【活用事例あり】気になる商品同士を
一画面で比較検討!商品比較機能
複数商品を比較検討リストに追加して
見やすく簡単に比較可能に
複数商品を比較検討リストに追加して
見やすく簡単に比較可能に

ebisumartには、エンドユーザーがどの商品を購入するか検討しているときに、
気になる商品を比較検討リストに追加し、商品同士を比較できる「商品比較」というオプションがあります。
商品の価格やスペックなどの情報を見やすく簡単に比較できるようになり、UI/UX改善につながります。

このページでは、商品比較の基本的な使い方や導入方法をご紹介します。
商品比較をご利用いただくには、テンプレートファイルの追加や、m:idの組込みが必要です。
| 該当テンプレート | テンプレートファイル名 |
|---|---|
| 商品比較検討ページ | userweb(smartphone)/item_compare.xhtml |
| 商品一覧ページ | userweb(smartphone)/item_list$detail.xhtml・item_list$image.xhtml・item_list$simple.xhtml ※店舗様でご利用のテンプレートファイルによりご対応ください。 |
| 商品詳細ページ | userweb(smartphone)/item_detail.xhtml |
| ヘッダー ※1 | userweb(smartphone)/common/header.xhtml |
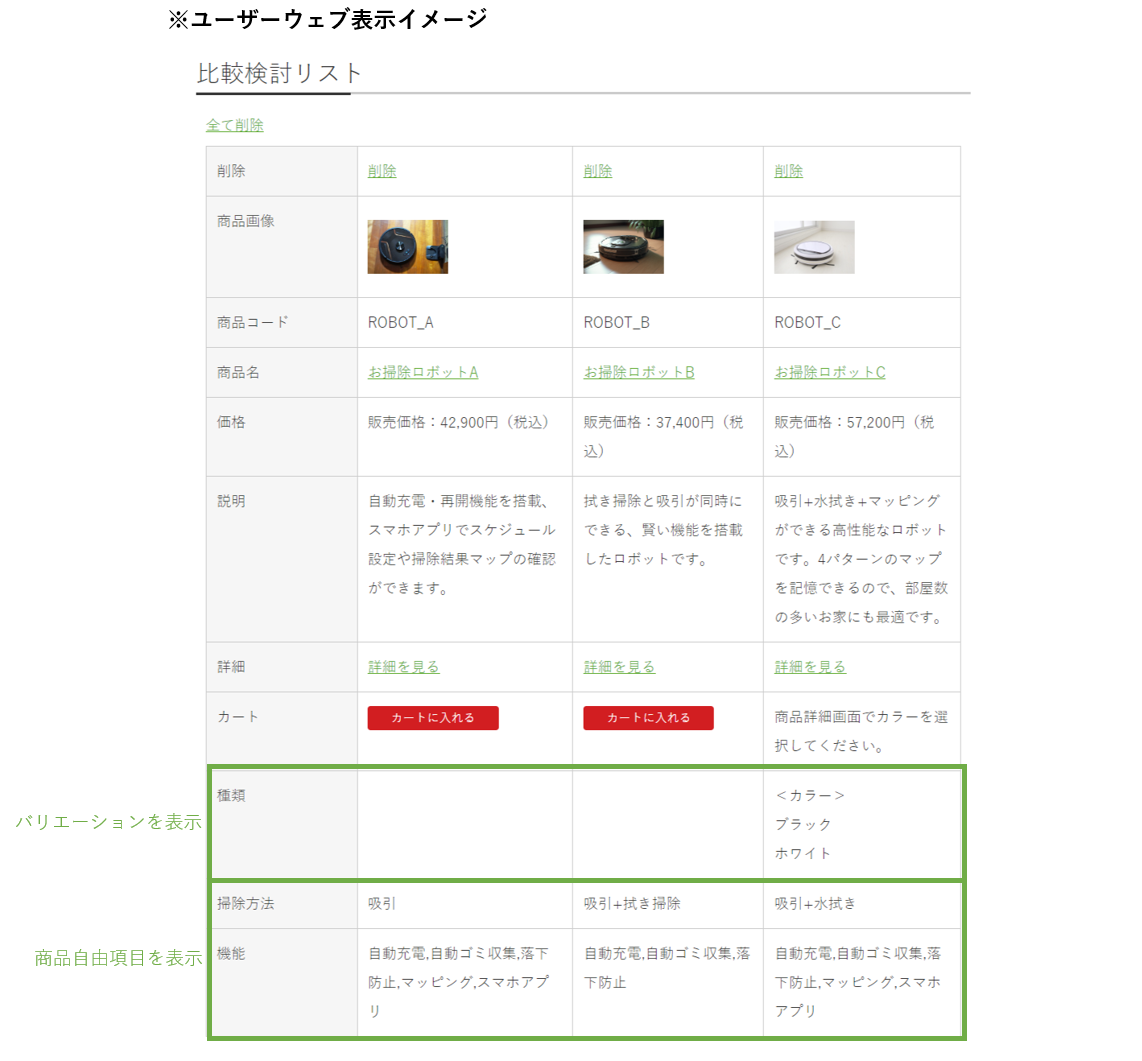
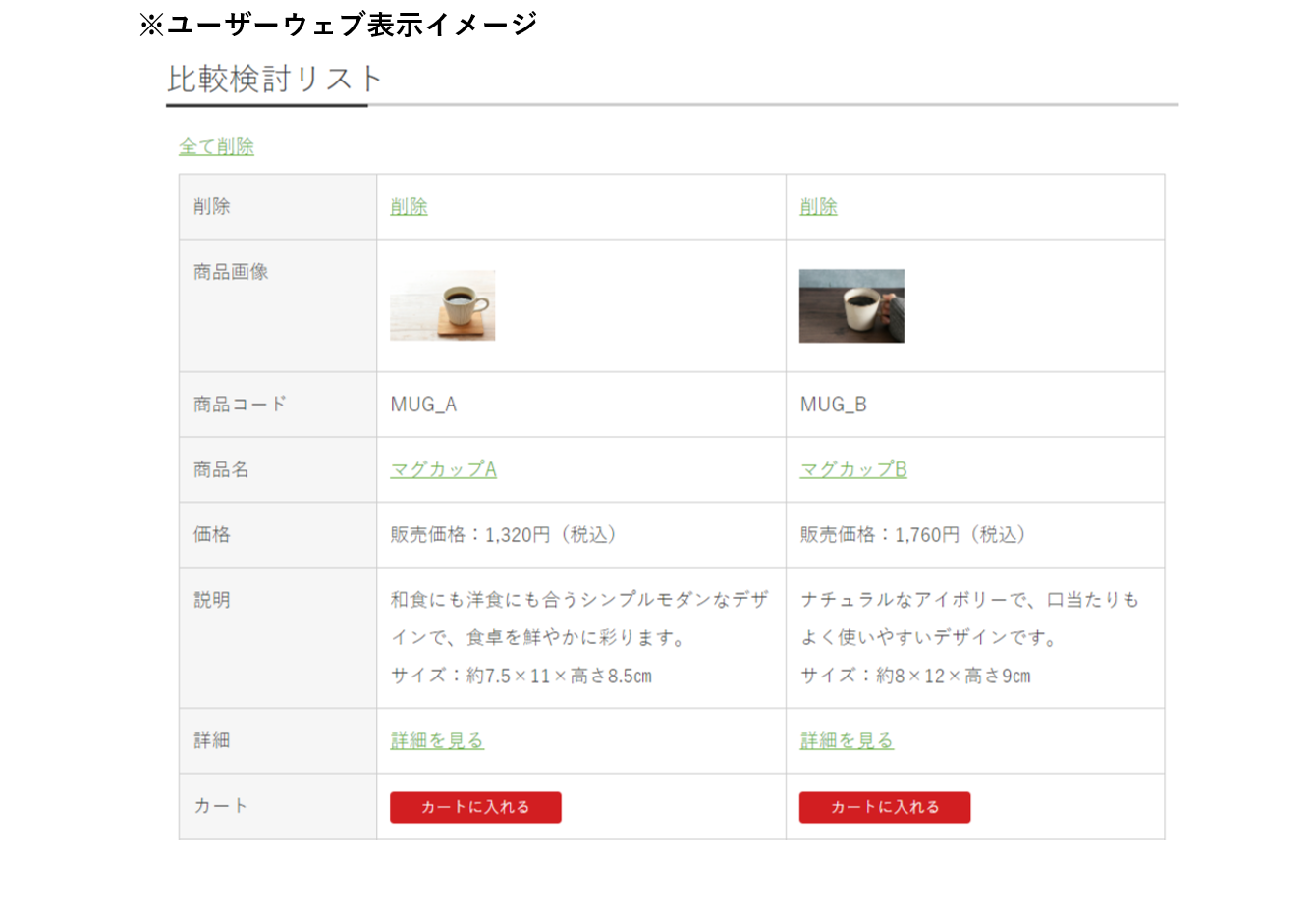
商品比較検討リストを表示するページです。
商品自由項目など、任意の項目をリスト内の項目として表示することが可能です。
item_compare.xhtml は、本オプション利用時に追加するテンプレートファイルとなるため、
ショップ管理ツールサイドバーから「最新版テンプレート」をダウンロードいただき、
view/userweb(smartphone)/item_compare.xhtml のデザインを編集してください。
item_compare.xhtmlにてご利用いただけるm:id一覧はこちらをご参照ください。

