トークン決済導入の流れ【クレジットカード情報非保持化対策】
トークン決済を導入する際に必要なフローをご紹介します。
トークン決済を導入する際に必要なフローをご紹介します。

ここでは、クレジットカード決済の「トークン決済」をご導入いただく際の、作業フローをご紹介します。
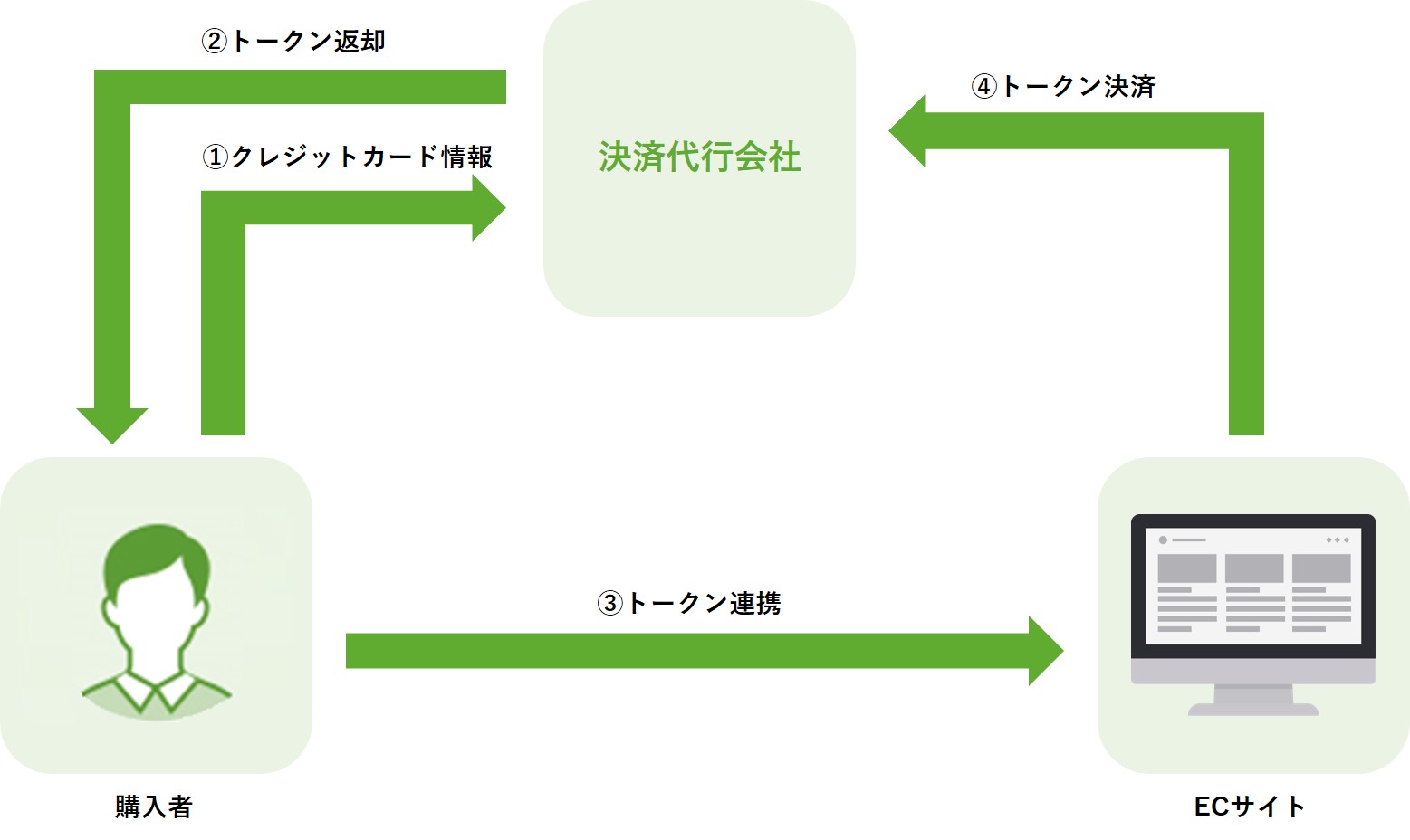
大まかな流れは下記イメージ図の通りです。
標準的な組み込み方法となりますので、ご不明点などありましたらお問い合わせください。
必ずデモ環境で動作を検証いただいてから、本番環境で作業していただけますようお願いいたします。

クレジットカード情報を別の文字列(=トークン)に置き換えてカード決済処理を行うことを「トークン決済」といいます。
トークン決済では、決済代行会社が提供するJavaScriptを利用します。
ユーザーウェブ上で入力されたクレジットカード情報は、決済代行会社側にのみ送信され、ebisumart上ではその情報を保持しません。

クレジットカード情報を保護する上で下記2点のどちらかを求められています。
・クレジットカード情報の非保持化
・PCI DSS準拠
日本クレジット協会(JCA)が発表した「クレジットカード不正利用被害額の発生状況」の2021年のクレジットカード不正利用額は「約330億」にのぼり、
毎年増加傾向にあります。
こうした背景もあり「クレジットカード取引におけるセキュリティ対策の強化に向けて」という実行計画が施行され、セキュリティ対策が義務化されました。
非保持化については「自社で保有する機器・ネットワークにおいて『クレジットカード情報』を『保存』『処理』『通過』しないこと」と定義されています。
トークン決済を使用することで、クレジットカード情報を自社で保有する機器・ネットワークを通過せず、決済代行会社側にのみ処理されるため、
非保持化を実現することが可能です。
ショップ管理ツール > コンテンツ管理 > 画像・テンプレート管理 > view > userweb
ショップ管理ツール > コンテンツ管理 > 画像・テンプレート管理 > view > smartphone
該当するテンプレートにトークン決済に対応するためのm:idを組み込みます。
編集が必要なテンプレートファイルは下記の通りです。1-1~1-3は全ユーザー必須となります。
1-3は現行の運用で用いていなければ、対応不要です。
<div m:id="IF_ALREADY_GET_CREDIT_TOKEN" m:NOT="">
~
</div><div m:id='IF_CREDIT_TOKEN'>
<span m:id='CREDIT_TOKEN_ERROR_MESSAGE_TAG' class="error"></span>
</div><div m:id='IF_CREDIT_TOKEN'>
<script m:id='CREDIT_TOKEN_JS_HERE' type="text/javascript">
// トークン決済JavaScript
</script>
</div><div m:id='IF_ESCOTTPLUS_CREDIT_TOKEN'>
<script m:id='ESCOTTPLUS_CREDIT_TOKEN_JS_HERE' type="text/javascript"></script>
</div><div m:id='IF_PAYGENT_CREDIT_TOKEN'>
<script m:id='PAYGENT_CREDIT_TOKEN_JS_HERE' type="text/javascript"></script>
</div><input type='hidden' m:id='YAMATO_CREDIT_TOKEN_MEMBER_TAG' ></input><div m:id='IF_ZEUS_CREDIT_TOKEN'>
<span m:id='ZEUS_TOKEN_SET_HEAD_HERE'/>
<script type="text/javascript" charset="utf-8" src="js/zeus_token_form.js"></script>
</div><div m:id='IF_ZEUS_CREDIT_TOKEN' m:NOT="">
<!-- 既存のカード入力フォーム -->
</div><!-- ゼウストークン決済用入力フォーム -->
<div id="zeus_token_card_info_area" m:id='IF_ZEUS_CREDIT_TOKEN'>
<table m:id="INPUT_CREDIT_INFO_TABLE_TAG">
<tbody>
<tr m:id='IF_CREDIT_KAISU'>
<th>お支払い回数</th>
<td>
<select m:id='CREDIT_KAISU_INPUT_HERE' name="card_count">
<option value="" selected="selected">-- 回数を指定 --</option>
<option value="01">1回</option>
<option value="02">2回</option>
<option value="03">3回</option>
</select>
