【アパレル企業必見】標準機能を活用して作る「コーディネート特集」とは!?
ebisumartの標準機能を活用してコーディネート特集を作る!
ebisumartの標準機能を活用してコーディネート特集を作る!

コーディネート一覧ページと、コーディネートアイテムの詳細ページを作成した例です。
イメージは以下の通りです。
ebisumart標準で出来る範囲としては、以下3パターンがございます。体制や運用に合わせてお選びください。以下すべて「デザイン制作」が含まれます。
| ①extページを利用する方法 | ②1コーディネート=1カテゴリとする方法 | ③1コーディネート=1商品とする方法 | |
|---|---|---|---|
| デザイン面 |
◎ 自由度が一番高い。 |
△ ページング機能が使えない。 |
○ ページング機能がデフォルトで利用できる。 |
| 運用面 |
△ コーディネイトを追加する度に、HTMLを記述する必要がある。 |
◎ カテゴリの作成、カテゴリの紐づけのみ。 |
○ 1コーディネート1商品(0円で登録)のため、やや商品データが複雑になる。 コンテンツデータと商品データが入り混じる。 |
| 管理画面での設定項目 | ◎ 無し。 |
△ 3つの中では一番多い。自由項目を1つ使う。 |
○ 商品データを追加するのみ。 |
| ページ作成方法 | - | ページの作り方へ | ページの作り方へ |
コーディネート写真やリンク先URLを直書きしていく方法。コーディネート例を追加する度にhtmlファイルに記述する。
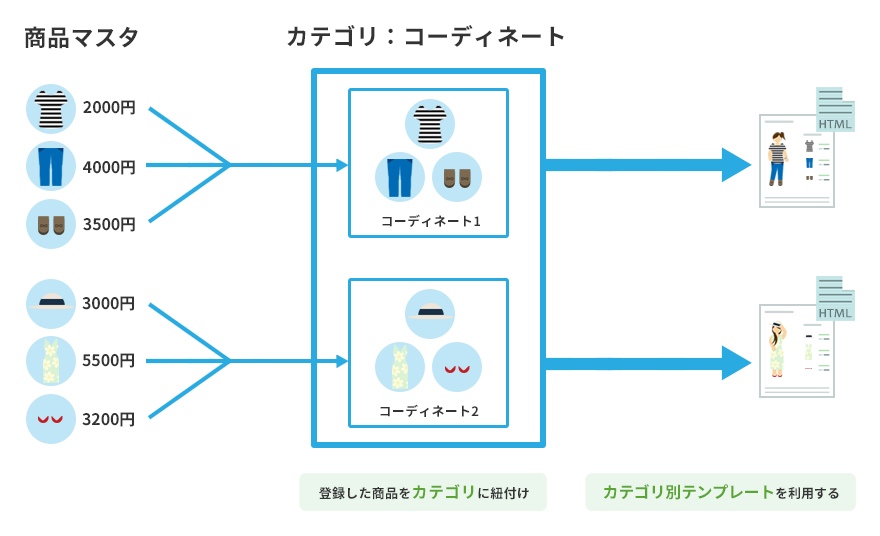
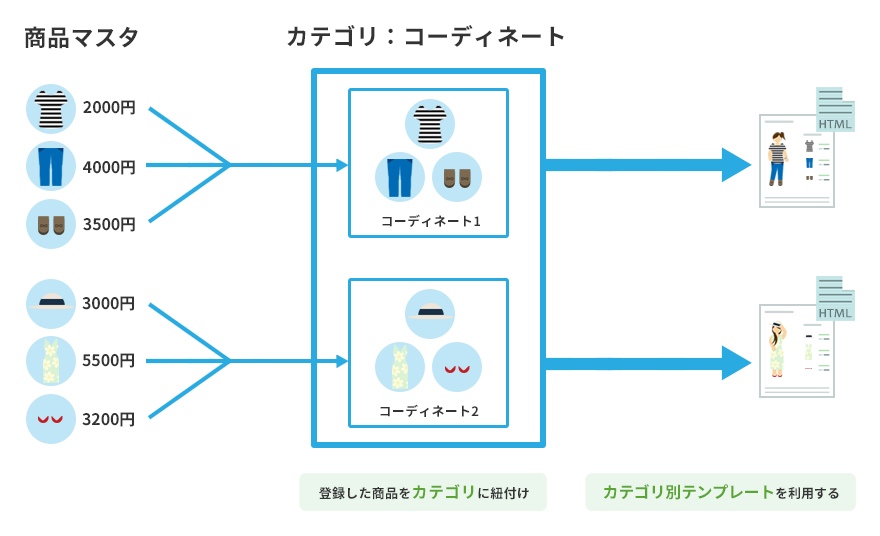
コーディネート商品を1つに束ね、カテゴリ化する方法。コーディネート例を追加したい場合、カテゴリを追加し、商品と紐づける。ebisumartの無償オプション機能「カテゴリ別テンプレート」を利用する。

コーディネート商品を1商品として取り扱い、コーディネートで紹介する各商品はレコメンド機能を使って紹介する方法。ebisumartの無償オプション機能「カテゴリ別テンプレート」「アイテム別テンプレート」を利用する。

この特集ページでは、「②1コーディネート=1カテゴリとする方法」と「③1コーディネート=1商品とする方法」についてご紹介します。
「カテゴリ」「カテゴリの自由項目」と、無償オプション機能「カテゴリ別テンプレート」を利用します。
ここでは、1コーディネート1カテゴリとし、特集ページを作成していきます。※ファイル名やカテゴリ名、自由項目名などは自由にご変更ください。

[システム設定] > [自由項目管理] > [自由項目登録・紹介] ※検索条件にて「カテゴリ」を選択
コーディネート一覧ページに掲載する画像(写真)用の自由項目を追加します。
カテゴリマスタの「カテゴリ画像」は、カテゴリにアクセスした際に表示できる画像のため、一覧ページでも表示できるよう自由項目を活用します。今回は、カテゴリの「FREE_ITEM1」に下記の設定で自由項目を追加しました。
| 項目 | 設定値 |
|---|---|
| 利用フラグ | 利用する |
| 項目入力形式 | 画像 |
[商品の管理] > [カテゴリ管理] > [カテゴリ新規登録]
以下のような構成のカテゴリを作成します。カテゴリの詳細な設定はSTEP6にて紹介します。
[画像テンプレート] > [テンプレート管理]
view/userweb/item_list$simple.xhtmlをコピーし、アンダーバー(_)以降の名前を大文字で書き換え2種類のファイルを作成します。
※コーディネート一覧ページと、コーディネート詳細ページ用の2種類です。
例)item_list$simple.xhtml ⇒ item_list$COORDINATE.xhtml
item_list$simple.xhtml ⇒ item_list$COORDINATE_DETAIL.xhtml
STEP3で作成した「item_list$COORDINATE.xhtml」に下記のような記述を組み込みます。
●コードサンプル
<!-- コーディネート写真ー一覧 -->
<div id="coordinatelist" class="box-area">
<h2>コーディネート特集</h2>
<!-- コーディネートカテゴリの子カテゴリを繰り返し表示する。表示する数を指定する場合は、m:max_countで指定する。 -->
<div m:id='common.LOOP_SUB_CATEGORY' m:category_cd='COORDINATE'>
<!-- カテゴリの自由項目1(=コーディネートページ用画像)が登録されている場合 -->
<div m:id='common.IF_SUB_CATEGORY_FREE_VALUE' m:free_item_no='1' class="box">
