楽天ID Connect
機能概要
楽天ID Connectとは
楽天側に登録されている名前や住所などの情報を利用して、簡単に会員登録ができる機能です。
ご利用にあたり、弊社へのオプション申し込みの他、楽天株式会社様、およびGMOペイメントゲートウェイ株式会社様または
株式会社DGフィナンシャルテクノロジー様へのご利用申し込み手続きが必要です。
原則として、GMOペイメントゲートウェイ株式会社様または株式会社DGフィナンシャルテクノロジー様の楽天ペイ決済を
導入されていることが本オプションの利用前提条件です。
本オプションは、以下のオプションには非対応です。
・懸賞管理(プレゼント応募時のログインページからのログインに非対応)
また、楽天ポイント(オンライン)連携とは併用できません。
動作について
本オプション適用後の基本的な動作について、以下の通りです。
楽天側の会員情報を取得して、ebiumart側で会員登録を行う
楽天会員は、楽天IDを利用することで、楽天側に登録している会員情報(名前や住所等)で、ebisumart側に会員登録が可能です。
会員登録後は、楽天IDでログインすることが可能です。
会員マイページで、楽天側の会員情報との連携を可能とする
会員マイページトップページ(member_mypage.xhtml)で、楽天側の会員情報との連携を可能とします。
(楽天IDでのログインも可能となります)
※楽天IDでの会員登録をしていない会員が対象です。
決済方法の初期選択肢を楽天ペイとする
楽天IDでログインを行った場合、注文情報入力ページ(cart_seisan.xhtml )での、
決済方法の初期選択肢が楽天ペイになります。
※楽天ペイ以外の決済も利用可能です。
※楽天ペイ V2(GMOペイメントゲートウェイ)をご利用の場合、
決済方法の初期選択肢は「楽天ペイ V2(GMOペイメントゲートウェイ)」となります。
ログインID/パスワードの変更を不可とする
楽天IDで会員登録した会員の場合、ログイン時のログインID/パスワードの編集ができなくなります。
下記ページで、ログインIDとパスワードの入力欄が非表示となります。
▼対象ページ
会員登録入力ページ(会員情報変更時)(member_input.xhtml)
注文情報入力ページ(cart_seisan.xhtml)
パスワードの再発行を不可とする
楽天IDで会員登録した会員の場合、パスワードの再発行ができません。
