【購入単価や購入点数アップへ!】
まとめ買い割引機能活用術
まとめ買いによるオトクさをアピール!
まとめ買いによるオトクさをアピール!

ユーザーが対象商品をまとめ買いすると割引価格で購入ができる機能です。
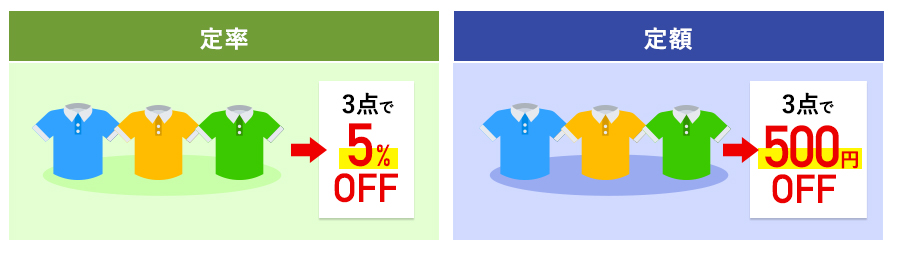
「3点購入で500円OFF」というような定額割引、「3点購入で10%OFF」というような定率割引の2種類が設定可能です。
まとめ買いによるお得さのアピールやキャンペーンが実施でき、ユーザーの購入点数や購入単価の向上にお役立ていただけます。
本機能は「オプション機能」です。機能利用をご希望される場合は弊社サポート窓口または営業担当までお問い合わせください。
カスタマイズしている店舗様に関しては、影響調査をする必要がございますのでご利用いただけるまでにお時間をいただきます。
ご利用にあたって、管理画面上での割引マスタ登録と、必要に応じて一部テンプレートファイルへのm:id組込が必要となります。

ショップ管理ツール > プロモーション > まとめ買い割引管理 > まとめ買い割引新規登録
| こんな時 | 設定箇所 |
|---|---|
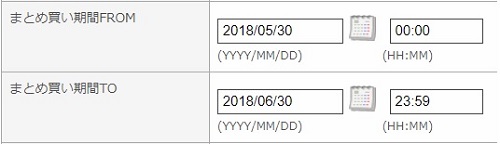
| 期間限定でまとめ買い割引がしたい |  |
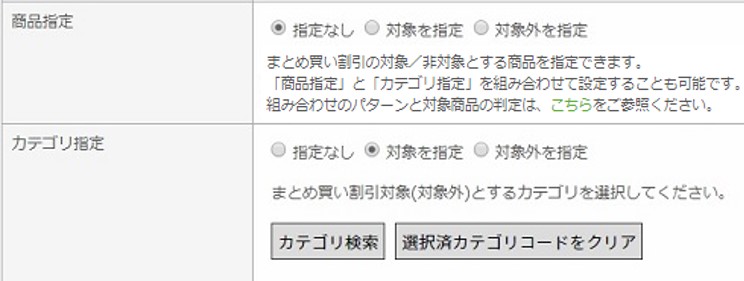
| まとめ買いの対象(非対象)商品を設定したい |
商品指定・カテゴリ指定、どちらも対象(非対象)を設定した場合、両方の内容が適用されます。 「商品検索(カテゴリ検索)」ボタンをクリックすると、指定画面がポップアップで表示されます。対象項目のチェックボックスにチェックを入れ「選択」ボタンをクリックしてください。 
|
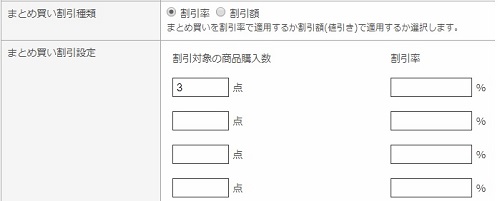
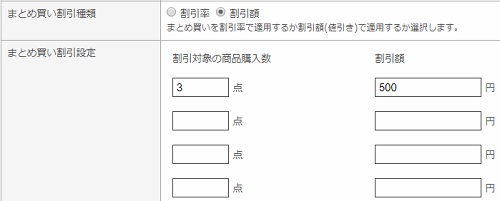
| 割引率や割引額の設定をしたい |
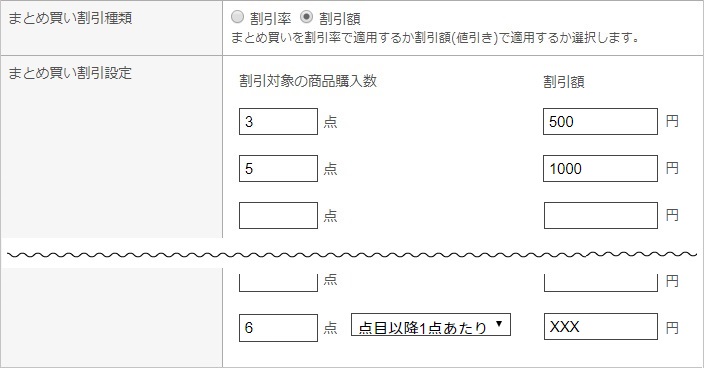
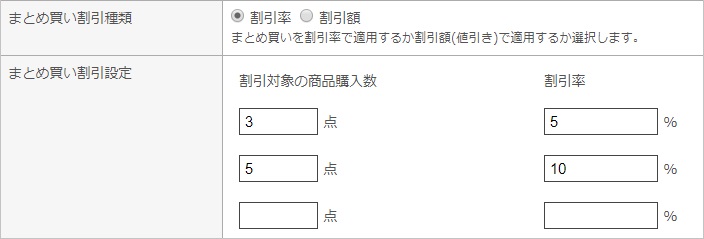
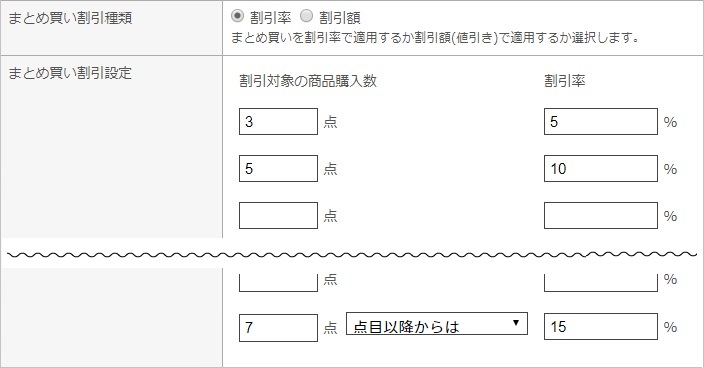
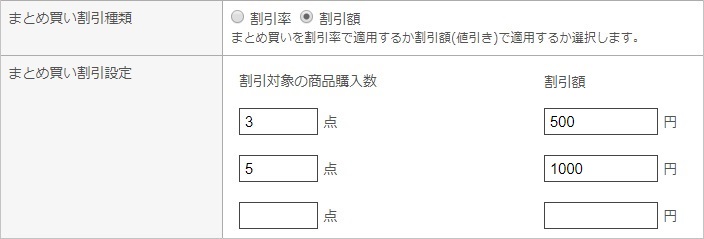
まとめ買い割引種類の選択を切り替えると、まとめ買い割引指定の項目内容も変わります。 最大9パターンまで割引種類を設定でき、さらに、 割引率:【X点目以上で合計金額から X%OFF】 【X点目以降からは X%OFF】 割引額:【X点目以降1点あたり X円OFF】 という設定も可能です。 

