購買意欲をグンと上げる!カテゴリ単位の作成も可能なフリーランキング機能
ユーザーの購買意欲向上やサイトの賑わいを演出!
ユーザーの購買意欲向上やサイトの賑わいを演出!

ここでは、フリーランキング(売上)の作り方をご紹介します。
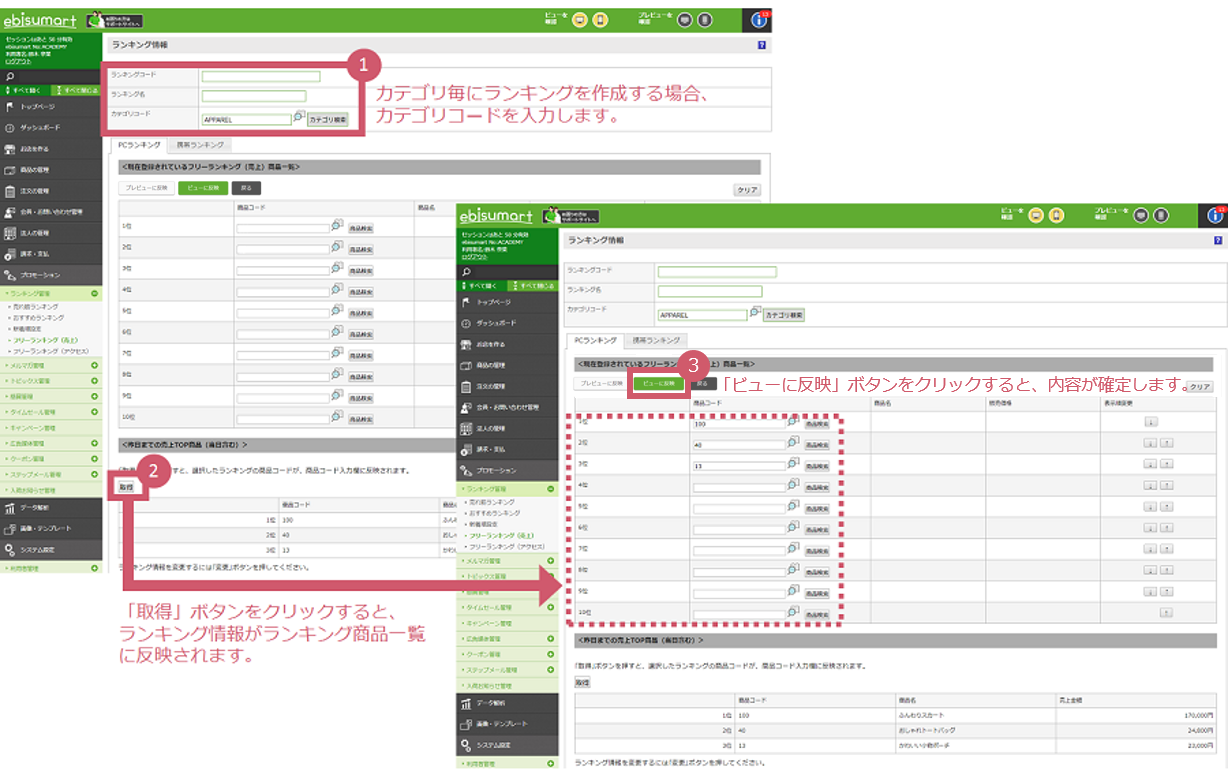
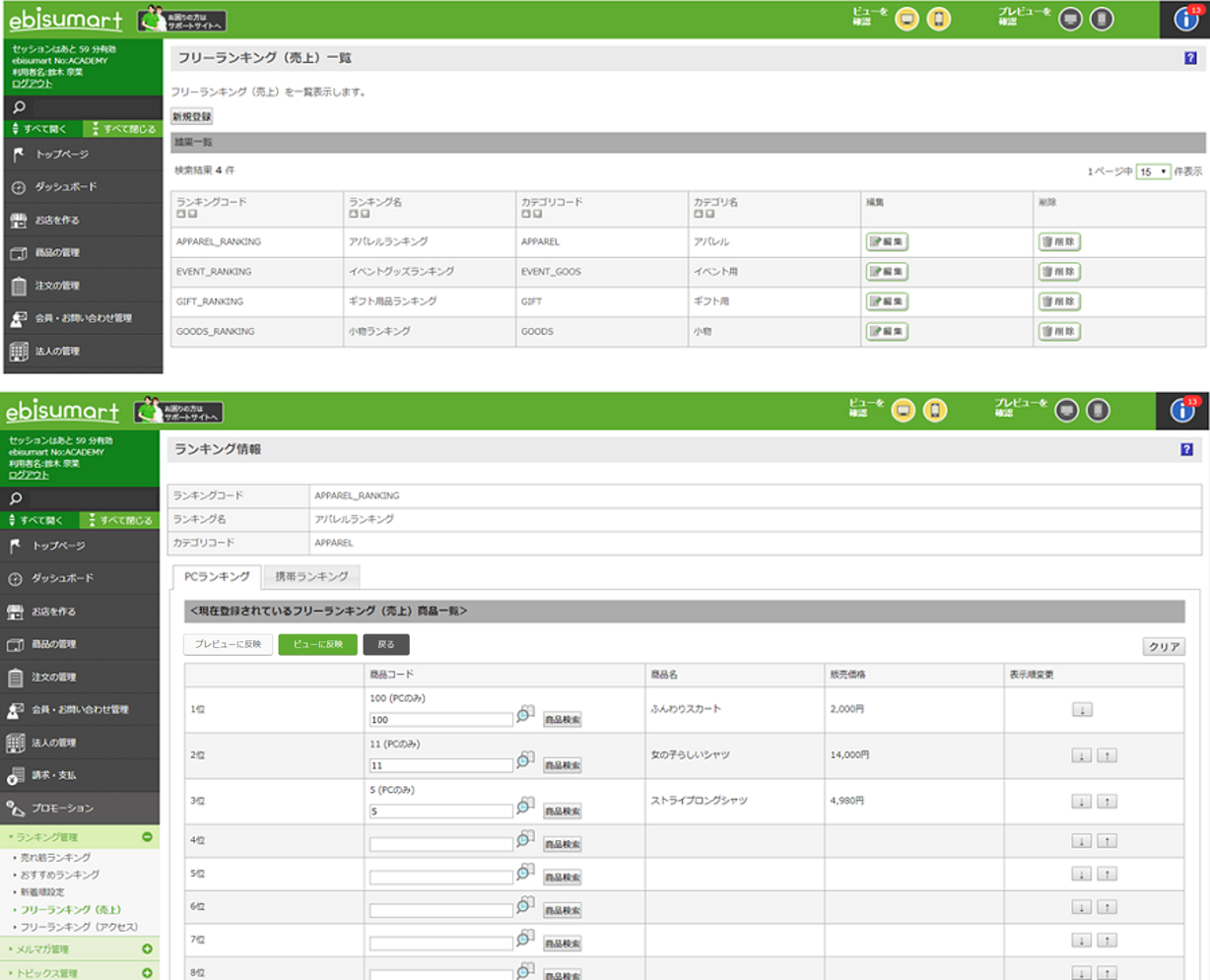
フリーランキング(売上)画面より新規登録ボタンをクリックし、登録画面を開く。
「ランキングコード」「ランキング名」を入力する。カテゴリ毎にランキングを作成する場合、「カテゴリコード」を入力する。
メニュー:[ショップ管理ツール] > [プロモーション] > [ランキング管理] > [フリーランキング(売上)]
画面下「取得」ボタンをクリックする。ランキング情報がランキング商品一覧に反映される。

デザインテンプレートの編集が必要となります。
ここでは、フリーランキング(売上)の表示についてご紹介します。
下記以外にも、TOPページや商品一覧ページなど、全ページでフリーランキングを表示することができます。
・商品詳細ページにランキング情報を表示させたい場合
・ランキング特集をコンテンツページとして作成したい場合
「XXXX/view/userweb/ext」フォルダにファイルを追加する
m:idを使うことにより、動的にランキング情報を表示させることが可能です。 その他、サポートサイトの検索窓にて「FREE_RANKING」で検索すると、フリーランキング関連で使用できるm:id情報が確認できます。
| m:id | 説明 |
|---|---|
| common.IF_FREE_RANKING |
フリーランキングが登録されているかどうかを判定する。 [必須属性(下記いずれかが必要)] ・m:ranking_cd:ショップ管理ツールで登録したフリーランキングコードを指定。 ・m:category_cd:カテゴリコードを指定。「auto」を指定するとURLからカテゴリを判断し自動で反映される。 [記述例] m:id='common.IF_FREE_RANKING' m:ranking_cd='APPAREL_RANKING' |
