クイック購入の導入について
機能概要
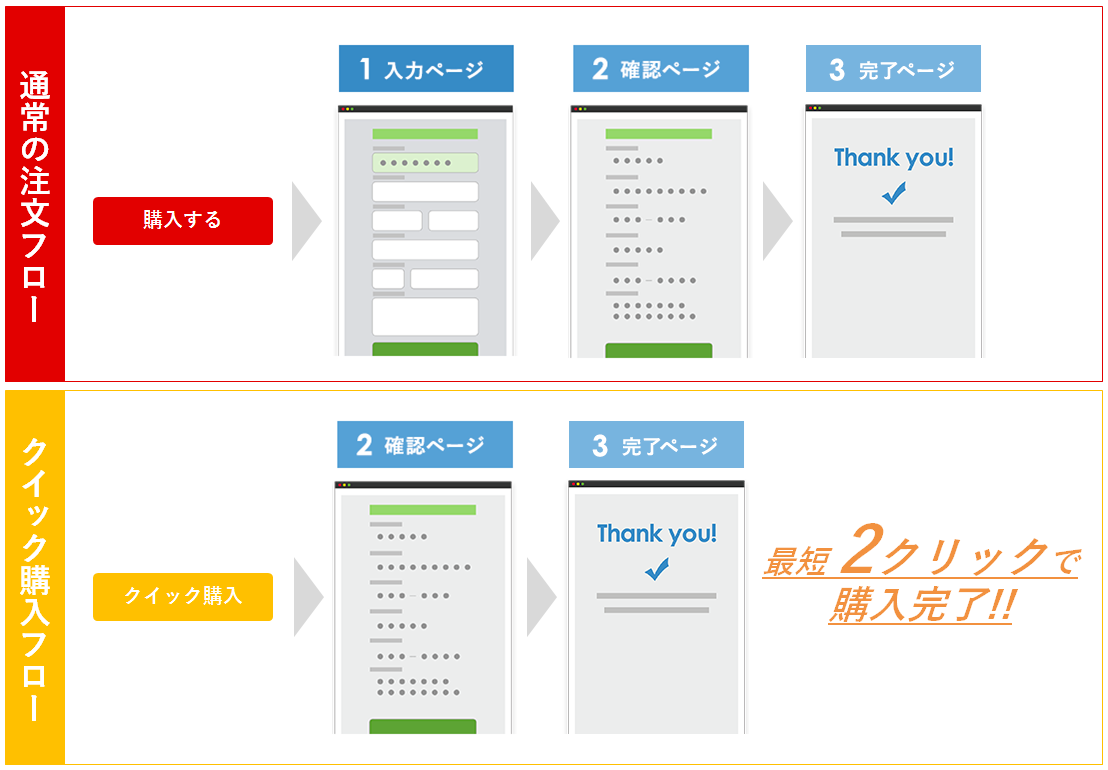
クイック購入は、クイック購入ボタンを実装することで、ログインしているユーザーの商品購入フローを短縮できる機能です。
クイック購入ボタンを押下すると、注文情報入力ページ(cart_seisan.xhtml )をスキップして、
注文情報確認ページ(cart_confirm.xhtml )へ遷移できるようになります。
最短2クリックで購入ができるため、エンドユーザーの利便性アップにつながります。

導入方法
クイック購入ボタンは以下のページに組み込むことができます。下記サンプルコードを参考に、該当ページ内のクイック購入ボタンを設置したい箇所にボタンを組み込んでください。
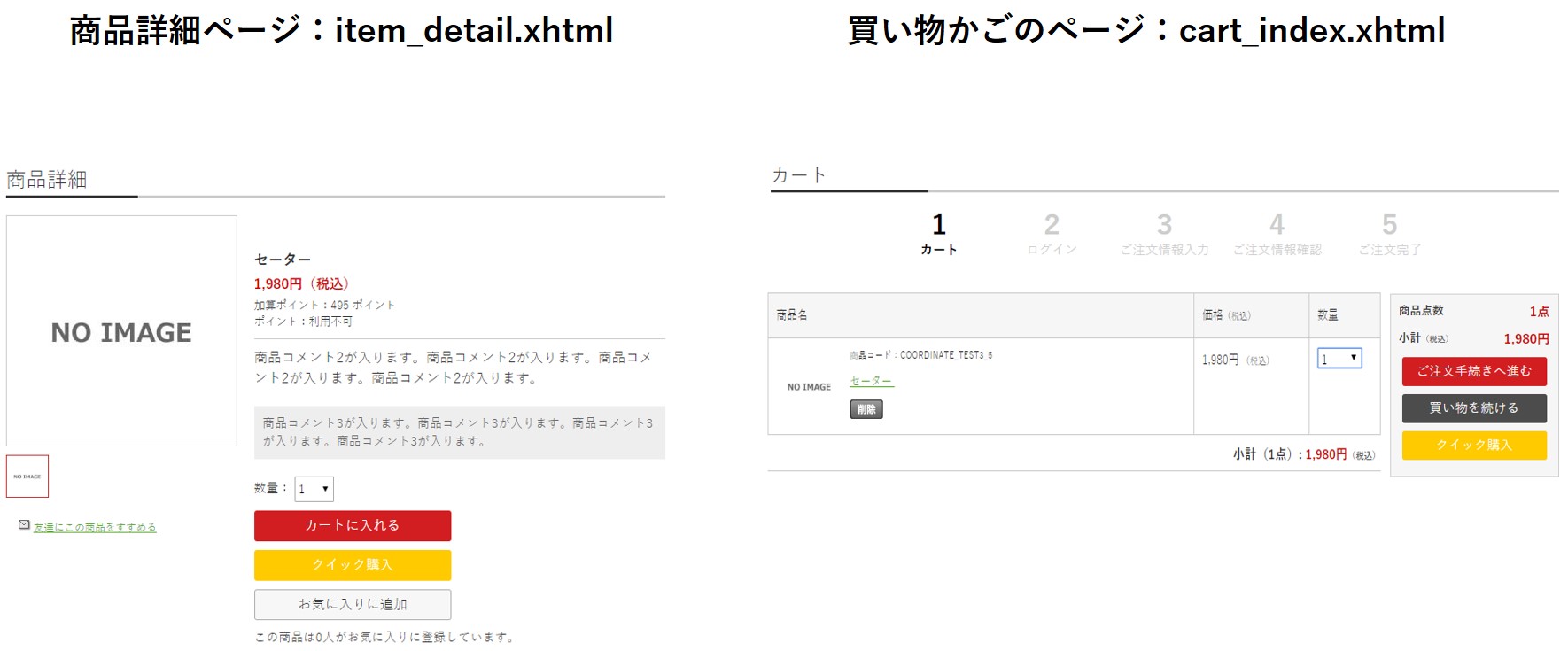
商品詳細ページ:view/userweb/item_detail.xhtml
買い物かごのページ:view/userweb/cart_index.xhtml
▼商品詳細ページ:item_detail.xhtml
■ 標準テンプレートをご利用の場合の例 ※ボタンの色や大きさをCSSで指定しています
<input m:id='QUICK_TO_CART_BUTTON_TAG' type="submit" value="クイック購入する" class="button positive medium" />
■ ボタンを画像にしている場合の例
<input m:id='QUICK_TO_CART_BUTTON_TAG' type="image" src="images/button_quick.gif" alt="クイック購入する" />
▼買い物かごのページ:cart_index.xhtml
■ 標準テンプレートをご利用の場合の例 ※ボタンの色や大きさをCSSで指定しています
<a m:id='QUICK_BUTTON_TAG' href="javascript:void(0);" class="button positive medium">クイック購入する</a>
■ ボタンを画像にしている場合の例
<a m:id='QUICK_BUTTON_TAG' href="javascript:void(0);"><img src="images/button_quick.gif" alt="クイック購入する" /></a>
最新の詳細な記述は、ショップ管理ツールサイドバーから「最新版テンプレート」をダウンロードいただき、ご参考ください。
▼ボタン組み込みイメージ

利用制限や注意事項
クイック購入に対応している決済方法は、以下の通りです。
| 決済代行会社 | 決済方法 |
|---|---|
