パーツ登録・編集
目次
1.機能概要
2.項目説明
3.サンプルコードの埋め込み
4.「商品一覧」選択時のデザイン
1.機能概要
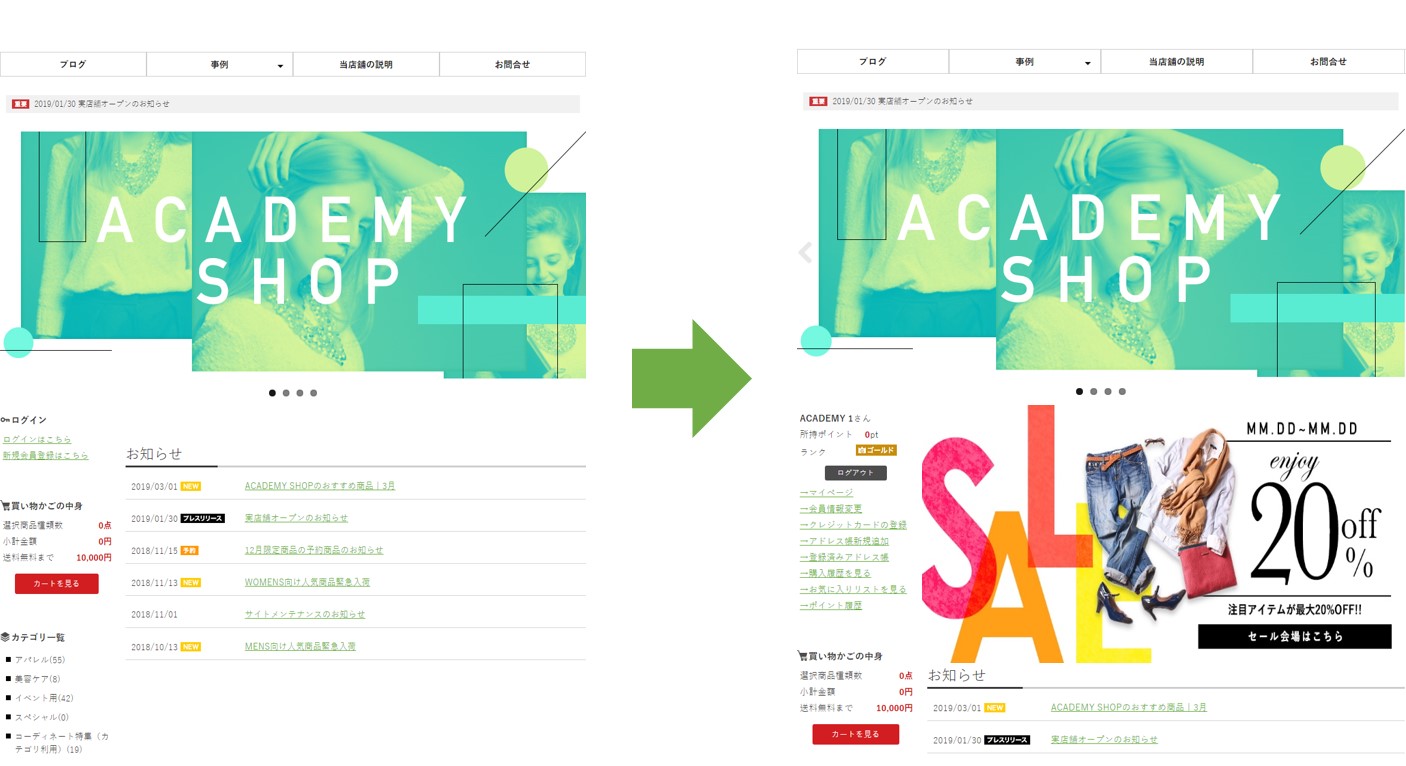
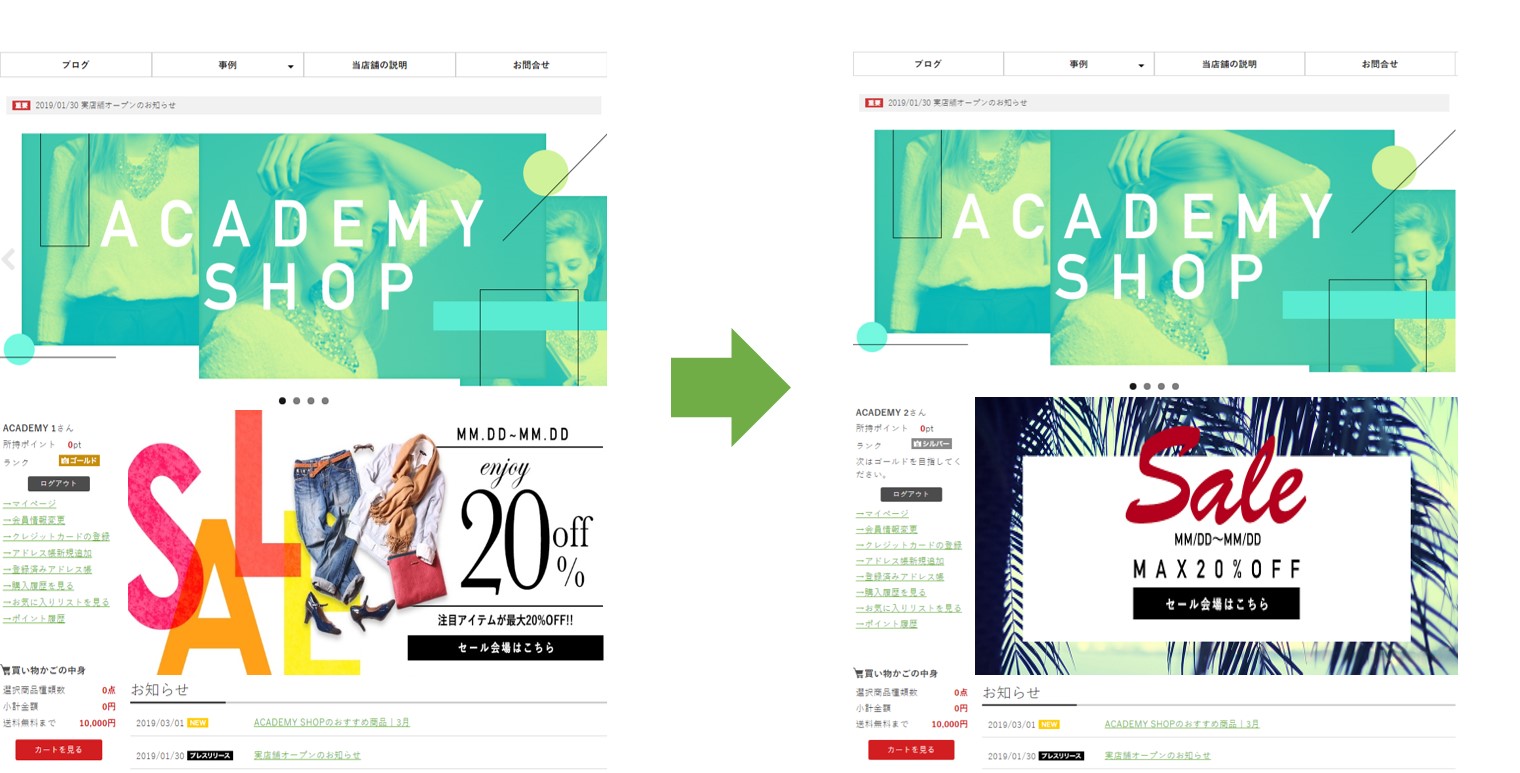
パーツ管理機能は、テンプレートを都度編集することなく、ページへのバナー画像の変更や、表記の入れ替えができる機能です。
ショップ管理ツールでバナー画像を選択したり、ブロック内に表示するHTMLを編集することで、簡単にページの編集ができます。
パーツ登録・編集画面では、コンテンツの新規登録・変更を行います。
また、本画面で登録したパーツは、ページ登録・編集画面で利用できます。
ご留意事項
・本機能はユーザーウェブ多言語対応オプションには対応しておりません。
・登録可能なコンテンツの上限件数は1,000件です。
※同一コンテンツコードでのコンテンツの登録上限は250件です。
2.項目説明
パーツ登録・編集画面では、コンテンツ区分(バナー、HTMLまたは商品一覧)によって、表示する設定項目が切り替わります。
 以下のリンクをクリックすると、各コンテンツ区分ごとの設定項目、または、ボタンの説明に移動します。
以下のリンクをクリックすると、各コンテンツ区分ごとの設定項目、または、ボタンの説明に移動します。
1.バナー
バナー画像を登録する際の項目説明です。
2.HTML
HTMLコンテンツを登録する際の項目説明です。
3.商品一覧
商品一覧を登録する際の項目説明です。
初期設定「パーツ管理:商品一覧利用フラグ」が「利用する」の場合に、表示されます。
4.各種ボタンについて
本画面に表示されるボタンに関する説明です。
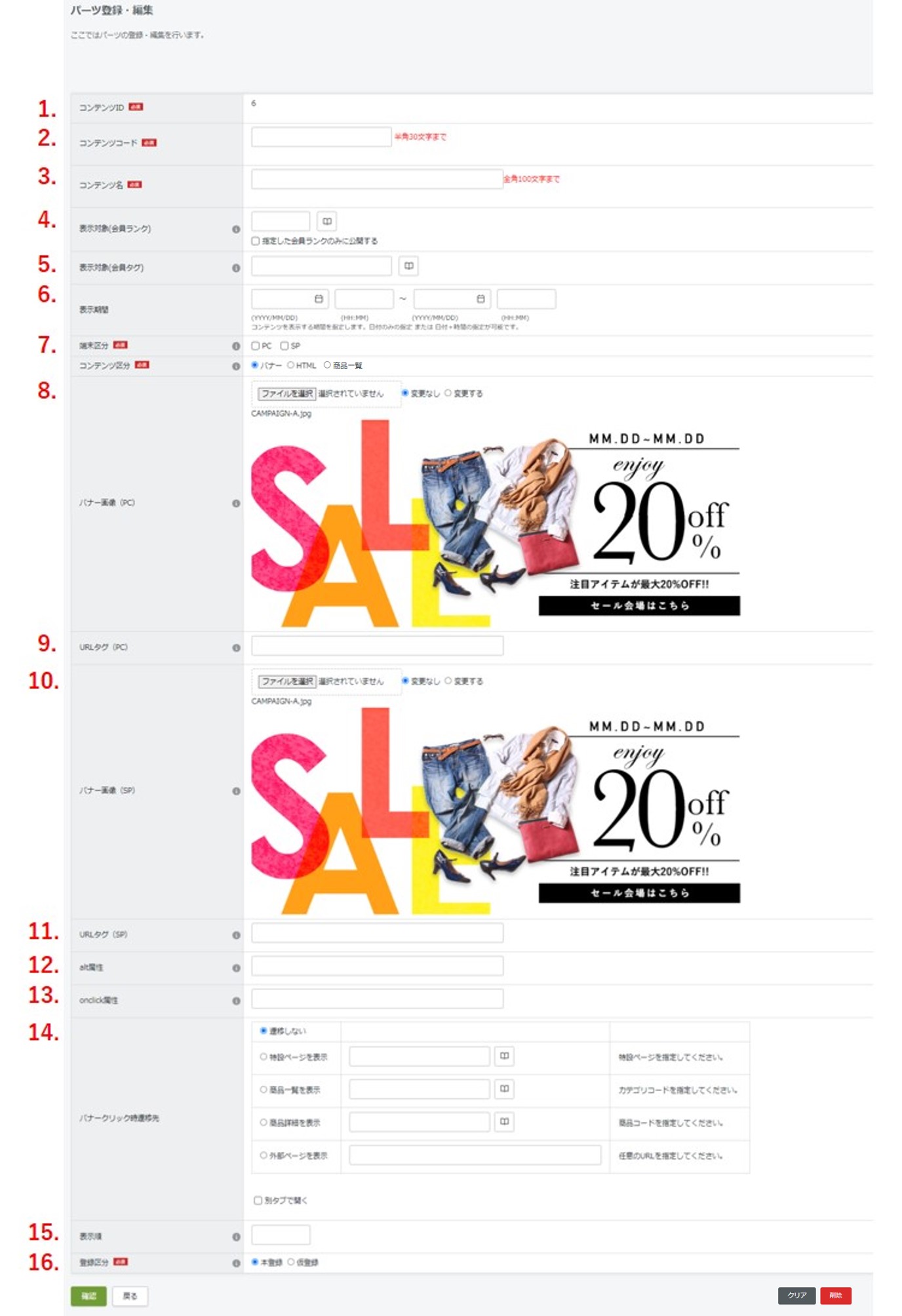
1.バナー画像を登録する

1.コンテンツID
コンテンツを登録する際に自動採番されるID(キー項目)が表示されます。
※登録済みコンテンツの編集画面でのみ表示されます。
2.コンテンツコード
コンテンツコードを指定します。
コンテンツコードをサンプルコード内で指定してテンプレートに埋め込むことで、
コンテンツコードに紐づくコンテンツが表示されます。
※全角は登録不可です。
※小文字は大文字に自動変換されます。
※記号は、半角ハイフン「-」と半角アンダーバー「_」のみ使用可能です。
登録済みのコンテンツコードと同じコンテンツコードで登録した場合、
サンプルコードを埋め込んだ箇所に表示順が上位のコンテンツから順に表示されます。
表示順が未指定または同一の場合は、コンテンツIDが小さいコンテンツから順に表示します。
3.コンテンツ名
コンテンツの名称を指定します。
4.表示対象(会員ランク)
コンテンツの表示対象とする会員ランクを指定します。
指定しない場合は全てのユーザーを表示対象とします。
指定した会員ランクの会員かそれより上位(会員ランクNOが小さい方が上位)の会員にのみコンテンツが表示されます。
「指定した会員ランクのみに公開する」にチェックを入れると、指定した会員ランクの会員のみに表示されます。
※会員ランクオプションの利用時にのみ表示される項目です。
5.表示対象(会員タグ)
コンテンツの表示対象とする会員タグを指定します。
指定しない場合は全てのユーザーを表示対象とします。
※会員タグオプションの利用時にのみ表示される項目です。
6.表示期間
コンテンツを表示する期間を指定します。
日付のみの指定または日付と時間の指定が可能です。
7.端末区分
コンテンツの表示対象とする端末を指定します。
※スマートフォンパッケージオプションの利用時のみ有効です。
8.バナー画像(PC)
PCでアクセスした際のユーザーウェブ上に表示するバナー画像を指定します。
7.端末区分にて「PC」を選択した場合、登録が必須になります。
※ファイル名には全角は使用不可です。
※画像はjpg、jpeg、gif、png、webp、avif 形式のみアップロード可能です。
※バナー画像として登録する画像について、同名ファイルは上書き保存されます。
指定したファイルは、
コンテンツ管理>ファイル管理> html/images/content_banner_images に保存されます。
※スマートフォンパッケージオプションの利用時のみ、端末ごとの設定が有効です。
9.URLタグ(PC)
PCでのアクセス時、13.バナークリック時遷移先のURLに、広告媒体コードやGoogleアナリティクスタグ等のパラメータを
付与したい場合に指定します。
例)13.バナークリック時遷移先で「商品詳細を表示」を指定していて、
商品詳細ページのURLに「?bno=BANNER」のパラメータを付与したい場合、「bno=BANNER」を指定してください。
※スマートフォンパッケージオプションの利用時のみ、端末ごとの設定が有効です。
10.バナー画像(SP)
スマートフォンでアクセスした際のユーザーウェブ上に表示するバナー画像を指定します。
7.端末区分にて「SP」を選択した場合、登録が必須になります。
※ファイル名には全角は使用不可です。
※画像はjpg、jpeg、gif、png、webp、avif 形式のみアップロード可能です。
※バナー画像として登録する画像について、同名ファイルは上書き保存されます。
指定したファイルは、
コンテンツ管理>ファイル管理> html/images/content_banner_images に保存されます。
※スマートフォンパッケージオプションの利用時のみ、端末ごとの設定が有効です。
11.URLタグ(SP)
スマートフォンでのアクセス時、13.バナークリック時遷移先のURLに、
広告媒体コードやGoogleアナリティクスタグ等のパラメータを付与したい場合に指定します。
例)13.バナークリック時遷移先で、「商品詳細を表示」を指定していて、
商品詳細ページのURLに「?bno=BANNER」のパラメータを付与したい場合、「bno=BANNER」を指定してください。
※スマートフォンパッケージオプションの利用時のみ、端末ごとの設定が有効です。
12.alt属性
指定したバナー画像にalt属性(代替テキスト)を指定します。
画像が表示されない場合、alt属性の記述内容が表示されます。
13.onclick属性
指定したバナー画像にonclick属性を付与します。
入力された内容は、onclick = ""の""内に格納されます。
14.バナークリック時遷移先
バナークリック時の遷移先を指定します。
・遷移しない
クリック時の遷移先を指定しません。
・特設ページを表示
特設ページ登録・編集画面にて作成した特設ページに遷移します。
検索窓から特設ページコードを指定してください。
・商品一覧を表示
指定したカテゴリの商品一覧ページに遷移します。
検索窓からカテゴリコードを指定してください。
・商品詳細を表示
指定した商品の商品詳細ページに遷移します。
検索窓から商品コードを指定してください。
・外部ページを表示
外部ページに遷移します。
任意のURLを指定してください。
「別タブで開く」にチェックを入れると、クリック時に別タブでURLを開きます。
15.表示順
同一のコンテンツコードで複数のコンテンツが登録されている場合の表示順を指定します。
サンプルコードを埋め込んだ場所に、表示順が上位のコンテンツから順に表示されます。
※表示順が未指定または同一の場合は、コンテンツIDが小さいコンテンツから順に表示します。
16.登録区分
コンテンツの登録区分を指定します。
仮登録の場合プレビューにのみ表示されます。
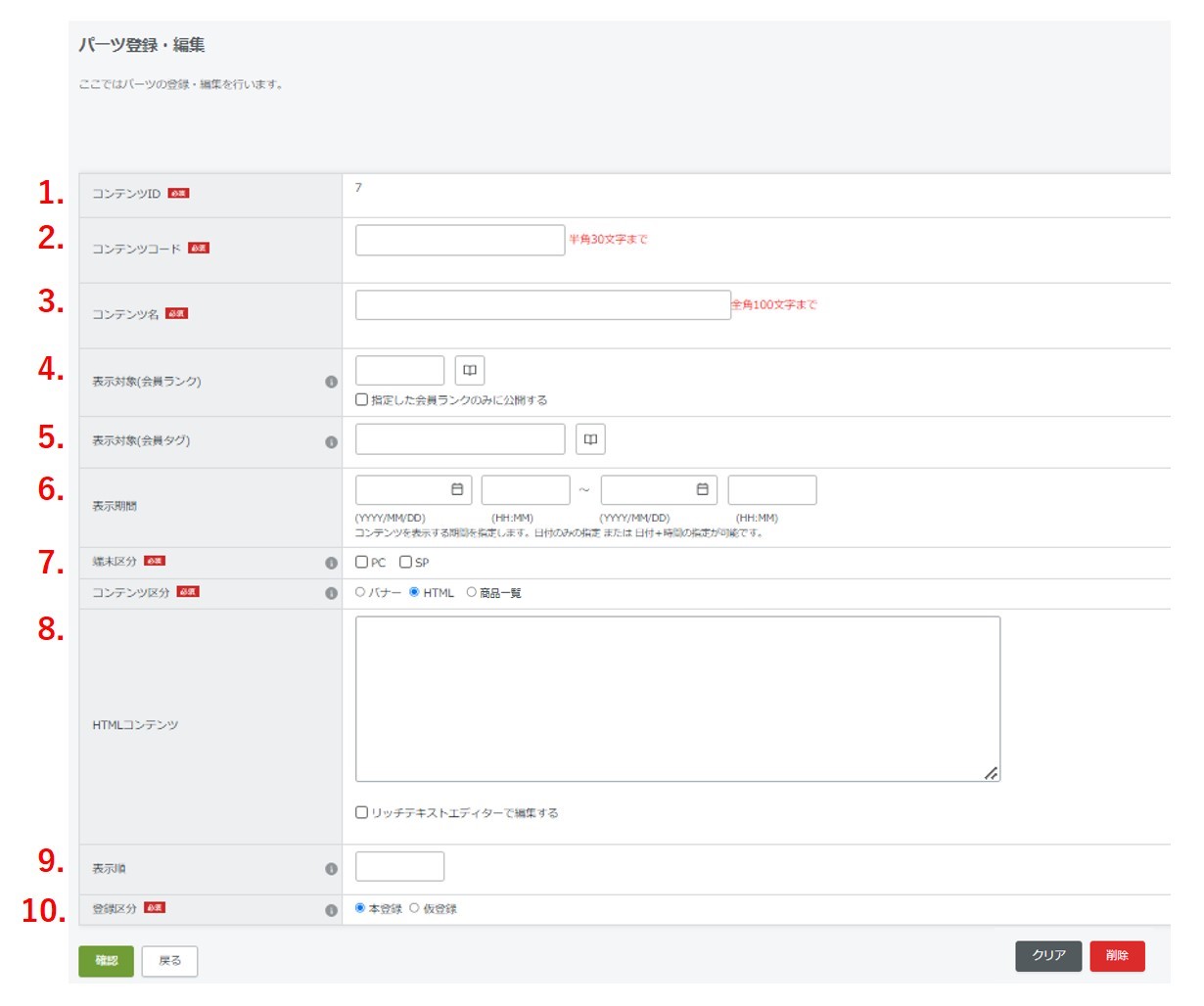
2.HTMLを登録する

1.コンテンツID
コンテンツを登録する際に自動採番されるID(キー項目)が表示されます。
※登録済みコンテンツの編集画面でのみ表示されます。
2.コンテンツコード
コンテンツコードを指定します。
コンテンツコードをサンプルコード内で指定してテンプレートに埋め込むことで、
コンテンツコードに紐づくコンテンツが表示されます。
※全角は登録不可です。
※記号は、半角ハイフン「-」と半角アンダーバー「_」のみ使用可能です。
※小文字は大文字に自動変換されます。
登録済みのコンテンツコードと同じコンテンツコードで登録した場合、
サンプルコードを埋め込んだ箇所に表示順が上位のコンテンツから順に表示されます。
表示順が未指定または同一の場合は、コンテンツIDが小さいコンテンツから順に表示します。
3.コンテンツ名
コンテンツの名称を指定します。
4.表示対象(会員ランク)
コンテンツの表示対象とする会員ランクを指定します。
指定しない場合は全てのユーザーを表示対象とします。
指定した会員ランクの会員かそれより上位(会員ランクNOが小さい方が上位)の会員にのみコンテンツが表示されます。
「指定した会員ランクのみに公開する」にチェックを入れると、指定した会員ランクの会員のみに表示されます。
※会員ランクオプションの利用時にのみ表示される項目です。
5.表示対象(会員タグ)
コンテンツの表示対象とする会員タグを指定します。
指定しない場合は全てのユーザーを表示対象とします。
※会員タグオプションの利用時にのみ表示される項目です。
6.表示期間
コンテンツを表示する期間を指定します。
日付のみの指定または日付と時間の指定が可能です。
7.端末区分
コンテンツの表示対象とする端末を指定します。
※スマートフォンパッケージオプションの利用時のみ有効です。
8.HTMLコンテンツ
ユーザーウェブ上に表示するコンテンツをHTML形式で入力します。
リッチテキストエディター(HTMLエディタ)を使用しての入力も可能です。
HTMLコンテンツ内ではm:idは使用できません。表示できるのは静的コンテンツのみです。
リッチテキストとテキストを切り替えながらの編集作業はお控えください
リッチテキストエディターは文字装飾(文字色・大きさ・書式等)や改行をサポートする機能のため、
HTMLすべてをサポートしておりません。
そのためリッチテキストとテキストを切り替えながら使用すると、
記述したHTMLタグの一部(formタグ等)が消えてしまう場合があります。
9.表示順
同一のコンテンツコードで複数のコンテンツが登録されている場合の表示順を指定します。
サンプルコードを埋め込んだ場所に、表示順が上位のコンテンツから順に表示されます。
※表示順が未指定または同一の場合は、コンテンツIDが小さいコンテンツから順に表示します。
10.登録区分
コンテンツの登録区分を指定します。
仮登録の場合プレビューにのみ表示されます。
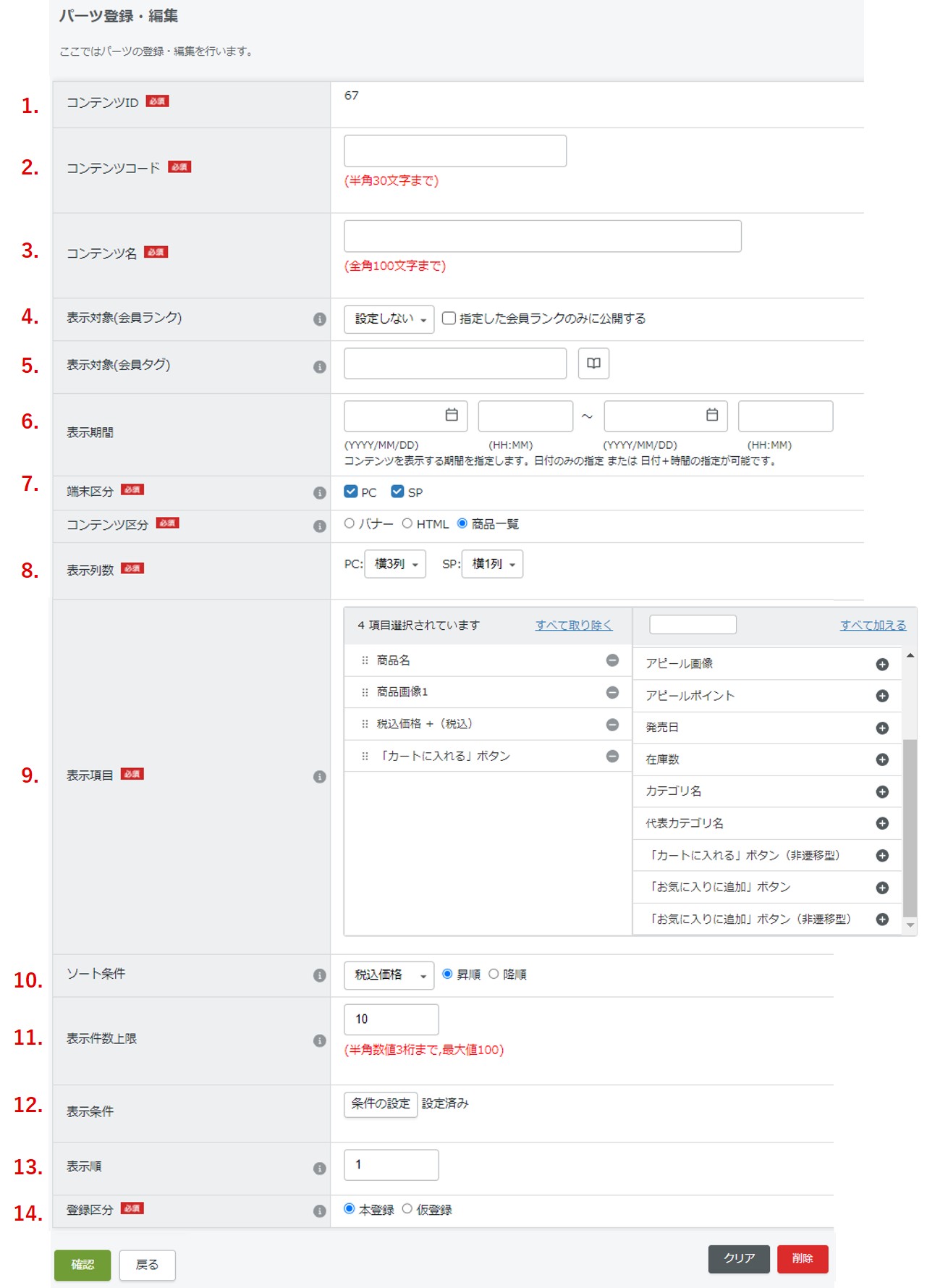
3.商品一覧を登録する

ご留意事項
・初期設定「パーツ管理:商品一覧利用フラグ」が「利用する」の場合、コンテンツ区分に「商品一覧」が表示されます。
「商品一覧」を利用したい場合は、弊社サポート窓口までご連絡ください。
・商品一覧の各種ページにおいて、コンテンツ区分「商品一覧」のパーツは配置できません。
item_list.xhtml
item_list$detail.xhtml
item_list$image.xhtml
item_list$simple.xhtml
item_list$任意の半角英数字.xhtml(カテゴリ別テンプレートオプション利用時)
・ユーザーウェブに商品一覧を表示する際に、ページネーション機能をつけることはできません。
・商品情報はリアルタイムで更新されますが、指定した条件に合致した商品をリアルタイムで表示できません。
最新の情報にしたい商品一覧のパーツがある場合は、手動で空更新してください。
例)商品一覧のパーツを、販売価格「1,500円」以下の条件で登録した場合
登録時に1,500円以下だった商品を2,000円に値上げした際、商品一覧の条件には当てはまりませんが、
ユーザーウェブ上では2,000円の商品が表示されたままになります。
該当の商品一覧のパーツを空更新することで、2,000円の商品を除外できます。
