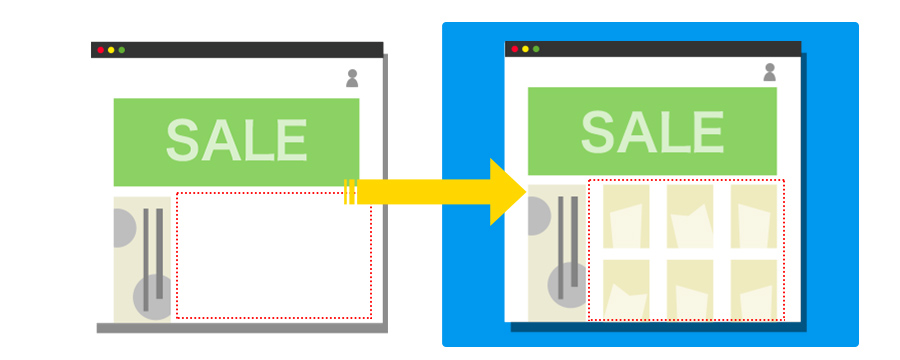
コンテンツを自由に入れ替えられる
パーツ管理機能
表示期間や表示対象ユーザーを指定して
ページ内コンテンツの入れ替えが可能に!
表示期間や表示対象ユーザーを指定して
ページ内コンテンツの入れ替えが可能に!

テンプレートを都度編集することなく、ページへのバナー画像の変更や、表記の入れ替えができる機能です。
ショップ管理ツールでバナー画像を選択したり、ブロック内に表示するHTMLを編集するだけで簡単にページを編集することができます。
会員ランクや会員タグなどを活用いただくことで、パーソナライズ化したコンテンツの表示ができたり、
