サイト回遊率・購買率の向上を図る!
awoo AI連携
AIにより自動生成されたハッシュタグを活用し、
商品検索体験を最適化します
AIにより自動生成されたハッシュタグを活用し、
商品検索体験を最適化します

本特集では、商品の特徴をまとめたハッシュタグを利用できるawoo AIについてご紹介します。
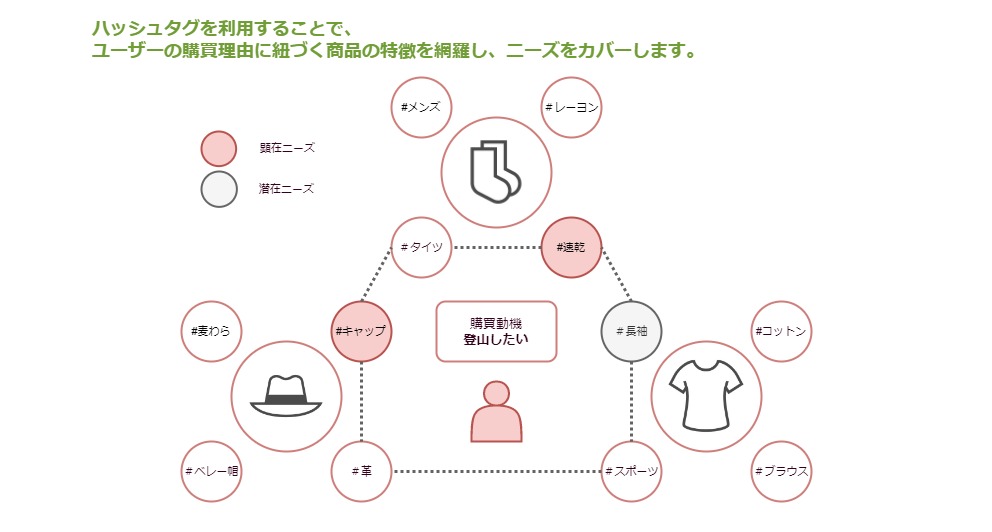
ハッシュタグを用いた検索を利用することで、ユーザーは直感的に商品を検索でき、サイト内の検索性やサイト回遊率、購買率の向上につながります。
さらに、awoo AIには様々な商品レコメンド機能が備わっているため、あらゆるマーケティングチャネルに活用できます。
awoo AIを利用して、ユーザーのニーズに刺さるハッシュタグを活用し、
ECサイトの商品検索体験の最適化をしてみませんか?

「awoo AI(https://awoo.ai/ja/)」は、
awoo株式会社が提供する、商品理解を通して回遊と購買を生み出すAIサジェストプラットフォームです。
ECサイトを訪問するユーザーは、顕在ニーズもしくは潜在ニーズを持っています。
商品の特徴をまとめたハッシュタグやレコメンド機能を活用することで、ユーザー自身の気づいていない「潜在ニーズ」を発見できます。
awoo AIは、ユーザーの「欲しい」や「好み」を言語化し、ユーザーの買い物体験を向上させます。
awoo AIによるハッシュタグ検索は、
アパレル、雑貨、ジュエリー、コスメ、家電、資材、玩具、食品など、商材を問わずに活用可能ですが、
特に下記のようなお悩みを持つお客様におすすめです。
商品数やカテゴリが多岐にわたる場合、閲覧はランキング上位やトップページの商品などに偏りがちです。
ハッシュタグによる検索なら、隠れた人気商品とエンドユーザーを繋げることができます。
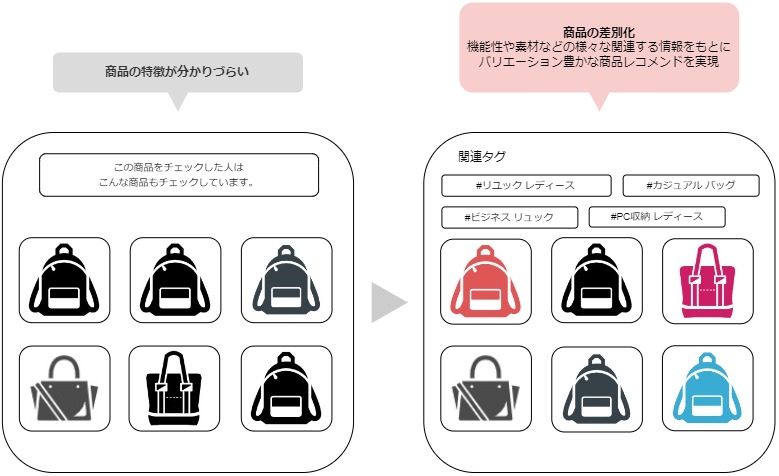
シルエットが同じ商品が多い、色合いが同じ商品が多いなど、画像では差を訴求しにくい商材の場合でも、
ハッシュタグにより、それぞれの商品特性をアピールすることができます。
awoo AI連携を利用することによって、 マーケティングへの活用や運用方法の効率化ができるなど、様々なメリットがあります。
ぜひ、気になるメリットをクリックし、ご確認ください!
 |
 |
 |
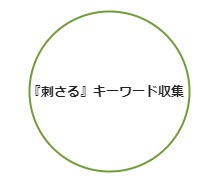
ハッシュタグを用いた商品検索を実現するには、特徴に応じたハッシュタグを全商品に設定したり、 特定の商品をまとめたページを作成する必要があります。
手動で行うには、膨大な時間がかかり、大変な作業になることがわかります。
awoo AI連携を利用すると、運用の手間はほとんどかからずに、ハッシュタグの最適化やコンテンツページの作成を任せることができます。

ポイント
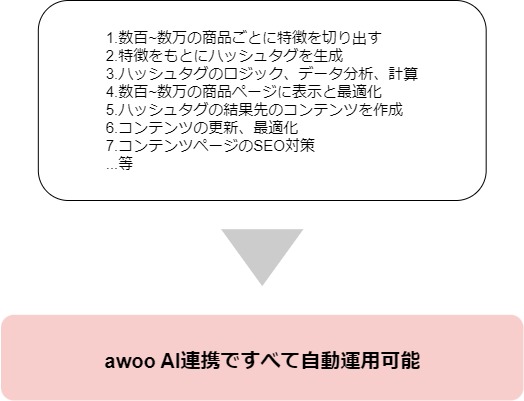
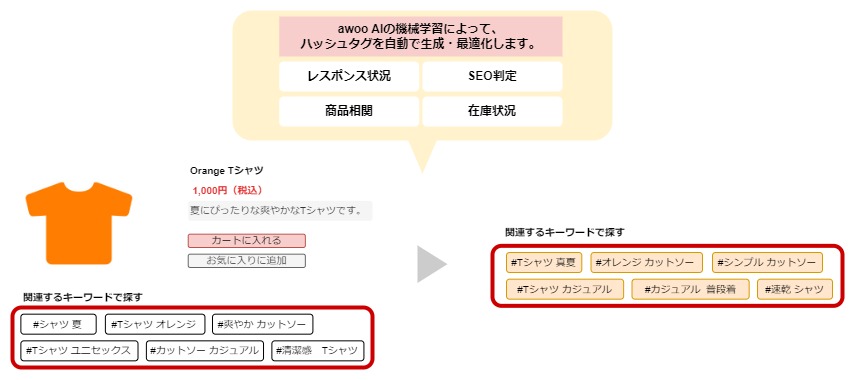
・商品情報にもとづき、AIがハッシュタグを自動で生成します。
・ハッシュタグのキーワードは、自動で常に最適化します。