<label class="error_color" id="CREDIT_COUNT_ERROR" style="color :red;"></label>
</td>
</tr>
</tbody>
<tbody m:id="IF_SAVED_CARD">
<tr>
<th>登録済みカード</th>
<td>
<div m:id='LOOP_SAVED_CARD'>
<input name="saved_card" type="radio" m:id='SAVED_CARD_SELECT_RADIO_TAG' />
****-****-****-<span m:id='SAVED_CARD_CREDIT_NUMBER4_HERE'>4003</span>
<span class="expiration_date">
有効期限:<span m:id='SAVED_CARD_CREDIT_EXPIRE_MONTH_HERE'>02</span>/<span m:id='SAVED_CARD_CREDIT_EXPIRE_YEAR_HERE'>2019</span>
</span>
</div>
<div class="new">
<input type='radio' value='new' id='zeus_token_action_type_new' name="zeus_card_option" /> 新規クレジットカード
<table class="newCreditCard">
<tr>
<th class="title">カード名義</th>
<td>
<input type='text' value='' id='zeus_token_card_name' name='zeus_token_card_name' size='30' maxlength='60' /><br />
例:TARO YAMADA
</td>
</tr>
<tr>
<th class="title">カード番号</th>
<td>
<input type="tel" value="" id="zeus_token_card_number" name="zeus_token_card_number" autocomplete="off" size="21" maxlength="20" /><br />
例:1111222233334444(ハイフン不要)
</td>
</tr>
<tr>
<th class="title">カード有効期限</th>
<td>
<select id="zeus_token_card_expires_month" name="zeus_token_card_expires_month">
<option>-- 月を指定 --</option>
</select> 月
<select id="zeus_token_card_expires_year" name="zeus_token_card_expires_year">
<option>-- 年を指定 --</option>
</select> 年
</td>
</tr>
<tr m:id='common.IF_USE_MEMBER_CREDIT_SAVE'>
<th>カードの登録</th>
<td>
<input type="radio" name="save_card" m:id="SAVE_NEW_CARD_RADIO_ON_TAG" id="SAVE_NEW_CARD_RADIO_ON" />
<label for="SAVE_NEW_CARD_RADIO_ON">このカードを登録する</label>
<input type="radio" name="save_card" m:id="SAVE_NEW_CARD_RADIO_OFF_TAG" id="SAVE_NEW_CARD_RADIO_OFF" />
<label for="SAVE_NEW_CARD_RADIO_OFF">このカードを登録しない</label>
</td>
</tr>
</table>
</div>
</td>
</tr>
</tbody>
<tbody m:id="IF_SAVED_CARD" m:NOT="">
<tr id="zeus_token_action_type_new_area">
<th class="title">新規クレジットカード</th>
<td>
<input type='radio' value='new' id='zeus_token_action_type_new' name="zeus_card_option" />
</td>
</tr>
<tr>
<th class="title">カード名義</th>
<td>
<input type='text' value='' id='zeus_token_card_name' name='zeus_token_card_name' size='30' maxlength='60' /><br />
例:TARO YAMADA
</td>
</tr>
<tr>
<th class="title">カード番号</th>
<td>
<input type="tel" value="" id="zeus_token_card_number" name="zeus_token_card_number" autocomplete="off" size="21" maxlength="20" /><br />
