ページ登録・編集
機能概要
ページエディタで作成するページ(以下ページ)の新規登録・編集を行います。
登録したページは、ページ新規登録/一覧画面で確認できます。
本メニューは、CMSオプションの「ページエディタ」ご利用時に表示されるメニューです。
項目説明
本画面はタブを操作して、各設定を行います。
タブは以下の通りです。
・「ページ情報」タブ
・「ページ作成(PC)」タブ/「ページ作成(SP)」タブ
「ページ作成(SP)」タブは、スマートフォンパッケージオプションをご利用の場合に表示されます。
「ページ作成(SP)」タブの設定項目は「ページ作成(PC)」タブと同様ですが、
レイアウト選択は「サイドバーなし」で固定されます。
「ページ情報」タブ
1.ページコード
ページのページコードを設定します。
設定したページコードは、登録したページのURLに使用します。
登録したページは、以下のURLで表示されます。
サイトドメイン/page/ページコード.html
2.ページ名
ページのページ名を設定します。
設定したページ名は、ページのheadタグ内に<title>要素およびOGPのページタイトル(og:title)として出力されます。
titleタグは「ページ名 | サイトタイトル」で出力されます。
3.表示対象(会員ランク)
プルダウンで指定した会員ランク、もしくは指定した会員ランクより上位の会員ランク
(会員ランクNOの数字が少ないほうがより上位の会員ランクです)に対してページを表示します。
「指定した会員ランクのみに公開する」にチェックを入れることで、指定した会員ランクにのみページを表示することも可能です。
本項目は、会員ランクオプションをご利用の場合のみ表示されます。
4.表示対象(会員タグ)
ページの表示対象を、会員タグで指定できます。
会員タグコードで指定する、または検索ボタン(本のマーク)から会員タグを指定してください。
会員タグは1件のみ指定可能です。
ひとつのページで、複数の会員タグは指定できないためご注意ください。
本項目は、会員タグオプションをご利用の場合のみ表示されます。
5.メタディスクリプション
ページのメタディスクリプションを設定します。
設定した内容は、ページのheadタグ内にmeta要素(description)およびOGPのディスクリプション(og:description)として出力されます。
6.表示期間
ページの表示期間を設定します。
未入力の場合は、無期限でページを表示します。
7.登録区分
ページの登録区分を設定します。
仮登録に設定した場合は、本画面の[プレビュー(PC)]/[プレビュー(SP)]押下時のみ、ページを表示します。
「ページ作成(PC)」タブ/「ページ作成(SP)」タブ
※上記画面は、レイアウト選択が「左サイドバー」の場合です。
「ページ作成(SP)」タブは、スマートフォンパッケージオプションをご利用の場合に表示されます。
「ページ作成(SP)」タブの設定項目は、「ページ作成(PC)」タブと同様ですが、
レイアウト選択は「サイドバーなし」で固定されます。
8.レイアウト選択
ページレイアウトの中で、サイドバーをどの位置に配置するかを選択します。
「左サイドバー」「右サイドバー」「サイドバーなし」の中から選択してください。
「ページ作成(SP)」タブの場合、ページレイアウトは「サイドバーなし」で固定されます。
9.[プレビュー(PC)]/[プレビュー(SP)]
