ページを一から作成する必要なし!
特設ページ管理機能
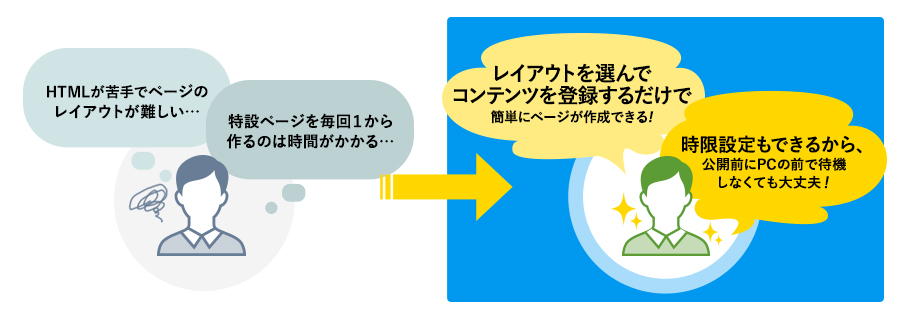
レイアウトを選んでコンテンツ内容を登録するだけで、特設ページをさくっと作成!
レイアウトを選んでコンテンツ内容を登録するだけで、特設ページをさくっと作成!

テンプレートを都度作成することなく、ランディングページや特集ページといった特設ページの作成ができる機能です。
デザイン担当者でない方、HTMLが苦手な方でも、コンテンツのタイプに合わせてレイアウトを選んで
コンテンツ内容を登録するだけで、簡単にページを作成することが可能です。
特定の会員ランクや会員タグの会員のみにページを公開することもできるため、限定ページを作成することも可能です。

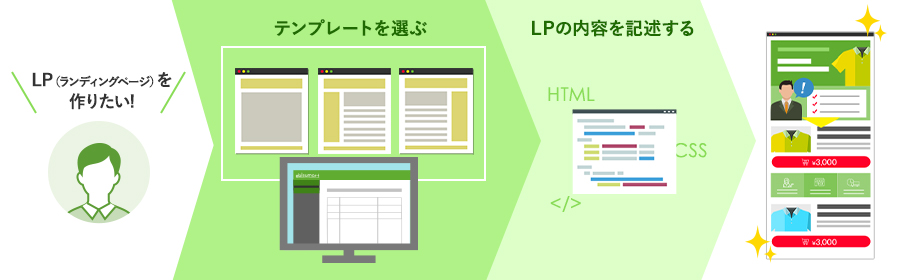
商品のLPページを作成する場合の活用事例をご紹介します。

今回はヘッダー・フッターあり、サイドバーなしのレイアウトのページを作っていきます。
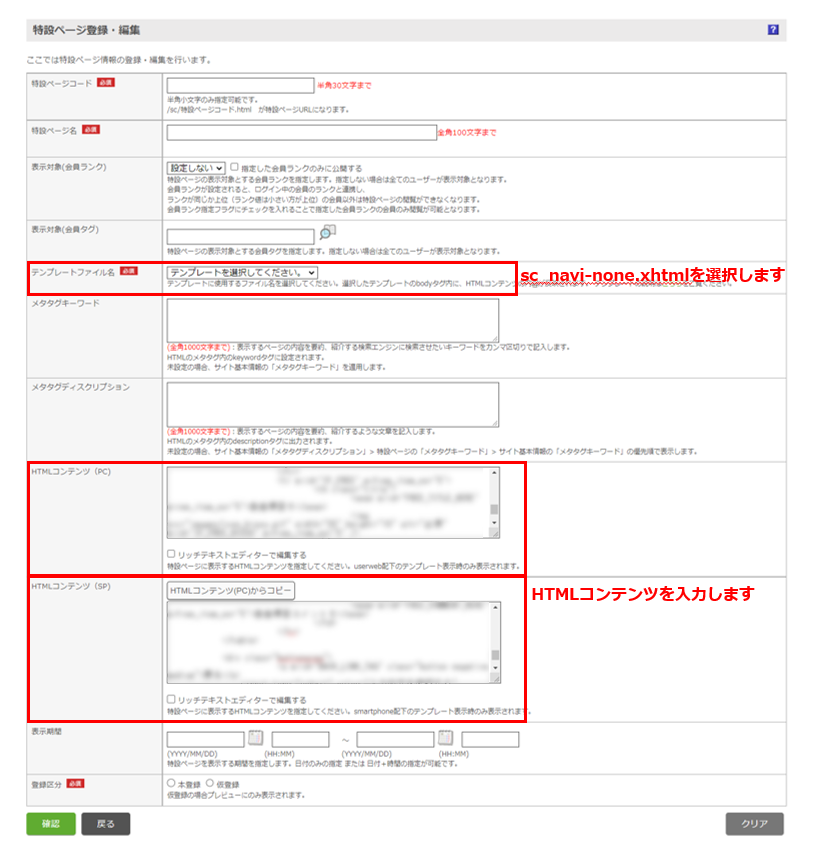
特設ページ登録画面で、適用させたいデザインテンプレートを選択し、コンテンツの内容を登録します。
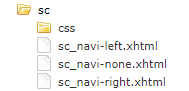
デザインテンプレートは、userweb/scまたは、smartphone/sc直下のxhtmlファイルの中から選択できます。
デフォルトで用意しているテンプレートは「sc_navi-left.xhtml」「sc_navi-none.xhtml」「sc_navi-right.xhtml」の3種類です。

