バリエーションカテゴリ絞り込み検索
目次
1.機能概要
2.各検索方法の設定手順と表示について
3.絞り込み時の選択可能なカテゴリの表示パターンについて
4.導入手順
5.テンプレートファイル
1.機能概要
商品に紐づいているカテゴリもしくはバリエーションを用いて、より詳細な絞り込みができます。
商品数が多い場合、カテゴリが多い場合におすすめの機能です。
本機能を利用することで、3種類の方法で商品を検索できます。
1.バリエーションをカテゴリのように絞り込んで検索
各種設定内容
商品の設定
| 商品コード | バリエーション | ||
|---|---|---|---|
| tea_1 | 50g | 25g | 10個入り |
| tea_2 | 50g | 25g | - |
| tea_3 | 10個入り | - | - |
カテゴリの設定
| 親カテゴリ | 子カテゴリ |
|---|---|
| 内容量 | 袋 |
| ティーバッグ |
バリエーションの設定
| バリエーショングループ名 | バリエーション名 | 紐づいているカテゴリ |
|---|---|---|
| 内容量 | 50g | 袋 |
| 25g | 袋 | |
| 10個入り | ティーバッグ |
2.選択しているカテゴリに応じて(連動して)カテゴリを表示し検索
2-1.子カテゴリを1つ選択し検索
各種設定内容
商品の設定
| 商品名 | カテゴリ1 | カテゴリ2 | カテゴリ3 |
|---|---|---|---|
| tea_1 | インド | タミル・ナードゥ | クラシックティー |
| tea_2 | インド | フレーバーティー | - |
| tea_3 | スリランカ | ディンブラ | クラシックティー |
