 |
・cart_confirm_ja.html ・cart_confirm_en.html |
| 下記を利用しているとき ・ユーザーウェブ多言語対応オプション ・スマートフォンパッケージオプション |
・cart_confirm_ja.html ・cart_confirm_ja_smartphone.html ・cart_confirm_en.html ・cart_confirm_en_smartphone.html |
| 下記を利用しているとき ・ユーザーウェブ多言語対応オプション ・マルチドメイン(複数のサービスURLを利用) |
・cart_confirm_1_ja.html ・cart_confirm_2_ja.html ・cart_confirm_1_en.html ・cart_confirm_2_en.html |
| 下記を利用しているとき ・スマートフォンパッケージオプション ・マルチドメイン(複数のサービスURLを利用) ・ユーザーウェブ多言語対応オプション |
・cart_confirm_1_ja.html ・cart_confirm_1_en.html ・cart_confirm_1_ja_smartphone.html ・cart_confirm_1_en_smartphone.html ・cart_confirm_2_ja.html ・cart_confirm_2_en.html ・cart_confirm_2_ja_smartphone.html ・cart_confirm_2_en_smartphone.html |
※店舗様側で本項目を対応する場合のみ、ご覧ください。
| テンプレートファイル名 | テンプレートファイル名(日本語) |
|---|---|
| card_input_pre.xhtml | クレジットカード情報入力画面準備中ページ |
1.ショップ管理ツールサイドバーから「最新版テンプレート」をダウンロードしてください。
2.ショップ管理ツールの「コンテンツ管理 > テンプレート管理」に遷移し、
view/userweb(view/smartphone)配下に、ダウンロードした「card_input_pre.xhtml」を追加してください。
3.必要に応じて、デザインなどの調整を行ってください。
※店舗様側で本項目を対応する場合のみ、ご覧ください。
テンプレートファイル名をクリックすると、記載する内容を確認できます。
テンプレートファイルに追加する内容は、標準のテンプレートファイルに記載されている内容と同一です。
標準のテンプレートファイルをご覧になりたい場合は、
ショップ管理ツールサイドバーから「最新版テンプレート」をダウンロードしてご確認ください。
また、必要に応じてデザインなどの調整を行っていただくようお願いします。
| NO | ファイル名 | ファイル名(日本語名) |
|---|---|---|
| 1 | cart_seisan.xhtml | 注文情報入力ページ |
| 2 | member_credit_entry_input.xhtml | クレジットカード情報登録ページ |
| 3 | teiki_renew.xhtml | 定期購入商品の情報変更ページ |
| 4 | member_estimate_order_input.xhtml | 見積詳細 / 注文情報入力ページ |
| 5 | style.css(テンプレートファイルに読み込んでいるCSSファイル) | - |
1-1. 既存のクレジットカード入力エリアを <div m:id="common.IF_PCIDSS_CREDIT_INPUT_FLG" m:NOT=""></div> で囲ってください。
<div m:id="common.IF_PCIDSS_CREDIT_INPUT_FLG" m:NOT="">
<!-- ======================お支払い情報====================== / -->
<script type="text/javascript">
// クレジットカード番号入力時の制御
</script>
<div m:id='IF_CREDIT'>
<div m:id='CREDIT_INFO_AREA_TAG'>
~~ 省略 ~~
</div>
</div>
<!-- / ======================お支払い情報====================== -->
</div>
1-2. 既存のクレジットカード入力エリアの下に、以下を記載してください。
<!-- / ======================カード入力画面PCIDSS環境利用====================== -->
<div m:id="common.IF_PCIDSS_CREDIT_INPUT_FLG">
<div m:id='IF_CREDIT'>
<div m:id='CREDIT_INFO_AREA_TAG'>
<div m:id="IF_ALREADY_INPUT_CREDIT">
<h3>お支払い情報 <img class="lock" src="images/icon_lock.png" width="18" height="24" alt="鍵" /></h3>
<p class="card-supplement">
本システムのカード決済は、SSLによってカード番号を暗号化し保護しています。<br />
お客様のクレジットカード番号は、カード会社にのみ送信され、ショップ側で確認することはできませんのでご安心ください。
</p>
</div>
<table m:id="IF_ALREADY_INPUT_CREDIT">
<tr>
<th class="title">クレジットカード情報</th>
<td>
<input m:id="CLEAR_CREDIT_INFO_INPUT_HERE" type="checkbox" id="CLEAR_CREDIT_INFO_INPUT" />
<label m:id="CLEAR_CREDIT_INFO_LABEL_TAG" for="CLEAR_CREDIT_INFO_INPUT">入力内容をクリアし、再度クレジットカード情報を入力する</label>
</td>
</tr>
