お問い合わせフォーマット編集 項目編集
機能概要
ユーザーウェブのお問い合わせフォーム(input_*****.xhtml←*****には1.お問い合わせフォーマットコードが入ります)で使用する質問項目を、具体的にどういった内容にするかを詳細に設定することができます。
項目説明

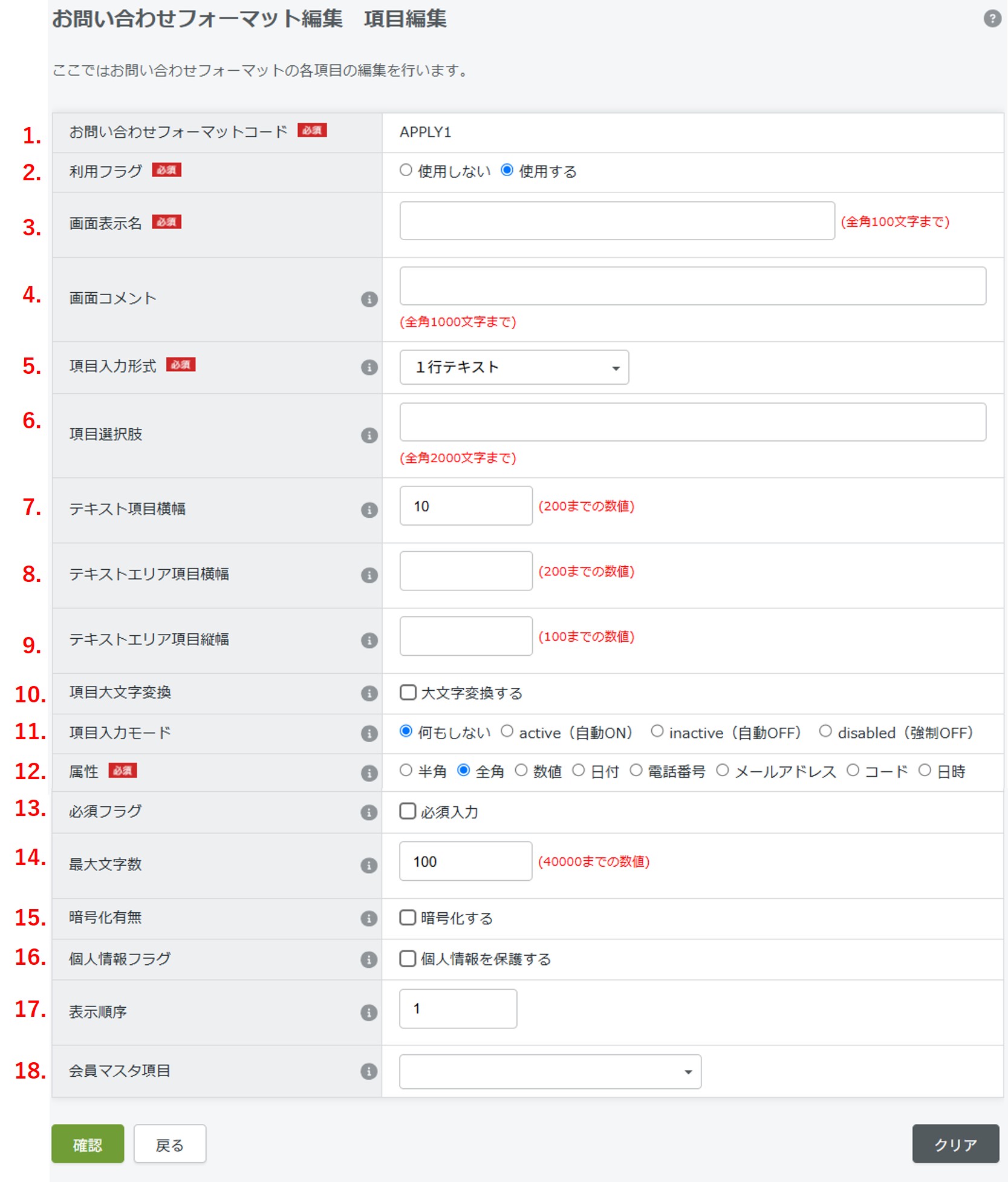
1.お問い合わせフォーマットコード
この質問項目編集画面が、どのお問い合わせフォーマットなのかを表示しています。
2.利用フラグ
この質問項目を使用するかしないかを設定します。
1.使用しない
この質問項目を使用しない場合は、こちらをチェックしてください。
※初期状態ではこちらが選択されています。
2.使用する
この質問項目を使用する場合は、こちらをチェックしてください。
3.画面表示名
ユーザーウェブのお問い合わせフォームで表示される各質問項目の名称を設定します。
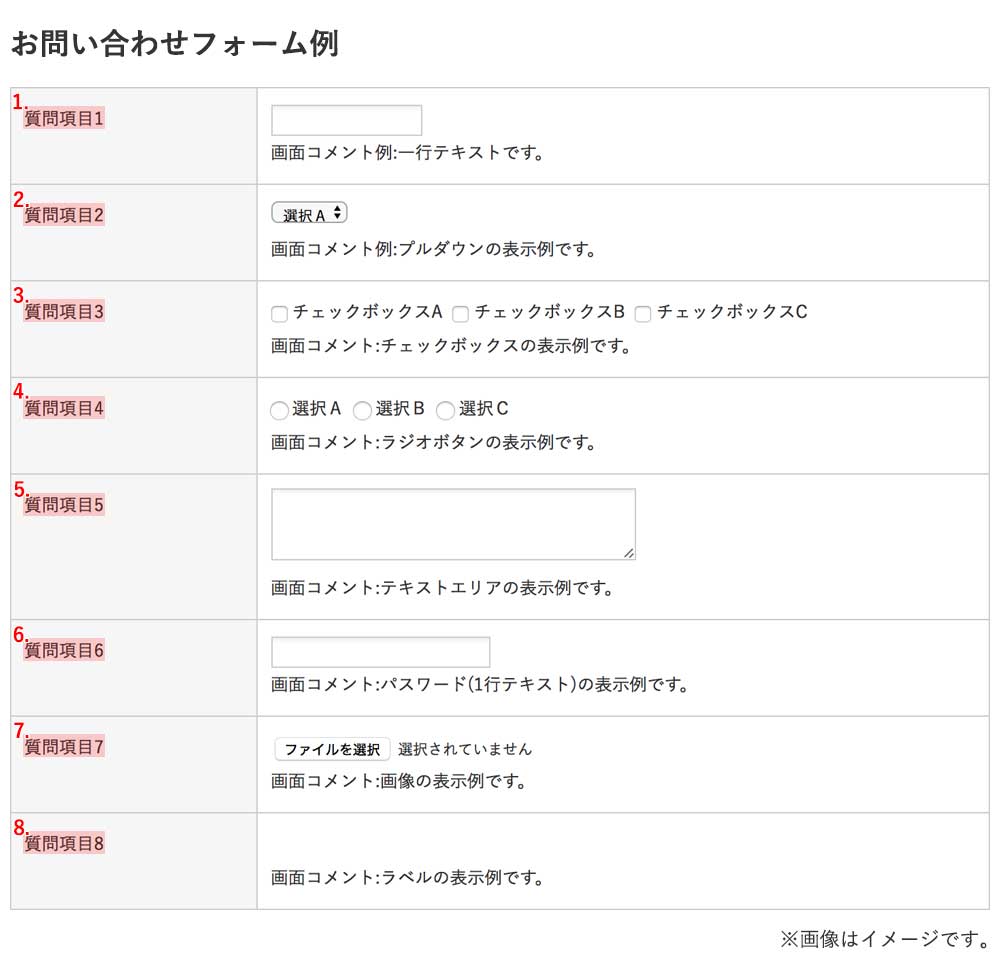
下記お問い合わせフォーム例の『質問項目1~8』のように表示されます。
運用途中で画面表示名を変更した場合、過去の投稿で該当項目に登録された内容について、
お問い合わせ一覧での確認と、CSVダウンロードができなくなるためご注意ください。
画面表示名を変更したい場合は、該当項目の 2.利用フラグ を「使用しない」に変更し、
新たに項目を追加してご利用いただくことを推奨します。
※お問い合わせの入力ページのテンプレート(input_*****.xhtml)内で、m:id「APPLY_KOUMOKU_HERE」を使用し、
「apply_item_no」で項目番号を指定している場合は、番号部分の修正も必要です。
4.画面コメント
ユーザーウェブのお問い合わせフォームで表示されるコメントを設定します。
下記お問い合わせフォーム例の『画面コメント例:〇〇の表示例です。』のように表示されます。
5.項目入力形式
お問い合わせに使用する項目の入力形式を、下記8パターンの中から選択します。
選択した内容は、ユーザーウェブのお問い合わせフォームでそれぞれ下記お問い合わせフォーム例のように表示されます。

1.1行テキスト
エンドユーザーにお問い合わせを入力してもらう際、テキストを一行のみ入力してほしい場合に、この項目を使用します。
使用例:姓・名・メールアドレス・電話番号等
2.プルダウン
エンドユーザーにお問い合わせを入力してもらう際、複数の選択肢からひとつのみを選択してほしい場合に、この項目を使用します。
使用例:問い合わせの種別(在庫の問い合わせや、サイズの問い合わせ等)を選択したい場合等
3.チェックボックス
エンドユーザーにお問い合わせを入力してもらう際、複数の選択肢を表示しつつ、さらにその中から複数チェックしてもらいたい場合に、この項目を使用します。