※パスワード再設定のメール送信ページ(password_reset.xhtml)へのアクセス時に、エラーページが表示されます。
パスワードリマインダーの利用を不可とする
楽天IDで会員登録した会員の場合、パスワードリマインダー機能を利用できません。
※パスワードリマインダーメールに記載された、パスワード変更ページ(password_update.xhtml)へのアクセス時に、
エラーページが表示されます。
導入手順と注意点
STEP1. お申込み手続き
STEP2. 楽天ID Connect アカウント発行
STEP3.【デモ環境】弊社でのシステム側の設定
STEP4.【デモ環境】 お客様での初期設定の登録
STEP5.【デモ環境】お客様での記述要素(m:idやviewaddon)の組み込み
STEP6.【デモ環境】お客様での動作確認
STEP7.【デモ環境】楽天様レギュレーションチェック
STEP8.【本番環境】弊社でのシステム側の設定
STEP9.【本番環境】お客様での初期設定の登録
STEP10.【本番環境】お客様での記述要素(m:idやviewaddon)の組み込み
STEP11.【本番環境】お客様での動作確認
STEP1. お申込み手続き
インターファクトリーへの申込み
本オプション利用の申し込みの旨を、弊社担当営業またはサポート窓口までご連絡ください。
楽天株式会社様、決済代行会社様への申込み
「楽天ID Connect」の利用申し込みの旨を、楽天株式会社様、およびGMOペイメントゲートウェイ株式会社様または
株式会社DGフィナンシャルテクノロジー様にご連絡ください。
ご利用規約への同意や申込書のご提出が必要です。
楽天株式会社様への申込時に必要な「戻り先URI」は、下記をお伝えください。
デモ環境:
https://デモ環境のユーザウェブのURL(demo-service.ebisumart.com/ebisumart No等)/custom/rakuten_login_auth_return.html
本番環境:
https://本番環境のユーザウェブのURL/custom/rakuten_login_auth_return.html
STEP2. 楽天ID Connect アカウント発行
楽天株式会社様から、楽天ID Connect クライアントID、楽天ID Connect シークレットキーが発行されます。
「STEP2」のアカウント発行後、弊社でのシステム側の設定が必要となるため、弊社サポート窓口までご一報ください。
STEP3.【デモ環境】弊社でのシステム側の設定