キャンペーンやイベントの期間に合わせてコンテンツを自動で入れ替えられるため、業務効率のUP
にもつながります。
この特集では、サンプルソースとともに、導入手順をご紹介します!
対象期間中、特定のユーザーに対してコンテンツを表示する場合の活用事例をご紹介します。

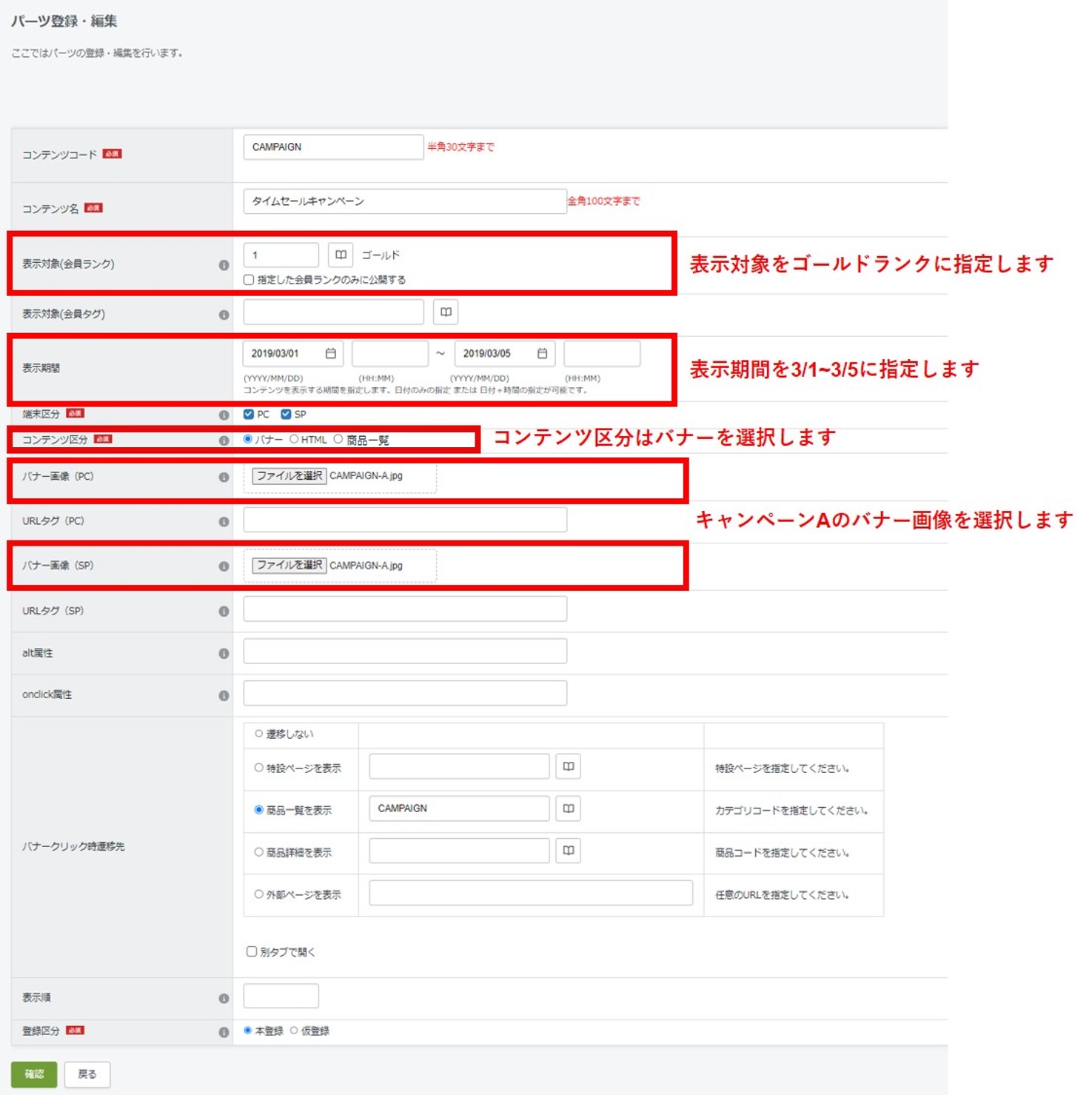
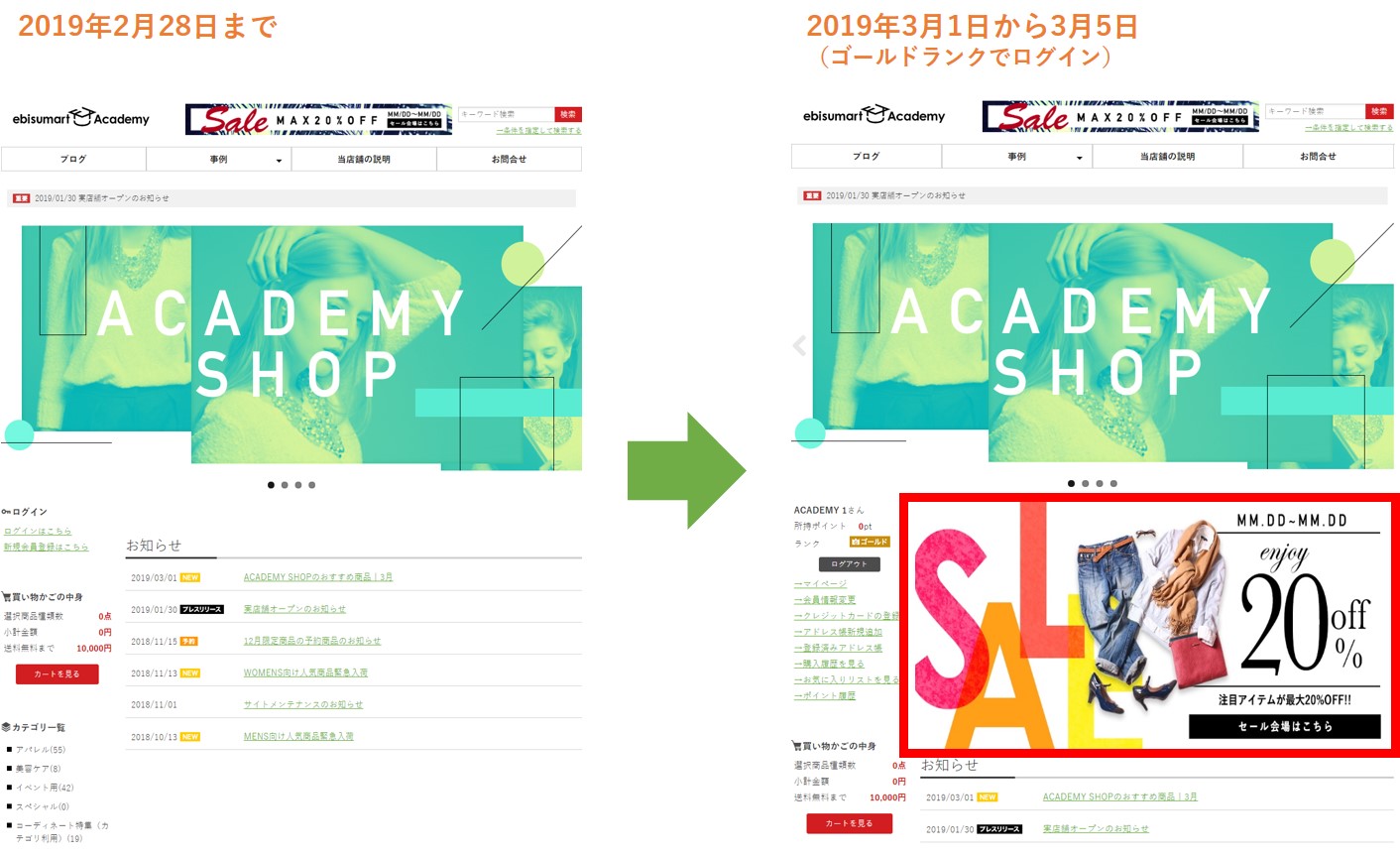
今回は3月1日から3月5日の間、ゴールドランクの会員向けにメインビジュアルの下にキャンペーンAのバナー画像を表示するよう設定します。