使用例:設問に対して複数回答可能なアンケート等
4.ラジオボタン
エンドユーザーにお問い合わせを入力してもらう際、複数の選択肢からひとつのみを選択してほしい場合に、この項目を使用します。
2.プルダウンとの違いは特にありませんので、店舗のデザインに合わせてご利用ください。
使用例:問い合わせの種別(在庫の問い合わせや、サイズの問い合わせ等)を選択したい場合等
5.テキストエリア
エンドユーザーにお問い合わせを入力してもらう際、テキストを複数行に渡って入力してほしい項目に使用します。
使用例:お問い合わせ内容の本文投稿等
6.パスワード(1行テキスト)
この項目を設定すると、お問い合わせフォームで入力した内容が黒丸(●●●●)で表示され、お問い合わせフォーム上では、何と入力されているか分からなくなります。
●●●●で入力された内容は、お問い合わせフォームで内容を入力した次の画面(お問い合わせ内容確認画面)及びショップ管理ツールで確認することができます。
使用例:問い合わせ内容に、エンドユーザーが特別なキーワードやパスワードを付与したい場合
7.画像
エンドユーザーにお問い合わせを入力してもらう際、画像ファイルを添付してもらいたい場合に使用します。
※画像ファイルのファイル名は半角英数字のみ有効です。
※ファイル形式は、jpg、jpeg、gif、png、webp、avifのみ有効です。
※ファイルサイズの上限は10MBです。
※ファイル名に全角文字が入っている場合や、上記以外の拡張子で作成された画像ファイルは、
ショップ管理ツールに取り込むことができないのでご注意ください。
8.ラベル(表示のみ)
この項目に設定した場合、この項目は何も入力できず、画面コメントのみが表示されます。
使用例:注意喚起の文言等
画面コメントのみが表示される項目のため、13.必須フラグを必須入力にすると入力ができずエラーとなりますのでご注意ください。
6.項目選択肢
5.項目入力形式が、2.プルダウン・3.チェックボックス・4.ラジオボタンのいずれかの場合に、選択肢をカンマ「,」区切りで指定してください。
選択肢は、「値:表示文字列」の形式で指定することもできます。(例:A:選択A,B:選択B,C:選択C)
値に「&」「"」「<」「>」「'」「\」「|_|」「,」は使用できません。
7.テキスト項目横幅
5.項目入力形式が、1.1行テキストの場合に設定します。
横幅はユーザーウェブのお問い合わせページに反映されます。
最大200バイトまで設定が可能です。
8.テキストエリア項目横幅
5.項目入力形式が、5.テキストエリアの場合に設定します。
横幅はユーザーウェブのお問い合わせページに反映されます。
最大200バイトまで設定が可能です。