・商品一覧の条件に当てはまる商品を、商品更新予約オプションを利用して更新する際は、ご注意ください。
テンプレートファイルへの追記
2023年12月5日以前に構築された店舗様は、
「/view/userweb(smartphone)/css/style.css」
「/view_preview/userweb(smartphone)/css/style.css」(※ファイルが存在する場合のみ)
に追記していただく必要があります。
テンプレートファイル名をクリックすると、記載内容をご確認いただけます。
記載内容の下にある[コピー]ボタンを押して、該当テンプレートファイルにペーストしてください、
「style.css」への追記後は、ショップ管理ツールのヘッダーにある「タイムスタンプを更新」ボタンを押してください。
/view/userweb/css/style.css
/* contentItemList - パーツ管理(コンテンツ区分=商品一覧)
-------------------------------------------------------------*/
.contentItemList{margin-bottom: 20px;}
.contentItemList ul{display: flex; flex-wrap: wrap; justify-content: flex-start; gap: 10px 2%;}
#list .contentItemList ul{background: none;}
#list .contentItemList li a:not(.button){display: initial; margin-right: 0; padding: 0; border: none; color: #60ac31; font-size: 95%; font-weight: normal; line-height: 140%;}
#list .contentItemList li a.button{border: unset; padding: unset; margin: auto; font-size: unset;}
#list .contentItemList li a.normal{border: 1px solid #adadad;}
#list .contentItemList li a.positive{color: #ffffff;}
#list .contentItemList li a.small{padding: 6px 10px; font-size: 12px;}
#itemDetail .contentItemList .button.small{ max-width: 100%;}
.contentItemList .box,#error .contentItemList .box,#social_plus_error .contentItemList .box{border: #d4d4d4 1px solid; padding: 1%;}
#cartLogin .contentItemList .box,#addressList .contentItemList .box{float: none;}
#addressList .contentItemList .box{line-height: 140%;}
.contentItemList .col-1,#cartLogin .contentItemList .box.col-1,#error .contentItemList .box.col-1,#social_plus_error .contentItemList .box.col-1,#addressList .contentItemList .box.col-1,
#loginNew .contentItemList .box.col-1,#mainCampaign .contentItemList .box.col-1,#cartCampaign .contentItemList .box.col-1,#resultCampaign .contentItemList .box.col-1,#memberInput .social_provider .contentItemList .box.col-1{width: 100%;}
.contentItemList .col-2,#cartLogin .contentItemList .box.col-2,#error .contentItemList .box.col-2,#social_plus_error .contentItemList .box.col-2,#addressList .contentItemList .box.col-2,
#loginNew .contentItemList .box.col-2,#mainCampaign .contentItemList .box.col-2,#cartCampaign .contentItemList .box.col-2,#resultCampaign .contentItemList .box.col-2,#memberInput .social_provider .contentItemList .box.col-2{width: calc((100% - 1*2%) / 2);}
.contentItemList .col-3,#cartLogin .contentItemList .box.col-3,#error .contentItemList .box.col-3,#social_plus_error .contentItemList .box.col-3,#addressList .contentItemList .box.col-3,
#loginNew .contentItemList .box.col-3,#mainCampaign .contentItemList .box.col-3,#cartCampaign .contentItemList .box.col-3,#resultCampaign .contentItemList .box.col-3,#memberInput .social_provider .contentItemList .box.col-3{width: calc((100% - 2*2%) / 3);}
.contentItemList .col-4,#cartLogin .contentItemList .box.col-4,#error .contentItemList .box.col-4,#social_plus_error .contentItemList .box.col-4,#addressList .contentItemList .box.col-4,
#loginNew .contentItemList .box.col-4,#mainCampaign .contentItemList .box.col-4,#cartCampaign .contentItemList .box.col-4,#resultCampaign .contentItemList .box.col-4,#memberInput .social_provider .contentItemList .box.col-4{width: calc((100% - 3*2%) / 4);}
.contentItemList .col-5,#cartLogin .contentItemList .box.col-5,#error .contentItemList .box.col-5,#social_plus_error .contentItemList .box.col-5,#addressList .contentItemList .box.col-5,
#loginNew .contentItemList .box.col-5,#mainCampaign .contentItemList .box.col-5,#cartCampaign .contentItemList .box.col-5,#resultCampaign .contentItemList .box.col-5,#memberInput .social_provider .contentItemList .box.col-5{width: calc((100% - 4*2%) / 5);}
.contentItemList .col-6,#cartLogin .contentItemList .box.col-6,#error .contentItemList .box.col-6,#social_plus_error .contentItemList .box.col-6,#addressList .contentItemList .box.col-6,
#loginNew .contentItemList .box.col-6,#mainCampaign .contentItemList .box.col-6,#cartCampaign .contentItemList .box.col-6,#resultCampaign .contentItemList .box.col-6,#memberInput .social_provider .contentItemList .box.col-6{width: calc((100% - 5*2%) / 6);}
.contentItemList div{margin: 5px 0;}
.contentItemList h3{font-size: 95%; font-weight: normal; line-height: 140%;}
#cartIndex .contentItemList h3,#cartLogin .contentItemList h3,#loginNew .contentItemList h3,#resultCampaign .contentItemList h3{padding: 0; background: none; border: none;}
#history .contentItemList h3,#member.mypage .contentItemList h3 a{font-size: 95%; margin: auto;}
#cartRecommend .contentItemList h3 a,#member.mypage .contentItemList h3 a{float: none;}
.contentItemList p, #main .contentItemList p{font-size: 95%; font-weight: normal; line-height: 140%; margin: 0px;}
#topicsList .contentItemList p{width: 100%;}
.contentItemList .text{font-size: 90%;}
#cartRecommend .contentItemList .text, #itemListDetail .contentItemList .text {margin: auto;}
#itemListImage .contentItemList .text, #itemDetail .contentItemList .text, #wishList .contentItemList .text{float: none; width: 100%; display: block; margin: auto;}
.contentItemList .price{font-size: 90%; color: #C00; display: block;}
.contentItemList .item_appeal{color: #F60; font-size: 75%;}
.contentItemList .buttonArea{display: block; margin: 5px 10px;}