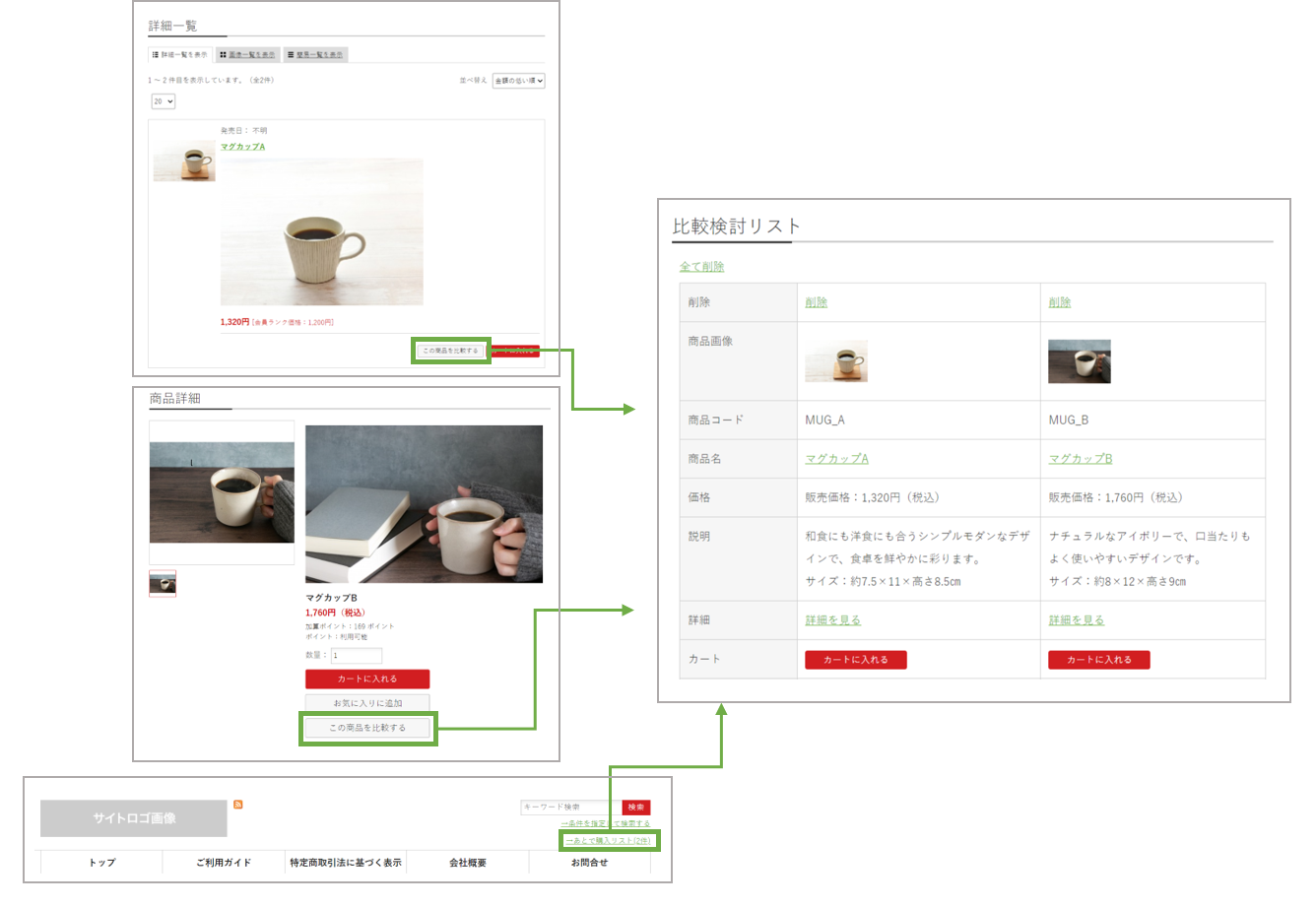
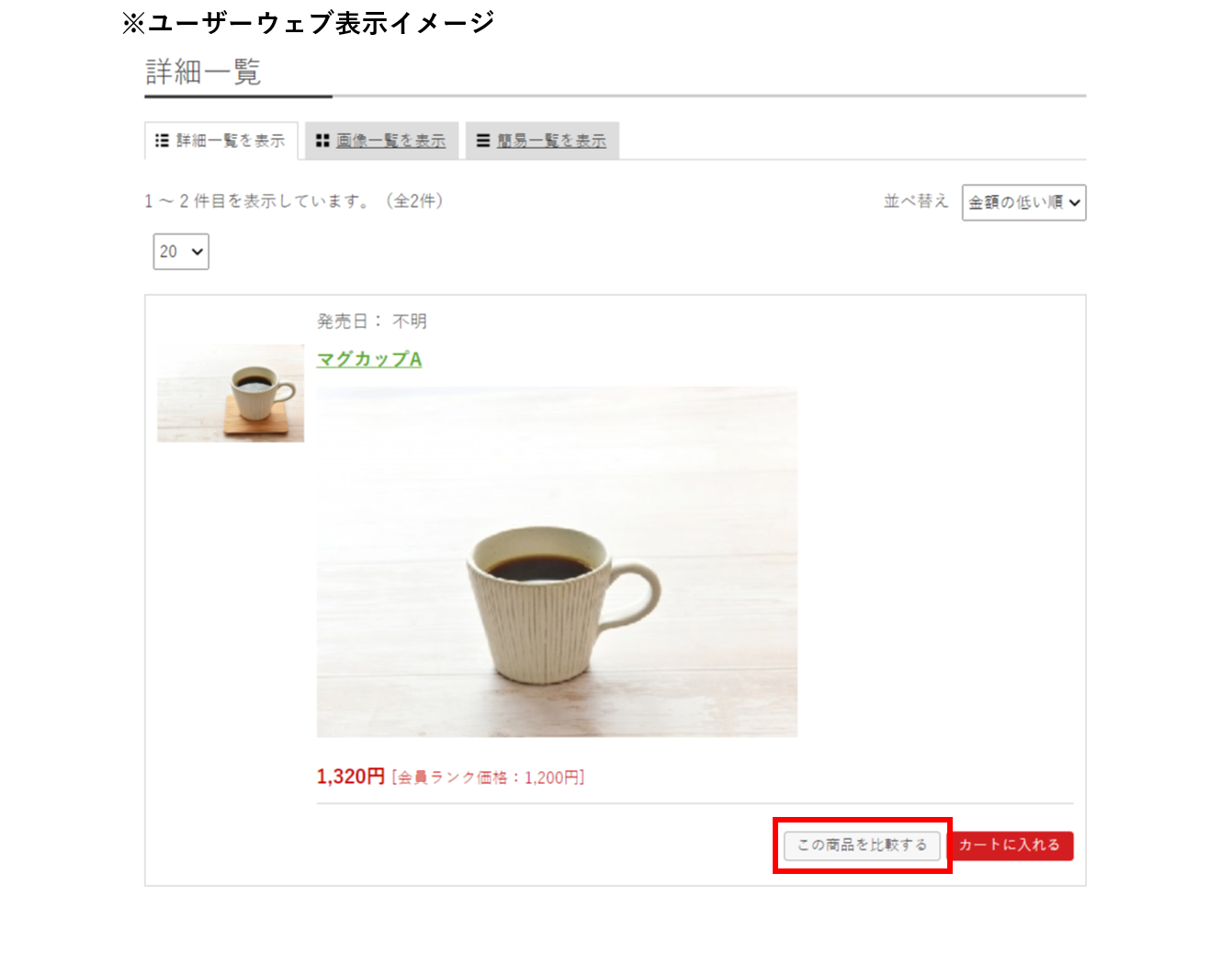
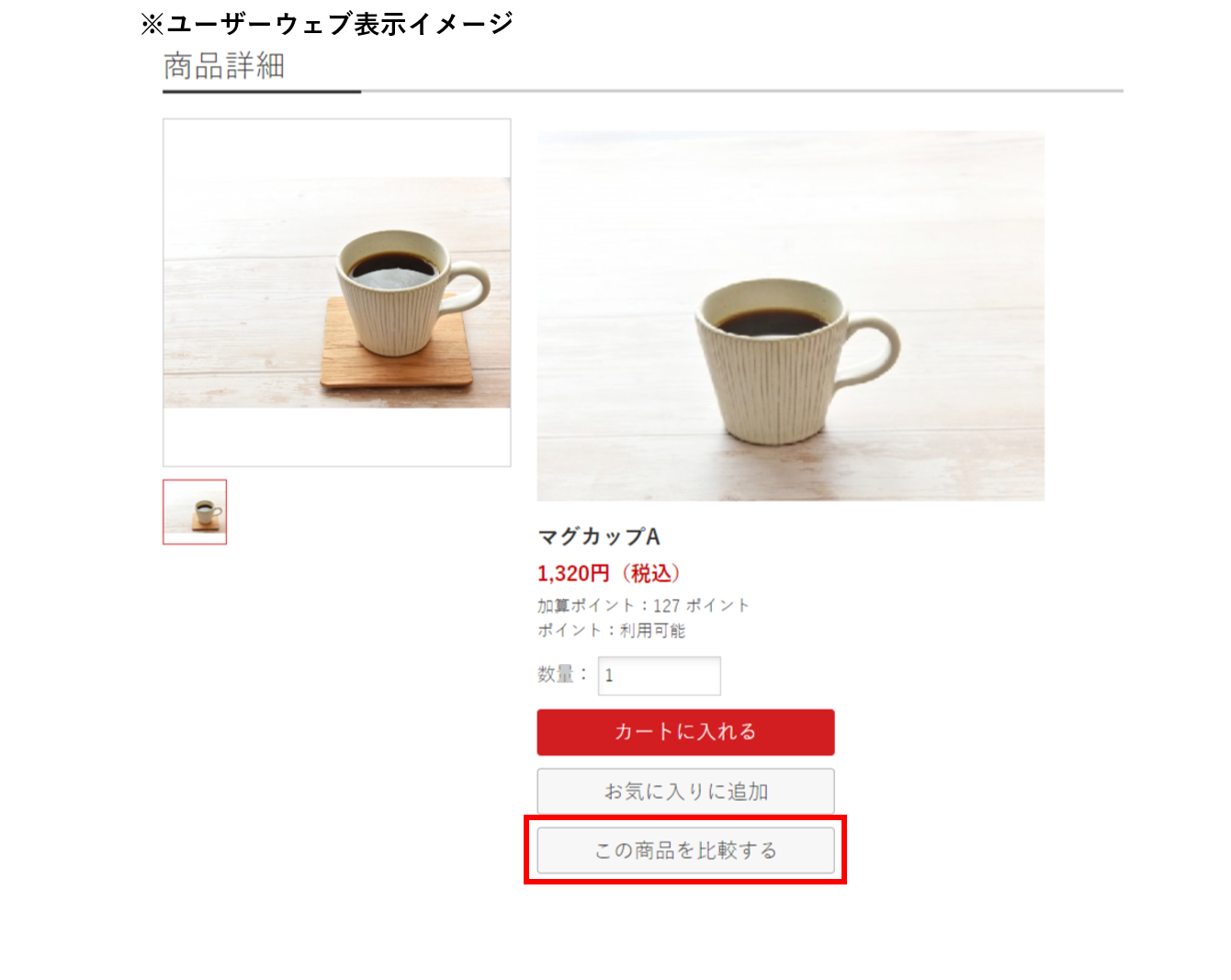
商品比較検討ページに遷移する「この商品を比較する」ボタンが表示されるよう、下記サンプルをご参考いただき、m:idを組込んでください。
<span m:id="common.IF_USE_ITEM_COMPARE">
<a m:id='ITEM_COMPARE_BUTTON_TAG' href="javascript:void(0);" class="button normal small">この商品を比較する</a>