ポイント
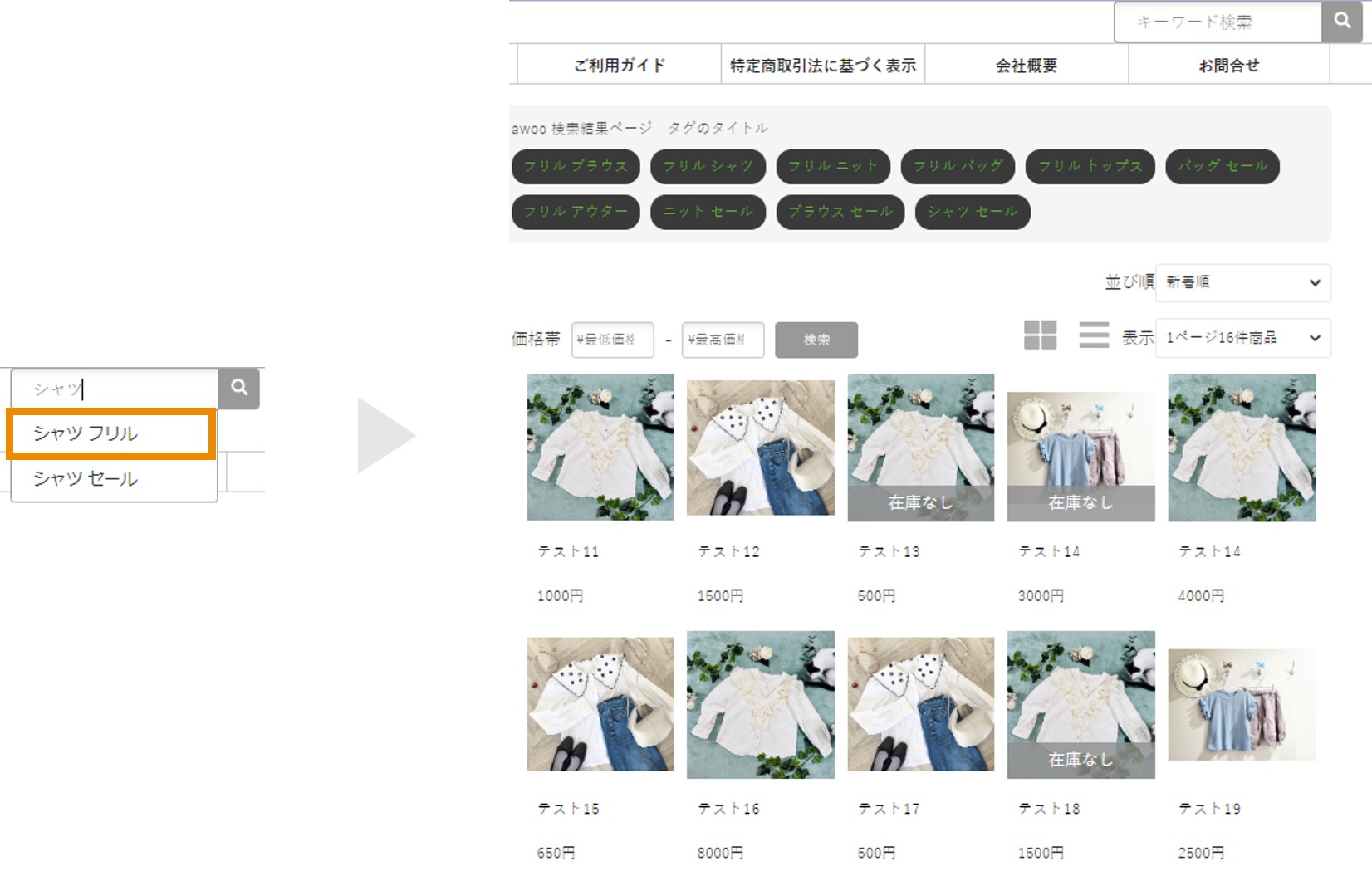
・ハッシュタグをクリックすると、専用の結果ページ(特徴別商品一覧ページ)に遷移します。
・専用の結果ページは、特集ページ(コンテンツページ)のように扱うことができます。

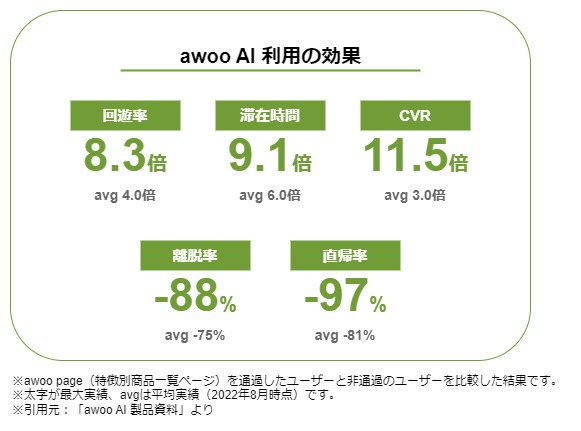
常に最適化されたタグを経由することで、エンドユーザーはサイト内を探し回ることなく、希望の商品へたどり着けます。
これにより、サイト回遊率、コンバージョン率や直帰率の向上、離脱率の減少が見込めます。
ポイント
・ハッシュタグがユーザーの潜在ニーズを刺激し、求める商品へたどり着きやすくなります。
・SNSを見るような感覚をもつことができるため、サイト回遊率、コンバージョン率や直帰率の向上、離脱率の減少が見込めます。

ポイント
・画像だけでは伝わりにくい商品の特徴を言語化できます。
・色み、形が統一されがちな商材を扱っていても、ハッシュタグから差別化されたポイントが一目でわかるようになります。

