テンプレートのダウンロード・アップロード・編集
テンプレートのダウンロード・アップロード・編集
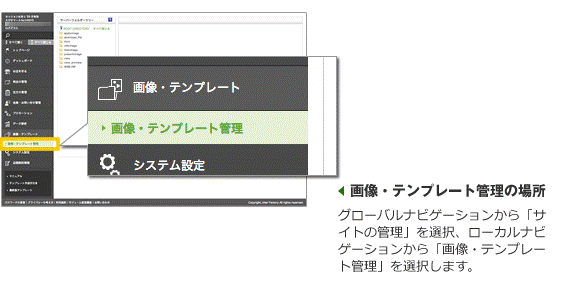
テンプレートは、ショップ管理ツールのメニュー「画像・テンプレート管理」からダウンロード・アップロードできます。

テンプレートのダウンロード
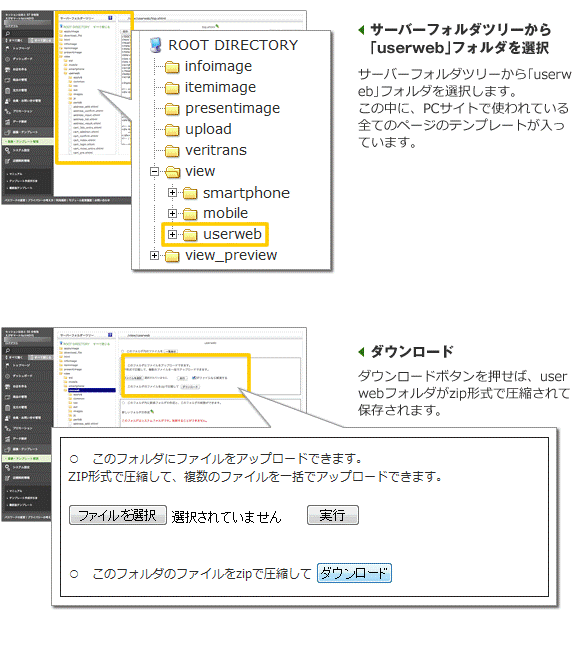
使い慣れたエディタで編集したい場合などご自身のPCに保存して編集する場合には、下記の手順でテンプレートデータを一括ダウンロードできます。
ここでは、PCのテンプレートが格納されている「userweb」フォルダを使用して説明します。「userweb」フォルダは、サーバーフォルダツリー「ROOT DIRECTORY」内の「view」フォルダ内にあります。

スマートフォンのテンプレートが格納されている「smartphone」フォルダの場合も上記と同様にダウンロードすることができます。
「smartphone」フォルダも、サーバーフォルダツリー「ROOT DIRECTORY」内の「view」フォルダ内にあります。
「ROOT DIRECTORY」を選択してダウンロードした場合、いずれのメニュー(画像管理、テンプレート管理、帳票フォーマット管理、
ファイル管理)から操作したかによらず、全てのフォルダ(ファイル管理で確認できるフォルダ)がダウンロードされます。
一度にダウンロードできるファイルサイズは1GBまでです。
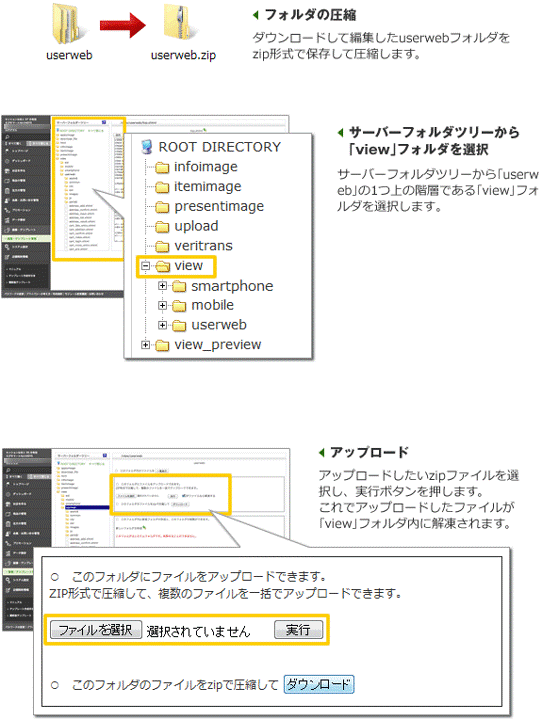
テンプレートのアップロード
ご自身のPCに保存して編集したテンプレートは、zip形式で圧縮しまとめてアップロードできます。
ここでは、PCのテンプレートが格納されている「userweb」フォルダを使用して説明します。

スマートフォンのテンプレートが格納されている「smartphone」フォルダの場合も上記と同様にアップロードできます。
「smartphone」のテンプレートを新規に作成し、スマートフォン限定ページを作成する場合でも、「userweb」フォルダに同じ名前のテンプレートを作成しないとスマートフォンでの表示ができません。
(userwebフォルダに置くテンプレートの中身は空でも問題ありません。)
「view」からstyle.cssを「preview」にコピーした際にstyle.cssから画像参照は出来ません。
あわせて、「preview」にも画像ファイルをアップして下さい。
一度にアップロードできるファイルサイズは30MBまでです。
ショップ管理ツールにてアップロードや変更を行った画像・テンプレートの反映時間について、原則1分程度で反映されます。
ただし、一度に大量のファイルを同期した場合は、1分以上かかる可能性があります。
※デモ環境については、サーバが1台のため即時反映となります。
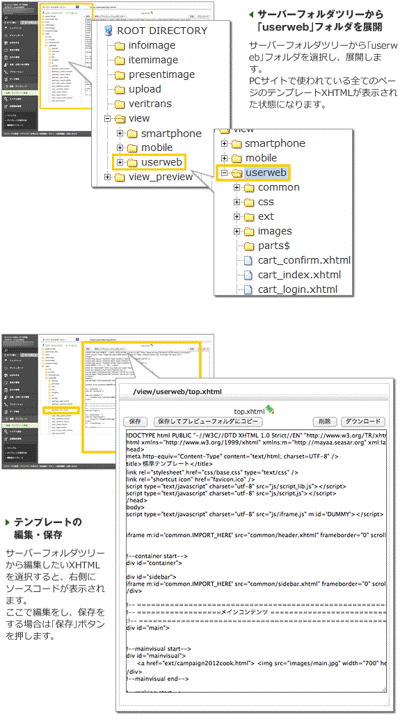
テンプレートの編集
テンプレートは管理画面上で編集することができます。ここでは、PCのテンプレートが格納されている「userweb」フォルダを使用して説明します。

スマートフォンのテンプレートが格納されている「smartphone」フォルダの場合も上記と同様に編集することができます。
jsファイルやcssファイルの編集後、ショップ管理ツールのヘッダー内「タイムスタンプを更新」ボタンを押下することで、
jsファイルやcssファイルに付与する、タイムスタンプパラメータを更新することが可能です。
※テンプレートファイルのjsファイルやcssファイルの読み込み部分に、以下のように直接パラメータが記載されている状態で
ボタンを押下すると、 パラメータが重複しタイムスタンプが正常に機能しません。
予めパラメータの記述を削除してから、ボタンを押下してください。
例)<script src="js/main.js?12341234 "></script>
ファイル容量が大きすぎるテンプレートファイルを直接編集した場合、保存に失敗する可能性があります。
テンプレートファイルの更新が完了せず失敗する場合には、アップロードからの更新をお試しください。
当ページの記載内容は、標準機能に関するものです。
機能に関するカスタマイズをされている場合にはこの限りではありません。


