バリエーション単位タイムセール割引フラグ
目次
1.機能概要
2.テンプレートファイルの修正
1.機能概要
「利用する」とした場合、タイムセール利用時に、対象とする商品バリエーションを指定できるようになります。
初期値は「利用しない」です。
設定の変更をご希望の場合、弊社サポート窓口までご連絡ください。
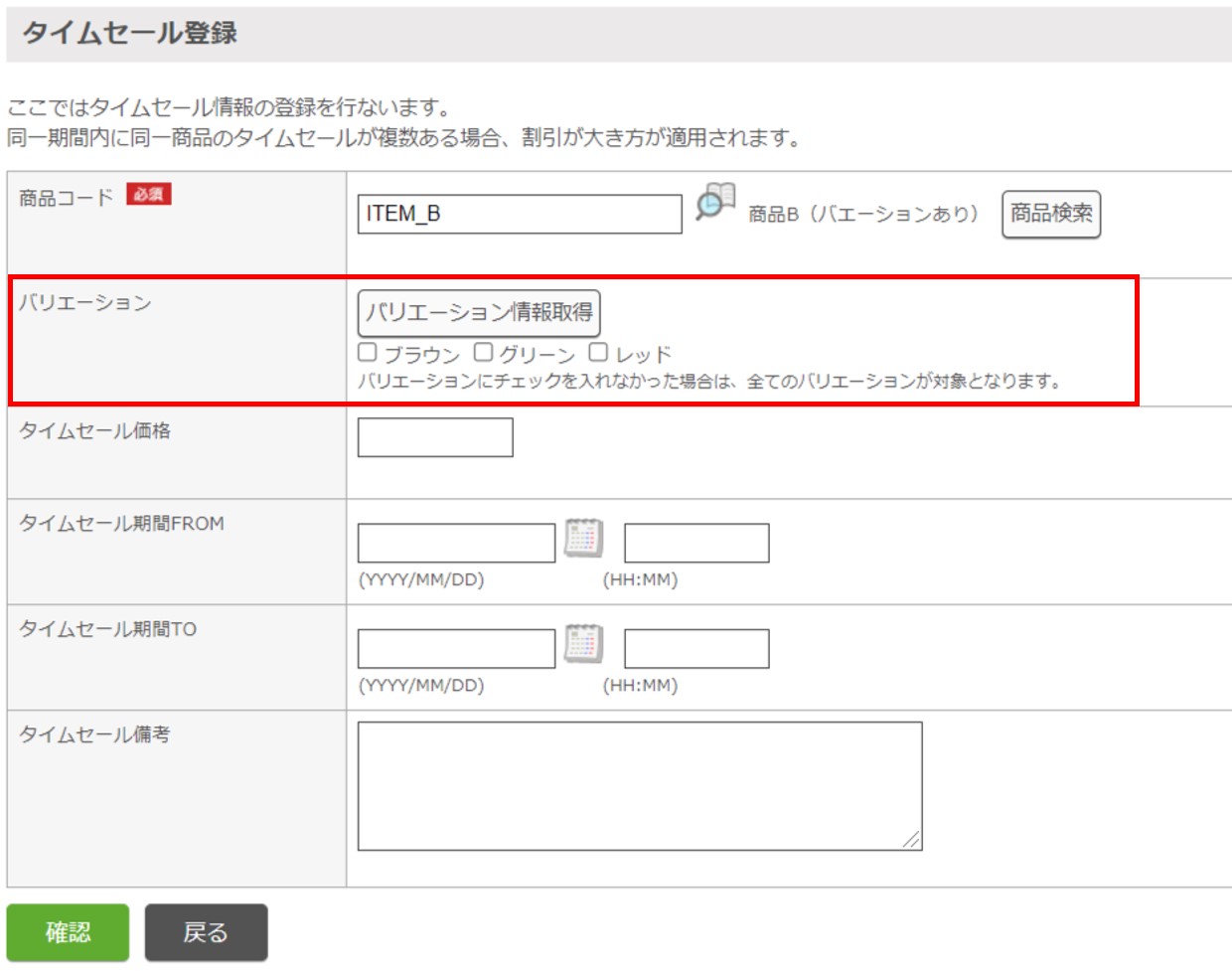
タイムセール登録画面に「バリエーション情報取得」ボタンが表示され、ボタンを押下することで、
商品に紐づくバリエーションのチェックボックスが表示されます。
タイムセールの対象とするバリエーションを選択してください。
プロモーション>タイムセール管理>タイムセール登録

プロモーション>タイムセール管理>タイムセールマスタ

同一の商品(商品バリエーション)に適用される、同期間のタイムセールが複数ある場合、
最も価格が安くなるタイムセールが適用されます。
例1)
商品Aのバリエーション:BLACK,WHITE
タイムセール対象バリエーション:BLACK,WHITE、タイムセール価格:800
タイムセール対象バリエーション:WHITE、タイムセール価格:500
上記の場合、BLACKには「800」、WHITEには「500」が適用されます。
例2)
商品Aのバリエーション:BLACK,WHITE
タイムセール対象バリエーション:WHITE、タイムセール価格:800
タイムセール対象バリエーション:指定無し、タイムセール価格:500
上記の場合、BLACK,WHITEともに「500」が適用されます。
タイムセール割引率設定の場合、バリエーション価格が設定されている商品には、
バリエーション価格にバリエーションごとのタイムセール割引率を適用します。
バリエーションを選択しない場合、全てのバリエーションがタイムセール対象となります。
タイムセール割引率設定の場合:
バリエーション価格が設定されている商品の場合、バリエーション価格にタイムセール割引率を適用します。
タイムセール価格設定の場合:
バリエーション価格が設定されている商品の場合、すべてのバリエーションに、商品のタイムセール価格を一律で適用します。
タイムセール一括削除画面にて、バリエーションを指定したタイムセール情報の削除はできません。
2.テンプレートファイルの修正
「利用する」とする場合、タイムセール価格を表示するm:idを追加する必要があります。
以下のテンプレートファイルを編集してください。
item_detail.xhml(商品詳細ページ)