ポイント
・「Google Analytics4」を利用して、検索キーワード(ハッシュタグ)のデータ収集ができるため、商品分析に役立ちます。
・検索情報の分析から、マーケティングに応用し、キャンペーンの施策として利用できます。
※「ポップアップ」で設定するタグルール、タグと同じです。すでに設定済みの場合、タグマネージャーの設定は不要です。
2.「Google Analytics4」における設定にお進みください。
1.Google Tag Manager(https://tagmanager.google.com/)に、アカウントを登録してください。
2.タグマネージャを利用して、サイトにGoogle Tag Managerを配置してください。
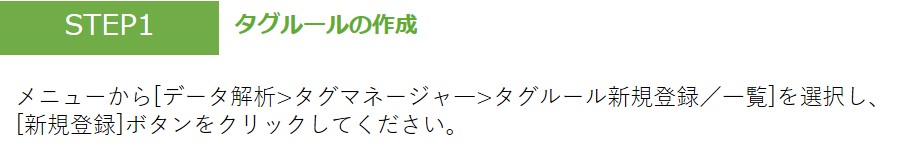
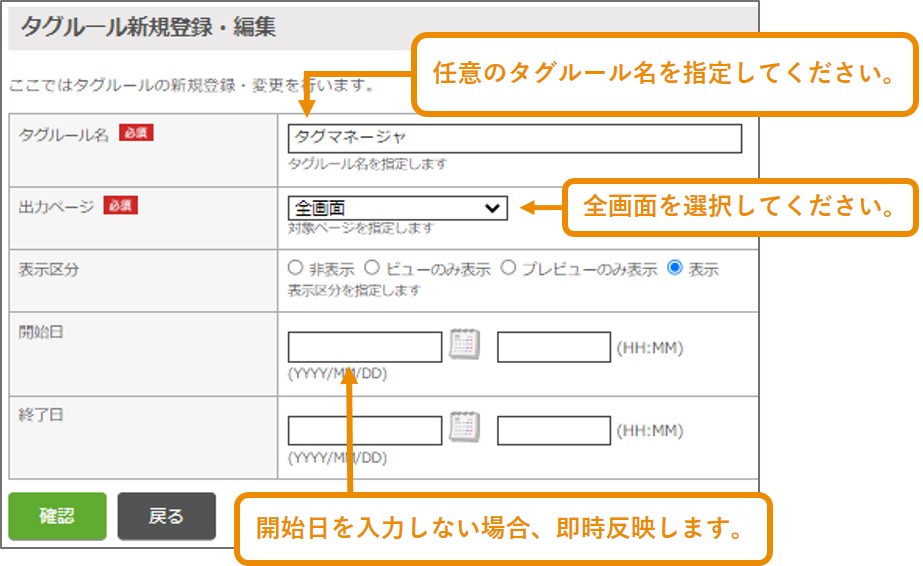
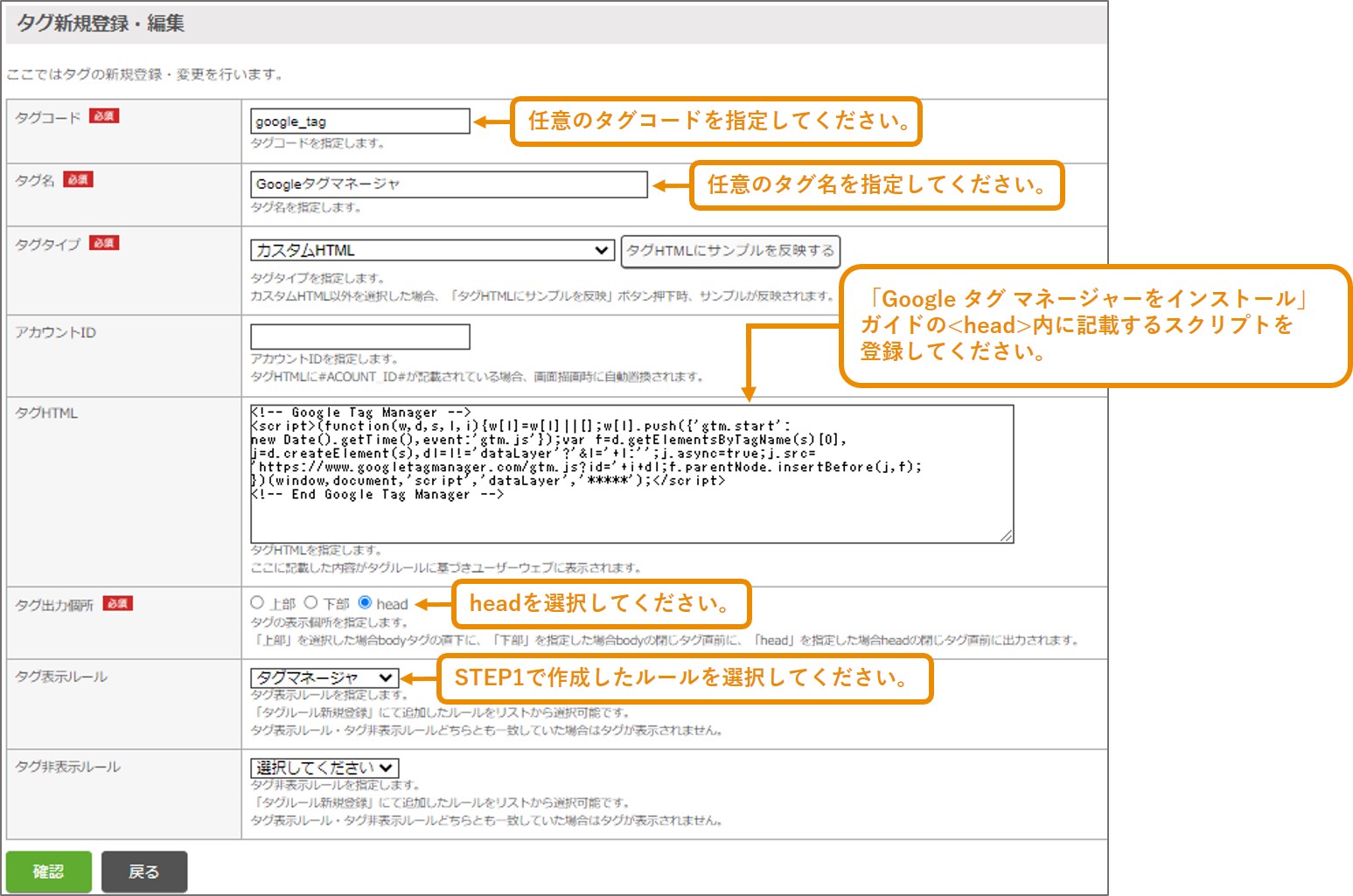
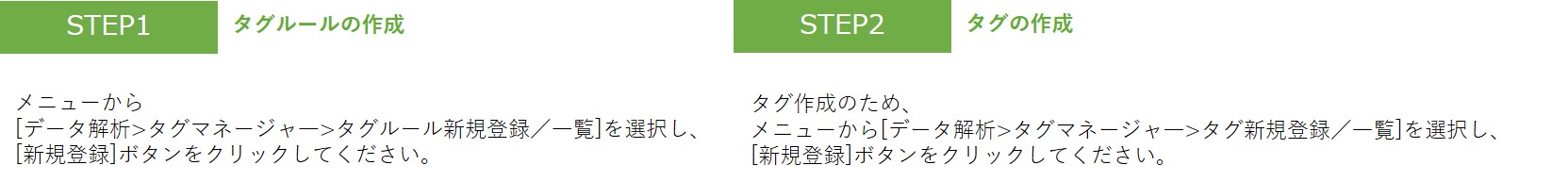
以下のSTEP1~STEP2をご参考にしてください。




1.サイト内検索のパラメータを追加
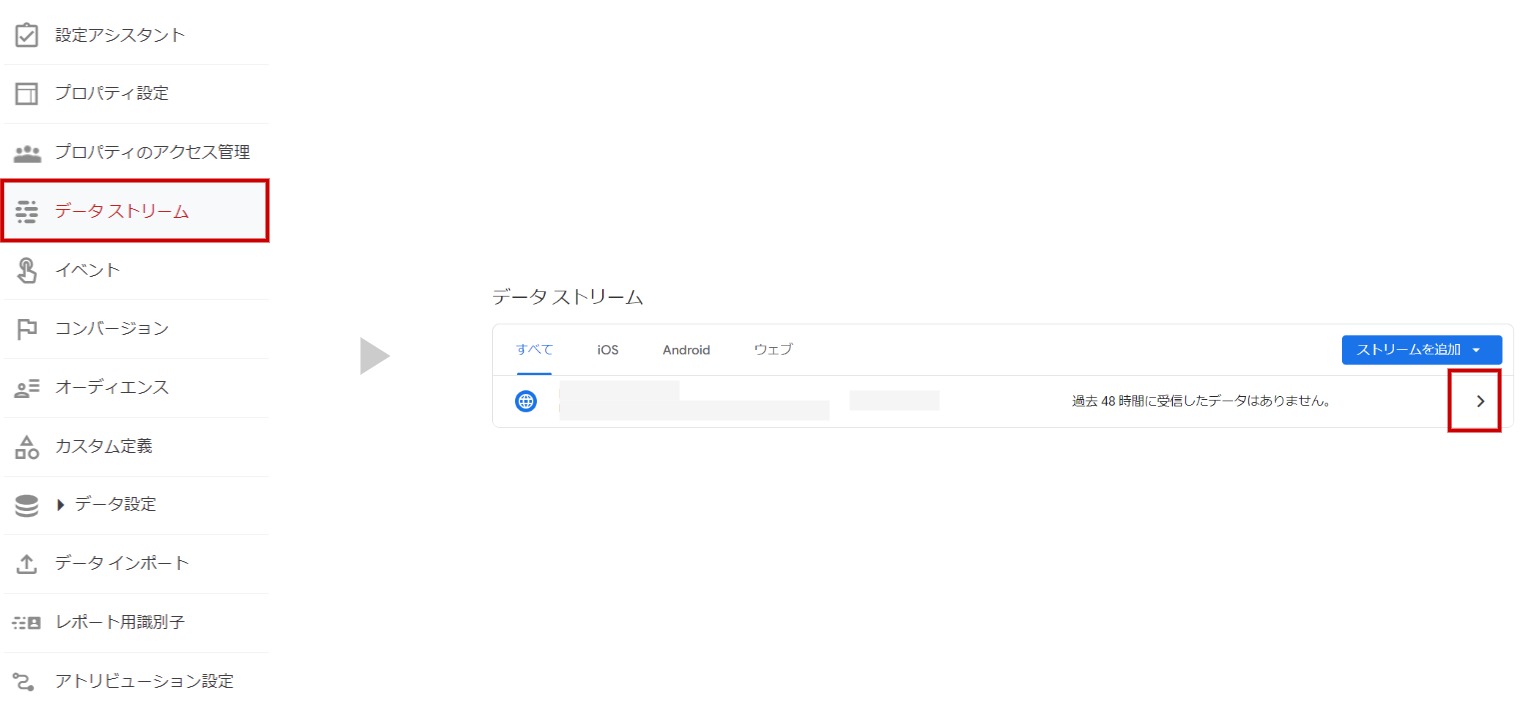
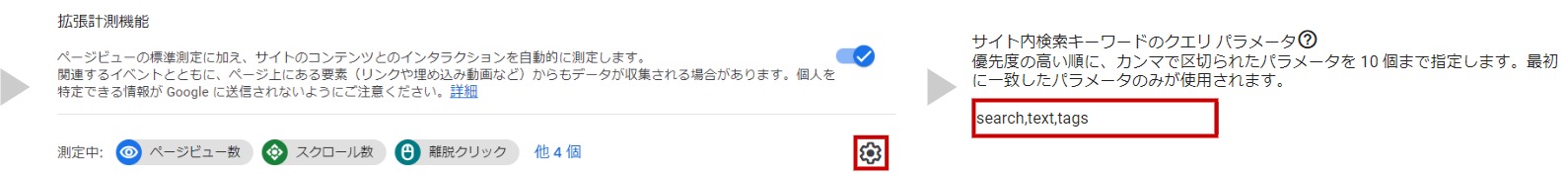
ページ:管理 > データストリーム > 拡張計測機能 の設定 > サイト内検索
サイト内検索のパラメータに「tags,text(サイト内検索サジェストを利用する場合)」を追加してください。


