ジャンルやブランドに応じてサイトのデザインを分けたい!無償オプション活用術!
カテゴリ別・商品別テンプレートオプションで自由なデザインを!(ユーザー活用事例あり)
カテゴリ別・商品別テンプレートオプションで自由なデザインを!(ユーザー活用事例あり)

ebisumartのオプション機能のひとつに「カテゴリ別(商品別)テンプレート」という機能があります。
この機能をご利用いただくことにより、商品のカテゴリや、商品に応じて、デザインを切り替えることが可能です。
本特集では、機能の概要とあわせて、ebisumartユーザー様の活用事例もご紹介します!(活用事例を見る)
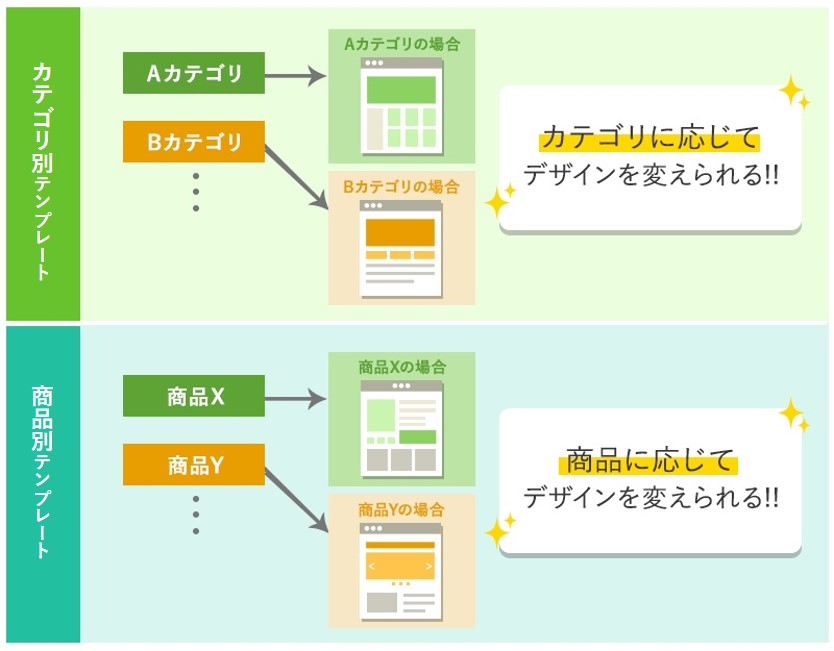
カテゴリに応じて「商品一覧ページ」、商品に応じて「商品詳細ページ」のデザインを切り替えることができる機能です。
例えば、「ブランドを複数扱っているためブランド毎にデザインを変えたい」「特定商品のみLPのような見せ方をしたい」など、カテゴリ(ブランド)や商品単位でテンプレートファイルを作成いただくことで、サイト上での表現を変更できます。
テンプレートファイルを作成いただくことと、そのテンプレートファイルをショップ管理ツール上で該当するカテゴリ(商品)に紐づけでいただく作業の2点を実施いただきます。
※当機能はオプションです。ご利用を希望される場合は弊社サポート窓口までお問い合わせください。

使用できるm:idを参考にしていただきながら、デザインテンプレートを作成します。