例:1111222233334444(ハイフン不要)
</td>
</tr>
<tr>
<th class="title">カード有効期限</th>
<td>
<select id="zeus_token_card_expires_month" name="zeus_token_card_expires_month">
<option>-- 月を指定 --</option>
</select> 月
<select id="zeus_token_card_expires_year" name="zeus_token_card_expires_year">
<option>-- 年を指定 --</option>
</select> 年
</td>
</tr>
<tr m:id='common.IF_USE_MEMBER_CREDIT_SAVE'>
<th>カードの登録</th>
<td>
<input type="radio" name="save_card" m:id="SAVE_NEW_CARD_RADIO_ON_TAG" id="SAVE_NEW_CARD_RADIO_ON" />
<label for="SAVE_NEW_CARD_RADIO_ON">このカードを登録する</label>
<input type="radio" name="save_card" m:id="SAVE_NEW_CARD_RADIO_OFF_TAG" id="SAVE_NEW_CARD_RADIO_OFF" />
<label for="SAVE_NEW_CARD_RADIO_OFF">このカードを登録しない</label>
</td>
</tr>
</tbody>
<tbody>
<tr id="zeus_token_card_cvv_area">
<th class="title">セキュリティコード</th>
<td>
<input type="tel" value="" id="zeus_token_card_cvv" name="zeus_token_card_cvv" size="4" maxlength="5" /><br />
<img src="images/security_code.gif" alt="セキュリティコード表示例" />
</td>
</tr>
</tbody>
</table>
<div id="zeus_token_card_hidden_area"></div>
</div>
<!-- ゼウストークン決済用入力フォーム ここまで--><!-- ゼウストークン決済用入力フォーム -->
<div id="zeus_token_card_info_area" m:id='IF_ZEUS_CREDIT_TOKEN'>
<div m:id="INPUT_CREDIT_INFO_TABLE_TAG">
<div m:id='IF_CREDIT_KAISU'>
<h4>お支払い回数</h4>
<div class="sentence">
<select m:id='CREDIT_KAISU_INPUT_HERE'>
<option selected="selected">-- 回数を指定 --</option>
<option value="01">1回</option>
<option value="02">2回</option>
<option value="03">3回</option>
</select>
<label class="error_color" id="CREDIT_COUNT_ERROR" style="color :red;"></label>
</div>
</div>
<div m:id="IF_SAVED_CARD">
<h4>登録済みカード</h4>
<div m:id='LOOP_SAVED_CARD'>
<input name="saved_card" type="radio" m:id='SAVED_CARD_SELECT_RADIO_TAG' />****-****-****-<span m:id='SAVED_CARD_CREDIT_NUMBER4_HERE'>4003</span>
<span class="expiration_date">
有効期限:<span m:id='SAVED_CARD_CREDIT_EXPIRE_MONTH_HERE'>02</span>/<span m:id='SAVED_CARD_CREDIT_EXPIRE_YEAR_HERE'>2019</span>
</span>
</div>
<div>
<input type='radio' value='new' id='zeus_token_action_type_new' name="zeus_card_option" /> 新規クレジットカード
</div>
</div>
<div m:id="IF_SAVED_CARD" m:NOT="" id="zeus_token_action_type_new_area">
<input type='radio' value='new' id='zeus_token_action_type_new' name="zeus_card_option" />
</div>
<h4><span m:id="IF_SAVED_CARD">新規</span>カード名義</h4>