.contentItemList .disabledButtonArea{display: block; margin: 5px 10px;}
.contentItemList .property, #main .contentItemList .property{margin: 0; color: #AAA; font-size: 70%; margin-bottom: 10px;}
#itemListDetail .contentItemList .property, #itemListSimple .contentItemList .property{float: none; font-size: 70%;}
.contentItemList .free_item_checkbox :not(.title) {display: inline-block; border: 1px solid #adadad; padding: 0 4px; font-size: .9em;}
#cartIndex .contentItemList .img_box,#cartRecommend .contentItemList .img_box,#itemListDetail .contentItemList.img_box,#itemListImage .contentItemList .img_box,#topicsList .contentItemList .img_box,
#history .contentItemList .img_box,#wishList .contentItemList .img_box,#loginNew .contentItemList .img_box,#itemCompare .contentItemList .img_box{width: 100%; height: auto; float: none; display: block; margin: auto;}
.contentItemList .img_box img,
#cartIndex .contentItemList .img_box img,#cartRecommend .contentItemList .img_box img,#itemListDetail .contentItemList .img_box img,#itemListImage .contentItemList .img_box img,#topicsList .contentItemList .img_box img,
#history .contentItemList .img_box img,#wishList .contentItemList .img_box img,#loginNew .contentItemList .img_box img,#itemCompare .contentItemList .img_box img,#mainCampaign .contentItemList .img_box img,
#cartCampaign .contentItemList .img_box img,#cartFlow .confirmCampaign .contentItemList .img_box img,#resultCampaign .contentItemList .img_box img{width: auto; max-width: 100%; max-height: 100%; height: auto; margin: 0px auto 10px; position: initial;}
/* contentItemList - パーツ管理(コンテンツ区分=商品一覧) 商品カートに入った報告ポップアップ
-------------------------------------------------------------*/
.contentItemList .cartSubmitButton{position: relative;}
.contentItemList .cartSubmitButton .cartMessage{position: absolute; top: -85px; left: 50%; margin-left: -122px; padding: 10px; background-color: #fff; border: #ccc 2px solid; width: 270px; z-index: 1000; display: none;}
.contentItemList .cartSubmitButton .cartMessage:after{content: ""; display: block; position: absolute; top: 100%; left: 50%; margin-left: -3px; width: 6px; height: 5px;}
.contentItemList .cartSubmitButton .cartMessage .title{text-align: center; font-size: 100.0%; font-weight: bold; color: #000;}
.contentItemList .cartSubmitButton .cartMessage .mainclose{background-color: #fff; cursor: pointer; text-align: center; margin-bottom: 0;}
.contentItemList .cartSubmitButton .cartMessage .link{background-color: #fff; text-align: center;}
.contentItemList .cartSubmitButton .cartMessage .close{position: absolute; top: 3px; right: 3px; cursor: pointer;}
/* contentItemList - パーツ管理(コンテンツ区分=商品一覧) お気に入りリストに入った報告ポップアップ
-------------------------------------------------------------*/
.contentItemList .wishlistSubmitButton{position: relative;}
.contentItemList .wishlistSubmitButton .wishlistMessage{position: absolute; top: -85px; left: 50%; margin-left: -122px; padding: 10px; background-color: #fff; border: #ccc 2px solid; width: 270px; z-index: 10; display: none;}
.contentItemList .wishlistSubmitButton .wishlistMessage:after{content: ""; display: block; position: absolute; top: 100%; left: 50%; margin-left: -3px; width: 6px; height: 5px;}
.contentItemList .wishlistSubmitButton .wishlistMessage .title{text-align: center; font-size: 100.0%; font-weight: bold; color: #000;}
.contentItemList .wishlistSubmitButton .wishlistMessage .mainclose{background-color: #fff; cursor: pointer; text-align: center; margin-bottom: 0;}
.contentItemList .wishlistSubmitButton .wishlistMessage .link{background-color: #fff; text-align: center;}
.contentItemList .wishlistSubmitButton .wishlistMessage .close{position: absolute; top: 3px; right: 3px; cursor: pointer;}
/view/smartphone/css/style.css
/* contentItemList - パーツ管理(コンテンツ区分=商品一覧)
-------------------------------------------------------------*/
.contentItemList{margin: 20px 10px;}
.contentItemList ul{display: flex;flex-wrap: wrap;justify-content: flex-start;gap: 10px 2%;}
.contentItemList .box{box-sizing: border-box; word-wrap: break-word; border: #d4d4d4 1px solid; padding: 1%;}
.contentItemList .col-1{width: 100%;}
.contentItemList .col-2{width: calc((100% - 1*2%) / 2);}
.contentItemList .col-3{width: calc((100% - 2*2%) / 3);}
.contentItemList .col-4{width: calc((100% - 3*2%) / 4);}
.contentItemList .col-5{width: calc((100% - 4*2%) / 5);}
.contentItemList .col-6{width: calc((100% - 5*2%) / 6);}
.contentItemList div{margin: 5px 0;}
.contentItemList h3{font-size: 95%; font-weight: normal; line-height: 140%;}
.contentItemList p, #main .contentItemList p{font-size: 95%; font-weight: normal; line-height: 140%; margin: 0px;}
.contentItemList .text{font-size: 90%;}
.contentItemList .price{font-size: 90%; color: #C00; display: block;}
.contentItemList .item_appeal{color: #F60; font-size: 75%;}
.contentItemList .buttonArea a{display: block; font-size: 75%; padding: 3px; margin: 0 auto; text-decoration: none; line-height: 1; max-width: 250px; text-align: center; border-radius: 5px;}
.contentItemList .disabledButtonArea {font-size: 75%; padding: 3px; margin: 0 auto; max-width: 250px;}
.contentItemList .property, #main .contentItemList .property{margin: 0; color: #AAA; font-size: 70%; margin-bottom: 10px;}