</table>
<table m:id='LABEL_CREDIT_INFO_TABLE_TAG'>
<tr m:id='IF_CREDIT_KAISU'>
<th class="title">お支払い回数</th>
<td><span m:id='CREDIT_KAISU_HERE'>一括</span></td>
</tr>
<tr>
<th class="title">カード名義</th>
<td><span m:id='CREDIT_NAME_HERE'>TARO YAMADA</span></td>
</tr>
<tr>
<th class="title">カード番号</th>
<td>
<span m:id='MASKED_CREDIT_NUMBER_HERE'> **** **** **** 1111</span>
</td>
</tr>
<tr>
<th class="title">有効期限</th>
<td><span m:id='CREDIT_EXPIRE_MONTH_HERE'>03</span>/<span m:id='CREDIT_EXPIRE_YEAR_HERE'>2011</span></td>
</tr>
<tr m:id='IF_CREDIT_SECURITY_CD'>
<th class="title">セキュリティコード</th>
<td>***</td>
</tr>
<tr m:id='IF_SAVE_CARD_FLG'>
<th class="title">カードの登録</th>
<td>注文後このカードを保存します</td>
</tr>
</table>
</div>
</div>
</div>
<!-- ======================カード入力画面PCIDSS環境利用====================== / -->
1-3. [入力内容を確認する]ボタンと、[カード情報を入力する]ボタンを表示する箇所に、以下を記載してください。
<span m:id="common.IF_PCIDSS_CREDIT_INPUT_FLG" m:NOT="">
<input type="submit" value="入力内容を確認する" class="button positive medium" />
</span>
<span m:id="common.IF_PCIDSS_CREDIT_INPUT_FLG">
<span m:id="PCIDSS_NOT_CREDIT_AREA_TAG">
<input type="submit" value="入力内容を確認する" class="button positive medium" />
</span>
<span m:id="PCIDSS_CREDIT_AREA_TAG">
<input type="submit" value="カード情報を入力する" class="button positive pcidss" />
</span>
</span>
1-4. サイドバーに [入力内容を確認する]ボタンと、[カード情報を入力する]ボタンを表示する場合は、以下を記載してください。
<span m:id="common.IF_PCIDSS_CREDIT_INPUT_FLG">
<span m:id="PCIDSS_NOT_CREDIT_AREA_TAG">
<input type="submit" value="入力内容を確認する" class="button positive medium" />
</span>
<span m:id="PCIDSS_CREDIT_AREA_TAG">
<input type="submit" value="カード情報を入力する" class="button positive pcidss" />
</span>
</span>
<span m:id="common.IF_PCIDSS_CREDIT_INPUT_FLG" m:NOT="">
<input type="submit" value="入力内容を確認する" class="button positive medium" />
</span>
1-5.ASUKA連携オプションを利用している場合は、こちらもあわせてご対応ください。
2-1. 既存のクレジットカード追加エリアを<div m:id="common.IF_PCIDSS_CREDIT_INPUT_FLG" m:NOT=""></div>で囲ってください。
<div m:id="common.IF_PCIDSS_CREDIT_INPUT_FLG" m:NOT="">
<div m:id="IF_CAN_REGIST_CARD" class="can_regist">
~~省略 ~~
</div>
</div>
2-2. 既存のクレジットカード追加エリアの下などに、[カードを追加する]ボタンを設置するため以下を記載してください。
<!-- / ======================カード入力画面PCIDSS環境利用====================== -->
<div m:id="common.IF_PCIDSS_CREDIT_INPUT_FLG">
<div m:id="IF_NOT_SAVED_CARD">
<p>
クレジットカードは登録されていません。
登録する場合は「カードを追加する」ボタンを押してください。
</p>
</div>
<div class="buttonarea">
<input class="button positive pcidss" type="submit" value="カードを追加する"/>
</div>
</div>
<!-- ======================カード入力画面PCIDSS環境利用====================== / -->
2-3.ASUKA連携オプションを利用している場合は、こちらもあわせてご対応ください。
3-1. 既存のクレジットカード入力エリアを <div m:id="common.IF_PCIDSS_CREDIT_INPUT_FLG" m:NOT=""></div> で囲ってください。
<div m:id="common.IF_PCIDSS_CREDIT_INPUT_FLG" m:NOT="">
