【トピックス 応用編】カテゴリに応じた
デザインを作る方法とは!?
トピックスカテゴリを用いてブログ/レシピ/コラムを
実施している店舗におすすめ!
トピックスカテゴリを用いてブログ/レシピ/コラムを
実施している店舗におすすめ!

ebisumartでは、お知らせ情報を掲載する場合、「トピックス管理機能」を活用してご登録いただいています。
さらに、お知らせ情報掲載だけでなく、ブログやコラム、レシピ集などを、当機能を活用して運用されている店舗様も多数いらっしゃいます。
これまでは、トピックスの詳細ページは1つのデザインテンプレートしか使えませんでしたが、2018年7月、トピックスのカテゴリに応じて詳細ページのデザインを切り替えることのできる「トピックスカテゴリ別テンプレート」オプションをリリースしました!
このオプションをご活用いただくことにより、お知らせトピックスはいつも通りのデザイン、ブログ記事は別のデザイン、というように、カテゴリに応じでサイト上での魅せ方を変えることが可能になります。
この特集では、サンプルソースとともに、導入手順をご紹介します!
トピックス管理機能の基本的な使い方はこちらをご覧ください。
ブログ(コラム)用とお知らせ用でトピックス詳細ページのデザインを切り替える場合の活用事例をご紹介します。
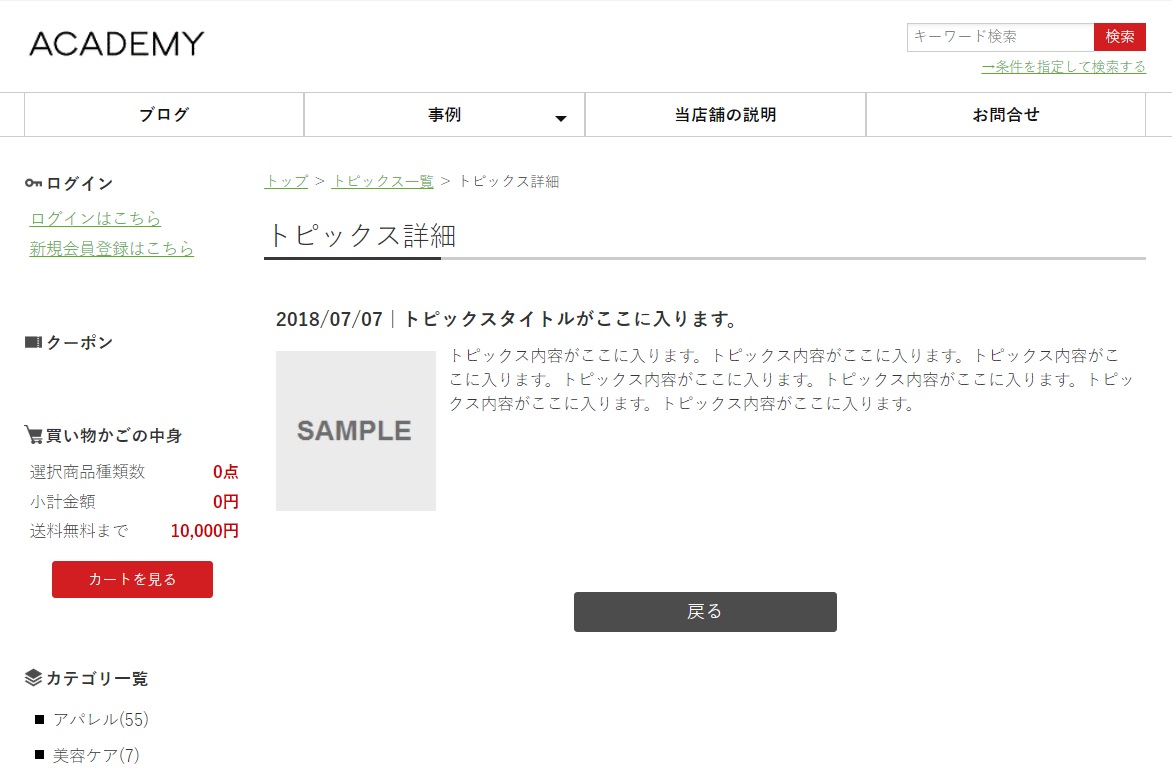
それぞれトピックスカテゴリを作成し、お知らせ用のトピックスは標準のテンプレート、ブログの場合は独自のテンプレートを紐づけました。
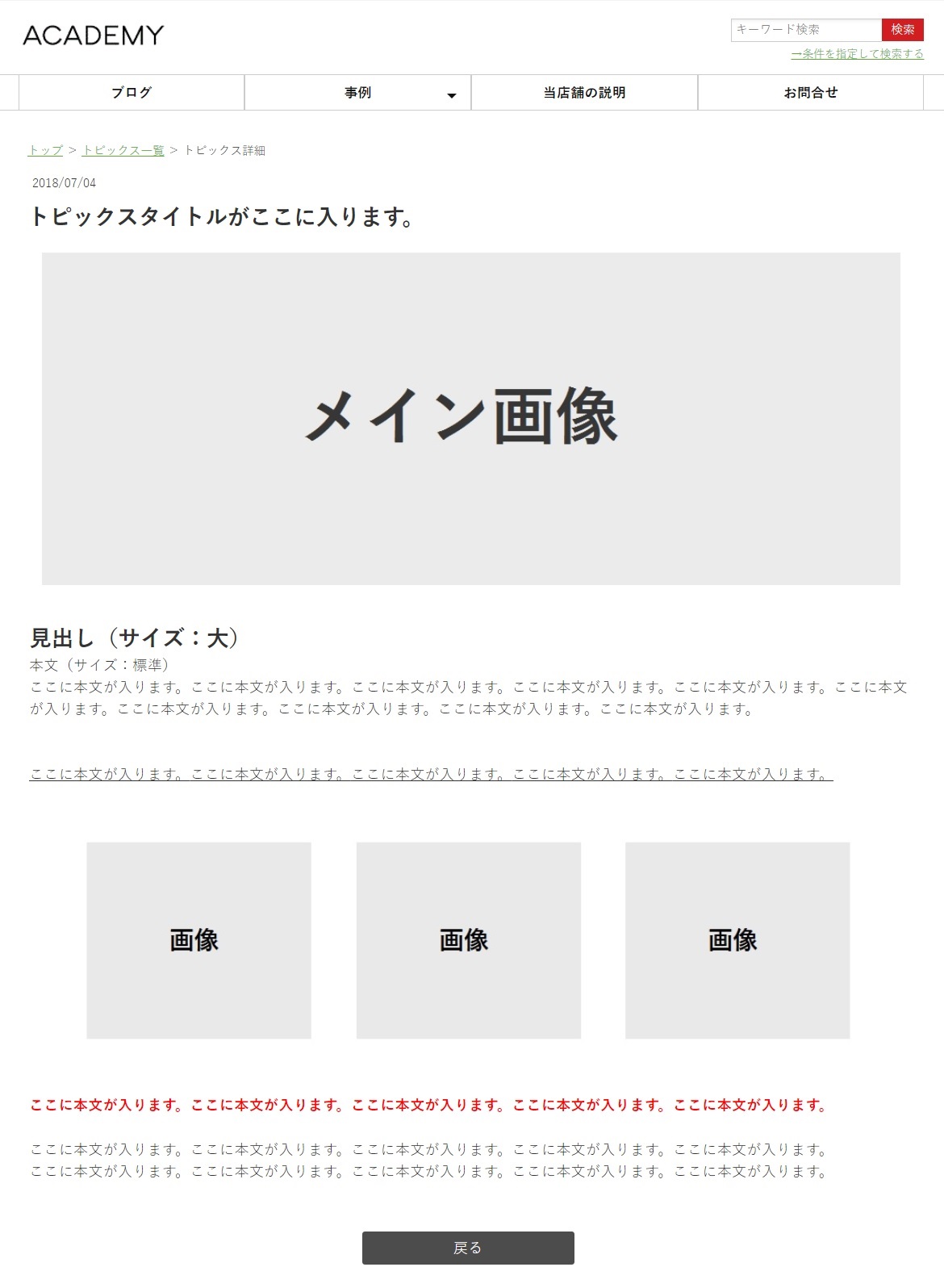
ブログの場合は、サイドバーを非表示にし、コンテンツを幅いっぱいに表示されるようなデザインにしています。
イメージ
お知らせ用 詳細ページ(標準テンプレート使用)

ブログ 詳細ページ(独自に作成)

トピックスの詳細ページのデザインテンプレートを作成する
ショップ管理ツール > コンテンツ管理 > 画像・テンプレート管理
トピックスの詳細トピックスカテゴリ別テンプレートオプション(無償)をONにする必要があります。まずはサポート窓口までご連絡ください。
| 項目 | 説明 |
|---|---|
| 作成するテンプレートファイル名 |
topics_detail$○○○.xhtml ※○○○には大文字ローマ字を入れてください ※view > userweb直下にある、topics_detail.xhtmlをコピーし、$以降を変更後編集いただいても構いません。 |
| 使用できるm:id | テンプレートファイル内で使用できるm:idです。クリックすると一覧へリンクします。 topics_detail.xhtmlのみで使用できるm:id一覧 全ページで使用できるm:id一覧 |
| アップロード場所 |
●PC向けデザインの場合 コンテンツ管理 > 画像・テンプレート管理 > view > userweb ●SmartPhone向けデザインの場合 コンテンツ管理 > 画像・テンプレート管理 > view > smartphone |
