CASE.09 複数画面で同じHTMLソースの表示/非表示を切り替えたい
概要
定期的にイベントをするので複数のページで同じHTMLソースの表示・非表示を切り替えたいが
ページ毎にテンプレートの修正をせずに、一括で修正を行いたいといった場合のカスタマイズ例をご紹介します。
利用するAPI
カスタマイズ例

初期設定とは店舗単位で処理の分岐や設定を追加したい場合に独自の設定を行えるといった仕組みになります。
こちらの例では、複数のページに反映したいHTMlソースを記載するテキストエリアと、フラグとなるラジオボタンを設定し、
ラジオボタンの表示を選択されている場合にテンプレートにHTMLソースを反映する、といった形のカスタマイズ例になります。
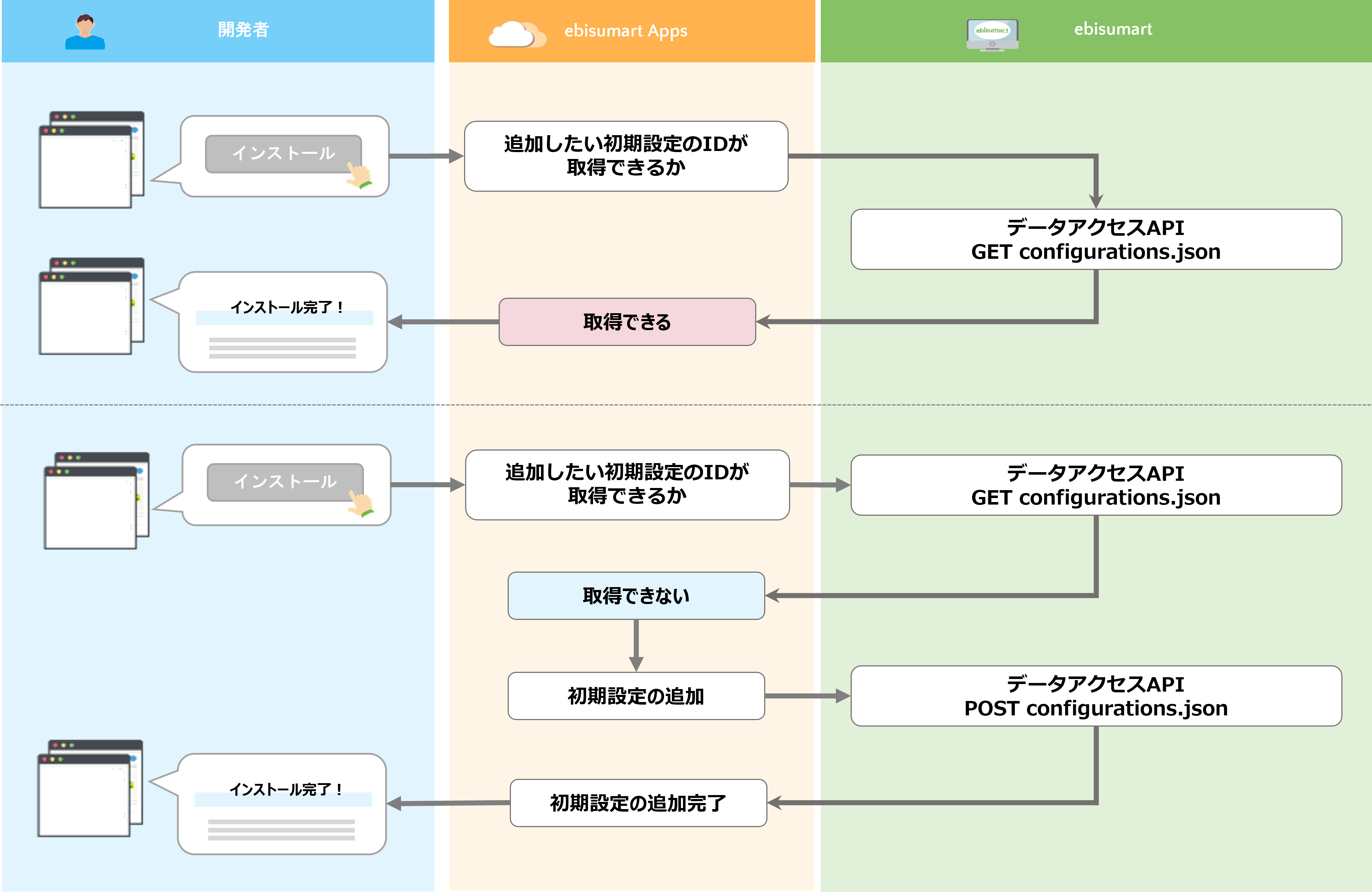
初期設定の追加方法
例えば、ebisumartNoが EBISU_TEST の店舗様へ APPS_TEST Appsをインストールする際に、
イベント中か判断するフラグとなるラジオボタンをAPPS_TEST:EVENT_FLAG_SETTINGというIDで、
HTMlソースを記載するテキストエリアをAPPS_TEST:EVENT_HTML_SETTINGというIDで
初期設定を追加する場合、次のような手順で追加が可能です。
-
次のデータアクセスAPIで「APPS_TEST:EVENT_FLAG_SETTING」の初期設定情報を取得
GET /EBISU_TEST/dataaccess/configurations.json?names=APPS_TEST:EVENT_FLAG_SETTING -
1の結果がnullの場合、以下のデータアクセスAPIで初期設定を登録
POST /EBISU_TEST/dataaccess/configurations.json body: { "CLIENT_CONFIG_NAME":"TEST_YONEYAMA:EVENT_FLAG_SETTING", "CLIENT_CONFIG_USE_KBN":1, "CLIENT_CONFIG_VALUE":0, "DISP_ORDER":20000, "DISP_NAME":"イベント表示設定", "DISP_COMMENT":"イベント用HTMLを表示するかしないかを設定します", "FORM_TYPE":4, "FORM_OPTION":"0:イベント用ソースを表示しません,1:イベント用ソースを表示します", "CHECK_PROPERTY":1 } -
