お知らせだけじゃない!コラムやレシピ紹介でも活用される「トピックス機能」
常に最新情報を発信!信頼性や安心感アップでサイトのファンを獲得!
常に最新情報を発信!信頼性や安心感アップでサイトのファンを獲得!

ショップからのお知らせや商品入荷情報など、常に最新の情報を発信することで、サイトの信頼性や安心感アップにつながります。
ebisumartでは、お知らせ情報を掲載する場合、「トピックス管理機能」を活用してご登録いただけます。
さらに、トピックスカテゴリや、CSS/HTMLを使いこなすことによって、簡易的なCMSとしても代用いただけますので、コンテンツマーケティング施策の実施も実現可能です!
トピックス管理機能で出来ることは以下の通りです。
ショップ管理ツール > コンテンツ管理 > トピックス管理 > トピックス新規登録
トピックス内容含め、商品ページやカテゴリページ・特集ページへの導線など、クリックURLも管理画面上から登録できます。
ショップ管理ツール > コンテンツ管理 > トピックス管理 > トピックスカテゴリ新規登録
トピックスのカテゴリを作成できます。ユーザーウェブ(サイト上)では、このカテゴリに絞り込んで表示させることができます。
ショップ管理ツール > コンテンツ管理 > テンプレート管理 > View > userweb > topics_list.xhtml
登録したトピックスの一覧ページを表示できます。デザインを変更したい場合、上記のファイルを編集します。
ショップ管理ツール > コンテンツ管理 > テンプレート管理 > View > userweb > topics_detail.xhtml
登録したトピックスの詳細ページを表示できます。デザインを変更したい場合、上記のファイルを編集します。
基本的なトピックス追加フローをご紹介します。※標準テンプレートを活用します。
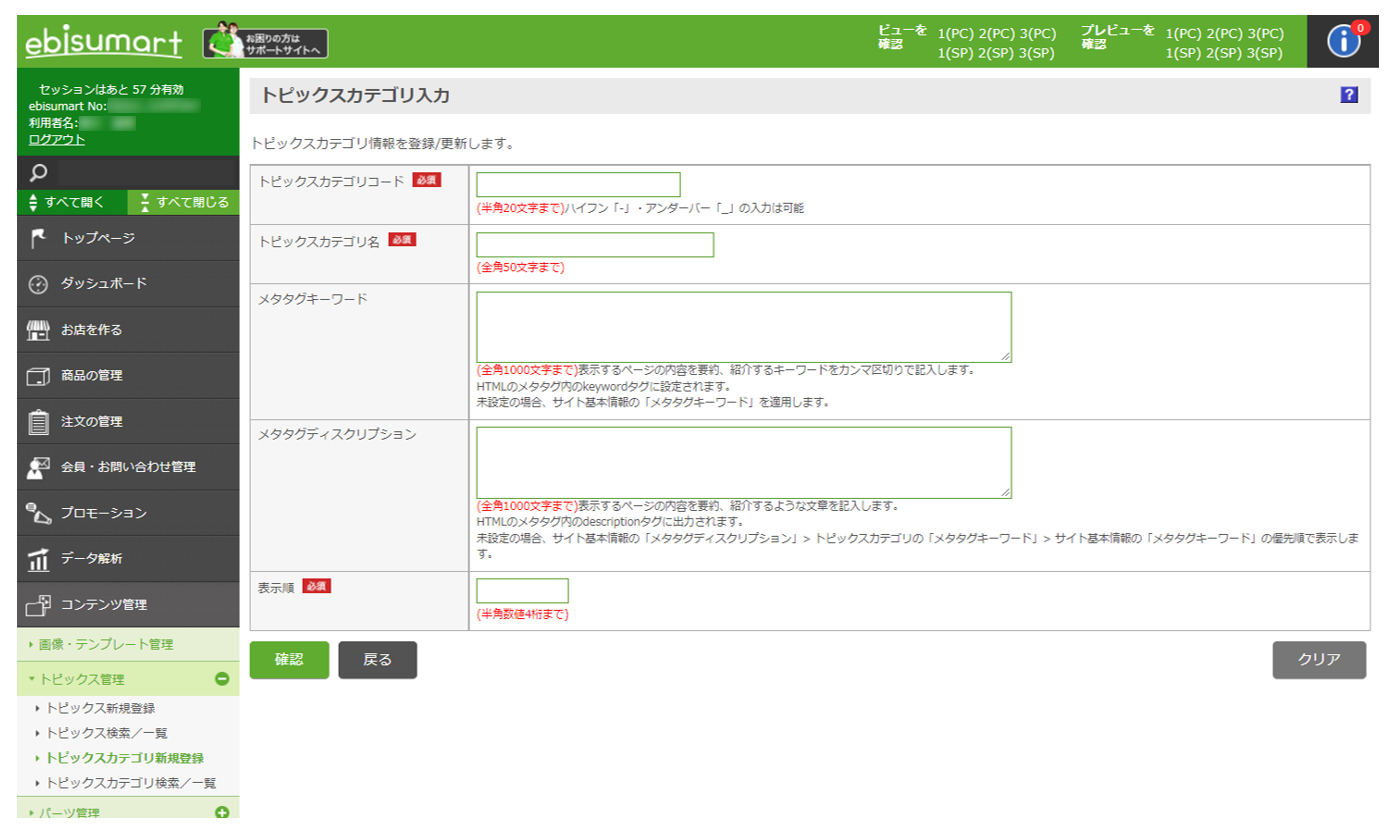
ショップ管理ツール > コンテンツ管理 > トピックス管理 > トピックスカテゴリ新規登録