| 項目 | 説明 |
|---|---|
| テンプレートファイル名 |
item_list$○○○.xhtml ※○○○には大文字ローマ字を入れてください。 ※item_list$simple.xhtml(item_list$image.xhtml/item_list$detail.xhtml)をコピーし、 $以降を変更後編集いただいても構いません。 |
| 使用できるm:id | テンプレートファイル内で使用できるm:idです。クリックすると一覧へリンクします。 item_list.xhtmlのみで使用できるm:id一覧 全ページで使用できるm:id一覧 |
| アップロード場所 | ショップ管理ツール > コンテンツ管理 > 画像・テンプレート管理 view > userweb |
ショップ管理ツール > 商品の管理 > カテゴリ管理 > カテゴリマスタ > 編集
STEP1で作成したデザインを適用させたいカテゴリの編集画面を開きます。
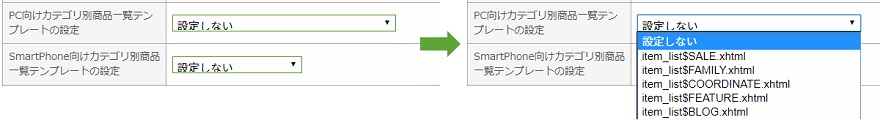
編集画面内【PC(SmartPhone)向けカテゴリ別商品一覧テンプレートの設定】のドロップダウンリストにSTEP1でアップロードしたテンプレートファイル名が追加されていますので、選択します。

使用できるm:idを参考にしていただきながら、デザインテンプレートを作成します。
| 項目 | 説明 |
|---|---|
| テンプレートファイル名 |
