特設ページ登録・編集
機能概要
特設ページ管理では、ページに適用させたいデザインテンプレートを選択し、コンテンツ内容を登録することで
テンプレートを都度作成することなく、LPや特集ページといった定型レイアウトのページを作成することが可能です。
特設ページ登録・編集画面では、特設ページ情報の新規登録・変更を行います。
本機能はユーザーウェブ多言語対応オプションには対応しておりません。
項目説明
1.特設ページコード
特設ページコード(キー項目)を設定します。
ドメイン/sc/特設ページコード.htmlが、登録する特設ページのURLになります。
※全角は登録不可です。
※大文字は小文字に変換されます。
※記号は、半角ハイフン「-」と半角アンダーバー「_」のみ使用可能です。
2.特設ページ名
特設ページの名称を設定します。
設定した内容は、特設ページのheadタグ内にtitleとして以下のように出力されます。
特設ページ名 | サイトタイトル(サイト基本情報)
3.表示対象(会員ランク)
コンテンツの表示対象とする会員ランクを指定します。
指定しない場合は全てのユーザーを表示対象とします。
指定した会員ランクの会員かそれより上位(会員ランクNOが小さい方が上位)の会員にのみコンテンツが表示されます。
「指定した会員ランクのみに公開する」にチェックを入れると、指定した会員ランクの会員のみに表示されます。
※会員ランクオプションの利用時にのみ表示される項目です。
4.表示対象(会員タグ)
コンテンツの表示対象とする会員タグを指定します。
指定しない場合は全てのユーザーを表示対象とします。
※会員タグオプションの利用時にのみ表示される項目です。
5.テンプレートファイル名
登録する特設ページに適用させたいデザインテンプレートを選択してください。
選択したテンプレートのbodyタグ内に、8.HTMLコンテンツ(PC)、9.HTMLコンテンツ(SP)の内容が反映されます。
デザインテンプレートは、userweb/scまたは、smartphone/sc直下のxhtmlファイルの中から選択できます。
作成したいページのタイプに応じて、テンプレートを選択してください。
デフォルトで用意しているテンプレートは下記表の3種類です。
| 選択するテンプレート | 表示結果 | 作りたいページ |
|---|---|---|
| sc_navi-none.xhtml |  | サイドバーがないページ (ランディングページなど) |
| sc_navi-right.xhtml |  | サイドバーが右にあるページ (ブログページなど) |
| sc_navi-left.xhtml |  | サイドバーが左にあるページ (商品紹介ページなど) |
テンプレートの追加について
テンプレートは、デフォルトで用意されているもの以外にも追加が可能です。
userweb/sc、smartphone/sc内に、店舗様独自に作成したテンプレートをアップロードすることで、
選択できるようになります。
※拡張子がxhtml以外のファイル、サブディレクトリ配下のxhtmlファイルは適用されません。
/sc/sample1.xhtml・・〇
/sc/sample2.html・・×
/sc/test/sample3.xhtml・・×
登録したHTMLコンテンツを表示するため、追加するテンプレート内のコンテンツを表示したい箇所に
下記のコードを埋め込んでください。
<span m:id='common.SPECIAL_PAGE_HTML_TEXT_DISP_HERE'>文言など</span>
※デフォルトで用意しているテンプレートにはあらかじめ組み込まれているm:idです。
表示されるテンプレートについて
1つの特設ページに対して選択するテンプレートファイル名は1つですが、
PCでアクセスした際には、userweb/sc内のテンプレートが表示され、
スマートフォンでアクセスした際にはsmartphone/sc内のテンプレートが表示されます。
スマートフォンでのアクセス時、smartphone/sc内に選択したテンプレートが存在しなければ、
userweb/sc内のテンプレートが表示されます。
smartphone/sc内にのみテンプレートが存在する場合、PCでのアクセス時にはエラーになります。
※smartphone/sc内のテンプレートは、スマートフォンパッケージオプションの利用時にのみ表示されます。
6.メタキーワード
特設ページのheadタグ内に、メタタグ(keyword)として出力されるキーワードを登録します。
カンマ区切りで複数のキーワードを指定できます。
※登録しない場合は、サイト基本情報のメタキーワードが適用されます。
7.メタディスクリプション
特設ページのheadタグ内に、メタタグ(description)として出力される説明文を登録します。
登録した内容は、検索エンジンの検索結果に説明文として表示されるため、
特設ページの説明として要約した文章を入力してください。
必須項目ではありませんが、SEOにおいて有効な項目となるため、登録を推奨しています。
※登録しない場合は、サイト基本情報のメタディスクリプションが適用されます。
サイト基本情報のメタディスクリプションも登録していない場合は、上記6.メタキーワードが適用されます。
※検索結果に表示されるメタディスクリプションの文字数は、
スマートフォンの場合50~70文字程度、PCの場合は100文字程度までが最適と言われています。
またSEO上、検索結果に表示される複数のページに同じ説明文が表示されないよう、
各ページごとに固有のメタディスクリプションを設定することを推奨しています。
8.HTMLコンテンツ(PC)
特設ページ内に表示するコンテンツをHTML形式で入力します。
リッチテキストエディターを使用しての入力も可能です。