| 決済代行会社と連携しない決済 | 銀行振込 |
| 郵便振替 | |
| 代金引換 | |
| 売掛決済 | |
| ソニーペイメントサービス | コンビニ決済(e-SCOTT Smart) |
| ネットバンキング(e-SCOTT Smart) | |
| クレジットカード(e-SCOTT Smart) | |
| VeriTrans3G | 銀聯ネット決済 |
| コンビニ決済 | |
| ATM(銀行決済) | |
| キャリア決済 | |
| クレジットカード | |
| VeriTrans4G | 楽天ペイ |
| 電子マネー決済(モバイルSuica・モバイルEdy・サイバーEdy) | |
| クレジットカード | |
| SMBCファイナンスサービス | 銀行振込 |
| コンビニ決済:番号通知方式 | |
| 払込票 | |
| 後払い決済 | |
| SMBC GMO PAYMENT (SMBCマルチペイメントサービス) |
クレジットカード |
| GMOペイメントゲートウェイ | PayPal |
| ペイジー | |
| 楽天ペイ | |
| 楽天ペイ V2 | |
| キャリア決済 | |
| LINE Pay | |
| エポスかんたん決済 | |
| PayPay | |
| コンビニ決済 | |
| au PAY | |
| クレジットカード | |
| クレジットカード(リンクタイプ) | |
| GMOペイメントサービス | 後払い決済 |
| アトカラ | |
| GMOイプシロン | 電子マネー決済 |
| ペイジー | |
| コンビニ決済 | |
| SBペイメントサービス | コンビニ決済 |
| キャリア決済 | |
| 電子マネー決済(ビットキャッシュ決済・ネットキャッシュ決済・ウェブマネー決済) | |
| マルチ決済 | |
| PayPay | |
| au PAY | |
| クレジットカード | |
| エポスかんたん決済 | |
| ヤマト運輸 | クロネコwebコレクト コンビニ決済 |
| クロネコwebコレクト PayPay | |
| Paidy | Paidy(Paidy翌月払い(コンビニ/銀行ATM)) |
| Paidy翌月払い(コンビニ/銀行)ver.2 | |
| ペイジェント | キャリア決済 |
| コンビニ決済:番号通知方式 | |
| Paidy | |
| PayPay | |
| ネットプロテクションズ | NP後払い(NPコネクトプロ) |
| NP後払い(NPコネクトプロ/即時与信) | |
| NP後払い(NPコネクトプロ/即時与信:共通インターフェース) | |
| NP掛け払い | |
| atone 翌月後払い(コンビニ:共通インターフェース) | |
| atone つど後払い | |