<div class="sentence">
<input type='text' value='' id='zeus_token_card_name' name='zeus_token_card_name' size='30' maxlength='60' /><br />
<p class="form_attention">例:TARO YAMADA</p>
</div>
<h4><span m:id="IF_SAVED_CARD">新規</span>カード番号</h4>
<div class="sentence cardnumber_td">
<input type="tel" value="" id="zeus_token_card_number" name="zeus_token_card_number" autocomplete="off" size="21" maxlength="20" />
<p class="form_attention">例:1111222233334444<br />(ハイフンで区切らず数字を続けてご入力ください。)</p>
</div>
<h4><span m:id="IF_SAVED_CARD">新規カード</span>有効期限</h4>
<div class="sentence">
<table>
<tr>
<td>
<select id="zeus_token_card_expires_month" name="zeus_token_card_expires_month">
<option>-- 月を指定 --</option>
</select>
</td>
<td>月</td>
<td>
<select id="zeus_token_card_expires_year" name="zeus_token_card_expires_year">
<option>-- 年を指定 --</option>
</select>
</td>
<td>年</td>
</tr>
</table>
</div>
<div m:id='common.IF_USE_MEMBER_CREDIT_SAVE'>
<h4>カードの登録</h4>
<div class="sentence">
<input type="radio" name="save_card" m:id="SAVE_NEW_CARD_RADIO_ON_TAG" id="SAVE_NEW_CARD_RADIO_ON" />
<label for="SAVE_NEW_CARD_RADIO_ON">このカードを登録する</label>
<input type="radio" name="save_card" m:id="SAVE_NEW_CARD_RADIO_OFF_TAG" id="SAVE_NEW_CARD_RADIO_OFF" />
<label for="SAVE_NEW_CARD_RADIO_OFF">このカードを登録しない</label>
</div>
</div>
<div id="zeus_token_card_cvv_area">
<h4>セキュリティーコード</h4>
<div class="sentence">
<input type="tel" value="" id="zeus_token_card_cvv" name="zeus_token_card_cvv" size="4" maxlength="5" />
</div>
</div>
<div id="zeus_token_card_hidden_area"></div>
</div>
</div>
<!-- ゼウストークン決済用入力フォーム ここまで-->【Before】
<tr m:id='IF_KESSAI_CREDIT'>
<th class="title">カード番号</th>
<td>
****
****
<span m:id='CREDIT_NUMBER4_HERE'>1111</span>
</td>
</tr>↓
【After】
<tr m:id='IF_KESSAI_CREDIT'>
<th class="title">カード番号</th>
<td>
<span m:id='IF_KESSAI_CREDIT_TOKEN' m:NOT="">
****
****
<span m:id='CREDIT_NUMBER4_HERE'>1111</span>
</span>
<span m:id='IF_KESSAI_CREDIT_TOKEN'>
<span m:id='MASKED_CREDIT_NUMBER_HERE'>11112****333</span>
</span>
</td>
</tr><div m:id='IF_CREDIT_TOKEN'><span m:id='CREDIT_TOKEN_ERROR_MESSAGE_TAG' class="error"></span></div><div m:id='IF_CREDIT_TOKEN'>
<script m:id='CREDIT_TOKEN_JS_HERE' type="text/javascript">
// トークン決済JavaScript
</script>
</div><div m:id='IF_ESCOTTPLUS_CREDIT_TOKEN'>