9.テキストエリア項目縦幅
5.項目入力形式が、5.テキストエリアの場合に設定します。
縦幅はユーザーウェブのお問い合わせページに反映されます。
最大100バイトまで設定が可能です。
10.項目大文字変換
この項目にチェックを入れると、入力されたアルファベットの小文字が大文字に自動で変換されます。
全角・半角どちらにも対応しています。
大文字に変換されるのは、お問い合わせフォームで内容を入力した次の画面(お問い合わせ内容確認画面)及びショップ管理ツールです。
11.項目入力モード
この項目にカーソルを合わせた時に、どの入力モードになるか選択することができます。
この機能については、IEのみ動作保証をしております。本システムが動作保証しているIEのバージョンについてはこちらをご参照ください。
1.何もしない
項目にカーソルを合わせた場合に、その時点での入力モードを保持します。
2.active(自動ON)
項目にカーソルを合わせたタイミングで、自動的に入力モードが全角になります。
使用例:5.テキストエリアを利用して、問い合わせ本文を入力してもらう場合等
3.inactive(自動OFF)
項目にカーソルを合わせたタイミングで、自動的に入力モードが半角になりますが、全角入力に切り替えて入力することも可能です。
使用例:1.1行テキストを利用して、メールアドレスや電話番号を入力してもらう場合等
4.disabled(強制OFF)
項目にカーソルを合わせたタイミングで、自動的に入力モードが半角になります。
なおこの設定にした場合は、全角文字の入力ができなくなるのでご注意ください。
使用例:1.1行テキストを利用して、パスワードを入力してもらう場合等
12.属性
入力内容のエラーを防ぐために、上記11.項目入力モードと併せて設定すると効果的な項目です。
この項目を入力後、お問い合わせ内容確認画面で各属性のチェックを行い、チェックが通ったもののみが登録できるようになります。
1.半角
半角文字(英数字含む)を登録できるようになります。
11.項目入力モードの3.inactive(自動OFF)、または4.disabled(強制OFF)と合わせて設定するとより効果的です。
2.全角
全角文字(半角文字含む)を登録できるようになります。
11.項目入力モードの2.active(自動ON)と合わせて設定するとより効果的です。
3.数値
半角数字のみ登録できるようになります。半角英字・半角記号もエラーとなります。
11.項目入力モードの3.inactive(自動OFF)、または4.disabled(強制OFF)と合わせて設定するとより効果的です。
4.日付
年月日を登録するため、半角数字と半角スラッシュのみが登録できるようになります。
11.項目入力モードの3.inactive(自動OFF)、または4.disabled(強制OFF)と合わせて設定するとより効果的です。