item_detail$○○○.xhtml ※○○○には大文字ローマ字を入れてください ※item_detail.xhtmlをコピーし、$以降を変更後編集いただいても 構いません。 |
| 使用できるm:id | テンプレートファイル内で使用できるm:idです。クリックすると一覧へリンクします。 item_detail.xhtmlのみで使用できるm:id一覧 全ページで使用できるm:id一覧 |
| アップロード場所 | ショップ管理ツール > コンテンツ管理 > 画像・テンプレート管理 view > userweb |
方法1)商品マスタで一つ一つ紐づける
ショップ管理ツール > 商品の管理 > 商品管理 > 商品検索/一覧(該当商品編集画面)
STEP1で作成したデザインを適用させたい商品の編集画面を開きます。
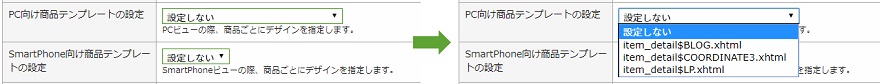
編集画面内【PC(SmartPhone)向け商品テンプレートの設定】のドロップダウンリストにSTEP1でアップロードしたテンプレートファイル名が追加されていますので、選択します。

方法2)該当カテゴリに紐づく商品は自動で紐づくようにする
ショップ管理ツール > 商品の管理 > カテゴリ管理 > カテゴリマスタ > 編集
STEP1で作成したデザインを適用させたいカテゴリの編集画面を開きます。
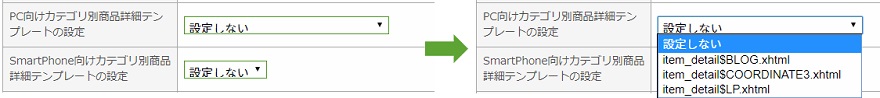