テンプレート作成例
下記イメージ図の場合のテンプレートサンプルソースをご紹介します。
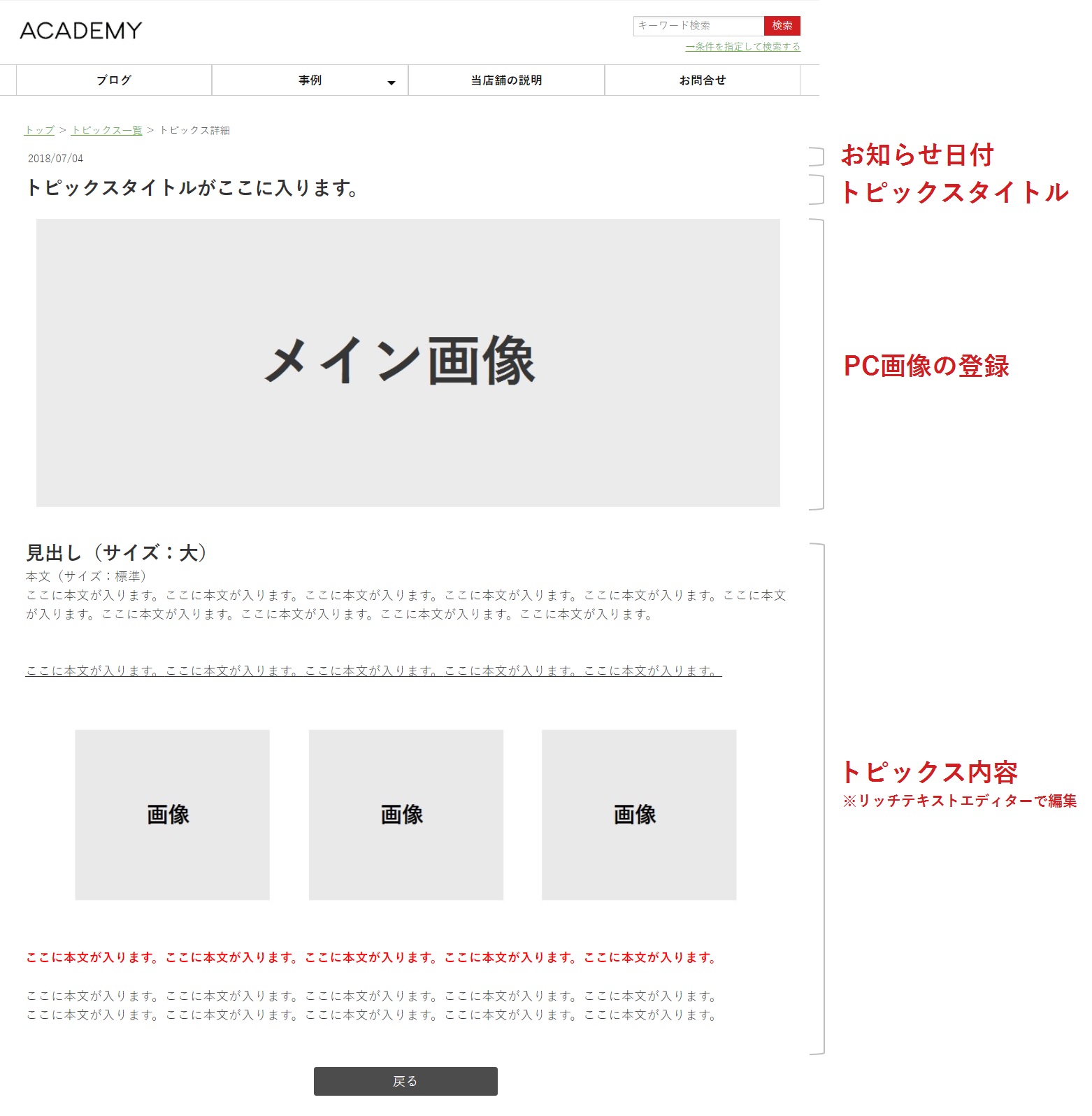
2018年7月の「最新版(標準)テンプレート」をベースにし、サイドバーなし、【お知らせ日付/トピックスタイトル/PC画像の登録/トピックス内容】に登録された内容を表示した場合の例です。
※あくまでもサンプルとなります。ブログ記事を想定したテンプレートとなりますので、ご利用いただく場合は名称などを変更しご活用ください。
メイン画像は横960px × 縦390pxを想定しています。

XHTMLファイル
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"><html xmlns="http://www.w3.org/1999/xhtml" xmlns:m="http://mayaa.seasar.org" xml:lang="ja" lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="Content-Style-Type" content="text/css" /> <meta http-equiv="Content-Script-Type" content="text/javascript" /> <meta name="format-detection" content="telephone=no" /> <title>標準テンプレート(PC)</title> <link rel="stylesheet" href="css/style.css" type="text/css" /> <link rel="shortcut icon" href="favicon.ico" /> <script type="text/javascript" charset="utf-8" src="js/ebisu_lib.js"></script> <script type="text/javascript" charset="utf-8" src="js/ebisu.js"></script> </head> <body> <!-- このテンプレートのURLは右記になります。 ドメイン/topics_detail.html --> <script type="text/javascript" charset="utf-8" src="js/iframe.js" m:id='DUMMY'></script> <iframe m:id='common.IMPORT_HERE' src="common/header.xhtml" frameborder="0" scrolling="no" width="100%" onload="resize_iframe(this)"></iframe> <!-- container --> <div id="container"> <!