弊社にて、システム側の準備を行います。(3営業日程度)
STEP4.【デモ環境】お客様での初期設定の登録
楽天APIとの連携に必要な項目を、ショップ管理ツール上で設定します。
下記2つの初期設定を登録してください。
| 項目 | 設定内容 |
|---|---|
| 楽天ID Connect クライアントID | STEP2. で楽天様から発行されたもの |
| 楽天ID Connect シークレットキー | STEP2. で楽天様から発行されたもの |
STEP5.【デモ環境】お客様での記述要素(m:idやviewaddon)の組み込み
本オプションを利用するための記述要素(m:idやviewaddon)を、以下のテンプレートに組み込みます。
▼対象テンプレート
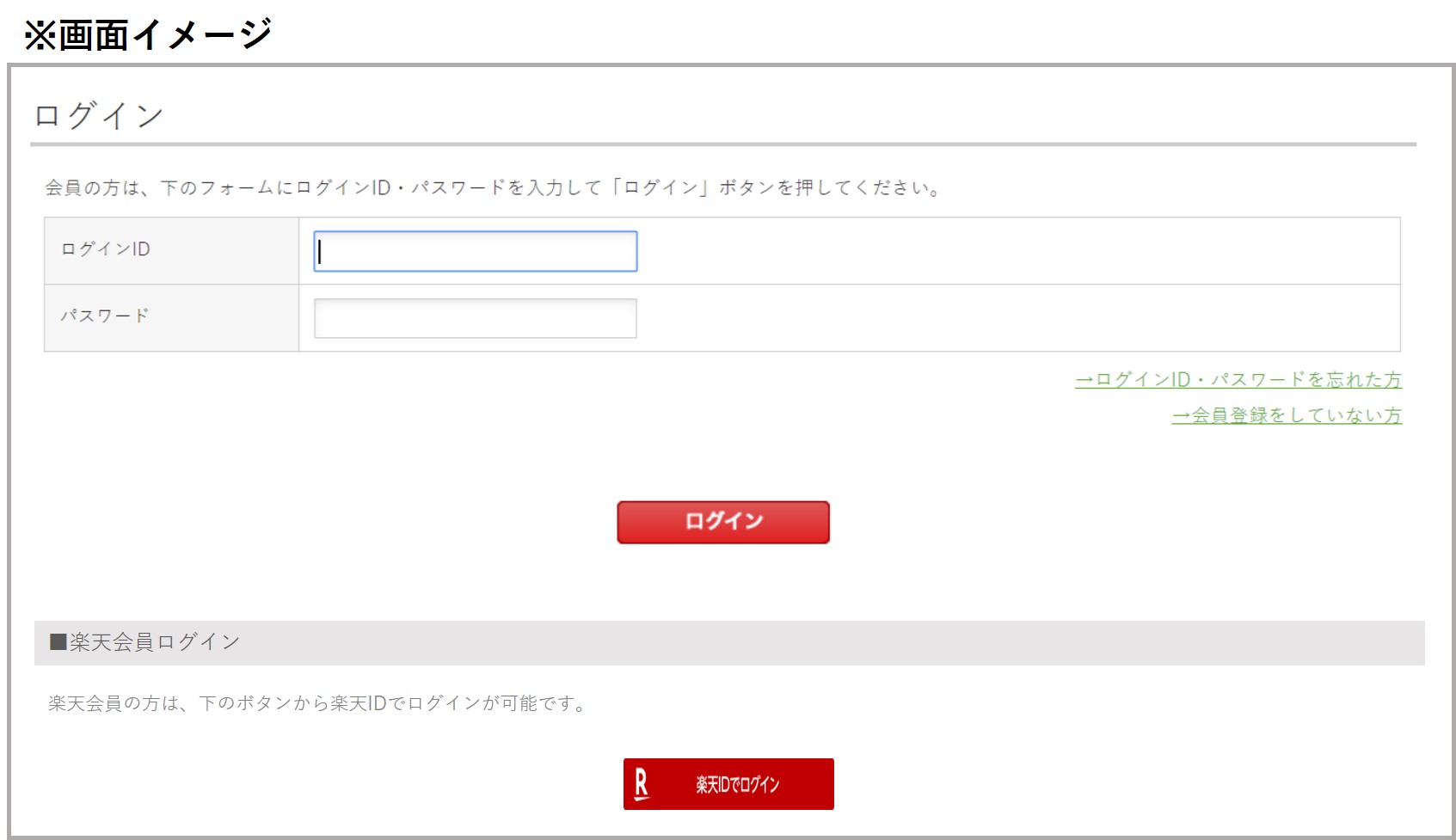
view/userweb/login.xhtml(ログイン専用ページ)
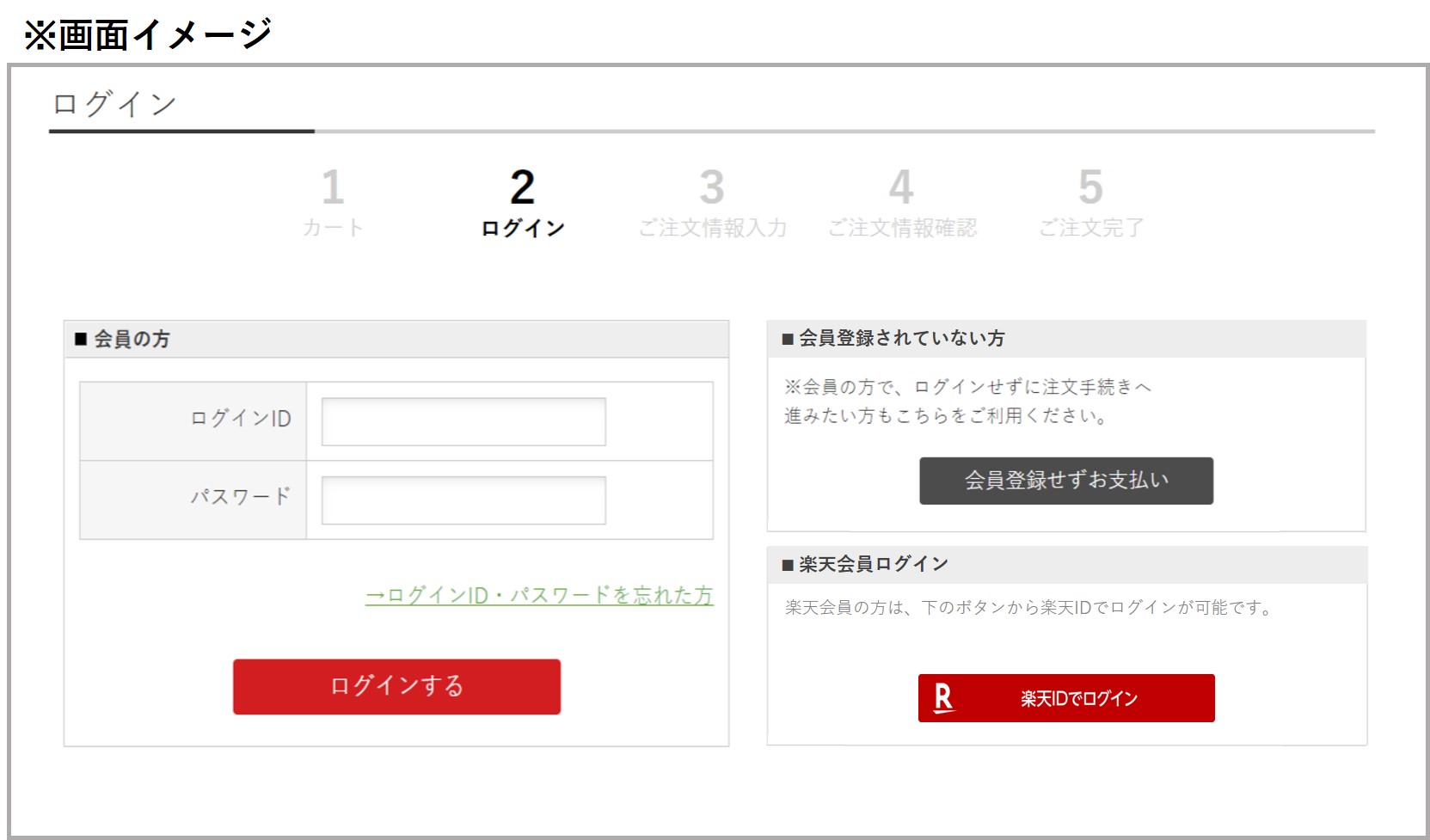
view/userweb/cart_login.xhtml(注文時ログインページ)
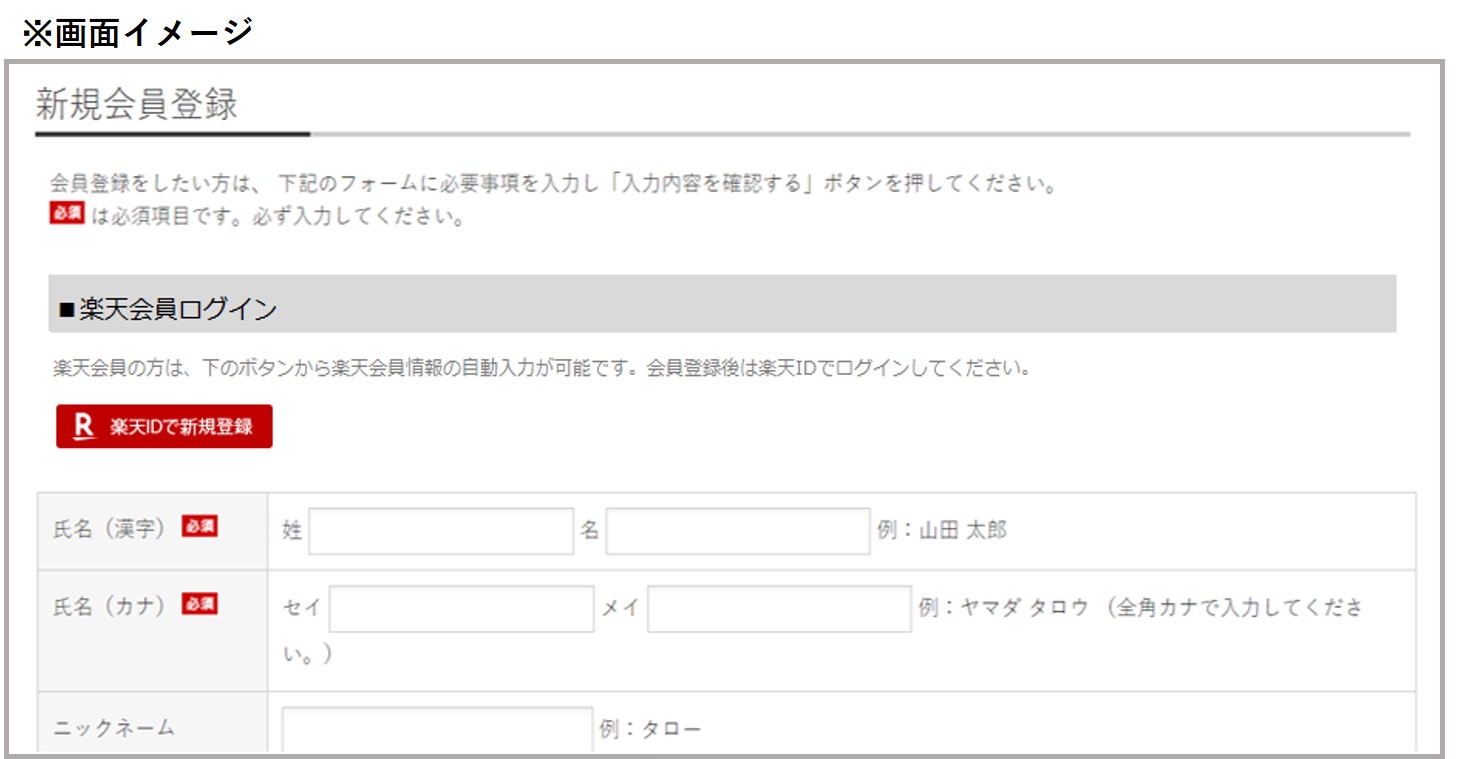
view/userweb/member_input.xhtml(会員登録入力ページ)
view/userweb/member_confirm.xhtml(会員登録確認ページ)
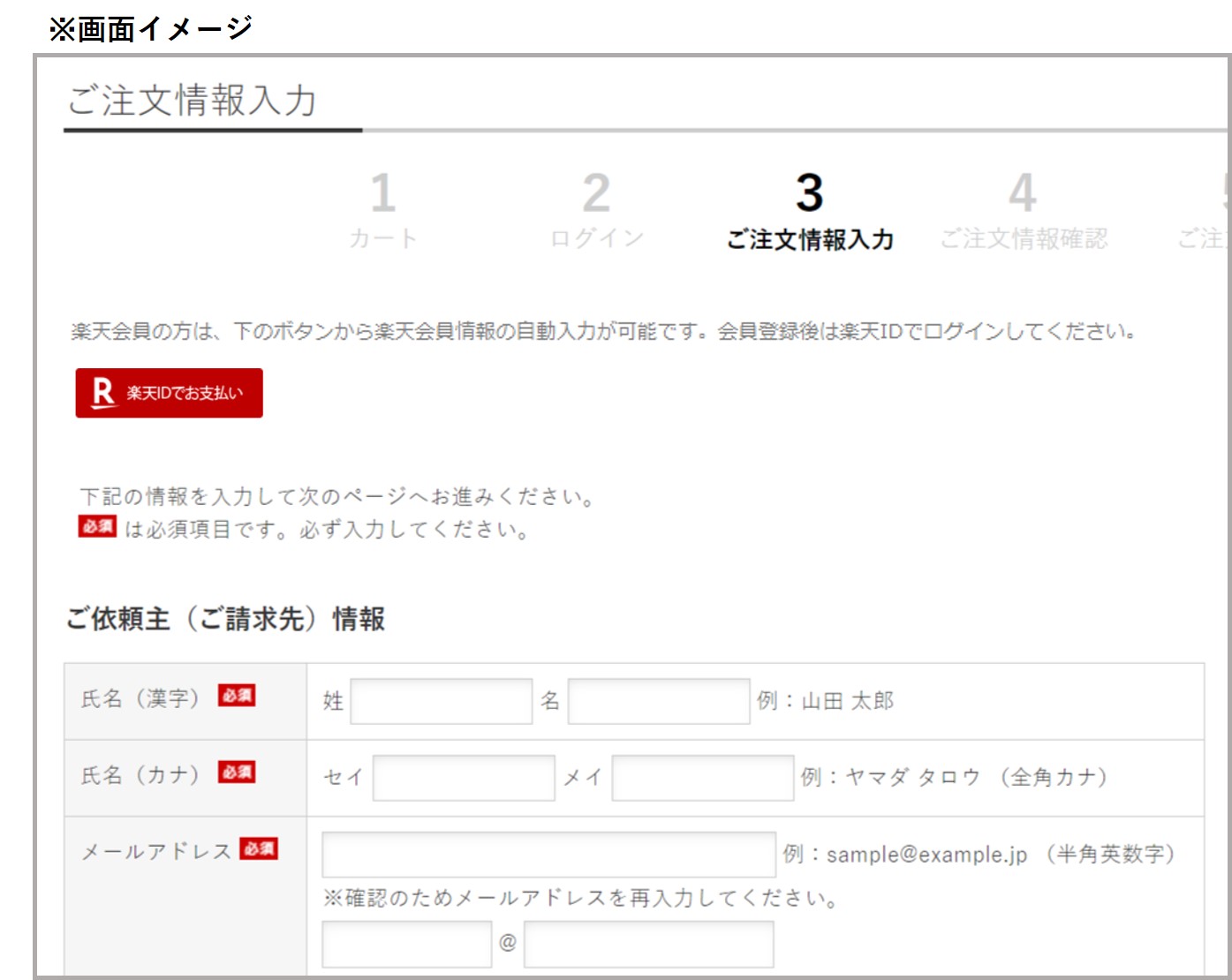
view/userweb/cart_seisan.xhtml(注文情報入力ページ)
view/userweb/member_mypage.xhtml(会員マイページトップページ)
view/userweb/common/sidebar.xhtml(共通で使用するサイドバー)
弊社で組み込み作業を行う場合、別途費用が発生します。
view/userweb/login.xhtml(ログイン専用ページ)
(1)<html>タグ内に「xmlns:rakuten_connect="eb:RAKUTEN_CONNECT/create_login_data.json"」を定義(記述)する
(2)<form m:id='FORM_TAG'>~</form>外の、任意の場所に下記内容を追記し、
非会員アクセスの場合にのみ楽天IDログインボタンを表示する
| m:id | 説明 |
|---|---|