<div m:id="IF_CREDIT_KESSAI_MODIFY">
<h5>
<input m:id="CREDIT_KESSAI_INPUT_HERE" type="checkbox" id="CREDIT_KESSAI_INPUT_CHECK"/>
<label m:id="CREDIT_KESSAI_LABEL_TAG" for="CREDIT_KESSAI_INPUT_CHECK">カード情報を変更する</label>
</h5>
<p>クレジットカードを変更する場合は、こちらをチェックしてください。</p>
<div m:id='IF_CREDIT_KESSAI_INPUT'>
~~ 省略 ~~
</div>
<div id="zeus_token_card_info_area" m:id='IF_ZEUS_CREDIT_TOKEN'>
~~ 省略 ~~
</div>
</div>
</div>
</div>
3-2. 既存のクレジットカード入力エリアの下に、以下を記載してください。
<!-- / ======================カード入力画面PCIDSS環境利用====================== -->
<div m:id="common.IF_PCIDSS_CREDIT_INPUT_FLG">
<div m:id="IF_CREDIT_KESSAI_MODIFY">
<h5>
<input m:id="CREDIT_KESSAI_INPUT_HERE" type="checkbox" id="CREDIT_KESSAI_INPUT_CHECK"/>
<label m:id="CREDIT_KESSAI_LABEL_TAG" for="CREDIT_KESSAI_INPUT_CHECK">カード情報を変更する</label>
</h5>
<p>クレジットカードを変更する場合は、こちらをチェックしてください。</p>
</div>
</div>
<!-- ======================カード入力画面PCIDSS環境利用====================== / -->
3-3. [入力内容を確認する]ボタンと、[カード情報を入力する]ボタンを表示する箇所に、以下を記載してください。
<div class="buttonarea">
<a m:id='BACK_LINK_TAG' href="#" class="button negative medium">戻る</a>
<span m:id="common.IF_PCIDSS_CREDIT_INPUT_FLG" m:NOT="">
<a m:id='CONFIRM_BUTTON_TAG' href="javascript:void(0);" class="button positive medium">入力内容を確認する</a>
</span>
<span m:id="common.IF_PCIDSS_CREDIT_INPUT_FLG">
<span m:id="PCIDSS_NOT_CREDIT_AREA_TAG">
<a m:id='CONFIRM_BUTTON_TAG' href="javascript:void(0);" class="button positive medium">入力内容を確認する</a>
</span>
<span m:id="PCIDSS_CREDIT_AREA_TAG">
<input type="submit" value="カード情報を入力する" class="button positive pcidss" />
</span>
</span>
</div>
4-1. 既存のクレジットカード情報入力エリアを<div m:id="common.IF_PCIDSS_CREDIT_INPUT_FLG" m:NOT=""></div>で囲ってください
<div m:id="common.IF_PCIDSS_CREDIT_INPUT_FLG" m:NOT="">
<table summary="お支払い情報" m:id='IF_CREDIT'>
~~ 省略 ~~
</table>
</div>
4-2. 既存のクレジットカード入力エリアの下に、下記を追記してください。
<!-- / ======================カード入力画面PCIDSS環境利用====================== -->
<div m:id="common.IF_PCIDSS_CREDIT_INPUT_FLG">
<div m:id="IF_ALREADY_INPUT_CREDIT">
<div m:id='IF_CREDIT'>
<table>
<tr>
<th class="title">クレジットカード情報</th>
<td>
<input m:id="CLEAR_CREDIT_INFO_INPUT_HERE" type="checkbox" id="CLEAR_CREDIT_INFO_INPUT" />
<label m:id="CLEAR_CREDIT_INFO_LABEL_TAG" for="CLEAR_CREDIT_INFO_INPUT">入力内容をクリアし、再度クレジットカード情報を入力する</label>
</td>
</tr>
</table>
<table>
<tr m:id='IF_CREDIT_KAISU'>
<th class="title">お支払い回数</th>
<td><span m:id='CREDIT_KAISU_HERE'>一括</span></td>
</tr>
<tr>
<th class="title">カード名義</th>
<td><span m:id='CREDIT_NAME_HERE'>TARO YAMADA</span></td>
</tr>
<tr>
<th class="title">カード番号</th>
<td>
<span m:id='MASKED_CREDIT_NUMBER_HERE'> **** **** **** 1111</span>
</td>
</tr>
<tr>
<th class="title">有効期限</th>