-- =============================================================================== --> <!-- ==================メインコンテンツ ================================================== --> <!-- =============================================================================== --> <div id="topics_blog"> <!-- breadcrumbs --> <div class="breadcrumbs"> <a href="/">トップ</a> > <a href="topics_list.html">トピックス一覧</a> > トピックス詳細 </div> <!-- / breadcrumbs --> <iframe m:id='common.IMPORT_HERE' src="common/messages.xhtml" frameborder="0" scrolling="no" width="100%" onload="resize_iframe(this)"></iframe> <!-- お知らせ画像が登録されている場合に表示される --> <div class="box topics_img" m:id="IF_INFO_IMAGE"> <p class="date"> <span m:id="IF_INFO_DATE_EXIST"><span m:id="INFO_DATE_HERE">2015/01/01</span> </span> </p> <h1> <span m:id="INFO_TITLE_HERE">トピックスタイトル</span> </h1> <div class="img_box"> <a href="javascript:void(0);" m:id="INFO_LINK_TAG"> <img m:id="INFO_IMAGE_TAG" src="images/sample.jpg" /> </a> </div> <div class="topics_text"> <p> <a href="javascript:void(0);" m:id="INFO_LINK_TAG"> <span m:id='INFO_MESSAGE_HERE'>ここにトピックスの内容が入ります。</span> </a> </p> <!-- ======================PDFを使用する場合====================== / --> <!-- <p m:id="IF_INFO_PDF" class="information"> PDF:<a href="#" m:id="INFO_PDF_LINK_TAG">リンク</a> </p> --> </div> </div> <!