.contentItemList [class^="free_item_checkbox_"] {display: inline-block; border: 1px solid #adadad; padding: 0 4px; font-size: .9em;}
.contentItemList .img_box img{width: auto; max-width: 100%; height: auto; margin: 0px auto 10px; position: initial;}
/* contentItemList - パーツ管理(コンテンツ区分=商品一覧) 商品カートに入った報告ポップアップ
-------------------------------------------------------------*/
.contentItemList .cartSubmitButton .buttonArea a{background: #D21E21; color: #FFFFFF;}
.contentItemList .cartSubmitButton .cartMessage,#itemList .contentItemList .cartSubmitButton .cartMessage,
#itemDetail .contentItemList .cartSubmitButton .cartMessage,#content .contentItemList .compare_list .cartSubmitButton .cartMessage,
#content.wish_list .contentItemList .cartSubmitButton .cartMessage,#history .contentItemList .cartSubmitButton .cartMessage{position: fixed;top: 50vh;left: 0;right: 0;padding:10px;background-color:#fff;border: #ccc 2px solid;width:270px;z-index:10;display:none;margin: auto;transform: translateY(-50%);}
.contentItemList .cartSubmitButton .cartMessage:after{content:""; display:block; position:absolute; top:100%; left:50%; margin-left:-3px; width:6px; height:5px;}
.contentItemList .cartSubmitButton .cartMessage .title{text-align:center; font-size:100.0%; font-weight:bold; color:#000; float:none;}
.contentItemList .cartSubmitButton .cartMessage .mainclose{display: block; width: 150px; margin: 10px auto; padding: 3px 0; border: 1px solid #333; border-radius: 5px; background: -webkit-gradient(linear,left top,left bottom,from(#999),to(#666));
color: #FFF; font-size: 100%; font-weight: bold; text-align: center; text-decoration: none; text-shadow: -1px 1px 1px #666; clear: both; float: none;}
.contentItemList .cartSubmitButton .cartMessage .link{display: block; width: 150px; margin: 10px auto; padding: 3px 0; border: 1px solid #900; border-radius: 5px; background: -webkit-gradient(linear,left top,left bottom,from(#D55),to(#D22));
color: #FFF; font-size: 100%; font-weight: bold; text-align: center; text-decoration: none; text-shadow: -1px 1px 1px #666; clear: both; float: none;}
.contentItemList .cartSubmitButton .cartMessage .link a{color: #FFF; text-decoration: none;}
.contentItemList .cartSubmitButton .cartMessage .close{position: absolute; top: 0px; right: 5px; cursor: pointer; font-size: 150%; margin: 0;}
/* contentItemList - パーツ管理(コンテンツ区分=商品一覧) お気に入りリストに入った報告ポップアップ
-------------------------------------------------------------*/
.contentItemList .wishlistSubmitButton .buttonArea a{background-color: #EFEFEF; color: #000; border: 1px solid #767676;}
.contentItemList .wishlistSubmitButton .wishlistMessage,#itemList .wishlistSubmitButton .wishlistMessage,#itemDetail .wishlistSubmitButton .wishlistMessage,
#itemList .wishlistSubmitButton .wishlistMessage,#itemDetail .wishlistSubmitButton .wishlistMessage{position: fixed;top: 50vh;left: 0;right: 0;padding:10px;background-color:#fff;border: #ccc 2px solid;width:270px;z-index:10;display:none;margin: auto;transform: translateY(-50%);}
.contentItemList .wishlistSubmitButton .wishlistMessage:after{content:""; display:block; position:absolute; top:100%; left:50%; margin-left:-3px; width:6px; height:5px;}
.contentItemList .wishlistSubmitButton .wishlistMessage .title{text-align:center; font-size:100.0%; font-weight:bold; color:#000; float:none;}
.contentItemList .wishlistSubmitButton .wishlistMessage .mainclose{display: block; width: 150px; margin: 10px auto; padding: 3px 0; border: 1px solid #333; border-radius: 5px; background: -webkit-gradient(linear,left top,left bottom,from(#999),to(#666));
color: #FFF; font-size: 100%; font-weight: bold; text-align: center; text-decoration: none; text-shadow: -1px 1px 1px #666; clear: both; float: none;}
.contentItemList .wishlistSubmitButton .wishlistMessage .link{display: block; width: 150px; margin: 10px auto; padding: 3px 0; border: 1px solid #900; border-radius: 5px; background: -webkit-gradient(linear,left top,left bottom,from(#D55),to(#D22));
color: #FFF; font-size: 100%; font-weight: bold; text-align: center; text-decoration: none; text-shadow: -1px 1px 1px #666; clear: both; float: none;}
.contentItemList .wishlistSubmitButton .wishlistMessage .link a{color: #FFF; text-decoration: none;}
.contentItemList .wishlistSubmitButton .wishlistMessage .close{position: absolute; top: 0px; right: 5px; cursor: pointer; font-size: 150%; margin: 0;}
1.コンテンツID
コンテンツを登録する際に自動採番されるID(キー項目)が表示されます。
※登録済みコンテンツの編集画面でのみ表示されます。
2.コンテンツコード
コンテンツコードを指定します。
コンテンツコードをサンプルコード内で指定してテンプレートに埋め込むことで、
コンテンツコードに紐づくコンテンツが表示されます。
※全角は登録不可です。
※小文字は大文字に自動変換されます。
※記号は、半角ハイフン「-」と半角アンダーバー「_」のみ使用可能です。
登録済みのコンテンツコードと同じコンテンツコードで登録した場合、
サンプルコードを埋め込んだ箇所に表示順が上位のコンテンツから順に表示されます。
表示順が未指定または同一の場合は、コンテンツIDが小さいコンテンツから順に表示します。
3.コンテンツ名
コンテンツの名称を指定します。
4.表示対象(会員ランク)
コンテンツの表示対象とする会員ランクを指定します。
指定しない場合は全てのユーザーを表示対象とします。
指定した会員ランクの会員かそれより上位(会員ランクNOが小さい方が上位)の会員にのみコンテンツが表示されます。
「指定した会員ランクのみに公開する」にチェックを入れると、指定した会員ランクの会員のみに表示されます。
※会員ランクオプションの利用時にのみ表示される項目です。
5.表示対象(会員タグ)
コンテンツの表示対象とする会員タグを指定します。
指定しない場合は全てのユーザーを表示対象とします。
※会員タグオプションの利用時にのみ表示される項目です。
6.表示期間
コンテンツを表示する期間を指定します。
日付のみの指定または日付と時間の指定が可能です。
7.端末区分
以下から、コンテンツの表示対象とする端末を指定します。
・PC
・SP
※スマートフォンパッケージオプションの利用時のみ有効です。
8.表示列数
下記から商品一覧を表示する際の列数(商品をいくつ横に並べて折り返すか)を指定します。
■7.端末区分にて、PCを選択した場合
・横1列
