タグマネージャを使用したGoogleアナリティクス(Google Analytics4)のイベント設定方法
目次
1.概要
2.対応するイベント一覧
3.設定方法
1.概要
タグマネージャオプションを使用して、Googleアナリティクス(Google Analytics4)のイベントを計測します。
計測したいイベントごとに、タグを対象のページに追加することで、エンドユーザーのサイト内での行動を解析できます。
・店舗様ごとのカスタマイズ内容や利用オプションとの併用可否については、導入時に影響調査が必要です。
・GTM(Googleタグマネージャー)を利用して、Googleアナリティクスの設定をしている場合、
本システムのタグマネージャでGoogleアナリティクスの設定をすると、
相互に干渉して、正確な計測ができなくなる可能性があるため、ご注意ください。
2.対応するイベント一覧
ユーザーウェブにおけるエンドユーザーの行動をもとに、イベントが発火します。タグルール、タグを作成する際に、ご参照ください。
| GA4イベント名 | イベント発火タイミング | 出力ページ | タグタイプ |
|---|---|---|---|
| purchase | 商品を購入し、 注文完了ページに遷移した際 |
カート完了画面 | googleAnalytics (コンバージョン_GA4) |
| 商品を購入し、 ページ遷移型決済完了ページに遷移した際 |
決済完了画面 ※初期設定「決済完了時タグルール利用フラグ」利用時のみ選択可能 |
||
| search | キーワード検索を利用して検索をした際 | 商品一覧ページ | googleAnalytics (商品検索_GA4) |
| view_item_list | 商品一覧ページに遷移した際 | 商品一覧ページ | googleAnalytics (商品一覧閲覧_GA4) |
| view_item | 商品詳細ページに遷移した際 | 商品詳細ページ | googleAnalytics (商品詳細閲覧_GA4) |
| refund | 購入履歴一覧ページで注文を取り消した際 | 購入履歴一覧ページ | googleAnalytics (注文取消_GA4) |
| add_to_cart | カートに商品を追加した際 | 買い物かごのページ | googleAnalytics (カート投入_GA4) |
| 画面遷移せずにカートへ商品を追加した際 | 商品詳細ページ | googleAnalytics (カート投入:非遷移型_GA4) |
|
| 商品一覧ページ | |||
| 購入履歴一覧ページ | |||
| お気に入りリストページ | |||
| remove_from_cart |
買い物かごのページで カートに入った商品を削除した際 |
買い物かごのページ | googleAnalytics (カート削除_GA4) |
| view_cart |
カートに商品が入った状態で 買い物かごのページに遷移した際 |
買い物かごのページ | googleAnalytics (カート閲覧_GA4) |
| begin_checkout | 注文情報入力ページに遷移した際 | 注文情報入力ページ | googleAnalytics (注文情報入力_GA4) |
| add_payment_info | 「お支払い方法」を選択し、 注文情報確認ページに遷移した際 |
注文情報入力ページ | googleAnalytics (決済方法選択_GA4) |
|
標準利用支払い方法が設定されたユーザーが 注文情報入力ページに遷移した際 |
|||
| add_shipping_info | 「配送方法」を選択し、 注文情報確認ページに遷移した際 |
注文情報入力ページ | googleAnalytics (配送方法選択_GA4) |
| add_to_wishlist | ウィッシュリストに商品を追加した際 | お気に入りリストページ | googleAnalytics (お気に入り登録_GA4) |
| 画面遷移せずに ウィッシュリストへ商品を追加した際 |
商品詳細ページ | googleAnalytics (お気に入り登録:非遷移型_GA4) |
|
| 商品一覧ページ | |||
| sign_up | 会員登録入力ページから会員登録した場合 | 会員新規登録完了画面 | googleAnalytics (会員登録_GA4) |
| 注文情報入力ページへ遷移したときに 会員登録した場合 |
注文情報入力ページ | googleAnalytics (注文前会員登録_GA4) |
|
| 注文時同時会員登録の場合 | カート完了画面 | googleAnalytics (注文時同時会員登録_GA4) |
■クイック購入
クイック購入によって、注文情報入力ページを経由せずに注文情報確認ページに遷移した場合には、以下のイベントが計測されません。
・add_payment_info
・add_shipping_info
・begin_checkout
・add_to_cart
■カートオプション商品 / ノベルティ商品
カートオプション商品とノベルティ商品は、注文情報入力後にカートに入るため、
以下のイベント計測時にはカートオプション商品とノベルティ商品の情報は含まれません。
・add_payment_info
・add_shipping_info
・begin_checkout
・add_to_cart
■セット商品(※カート表示フラグが「表示」であるもの)