年月日を登録する際の書式例は、以下の通りです。
年月日を登録する際の書式例
・yyyymmdd
・yyyy/mm/dd
※yyyyは年を表します。y・yy・yyyでも登録可能です。ただし0のみの数字はエラーとなります。
※mmは月を表します。01~12の数字のみ登録可能です。01は1でも登録でき、0のみの数字はエラーとなります。
※ddは日を表します。01~31の数字のみ登録可能です。01は1でも登録でき、0のみの数字はエラーとなります。
5.電話番号
電話番号を登録するため、半角数字と半角ハイフン・プラス・カッコのみが登録できるようになります。
11.項目入力モードの3.inactive(自動OFF)、または4.disabled(強制OFF)と合わせて設定するとより効果的です。
電話番号を登録する際の書式例は、以下の通りです。
電話番号を登録する際の書式例
・01234567890
・012-3456-7890
※電話番号に入力できる桁数は、14.最大文字数に準じます。
※+081(0)3-のように国番号で登録することも可能です。
6.メールアドレス
メールアドレスを登録するため、半角英数字・半角記号が登録できるようになります。
11.項目入力モードの3.inactive(自動OFF)、または4.disabled(強制OFF)と合わせて設定するとより効果的です。
メールアドレスを登録する例は、以下の通りです。
メールアドレスを登録する際の書式例
*****@*****.****
※文字列@の後に文字列.文字列が入っていることが登録できる条件となります。
7.コード
この属性は、エンドユーザーが商品在庫のお問い合わせをしたい場合に、商品コードなどを入力していただくことを想定しています。
半角英数字と、半角ハイフン・アンダーバーのみ登録できるようになります。
11.項目入力モードの3.inactive(自動OFF)、または4.disabled(強制OFF)と合わせて設定するとより効果的です。
コードを登録する際の書式例
・**********
・*****-****
・*****_****
※半角英数字のみやハイフン・アンダーバーを組み合わせて入力されていることが、登録できる条件となります。
8.日時
年月日に時間を含めて登録するため、半角数字と半角スラッシュ・コロンのみが登録できるようになります。
11.項目入力モードの4.disabled(強制OFF)と合わせて設定するとより効果的です。
日時を登録する際の書式例は、以下の通りです。
日時を登録する際の書式例
・yyyymmdd hhmm
・yyyy/mm/dd hh:mm
※yyyyは年を表します。y・yy・yyyでも登録可能です。ただし0のみの数字はエラーとなります。