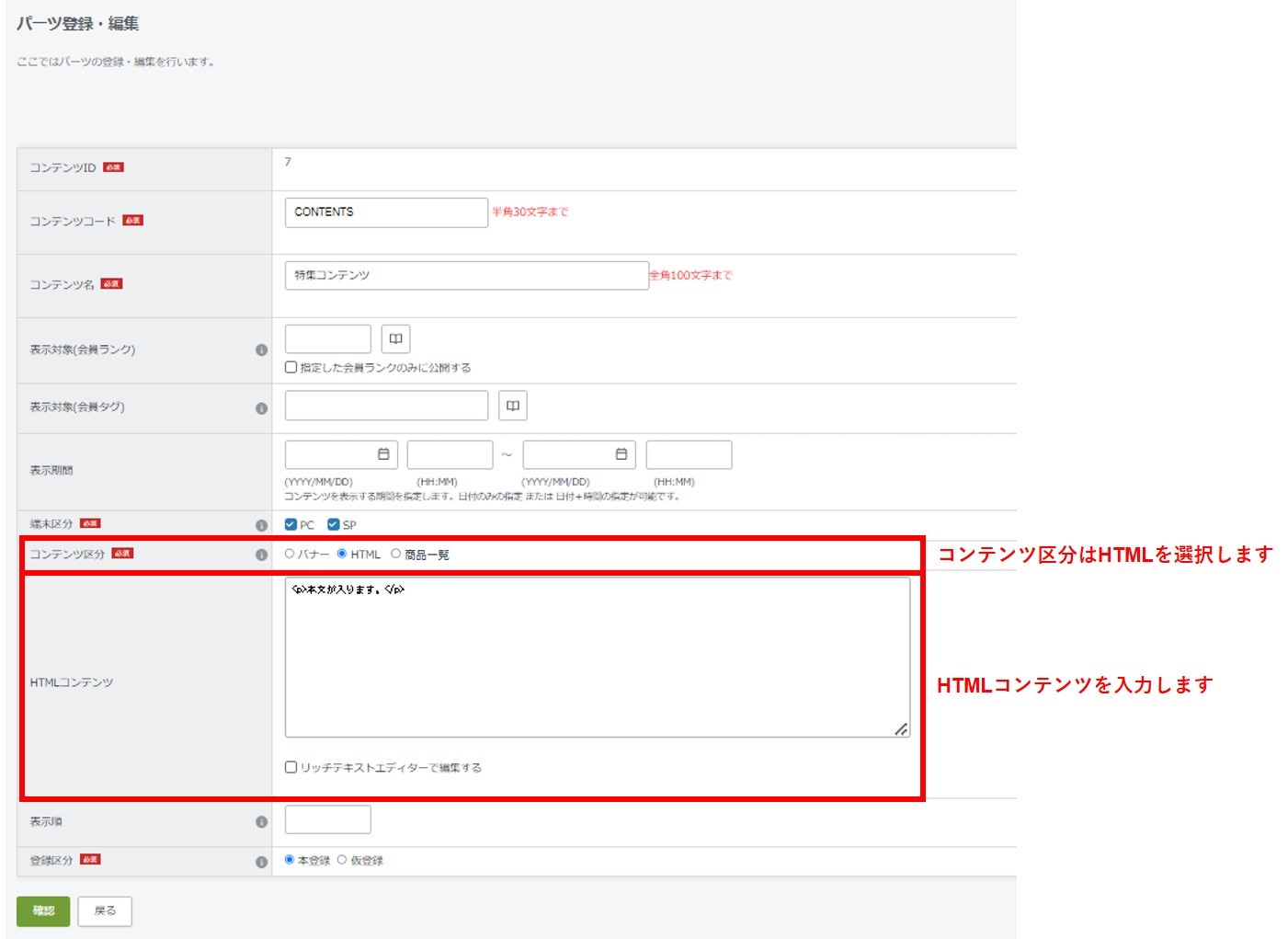
パーツ登録画面で、表示したいバナー画像を選択し、対象期間と表示対象会員ランクを指定します。

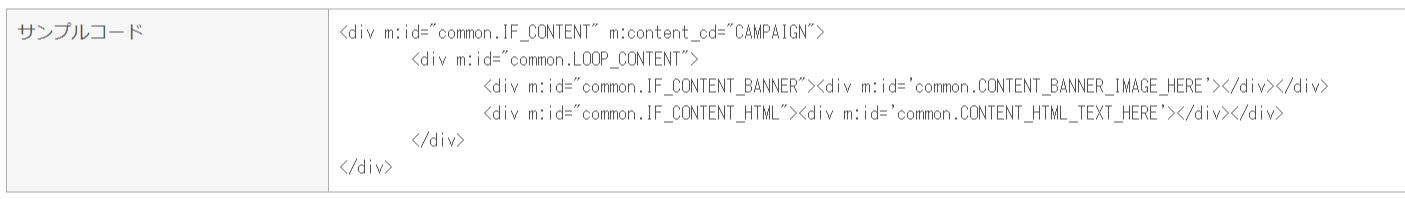
登録内容確認画面へ遷移すると、下記のようなサンプルコードが表示されるので、コピーしておきます。

STEP1.のパーツ登録確認画面で表示されたサンプルコードを、画像を表示したいテンプレートの該当箇所に埋め込みます。
今回は、以下のサンプルコードをtop.xhtml内メインビジュアルの下に埋め込みました。
サンプルコード
<div m:id="common.IF_CONTENT" m:content_cd="CAMPAIGN">