セット商品をカートに追加し「add_to_cart」のイベント発火した際は、親商品のみが計測されます。
ただし、再度カートを表示した際には子商品が含まれているため、
「view_cart」イベントによって親商品、子商品ともに計測されます。
■Amazon Pay(Amazon Pay V2は除く)
Amazon Payを利用してのお支払い時は、「add_payment_info」イベントの計測が行われますが、
決済名(Googleパラメータ名:payment_type)は空欄で連携されます。
Googleパラメータ名については、以下をご確認ください。
https://developers.google.com/gtagjs/reference/ga4-events?hl=ja
※Amazon Pay V2をご利用の場合は、決済名は連携されます。
■「view_cart」イベント
買い物かごに商品が1点も存在しない場合は、イベントは計測されません。
■「view_item」イベント
商品詳細ページへ遷移した際に商品が存在しなかった場合は、イベントは計測されません。
■「view_item_list」イベント
商品一覧ページへ遷移した際に商品が存在しなかった場合は、イベントは計測されません。
■「add_to_cart」イベント
初期設定「非遷移型カート投入時の数量・金額更新フラグ」を利用している場合は、
イベントを計測するため、非遷移で商品をカートに入れるリンクを配置している出力ページすべてにタグを設定してください。
対応している出力ページは以下の4種類です。
・商品詳細ページ
・商品一覧ページ
・購入履歴一覧ページ
・お気に入りリストページ
商品比較検討ページには対応していないため、あらかじめご了承ください。
■「add_to_wishlist」イベント
「PUT_TO_WISHLIST_AFTER_AJAX_CHECK_BUTTON_TAG」のような画面を遷移せずに、
お気に入りリストに追加するm:idを使用している場合は、該当m:idを配置している出力ページすべてにタグを設定してください。
■「sign_up」イベント
sign_upイベントで計測できる会員登録は、
会員登録入力ページから会員登録、注文情報入力ページへ遷移時の会員登録、注文時同時会員登録の3パターンです。
その他の会員登録に対応したい場合は、弊社サポート窓口までご連絡ください。
■商品価格の計測値について(Googleパラメータ名:「items」に属する「price」)
以下のイベントで計測する商品情報の商品価格には、販売価格が連携されます。
消費税区分が内税の場合は税込価格、外税の場合は税抜価格を連携します。会員割引は考慮されません。
・add_payment_info
・add_shipping_info
・add_to_cart
・add_to_wishlist
・begin_checkout
・purchase
・refund
・remove_from_cart
・view_cart
・view_item
・view_item_list
■購入金額(購入予定金額)の計測値について(Googleパラメータ名:「value」)
以下のイベントでカート内の情報を計測する場合は、会員割引を考慮した価格を連携します。
purchaseとrefundについては、合計金額を連携するため消費税額やクーポン等の割引も考慮します。
・purchase
・refund
・view_cart
・begin_checkout
・add_payment_info
・add_shipping_info
※Googleパラメータ名については、以下をご確認ください。
https://developers.google.com/gtagjs/reference/ga4-events?hl=ja
3.設定方法
各イベントを計測するためのタグマネージャ関連の設定やテンプレートファイルの記述について、ご紹介します。
0.GoogleAnalytics(アクセス解析_GA4)の設定
1.タグルールの作成
2.タグの登録
3.テンプレートファイルの記述
4.動作確認
各イベントごとに、正しい値で設定してください。
設定に誤りがある場合、正しくイベントの計測が行われません。
0.GoogleAnalytics(アクセス解析_GA4)の設定
イベントを計測するには、あらかじめ「GoogleAnalytics(アクセス解析_GA4)」を設定する必要があります。
すでに設定されている場合は、こちら以降をご確認ください。
「GoogleAnalytics(アクセス解析_GA4)」のタグルール、タグの登録内容をご紹介します。
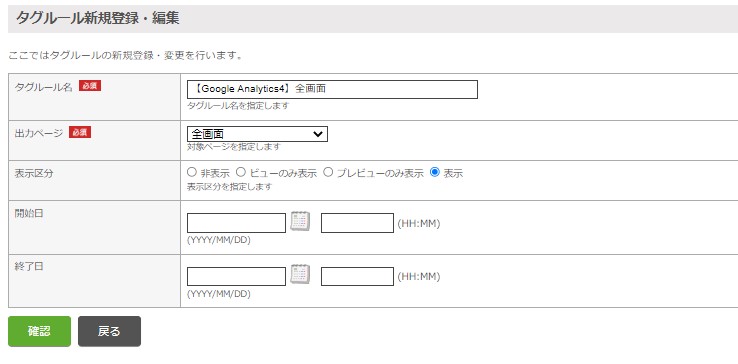
タグルール(データ解析 > タグマネージャ― > タグルール新規登録/一覧 > タグルール新規登録画面)
| 設定名 | 設定値 |
|---|---|
| タグルール名 | 任意のタグルール名 |
| 出力ページ | 全画面 |

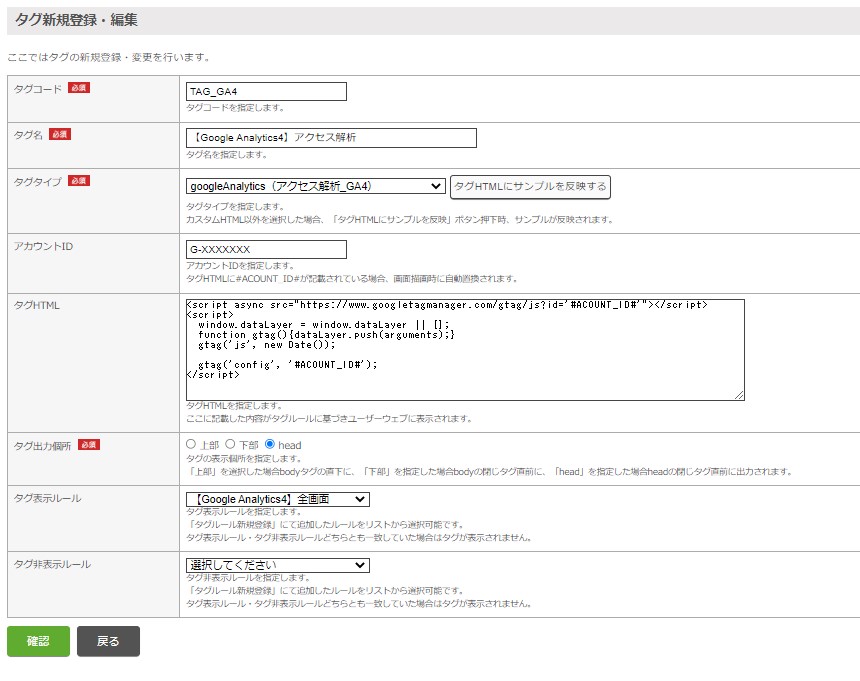
タグ(データ解析 > タグマネージャ― > タグ新規登録/一覧 > タグ新規登録画面)
| 設定名 | 設定値 |
|---|---|
| タグコード | 任意のコード |
| タグ名 | 任意のタグ名 |
| タグタイプ |
googleAnalytics(アクセス解析_GA4) 設定後は、「タグHTMLにサンプルを反映する」ボタンを押下してください。 |