カテゴリの設定1
| 親カテゴリ | 子カテゴリ | 孫カテゴリ |
|---|---|---|
| 生産地 | インド | タミル・ナードゥ |
| スリランカ | ディンブラ | |
| 中国 | 安徽省 |
カテゴリの設定2
| 親カテゴリ | 子カテゴリ |
|---|---|
| 紅茶種類 | クラシックティー |
| フレーバーティー | |
| ブレンドティー |
2-2.子カテゴリを複数選択し検索
各種設定内容
商品の設定
| 商品名 | カテゴリ1 | カテゴリ2 | カテゴリ3 |
|---|---|---|---|
| tea_1 | インド | タミル・ナードゥ | クラシックティー |
| tea_2 | インド | フレーバーティー | - |
| tea_3 | スリランカ | ディンブラ | クラシックティー |
カテゴリの設定1
| 親カテゴリ | 子カテゴリ |
|---|---|
| 生産地 | インド |
| スリランカ | |
| 中国 |
カテゴリの設定2
| 親カテゴリ | 子カテゴリ |
|---|---|
| 紅茶種類 | クラシックティー |
| フレーバーティー | |
| ブレンドティー |
店舗様ごとのカスタマイズ内容や利用オプションとの併用可否については、導入時に影響調査が必要です。
2.各検索方法の設定手順と表示について
ショップ管理ツールにおける設定手順とユーザーウェブでの表示についてご紹介します。
各検索方法に関する詳細は、クリックしてご確認ください。
1.バリエーションをカテゴリのように絞り込んで検索
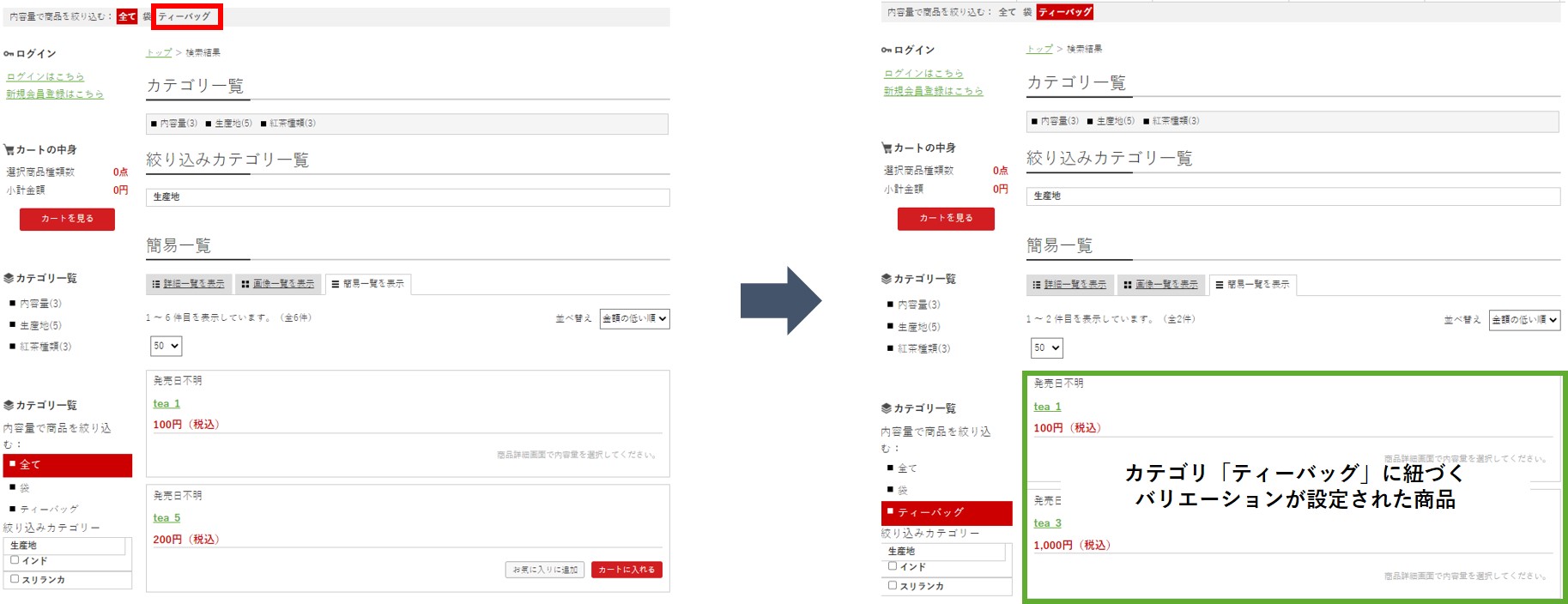
ユーザーウェブでの表示