<div m:id="common.LOOP_CONTENT">
<div m:id="common.IF_CONTENT_BANNER"><div m:id='common.CONTENT_BANNER_IMAGE_HERE'></div></div>
<div m:id="common.IF_CONTENT_HTML"><div m:id='common.CONTENT_HTML_TEXT_HERE'></div></div>
</div>
</div>
テンプレートが反映されると、サンプルコードで指定したコンテンツコードに紐づくコンテンツを参照し、表示します。
3月1日から3月5日の間、ゴールドランクの会員がログインした際にキャンペーンAのバナー画像が表示されるようになりました。

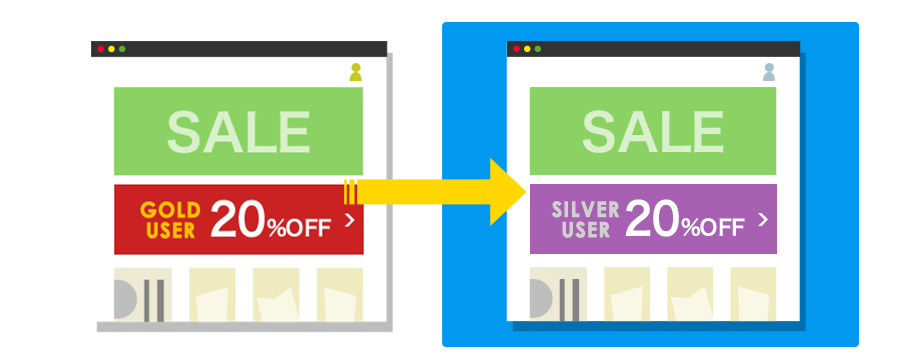
①でバナー画像を表示していた場所に、表示対象や表示期間を変えて、別のバナー画像を表示することができます。

キャンペーンAのバナー画像を表示していた場所に、3月10日から3月15日の間、シルバーランクの会員向けにキャンペーンBのバナー画像を
表示するよう設定します。
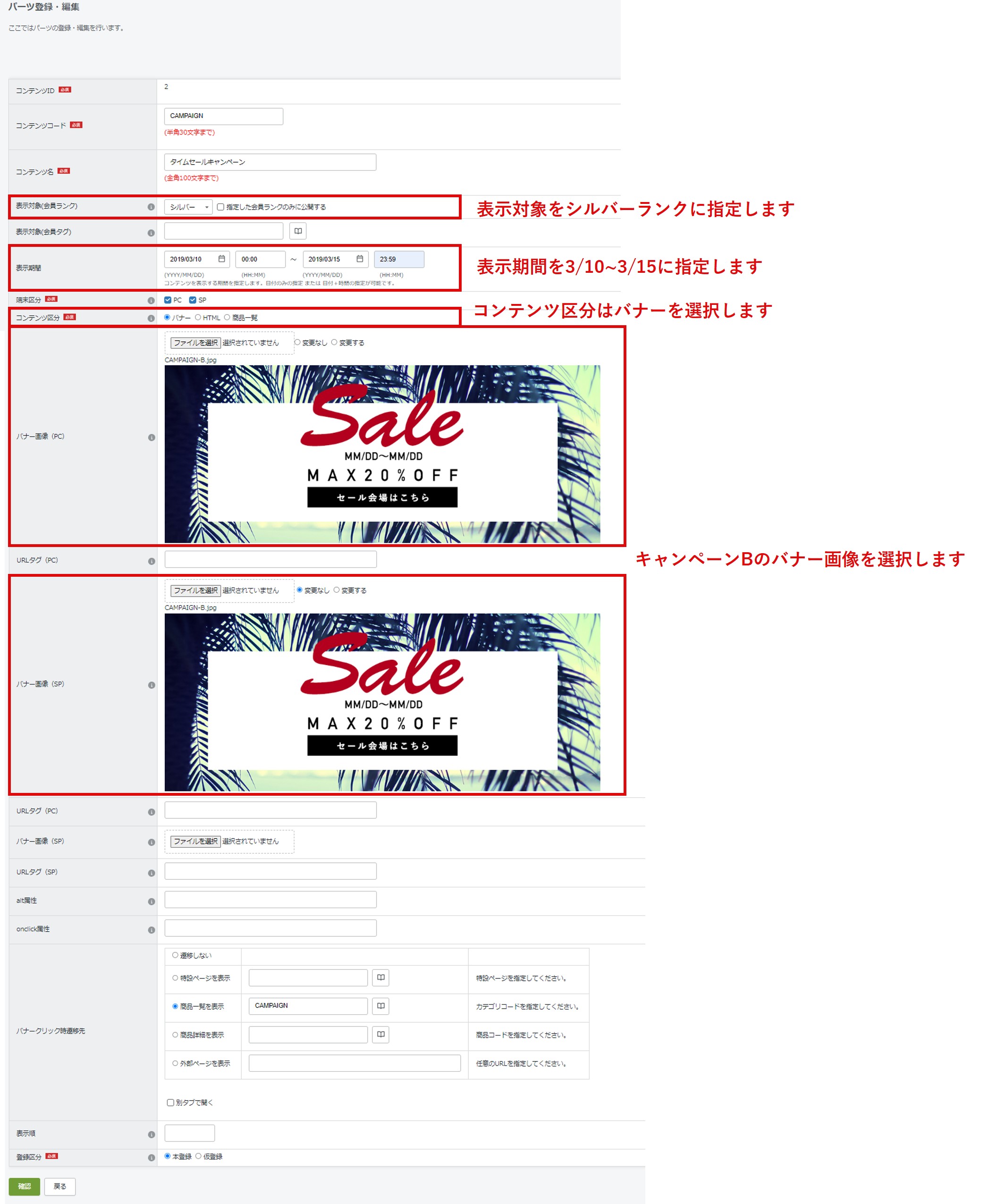