<script m:id='ESCOTTPLUS_CREDIT_TOKEN_JS_HERE' type="text/javascript"></script>
</div><div m:id='IF_PAYGENT_CREDIT_TOKEN'>
<script m:id='PAYGENT_CREDIT_TOKEN_JS_HERE' type="text/javascript"></script>
</div><input type='hidden' m:id='YAMATO_CREDIT_TOKEN_MEMBER_TAG' ></input><div m:id='IF_ZEUS_CREDIT_TOKEN'>
<span m:id='ZEUS_TOKEN_SET_HEAD_HERE'/>
<script type="text/javascript" charset="utf-8" src="js/zeus_token_form.js"></script>
</div><div m:id='IF_ZEUS_CREDIT_TOKEN' m:NOT="">
<!-- 既存のカード入力フォーム -->
</div><div id="zeus_token_card_info_area" m:id='IF_ZEUS_CREDIT_TOKEN'>
<table>
<tr id="zeus_token_action_type_new_area">
<th class="title">新規クレジットカード</th>
<td>
<input type='radio' value='new' id='zeus_token_action_type_new' name="zeus_card_option" />
</td>
</tr>
<tr>
<th class="title">カード名義</th>
<td>
<input type='text' value='' id='zeus_token_card_name' name='zeus_token_card_name' size='30' maxlength='60' />
</td>
</tr>
<tr>
<th class="title">カード番号</th>
<td class="cardnumber_td">
<input type="tel" value="" id="zeus_token_card_number" name="zeus_token_card_number" autocomplete="off" size="21" maxlength="20" />
</td>
</tr>
<tr>
<th class="title">有効期限</th>
<td>
<select id="zeus_token_card_expires_month" name="zeus_token_card_expires_month">
<option>-- 月を指定 --</option>
</select> 月
<select id="zeus_token_card_expires_year" name="zeus_token_card_expires_year">
<option>-- 年を指定 --</option>
</select> 年
</td>
</tr>
<tr id="zeus_token_card_cvv_area">
<th class="title">セキュリティーコード</th>
<td>
<input type="tel" value="" id="zeus_token_card_cvv" name="zeus_token_card_cvv" size="4" maxlength="5" />
</td>
</tr>
</table>
<div id="zeus_token_card_hidden_area"></div>
</div><div id="zeus_token_card_info_area" m:id='IF_ZEUS_CREDIT_TOKEN'>
<div id="zeus_token_action_type_new_area">
<input type='radio' value='new' id='zeus_token_action_type_new' name="zeus_card_option" />
</div>
<h4>カード名義</h4>
<div class="sentence">
<p><input type='text' value='' id='zeus_token_card_name' name='zeus_token_card_name' size='30' maxlength='60' /></p>
</div>
<h4>カード番号</h4>
<div class="sentence">
<input type="tel" value="" id="zeus_token_card_number" name="zeus_token_card_number" autocomplete="off" size="21" maxlength="20" />
</div>
<h4>有効期限</h4>
<div class="sentence">
<table>
<tr>
<td>
<select id="zeus_token_card_expires_month" name="zeus_token_card_expires_month">