| common.LOOP_FREE_RANKING |
フリーランキングで登録されている商品を順に繰り返す。 [必須属性(下記いずれかが必要)] ・m:ranking_cd:ショップ管理ツールで登録したフリーランキングコードを指定。 ・m:category_cd:カテゴリコードを指定。「auto」を指定するとURLからカテゴリを判断し自動で反映される。 [任意属性] ・m:ranking_no:ランキング番号を指定。登録されているランキングのうち1~3位まで表示させたい場合は「1,2,3」と指定する。 [記述例] m:id="common.LOOP_FREE_RANKING" m:ranking_cd="APPAREL_RANKING" m:ranking_no="1,2,3" |
| common.FREE_RANKING_LINK_TAG | フリーランキング商品の商品詳細ページへのリンクを出力する。 |
| common.FREE_RANKING_IMAGE_TAG | フリーランキング商品の商品画像を出力する。 |
| common.FREE_RANKING_ITEM_NAME_HERE | フリーランキング商品の商品名を出力する。 |
| common.FREE_RANKING_TEIKA_HERE | フリーランキング商品の定価を出力する。 |
該当するファイルに下記のようなソースを記述します。
<div m:id='common.IF_FREE_RANKING' m:ranking_cd='******'>
<div m:id='common.LOOP_FREE_RANKING' m:ranking_cd="******">
<a m:id='common.FREE_RANKING_LINK_TAG' href="#">
<img m:id='common.FREE_RANKING_IMAGE_TAG' src="sample.jpg" />
</a>
<p>
<span m:id='common.FREE_RANKING_ITEM_NAME_HERE'>商品名</span>
</p>
<p>
<span m:id='common.FREE_RANKING_TEIKA_HERE'>販売価格</span>
</p>