| アカウントID | Googleアナリティクス(Google Analytics4)から発行された「G-」から始まる測定ID (※測定IDの確認方法はこちら) |
| タグ出力箇所 | head |
| タグ表示ルール | 上記のタグルール |

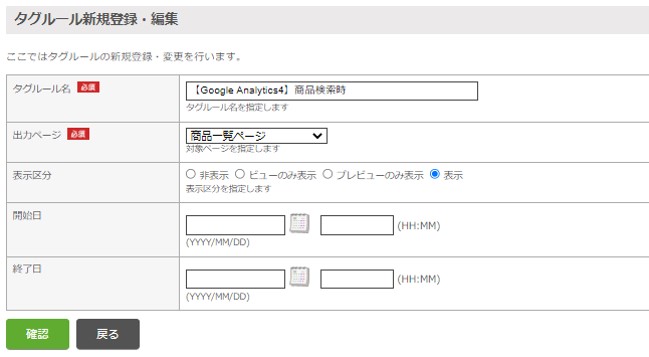
1.タグルールの作成
計測したいイベントのタグルールの設定についてご紹介します。
ショップ管理ツールの「データ解析 > タグマネージャ― > タグルール新規登録/一覧」 から、
新規登録ボタンをクリックし、タグルール新規登録画面に遷移してください。
登録する内容は以下の通りです。
| 設定名 | 設定値 |
|---|---|
| タグルール名 | 任意のタグルール名 |
| 出力ページ | 計測したいイベントに合致するページ 例) イベント名「view_item_list」を登録したい場合は、 「商品一覧ページ」を設定します。 |

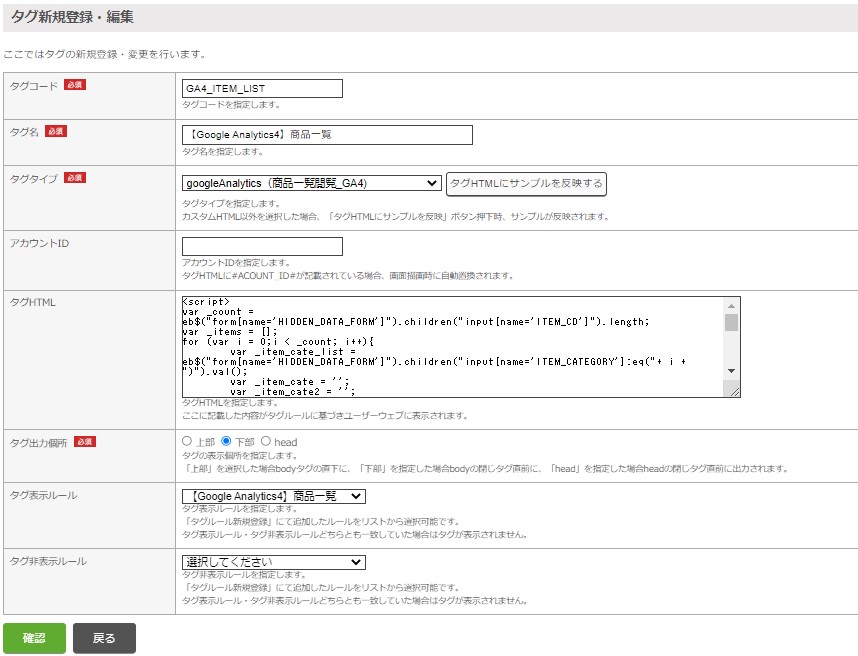
2.タグの登録
計測したいイベントのタグの設定についてご紹介します。
ショップ管理ツールの「データ解析 > タグマネージャ― > タグ新規登録/一覧」 から、
新規登録ボタンをクリックし、タグ新規登録画面に遷移してください。
登録する内容は以下の通りです。
| 設定名 | 設定値 |
|---|---|
| タグコード | 任意のコード |
| タグ名 | 任意のタグ名 |
| タグタイプ |
計測したいイベントに合致するタグタイプ 設定後は、「タグHTMLにサンプルを反映する」ボタンを押下してください。 例) イベント名「view_item_list」を登録したい場合は、 「googleAnalytics(商品一覧閲覧_GA4)」を設定します。 |
| タグ出力箇所 | 「上部」もしくは「下部」 |
| タグ表示ルール |
計測したいイベントに合致するタグルール 例) イベント名「view_item_list」を登録したい場合は、 出力ページが「商品一覧ページ」であるタグルールを設定します。 |

3.テンプレートファイルの記述
計測したいイベントに対応する出力ページ(テンプレートファイル)の<body></body>内に、
m:id「HIDDEN_DATA_TAGS_HERE」を追加してください。
各出力ページに追加する内容は、クリックしてご確認ください。
カート完了画面
■対象テンプレートファイル
・cart_result.xhtml
・cart_result$estimate.xhtml(見積管理オプション利用時)
■cart_result.xhtmlの追記内容
<form name="HIDDEN_DATA_FORM" m:id="HIDDEN_DATA_TAGS_HERE">
<!-- ここに記述されているのはサンプルのデータです。このままJavaScriptの動作チェックを行うことができます。動的に実行すると、実際の注文商品情報がここに記載されます。 -->
<input type="hidden" name="ITEM_NAME" value="商品1" />
<input type="hidden" name="ITEM_CD" value="ITEM01" />
<input type="hidden" name="ITEM_AMOUNT" value="3" />
<input type="hidden" name="ITEM_TEIKA" value="1000" />
<input type="hidden" name="ITEM_MEMBER_DISCOUNT" value="0" />
<input type="hidden" name="ITEM_SYOKEI" value="3000" />
<input type="hidden" name="ITEM_FREE_ITEM1" value="AAA" />
<input type="hidden" name="ITEM_NAME" value="商品2" />
<input type="hidden" name="ITEM_CD" value="ITEM02" />
<input type="hidden" name="ITEM_AMOUNT" value="2" />
<input type="hidden" name="ITEM_TEIKA" value="100" />
<input type="hidden" name="ITEM_MEMBER_DISCOUNT" value="0" />
<input type="hidden" name="ITEM_SYOKEI" value="200" />
<input type="hidden" name="ITEM_FREE_ITEM1" value="BBB" />
<input type="hidden" name="ITEM_NAME" value="商品3" />
<input type="hidden" name="ITEM_CD" value="ITEM03" />
<input type="hidden" name="ITEM_AMOUNT" value="1" />
<input type="hidden" name="ITEM_TEIKA" value="12000" />
<input type="hidden" name="ITEM_MEMBER_DISCOUNT" value="2000" />