編集画面内【PC(SmartPhone)向けカテゴリ別商品詳細テンプレートの設定】のドロップダウンリストにSTEP1でアップロードしたテンプレートファイル名が追加されていますので、選択します。
この方法の場合、そのカテゴリを辿ってアクセスされた時にしかテンプレートは適用されません。商品ページを、カテゴリを辿らず、直接アクセスした場合は商品マスタで設定されているテンプレートが適用されますのでご注意ください。

ebisumartユーザー様の活用事例をご紹介します。
※記事掲載時の内容です。

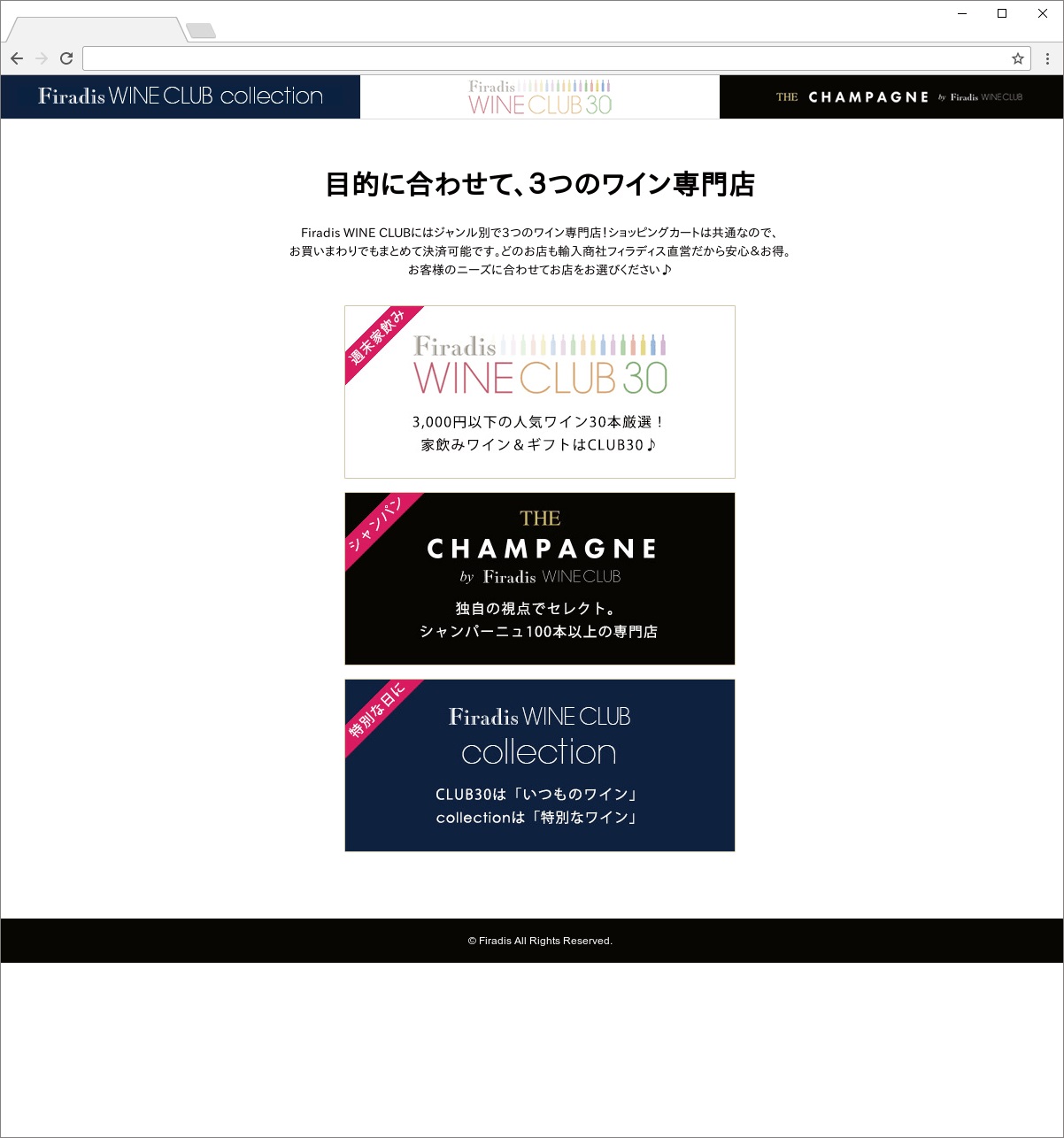
フィラディスワインクラブは、全国のレストランにワインを卸す輸入商社フィラディス社直営のワインショップです。選びやすさにこだわって商品を3つのジャンルにカテゴライズしています。
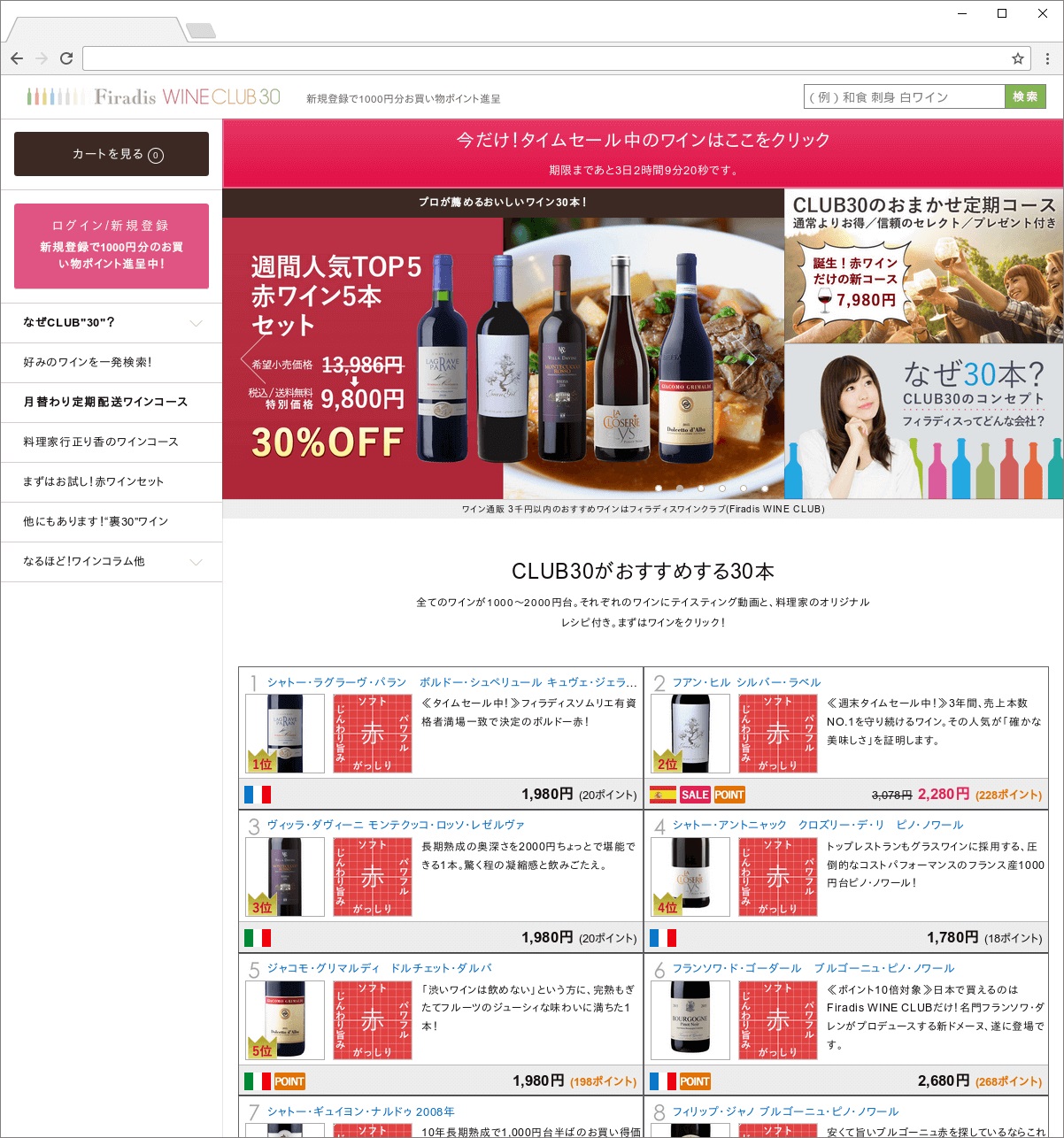
1)3,000円以下で美味しいワイン30本だけをセレクト
フィラディスワインクラブサーティ:https://firadis.net/club30/
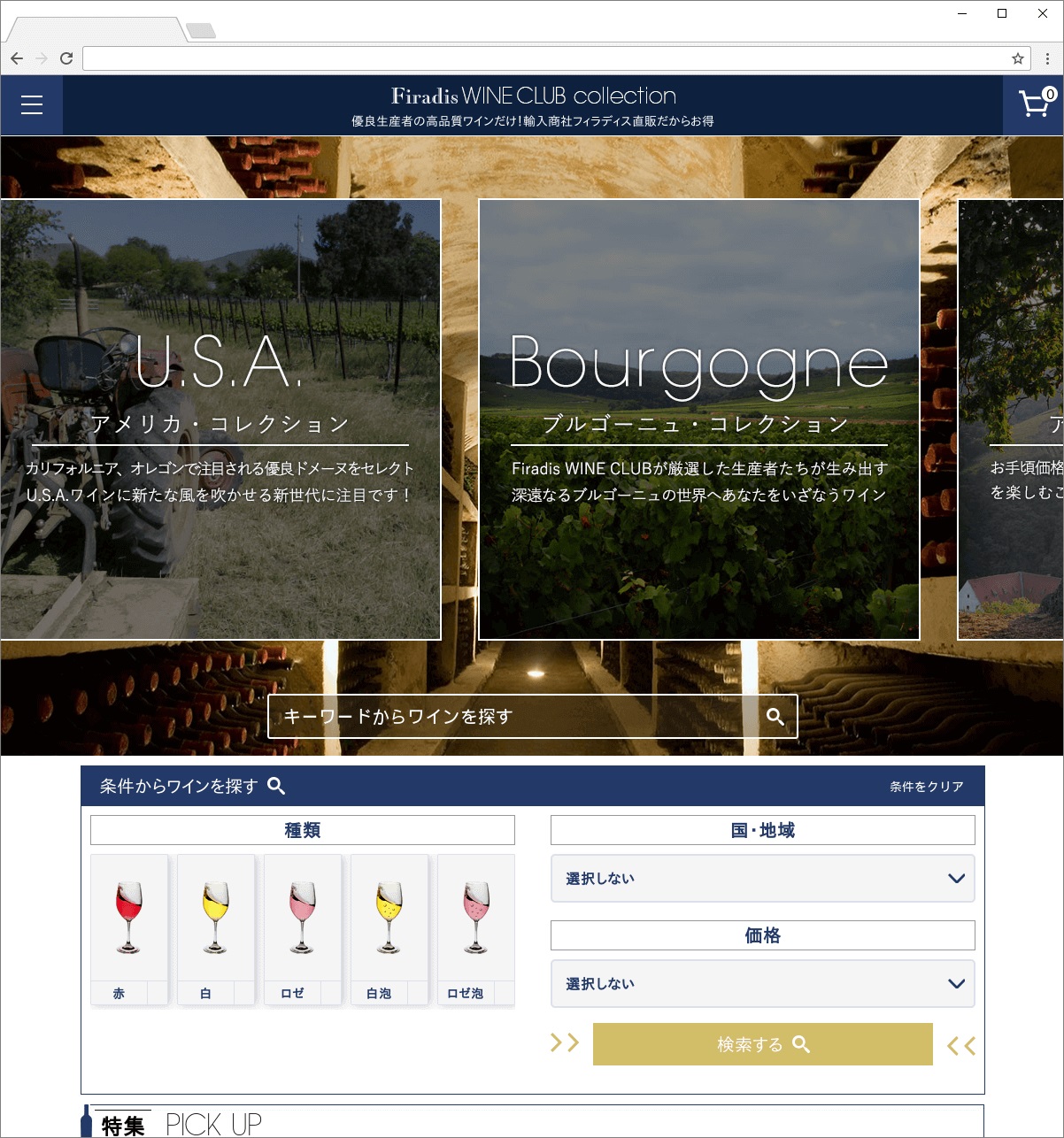
2)ちょっと特別な日に飲みたい高品質ワインをセレクト
フィラディスワインクラブコレクション:https://firadis.net/collection/
3)独自の視点でシャンパーニュを厳選し、新しい飲み方を提案
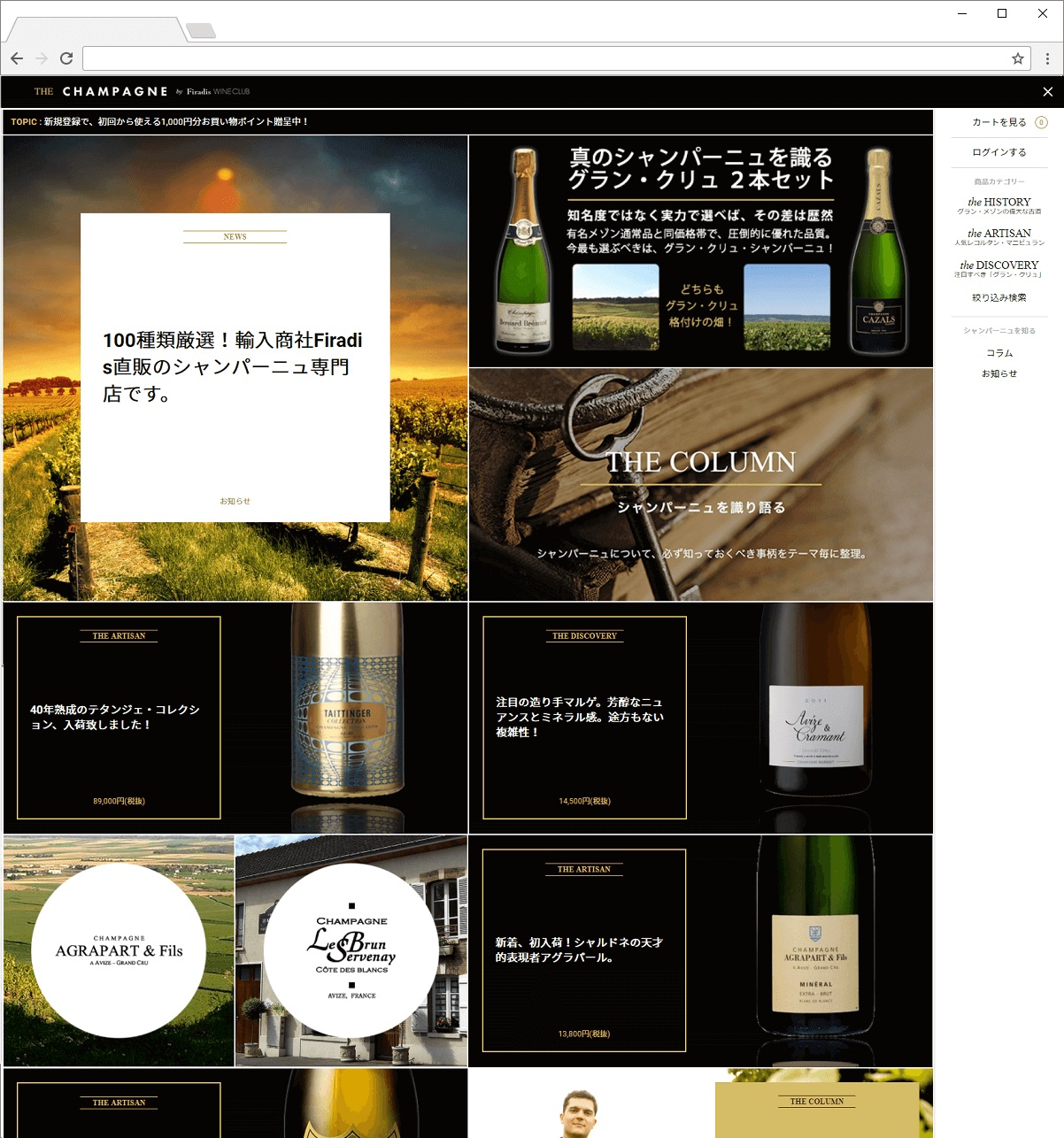