| common.IF_MEMBER_LOGIN m:NOT="" | 非会員アクセスの場合にのみ表示します。 ※ユーザーウェブセッション復元方式を利用した、 半ログイン状態の場合にも表示 |
| common.IF_APP_INSTALLED m:app_cd='RAKUTEN_CONNECT' | 楽天ID connectオプションが利用可能かを判定します。 |

view/userweb/cart_login.xhtml(注文時ログインページ)
(1)<html>タグ内に「xmlns:rakuten_connect="eb:RAKUTEN_CONNECT/create_login_data.json"」を定義(記述)する
(2)<form m:id='FORM_TAG'>~</form>外の、任意の場所に下記内容を追記し、
非会員アクセスの場合にのみ楽天IDログインボタンを表示する
| m:id | 説明 |
|---|---|
| common.IF_MEMBER_LOGIN m:NOT="" | 非会員のアクセスの場合にのみ表示します。 ※ユーザーウェブセッション復元方式を利用した、 半ログイン状態の場合にも表示 |
| common.IF_APP_INSTALLED m:app_cd='RAKUTEN_CONNECT' | 楽天ID connectオプションが利用可能かを判定します。 |

view/userweb/member_input.xhtml(会員登録入力ページ)
(1)<html>タグ内に「xmlns:rakuten_connect="eb:RAKUTEN_CONNECT/create_login_data.json"」を定義(記述)する
(2)<form m:id='FORM_TAG'>の直下に下記内容を追加し、楽天IDとの連携ができるようにする。
| m:id | 説明 |
|---|---|
| common.IF_MEMBER m:NOT="" | 非会員アクセスの場合にのみ表示します。 |
| common.IF_APP_INSTALLED m:app_cd='RAKUTEN_CONNECT' | 楽天ID connectオプションが利用可能かを判定します。 |
(3)楽天IDを使った新規会員登録時、または楽天IDを使って新規会員登録をしたユーザーの会員情報変更時のみ、
ログインIDとログインパスワードを表示しない
| m:id | 説明 |
|---|---|