|
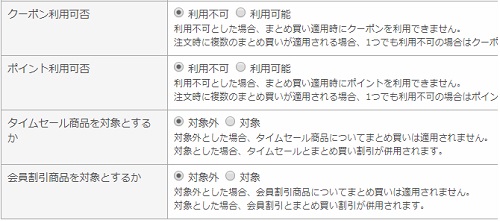
| その他ポイントとの関連について設定をしたい |  |
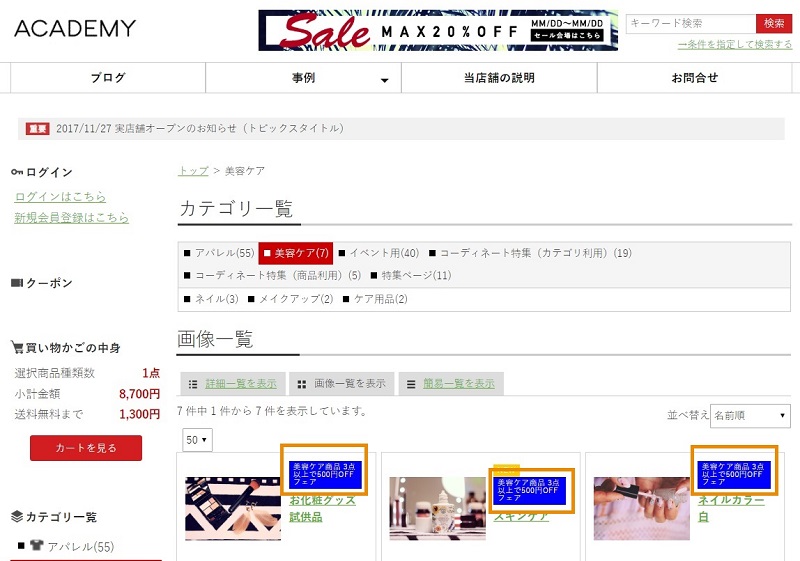
サイト上にまとめ買い対象商品アイコンを表示したり、カート画面に割引額を表示したい場合、テンプレートファイルにm:idを組み込む必要があります。 m:idの記述が無い場合、サイト上に「対象商品がどれなのか」「いくら割り引かれるのか」が表示されませんのでお気を付けください。 ファイルは、userwebフォルダからのファイルパスとなります。
予約商品やタイムセール中、品切れ商品用のアイコンのように「まとめ買い割引対象商品」のアイコンを商品詳細ページに表示したい場合、
下記をアイコン表示箇所に組み込みます。
<span m:id="IF_BUNDLE_SALE_ITEM" class ="item_bundle_sale item_icon">
<span m:id="BUNDLE_SALE_NAME_HERE">まとめ買い名</span>
</span>