<!-- カテゴリの自由項目1(=コーディネートページ用画像)を表示する。 -->
<a m:id='common.SUB_CATEGORY_LINK_TAG' href='images/sample.jpg'>
<img m:id='common.SUB_CATEGORY_FREE_IMAGE_TAG' src='images/sample.jpg' m:free_item_no='1' />
</a>
</div>
</div>
</div>
<!-- / コーディネート写真一覧 -->
●CSSサンプル
#coordinatelist{margin-bottom:20px;}
#coordinatelist .box-area{padding:10px 28px 10px; clear:both;}
#coordinatelist .box{float:left; width:300px; height:450px; margin:0 28px 0;}
#coordinatelist .box img{ max-width: 300px; max-height: 450px;}
#coordinatelist h2{display: block; height: 45px; padding: 10px 10px 10px 15px; font-size: 185%; background: url(style.css);}
#coordinatelist .view{display: inline-block; width: 300px; position: absolute; left: 0; bottom: -46px; height: 46px; line-height: 46px; font-size: 12px; color: #fff; background: #000; opacity: 0.7; -ms-filter: "alpha(opacity=70)"; text-shadow: 1px 1px 0 #1e1e1e; -webkit-transition: .3s; transition: .3s; text-align: center;}
STEP3で作成した「item_list$COORDINATE_DETAIL.xhtml」に下記のような記述を組み込みます。
●コードサンプル
<!-- category_html -->
<div id="coordinatedetail">
<h2>コーディネート特集</h2>
<div class="box">
<div m:id='IF_CATEGORY_IMAGE' class="leftbox">
<img src="images/sample.jpg" m:id='CATEGORY_IMAGE_TAG' alt="カテゴリ画像" />
</div>
<div class="rightbox">
<h3>コーディネートアイテムはこちら</h3>
<div class="infoitem" m:id='LOOP_ITEM_LIST'>
<div class="image_box">
<span m:id="IF_DITAIL_DISP_ITEM">
<a m:id='ITEM_DETAIL_LINK_TAG' href="#">
<img m:id='ITEM_IMAGE_TAG' src="images/sample.jpg" alt="商品画像" />
</a>
</span>
<span m:id="IF_DITAIL_DISP_ITEM" m:NOT="">
<img m:id='ITEM_IMAGE_TAG' src="images/sample.jpg" alt="商品画像" />
</span>
</div>
<div class="text">
<span m:id="IF_DITAIL_DISP_ITEM">
<h4>
<a m:id='ITEM_DETAIL_LINK_TAG' href="#">
<span m:id="ITEM_NAME_HERE" m:max_size="60">商品名</span>
</a>
</h4>
</span>
<span m:id="IF_DITAIL_DISP_ITEM" m:NOT="">
<h4>
<span m:id='ITEM_NAME_HERE' m:max_size="60">商品名</span>
</h4>
</span>
</div>
<div class="btn">
<span m:id="IF_DITAIL_DISP_ITEM"><a m:id='ITEM_DETAIL_LINK_TAG' href="javascript:void(0);"><img src="images/button_detail.gif" alt="商品詳細へ" /></a></span>