作成したページを、各端末のプレビュー画面で表示します。
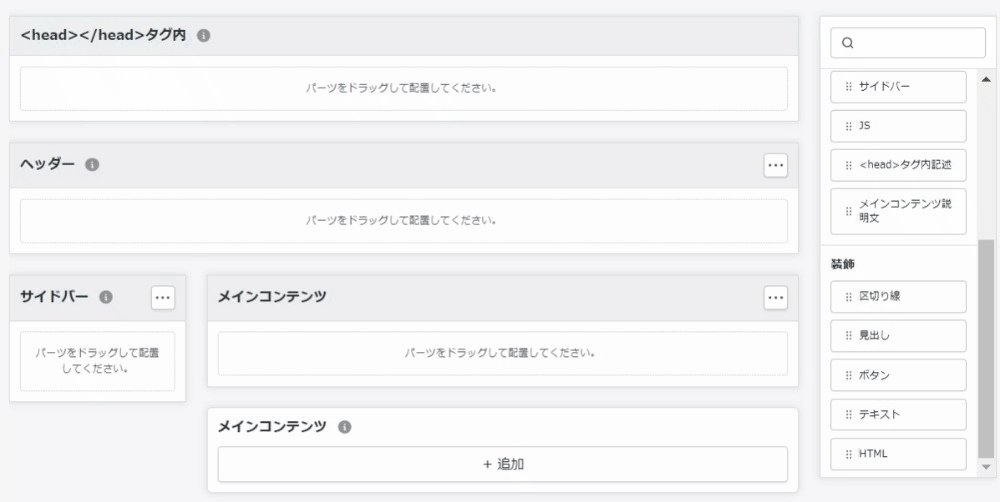
10.ページの各配置枠
ページは、ヘッダーやメインコンテンツなどの各配置枠に、
パーツ登録・編集画面で登録したパーツや、あらかじめ用意されている装飾パーツを配置して作成します。
ページを構成する各配置枠と、それぞれの配置枠でできること、および使用例、注意事項は以下の通りです。
また各配置枠に配置したパーツ共通でできることについては、各配置枠に配置したパーツの[…]ボタン押下でできることをご参照ください。
・<head></head>タグ内
・ヘッダー
・サイドバー
・メインコンテンツ
・メインコンテンツ(下部)
・フッター
・</body>タグ直前
・各配置枠に配置するパーツの[…]ボタン押下でできること
・各配置枠および配置するパーツの注意事項
<head></head>タグ内
・使い方
<head>~</head>タグ内に出力したいパーツを配置します。
配置したパーツは、</head>タグの直前に出力されます(例外あり)。
未配置の場合、<head></head>タグ内に追加の出力はありません。
・使用例
ページ独自のCSSを適用したい場合などに使用します。
あらかじめ独自のCSSをパーツ登録・編集でHTMLパーツとして登録し「<head>~</head>タグ内」に配置することで、
作成したページに独自のCSSを適用できます。
※HTMLパーツは、本機能の装飾パーツ(HTML)でも配置可能です。
「<head></head>タグ内」へ配置するパーツに関するご注意
・「<head></head>タグ内」へ配置できるパーツは、以下2種類のパーツのみです。
以下2種類のパーツ以外は、「<head></head>タグ内」に配置しても出力されないためご注意ください。
▼「<head></head>タグ内」へ配置できるパーツ
・パーツ登録・編集画面にて、コンテンツ区分がHTMLのパーツ
・装飾パーツのHTML
・「<head></head>タグ内」に配置したパーツに付与したid属性およびclass属性は出力されません。
・<head>タグ内で使用できる要素(<link>や<style>など)以外を配置した場合、正しく動作しない可能性があります。
店舗様がご利用されている他の機能や設定により、配置したパーツと</head>タグの間に、別の記述が出力される場合があります。
ヘッダー
・使い方
ヘッダー(common>header.xhtml)の下に出力したいパーツを配置します。
未配置の場合は、ヘッダー(common>header.xhtml)内の記述のみをページに出力します。
・使用例
既存のヘッダーと同時に出力したいヘッダー要素(お知らせやバナーなど)がある場合に使用します。
・配置枠の[…]ボタン押下でできること
・id属性の付与
・class属性の付与
サイドバー
・使い方
サイドバー(common>sidebar.xhtml)の下に出力したいパーツを配置します。
未配置の場合は、サイドバー(common>sidebar.xhtml)内の記述のみをページに出力します。
・使用例
既存のサイドバーと同時に出力したいサイドバー要素(お知らせやバナーなど)がある場合に使用します。
・[…]ボタン押下でできること
・id属性の付与
・class属性の付与
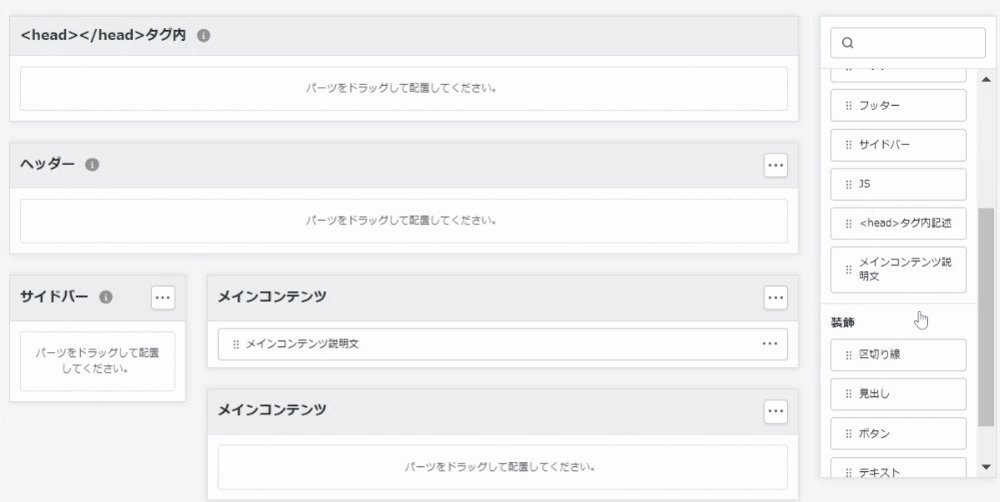