同様に「APPS_TEST:EVENT_HTML_SETTING」の初期設定情報を取得
GET /EBISU_TEST/dataaccess/configurations.json?names=APPS_TEST:EVENT_HTML_SETTING -
3の結果がnullの場合、以下のデータアクセスAPIで初期設定を登録
POST /EBISU_TEST/dataaccess/configurations.json body: { "CLIENT_CONFIG_NAME":"APPS_TEST:EVENT_HTML_SETTING", "FORM_TYPE":5, "DISP_ORDER":20001, "DISP_NAME":"イベント商品用テキストエリア", "DISP_COMMENT":"イベント商品へのリンクを含むHTMLソースを記載する用のテキストエリアです", "FORM_TEXTAREA_COLS":60, "FORM_TEXTAREA_ROWS":20, "CHECK_PROPERTY":1, "CLIENT_CONFIG_USE_KBN":1, "FORM_IME_MODE":2 }
上記サンプルのbodyに設定している要素については店舗設定関連のリソース一覧をご参照ください。
注意点として、APPS_TEST:EVENT_FLAG_SETTINGが初期設定を特定するキーとなります。
形式は必ず[Apps名]:[任意の文字列]の形で設定してください。
また、configurations.jsonはPOST実行時、CLIENT_CONFIG_NAMEをキーに初期設定を検索し、
既に初期設定が存在する場合はエラーを返却する仕様となっています。
そのため事前に追加したい初期設定をGETで取得し、nullが返却された場合はPOSTで登録、という手順が必要となります。
初期設定の利用例
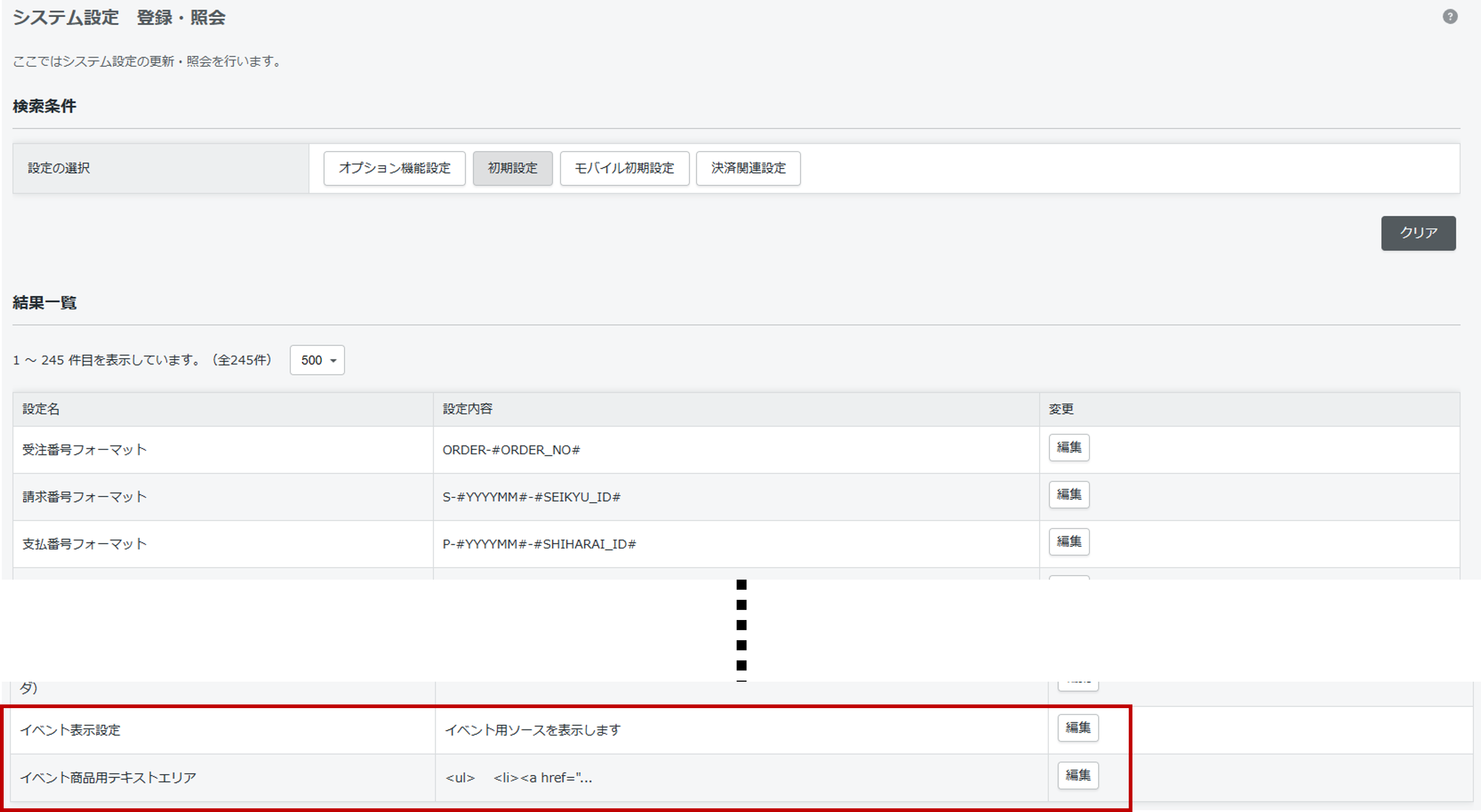
正常に処理が完了すると、システム設定>システム設定マスタ>初期設定に次のような設定が追加されます。

今回追加された初期設定には、一例としてそれぞれ次のような値を設定しました。
- 初期設定名
- イベント商品用テキストエリア
- 設定した値
<ul> <li><a href="item/TEST_1.html">イベント商品1</a></li> <li><a href="item/TEST_2.html">イベント商品2</a></li> </ul>- 初期設定名
- イベント表示設定
- 設定した値