<input type="hidden" name="ITEM_SYOKEI" value="10000" />
<input type="hidden" name="ITEM_FREE_ITEM1" value="CCC" />
<input type="hidden" name="ORDER_NO" value="12345" />
<input type="hidden" name="ORDER_DISP_NO" value="SHOP-12345" />
<input type="hidden" name="ALL_AMOUNT" value="6" />
<input type="hidden" name="SORYO" value="500" />
<input type="hidden" name="SYOKEI" value="13200" />
<input type="hidden" name="GOKEI" value="13700" />
</form>
■cart_result$estimate.xhtmlの追記内容
<form name="HIDDEN_DATA_FORM" m:id="HIDDEN_DATA_TAGS_HERE">
<!-- ここに記述されているのはサンプルのデータです。このままJavaScriptの動作チェックを行うことができます。動的に実行すると、実際の注文商品情報がここに記載されます。 -->
<input type="hidden" name="ITEM_NAME" value="商品1" />
<input type="hidden" name="ITEM_CD" value="ITEM01" />
<input type="hidden" name="ITEM_AMOUNT" value="3" />
<input type="hidden" name="ITEM_TEIKA" value="1000" />
<input type="hidden" name="ITEM_MEMBER_DISCOUNT" value="0" />
<input type="hidden" name="ITEM_SYOKEI" value="3000" />
<input type="hidden" name="ITEM_FREE_ITEM1" value="AAA" />
<input type="hidden" name="ITEM_NAME" value="商品2" />
<input type="hidden" name="ITEM_CD" value="ITEM02" />
<input type="hidden" name="ITEM_AMOUNT" value="2" />
<input type="hidden" name="ITEM_TEIKA" value="100" />
<input type="hidden" name="ITEM_MEMBER_DISCOUNT" value="0" />
<input type="hidden" name="ITEM_SYOKEI" value="200" />
<input type="hidden" name="ITEM_FREE_ITEM1" value="BBB" />
<input type="hidden" name="ITEM_NAME" value="商品3" />
<input type="hidden" name="ITEM_CD" value="ITEM03" />
<input type="hidden" name="ITEM_AMOUNT" value="1" />
<input type="hidden" name="ITEM_TEIKA" value="12000" />
<input type="hidden" name="ITEM_MEMBER_DISCOUNT" value="2000" />
<input type="hidden" name="ITEM_SYOKEI" value="10000" />
<input type="hidden" name="ITEM_FREE_ITEM1" value="CCC" />
</form>
決済完了画面
■対象テンプレートファイル
・kessai_result.xhtml
■kessai_result.xhtmlの追記内容
<form name="HIDDEN_DATA_FORM" m:id="HIDDEN_DATA_TAGS_HERE">
<!-- ここに記述されているのはサンプルのデータです。このままJavaScriptの動作チェックを行うことができます。動的に実行すると、実際の注文商品情報がここに記載されます。 -->
<input type="hidden" name="ITEM_NAME" value="商品1" />
<input type="hidden" name="ITEM_CD" value="ITEM01" />
<input type="hidden" name="ITEM_AMOUNT" value="3" />
<input type="hidden" name="ITEM_TEIKA" value="1000" />
<input type="hidden" name="ITEM_MEMBER_DISCOUNT" value="0" />
<input type="hidden" name="ITEM_SYOKEI" value="3000" />
