【業務効率UP策】予め時間を指定してバナーや画像を切り替えたい!時限設定m:idの活用
m:idのサンプルソース付き!
m:idのサンプルソース付き!

バナーや画像、その他HTML上で表示可能な要素を、時限設定で表示切り替えができる「m:id」を追加しました。
ECサイト上でセール商品、おすすめ商品のPRや予約商品などの告知をする際、バナーを使って表示されているのをよく目にします。
かつ、「0時スタート!」など切り替え時間が決まっていることが多く、運用者様におかれましては、その時間にショップ管理ツール上で手動でテンプレートの切り替えを行っていただいていました。そのような状況の中、
「その時間に管理画面を開いていないといけないから大変…」というお声を伺うことも多く、そんなときにオススメしたいのがこのm:idを活用した方法です。
「●月●日から●月●日まで、指定要素(画像や文字)を表示する」というように日時条件を設定できるm:idをご紹介します。
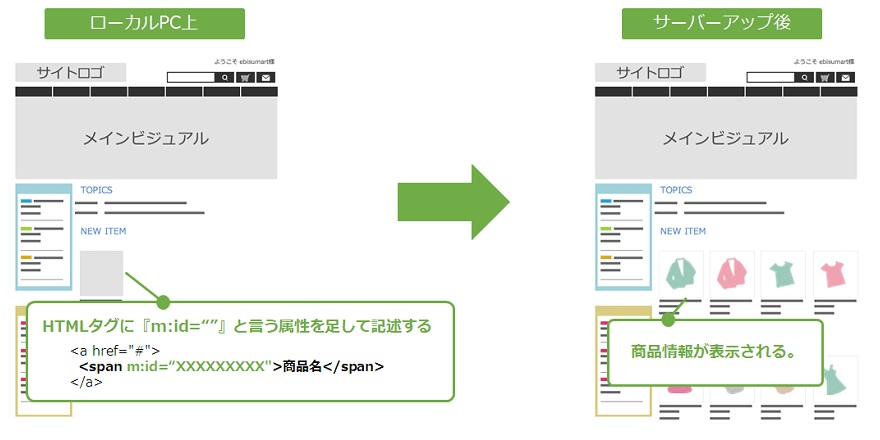
ebisumartには、「m:id」という「動的要素を表示するため」の独自のHTMLタグがあります。HTMLのidやclass属性の指定と同じように、HTMLタグの属性として使用します。
タグの種類は、大きく分けて「HERE」「TAG」「IF」「LOOP」の4つがあります。
例えば、ショップ管理ツール上で登録した商品やトピックスなどを表示する場合、このm:idを使う事で動的に表示させることが可能です。

時限設定が可能にする「m:id」のご紹介をいたします。
【m:id名】common.IF_VALIDITY_PERIOD
開始日時と終了日時を指定できるm:idです。このm:idのタグ内に書かれた要素が指定日時に表示されるようになります。
また、m:idは、全ページでご利用いただけるパターンと、利用ページが限定されているパターンがありますが、「common.IF_VALIDITY_PERIOD」は、全ページでご利用が可能ですので、トップページのみならず、商品ページやカート画面など全てのページでご活用いただけます。
開始日時と終了日時を指定します。
【開始日時】m:from='yyyy/mm/dd hh:mm:ss'
【終了日時】m:to='yyyy/mm/dd hh:mm:ss'
日付のみを指定した場合、時間は「00:00:00」として処理します。
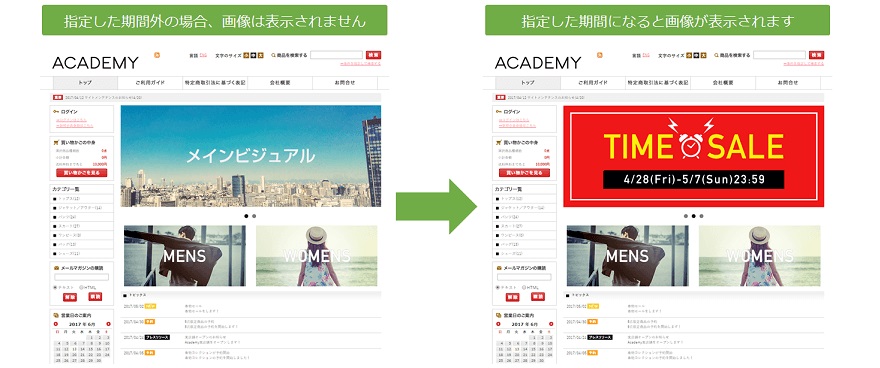
セール画像(timesale.jpg)を、4月28日0:00から5月7日23:59までメインビジュアルとして表示したい場合
・ebisumart標準テンプレートを使用します。
・該当のセール画像は、「image」フォルダ直下に格納しました。

・ebisumart標準テンプレートの「top.xhtml」57行目あたりが該当箇所。
・下記コード緑字の部分を追記。開始日時と終了日時を「m:from」「m:to」属性で指定し、表示させたい画像を「img」タグで指定。
<!-- mainvisual -->
<div id="mainvisual">
<div id="mainslider" class="flexslider">
<ul class="slides">
<li m:id='common.IF_VALIDITY_PERIOD' m:from='2017/04/28 00:00:00' m:to='2017/05/07 23:59:59'>
<a href="#"><img src="images/timesale.jpg" width="770" height="300" alt="sale" /></a>
</li>
ー省略ー
</ul>
</div>
</div>
<!-- / mainvisual -->
指定した4月28日0:00から、5月7日23:59までの間、サイトのメインビジュアルとして画像が表示されました。