- 「イベント用ソースを表示します」を選択
この状態で下記のリクエストを送ると、初期設定で選択されている値を取得することができます。
GET /EBISU_TEST/dataaccess/configurations/APPS_TEST:EVENT_FLAG_SETTING.json
上記のリクエストで取得できる値は、FORM_OPTIONの設定値を「0:XXX,1:YYY,....」の形で設定した場合、
ラジオボタンには「XXX,YYY,....」の形で選択肢が表示され、選択されている選択肢の「0,1,....」部分の文字列を取得します。
その為、今回上記のリクエストで取得できる値は「1」になります。
今回は上記で取得した値を利用して、画面にバナーを表示するか判断します。
初期設定で設定した文字列を表示したいテンプレートに対して、次のような内容を追記してください。
- テンプレートに記述する内容
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:m="http://mayaa.seasar.org" xml:lang="ja" lang="ja" xmlns:sample="eb:APPS_TEST/view_common.json"> .... <!-- 初期設定の値を記載する箇所 --> <div sample:if="FLAG"> <div sample:write="MESSAGE" m:HTML="">テキストエリア</div> </div>
次に、Getした値が0ならFLAGにfalseを返し、1ならFLAGにtrueを返す、といった具合で
先ほど初期設定より取得した値を用いて、画像を表示するかしないかをApps側で判断してください。
今回は「1」が返ってきたため、レスポンスのFLAGにtrueを格納します。
また、テキストエリア部分に記載した内容は次のGetリクエストによって取得可能です。
GET /EBISU_TEST/dataaccess/configurations/APPS_TEST:EVENT_HTML_SETTING.json
上記によって取得した値と、事前に取得したフラグの結果を次のような形でレスポンスに返すと、
最終的に次のように置換されます。
- ビューアドオンAPIへのレスポンス
{ "FLAG":true, "MESSAGE":"<div>\r\n\t<ul>\r\n\t\t<li><a href=\"item/TEST_1.html\">イベント商品1</a></li>\r\n\t\t<li><a href=\"item/TEST_2.html\">イベント商品2</a></li>\r\n\t</ul>\r\n</div>" }- 最終的に置換されるHTML