<input type="hidden" name="ITEM_FREE_ITEM1" value="AAA" />
<input type="hidden" name="ITEM_NAME" value="商品2" />
<input type="hidden" name="ITEM_CD" value="ITEM02" />
<input type="hidden" name="ITEM_AMOUNT" value="2" />
<input type="hidden" name="ITEM_TEIKA" value="100" />
<input type="hidden" name="ITEM_MEMBER_DISCOUNT" value="0" />
<input type="hidden" name="ITEM_SYOKEI" value="200" />
<input type="hidden" name="ITEM_FREE_ITEM1" value="BBB" />
<input type="hidden" name="ITEM_NAME" value="商品3" />
<input type="hidden" name="ITEM_CD" value="ITEM03" />
<input type="hidden" name="ITEM_AMOUNT" value="1" />
<input type="hidden" name="ITEM_TEIKA" value="12000" />
<input type="hidden" name="ITEM_MEMBER_DISCOUNT" value="2000" />
<input type="hidden" name="ITEM_SYOKEI" value="10000" />
<input type="hidden" name="ITEM_FREE_ITEM1" value="CCC" />
<input type="hidden" name="ORDER_NO" value="12345" />
<input type="hidden" name="ORDER_DISP_NO" value="SHOP-12345" />
<input type="hidden" name="ALL_AMOUNT" value="6" />
<input type="hidden" name="SORYO" value="500" />
<input type="hidden" name="SYOKEI" value="13200" />
<input type="hidden" name="GOKEI" value="13700" />
</form>
商品一覧ページ
■対象テンプレートファイル
smartphone(スマートフォン版テンプレートファイル)の場合
・item_list.xhtml
・item_list$任意の半角英数字.xhtml(カテゴリ別テンプレートオプション利用時)
userweb(PC版テンプレートファイル)の場合
・item_list$detail.xhtml
・item_list$image.xhtml
・item_list$simple.xhtml
・item_list$任意の半角英数字.xhtml(カテゴリ別テンプレートオプション利用時)
■各テンプレートファイルへの追記内容
<form name="HIDDEN_DATA_FORM" m:id="HIDDEN_DATA_TAGS_HERE">
<!-- ここに記述されているのはサンプルのデータです。このままJavaScriptの動作チェックを行うことができます。動的に実行すると、実際の注文商品情報がここに記載されます。 -->
<input type="hidden" name="ITEM_NAME" value="商品1" />
<input type="hidden" name="ITEM_CD" value="ITEM01" />
<input type="hidden" name="ITEM_TEIKA" value="1000" />
</form>
商品詳細ページ
■対象テンプレートファイル
・item_detail.xhtml
・item_detail$任意の半角英数字.xhtml(商品別テンプレートオプション および カテゴリ別テンプレートオプション利用時)
■各テンプレートファイルへの追記内容
<form name="HIDDEN_DATA_FORM" m:id="HIDDEN_DATA_TAGS_HERE">
<!-- ここに記述されているのはサンプルのデータです。このままJavaScriptの動作チェックを行うことができます。動的に実行すると、実際の注文商品情報がここに記載されます。 -->
<input type="hidden" name="ITEM_NAME" value="商品1" />
<input type="hidden" name="ITEM_CD" value="ITEM01" />
<input type="hidden" name="ITEM_TEIKA" value="1000" />
</form>
購入履歴一覧ページ
■対象テンプレートファイル
・member_history.xhtml
・member_history$btob.xhtml(得意先管理オプション利用時)
■各テンプレートファイルへの追記内容
<form name="HIDDEN_DATA_FORM" m:id="HIDDEN_DATA_TAGS_HERE">
