ユーザーウェブにメタタグを入力する方法
ユーザーウェブにメタタグ(タイトルタグ、メタキーワード、メタディスクリプション)を設定することにより、
エンドユーザーが検索エンジンでサイトを探しやすくしたり、サイトを訪れる際にクリックする判断材料になるので、
可能な限り最適な設定をおこなうことをお勧めいたします。
ここでは検索エンジンでの検索結果として表示される項目の入力方法をご説明いたします。
メタタグは以下の3パターンで設定します。
・パターン1:サイト基本情報からユーザーウェブ全体に設定
・パターン2:各種動的ページへの設定
・パターン3:静的ページへの設定
パターン1:サイト基本情報で、ユーザーウェブ全体に設定
ショップ管理ツールの「サイト基本情報」画面にて編集する。
以下の画面から編集ができます。
「サイト基本情報」画面へのアクセス
1.タイトルタグは、サイトタイトルに入力する。
2.メタキーワードを入力する。
3.メタディスクリプションを入力する。
4.[変更内容を確認]をクリックする。
以上でTOPページを始め、ユーザウェブ全体に同じメタタグが設定されます。
各項目の意味や概要についてはSEOとはをご覧ください
引き続き、ユーザーウェブ各ページに個別にメタタグを設定します。
※これをおこなうことにより、STEP1でおこなった内容は該当ページで上書きされます。
おこなわない場合は、STEP1で設定したままユーザーウェブ全体が同じ内容になります。
パターン2:各種動的ページへの設定
以下の動的ページではタイトルタグ、メタキーワード、メタディスクリプションを個別に設定可能です。
・カテゴリページ(item_list.xhtml)
・商品詳細ページ(item_detail.xhtml)
・特設ページ(sc_navi-left.xhtml,sc_navi-none.xhtml,sc_navi-right.xhtml)
・トピックス詳細ページ(topics_detail.xhtml )
・トピックス一覧ページ(topics_list.xhtml )
パターン3:静的ページへの設定
ユーザーウェブの静的ページは、以下のフォルダです。
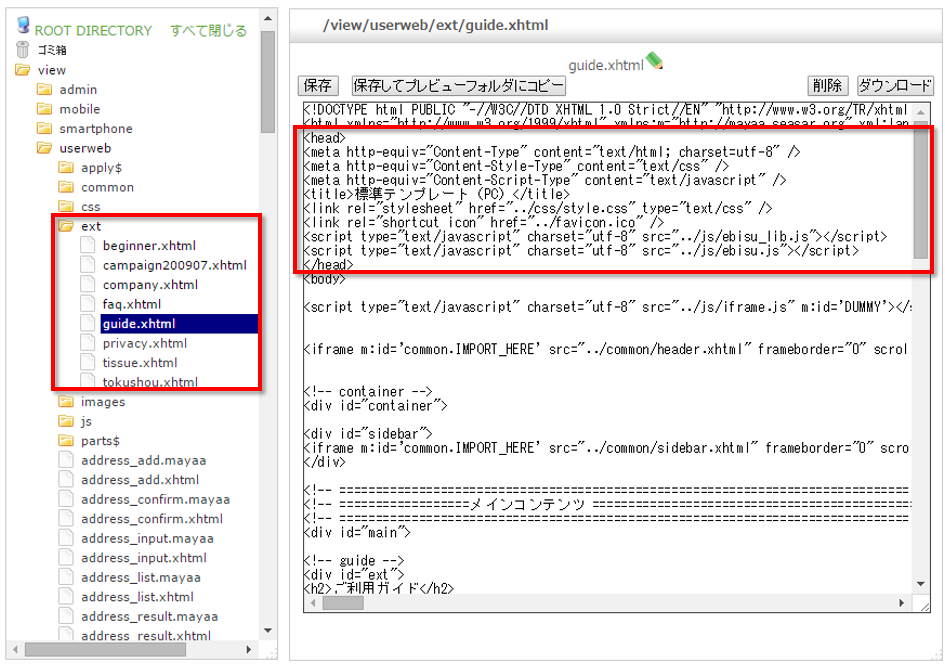
ここでは、/view/userweb/ext配下のページを例としてご説明いたします。
▼静的ページ
・ /view/userweb/ext 配下のページ
・ /view/smartphone/ext 配下のページ
静的ページに埋め込み情報を入れる方法
「画像・テンプレート管理」画面へのアクセス
1.ショップ管理ツールの「画像・テンプレート管理」画面にて該当するページのHTMLを編集する。

2.タイトルタグは、以下のm:idをHTMLソースに追記(編集)することにより反映されます。
▼titleタグのみの場合
<title m:id='common.NO_REPLACE_TAG'>ここに表示したいタイトルを記述します</title>
m:idについて詳しくはこちらをご覧ください。
タグマネージャーオプション利用時のご注意
タグマネージャオプション利用時、headタグに「common.NO_REPLACE_TAG」を使用した場合、
タグ新規登録(編集)画面の「タグ出力箇所」で「head」を選択したタグマネージャのタグは出力されません。
3.メタキーワード及びメタディスクリプションは、
タイトルタグと共に以下のm:idをHTMLソースに追記(編集)することにより反映されます。
▼head内のtitleとkeywordとdescriptionを変更する場合
<head m:id='common.NO_REPLACE_TAG'>
<title m:id='common.NO_REPLACE_TAG'>ここに表示したいタイトルを記述します</title>
<meta name="keywords" content="ここにキーワードを記述します" />
<meta name="description" content="ここにディスクリプションを記述します" />
※上記の他にもhead内に必要なmetaタグやlinkタグも全て記載※
</head>
m:idについて詳しくはこちらをご覧ください。
※検索結果に表示されるメタディスクリプションの文字数は、
スマートフォンの場合50~70文字程度、PCの場合は100文字程度までが最適と言われています。
またSEO上、検索結果に表示される複数のページに同じ説明文が表示されないよう、
各ページごとに固有のメタディスクリプションを設定することを推奨しています。
タグマネージャーオプション利用時のご注意
タグマネージャオプション利用時、headタグに「common.NO_REPLACE_TAG」を使用した場合、
タグ新規登録(編集)画面の「タグ出力箇所」で「head」を選択したタグマネージャのタグは出力されません。
当ページの記載内容は、標準機能に関するものです。
機能に関するカスタマイズをされている場合にはこの限りではありません。