ザ・シャンパーニュ:https://firadis.net/cham/
ぞれぞれが別のコンセプトをもったワイン専門店として運営しています。
ポイント
取り扱う商品のジャンルに応じてデザインを切り替える
・カテゴリ別テンプレートオプションを活用
・「いつものワイン」「シャンパン」「特別なワイン」の3つのジャンルでカテゴリを作成
・ジャンルのコンセプトに応じたデザインテンプレートを作成
・それぞれのカテゴリに応じたテンプレートを紐づける
全体集約ページ

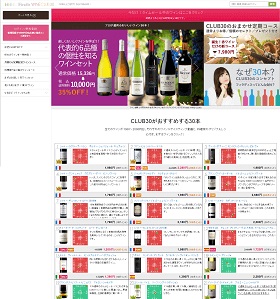
1.フィラディスワインクラブサーティ

2.フィラディスワインクラブコレクション

3.ザ・シャンパーニュ

カテゴリ別テンプレート内で特定カテゴリの商品を表示させたい場合、m:id common.LOOP_ITEM_OF_CATEGORY の記述で、
パラメータ「m:category_cd」にカテゴリコードを指定します。
パラメータ「m:max_count」で商品の最大位表示件数を指定し、
パラメータ「m:sort」に以下のいずれかの値を指定することで、表示順を変更することが可能です。
・ITEM_CD(商品コード昇順)
・ITEM_CD:DESC(商品コード降順)
・ITEM_KANA(商品名カナ昇順)
・ITEM_NAME_KANA:DESC(商品名カナ降順)
・REGIST_DATE(登録日昇順)
・REGIST_DATE:DESC(登録日降順)