<!-- ここに記述されているのはサンプルのデータです。このままJavaScriptの動作チェックを行うことができます。動的に実行すると、実際の注文商品情報がここに記載されます。 -->
<input type="hidden" name="ORDER_DISP_NO" value="SHOP-12345" />
<input type="hidden" name="ITEM_NAME" value="商品1" />
<input type="hidden" name="ITEM_CD" value="ITEM01"/>
<input type="hidden" name="ITEM_TEIKA" value="1000" />
<input type="hidden" name="ITEM_AMOUNT" value="3" />
<input type="hidden" name="SEIKYU" value="10000" />
</form>
買い物かごのページ
■対象テンプレートファイル
・cart_index.xhtml
■cart_index.xhtmlへの追記内容
<form name="HIDDEN_DATA_FORM" m:id="HIDDEN_DATA_TAGS_HERE">
<!-- ここに記述されているのはサンプルのデータです。このままJavaScriptの動作チェックを行うことができます。動的に実行すると、実際の注文商品情報がここに記載されます。 -->
<input type="hidden" name="ITEM_NAME" value="商品1" />
<input type="hidden" name="ITEM_CD" value="ITEM01" />
<input type="hidden" name="ITEM_AMOUNT" value="3" />
<input type="hidden" name="ITEM_TEIKA" value="1000" />
<input type="hidden" name="ITEM_MEMBER_DISCOUNT" value="0" />
<input type="hidden" name="ITEM_SYOKEI" value="3000" />
<input type="hidden" name="ITEM_FREE_ITEM1" value="AAA" />
<input type="hidden" name="ITEM_NAME" value="商品2" />
<input type="hidden" name="ITEM_CD" value="ITEM02" />
<input type="hidden" name="ITEM_AMOUNT" value="2" />
<input type="hidden" name="ITEM_TEIKA" value="100" />
<input type="hidden" name="ITEM_MEMBER_DISCOUNT" value="0" />
<input type="hidden" name="ITEM_SYOKEI" value="200" />
<input type="hidden" name="ITEM_FREE_ITEM1" value="BBB" />
<input type="hidden" name="ITEM_NAME" value="商品3" />
<input type="hidden" name="ITEM_CD" value="ITEM03" />
<input type="hidden" name="ITEM_AMOUNT" value="1" />
<input type="hidden" name="ITEM_TEIKA" value="12000" />
<input type="hidden" name="ITEM_MEMBER_DISCOUNT" value="2000" />
<input type="hidden" name="ITEM_SYOKEI" value="10000" />
<input type="hidden" name="ITEM_FREE_ITEM1" value="CCC" />
</form>
お気に入りリストページ
■対象テンプレートファイル
・wishlist.xhtml
■wishlist.xhtmlへの追記内容
<form name="HIDDEN_DATA_FORM" m:id="HIDDEN_DATA_TAGS_HERE">
<!-- ここに記述されているのはサンプルのデータです。このままJavaScriptの動作チェックを行うことができます。動的に実行すると、実際の注文商品情報がここに記載されます。 -->
<input type="hidden" name="ITEM_NAME" value="商品1" />
<input type="hidden" name="ITEM_CD" value="ITEM01" />
<input type="hidden" name="ITEM_TEIKA" value="1000" />
</form>
注文情報入力ページ
■対象テンプレートファイル
・cart_seisan.xhtml
・cart_seisan$amazon_payments.xhtml(決済方法「Amazon Pay」利用時)
・cart_seisan$amazon_payments_v2.xhtml(決済方法「Amazon Pay V2」利用時)