| パラメータ | 操作 | 検索結果を表示するテンプレートファイル |
|---|---|---|
| tags | ハッシュタグのクリック | 特徴別商品一覧ページ(ext/item_list_awoo.xhtml) |
| text | サイト内検索サジェストを利用した検索 | サイト内検索サジェスト用検索結果ページ(ext/search_result_awoo.xhtml) |
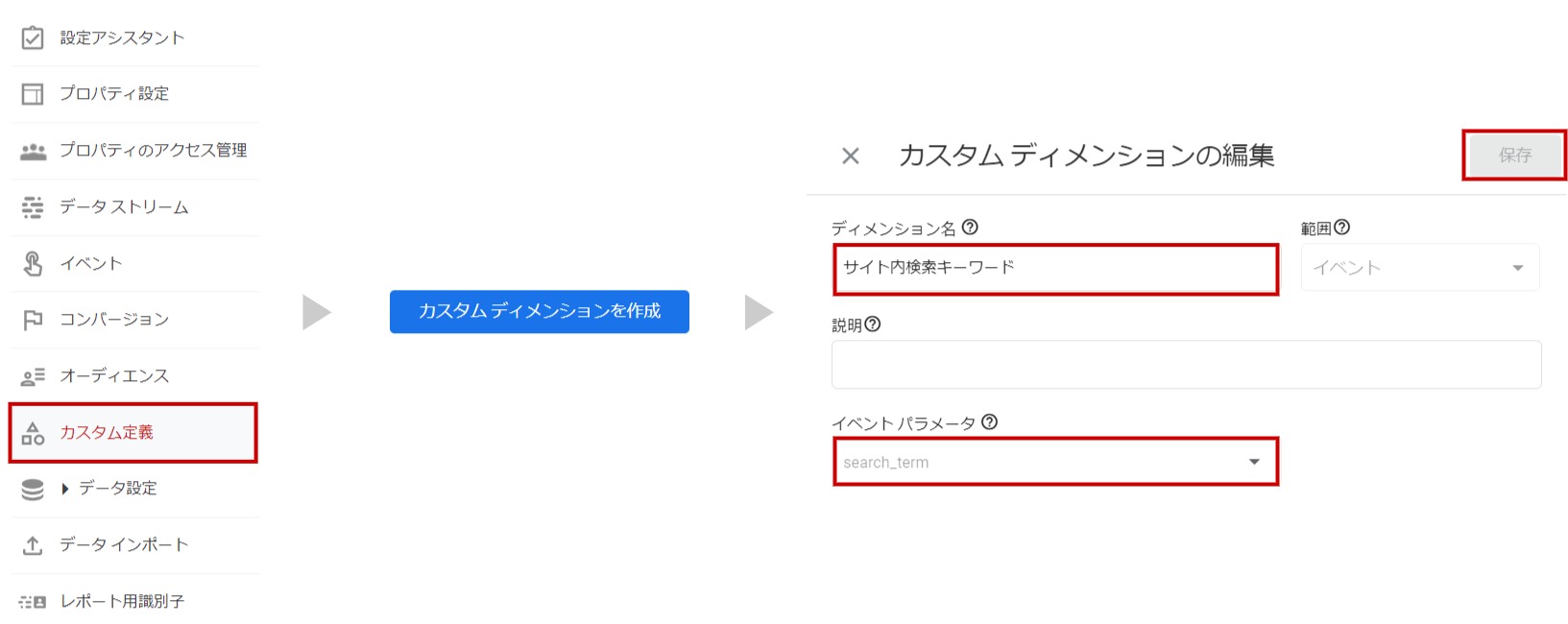
2.カスタムディメンションを追加し、簡易的にレポートを見るようにする
ページ:管理 > カスタム定義
「カスタムディメンションを作成」をクリックし、「イベントパラメータ」にsearch_termを設定してください。
「ディメンション名」には、サイト内検索キーワードであることがわかる名前を登録してください。

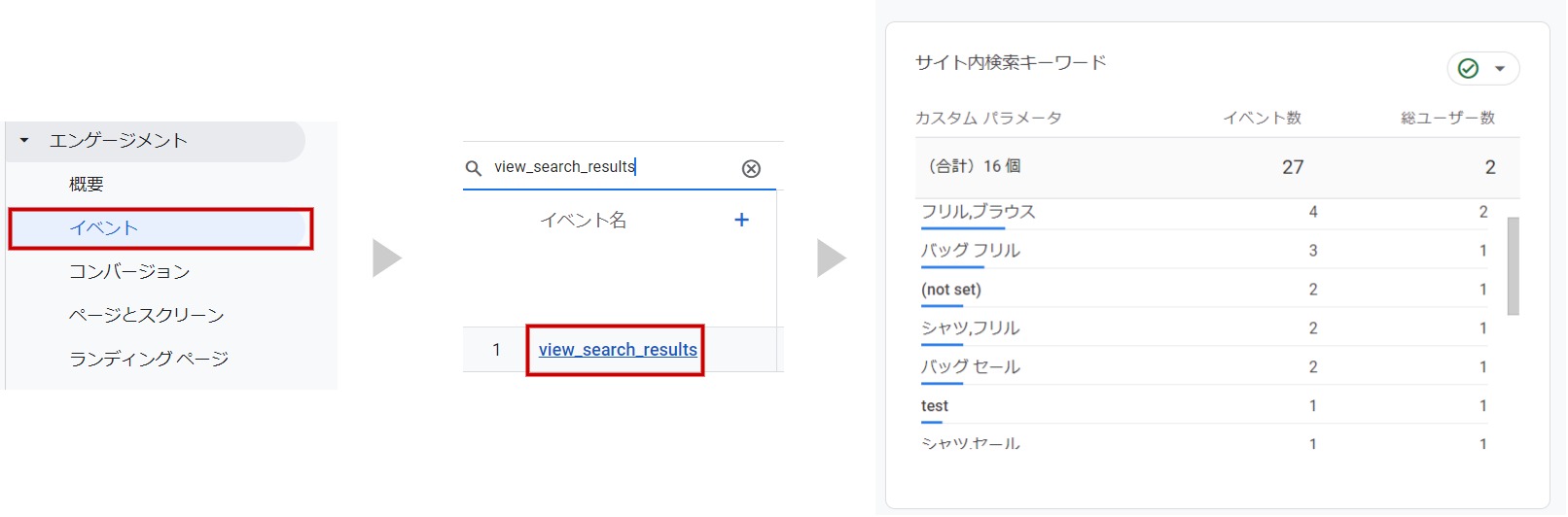
3.設定が適用されたか確認
ページ:レポート > エンゲージメント > イベント > 「view_search_results」を検索
カスタムディメンションの登録後、数時間~1日置いて、ハッシュタグのクリック もしくは サイト内検索サジェストを利用して遷移した際のキーワードが、
リアルタイムでカウントされているか確認してください。