※mmは月を表します。01~12の数字のみ登録可能です。01は1でも登録でき、0のみの数字はエラーとなります。
※ddは日を表します。01~31の数字のみ登録可能です。01は1でも登録でき、0のみの数字はエラーとなります。
※hhは時を表します。00~24の数字のみ登録可能です。01は1でも登録でき、0・00でもエラーになりません。
※mmは分を表します。00~59の数字のみ登録可能です。01は1でも登録でき、0・00でもエラーになりません。
※ddとhhの間には必ず半角ブランクを入れる必要があります。
13.必須フラグ
この項目の入力を必須にするかどうか選択します。
初期状態ではチェックが入っていないため、必須入力にする場合は、チェックを入れてください。
14.最大文字数
この項目で入力できる文字数を桁数で入力します。
最大40,000桁(全角文字で20,000文字、半角文字で40,000文字)まで設定可能です。
15.暗号化有無
この項目で入力された内容を、本システムのデータベース上で暗号化するかどうかを選択します。
ショップ管理ツール及びユーザーウェブ上では暗号化されませんので、ご注意ください。
16.個人情報フラグ
利用者のロール設定において、個人情報マスク「マスクする」にチェックしている場合、
本項目で「個人情報を保護する」にチェックすると、該当お問い合わせ項目をマスク対象として、「****」と表示します。
17.表示順序
お問い合わせフォームで表示される、項目の順番(昇順で表示されます)を指定します。
18.会員マスタ項目
会員がログインしている場合のみ有効な機能です。
この項目のプルダウンで設定した項目(会員情報に登録されている項目となります)は、会員ログイン時のお問い合わせフォームで、その項目が初期値として反映されます。
会員マスタ項目の使用例:
1.プルダウンで電話番号を選んで登録します。
↓
2.会員登録しているエンドユーザーが、ユーザーウェブでログインし、お問い合わせフォームに進みます。
↓
3.お問い合わせフォームでは、会員マスタ項目に設定された項目に、ログインしている会員の電話番号が表示された状態になります。
お問い合わせ投稿に連動した会員情報の更新について
初期設定「お問い合わせフォーム会員連携機能」を「利用する」とすると、
「会員マスタ項目」欄に「会員マスタを更新する」というチェックボックスが表示され、
エンドユーザーがお問い合わせフォームで登録した内容で、該当の会員マスタ項目を更新することが可能となります。
※本機能を使用する場合は、会員マスタを更新する機能に関して影響範囲調査が必要になります。(店舗様ごとのカスタマイズ等)
当ページの記載内容は、標準機能に関するものです。
機能に関するカスタマイズをされている場合にはこの限りではありません。