<td><span m:id='CREDIT_EXPIRE_MONTH_HERE'>03</span>/<span m:id='CREDIT_EXPIRE_YEAR_HERE'>2011</span></td>
</tr>
<tr m:id='IF_CREDIT_SECURITY_CD'>
<th class="title">セキュリティコード</th>
<td>***</td>
</tr>
</table>
</div>
</div>
</div>
<!-- ======================カード入力画面PCIDSS環境利用====================== / -->
4-3. [入力内容を確認する]ボタンと、[カード情報を入力する]ボタンを表示する箇所に、以下を記載してください。
<span m:id="common.IF_PCIDSS_CREDIT_INPUT_FLG">
<span m:id="LABEL_CREDIT_INFO_TABLE_TAG">
<span m:id='IF_AVAILABLE_ESTIMATE_ORDER'><input m:id='IF_EXIST_KESSAI' type="submit" value="注文する" class="button positive medium" /></span>
</span>
<span m:id="PCIDSS_CREDIT_AREA_TAG">
<span m:id='IF_AVAILABLE_ESTIMATE_ORDER'><input m:id='IF_EXIST_KESSAI' type="submit" value="カード情報を入力する" class="button positive medium" /></span>
</span>
</span>
<span m:id="common.IF_PCIDSS_CREDIT_INPUT_FLG" m:NOT="">
<span m:id='IF_AVAILABLE_ESTIMATE_ORDER'><input m:id='IF_EXIST_KESSAI' type="submit" value="注文する" class="button positive medium" /></span>
</span>
4-4. サイドバーに [入力内容を確認する]ボタンと、[カード情報を入力する]ボタンを表示する場合は、以下を記載してください。
<span m:id="common.IF_PCIDSS_CREDIT_INPUT_FLG">
<span m:id="PCIDSS_CREDIT_AREA_TAG">
<span m:id='IF_AVAILABLE_ESTIMATE_ORDER'><input m:id='IF_EXIST_KESSAI' type="submit" value="カード情報を入力する" class="button positive pcidss" /></span>
</span>
<span m:id="LABEL_CREDIT_INFO_TABLE_TAG">
<span m:id='IF_AVAILABLE_ESTIMATE_ORDER'><input m:id='IF_EXIST_KESSAI' type="submit" value="注文する" class="button positive medium" /></span>
</span>
</span>
<span m:id="common.IF_PCIDSS_CREDIT_INPUT_FLG" m:NOT="">
<span m:id='IF_AVAILABLE_ESTIMATE_ORDER'><input m:id='IF_EXIST_KESSAI' type="submit" value="注文する" class="button positive medium" /></span>
</span>
5-1.userweb/css/style.cssに、以下の内容を記載してください。
/*
PCIDSS v4対応
-------------------------------------------------------------*/
/* ボタン */
input.pcidss{max-width: 230px; min-width: 200px; font-size: 16px;}
#cartSidebar .cartButtonArea input.pcidss{padding: 0; height: 36px; font-size: 15px; white-space: break-spaces; line-height: 1.4;}
#main.pcidssv4{float: none; width: 980px; padding-bottom: 20px;}
#main.pcidssv4 .error{display: block; color: #C00 !important; font-weight: bold; font-size: 80%;}
#main.pcidssv4 .card-supplement{margin: 5px 0; font-size: 12px; color: #368bc6; font-weight: bold;}
#main.pcidssv4 table{margin: 10px 0 0; width: 980px;}
#main.pcidssv4 th.title{width: 180px;}
#main.pcidssv4 .newCreditCard{width: 600px;}
#main.pcidssv4 .checkarea label{margin: 0 0 0 2px; font-weight: bold;}
5-2.smartphone/css/style.cssに、以下の内容を記載してください。
/*
PCIDSS v4対応
-------------------------------------------------------------*/
#cartFlow.pcidssv4 .error{display: block; margin: 10px; color: #C00 !important;}
5-3.ショップ管理ツールのヘッダーにある「タイムスタンプを更新」ボタンを押してください。