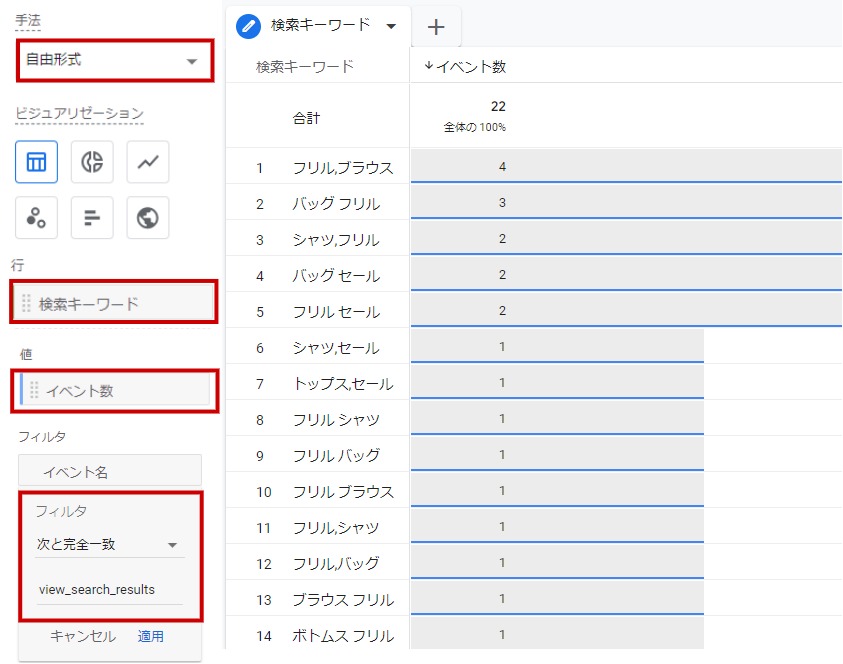
4.探索機能を利用して、検索キーワードを確認
ページ:探索 > 自由形式
キーワードの件数を確認するには、下記の条件で確認可能です。確認したい期間に絞って、検索してください。
他にも、コンバージョン率や離脱率を値に追加し、データ分析することも可能です。確認したい項目を適宜追加してください。