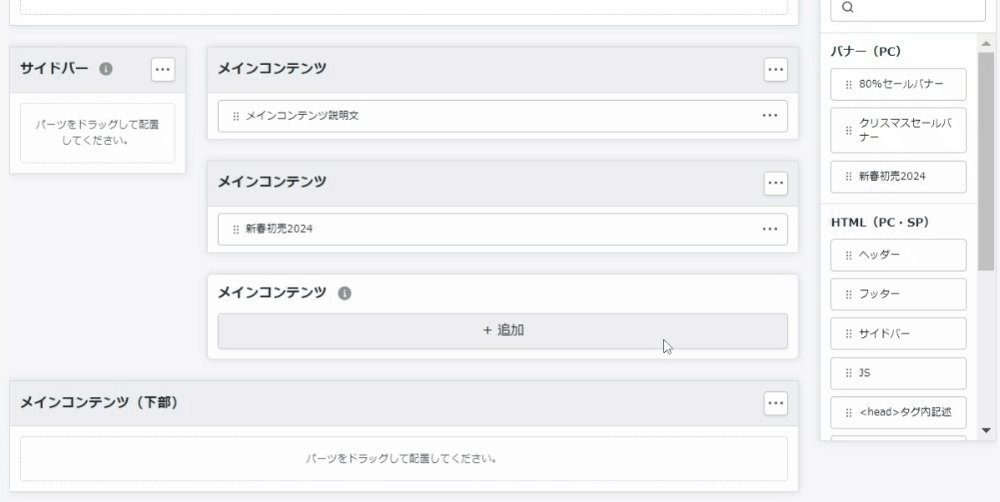
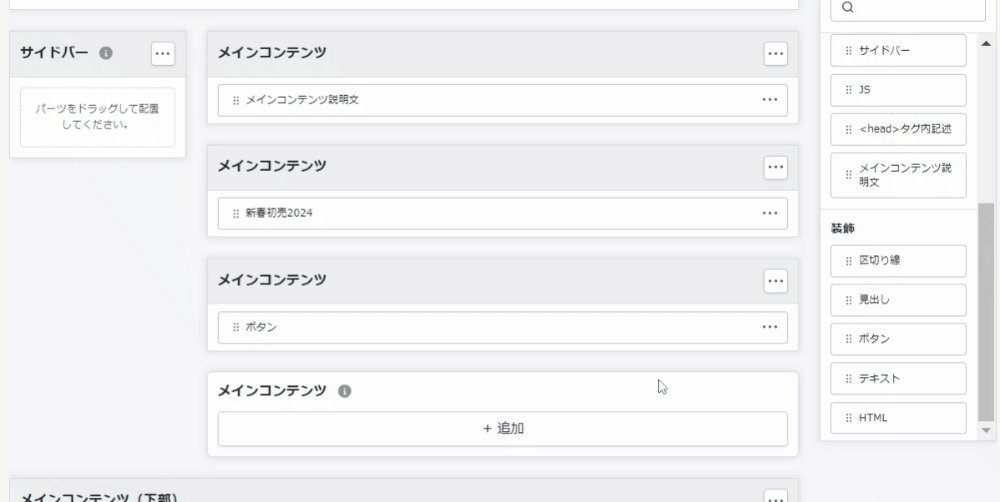
メインコンテンツ
・使い方
ページのメインコンテンツを配置します。
メインコンテンツは列と行を設定することで、ひとつの配置枠を、最大25(5列×5行)のグリッドにわけてパーツを配置できます。
また、[+ 追加]を押下すると、新しいメインコンテンツの配置枠を追加できます。
メインコンテンツは、レイアウト選択によって、ページ内の幅が変わります。
・使用例
ページのメインコンテンツとしてご利用ください。
・[…]ボタン押下でできること
・編集
┗・コンテンツ名の変更
・id属性の付与
・class属性の付与
・パーツを配置するグリッドの列追加(1~5列の間で変更可能)
・パーツを配置するグリッドの行追加(1~5行の間で変更可能)
・グリッド間の上下左右に余白の付与
・削除
列・行を変更してパーツを追加した場合、列・行を減らすとその列・行に配置されたパーツは本画面からは見えない状態となりますが、
パーツ自体が消えた状態ではないため、列・行を増やすと元に戻ります。
ただし本画面から見えなくなった状態でページの確認画面に進むと、見えなくなったパーツは削除されるためご注意ください。
付与した余白は列・行の間に適用されるため、列・行がそれぞれ1ずつの場合、変化はありません。
余白がどのように表示されるかは[プレビュー(PC)]/[プレビュー(SP)]で確認できます。
(ページ登録・編集画面では確認できません)
メインコンテンツ(下部)
・使い方
ページのメインコンテンツを配置します。
メインコンテンツ(下部)は列と行を設定することで、ひとつの配置枠を、最大25(5列×5行)のグリッドにわけてパーツを配置できます。
また、[+ 追加]を押下すると、新しいメインコンテンツ(下部)の配置枠を追加できます。
メインコンテンツ(下部)は、レイアウト選択に関わらず、ページ内の幅は変わりません。
・使用例
ページのメインコンテンツとしてご利用ください。
・[…]ボタン押下でできること
・編集
┗・コンテンツ名の変更
・id属性の付与
・class属性の付与
・パーツを配置するグリッドの列追加(1~5列の間で変更可能)
・パーツを配置するグリッドの行追加(1~5行の間で変更可能)
・グリッド間の上下左右に余白の付与
・削除
列・行を変更してパーツを追加した場合、列・行を減らすとその列・行に配置されたパーツは本画面からは見えない状態となりますが、
パーツ自体が消えた状態ではないため、列・行を増やすと元に戻ります。
ただし本画面から見えなくなった状態でページの確認画面に進むと、見えなくなったパーツは削除されるためご注意ください。
付与した余白は列・行の間に適用されるため、列・行がそれぞれ1ずつの場合、変化はありません。
余白がどのように表示されるかは[プレビュー(PC)]/[プレビュー(SP)]で確認できます。
(ページ登録・編集画面では確認できません)
フッター
・使い方
フッター(common>footer.xhtml)の下に出力したいパーツを配置します。
未配置の場合は、フッター(common>footer.xhtml)内の記述のみをページに出力します。
・使用例
既存のフッターと同時に出力したいフッター要素(お知らせやバナーなど)がある場合に使用します。
・[…]ボタン押下でできること