<span m:id="IF_DITAIL_DISP_ITEM" m:NOT=""><img src="images/button_not_detail.gif" alt="商品詳細へ" /></span>
<span m:id='IF_ITEM_PROPERTY' m:NOT="">
<span m:id='IF_PUT_TO_CART'><a m:id='PUT_TO_CART_LINK_TAG' href="javascript:void(0);"><img src="images/button_cart.gif" alt="買い物かごに入れる" /></a></span>
<span m:id='IF_PUT_TO_CART' m:NOT=""><img src="images/button_cart_nosale.gif" alt="買い物かごに入れる" /></span>
</span>
</div>
</div>
</div>
<div class="introduction">
<h3><span m:id='CATEGORY_NAME_HERE'>カテゴリ名を表示します。</span></h3>
<p class="categorryinfo" m:id='IF_CATEGORY_INFO'><span m:id='CATEGORY_INFO_HERE'>ここにカテゴリ説明文を表示します。</span></p>
<div m:id="IF_ITEM_CATEGORY_HTML">
<div m:id='ITEM_CATEGORY_HTML_HERE'>ここにカテゴリHTML表示をします。</div>
</div>
</div>
</div>
</div>
<!-- / category_html -->
●CSSサンプル
#coordinatedetail{margin-bottom:20px;}
#coordinatedetail h2{margin-bottom: 40px; padding: 0; height: auto; font-size: 40px; background: none;}
#coordinatedetail h3{margin-bottom: 10px;}
#coordinatedetail h4{margin-bottom: 10px; font-size: 12px;}
#coordinatedetail .box{zoom: 1; margin: 10px 0 10px 0;}
#coordinatedetail .box:after{content: "."; display: block; visibility: hidden; height: 0.1px; font-size: 0.1em; line-height: 0; clear: both;}/* clearfix */
#coordinatedetail .leftbox{display:block; margin-bottom: 10px; width: 390px; margin: 10px auto; float:left;}
#coordinatedetail .leftbox:after{content: "."; display: block; visibility: hidden; height: 0.1px; font-size: 0.1em; line-height: 0; clear: both;}/* clearfix */
#coordinatedetail .leftbox img{max-width: 390px; max-height: 520px;}
#coordinatedetail .rightbox{float: right; display: block; margin-bottom: 10px; width: 350px;}
#coordinatedetail .rightbox:after{content: "."; display: block; visibility: hidden; height: 0.1px; font-size: 0.1em; line-height: 0; clear: both;}/* clearfix */
#coordinatedetail .rightbox .image_box{float: left; width: 90px;}
#coordinatedetail .rightbox .image_box img{max-width: 90px; max-height: 90px;}
#coordinatedetail .rightbox .text{margin-left: 120px;}
#coordinatedetail .rightbox .price{margin: 5px 0;}
#coordinatedetail .rightbox .btn{margin-left: 120px; padding: 5px 1px;}