・横2列
・横3列
・横4列
・横5列
・横6列
■7.端末区分にて、SPを選択した場合
・横1列
・横2列
・横3列
・横4列
※スマートフォンパッケージオプションの利用時のみ、端末ごとの設定が有効です。
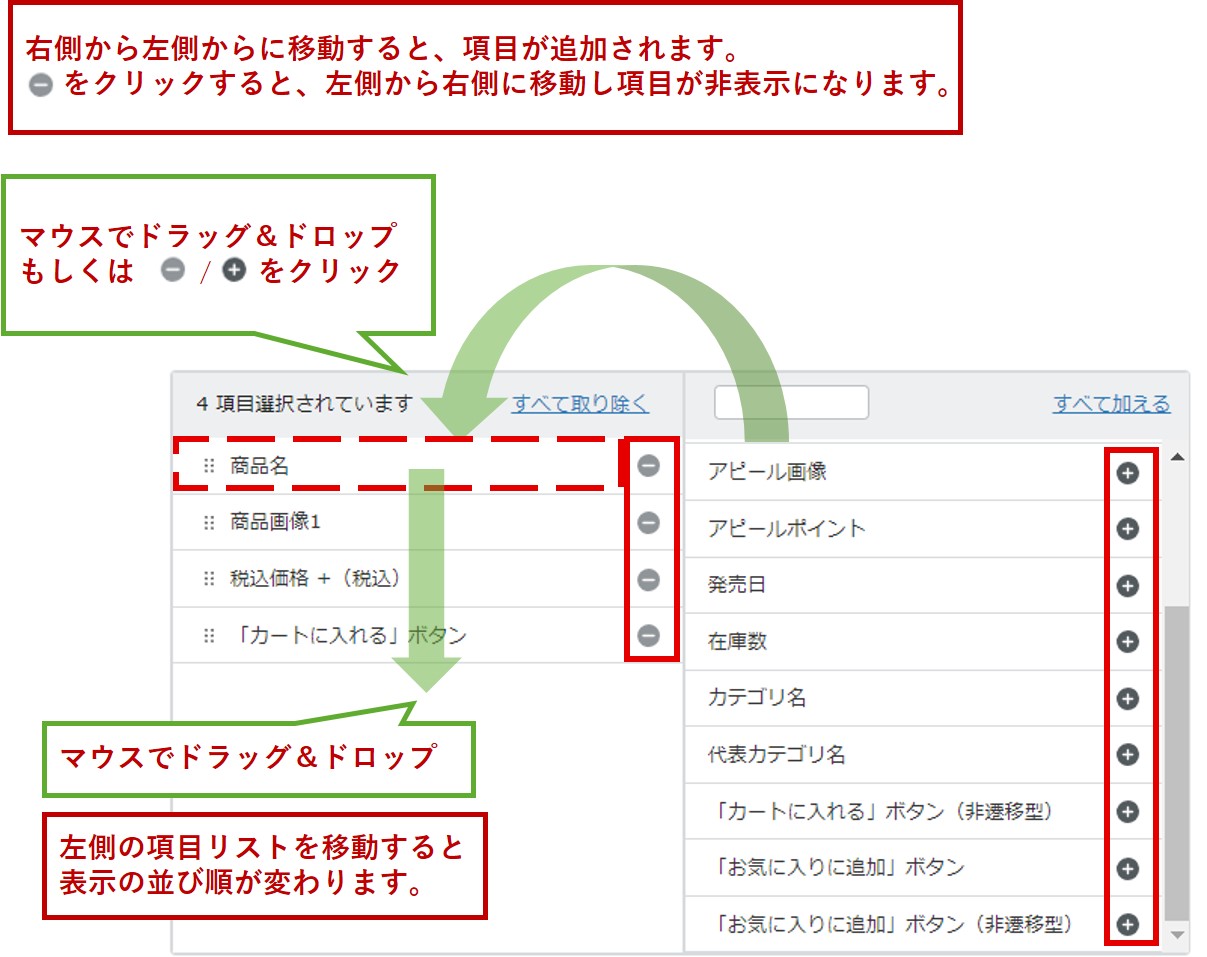
9.表示項目

| 項目 | 表示例 | 備考 |
|---|---|---|
| 商品コード |  |
- |
| 商品名 |  |
- |
| 税込価格 |  |
- |
| 税込価格 (タイムセール価格がある場合) |
 |
- |
| 税込価格 +(税込) |  |
税込価格に、「(税込)」という表記が追加されます。 |
| 税込価格 +(税込) (タイムセール価格がある場合) |
 |
通常価格には、「(税込)」という表記が追加されます。 |
| 希望小売価格 |  |
- |
| 商品画像1 |  |
商品画像1には、該当商品の商品詳細ページのリンクが付いています。 |
| 商品画像2 |  |
- |
| アピール画像 |  |
- |
| アピールポイント |  |
- |
| 発売日 |  |
- |
| 在庫数 |  |
該当商品の「在庫管理」「在庫数表示」がどちらも「する」の場合に、 在庫数が表示されます。 |
| カテゴリ名 |  |
- |
| 代表カテゴリ名 |  |
- |
| 「カートに入れる」ボタン |  |
・ボタンを押すと、商品がカートに入り、 買い物かごのページ(cart_index.xhtml)に遷移します。 ・商品バリエーションが設定された商品の場合、 ボタンが表示されません。 ・クイック購入は利用できません。 |
| 「カートに入れる」ボタン (非遷移型) |
 |
・ボタンを押すと、他のページに遷移せずに、 商品がカートに入ります。 ・商品バリエーションが設定された商品の場合、 ボタンが表示されません。 ・クイック購入は利用できません。 |
| 「お気に入りに追加」ボタン |  |
・ボタンを押すと、商品がお気に入りリストに登録され、 お気に入りリストページ(wishlist.xhtml)に遷移します。 ・ウィッシュリストオプション利用時のみ、項目を追加できます。 |
| 「お気に入りに追加」ボタン (非遷移型) |
 |
・ボタンを押すと、他のページに遷移せずに、 商品がお気に入りリストに登録されます。 ・ウィッシュリストオプション利用時のみ、項目を追加できます。 |
| 商品自由項目(一行テキスト) |  |
「利用する」になっている項目のみ表示されます。 |
| 商品自由項目(プルダウン) |  |
「利用する」になっている項目のみ表示されます。 |
| 商品自由項目(チェックボックス) |  |
「利用する」になっている項目のみ表示されます。 |
| 商品自由項目(ラジオボタン) |  |
「利用する」になっている項目のみ表示されます。 |
| 商品自由項目(テキストエリア) |  |
「利用する」になっている項目のみ表示されます。 |
| 商品自由項目(画像) |  |
「利用する」になっている項目のみ表示されます。 |
表示可能な自由項目の項目入力形式について
下記が表示可能です。
・一行テキスト
・プルダウン
・チェックボックス
・ラジオボタン
・テキストエリア
・画像
項目入力形式が「パスワード」「ラベル」である自由項目は表示できません。
10.ソート条件
以下から基準となる項目を選択し、「昇順」「降順」を指定します。
・商品コード
・商品名
・販売価格
・発売日
販売価格を選択した際の注意点
商品の販売価格をもとにソートします。
ただし、初期設定「商品一覧ページ タイムセール価格考慮フラグ」を利用している場合は、
タイムセール適用後の価格でソートされます。
ソート条件を設定しない場合は、商品IDの降順で商品が並びます。
11.表示件数上限
ユーザーウェブにて、商品を何件まで表示するかを指定します。
指定する場合は、100件以下を指定してください。
指定がない場合は、15件まで表示します。
表示される商品について
表示件数上限分の表示条件に当てはまる商品が表示されますが、
商品非表示条件のいずれかに当てはまる場合は、ページに該当の商品が表示されません。
また、下記の流れでコンテンツ区分「商品一覧」パーツが登録、表示されるため、
表示可能な商品であっても、表示件数上限を超えた範囲にある商品は表示できません。
【パーツの登録と表示する流れ】
1)表示条件に当てはまる商品を、ソート順に並べ替え、
そこから、表示数上限分の商品をパーツとして登録
2) テンプレートファイルにパーツを追加
3) ユーザーがパーツを追加したページにアクセス
4)1で登録した商品一覧から非表示条件に当てはまる商品を除外し、商品一覧をユーザーウェブに表示
【商品非表示条件】
・登録区分が仮登録の場合
・表示期間の期間外
・端末区分に当てはまらない端末での操作時
・公開会員ランクにあてはまらない会員
・会員タグにあてはまらない会員
・ノベルティ商品フラグにチェックがある商品
【例:以下の設定でコンテンツ区分「商品一覧」パーツを登録】
・ソート条件:税込価格 昇順
・表示件数上限:3
・表示条件:商品名の部分一致「【SALE】」
条件に一致する商品 計5件
1)【SALE】シャツ ¥3,000 (本登録)
2)【SALE】ニット ¥4,000 (仮登録)★
3)【SALE】スラックス ¥5,000 (仮登録)★
4)【SALE】ジャケット ¥6,000 (本登録)
5)【SALE】コート ¥10,000 (本登録)
上記の場合、1~3までが本パーツの商品として登録されます。
しかし、仮登録★の商品はユーザーウェブには表示されないため、
結果としてユーザーウェブに表示されるのは、1の商品1件のみです。
4、5の商品も表示条件に一致しますが、ユーザーウェブには表示されません。
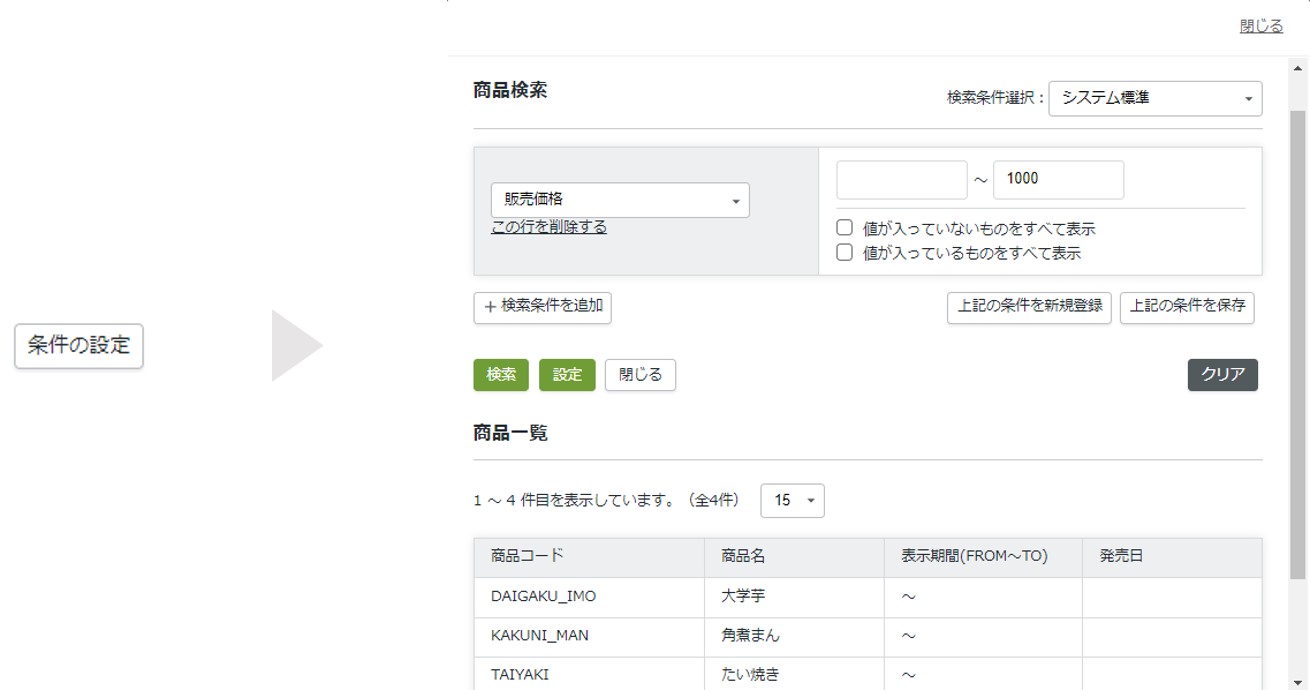
12.表示条件

表示する商品の条件を指定します。条件に一致した商品がユーザーウェブに表示されます。
[検索]ボタンを押すと、商品検索/一覧画面と同様の検索ができます。
[設定]ボタンを押すと、入力した条件を登録します。
[閉じる]ボタンを押すと、商品検索のサブウィンドウが閉じます。
[クリア]ボタンを押すと、入力した条件をクリアし、初期状態を表示します。
13.表示順
同一のコンテンツコードで複数のコンテンツが登録されている場合の表示順を指定します。
サンプルコードを埋め込んだ場所に、表示順が上位のコンテンツから順に表示されます。
※表示順が未指定または同一の場合は、コンテンツIDが小さいコンテンツから順に表示します。
14.登録区分
コンテンツの登録区分を指定します。
仮登録の場合プレビューにのみ表示されます。
4.各種ボタンについて
[確認]ボタン
ボタンをクリックすると、設定内容にエラーがないかチェックを行い、エラーがない場合は、確認画面を表示します。
エラーがある場合、画面上部にエラーメッセージが表示されます。
[戻る]ボタン
ボタンをクリックすると、パーツ一覧画面を表示します。
[クリア]ボタン
入力した内容をクリアし、初期状態を表示します。
[削除]ボタン
ボタンをクリックすると、当該パーツを削除します。
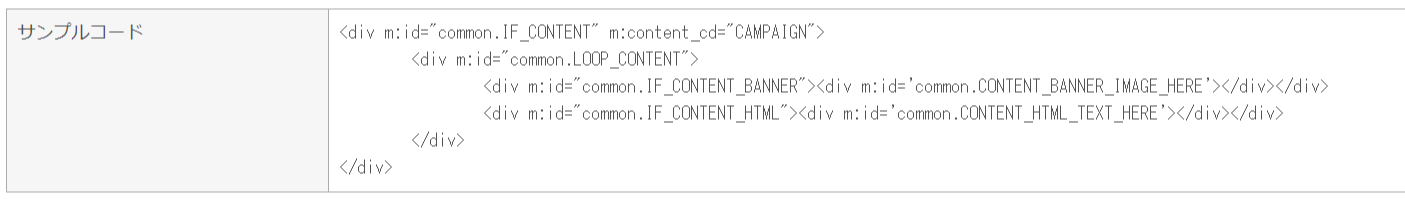
3.サンプルコードの埋め込み
コンテンツ情報の入力後、登録内容確認画面へ遷移すると、下記のようなサンプルコードが表示されるので
コピーしておきます。
※画像はコンテンツコードを「CAMPAIGN」とした場合のサンプルコードです。

確認画面で表示されたサンプルコードを、「コンテンツ管理>テンプレート管理」または「コンテンツ管理>ファイル管理」から
表示したいテンプレートファイルの該当箇所に埋め込みます。
テンプレートファイルが反映されると、サンプルコードで指定したコンテンツコード(上記サンプルコード内「CAMPAIGN」)に紐づく
コンテンツ情報を参照し、サンプルコードが埋め込まれた箇所にコンテンツを表示します。

一度テンプレートファイルが反映された後は、同一コンテンツコードでのコンテンツの新規登録、
または登録済みコンテンツの編集画面から登録情報の変更をすることで、テンプレートファイルの編集や反映を待つことなく、
コンテンツの表示・切り替えが可能です。

コンテンツ区分「商品一覧」のパーツ配置について
商品一覧の各種ページにおいて、コンテンツ区分「商品一覧」のパーツは掲載できません。
・item_list.xhtml
・item_list$detail.xhtml
・item_list$image.xhtml
・item_list$simple.xhtml
・item_list$任意の半角英数字.xhtml(カテゴリ別テンプレートオプション利用時)
コンテンツコードを指定しない場合の挙動について
サンプルコード内のm:id「common.IF_CONTENT」または「common.LOOP_CONTENT」では、
基本的に「m:content_cd="コンテンツコード"」の形でコンテンツコードを指定してください。
コンテンツコードを指定しない場合の挙動については、以下の通りです。
・「m:content_cd=""」を記述する場合の挙動
例)<div m:id="common.IF_CONTENT" m:content_cd="">・・
表示対象のコンテンツが全件表示されます。
その際の表示順は、コンテンツコード>表示順>コンテンツIDの順となります。
例)
1.コンテンツコード:CONTENT2、コンテンツID:1、表示順:1
2.コンテンツコード:CONTENT1、コンテンツID:2、表示順:2
3.コンテンツコード:CONTENT1、コンテンツID:3、表示順:指定なし
4.コンテンツコード:CONTENT1、コンテンツID:4、表示順:1
5.コンテンツコード:CONTENT1、コンテンツID:5、表示順:指定なし
上記5つのコンテンツが登録されている場合、4>2>3>5>1の順で表示されます。
・「m:content_cd=""」を記述しない場合の挙動
例)<div m:id="common.IF_CONTENT">・・
同テンプレートファイル内の別の箇所にも「common.IF_CONTENT」「common.LOOP_CONTENT」を使用して
コンテンツを表示している場合、直前の記述箇所で指定されているコンテンツコードに紐づく情報を表示します。
同一テンプレートファイル内の直前にm:idの記載がない場合は、コンテンツを全件表示します。
4.「商品一覧」選択時のデザイン
コンテンツ区分「商品一覧」を選択した際は、システム側で自動的にhtmlに変換し表示します。
デザインを調整する場合は、以下で紹介するclass名を利用して、「/view/userweb(smartphone)/css/style.css」を編集してください。
各項目をクリックすると、項目を出力する際に使用されるhtmlタグとclass名を確認できます。
一部の項目でPC用とスマートフォン用とでhtmlの記述が異なるため、それぞれご覧ください。

商品一覧全体
PC
| htmlタグ | class名 |
|---|---|
| <div> | contentItemList |
| <div> | content_コンテンツID |
| <li> | box |
| <li> | 商品コード |
<div class='contentItemList'>
<ul class=content_コンテンツID>
<li class='box 商品コード'>
各商品項目
</li>
</div>
SP
| htmlタグ | class名 |
|---|---|
| <div> | contentItemList |
| <div> | content_コンテンツID |
| <li> | box |
| <li> | 商品コード |
<div class='contentItemList'>
<ul class=content_コンテンツID>
