CASE.07 複数画面に同じHTMLソースを追加したい
概要
おすすめ商品として特定の商品へのリンクを複数ページに追加したいが、
ページごとの修正をせずに一括で修正を行いたいといった場合のカスタマイズ例をご紹介します。
利用するAPI
カスタマイズ例

初期設定とは店舗単位で処理の分岐や設定を追加したい場合に独自の設定を行えるといった仕組みになります。
こちらの例では複数のページに表示したいHTMlソースを初期設定に保持し、保持されている内容をビューアドオンAPIにて
複数ページに表示する、といった形のカスタマイズ例になります。
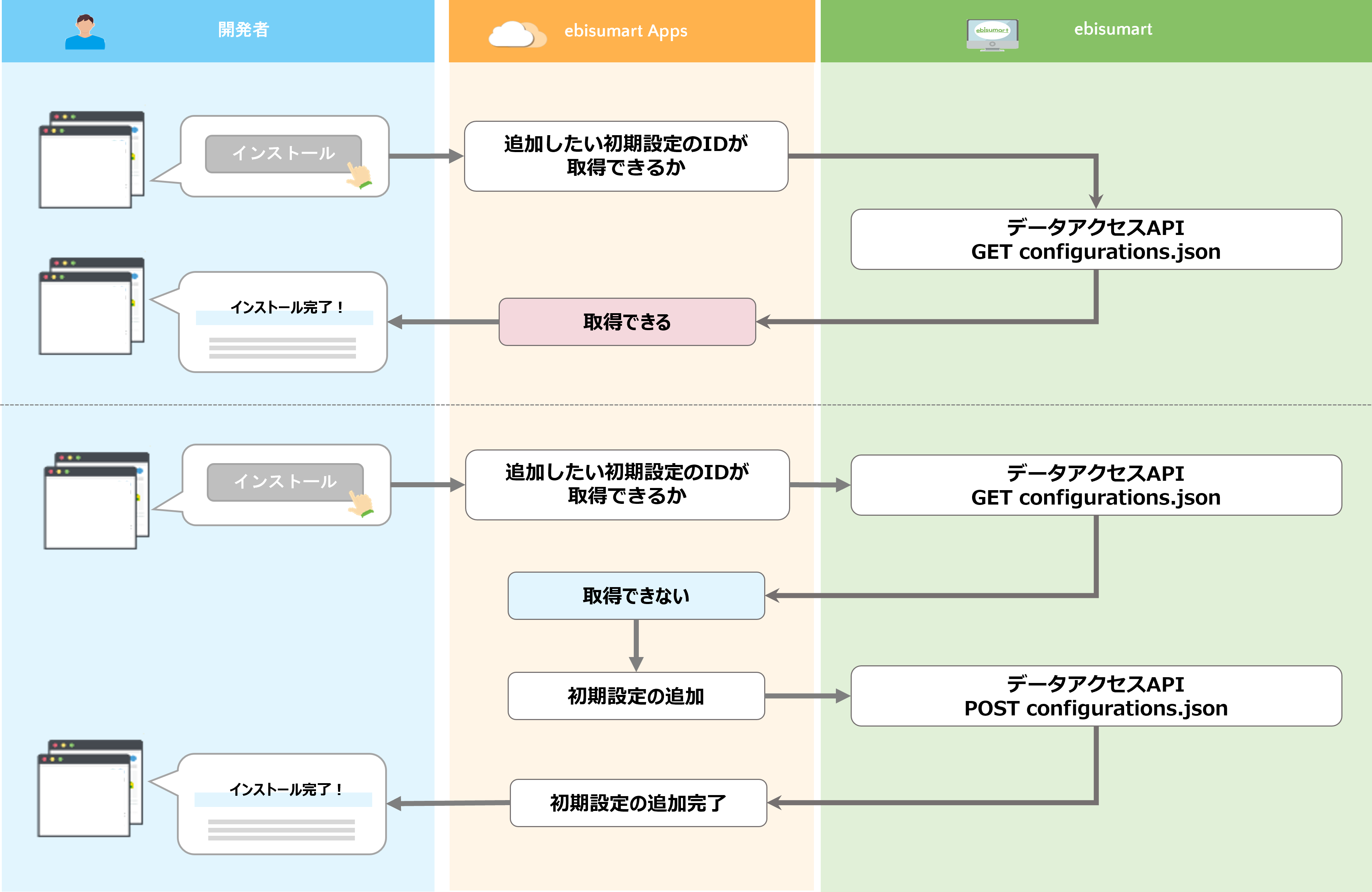
初期設定の追加方法
例えば、ebisumartNoが EBISU_TEST の店舗様へ APPS_TEST Appsをインストールする際に
APPS_TEST:RECOMMEND_ITEM_SETTINGというIDで初期設定を追加する場合、次のような手順で追加が可能です。
-
次のデータアクセスAPIで「APPS_TEST:RECOMMEND_ITEM_SETTING」の初期設定情報を取得
GET /EBISU_TEST/dataaccess/configurations.json?names=APPS_TEST:RECOMMEND_ITEM_SETTING -
1の結果がnullの場合、以下のデータアクセスAPIで初期設定を登録
POST /EBISU_TEST/dataaccess/configurations.json body: { "CLIENT_CONFIG_NAME":"APPS_TEST:RECOMMEND_ITEM_SETTING", "FORM_TYPE":5, "DISP_ORDER":20000, "DISP_NAME":"おすすめ商品用テキストエリア", "DISP_COMMENT":"おすすめ商品へのリンクを記載する用のテキストエリアです", "FORM_TEXTAREA_COLS":60, "FORM_TEXTAREA_ROWS":20, "CHECK_PROPERTY":1, "CLIENT_CONFIG_USE_KBN":1, "FORM_IME_MODE":2 }
上記サンプルのbodyに設定している要素については店舗設定関連のリソース一覧をご参照ください。
注意点として、APPS_TEST:RECOMMEND_ITEM_SETTINGが初期設定を特定するキーとなります。