| 項目 | 登録値 |
|---|---|
| 手法 | 自由形式 |
| 行 | 検索キーワード |
| 値 | イベント数 |
| フィルタ | 「view_search_result」と完全一致 |
awoo AIに備わっている各種機能(オプション)を活用することで、ユーザーに対して商品をおすすめするアプローチを加速させることができます。
ここでは、awoo AI連携にて利用可能な4種類の機能についてご紹介します。
・画像レコメンド
・サイト内検索サジェスト
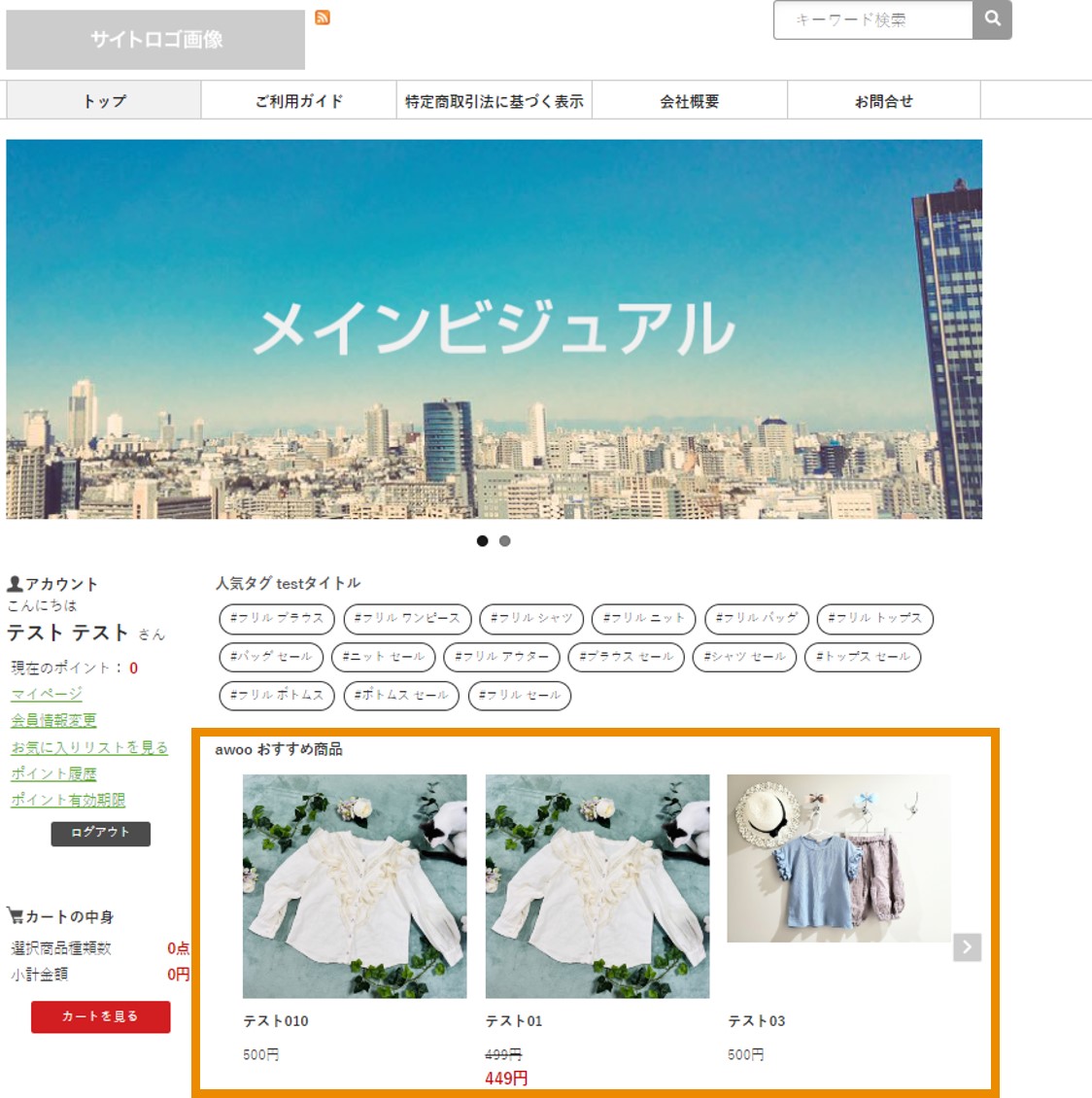
・トップページ人気タグ表示
・ポップアップ
awoo様に「GTM(Google Tag Manager)」の権限を共有しない場合のみ、以下のJava Scriptの呼び出し処理を追加する場合があります。
詳しくは、各機能のテンプレートファイルの詳細をご確認ください。
<script type="text/javascript" src="https://api.awoo.org/libs/(お客様ごとのid)/aaio-latest.min.js"></script>
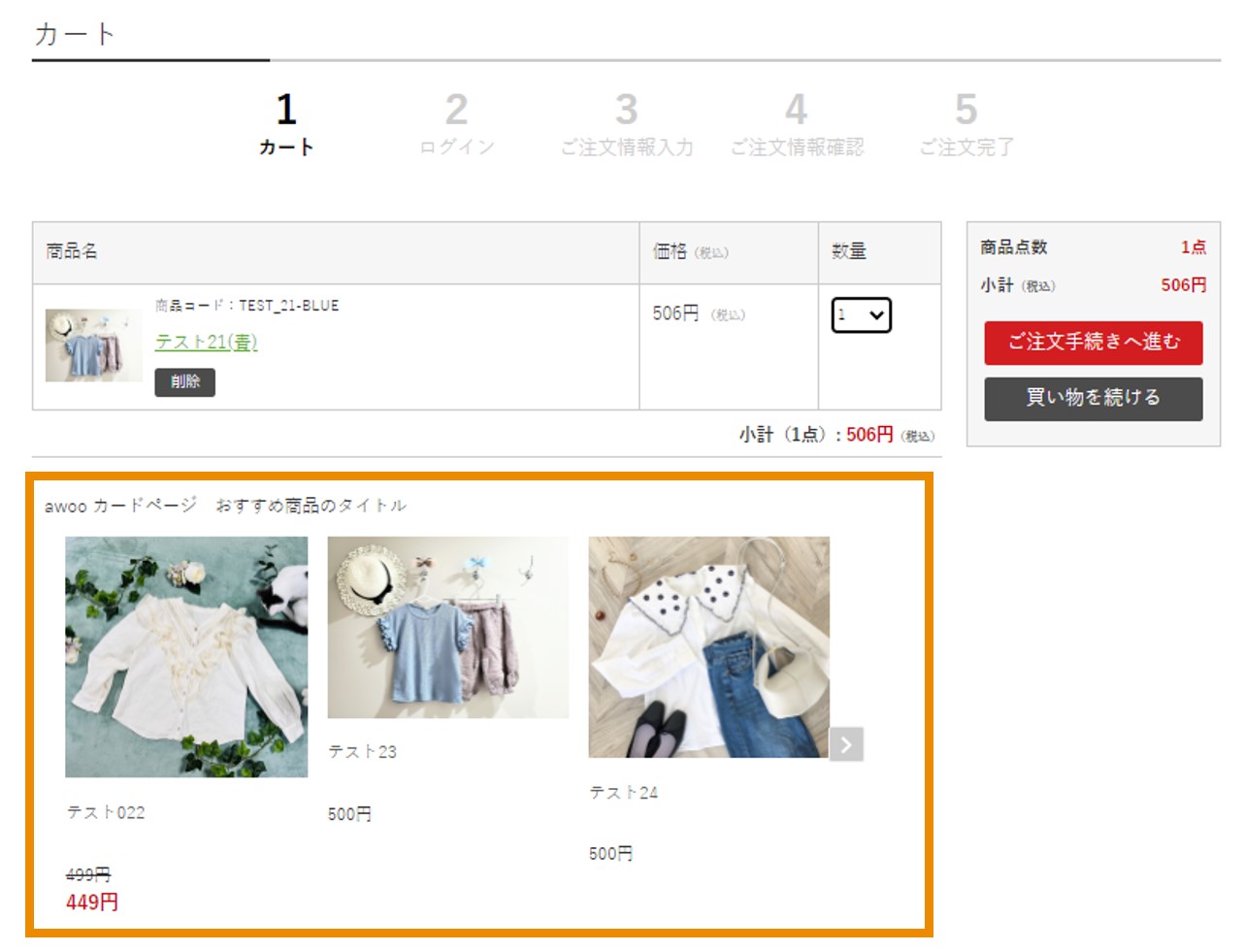
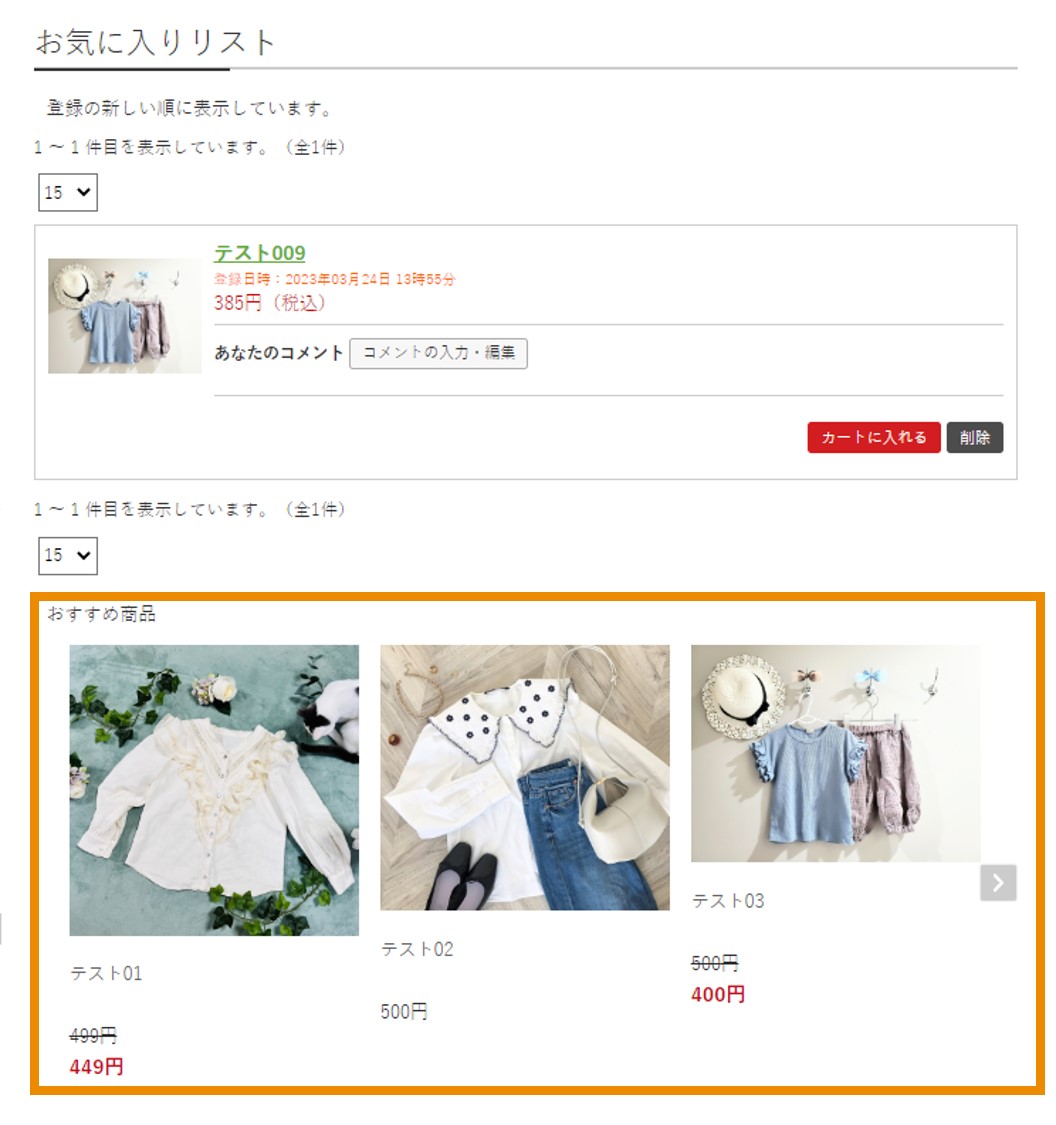
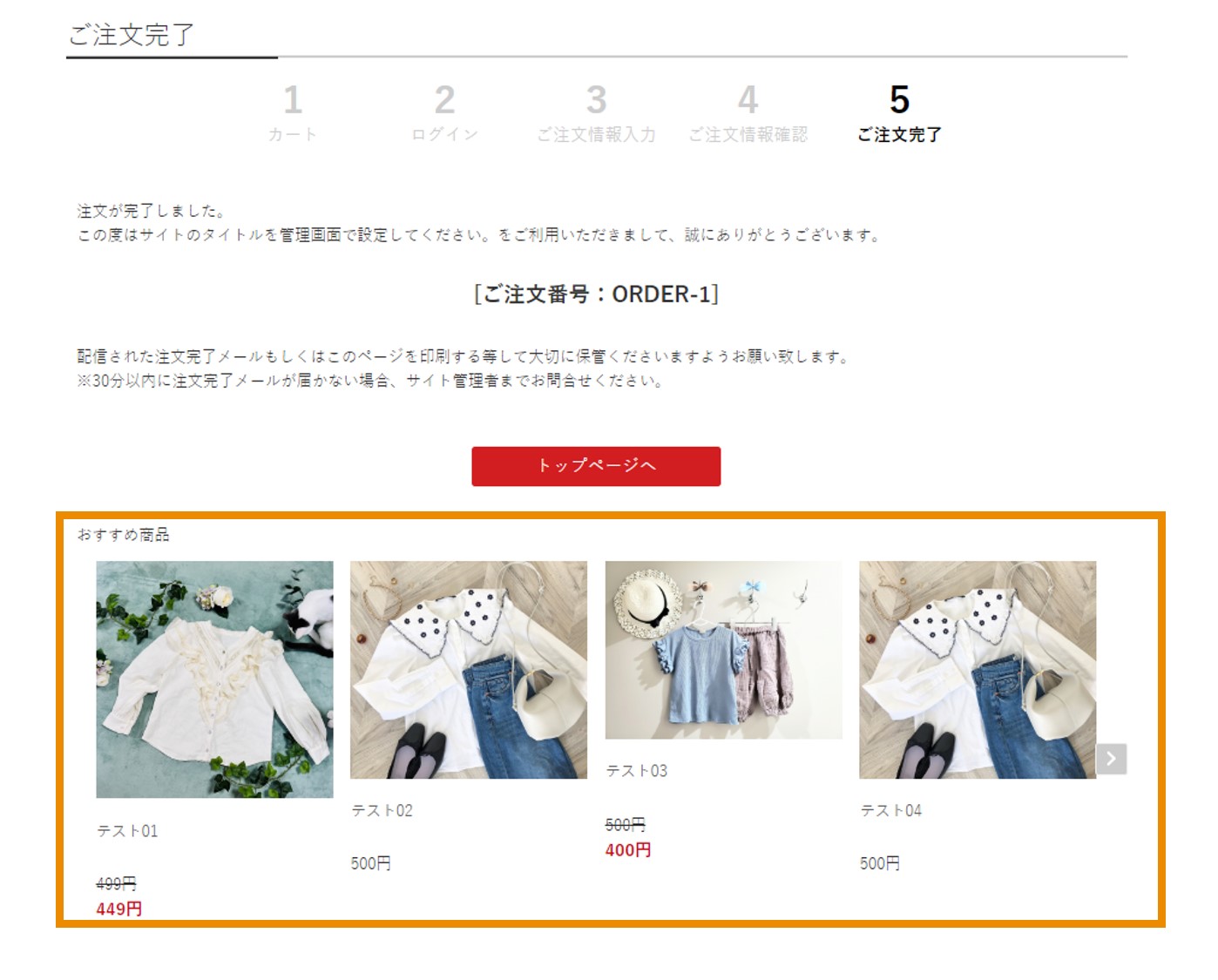
awoo AI連携を利用した商品レコメンド機能です。
AIによって最適化されたおすすめ商品の商品画像1を、下記の5つのページに表示します。
利用するには、userweb(smartphone)フォルダ配下の各テンプレートファイルを編集する必要があります。
それぞれのページ名をクリックし、記載内容についてご確認ください。