登録したHTMLコンテンツの内容が、5.テンプレートファイル名で選択したテンプレートのbodyタグ内に反映されます。
※選択したテンプレートに m:id「common.SPECIAL_PAGE_HTML_TEXT_DISP_HERE」が埋め込まれていることが前提です。
コンテンツ内容は登録時に即時で反映されます。
userweb/sc配下のテンプレート表示時にのみ、登録内容が表示されます。
HTMLコンテンツ内ではm:idは使用できません。表示できるのは静的コンテンツのみです。
リッチテキストとテキストを切り替えながらの編集作業はお控えください
リッチテキストエディターは文字装飾(文字色・大きさ・書式等)や改行をサポートする機能のため、
HTMLすべてをサポートしておりません。
そのためリッチテキストとテキストを切り替えながら使用すると、
記述したHTMLタグの一部(formタグ等)が消えてしまう場合があります。
9.HTMLコンテンツ(SP)
特設ページ内に表示するコンテンツをHTML形式で入力します。
リッチテキストエディターを使用しての入力も可能です。
登録したHTMLコンテンツの内容が、5.テンプレートファイル名で選択したテンプレートのbodyタグ内に反映されます。
※選択したテンプレートに m:id「common.SPECIAL_PAGE_HTML_TEXT_DISP_HERE」が埋め込まれていることが前提です。
コンテンツ内容は登録時に即時で反映されます。
smartphone/sc配下のテンプレート表示時にのみ、登録内容が表示されます。
※スマートフォンパッケージオプションの利用時にのみ表示される項目です。
HTMLコンテンツ内ではm:idは使用できません。表示できるのは静的コンテンツのみです。
リッチテキストとテキストを切り替えながらの編集作業はお控えください
リッチテキストエディターは文字装飾(文字色・大きさ・書式等)や改行をサポートする機能のため、
HTMLすべてをサポートしておりません。
そのためリッチテキストとテキストを切り替えながら使用すると、
記述したHTMLタグの一部(formタグ等)が消えてしまう場合があります。
各タグへのCSSの適用について
HTMLコンテンツ(PS,SP)で登録するHTMLタグには、それぞれ userweb/sc/css/sc.css、smartphone/sc/css/sc.css の
cssファイルが適用されます。
HTMLコンテンツ内の各タグへの適用結果は下記の通りです。
| タグ | 適用結果 |
|---|---|
| <h2>大見出し</h2> |  |
| <h3>中見出し</h3> |  |
| <h4>小見出し</h4> |  |
| <strong>強調文が入ります。</strong> |  |
| <blockquote>引用文が入ります。</blockquote> |  |
| <table> <tr> <th>見出し1</th> <td>内容1</td> </tr> <tr> <th>見出し2</th> <td>内容2</td> </tr> <tr> <th>見出し3</th> <td>内容3</td> </tr> </table> |  |
| <a href="#" class="button positive medium">大ボタン(赤)</a> |  |
| <a href="#" class="button normal medium">大ボタン(白)</a> |  |
| <a href="#" class="button negative medium">大ボタン(黒)</a> |  |
| <a href="#" class="button not_click medium">大ボタン(グレー)</a> |  |
| <a href="#" class="button positive small">小ボタン(赤)</a> |  |
| <a href="#" class="button normal small">小ボタン(白)</a> |  |
| <a href="#" class="button negative small">小ボタン(黒)</a> |  |
| <a href="#" class="button not_click small">小ボタン(グレー)</a> |  |
| <div class="wrap"> <div class="clm-2 left"> <p>カラム1の本文が入ります。...</p> </div> <div class="clm-2 right"> <p>カラム2の本文が入ります。...</p> </div> </div> |  |
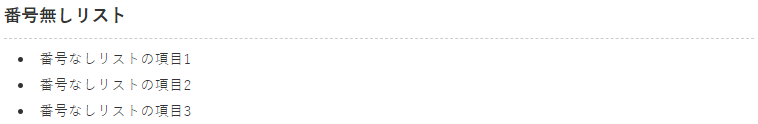
| <ul> <li>番号なしリストの項目1</li> <li>番号なしリストの項目2</li> <li>番号なしリストの項目3</li> </ul> |  |
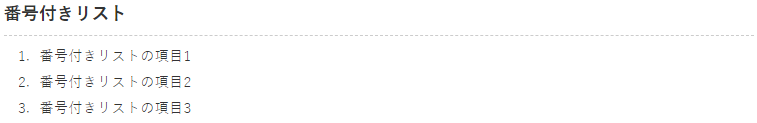
| <ol> <li>番号付きリストの項目1</li> <li>番号付きリストの項目2</li> <li>番号付きリストの項目3</li> </ol> |  |
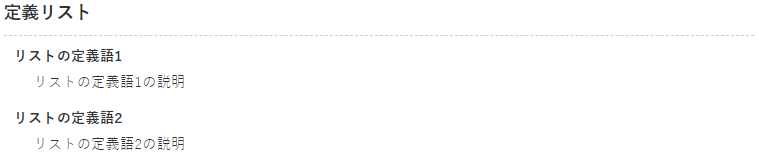
| <dl> <dt>リストの定義語1</dt> <dd>リストの定義語1の説明</dd> <dt>リストの定義語2</dt> <dd>リストの定義語2の説明</dd> </dl> |  |
10.表示期間
特設ページを公開する期間を指定します。
日付のみの指定または日付と時間の指定が可能です。
11.登録区分
特設ページの登録区分を指定します。
仮登録の場合プレビューでのみ表示されます。
当ページの記載内容は、標準機能に関するものです。
機能に関するカスタマイズをされている場合にはこの限りではありません。