<option>-- 月を指定 --</option>
</select>
</td>
<td>月</td>
<td>
<select id="zeus_token_card_expires_year" name="zeus_token_card_expires_year">
<option>-- 年を指定 --</option>
</select>
</td>
<td>年</td>
</tr>
</table>
</div>
<div id="zeus_token_card_cvv_area">
<h4>セキュリティーコード</h4>
<div class="sentence">
<input type="tel" value="" id="zeus_token_card_cvv" name="zeus_token_card_cvv" size="4" maxlength="5" />
</div>
</div>
<div id="zeus_token_card_hidden_area"></div>
</div>
<div m:id='IF_CREDIT_TOKEN'>
<span m:id='CREDIT_TOKEN_ERROR_MESSAGE_TAG' class="error"></span>
</div><div m:id='IF_CREDIT_TOKEN'>
<script m:id='CREDIT_TOKEN_JS_HERE' type="text/javascript">
// トークン決済JavaScript
</script>
</div><div m:id='IF_ESCOTTPLUS_CREDIT_TOKEN'>
<script m:id='ESCOTTPLUS_CREDIT_TOKEN_JS_HERE' type="text/javascript"></script>
</div><div m:id='IF_ZEUS_CREDIT_TOKEN'>
<span m:id='ZEUS_TOKEN_SET_HEAD_HERE'/>
<script type="text/javascript" charset="utf-8" src="js/zeus_token_form.js"></script>
</div><div m:id='IF_ZEUS_CREDIT_TOKEN' m:NOT="">
<!-- 既存のカード入力フォーム -->
</div><div id="zeus_token_card_info_area" m:id='IF_ZEUS_CREDIT_TOKEN'>
<table summary="お支払い情報">
<tr id="zeus_token_action_type_new_area">
<th class="title">新規クレジットカード</th>
<td>
<input type='radio' value='new' id='zeus_token_action_type_new' name="zeus_card_option" />
</td>
</tr>
<tr>
<th class="title">カード名義</th>
<td>
<input type='text' value='' id='zeus_token_card_name' name='zeus_token_card_name' size='30' maxlength='60' /><br />
例:TARO YAMADA
</td>
</tr>
<tr>
<th class="title">カード番号</th>
<td>
<input type="tel" value="" id="zeus_token_card_number" name="zeus_token_card_number" autocomplete="off" size="21" maxlength="20" /><br />
例:1111222233334444<br />
(ハイフンで区切らず数字を続けてご入力ください。)
</td>
</tr>
<tr>
<th class="title">有効期限</th>
<td>
<select id="zeus_token_card_expires_month" name="zeus_token_card_expires_month">
<option>-- 月を指定 --</option>
</select> 月
<select id="zeus_token_card_expires_year" name="zeus_token_card_expires_year">
<option>-- 年を指定 --</option>
</select> 年
</td>
</tr>
<tr id="zeus_token_card_cvv_area">
<th class="title">セキュリティコード</th>
<td>
<input type="tel" value="" id="zeus_token_card_cvv" name="zeus_token_card_cvv" size="4" maxlength="5" />
</td>
</tr>
</table>
<div id="zeus_token_card_hidden_area"></div>
</div>
<div id="zeus_token_card_info_area" m:id='IF_ZEUS_CREDIT_TOKEN'>
