タグ管理の煩雑化を解消!2STEPで出来るタグマネージャ
タグ運用の負荷を軽減するのに役立ちます。

googleアナリティクスやアフェリエイトなどのタグを追加したり削除する際に、管理画面上で一括登録できる機能です。
アクセス解析や広告配信やその他ツールで、タグをWebページに記述するサービスの種類が増えてきている中で、タグ運用の負荷を軽減するためにも是非ご活用ください。
タグマネージャ機能とは
アクセス解析や広告配信、ソーシャルボタンのコードなど、様々な外部ツールやサービスの「タグ」を一括で追加したり削除ができる機能です。
タグの代表例として「Google Analytics」のトラッキングコードが挙げられます。

このようなタグの種類が増えれば増えるほど運営者側の管理が煩雑になり、特にページ数が多いサイトでは、タグの追加や削除の作業にも手間や時間がかかります。
また、タグの修正や追加をする場合、デザイナーやエンジニアに都度依頼をしなければいけないケースは良くあると思います。
こうした課題や業務の負担を軽減することができるのが「タグマネージャ機能」です。
HTMLテンプレートの編集の必要がないので、広告担当者や運営者ご自身でタグの設置ができるようになります。
このようなお悩み・問題を抱えている店舗様にオススメです
- タグが追加される度にHTMLに埋め込むのが面倒だ。
- タグを削除する際、どこからどこまでを削除したら良いか分からない。
- タグ情報が多く、埋め込んだタグの状況を把握できていない。
- HTML編集の権限がない人が対応できない。広告管理者でも追加できるようにしたい。
タグの登録方法
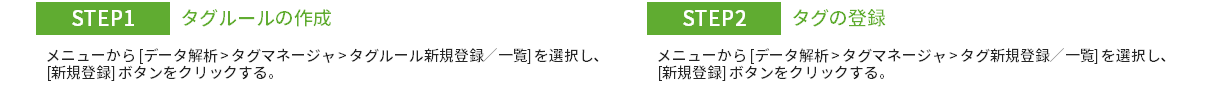
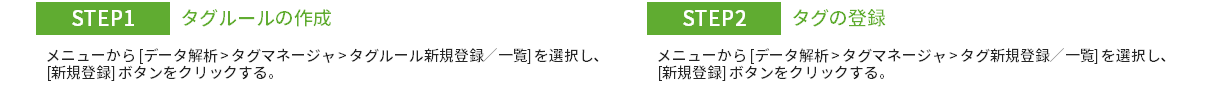
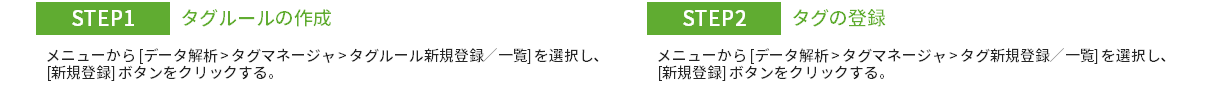
タグの設置はたったの 2ステップ で完了します。ここでは概要をご紹介します。
STEP1.タグルールの作成
タグをページに設置する「条件」を登録します。
・どのページにタグを追加するか
・タグ配信の開始日と終了日
・表示ステータス
STEP2.タグの登録
設置したいタグの情報を登録します。
・タグ情報
・ページへのタグの差し込み場所
・[STEP1]で登録したタグルールとの紐づけ
設置したいGoogleアナリティクス(Googleアナリティクス4)のイベントに対応するタグについては、こちらをご確認ください。
使い方事例
ここでは、タグマネージャ機能の使い方の事例をご紹介します。
1.Googleアナリティクスのアクセス解析タグを全ページに設置したい
2.Googleアナリティクスコンバージョンタグをカート完了ページに設置したい
3.リターゲティング広告のタグを商品詳細ページと商品一覧ページに設置したい
4.A社タグを期間限定で商品詳細ページに設置したい
5.タグを非表示にしたい
1.Googleアナリティクスのアクセス解析タグを全ページに設置したい

2.Googleアナリティクスコンバージョンタグをカート完了ページに設置したい
※前提条件として、「1.Googleアナリティクスのアクセス解析タグ」を必ず追加してください。
「2.Googleアナリティクスコンバージョンタグ」は、「1.Googleアナリティクスのアクセス解析タグ」の後に読み込まれるよう設置する必要があります。
「1.Googleアナリティクスのアクセス解析タグ」の「タグ出力箇所」は「head」を選択してください。
「2.Googleアナリティクスコンバージョンタグ」をGoogleアナリティクス(ユニバーサルアナリティクス)で計測する際は「下部」、
Googleアナリティクス(Googleアナリティクス4)で計測する際は「上部」もしくは「下部」を選択してください。