・cart_seisan$estimate.xhtml(見積管理オプション利用時)
■cart_seisan.xhtml、cart_seisan$amazon_payments_v2.xhtml、cart_seisan$estimate.xhtmlへの追記内容
<form name="HIDDEN_DATA_FORM" m:id="HIDDEN_DATA_TAGS_HERE">
<!-- ここに記述されているのはサンプルのデータです。このままJavaScriptの動作チェックを行うことができます。動的に実行すると、実際の注文商品情報がここに記載されます。 -->
<input type="hidden" name="ITEM_NAME" value="商品1" />
<input type="hidden" name="ITEM_CD" value="ITEM01" />
<input type="hidden" name="ITEM_AMOUNT" value="3" />
<input type="hidden" name="ITEM_TEIKA" value="1000" />
<input type="hidden" name="ITEM_MEMBER_DISCOUNT" value="0" />
<input type="hidden" name="ITEM_SYOKEI" value="3000" />
<input type="hidden" name="ITEM_FREE_ITEM1" value="AAA" />
<input type="hidden" name="ITEM_NAME" value="商品2" />
<input type="hidden" name="ITEM_CD" value="ITEM02" />
<input type="hidden" name="ITEM_AMOUNT" value="2" />
<input type="hidden" name="ITEM_TEIKA" value="100" />
<input type="hidden" name="ITEM_MEMBER_DISCOUNT" value="0" />
<input type="hidden" name="ITEM_SYOKEI" value="200" />
<input type="hidden" name="ITEM_FREE_ITEM1" value="BBB" />
<input type="hidden" name="ITEM_NAME" value="商品3" />
<input type="hidden" name="ITEM_CD" value="ITEM03" />
<input type="hidden" name="ITEM_AMOUNT" value="1" />
<input type="hidden" name="ITEM_TEIKA" value="12000" />
<input type="hidden" name="ITEM_MEMBER_DISCOUNT" value="2000" />
<input type="hidden" name="ITEM_SYOKEI" value="10000" />
<input type="hidden" name="ITEM_FREE_ITEM1" value="CCC" />
</form>
■cart_seisan$amazon_payments.xhtmlへの追記内容
<form name="HIDDEN_DATA_FORM" m:id="HIDDEN_DATA_TAGS_HERE">
<!-- ここに記述されているのはサンプルのデータです。このままJavaScriptの動作チェックを行うことができます。動的に実行すると、実際の注文商品情報がここに記載されます。 -->
<input type="hidden" name="ITEM_NAME" value="商品1" />
<input type="hidden" name="ITEM_CD" value="ITEM01" />
<input type="hidden" name="ITEM_AMOUNT" value="3" />
<input type="hidden" name="ITEM_TEIKA" value="1000" />
<input type="hidden" name="ITEM_MEMBER_DISCOUNT" value="0" />
<input type="hidden" name="ITEM_SYOKEI" value="3000" />
<input type="hidden" name="ITEM_FREE_ITEM1" value="AAA" />
<input type="hidden" name="ITEM_NAME" value="商品2" />
<input type="hidden" name="ITEM_CD" value="ITEM02" />
<input type="hidden" name="ITEM_AMOUNT" value="2" />
<input type="hidden" name="ITEM_TEIKA" value="100" />
<input type="hidden" name="ITEM_MEMBER_DISCOUNT" value="0" />
<input type="hidden" name="ITEM_SYOKEI" value="200" />