選択したテンプレートのbodyタグ内に、登録したコンテンツ内容が反映されます。
今回は商品LPを作るため、ヘッダー・フッターあり、サイドバーなしのレイアウトの「sc_navi-none.xhtml」を選択し、
HTMLコンテンツを登録します。

特設ページ登録画面で選択した「sc_navi-none.xhtml」のテンプレートが適用され、
ヘッダーの下のbodyタグ内に、幅いっぱいのコンテンツが表示されました。

| 選択するテンプレート | 表示結果 | 作りたいページ |
|---|---|---|
| sc_navi-none.xhtml |
サイドバーなし
|
ランディングページなど |
| sc_navi-right.xhtml |
右サイドバー
|
ブログページなど |
| sc_navi-left.xhtml |
左サイドバー
|
商品紹介ページなど |
特設ページ登録画面で登録するHTMLコンテンツ(PC,SP)には、
それぞれ userweb/sc/css/sc.css、smartphone/sc/css/sc.css のcssファイルが適用されます。
HTMLコンテンツ内の各タグへの適用結果は下記の通りです。
| 適用結果 | タグ |
|---|---|
 |
<h2>大見出し</h2> |
 |
<h3>中見出し</h3> |
 |
<h4>小見出し</h4> |
 |
<strong>強調文が入ります。</strong> |
 |
<blockquote>引用文が入ります。</blockquote> |
 |
<table> <tr> <th>見出し1</th> <td>内容1</td> </tr> <tr> <th>見出し2</th> <td>内容2</td> </tr> <tr> <th>見出し3</th> <td>内容3</td> </tr> </table> |
 |
<a href="#" class="button positive medium">大ボタン(赤)</a> |
 |
<a href="#" class="button normal medium">大ボタン(白)</a> |
 |
<a href="#" class="button negative medium">大ボタン(黒)</a> |
 |
<a href="#" class="button not_click medium">大ボタン(グレー)</a> |
 |
<a href="#" class="button positive small">小ボタン(赤)</a> |
 |
<a href="#" class="button normal small">小ボタン(白)</a> |
 |
<a href="#" class="button negative small">小ボタン(黒)</a> |
 |
<a href="#" class="button not_click small">小ボタン(グレー)</a> |
 |
<div class="wrap"> <div class="clm-2 left"> <p>カラム1の本文が入ります。...</p> </div> <div class="clm-2 right"> <p>カラム2の本文が入ります。...</p> </div> </div> |
 |
<ul> <li>番号なしリストの項目1</li> <li>番号なしリストの項目2</li> <li>番号なしリストの項目3</li> </ul> |
 |
<ol> <li>番号付きリストの項目1</li> <li>番号付きリストの項目2</li> <li>番号付きリストの項目3</li> </ol> |
 |
<dl> <dt>リストの定義語1</dt> <dd>リストの定義語1の説明</dd> <dt>リストの定義語2</dt> <dd>リストの定義語2の説明</dd> </dl> |