| りそなPayResort | ペイジー(ATM) |
| コンビニ決済 | |
| クレジットカード | |
| クレジットカード(3Dセキュア対応) | |
| 楽天カード | コンビニ決済 |
| クレジットカード | |
| ゼウス | クレジットカード |
| IPS | クレジットカード |
| 三菱UFJニコス | クレジットカード |
| ラクーン | 後払い決済(PAID) |
| ヤマトクレジットファイナンス | クロネコ掛け払い |
| キャッチボール | 後払い.com |
| メルペイ | メルペイ(オンライン決済) |
| auペイメント | WebMoneyクイック決済 |
| NTTドコモ | d払い |
| Smartpay | Smartpay |
| KOMOJU | WeChat Pay |
| Alipay |
利用時の注意点や制限事項
・必ずデモ環境でお試しいただき、問題なく動作しているかどうかをご確認ください。
・別精算ページをご利用いただいている商品や、カート部分や商品詳細ページ等、
カスタマイズをしている店舗様は正常に動作しない場合がございます。
該当する店舗様で利用をご希望される場合、弊社サポート担当にお問い合わせください。
・当機能は、ユーザーがログインした状態で「クイック購入」ボタンをクリックした際、
注文情報入力ページをスキップして注文情報確認ページへ遷移する機能です。
会員情報として登録されていない情報を、受注登録時の必須項目としている場合に
クイック購入ボタンをクリックすると、未入力エラーが表示されます。
例)会員情報は住所1までが登録されているが、受注登録時の必須項目を住所1と2としている場合、エラーとなる。
・ログインしていない場合にクイック購入しようした場合、ログイン専用ページ(login.xhtml)が表示されます。
・決済方法は、会員の「標準利用支払い方法」が選択されます。
「標準利用支払い方法」が設定されてない場合には、会員が前回の注文時に使用した決済方法が選択されます。
(ポイント決済、クーポン決済を除く)
・クレジットカード決済でのクイック購入について、店舗様ごとの設定により利用できない場合がございます。
詳しくは弊社サポート窓口までお問い合わせください。
・初期設定「ノベルティ選択対象ページ」にて「買い物かごのページ」を選択している場合、
商品詳細ページからのクイック購入はご利用できません。
・初期設定「atoneログイン利用フラグ」を利用して購入する場合、クイック購入は利用できません。
・初期設定「Amazon Pay V2:会員登録時自動入力」との併用はできません。
当ページの記載内容は、標準機能に関するものです。
機能に関するカスタマイズをされている場合にはこの限りではありません。