<li class='box 商品コード'>
各商品項目
</li>
</div>
商品コード
PC
| htmlタグ | class名 |
|---|---|
| <div> | item_cd |
| <span> | text |
<div class='item_cd'>
<span class="text">商品コード</span>
</div>
smartphone
| htmlタグ | class名 |
|---|---|
| <div> | item_cd |
| <span> | text |
<div class='item_cd'>
<span class="text">商品コード</span>
</div>
商品名
PC
| htmlタグ | class名 |
|---|---|
| <div> | item_name |
<div class='item_name'>
<h3>
<a href='商品URL' title='商品名'>商品名</a>
</h3>
</div>
smartphone
| htmlタグ | class名 |
|---|---|
| <div> | item_name |
<div class='item_name'>
<h3>
<a href='商品URL' title='商品名'>商品名</a>
</h3>
</div>
税込価格
PC
| htmlタグ | class名 |
|---|---|
| <div> | teika |
| <span> | price |
| <span> | teika_value |
<div class='teika'>
<span class='price'>
<span class='teika_value'>123,456,789円</span>
</span>
</div>
smartphone
| htmlタグ | class名 |
|---|---|
| <div> | teika |
| <span> | price |
| <span> | teika_value |
<div class='teika'>
<span class='price'>
<span class='teika_value'>123,456,789円</span>
</span>
</div>
税込価格 +(税込)
PC
| htmlタグ | class名 |
|---|---|
| <div> | teika_tax_included |
| <span> | price |
| <span> | teika_tax_included_value |
| <span> | teika_tax_included_text |
<div class='teika_tax_included'>
<span class='price'>
<span class='teika_tax_included_value'>123,456,789円</span><span class='teika_tax_included_text'>(税込)</span>
</span>
</div>
smartphone
| htmlタグ | class名 |
|---|---|
| <div> | teika_tax_included |
| <span> | price |
| <span> | teika_tax_included_value |
| <span> | teika_tax_included_text |
<div class='teika_tax_included'>
<span class='price'>
<span class='teika_tax_included_value'>123,456,789円</span><span class='teika_tax_included_text'>(税込)</span>
</span>
</div>
タイムセール価格
PC
| htmlタグ | class名 |
|---|---|
| <div> | time_sale |
| <span> | price |
| <span> | time_sale_text |
| <span> | time_sale_value |
<div class='time_sale'>
<span class='price'>
<span class='time_sale_text'>[タイムセール価格:</span><span class='time_sale_value'>1,800円</span><span class='time_sale_text'>]</span>
</span>
</div>
smartphone
| htmlタグ | class名 |
|---|---|
| <div> | time_sale |
| <span> | price |
| <span> | time_sale_text |
| <span> | time_sale_value |
<div class='time_sale'>
<span class='price'>
<span class='time_sale_text'>[タイムセール価格:</span><span class='time_sale_value'>1,800円</span><span class='time_sale_text'>]</span>
</span>
</div>
希望小売価格
PC
| htmlタグ | class名 |
|---|---|
| <div> | maker_teika |
| <span> | price |
| <span> | maker_teika_text |
| <span> | maker_teika_value |
<div class='maker_teika'>
<span class='price'>
<span class='maker_teika_text'>[希望小売価格:</span><span class='maker_teika_value'>3,000円</span><span class='maker_teika_text'>]</span>
</span>
</div>
smartphone
| htmlタグ | class名 |
|---|---|
| <div> | maker_teika |
| <span> | price |
| <span> | maker_teika_text |
| <span> | maker_teika_value |
<div class='maker_teika'>
<span class='price'>
<span class='maker_teika_text'>[希望小売価格:</span><span class='maker_teika_value'>3,000円</span><span class='maker_teika_text'>]</span>
</span>
</div>
商品画像1
PC
| htmlタグ | class名 |
|---|---|
| <div> | item_image1 |
| <span> | img_box |
<div class='item_image1'>
<span class='img_box'>
<a href='商品URL' title='商品名'>
<img src='商品画像1のファイル名' alt='商品名'/>
</a>
</span>
</div>
smartphone
| htmlタグ | class名 |
|---|---|
| <div> | item_image1 |
| <span> | img_box |
<div class='item_image1'>
<span class='img_box'>
<a href='商品URL' title='商品名'>
<img src='商品画像1のファイル名' alt='商品名'/>
</a>
</span>
</div>
商品画像2
PC
| htmlタグ | class名 |
|---|---|
| <div> | item_image2 |
| <span> | img_box |
<div class='item_image2'>
<span class='img_box'>
<img src='商品画像2のファイル名' alt='商品名'/>
</span>
</div>
smartphone
| htmlタグ | class名 |
|---|---|
| <div> | item_image2 |
| <span> | img_box |
<div class='item_image2'>
<span class='img_box'>
<img src='商品画像2のファイル名' alt='商品名'/>
</span>
</div>
アピール画像
PC
| htmlタグ | class名 |
|---|---|
| <div> | item_appeal_image |
| <span> | img_box |
<div class='item_appeal_image'>
<span class='img_box'>
<img src='アピール画像のファイル名' alt='商品名'/>
</span>
</div>
smartphone
| htmlタグ | class名 |
|---|---|
| <div> | item_appeal_image |
| <span> | img_box |
<div class='item_appeal_image'>
<span class='img_box'>
<img src='アピール画像のファイル名' alt='商品名'/>
</span>
</div>
アピールポイント
PC
| htmlタグ | class名 |
|---|---|
| <div> | item_appeal |
| <span> | text |
<div class='item_appeal'>
<span class='text'>アピールポイント</span>
</div>
smartphone
| htmlタグ | class名 |
|---|---|
| <div> | item_appeal |
| <span> | text |
<div class='item_appeal'>
<span class='text'>アピールポイント</span>
</div>
発売日
PC
| htmlタグ | class名 |
|---|---|
| <div> | sale_date |
| <span> | text |
| <span> | sale_date_text |
| <span> | date |
| <span> | year |
| <span> | month |
| <span> | day |
| <span> | time |
<div class='sale_date'>
<span class='text'>
<span class='sale_date_text'>発売日:</span><span class='date year'>2023年</span><span class='date month'>12月</span><span class='date day'>6日</span><span class='time'>10:00</span>
</span>
</div>
smartphone
| htmlタグ | class名 |
|---|---|
| <div> | sale_date |
| <span> | text |
| <span> | sale_date_text |
| <span> | date |
| <span> | year |
| <span> | month |
| <span> | day |
| <span> | time |
<div class='sale_date'>
<span class='text'>