#coordinatedetail .rightbox .infoitem{float: left; display: block;}
#coordinatedetail .introduction{clear: both;}
#coordinatedetail .introduction .categorryinfo{line-height: 150%; font-size: 90%; margin: 5px 0px !important;}
[商品の管理] > [カテゴリ管理] > [カテゴリマスタ]
以下設定にし、コーディネートカテゴリの場合はSTEP4,STEP5で作成したテンプレートを読み込むようにさせます。
| 項目 | 設定値 |
|---|---|
| カテゴリ別商品一覧テンプレートの設定 | STEP4で作成したテンプレートを選択する。 |
| カテゴリ別商品詳細テンプレートの設定 | STEP5で作成したテンプレートを選択する。 |
| コーディネート画像 ※自由項目 |
コーディネート用写真を選択する。 ※コーディネート一覧ページに表示されます。 |
| カテゴリ画像 | コーディネート用写真を選択する。 ※コーディネート詳細ページに表示されます。 |
| カテゴリ説明文 | コーディネートの紹介文を記入する。 ※コーディネート詳細ページに表示されます。 |
[商品の管理] > [商品管理] > [商品検索/一覧]
STEP2で作成したカテゴリを商品に紐づけます。親カテゴリと、該当する子カテゴリを選択してください。
◎運用の手順…
1コーディネートを追加するにあたり、以下を実施していただきます。
・カテゴリの作成(STEP2とSTEP6を参照)
・商品とカテゴリの紐づけ(STEP7を参照)
「レコメンド」と、無償オプション機能「カテゴリ・アイテム別テンプレート」を利用します。
ここでは、1コーディネート1商品とし、特集ページを作成していきます。※ファイル名やカテゴリ名、自由項目名などは自由にご変更ください。

[商品の管理] > [カテゴリ管理] > [カテゴリ新規登録]
コーディネート特集用のカテゴリを作成します。カテゴリの詳細な設定はSTEP6にて紹介します。
例)COORDINATE
[商品の管理] > [商品管理] > [商品新規登録]
以下設定で商品を追加します。ポイントは、「レコメンド」で、コーディネートで紹介する商品の商品コードをご登録いただくことです。
| メニュー項目 | 設定値 |
|---|---|
| 価格 | 0円 |
| 商品画像1 |
コーディネート用写真を選択する。 ※コーディネート一覧ページに表示されます。 |
| 商品画像2 |
コーディネート用写真を選択する。 ※コーディネート詳細ページに表示されます。 |
| 商品コメント2 |
コーディネートの紹介文を記入する。 ※コーディネート詳細ページに表示されます。 |
| カテゴリ | STEP1で作成したカテゴリ |
| レコメンド | コーディネートで紹介する商品の商品コード |
[画像テンプレート] > [テンプレート管理]
view/userweb/item_list$simple.xhtmlと、view/userweb/item_detail.xhtmlをコピーし、下記例のようにファイル名を書き換える。
例)item_list$simple.xhtml ⇒ item_list$COORDINATE.xhtml
item_detail.xhtml ⇒ item detail$ COORDINATE.xhtml
STEP3で作成した「item_list$COORDINATE.xhtml」に下記のような記述を組み込みます。
●コードサンプル
<!-- コーディネート写真ー一覧 -->
<div id="coordinatelist" class="box-area">
<h2>コーディネート特集</h2>
<!-- コーディネートカテゴリの商品(コーディネート画像)を繰り返し表示する。 -->
<div m:id='common.LOOP_ITEM_OF_CATEGORY' m:category_cd='COORDINATE'>
<!-- カテゴリの自由項目1(=コーディネートページ用画像)が登録されている場合 -->
<div class="box">
<a m:id='common.ITEM_OF_CATEGORY_LINK_TAG' href="#">
<img m:id='common.ITEM_OF_CATEGORY_IMAGE_TAG' src="images/sample.jpg" alt="商品画像" />
</a>
</div>
</div>
</div>
<!-- / コーディネート写真一覧 -->
STEP3で作成した「item_detail$COORDINATE_DETAIL.xhtml」に下記のような記述を組み込みます。
●コードサンプル