</div>
</div>
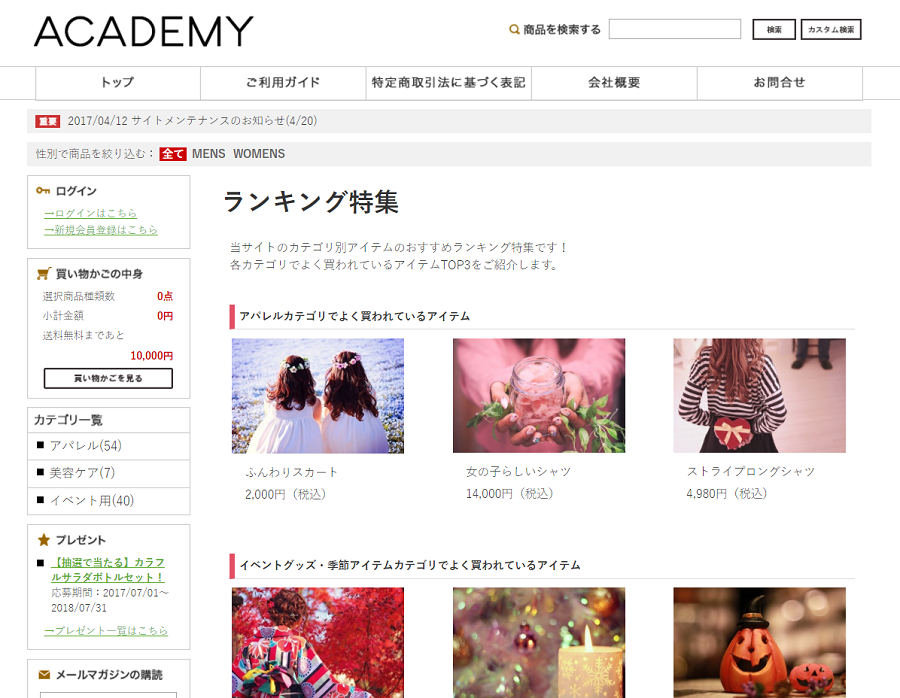
例) カテゴリ毎のランキング特集をextページで作成したい
アパレル・イベントグッズ・小物・ギフト用品カテゴリ、それぞれのTOP3の商品を紹介する「ランキング特集」ページを作成する。
アパレル・イベントグッズ・小物・ギフト用品カテゴリのランキングを「フリーランキング」メニューから作成する。

下記のようなサンプルソースをextページに組み込む。
「m:ranking_cd」で指定するランキングコードを、それぞれ、アパレル・イベントグッズ・小物・ギフト用品カテゴリのランキングコードに置き換え、4ブロック記述する。
サンプルソース例
<!-- APPAREL_RANKING -->
<h3>アパレルカテゴリでよく買われているアイテム</h3>
<div m:id='common.IF_FREE_RANKING' m:ranking_cd='APPAREL_RANKING' id="free_ranking" class="box_area">
<div m:id='common.LOOP_FREE_RANKING' m:ranking_cd="APPAREL_RANKING" m:ranking_no="1,2,3" class="box">
<a m:id='common.FREE_RANKING_LINK_TAG' href="#">
<img m:id='common.FREE_RANKING_IMAGE_TAG' src="sample.jpg" />
</a>
<div>
<p class="item_text">
<span m:id='common.FREE_RANKING_ITEM_NAME_HERE'>商品名</span>
</p>
<p class="item_text">
<span m:id='common.FREE_RANKING_TEIKA_HERE'>販売価格</span>
</p>
</div>
</div>
</div>
<!-- / APPAREL_RANKING -->
カテゴリ毎のランキング特集が完成しました!さらに、CSSを編集することにより、違った見せ方をさせることが可能です。