<!-- 初期設定の値を記載する箇所 --> <div> <ul> <li><a href="item/TEST_1.html">イベント商品1</a></li> <li><a href="item/TEST_2.html">イベント商品2</a></li> </ul> </div>
ちなみに、レスポンスのFLAGにfalseを格納すると最終的に次のように置換され、設定したメッセージはテンプレートに記載されません。
- ビューアドオンAPIへのレスポンス
{ "FLAG":false "MESSAGE":"<div>\r\n\t<ul>\r\n\t\t<li><a href=\"item/TEST_1.html\">イベント商品1</a></li>\r\n\t\t<li><a href=\"item/TEST_2.html\">イベント商品2</a></li>\r\n\t</ul>\r\n</div>" }- 最終的に置換されるHTML
<!-- 初期設定の値を反映する箇所 -->
なお、上記writeタグにてm:HTML=""という要素を記載していますが、
こちらを追記することでwriteタグで置換するテキストのHTMLタグを有効化することができます。
その為こちらの記載が無い場合HTMLタグがテキストとして出力されてしまうためご注意ください。
このやり方のメリットとしては、初期設定のラジオボタンの選択を切り替えるだけで
自動的にこの対応を実施したすべてのテンプレートに対して内容が反映されるという点が挙げられます。
例えば、トップ画面、商品一覧画面、商品詳細画面のテンプレートに上記ビューアドオンAPIの記述をしていた場合、
イベントの開始・終了の切り替えは「イベント表示設定」の選択肢によってコントロールできるのはもちろん、
イベント商品リンクの差し替えといった対応が発生した際、「イベント商品用テキストエリア」の内容を修正するだけで
テンプレートやAppsの修正をせずとも各ページにその内容が反映されます。
最後に、これらのAPIの各パラメータは Apps通信ログ を利用することで確認できます。
送られてくるリクエストパラメータは「対象データ」に、返したレスポンスパラメータは「処理結果メッセージ」に記載されます。
利用方法などについては上記ページにて掲載されておりますので、ぜひご確認ください。