| common.IF_APP_INSTALLED m:app_cd='RAKUTEN_CONNECT' | 楽天ID connectオプションが利用可能かを判定します。 |
| common.IF_NOT_MAIL_LOGINID_CONFIG | 初期設定「メールアドレスをログインIDとする設定」が「メールアドレスをログインIDとしない」に設定されている場合のみ表示します。 |
| LOGIN_ID_INPUT_HERE | ログインIDを入力するInputタグを出力します。 |
| PASSWORD_INPUT_HERE | ログインパスワードを入力するInputタグを出力します。 |
| PASSWORD_CONFIRM_INPUT_HERE | ログインパスワード(確認)を入力するInputタグを出力します。 |
| viewaddon | 説明 |
|---|---|
| IS_RAKUTEN_ID_CONNECT_USER m:NOT="" | 会員登録時:楽天IDを使って新規会員登録をするユーザーの場合表示しません。 会員情報変更時:楽天IDを使って新規会員登録をした会員の場合表示しません。 |
(4)<form m:id='FORM_TAG'>~</form>外の、任意の場所に下記内容を追記し、
非会員アクセスの場合にのみ楽天ID新規登録ボタンを表示する
| m:id | 説明 |
|---|---|
| common.IF_MEMBER m:NOT="" | 非会員アクセスの場合にのみ表示します。 |
| common.IF_APP_INSTALLED m:app_cd='RAKUTEN_CONNECT' | 楽天ID connectオプションが利用可能かを判定します。 |

view/userweb/member_confirm.xhtml(会員登録確認ページ)
(1)<html>タグ内に「xmlns:rakuten_connect="eb:RAKUTEN_CONNECT/create_login_data.json"」を定義(記述)する
(2)<form m:id='FORM_TAG'>の直下に下記内容を追加し、楽天IDとの連携ができるようにする
| m:id | 説明 |
|---|---|
| common.IF_MEMBER m:NOT="" | 非会員アクセスの場合にのみ表示します。 |
| common.IF_APP_INSTALLED m:app_cd='RAKUTEN_CONNECT' | 楽天ID connectオプションが利用可能かを判定します。 |