<span class='sale_date_text'>発売日:</span><span class='date year'>2023年</span><span class='date month'>12月</span><span class='date day'>6日</span><span class='time'>10:00</span>
</span>
</div>
在庫数
PC
| htmlタグ | class名 |
|---|---|
| <div> | zaiko_total |
| <span> | text |
| <span> | zaiko_total_text |
| <span> | zaiko_total_value |
<div class='zaiko_total'>
<span class='text'>
<span class='zaiko_total_text'>在庫数:あと</span><span class='zaiko_total_value'>123</span><span class='zaiko_total_text'>点</span>
</span>
</div>
smartphone
| htmlタグ | class名 |
|---|---|
| <div> | zaiko_total |
| <span> | text |
| <span> | zaiko_total_text |
| <span> | zaiko_total_value |
<div class='zaiko_total'>
<span class='text'>
<span class='zaiko_total_text'>在庫数:あと</span><span class='zaiko_total_value'>123</span><span class='zaiko_total_text'>点</span>
</span>
</div>
カテゴリ名
PC
| htmlタグ | class名 |
|---|---|
| <div> | category |
| <p> | 商品に紐づくカテゴリコード |
<div class='category'>
<p class='カテゴリコード'>
<a href='カテゴリURL' title='カテゴリ名'>カテゴリ名</a>
</p>
</div>
smartphone
| htmlタグ | class名 |
|---|---|
| <div> | category |
| <p> | 商品に紐づくカテゴリコード |
<div class='category'>
<p class='カテゴリコード'>
<a href='カテゴリURL' title='カテゴリ名'>カテゴリ名</a>
</p>
</div>
代表カテゴリ名
PC
| htmlタグ | class名 |
|---|---|
| <div> | main_category |
| <p> | 商品に紐づく代表カテゴリコード |
<div class='main_category'>
<p class='代表カテゴリコード'>
<a href='代表カテゴリのURL' title='代表カテゴリ名'>代表カテゴリ名</a>
</p>
</div>
smartphone
| htmlタグ | class名 |
|---|---|
| <div> | main_category |
| <p> | 商品に紐づく代表カテゴリコード |
<div class='main_category'>
<p class='代表カテゴリコード'>
<a href='代表カテゴリのURL' title='代表カテゴリ名'>代表カテゴリ名</a>
</p>
</div>
「カートに入れる」ボタン
PC
| htmlタグ | class名 |
|---|---|
| <div> | put_to_cart_button |
| <span> | cartSubmitButton |
| <span> | buttonArea |
| <a> | button |
| <a> | positive(ボタンを押せる状態) |
| <a> | not_click(ボタンを押せない状態) |
| <a> | small |
<div class='put_to_cart_button'>
<span class='cartSubmitButton'>
<span class="buttonArea">
<a href="ユーザーウェブのドメイン/cart_index.html?request=insert&item_cd=商品コード" class="button positive small">カートに入れる</a>
</span>
</span>
</div>"
smartphone
| htmlタグ | class名 |
|---|---|
| <div> | put_to_cart_button |
| <span> | cartSubmitButton |
| <span> | buttonArea |
<div class='put_to_cart_button'>
<span class='cartSubmitButton'>
<span class='buttonArea'>
<a href='ユーザーウェブのドメイン/cart_index.html?request=insert&item_cd=商品コード'>カートに入れる</a>
</span>
</span>
</div>
「カートに入れる」ボタン(非遷移型)
PC
| htmlタグ | class名 |
|---|---|
| <div> | put_to_cart_button_ajax |
| <span> | cartSubmitButton |
| <span> | buttonArea |
| <input> | button |
| <a> | positive(ボタンを押せる状態) |
| <a> | not_click(ボタンを押せない状態) |
| <input> | small |
| <span> | cartMessage |
| <p> | title |
| <p> | link |
| <p> | mainclose |
| <p> | close |
<div class='put_to_cart_button_ajax'>
<span class='cartSubmitButton'>
<span class='buttonArea'>
<input onclick='putItemToCartAfterAjaxCheck("ユーザーウェブのドメイン/cart_index.html", "insert", "商品コード", eb$(this).parent(), "", "listForm"); return false;' type='submit' value='カートに入れる' class='button positive small' />
</span>
<span class='cartMessage'>
<p class='title'>カートに追加されました。</p>
<p class='link'><a href='ユーザーウェブのドメイン/cart_index.html' class='button positive small'>カートを見る</a></p>
<p class='mainclose' onclick='eb$(this).parent().stop();eb$(this).parent().fadeOut();'>閉じる</p>
<p class='close' onclick='eb$(this).parent().stop();eb$(this).parent().fadeOut();'><img src='画像ファイルのURL' width='16' height='16' alt='閉じる' /></p>
</span>
</span>
</div>
smartphone
| htmlタグ | class名 |
|---|---|
| <div> | put_to_cart_button_ajax |
| <span> | cartSubmitButton |
| <span> | buttonArea |
| <span> | cartMessage |
| <p> | title |
| <p> | link |
| <p> | mainclose |
| <p> | close |
<div class='put_to_cart_button_ajax'>
<span class='cartSubmitButton'>
<span class='buttonArea'>
<a onclick='putItemToCartAfterAjaxCheck("ユーザーウェブのドメイン/cart_index.html", "insert", "商品名", eb$(this).parent(), "", "listForm"); return false;'>カートに入れる</a>
</span>
<span class='cartMessage'>
<p class='title'>カートに追加されました。</p>
<p class='link'><a href='ユーザーウェブのドメイン/cart_index.html'>カートを見る</a></p>
<p class='mainclose' onclick='eb$(this).parent().stop();eb$(this).parent().fadeOut();'>閉じる</p>
<p class='close' onclick='eb$(this).parent().stop();eb$(this).parent().fadeOut();'>×</p>
</span>
</span>
</div>
「お気に入りに追加」ボタン
PC
| htmlタグ | class名 |
|---|---|
| <div> | put_to_wishlist_button |
| <span> | wishlistSubmitButton |
| <span> | buttonArea |
| <a> | button |
| <a> | normal |
| <a> | small |
<div class='put_to_wishlist_button'>
<span class='wishlistSubmitButton'>
<span class='buttonArea'>
<a href='ユーザーウェブのドメイン/wishlist_token.html?request=insert&item_cd=商品コード&token=*****' class='button normal small'>お気に入りに追加</a>
</span>
</span>
</div>
smartphone
| htmlタグ | class名 |
|---|---|
| <div> | put_to_wishlist_button |
| <span> | wishlistSubmitButton |
| <span> | buttonArea |
<div class='put_to_wishlist_button'>
<span class='wishlistSubmitButton'>
<span class='buttonArea'>
<a href='ユーザーウェブのドメイン/wishlist_token.html?request=insert&item_cd=商品コード&token=*****' >お気に入りに追加</a>
</span>
</span>
</div>
「お気に入りに追加」ボタン(非遷移型)
PC
| htmlタグ | class名 |
|---|---|
| <div> | put_to_wishlist_button_ajax |
| <span> | wishlistSubmitButton |
| <span> | buttonArea |
| <input> | button |
| <input> | normal |