-- お知らせ画像が登録されていない場合に表示される --> <div class="box topics_noimg" m:id="IF_INFO_IMAGE" m:NOT=""> <p class="date"> <span m:id="IF_INFO_DATE_EXIST"><span m:id="INFO_DATE_HERE">2015/01/01</span> </span> </p> <h1> <span m:id="INFO_TITLE_HERE">トピックスタイトル</span> </h1> <div class="topics_text"> <p> <a href="javascript:void(0);" m:id="INFO_LINK_TAG"> <span m:id='INFO_MESSAGE_HERE'>ここにトピックスの内容が入ります。</span> </a> </p> <!-- ======================PDFを使用する場合====================== / --> <!-- <p m:id="IF_INFO_PDF" class="information"> PDF:<a href="#" m:id="INFO_PDF_LINK_TAG">リンク</a> </p> --> </div> </div> <div class="buttonarea"> <a m:id='BACK_LINK_TAG' href="#" class="button negative medium">戻る</a> </div> </div> <!-- =============================================================================== --> <!-- ==================メインコンテンツ END================================================== --> <!-- =============================================================================== --> </div> <!-- / container --> <iframe m:id='common.IMPORT_HERE' src="common/footer.xhtml" frameborder="0" scrolling="no" width="100%" onload="resize_iframe(this)"></iframe> </body> </html>
CSSファイル
/* =================================================================
ブログ用
=================================================================*/
#topics_blog {float:left; width:980px; padding-bottom:20px;}
#topics_blog h1{display:block; margin:10px 10px 10px 0; font-size:24px;}