1.【awoo様に「GTM(Google Tag Manager)」の権限を共有しない場合】
<head></head>内に以下を記載してください。
(お客様ごとのid)には、awoo様に発行していただいたIDを記載してください。
<script type="text/javascript" src="https://api.awoo.org/libs/(お客様ごとのid)/aaio-latest.min.js"></script>
2.body内のawoo AIのレコメンド画像を表示したい場所に、以下を記載してください。
<div id="awoo-related-products"></div>

1.【awoo様に「GTM(Google Tag Manager)」の権限を共有しない場合】
<head></head>内に以下を記載してください。
(お客様ごとのid)には、awoo様に発行していただいたIDを記載してください。
<script type="text/javascript" src="https://api.awoo.org/libs/(お客様ごとのid)/aaio-latest.min.js"></script>
2.body内のawoo AIのレコメンド画像を表示したい場所に、以下を記載してください。
<div id="awoo-keyword-popular-products"></div>

1.body内のawoo AIのレコメンド画像を表示したい場所に、以下を記載してください。
awoo様に「GTM(Google Tag Manager)」の権限を共有しない場合、(お客様ごとのid)には、awoo様に発行していただいたIDを記載し、
コメントアウトを外してください。
<!-- <script type="text/javascript" src="https://api.awoo.org/libs/(お客様ごとのid)/aaio-latest.min.js"></script> -->
<div id="awoo-cart-related-products"></div>

1.body内のawoo AIのレコメンド画像を表示したい場所に、以下を記載してください。
awoo様に「GTM(Google Tag Manager)」の権限を共有しない場合、(お客様ごとのid)には、awoo様に発行していただいたIDを記載し、
コメントアウトを外してください。
<!-- <script type="text/javascript" src="https://api.awoo.org/libs/(お客様ごとのid)/aaio-latest.min.js"></script> -->
<div id="awoo-favorite-related-products"></div>

1.body内のawoo AIのレコメンド画像を表示したい場所に、以下を記載してください。
awoo様に「GTM(Google Tag Manager)」の権限を共有しない場合、(お客様ごとのid)には、awoo様に発行していただいたIDを記載し、
コメントアウトを外してください。
<!-- <script type="text/javascript" src="https://api.awoo.org/libs/(お客様ごとのid)/aaio-latest.min.js"></script> -->
<div id="awoo-complete-related-products"></div>
サイト内検索を利用したときに、入力したキーワードに関連するおすすめのキーワードを提案します。
検索した結果は、新しく作成するテンプレートファイルを用いて表示します。
通常表示している商品一覧ページ(item_list.html)に遷移しないため、ご注意ください。

1.サイト内の検索窓を配置したい場所に、以下を記載してください。
配置するテンプレートファイル例)
・userweb(smartphone)/common/header.xhtml
・userweb(smartphone)/top.xhtml
<div id="awoo-search"></div>
2-1.【awoo様に「GTM(Google Tag Manager)」の権限を共有しない場合】
commonフォルダ配下のテンプレートファイル(例:userweb(smartphone)/common/header.xhtml)に検索窓を配置した場合
タグマネージャを利用して、全ページの<head></head>内に以下を記載します。
タグの設定方法については、STEP1~STEP2をご確認ください。
また、(お客様ごとのid)には、awoo様に発行していただいたIDを記載してください。
<script type="text/javascript" src="https://api.awoo.org/libs/(お客様ごとのid)/aaio-latest.min.js"></script>