<input type="hidden" name="ITEM_FREE_ITEM1" value="BBB" />
<input type="hidden" name="ITEM_NAME" value="商品3" />
<input type="hidden" name="ITEM_CD" value="ITEM03" />
<input type="hidden" name="ITEM_AMOUNT" value="1" />
<input type="hidden" name="ITEM_TEIKA" value="12000" />
</form>
会員新規登録完了画面
■対象テンプレートファイル
・member_result.xhtml
・member_result$btob.xhtml(得意先管理オプション利用時)
■各テンプレートファイルへの追記内容
<form name="HIDDEN_DATA_FORM" m:id="HIDDEN_DATA_TAGS_HERE">
<input type="hidden" name="MEMBER_ID" value="99999999" />
<input type="hidden" name="L_NAME" value="テスト" />
<input type="hidden" name="F_NAME" value="太郎" />
<input type="hidden" name="L_KANA" value="テスト" />
<input type="hidden" name="F_KANA" value="タロウ" />
<input type="hidden" name="NICKNAME" value="テストタロー" />
<input type="hidden" name="ZIP" value="1234567" />
<input type="hidden" name="ADDR1" value="東京都" />
<input type="hidden" name="ADDR2" value="千代田区外神田" />
<input type="hidden" name="ADDR3" value="テストビル○×" />
<input type="hidden" name="SEX" value="M" />
<input type="hidden" name="BIRTH" value="19990101" />
<input type="hidden" name="TEL" value="0300000000" />
<input type="hidden" name="PC_MAIL" value="test@example.com" />
<input type="hidden" name="MOBILE_MAIL" value="testmobile@example.com" />
<input type="hidden" name="LOGINID" value="test123" />
</form>
タグマネージャオプションの利用には、対象テンプレートファイル内での下記宣言と、該当のjsファイルの設置が前提となるため、
削除しないようお願いいたします。
<script type="text/javascript" charset="utf-8" src="js/ebisu_lib.js"></script>
<script type="text/javascript" charset="utf-8" src="js/ebisu.js"></script>
また、オプション利用時、ファイル内に下記の記述がされていないページが正常に表示されなくなるため、
記述を削除しないようお願いいたします。
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
4.動作確認
確認したいイベントのタグルールが「表示」であることを確認し、ユーザーウェブにて該当のイベントに応じた操作を実施してください。
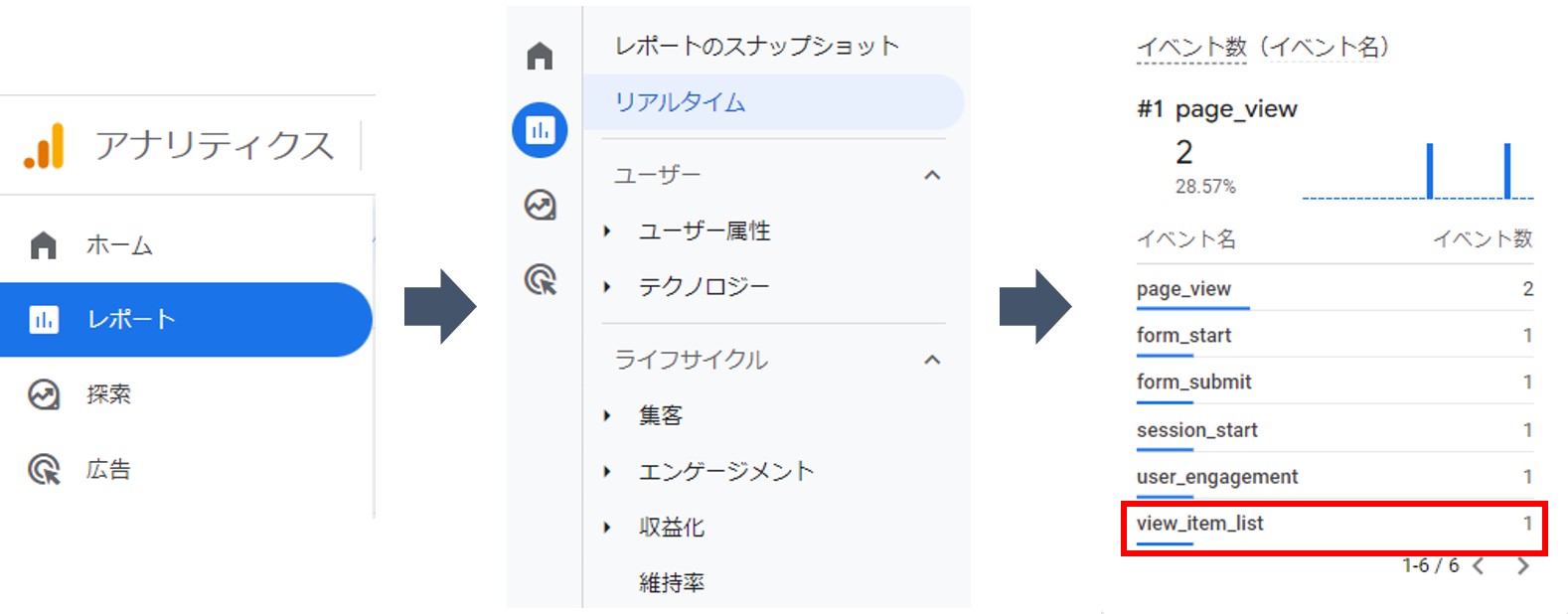
Google Analytics側の「レポート」メニューの「リアルタイム」から、イベントが計測されていることを確認してください。
例)イベント名「view_item_list」を確認したい場合
1.タグルールとタグを作成し、タグルールが「表示」であることを確認してください。
2.イベントを発火させるため、ユーザーウェブを開き、商品一覧ページに遷移します。
3. 動作後30分以内に、Google Analytics側の「レポート」メニューの「リアルタイム」にあるイベント数(イベント名)に、
「view_item_list」があるか確認します。

4.連携された商品情報を確認する場合は、翌日以降に、
Google Analytics側の「レポート」メニューの「収益化」タブから「e コマース購入数」を選択し、商品情報を確認してください。
■Google Analyticsを確認する上での注意点
・「リアルタイム」への反映は、即時~数分程度かかります。30分以内の操作のみ確認できます。
・「リアルタイム」以外の「レポート」メニューのデータは、翌日以降に反映されます。
反映されるデータには、商品情報、検索キーワードなどの計測値が含まれます。
当ページの記載内容は、標準機能に関するものです。
機能に関するカスタマイズをされている場合にはこの限りではありません。