※css/style.css に以下記載してください。
#itemDetail .property_sale_price{color: #C00;}
#itemDetail .property_normal_price{text-decoration:line-through}
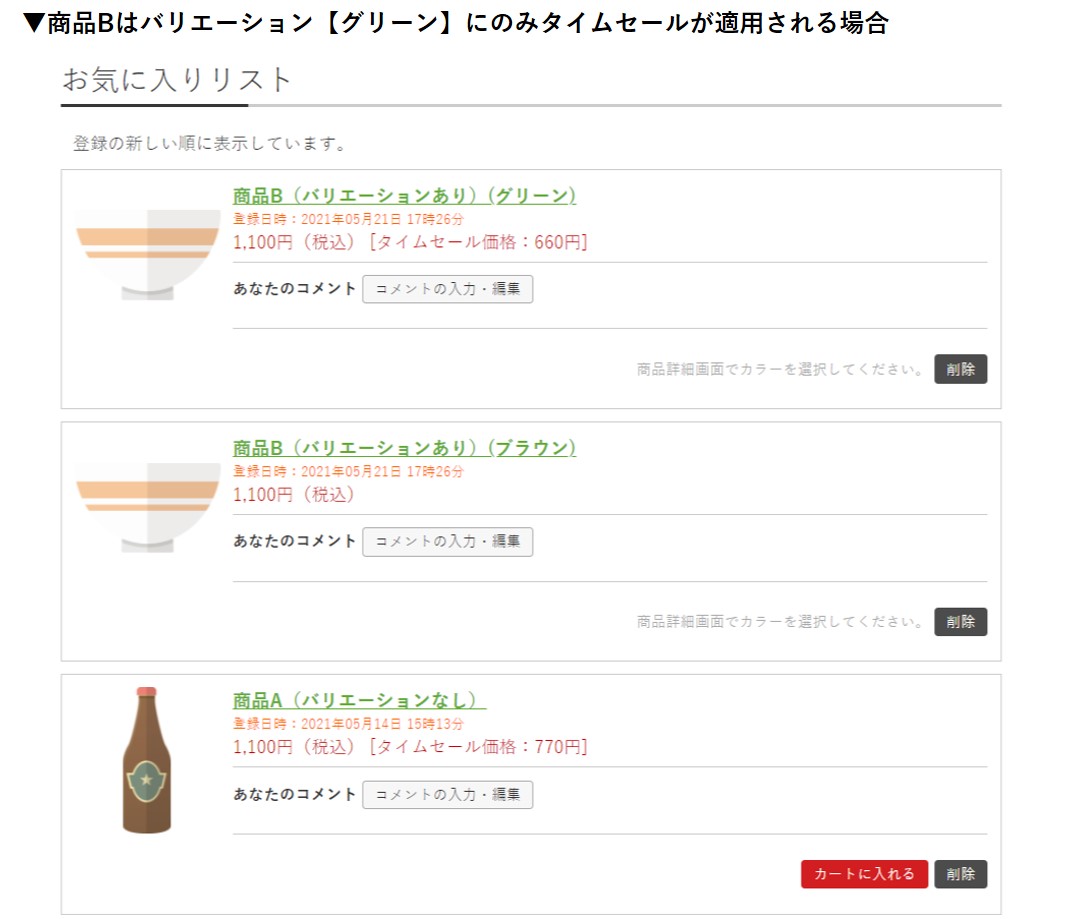
wishlist.xhtml(お気に入りリストページ)

本オプションを利用して、バリエーションごとに異なるタイムセール期間を設定した場合、
下記のタイムセール期間を表示するm:idは利用できません。
・TIME_SALE_FROM_DAY_HERE
・TIME_SALE_FROM_HOUR_HERE
・TIME_SALE_FROM_MINUTE_HERE
・TIME_SALE_FROM_MONTH_HERE
・TIME_SALE_FROM_YEAR_HERE
・TIME_SALE_TO_DAY_HERE
・TIME_SALE_TO_HOUR_HERE
・TIME_SALE_TO_MINUTE_HERE
・TIME_SALE_TO_MONTH_HERE
・TIME_SALE_TO_YEAR_HERE
・RECOMMEND_TIME_SALE_FROM_DAY_HERE
・RECOMMEND_TIME_SALE_FROM_HOUR_HERE
・RECOMMEND_TIME_SALE_FROM_MINUTE_HERE
・RECOMMEND_TIME_SALE_FROM_MONTH_HERE
・RECOMMEND_TIME_SALE_FROM_YEAR_HERE
・RECOMMEND_TIME_SALE_TO_DAY_HERE
・RECOMMEND_TIME_SALE_TO_HOUR_HERE
・RECOMMEND_TIME_SALE_TO_MINUTE_HERE
・RECOMMEND_TIME_SALE_TO_MONTH_HERE
・RECOMMEND_TIME_SALE_TO_YEAR_HERE
当ページの記載内容は、標準機能に関するものです。
機能に関するカスタマイズをされている場合にはこの限りではありません。