| メニュー項目 | 説明 |
|---|---|
| トピックスカテゴリコード | 半角20文字まで利用可能です。ユーザーウェブ(サイト上)には表示されません。 |
| トピックスカテゴリ名 |
全角50文字まで利用可能です。ユーザーウェブ(サイト上)に表示することができます。 ※標準テンプレートでは表示されるようになっています。 |
| 表示順 | 表示順 トピックスカテゴリの表示順です。トピックス一覧ページでの表示順に反映されます。 |
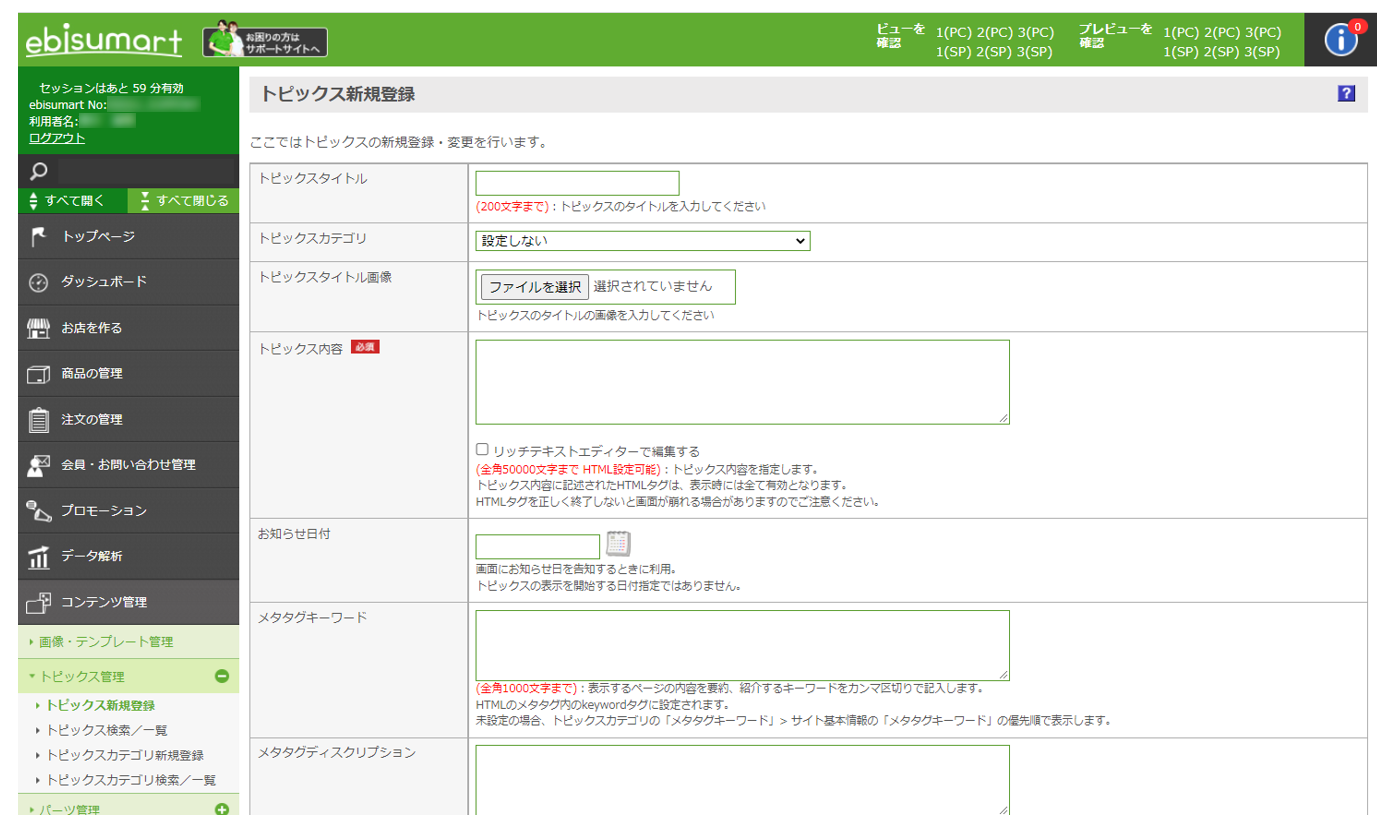
ショップ管理ツール > コンテンツ管理 > トピックス管理 > トピックス新規登録
トピックス内容を登録します。登録時に気を付けたい項目や活用事例は以下の通りです。