弊社にてテストを実施しますが、店舗様においても下記項目のテストを実施お願いします。
テストをすべて実施した後に、本機能を本番環境に導入します。
| NO | 利用サービス / オプション | テスト内容 |
|---|---|---|
| 1 | - | クレジットカードでの購入ができるかどうか |
| 2 | - | ほかの決済での購入ができるかどうか |
| 3 | 複数配送先オプション | 複数配送を利用して購入ができるかどうか |
| 4 | 会員クレジットカード情報保存オプション | 購入と同時にクレジットカードの登録ができるかどうか |
| 5 | 会員クレジットカード情報保存オプション | 上記で登録したクレジットカードでの購入ができるかどうか |
| 6 | 会員クレジットカード情報保存オプション | マイページでクレジットカードの保存ができるかどうか |
| 7 | 会員クレジットカード情報保存オプション | マイページに登録されているクレジットカード情報を削除できるかどうか |
| 8 | 定期販売オプション | 定期商品が問題なく購入でき、子受注の作成ができるかどうか |
| 9 | 定期販売オプション | 定期販売オプションを利用して作成した受注のカード情報を変更後に、変更後のカードで子受注の作成時に決済ができるかどうか |
| 10 | 見積管理オプション | 見積から注文ができるかどうか |
| 11 | スマートフォンパッケージオプション | スマートフォン用のテンプレートファイルが反映できているか確認するため、 1~10のテストを実施する |
| 12 | マルチドメイン(複数のサービスURLを利用) | それぞれのサービスURLでアクセスし、 1~10のテストを実施する |
| 13 | ユーザーウェブ多言語対応オプション | それぞれの言語を選択して、1~10のテストを実施する |
違います。
PCIDSSオプションを利用すると、PCI DSSに準拠したサーバにアプリを配置します。
PCI DSSに準拠したサーバに配置されたアプリから決済代行会社に通信し、クレジットカードで決済できます。
カード入力画面PCIDSS環境利用フラグを利用すると、
クレジットカード情報入力ページ(URL:card_input.html)を、PCI DSSに準拠したサーバに配置できます。
PCIDSSオプションを利用せずに、カード入力画面PCIDSS環境利用フラグを利用した場合は、
アプリを経由せずトークン方式で決済代行会社に通信します。
詳細は、下記の表をご覧ください。
| PCIDSSオプション | カード入力画面 PCIDSS環境利用フラグ |
|
|---|---|---|
| 通信 | PCI DSSに準拠したサーバに配置されたアプリから決済代行会社に通信する | アプリを経由せずトークン方式で決済代行会社に通信する |
| 対応決済 | 下記決済代行会社の クレジットカード決済が利用可能 ・DGフィナンシャルテクノロジー(VeriTrans3G) ・GMOペイメントゲートウェイ ・りそなPayResort(3Dセキュア対応) |
ページ遷移型の クレジットカード決済以外が利用可能 |
ページ遷移型のクレジットカードを利用している場合は、
決済代行会社のクレジットカード情報入力ページを利用するため、カード入力画面PCIDSS環境利用フラグの適用対象外です。
ご利用のクレジットカードが、下記に当てはまる場合は本フラグの利用は不要です。
| 決済代行会社名 | 決済種別 |
|---|---|
| GMOイプシロン | クレジットカード(都度課金) |
| 三菱UFJニコス | クレジットカード(ページ遷移型/都度課金) |
| GMOペイメントゲートウェイ | クレジットカード決済(リンクタイプ) |
クレジットカード情報入力ページのドメインは、以下の通りです。
・本番環境:securecard.jp
・デモ環境:demo.securecard.jp
本番環境のドメインは、店舗様独自のドメインに変更することも可能です。
利用可能なドメインは、下記すべての条件を満たす必要があります。
・サービスURLとは異なるドメインであること(サブドメインは利用可)
・32文字以内
・利用できる記号は、ハイフン(-)のみ
詳しくはこちらをご覧ください。
クレジットカード情報入力画面準備中ページとして追加される新規テンプレート「card_input_pre.xhtml」に、
強固なセキュリティ環境へ遷移する旨の案内文を掲載することが可能です。
また、QRコードやバーコードを使用したキャッシュレス決済が普及している背景や
Amazon Pay決済でも、Amazonアカウントでのログイン時に別ドメインになることから
カートフロー内で別ドメインへ遷移する抵抗感は薄れているといえます。
遷移しません。
カード入力画面PCIDSS環境利用フラグを利用していない場合と同じく、
クイック購入のボタンを押下した後は注文情報確認ページに遷移します。
対象のページです。
PCI DSSに準拠した環境にあるページ(URL:card_input.html)にて、不正クレジットカード情報入力と判断された場合も、
店舗様で指定した処理または制限を自動的に行います。
可能です。
通常通り計測するには、Google Analytics4側での設定が必要です。
詳しくは、カード入力画面PCIDSS環境利用フラグ利用時のGoogle Analytics4の設定方法をご覧ください。
アナリティクスヘルプ:[GA4] 除外する参照を設定する
利用できます。
利用するには、以下を実施する必要があります。
詳しくは、カード入力画面PCIDSS環境利用フラグ利用時のreCAPTCHA認証の設定方法をご覧ください。
1.Google社提供のreCAPTCHAお申込みサイトにて登録
(クレジットカード情報入力ページ(URL:card_input.html)のドメインに、サブドメイン以外を登録した場合)
2.PCI DSSに準拠した環境に配置するテンプレートファイルに追記
外部ツールでURLを指定してタグを発火させるような仕組みであれば、
二重計測されないようURLを分けているため、必要に応じて指定するURLを変更することで、従来どおり利用いただけます。
m:idは利用できません。