<!-- category_html -->
<div id="coordinatedetail">
<h2>コーディネート特集</h2>
<div class="box">
<div m:id='IF_CATEGORY_IMAGE' class="leftbox">
<img src="images/sample.jpg" m:id='CATEGORY_IMAGE_TAG' alt="カテゴリ画像" />
</div>
<div class="rightbox">
<h3>コーディネートアイテムはこちら</h3>
<div class="infoitem" m:id='LOOP_ITEM_LIST'>
<div class="image_box">
<span m:id="IF_DITAIL_DISP_ITEM">
<a m:id='ITEM_DETAIL_LINK_TAG' href="#">
<img m:id='ITEM_IMAGE_TAG' src="images/sample.jpg" alt="商品画像" />
</a>
</span>
<span m:id="IF_DITAIL_DISP_ITEM" m:NOT="">
<img m:id='ITEM_IMAGE_TAG' src="images/sample.jpg" alt="商品画像" />
</span>
</div>
<div class="text">
<span m:id="IF_DITAIL_DISP_ITEM">
<h4>
<a m:id='ITEM_DETAIL_LINK_TAG' href="#">
<span m:id="ITEM_NAME_HERE" m:max_size="60">商品名</span>
</a>
</h4>
</span>
<span m:id="IF_DITAIL_DISP_ITEM" m:NOT="">
<h4>
<span m:id='ITEM_NAME_HERE' m:max_size="60">商品名</span>
</h4>
</span>
</div>
<div class="btn">
<span m:id="IF_DITAIL_DISP_ITEM">
<a m:id='ITEM_DETAIL_LINK_TAG' href="javascript:void(0);">
<img src="images/button_detail.gif" alt="商品詳細へ" />
</a>
</span>
<span m:id="IF_DITAIL_DISP_ITEM" m:NOT="">
<img src="images/button_not_detail.gif" alt="商品詳細へ" />
</span>
<span m:id='IF_ITEM_PROPERTY' m:NOT="">
<span m:id='IF_PUT_TO_CART'>
<a m:id='PUT_TO_CART_LINK_TAG' href="javascript:void(0);">
<img src="images/button_cart.gif" alt="買い物かごに入れる" />
</a>
</span>
<span m:id='IF_PUT_TO_CART' m:NOT="">
<img src="images/button_cart_nosale.gif" alt="買い物かごに入れる" />
</span>
</span>
</div>
</div>
</div>
<div class="introduction">
<h3><span m:id='CATEGORY_NAME_HERE'>カテゴリ名を表示します。</span></h3>
<p class="categorryinfo" m:id='IF_CATEGORY_INFO'><span m:id='CATEGORY_INFO_HERE'>ここにカテゴリ説明文を表示します。</span></p>
<div m:id="IF_ITEM_CATEGORY_HTML">
<div m:id='ITEM_CATEGORY_HTML_HERE'>ここにカテゴリHTML表示をします。</div>
</div>
</div>
</div>
</div>
<!-- / category_html -->
[商品の管理] > [カテゴリ管理] > [カテゴリマスタ]
以下設定にし、コーディネートカテゴリの場合はSTEP4,STEP5で作成したテンプレートを読み込むようにさせます。
| 項目 | 設定値 |
|---|---|
| カテゴリ別商品一覧テンプレートの設定 | STEP4で作成したテンプレートを選択する。 |
| カテゴリ別商品詳細テンプレートの設定 | STEP5で作成したテンプレートを選択する。 |
◎運用の時は…
1コーディネートを追加するにあたり、以下を実施していただきます。
・商品を追加(STEP2を参照)