パーツ編集画面で、表示したいバナー画像を選択し、対象期間と表示対象会員ランクを指定します。

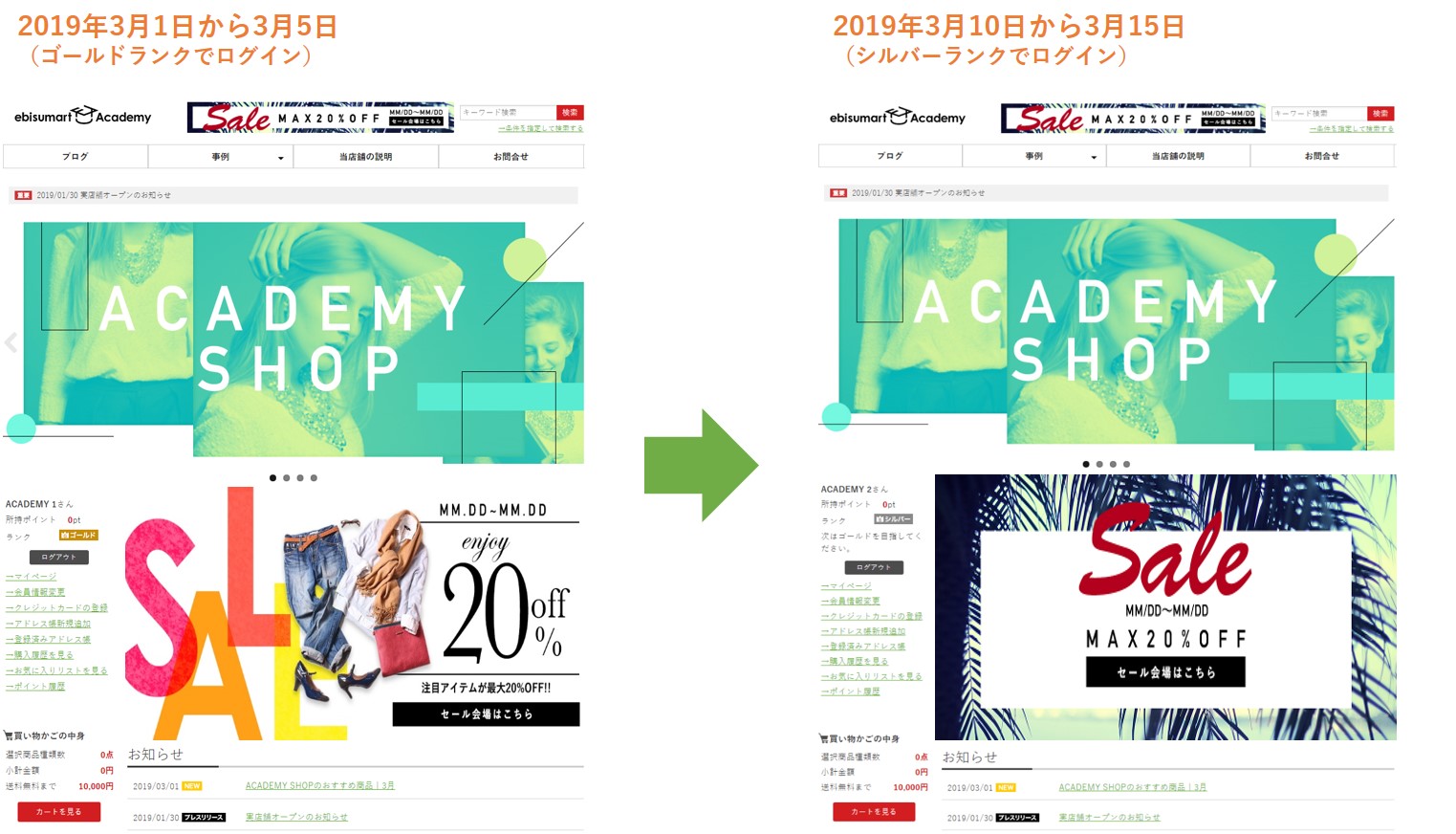
3月10日から3月15日の間、シルバーランクの会員がログインした際にキャンペーンBのバナー画像が表示されるようになりました。


①②のバナー画像と同じ手順で、HTML形式で記述したコンテンツを表示することも可能です。
パーツ登録画面で、表示したいコンテンツの内容をHTML形式で入力し、必要に応じて対象期間と表示対象を指定してください。
バナー画像と同じく、登録確認画面で表示されたサンプルコードを、テンプレートの該当箇所に埋め込んでください。