・TEIKA(定価昇順)
・TEIKA:DESC(定価降順)
・SALE_DATE(発売日:昇順)
・SALE_DATE:DESC(発売日:降順)
・NEW_UPDATE_DATE:DESC(新着順用更新日降順)
・RANDOM(ランダム)
※RANDOM(ランダム)以外の表示順は、カンマ区切りで複数指定することが可能です。
「common.LOOP_ITEM_OF_CATEGORY」は特定カテゴリの商品を繰り返すm:idのため、
別途「common.LOOP_ITEM_OF_CATEGORY」内に商品情報を表示するm:idの記述が必要です。
使用例
Aブランド(カテゴリコード「A」)の商品一覧ページで、カテゴリ内の商品画像(商品詳細ページへのリンク付き)を新着順に10件表示させたい。
Aブランドのカテゴリ別テンプレートを作成し、テンプレート内に下記コードを記載してください。
<div m:id='common.LOOP_ITEM_OF_CATEGORY' m:category_cd='A' m:max_count='10' m:sort='NEW_UPDATE_DATE:DESC'>
<a m:id='common.ITEM_OF_CATEGORY_LINK_TAG' href="#">
<img m:id='common.ITEM_OF_CATEGORY_IMAGE_TAG' src="images/sample.jpg" alt="商品画像" />
</a>
</div>