(3)楽天IDを使った新規会員登録時、または楽天IDを使って新規会員登録をした会員の会員情報変更時のみ、
ログインIDを表示しない
| m:id | 説明 |
|---|---|
| common.IF_APP_INSTALLED m:app_cd='RAKUTEN_CONNECT' | 楽天ID connectオプションが利用可能かを判定します。 |
| common.IF_NOT_MAIL_LOGINID_CONFIG | 初期設定「メールアドレスをログインIDとする設定」が「メールアドレスをログインIDとしない」に設定されている場合のみ表示します。 |
| LOGIN_ID_HERE | ログインIDを出力します。 |
| viewaddon | 説明 |
|---|---|
| IS_RAKUTEN_ID_CONNECT_USER m:NOT="" | 会員登録時:楽天IDを使って新規会員登録をするユーザーの場合表示しません。 会員情報変更時:楽天IDを使って新規会員登録をした会員の場合表示しません。 |
view/userweb/cart_seisan.xhtml(注文情報入力ページ)
(1)<html>タグ内に「xmlns:rakuten_connect="eb:RAKUTEN_CONNECT/create_login_data.json"」を定義(記述)する
(2)<form m:id='FORM_TAG'>の直下に下記内容を追加し、楽天IDとの連携ができるようにする。
| m:id | 説明 |
|---|---|
| common.IF_MEMBER m:NOT="" | 非会員アクセスの場合にのみ表示します。 |
| common.IF_APP_INSTALLED m:app_cd='RAKUTEN_CONNECT' | 楽天ID connectオプションが利用可能かを判定します。 |
(3)楽天IDを使って注文時同時会員登録をするユーザーの場合、ログインIDとログインパスワードを表示しない
| m:id | 説明 |
|---|---|
| common.IF_APP_INSTALLED m:app_cd='RAKUTEN_CONNECT' | 楽天ID connectオプションが利用可能かを判定します。 |
| common.IF_NOT_MAIL_LOGINID_CONFIG | 初期設定「メールアドレスをログインIDとする設定」が「メールアドレスをログインIDとしない」に設定されている場合のみ表示します。 |