・id属性の付与
・class属性の付与
</body>タグ直前
・使い方
</body>タグの直前に出力したいパーツを配置します。
配置したパーツは、</body>タグの直前に出力されます(例外あり)。
未配置の場合は、</body>タグの直前に追加の出力はありません。
・使用例
ページ独自のJavaScript(以下JS)を適用したい場合などに使用します。
あらかじめ独自のJSをパーツ登録・編集でHTMLパーツとして登録し「</body>タグ直前」に配置することで、
作成したページに独自のJSを適用できます。
※HTMLパーツは、本機能の装飾パーツ(HTML)でも配置可能です。
・[…]ボタン押下でできること
・id属性の付与
・class属性の付与
店舗様がご利用されている他の機能や設定により、配置したパーツと</body>タグの間に、別の記述が出力される場合があります。
各配置枠に配置するパーツの[…]ボタン押下でできること
各配置枠に配置したパーツの[…]ボタン押下でできることは、以下の通りです。
・配置したパーツの編集
┗・パーツ名(参照元)(パーツ登録・編集画面で登録したコンテンツ名)の確認
・パーツ名の編集
・id属性の付与
・class属性の付与
・配置したパーツの表示/非表示選択(非表示を選択したパーツは、配置枠の中でグレーアウトします)
・配置したパーツの削除
※「<head></head>タグ内」に配置したパーツに付与したid属性・class属性は出力されません。
※各装飾パーツの場合は、それぞれの装飾パーツでできることに準じます。
各配置枠および配置するパーツの注意事項
id属性の重複について
「<head>~</head>タグ内」を除く各配置枠、配置するパーツ、装飾パーツ、すべてに対してそれぞれid属性を付与できますが、
ページ内でid属性が重複しないようご注意ください。
※HTMLの記述規則として、id属性はページ全体で一意である必要があります。
各配置枠に配置したパーツの非表示について
非表示にしたパーツは、ユーザーウェブおよび[プレビュー(PC)]/[プレビュー(SP)]でも表示されません。
また、すでに配置したパーツを、パーツ登録・編集画面で「仮登録」に設定した場合、
本画面では配置枠内で非表示(グレーアウト)に変わります。
11.パーツ一覧
パーツ登録・編集画面で登録したパーツと、あらかじめ用意されている装飾パーツを一覧で表示します。
パーツ登録・編集画面で登録したパーツの場合、仮登録のパーツはパーツ一覧に表示されないため、ご注意ください。
パーツ一覧の各パーツは、ドラッグ&ドロップで各配置枠に登録できます。

装飾パーツについて
パーツ一覧には、あらかじめページに使用できる装飾パーツをご用意しています。
各装飾パーツでできることは以下の通りです。
・区切り線
・見出し
・ボタン
・テキスト
・HTML
・各配置枠および配置する装飾パーツの注意事項
区切り線
・イメージ
・使い方
各種コンテンツの区切りとして、ページ内に<hr>タグを使用したい場合に配置します。
・配置したパーツの[…]ボタン押下でできること
・配置したパーツの編集
┗・パーツ名(参照元)の確認(名称:区切り線)
・パーツ名の編集
・id属性の付与
・class属性の付与
・配置したパーツの表示/非表示選択(非表示を選択したパーツは、配置枠の中でグレーアウトします)
・配置したパーツの削除
見出し
・イメージ
・使い方