| メニュー項目 | 説明 |
|---|---|
| トピックスカテゴリ | 該当するカテゴリを選択します。トピックスカテゴリを登録すると、ドロップダウンリストに追加されます。 |
| トピックスタイトル画像 | この項目は、トピックスのアイコンを設定されることが多いです。 |
| トピックス内容 | テキスト、又はHTML形式で登録します。 |
| お知らせ日付 | トピックスを表示する開始の日付ではなく、いつ公開したトピックスなのか、日付を明示的に表示したい場合にこの項目で指定します。 |
| リンク先指定 | 商品一覧ページや商品詳細ページへ直接リンクしたい・その他特集ページなど、任意のページへリンクする場合URLを指定します。 |
| 表示期間 | トピックスの表示期間を指定します。未来の日付も登録できます。 |
| トピックスPDF | カタログファイルや、プレスリリース等、別途ファイルを添付することができます。 |
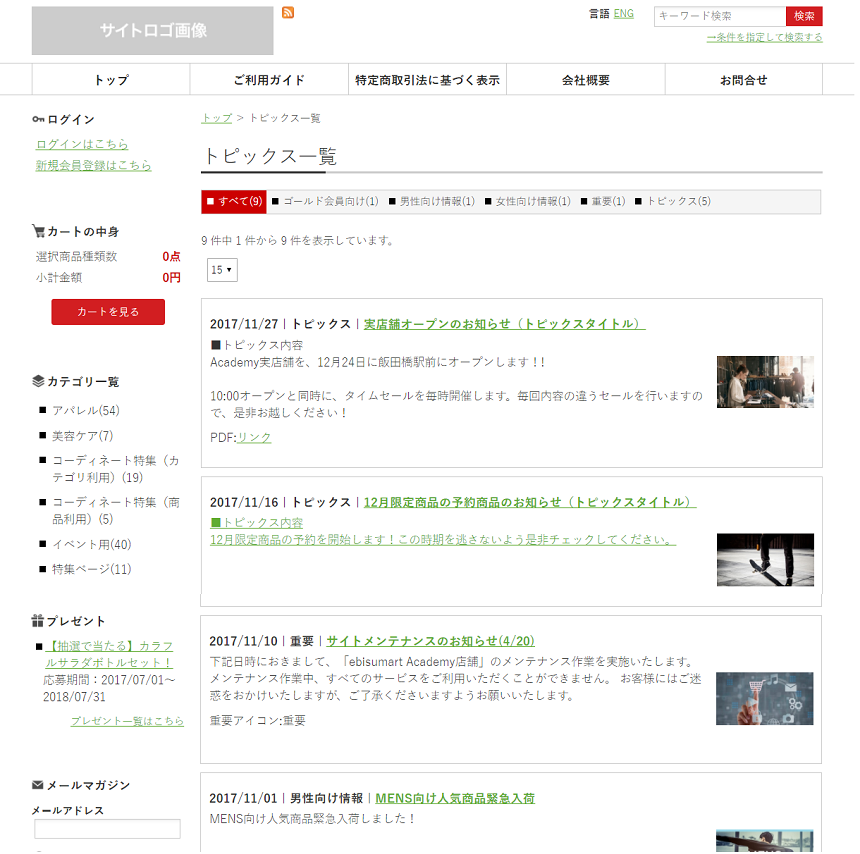
標準テンプレートは下記のようなデザインになっているため、必要に応じて下記2つのテンプレートを編集してください。
ショップ管理ツール > コンテンツ管理 > テンプレート管理 > View > userweb > topics_list.xhtml

ショップ管理ツール > コンテンツ管理 > テンプレート管理 > View > userweb > topics_detail.xhtml

トピックスカテゴリを活用することで、カテゴリに応じて表示場所を変えたり、デザインを変えたりすることができます。一例をご紹介します。
「common.IF_INFORMATION」のm:idを使用します。
下記ソースコードサンプル分の1文目にある「m:info_category_cd="XXXXX"」のXXXXに、
該当する「トピックスカテゴリコード」を指定します。
複数指定する場合は「m:info_category_cd="XXXXX,YYYY"」のように「トピックスカテゴリコード」を
カンマ区切りで指定します。
記述する場所を変えたり、適用するcssを変えたりすることで、該当するカテゴリ毎に表示位置やデザインをカスタマイズすることができます。
<div m:id=‘common.IF_INFORMATION’ m:info_category_cd=“XXXXX”> //該当するカテゴリのトピックスが登録されている場合
<div m:id=‘common.LOOP_INFORMATION’ m:max_count=“5”> //トピックス情報を5回繰り返す
<p><a href=“javascript:void(0);” m:id=“common.INFORMATION_LINK_TAG”> //リンクURL
<span m:id=‘common.INFORMATION_MESSAGE_HERE’>トピックス内容</span> //トピックス内容を表示する
</a></p>
</div>
</div>
特定のカテゴリのみ、表示する場所を変えたい(目立たせたい)。

トピックスカテゴリに応じてデザインを変えたい。