形式は必ず[Apps名]:[任意の文字列]の形で設定してください。
また、configurations.jsonはPOST実行時、CLIENT_CONFIG_NAMEをキーに初期設定を検索し、
既に初期設定が存在する場合はエラーを返却する仕様となっています。
そのため事前に追加したい初期設定をGETで取得し、nullが返却された場合はPOSTで登録、という手順が必要となります。
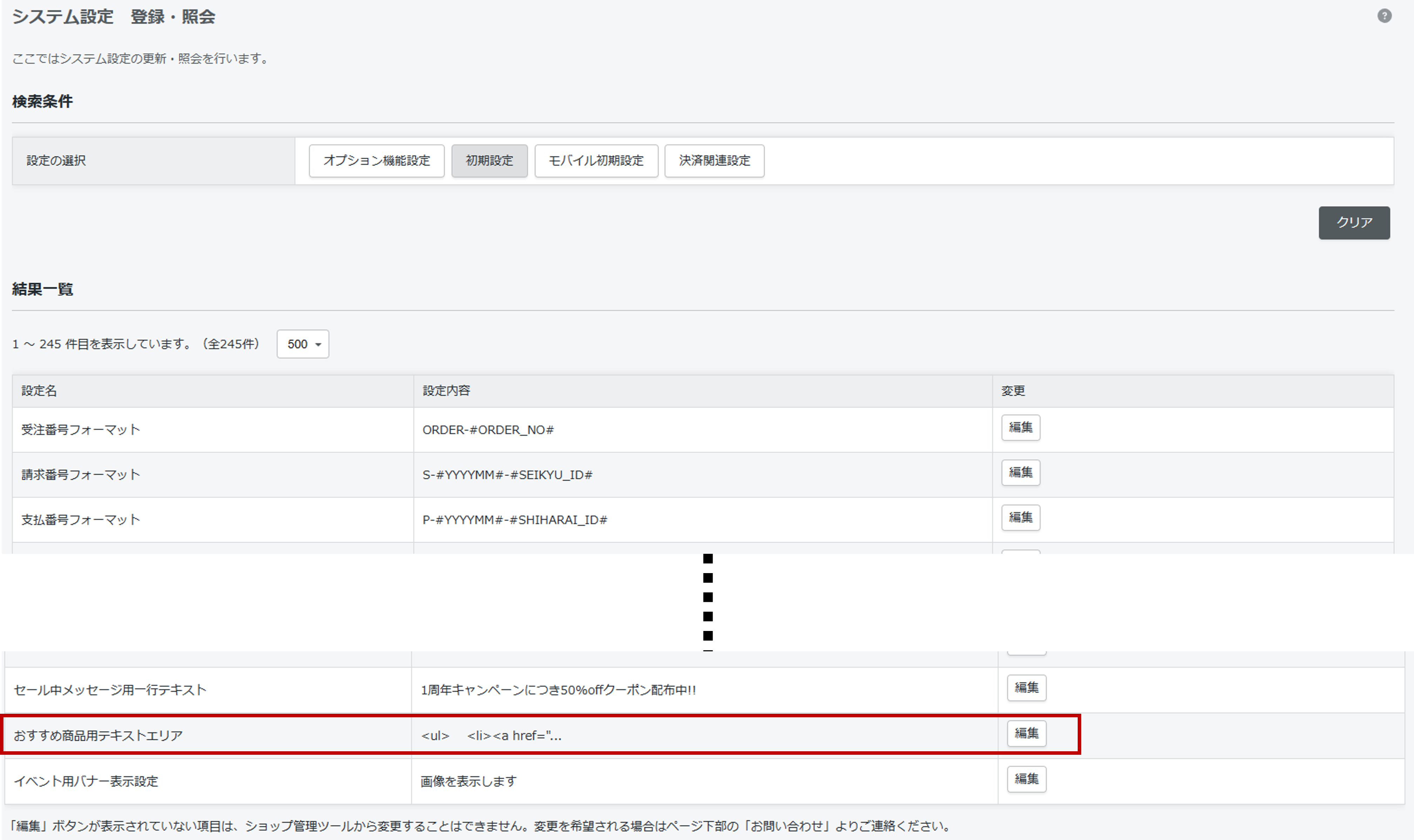
初期設定の利用例
正常に処理が完了すると、システム設定>システム設定マスタ>初期設定に次のような設定が追加されます。
 この初期設定に、テンプレートに設定したいHTMLソースを入力します。
この初期設定に、テンプレートに設定したいHTMLソースを入力します。
こちらの例では、次のような内容を入力しました。
<ul>
<li><a href="item/TEST_1.html">これからの季節に!</a></li>
<li><a href="item/TEST_2.html">なにを送るか悩むならこれ!</a></li>
<li><a href="item/TEST_3.html">人気ナンバーワンの定番商品!</a></li>
</ul>この状態で下記のリクエストを送ると、初期設定に入力された値を取得することができます。
GET /EBISU_TEST/dataaccess/configurations/APPS_TEST:RECOMMEND_ITEM_SETTING.json
次に、上記で取得した値をビューアドオンAPIを利用して画面に表示します。
初期設定で設定した文字列を表示したいテンプレートに対して、次のような内容を追記してください。
- テンプレートに記述する内容
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:m="http://mayaa.seasar.org" xml:lang="ja" lang="ja" xmlns:sample="eb:APPS_TEST/view_common.json"> .... <!-- 初期設定の値を記載する箇所 --> <div sample:if="FLAG"> <div sample:write="MESSAGE" m:HTML="">テキストエリア</div> </div>
この内容に対して、レスポンスに先ほど初期設定より取得した値を載せると最終的に次のように置換されます。