| <input> | small |
| <span> | wishlistMessage |
| <p> | title |
| <p> | link |
| <a> | button |
| <a> | positive |
| <a> | small |
| <p> | mainclose |
| <p> | close |
<div class='put_to_wishlist_button_ajax'>
<span class='wishlistSubmitButton'>
<span class='buttonArea'>
<input onclick='putItemToWishListAfterAjaxCheck("ユーザーウェブのドメイン/ajax_wishlist_insert.html", "商品コード", "", "******", eb$(this).parent()); return false;' type='submit' value='お気に入りに追加' class='button normal small' />
</span>
<span class='wishlistMessage'>
<p class='title'>お気に入りに登録しました。</p>
<p class='link'><a href='ユーザーウェブのドメイン/wishlist.html' class='button positive small'>お気に入りリストを見る</a></p>
<p class='mainclose' onclick='eb$(this).parent().stop();eb$(this).parent().fadeOut();'>閉じる</p>
<p class='close' onclick='eb$(this).parent().stop();eb$(this).parent().fadeOut();'><img src='ボタン画像のURL' width='16' height='16' alt='閉じる' /></p>
</span>
</span>
</div>
smartphone
| htmlタグ | class名 |
|---|---|
| <div> | put_to_wishlist_button_ajax |
| <span> | wishlistSubmitButton |
| <span> | buttonArea |
| <span> | wishlistMessage |
| <p> | title |
| <p> | link |
| <p> | mainclose |
| <p> | close |
<div class='put_to_wishlist_button_ajax'>
<span class='wishlistSubmitButton'>
<span class='buttonArea'>
<a onclick='putItemToWishListAfterAjaxCheck("ユーザーウェブのドメイン/ajax_wishlist_insert.html", "商品コード", "", "******", eb$(this).parent()); return false;'>お気に入りに追加</a>
</span>
<span class='wishlistMessage'>
<p class='title'>お気に入りに登録しました。</p>
<p class='link'><a href='ユーザーウェブのドメイン/wishlist.html'>お気に入りリストを見る</a></p>
<p class='mainclose' onclick='eb$(this).parent().stop();eb$(this).parent().fadeOut();'>閉じる</p>
<p class='close' onclick='eb$(this).parent().stop();eb$(this).parent().fadeOut();'>×</p>
</span>
</span>
</div>
商品自由項目(一行テキスト)
PC
| htmlタグ | class名 |
|---|---|
| <div> | free_item自由項目の番号(例:free_item1) |
| <span> | text |
| <span> | free_item_text |
| <span> | title |
<div class='free_item自由項目の番号'>
<span class='text free_item_text'>
<span class='title'>一行テキスト:</span>一行テキストの内容
</span>
</div>
smartphone
| htmlタグ | class名 |
|---|---|
| <div> | free_item自由項目の番号(例:free_item1) |
| <span> | text |
| <span> | free_item_text |
| <span> | title |
<div class='free_item自由項目の番号'>
<span class='text free_item_text'>
<span class='title'>一行テキスト:</span>一行テキストの内容
</span>
</div>
商品自由項目(プルダウン)
PC
| htmlタグ | class名 |
|---|---|
| <div> | free_item自由項目の番号(例:free_item1) |
| <span> | text |
| <span> | free_item_select |
| <span> | title |
<div class='free_item自由項目の番号'>
<span class='text free_item_select'>
<span class='title'>プルダウン:</span>プルダウンの内容
</span>
</div>
smartphone
| htmlタグ | class名 |
|---|---|
| <div> | free_item自由項目の番号(例:free_item1) |
| <span> | text |
| <span> | free_item_select |
| <span> | title |
<div class='free_item自由項目の番号'>
<span class='text free_item_select'>
<span class='title'>プルダウン:</span>プルダウンの内容
</span>
</div>
商品自由項目(チェックボックス)
PC
| htmlタグ | class名 |
|---|---|
| <div> | free_item自由項目の番号(例:free_item1) |
| <span> | text |
| <span> | free_item_checkbox |
| <span> | title |
<div class='free_item自由項目の番号'>
<span class='text free_item_checkbox'>
<span class='title'>チェックボックス:</span>
<span>ボックス1</span>
<span>ボックス2</span>
<span>ボックス3</span>
</span>
</div>
smartphone
| htmlタグ | class名 |
|---|---|
| <div> | free_item自由項目の番号(例:free_item1) |
| <span> | text |
| <span> | free_item_checkbox |
| <span> | title |
<div class='free_item自由項目の番号'>
<span class='text free_item_checkbox'>
<span class='title'>チェックボックス:</span>
<span>ボックス1</span>
<span>ボックス2</span>
<span>ボックス3</span>
</span>
</div>
商品自由項目(ラジオボタン)
PC
| htmlタグ | class名 |
|---|---|
| <div> | free_item自由項目の番号(例:free_item1) |
| <span> | text |
| <span> | free_item_radio |
| <span> | title |
<div class='free_item自由項目の番号'>
<span class='text free_item_radio'>
<span class='title'>ラジオボタン:</span>ラジオボタンの内容
</span>
</div>
smartphone
| htmlタグ | class名 |
|---|---|
| <div> | free_item自由項目の番号(例:free_item1) |
| <span> | text |
| <span> | free_item_radio |
| <span> | title |
<div class='free_item自由項目の番号'>
<span class='text free_item_radio'>
<span class='title'>ラジオボタン:</span>ラジオボタンの内容
</span>
</div>
商品自由項目(テキストエリア)
PC
| htmlタグ | class名 |
|---|---|
| <div> | free_item自由項目の番号(例:free_item1) |
| <span> | text |
| <span> | free_item_textarea |
| <span> | title |
<div class='free_item自由項目の番号'>
<span class='text free_item_textarea'>
<span class='title'>テキストエリア:</span>テキストエリア内容
</span>
</div>
smartphone
| htmlタグ | class名 |
|---|---|
| <div> | free_item自由項目の番号(例:free_item1) |
| <span> | text |
| <span> | free_item_textarea |
| <span> | title |
<div class='free_item自由項目の番号'>
<span class='text free_item_textarea'>
<span class='title'>テキストエリア:</span>テキストエリア内容
</span>
</div>
商品自由項目(画像)
PC
| htmlタグ | class名 |
|---|---|
| <div> | free_item自由項目の番号 |
| <span> | img_box |
| <span> | free_item_img |
<div class='free_item自由項目の番号'>
<span class='img_box free_item_img'>
<img src='商品自由項目(画像)のファイル名' alt='商品名'/>
</span>
</div>
smartphone
| htmlタグ | class名 |
|---|---|
| <div> | free_item自由項目の番号 |
| <span> | img_box |
| <span> | free_item_img |
<div class='free_item自由項目の番号'>
<span class='img_box free_item_img'>
<img src='商品自由項目(画像)のファイル名' alt='商品名'/>
</span>
</div>
当ページの記載内容は、標準機能に関するものです。
機能に関するカスタマイズをされている場合にはこの限りではありません。