2-2.【awoo様に「GTM(Google Tag Manager)」の権限を共有しない場合】
commonフォルダ配下以外のテンプレートファイル(例:userweb(smartphone)/top.xhtml)に検索窓を配置した場合
検索窓を配置したテンプレートファイルの<head></head>内に、以下を記載してください。
(お客様ごとのid)には、awoo様に発行していただいたIDを記載してください。
<script type="text/javascript" src="https://api.awoo.org/libs/(お客様ごとのid)/aaio-latest.min.js"></script>
3.extフォルダ配下に、検索結果用のテンプレートファイルを作成してください。
ファイル名は任意の名前をつけてください。
例)userweb(smartphone)/ext/search_result_awoo.xhtml
4.作成したテンプレートファイルには以下を記載してください。
awoo様に「GTM(Google Tag Manager)」の権限を共有しない場合、(お客様ごとのid)には、awoo様に発行していただいたIDを記載し、
コメントアウトを外してください。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:m="http://mayaa.seasar.org" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta name="format-detection" content="telephone=no" />
<title>標準テンプレート(PC)</title>
<link rel="stylesheet" href="../css/style.css" type="text/css" />
<link rel="shortcut icon" href="../favicon.ico" />
<script m:id="common.IF_USE_LATEST_JQUERY" type="text/javascript" charset="utf-8" src="../js/ebisu_lib.latest.js"></script>
<script m:id="common.IF_USE_LATEST_JQUERY" m:NOT="" type="text/javascript" charset="utf-8" src="../js/ebisu_lib.js"></script>
<!-- <script type="text/javascript" src="https://api.awoo.org/libs/(お客様ごとのid)/aaio-latest.min.js"></script>-->
</head>
<body>
<!-- このテンプレートは、提供元のawoo AI側のデザインに基づいています。 -->
<iframe m:id='common.IMPORT_HERE' src="../common/header.xhtml" frameborder="0" scrolling="no" width="100%"></iframe>
<!-- container -->
<div id="container">
<div id="sidebar">
<iframe m:id='common.IMPORT_HERE' src="../common/sidebar.xhtml" frameborder="0" scrolling="no" width="100%"></iframe>
</div>
<!-- =============================================================================== -->
<!-- ==================メインコンテンツ ================================================== -->
<!-- =============================================================================== -->
<div id="awoo-search-result-page"></div>
<!-- =============================================================================== -->
<!-- ==================メインコンテンツ END================================================== -->
<!-- =============================================================================== -->
</div>
<!-- / container -->
<iframe m:id='common.IMPORT_HERE' src="../common/footer.xhtml" frameborder="0" scrolling="no" width="100%"></iframe>
</body>
</html>
トップページ(userweb(smartphone)/top.xhtml)にて、人気のあるハッシュタグを表示します。
ハッシュタグをクリックすると、特徴別商品一覧ページ(item_list_awoo.html)に遷移します。

1【awoo様に「GTM(Google Tag Manager)」の権限を共有しない場合】
.userweb(smartphone)/top.xhtmlの<head></head>内に以下を記載してください。
(お客様ごとのid)には、awoo様に発行していただいたIDを記載し、ファイルを保存してください。
<script type="text/javascript" src="https://api.awoo.org/libs/(お客様ごとのid)/aaio-latest.min.js"></script>
2.人気タグを配置したい場所に以下を記載してください。
<div id="awoo-keyword-popular-tags"></div>
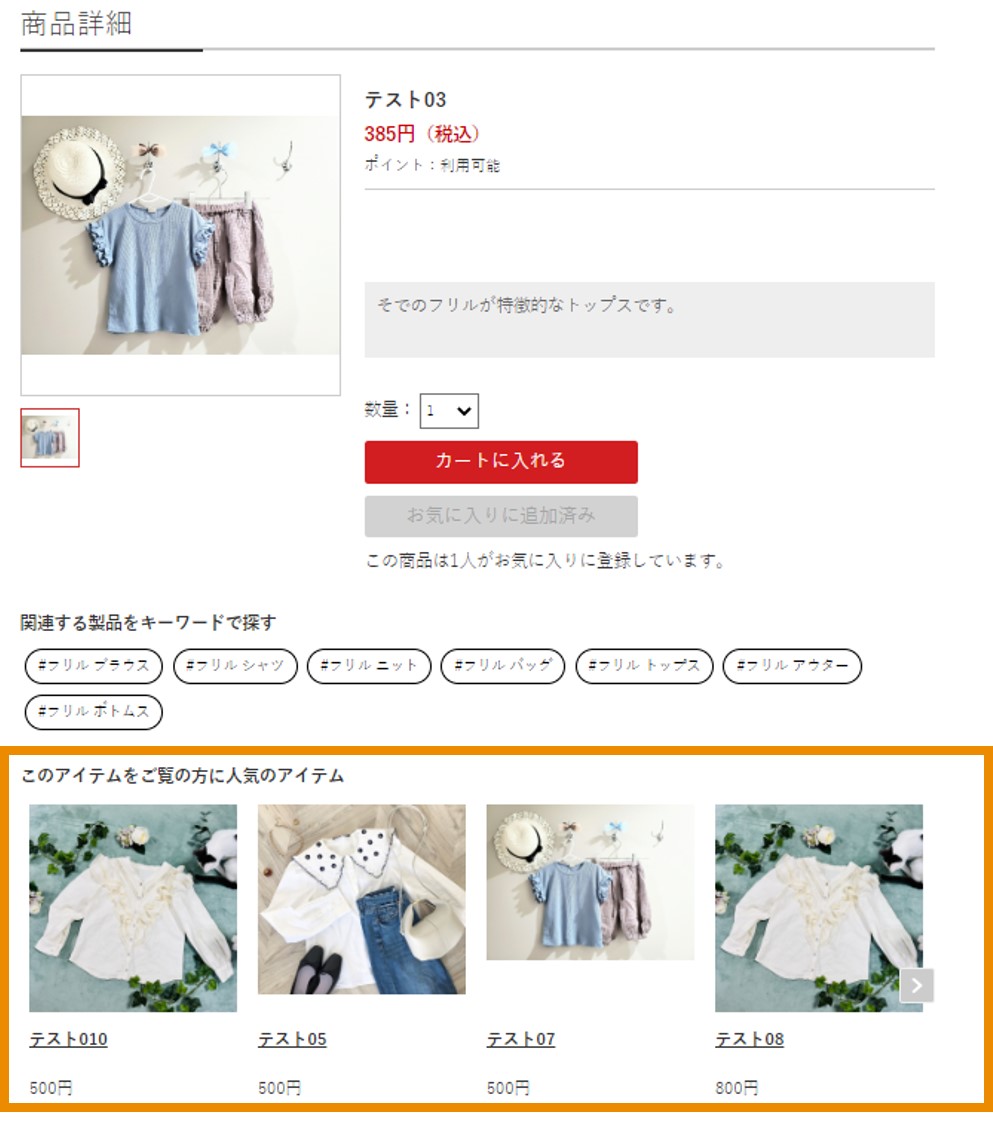
商品詳細ページ(userweb(smartphone)/item_detail.xhtml)にて、 エンドユーザーが閲覧した商品をもとに、おすすめの商品をポップアップします。
ポップアップのレイアウトを変更したい場合は、awoo様へお問い合わせください。

1. awoo様にポップアップを利用したい旨をお伝えください。
2.Google Tag Manager(https://tagmanager.google.com/)にアカウントを登録して、awoo様に編集の権限を付与してください。
3.タグマネージャを利用して、サイトにGoogle Tag Managerを配置してください。
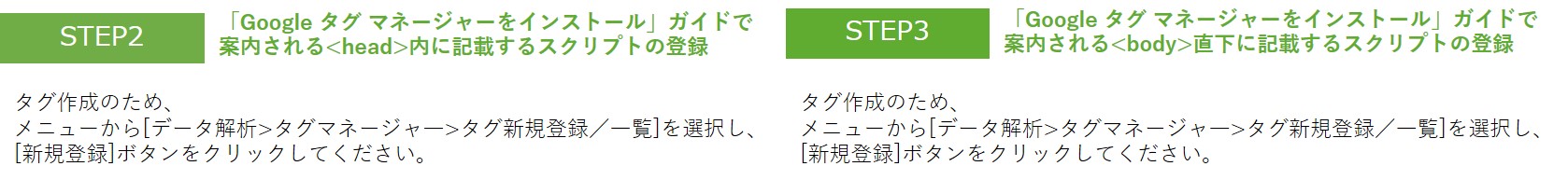
以下のSTEP1~STEP3をご参考にしてください。
※タグルール(STEP1)、タグ(STEP2)は、「3.『刺さる』キーワード収集」で設定するものと同じです。
すでに設定済みの場合、タグルール(STEP1)、タグ(STEP2)の設定は不要です。