- ビューアドオンAPIへのレスポンス
{ "FLAG":true, "MESSAGE":"<ul>\r\n <li><a href=\"item/TEST_1.html\">これからの季節に!</a></li>\r\n <li><a href=\"item/TEST_2.html\">なにを送るか悩むならこれ!</a></li>\r\n <li><a href=\"item/TEST_3.html\">人気ナンバーワンの定番商品!</a></li>\r\n</ul>" }- 最終的に置換されるHTML
<!-- 初期設定の値を記載する箇所 --> <div> <ul> <li><a href="item/TEST_1.html">これからの季節に!</a></li> <li><a href="item/TEST_2.html">なにを送るか悩むならこれ!</a></li> <li><a href="item/TEST_3.html">人気ナンバーワンの定番商品!</a></li> </ul> </div>
なお、上記writeタグにてm:HTML=""という要素を記載していますが、
こちらを追記することで、writeタグで置換するテキストのHTMLタグを有効化することができます。
その為、こちらの記載が無いと正常にリンクとして機能しないためご注意ください。
また、FLAGの値に関しては表示が必要な場合はtrue、不要な場合はfalseを返すことで表示するかを管理できます。
例えば、初期設定の値が入っていない場合はfalseを返すことで非表示とするといった制御が可能です。
このように初期設定に値を入れることで表示内容を管理するメリットとしては、
初期設定に設定した値を書き換えるだけで自動的にこの対応を実施した
すべてのテンプレートに対して内容が反映されるという点が挙げられます。
例えば、トップ画面、商品一覧画面、商品詳細画面のテンプレートに上記ビューアドオンAPIの記述をしていた場合、
商品のURLやリンクの文言修正等の対応が発生した際に、テンプレートやAppsの修正をせずとも
初期設定を修正するだけで各ページにその内容が反映されます。
最後に、これらのAPIの各パラメータは Apps通信ログ を利用することで確認できます。
送られてくるリクエストパラメータは「対象データ」に、返したレスポンスパラメータは「処理結果メッセージ」に記載されます。
利用方法などについては上記ページにて掲載されておりますので、ぜひご確認ください。