3.リターゲティング広告のタグを商品詳細ページと商品一覧ページに設置したい

4.A社タグを期間限定で商品詳細ページに設置したい

5.タグを非表示にしたい
以下いずれかの方法で、タグが出力されなくなります。
・登録しているタグルールの「表示区分」を「非表示」にする。
・登録しているタグの「表示ルール」の選択を解除する。
・登録しているタグを、「タグ一覧」から削除する。
タグマネージャ機能 Q&A
- タグが表示されません。
-
お手数ではございますが、下記内容をお確かめいただけますでしょうか。
・「タグルール」登録画面の「表示区分」は非表示になっていないかどうか。
・記述いただいたタグHTMLの内容に誤りがないかどうか。(タグの閉じ忘れ等)
・対象テンプレート内での下記宣言と、該当のjsファイルの設置がされているかどうか。
<script type="text/javascript" charset="utf-8" src="js/ebisu_lib.js"></script>
<script type="text/javascript" charset="utf-8" src="js/ebisu.js"></script>
・対象テンプレート内で m:id
HIDDEN_DATA_TAGS_HERE の記述がされているかどうか。
- サンプルタグが想定通りに動作しません。
-
[タグHTMLにサンプルを反映する]ボタンで反映するタグは、あくまでも「サンプル」となり、
店舗独自に設置しているタグやJavaScriptによっては、正常に動作しない可能性があります。
必ず事前に動作確認を行っていただきますよう、お願いいたします。
- 既に設置してあるタグと同じタグを登録したらどうなりますか?
-
既に設置してあるものとは別に登録されます。(同一のタグが重複登録されます)
設置済みのタグを、タグマネージャ機能を使って登録する場合、テンプレート上記書き込まれているタグを削除してからご利用ください。
- 指定のページ(URL)へのタグの設置はできますか?
-
恐れ入りますが、「タグルール」登録画面の「出力ページ」で選択可能なページを除く、
任意のページの指定はできません。
- タグ登録画面にある「タグ表示ルール」と「タグ非表示ルール」はどちらが優先されますか?
-
タグ非表示ルールを優先します。
下記のような場合、カート完了画面以外の全ページにタグが設置されます。
例)タグ表示ルールは、「全画面にタグを表示するルール」を選択。
タグ非表示ルールは、「カート完了画面は非表示にするルール」を選択。
- タグ登録画面の「アカウントID」には何を入れるのですか?
-
各社固有のタグのIDです。
例えば、Googleアナリティクス(ユニバーサルアナリティクス)をご利用の場合は、「UA-」から始まるトラッキングIDを、
Googleアナリティクス(Googleアナリティクス4)をご利用の場合は、「G-」から始まる測定IDを入力します。
「アカウントID」は空のままでも問題ありませんが、その場合は「タグHTML」の記述内に、アカウントIDを直接書き込んでください。
「アカウントID」に入力されたものは、「タグHTML」内の「#ACOUNT_ID#」という記述部分に挿入される仕組みになっています。
- 各社固有のID(パラメータ)がタグ内に複数ある場合どうしたらいいですか?
-
複数の固有ID(パラメータ)を一括で登録する場合、「アカウントID」項目は使用せず(空のまま)、「タグHTML」に直接記述することを推奨します。
- 「タグHTML」に「#ACCOUNT_ID#」を複数記述した場合、どうなりますか?
-
全て、「アカウントID」に記述されたものと置換されます。
- 「タグ出力箇所」に「head」を指定したのに、head内にタグが出力されません。
-
headタグにm:id「common.NO_REPLACE_TAG」が使用されているページについては、タグ出力箇所で「head」を選択しても、
タグマネージャのタグが出力されません。
※titleタグにのみm:id「common.NO_REPLACE_TAG」が使用されている場合には、
titleタグは動的に書き換えられない かつ、headタグ内にタグマネージャのタグの出力が可能です。
- タグマネージャ機能の利用開始後、今まで閲覧できていたページが表示されなくなってしまいました。
-
タグマネージャ機能の利用時、ファイル内に下記の記述がされていないページが正常に表示されなくなるため、
記述を削除しないようお願いいたします。
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
ebisumart機能特集
毎週アップデートされるebisumartの機能の中から厳選して、おすすめ機能をご紹介します!ご要望やお気づきの点がありましたらお気軽にお問い合わせください。
> ebisumart機能特集