| LOGIN_ID_INPUT_HERE | ログインIDを入力するInputタグを出力します。 |
| LOGIN_PW_INPUT_HERE | ログインパスワードを入力するInputタグを出力します。 |
| LOGIN_PW_CONFIRM_INPUT_HERE | ログインパスワード(確認)を入力するInputタグを出力します。 |
| viewaddon | 説明 |
|---|---|
| IS_RAKUTEN_ID_CONNECT_USER m:NOT="" | 楽天IDを使って新規会員登録をするユーザーの場合表示しません。 |
(4)<form m:id='FORM_TAG'>~</form>外の、任意の場所に下記内容を追記し、
非会員アクセスの場合にのみ楽天ID支払いボタンを表示する
| m:id | 説明 |
|---|---|
| common.IF_MEMBER m:NOT="" | 非会員アクセスの場合にのみ表示します。 |
| common.IF_APP_INSTALLED m:app_cd='RAKUTEN_CONNECT' | 楽天ID connectオプションが利用可能かを判定します。 |

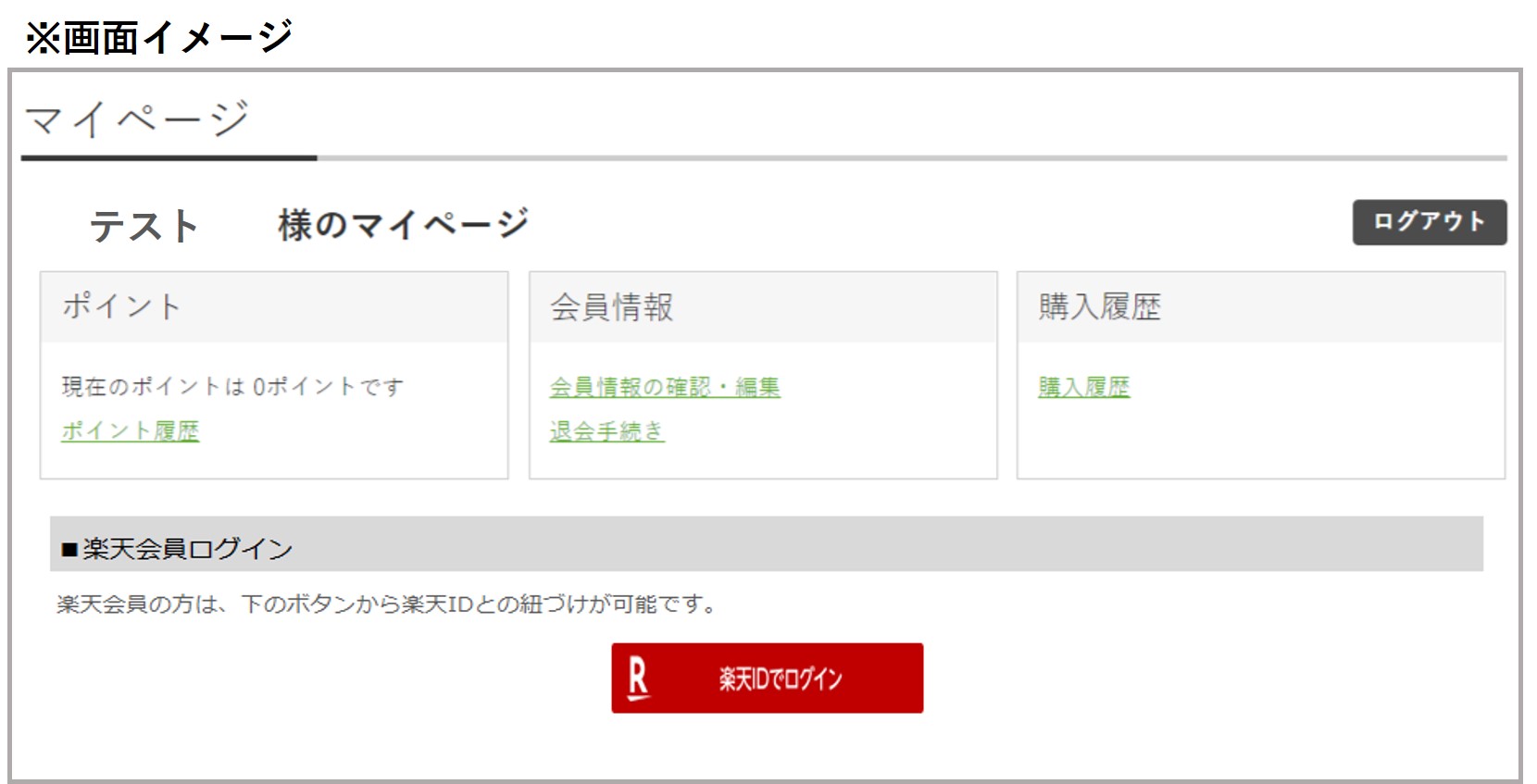
view/userweb/member_mypage.xhtml(会員マイページトップページ)
(1)<html>タグ内に「xmlns:rakuten_connect="eb:RAKUTEN_CONNECT/create_login_data.json"」を定義(記述)する
(2)任意の場所に下記内容を追記し、楽天IDとの連携を行っていない会員にのみ、楽天IDログインボタンを表示する
| m:id | 説明 |
|---|---|
| common.IF_APP_INSTALLED m:app_cd='RAKUTEN_CONNECT' | 楽天ID connectオプションが利用可能かを判定します。 |
| viewaddon | 説明 |
|---|---|
| IS_EXISTS_OPENID m:NOT="" | 楽天IDとの連携を行っていない会員にのみ表示します。 |

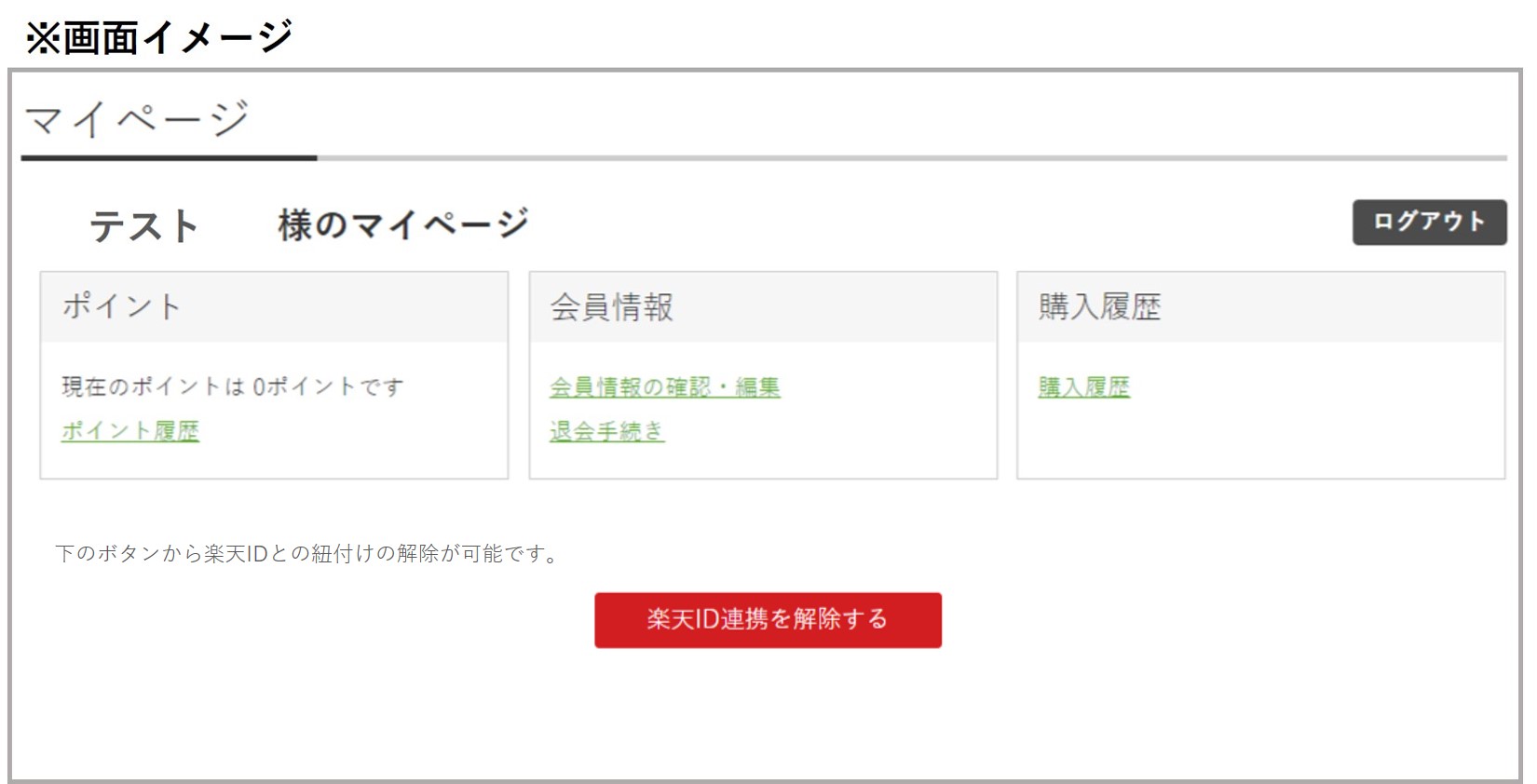
(3)任意の場所に下記内容を追記し、楽天IDとの連携を行っている会員にのみ、楽天ID連携解除ボタンを表示する
| m:id | 説明 |
|---|---|