ページ内の見出しとして、<h2>~<h4>タグを使用したい場合に配置します。
・配置したパーツの[…]ボタン押下でできること
・配置したパーツの編集
┗・パーツ名(参照元)の確認(名称:見出し)
・パーツ名の編集
・id属性の付与
・class属性の付与
・見出しサイズの変更(大・中・小から選択可能)
大=<h2>タグ
中=<h3>タグ
小=<h4>タグ
・コンテンツの編集(見出しのテキストを登録します)
・配置したパーツの表示/非表示選択(非表示を選択したパーツは、配置枠の中でグレーアウトします)
・配置したパーツの削除
ボタン
・イメージ
・使い方
別ページへのリンクとしてボタンを使用したい場合に配置します。
グレーのボタン色は押下可能なパーツです。
押下不能となるdisabled属性は付与されていないため、ご注意ください。
・配置したパーツの[…]ボタン押下でできること
・配置したパーツの編集
┗・パーツ名(参照元)の確認(名称:ボタン)
・パーツ名の編集
・id属性の付与
・class属性の付与
・href属性の変更(ボタン押下時のリンク先URLを指定します)
※「別タブで開く」をチェックした場合は、リンク先URLに「target="_blank"」および「rel="noopener noreferrer"」を付与
・ボタン色(指定なし・赤・白・黒・グレーから選択可能)
・ボタンサイズ(指定なし・大・小から選択可能)
・コンテンツ(ボタン内に表示するテキストを登録します)
・配置したパーツの表示/非表示選択(非表示を選択したパーツは、配置枠の中でグレーアウトします)
・配置したパーツの削除
テキスト
・イメージ
・使い方
テキストをページ内に出力したい場合に配置します。
・配置したパーツの[…]ボタン押下でできること
・配置したパーツの編集
┗・パーツ名(参照元)の確認(名称:テキスト)
・パーツ名の編集
・id属性の付与
・class属性の付与
・コンテンツの編集(テキストコンテンツを登録します。HTMLは使用できません)
・配置したパーツの表示/非表示選択(非表示を選択したパーツは、配置枠の中でグレーアウトします)
・配置したパーツの削除
HTML
・イメージ
・使い方
HTMLをページ内に出力したい場合に配置します。
テキストコンテンツでは表現できない、文字装飾や画像・動画の追加などが可能です。
・配置したパーツの[…]ボタン押下でできること
・配置したパーツの編集
┗・パーツ名(参照元)の確認(名称:HTML)
・パーツ名の編集
・id属性の付与
・class属性の付与
・コンテンツの編集(HTMLコンテンツを登録します)
・配置したパーツの表示/非表示選択(非表示を選択したパーツは、配置枠の中でグレーアウトします)
・配置したパーツの削除
配置枠および配置する装飾パーツの注意事項
id属性の重複について
「<head>~</head>タグ内」を除く各配置枠、配置するパーツ、装飾パーツ、すべてに対してそれぞれid属性を付与できますが、
ページ内でid属性が重複しないようご注意ください。
※HTMLの記述規則として、id属性はページ全体で一意である必要があります。
パーツの非表示について
非表示(グレーアウト)にしたパーツは、ユーザーウェブおよび[プレビュー(PC)]/[プレビュー(SP)]でも表示されません。
当ページの記載内容は、標準機能に関するものです。
機能に関するカスタマイズをされている場合にはこの限りではありません。


