CASE.03 受注データに発送状況がわかるステータスを追加して操作したい
概要
商品の発送を代行会社に委託している店舗様より、受注データに発送状況がわかるステータスを追加し、
注文時はそのステータスが「未配送」となっている状態にしたいというご要望があった際に利用されたAPIについての紹介になります。
利用するAPI
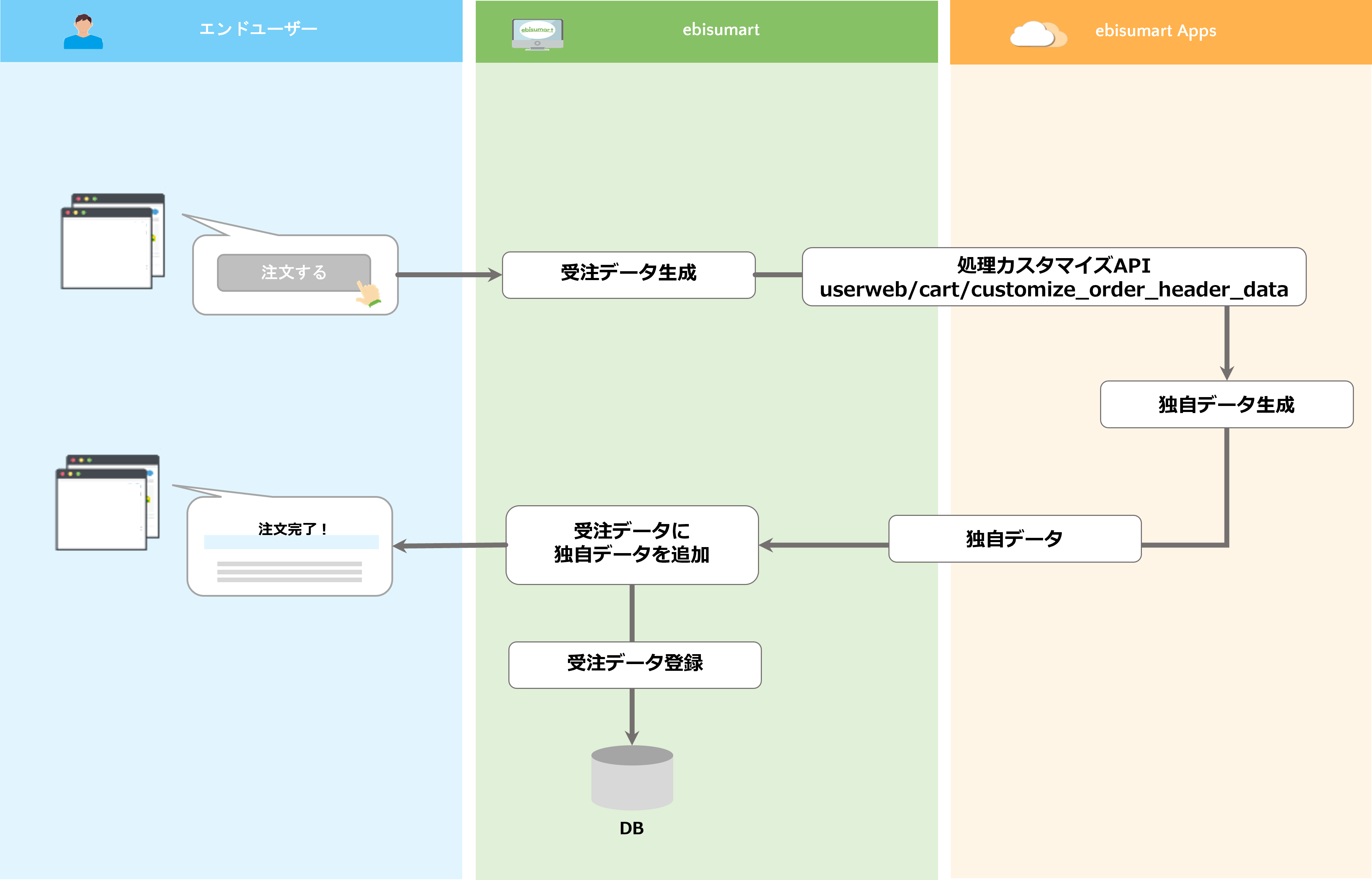
処理カスタマイズAPI
カスタマイズ例

こちらの例では【userweb/cart/customize_order_header_data】を利用することでご要望を実現しています。
こちらの処理カスタマイズAPIは受注ヘッダの内容を操作できるため、
今回はエンドユーザが商品を注文した際、Appsにて生成した独自のデータを新たに受注ヘッダへ追加する形で利用しています。
受注ヘッダのカスタマイズ
処理カスタマイズAPI 受注ヘッダカスタマイズ(userweb/cart/customize_order_header_data) は、
受注ヘッダへ追加したい情報を"カラム名":"格納するデータ"の形でまとめた情報をレスポンスとして返すことで、
返した情報を受注ヘッダに持たせることが出来ます。
今回の例の場合、例えば自由項目1を発送状況ステータスとして利用するとすると、
次のようなレスポンスを返すことで実現出来ます。
{
result":{
"FREE_ITEM1":"未配送"
}
}