</span> 
商品比較検討ページに遷移する「この商品を比較する」ボタンが表示されるよう、下記サンプルをご参考いただき、m:idを組込んでください。
<div class="button" m:id="common.IF_USE_ITEM_COMPARE">
<a m:id='ITEM_COMPARE_BUTTON_TAG' href="javascript:void(0);" class="button normal medium">この商品を比較する</a>
</div> 
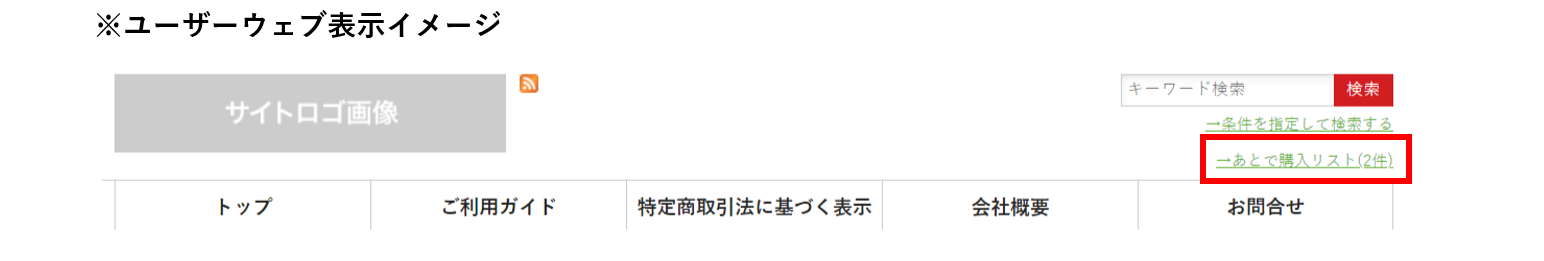
サイトのヘッダーなどからも、商品比較検討ページに遷移できるよう、下記サンプルをご参考いただき、m:idを組込んでください。
※1 標準テンプレートでは、ヘッダー(header.xhtml)に組み込まれておりますが、
全ページ共通のm:idのため、任意のテンプレートファイルに組み込んでいただけます。
<p m:id="common.IF_EXISTS_ITEM_COMPARE_LIST">
<a m:id="common.ITEM_COMPARE_LIST_LINK_TAG" href="">→あとで購入リスト(<span m:id="common.ITEM_COMPARE_SIZE_HERE">1</span>件)</a>
</p> 
商品比較の活用事例をご紹介します。