<div id="zeus_token_action_type_new_area">
<input type='radio' value='new' id='zeus_token_action_type_new' name="zeus_card_option" />
</div>
<h4>カード名義</h4>
<div class="sentence">
<input type='text' value='' id='zeus_token_card_name' name='zeus_token_card_name' size='30' maxlength='60' />
<p class="form_attention">例:TARO YAMADA</p>
</div>
<h4>カード番号</h4>
<div class="sentence">
<input type="tel" value="" id="zeus_token_card_number" name="zeus_token_card_number" autocomplete="off" size="21" maxlength="20" />
<p class="form_attention">例:1111222233334444<br />(ハイフンで区切らず数字を続けてご入力ください。</p>
</div>
<h4>有効期限</h4>
<div class="sentence">
<table>
<tr>
<td>
<select id="zeus_token_card_expires_month" name="zeus_token_card_expires_month">
<option>-- 月を指定 --</option>
</select>
</td>
<td>月</td>
<td>
<select id="zeus_token_card_expires_year" name="zeus_token_card_expires_year">
<option>-- 年を指定 --</option>
</select>
</td>
<td>年</td>
</tr>
</table>
</div>
<div id="zeus_token_card_cvv_area">
<h4>セキュリティーコード</h4>
<div class="sentence">
<input type="tel" value="" id="zeus_token_card_cvv" name="zeus_token_card_cvv" size="4" maxlength="5" />
</div>
</div>
<div id="zeus_token_card_hidden_area"></div>
</div><div m:id='IF_PAYGENT_CREDIT_TOKEN'>
<script m:id='PAYGENT_CREDIT_TOKEN_JS_HERE' type="text/javascript"></script>
</div>【Before】
<td>
<span m:id='CREDIT_NUMBER_HERE'>1111222233334444</span>
</td>↓
【After】
<td>
<span m:id='IF_CREDIT_TOKEN'>
<span m:id='MASKED_TOKEN_CREDIT_NUMBER_HERE'>********3333</span>
</span>
<span m:id='IF_CREDIT_TOKEN' m:NOT="">
<span m:id='CREDIT_NUMBER_HERE'>1111222233334444</span>
</span>
</td>ショップ管理ツール:お店を作る > 決済方法
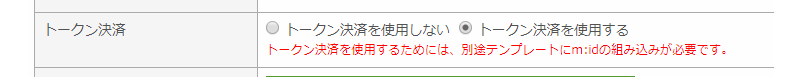
該当するクレジットカード決済の設定項目の中にある「トークン決済」を「トークン決済を使用する」に切り替えます。

| 利用代行会社 | 対応内容 |
|---|---|
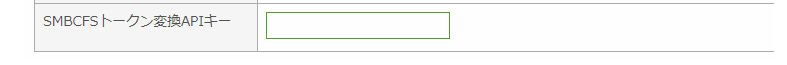
| SMBCファイナンスサービス |
「SMBCFSトークン変換APIキー」を入力します。
|
| GMOペイメントゲートウェイ | なし(共通事項のみ) |
| ゼウス | なし(共通事項のみ) |
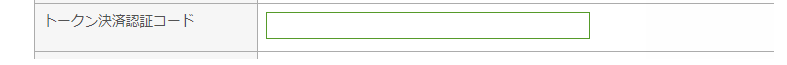
| ソニーペイメントサービス |
「トークン決済認証コード」を入力します。
|
| ソフトバンク・ペイメント・サービス | なし(共通事項のみ) |
| ペイジェント |
「トークン生成鍵」を入力します。
|
| DGフィナンシャルテクノロジー|VeriTrans4G |
「ベリトランス4Gトークン取得用APIキー」を入力します。
|
| ヤマトフィナンシャル|クロネコwebコレクト | なし(共通事項のみ) |
以上です!デモ環境での作業・テストが完了したら、本番環境でも同じようなフローで
作業を進めてください!
【NG例】<input name="submit" type="submit" value="ご注文内容確認" class="formBtn confirm" />