| common.IF_APP_INSTALLED m:app_cd='RAKUTEN_CONNECT' | 楽天ID connectオプションが利用可能かを判定します。 |
| viewaddon | 説明 |
|---|---|
| IS_EXISTS_OPENID | 楽天IDとの連携を行っている会員にのみ表示します。 |

view/userweb/common/sidebar.xhtml(共通で使用するサイドバー)
(1)<html>タグ内に「xmlns:rakuten_connect="eb:RAKUTEN_CONNECT/create_login_data.json"」を定義(記述)する
(2)パスワード再設定のメール送信ページへのリンクを表示している場合、楽天IDを使って新規会員登録をした会員には
リンクを表示しない
| m:id | 説明 |
|---|---|
| common.IF_APP_INSTALLED m:app_cd='RAKUTEN_CONNECT' | 楽天ID connectオプションが利用可能かを判定します。 |
| viewaddon | 説明 |
|---|---|
| IS_RAKUTEN_ID_CONNECT_USER m:NOT="" | 楽天IDを使って新規会員登録をした会員の場合表示しません。 |
STEP6.【デモ環境】お客様での動作確認
楽天IDでのログイン連携ができるかどうか、ご確認ください。
STEP7.【デモ環境】楽天様レギュレーションチェック
楽天株式会社様とお客様で、レギュレーションチェックを実施していただきます。
※こちらについては、楽天株式会社様へご確認ください。
「STEP7」の完了後、弊社サポート窓口までご一報ください。
STEP8.【本番環境】弊社でのシステム側の設定
弊社にて、システム側の準備を行います。(3営業日程度)
STEP9.【本番環境】お客様での初期設定の登録
STEP4でデモ環境に設定した初期設定を、本番環境にも設定してください。
STEP10.【本番環境】お客様での記述要素(m:idやviewaddon)の組み込み
STEP5でデモ環境に組み込んだ記述要素(m:idやviewaddon)を、本番環境にも組み込みんでください。
STEP11.【本番環境】お客様での動作確認
楽天IDでのログイン連携ができるかどうか、ご確認ください。
当ページの記載内容は、標準機能に関するものです。
機能に関するカスタマイズをされている場合にはこの限りではありません。