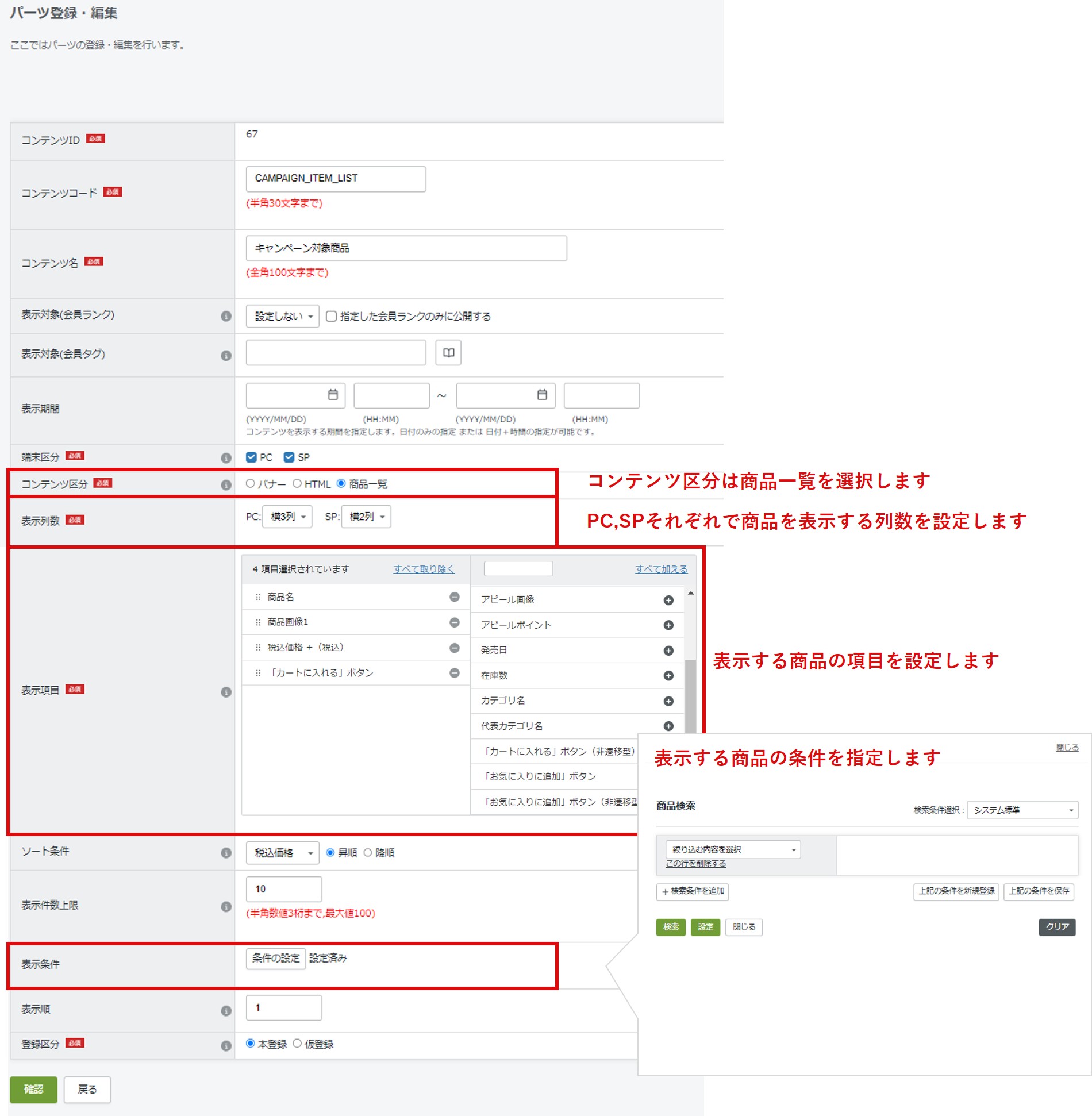
初期設定「パーツ管理:商品一覧利用フラグ」が「利用する」の場合、コンテンツ区分「商品一覧」を利用できます。
バナー画像と同じように、コンテンツを登録後にテンプレートファイルにm:idを追加することで、ご希望の商品一覧を表示できます。
パーツ登録画面にて表示したい商品一覧の条件を登録し、PC、SP(スマートフォン)に表示する際の列数を選択してください。
必要に応じて、対象期間、表示対象、ソート条件、表示件数上限を指定してください。
最後に、バナー画像と同じく、登録確認画面で表示されたサンプルコードを、テンプレートの該当箇所に埋め込んでください。