#topics_blog img{max-width: 940px; margin: 10px auto; display: block;}
#topics_blog p{line-height:1.5em; font-size:16px;}
#topics_blog p.date{font-size:80%; padding-left: 5px;}
#topics_blog .breadcrumbs{font-size:80%; padding: 5px 10px;}
#topics_blog .topics_img{padding: 10px;}
#topics_blog .topics_img img{display: block;}
#topics_blog .topics_img .img_box{width: 960px; height: 380px; margin: 20px auto; text-align: center; position: relative;}
#topics_blog .topics_img .img_box img{width: auto; max-width: 960px; max-height: 390px; display: block; position: absolute; top: 0; right: 0; bottom: 0; left: 0; margin: auto;}
#topics_blog .topics_img,#topics_blog .topics_noimg{padding: 10px;}
#topics_blog .topics_img .topics_text, #topics_blog .topics_noimg .topics_text{overflow: auto;}
#topics_blog .buttonarea {margin:50px 370px;}
トピックスカテゴリを新規登録、又は、STEP1で作成したデザインを適用させたいカテゴリの編集をする
ショップ管理ツール > コンテンツ管理 > トピックス管理 > トピックスカテゴリ新規登録(又はトピックスカテゴリ編集画面)
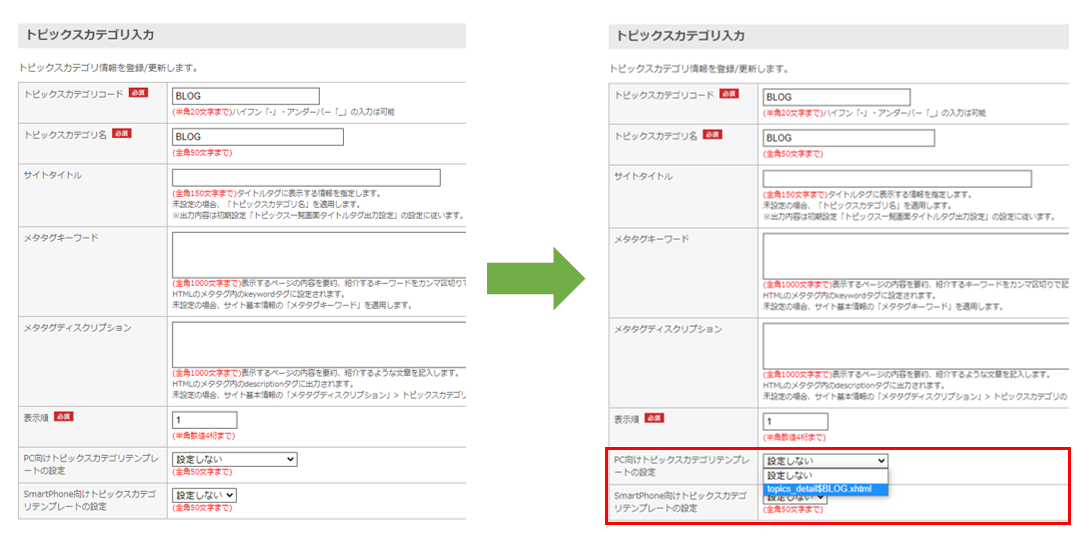
編集画面内【PC(SmartPhone)向けトピックスカテゴリテンプレートの設定】のドロップダウンリストに、STEP1でアップロードしたテンプレートファイル名が追加されていますので、選択します。

トピックスカテゴリを選択し登録する
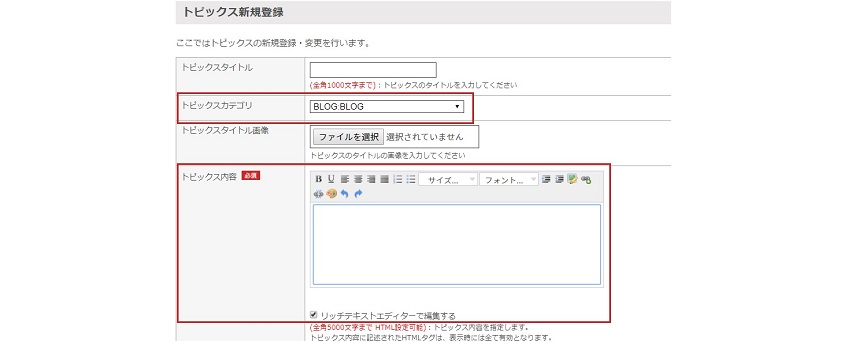
ショップ管理ツール > コンテンツ管理 > トピックス管理 > トピックス新規登録
「トピックスカテゴリ」で、該当するカテゴリを選択し、「トピックス内容」に本文を記述します。
リッチテキストエディターでの編集ができるようになっていますので、HTMLに詳しくない方でも文字サイズや色の変更、画像の挿入が可能です。