予約商品やタイムセール中、品切れ商品用のアイコンのように「まとめ買い割引対象商品」のアイコンを商品一覧ページに表示したい場合、
下記をアイコン表示箇所に組み込みます。
<span m:id="IF_BUNDLE_SALE_ITEM" class ="item_bundle_sale item_icon">
<span m:id="BUNDLE_SALE_NAME_HERE">まとめ買い名</span>
</span>

予約商品やタイムセール中、品切れ商品用のアイコンのように「まとめ買い割引対象商品」のアイコンをカートページに表示したい場合、
下記をアイコン表示箇所に組み込みます。
<p m:id='IF_BUNDLE_SALE_ITEM' class="item_bundle_sale item_icon">
<span m:id="BUNDLE_SALE_NAME_HERE">まとめ買い名</span>
</p>
まとめ買い割引額を表示したい場合、下記を金額表示部分に組み込みます。
※標準テンプレートではカートサイドバー部分が対象です
<div m:id ='IF_BUNDLE_SALE_APPLY'>
<h3>まとめ買い割引額</h3>
<p class="price"><span m:id='BUNDLE_SALE_WARIBIKI_HERE'>0円</span></p>
</div>

まとめ買い割引額を注文情報入力ページに表示したい場合、下記を金額表示部分に組み込みます。
※小計や商品点数を表示している箇所が対象です
<div m:id='IF_BUNDLE_SALE_APPLY' class="box">
<h3>まとめ買い割引額</h3>
<p class="price"><span m:id='BUNDLE_SALE_WARIBIKI_HERE'>0円</span></p>
</div>

まとめ買い割引額を注文情報確認ページに表示したい場合、下記を金額表示部分に組み込みます。
※小計や商品点数を表示している箇所が対象です
<div m:id='IF_BUNDLE_SALE_WARIBIKI' class="box">
<h3>まとめ買い割引</h3>
<p class="price"><span m:id='BUNDLE_SALE_WARIBIKI_HERE'>000円</span></p>
</div>

アイコン表示用のCSSとして「item_bundle_sale」を追加します。
商品一覧、商品詳細ページアイコン類のCSSが記述されている箇所に追加することを推奨します。
アイコン色を変更したい場合、「#0000ff」の部分を変更してください。
.item_bundle_sale {background: #0000ff} /* まとめ買い対象*/
ショップ管理ツール > お店を作る > 金額設定
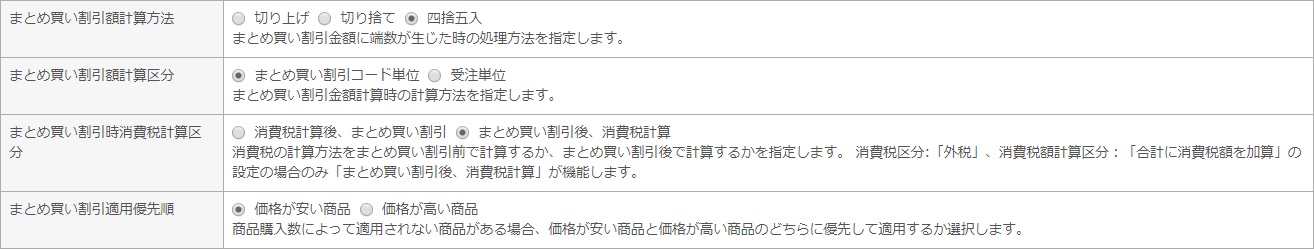
下記4種類の設定が可能です。(※印は初期設定値です。)
・まとめ買い割引額計算方法 ※四捨五入
・まとめ買い割引額計算区分 ※まとめ買い割引コード単位
・まとめ買い割引時消費税計算区分 ※まとめ買い割引後、消費税計算
・まとめ買い割引適用優先順 ※価格が安い商品


・対象とする商品を「商品指定」の「対象を指定」の項目で選択する
・「まとめ買い割引種類」「まとめ買い割引設定」を下記のような設定にする

例)〇点目以降からは15%OFF!とする場合


・対象とするカテゴリを「カテゴリ指定」の「対象外を指定」の項目で選択する
・対象カテゴリの中で、非対象にしたい商品がある場合「商品指定」の「対象外を指定」の
項目で選択する
・「まとめ買い割引種類」「まとめ買い割引設定」を下記のような設定にする

例)〇点目以降は1点あたり〇円!とする場合