バリエーションをカテゴリに紐づけることで、カテゴリのように検索できます。
以下の例では、カテゴリ『ティーバッグ』に紐づいている商品を絞り込んでいます。
バリエーション『10個入り』はカテゴリ『ティーバッグ』に紐づいているため、
検索条件にカテゴリ『ティーバッグ』を指定すると、バリエーション『10個入り』が設定されている商品がヒットします。

商品の設定
| 商品コード | バリエーション | ||
|---|---|---|---|
| tea_1 | 50g | 25g | 10個入り |
| tea_2 | 50g | 25g | - |
| tea_3 | 10個入り | - | - |
カテゴリの設定
| 親カテゴリ | 子カテゴリ |
|---|---|
| 内容量 | 袋 |
| ティーバッグ |
バリエーションの設定
| バリエーショングループ名 | バリエーション名 | 紐づいているカテゴリ |
|---|---|---|
| 内容量 | 50g | 袋 |
| 25g | 袋 | |
| 10個入り | ティーバッグ |
設定手順
| NO | 内容 | 設定例 |
|---|---|---|
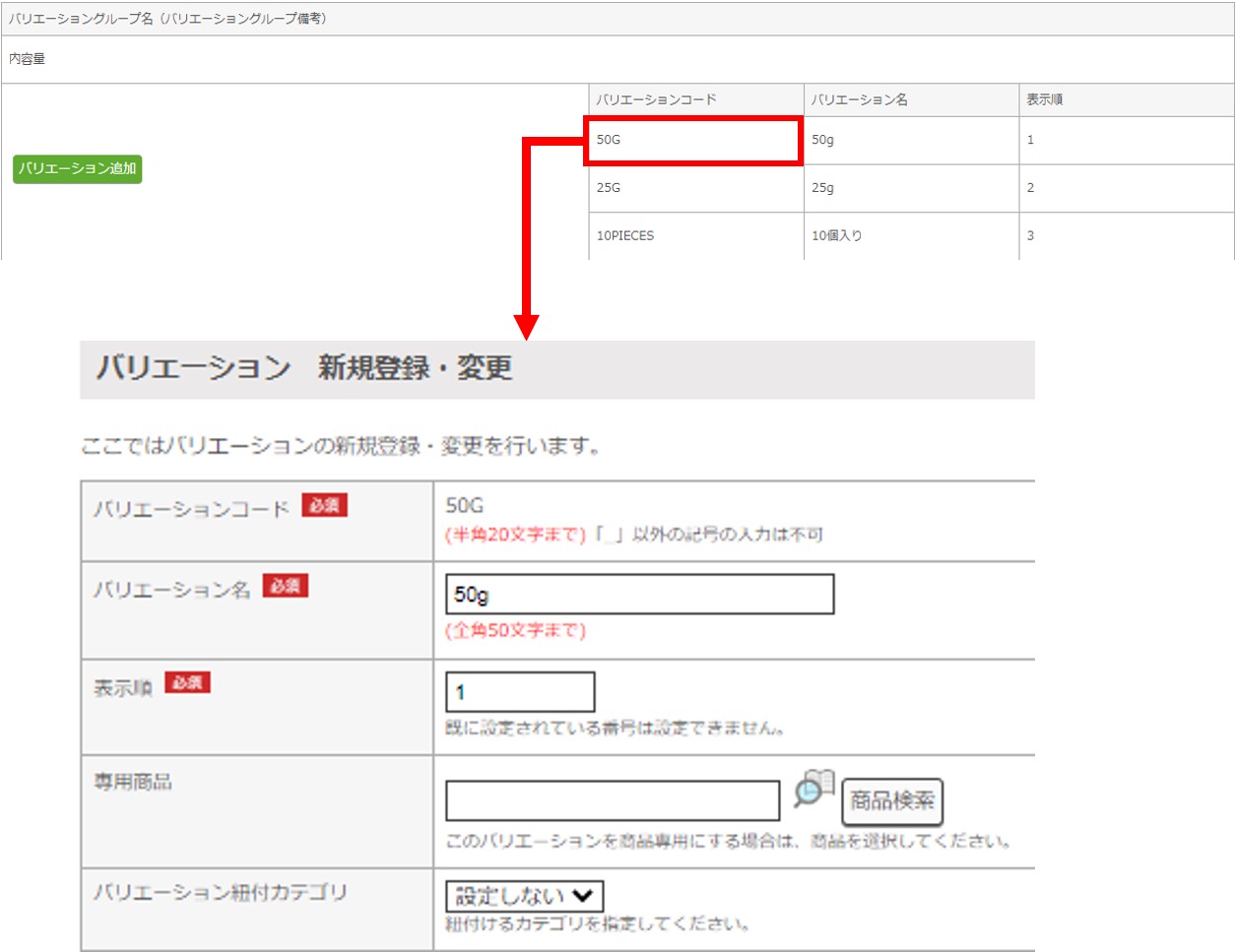
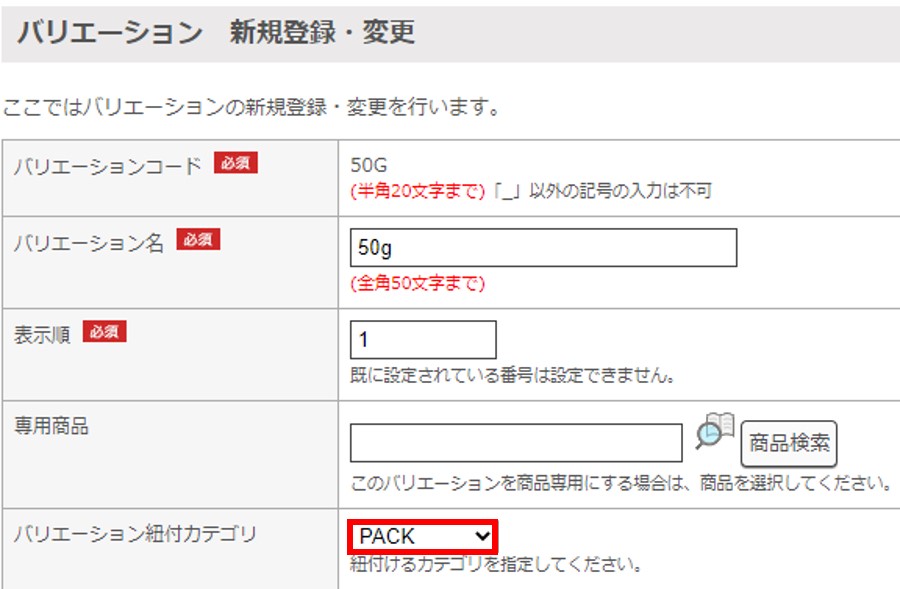
| 1 | バリエーショングループおよび、バリエーションを作成してください。 |

|
| 2 | カテゴリ新規登録画面より、以下にしたがって親カテゴリを作成してください。 ・『カテゴリ紐付バリエーション』に1で作成したバリエーションを紐づける ・『絞り込みカテゴリフラグ』に絞り込みカテゴリ(保存) もしくは 絞り込みカテゴリ(一時) を設定 |

|
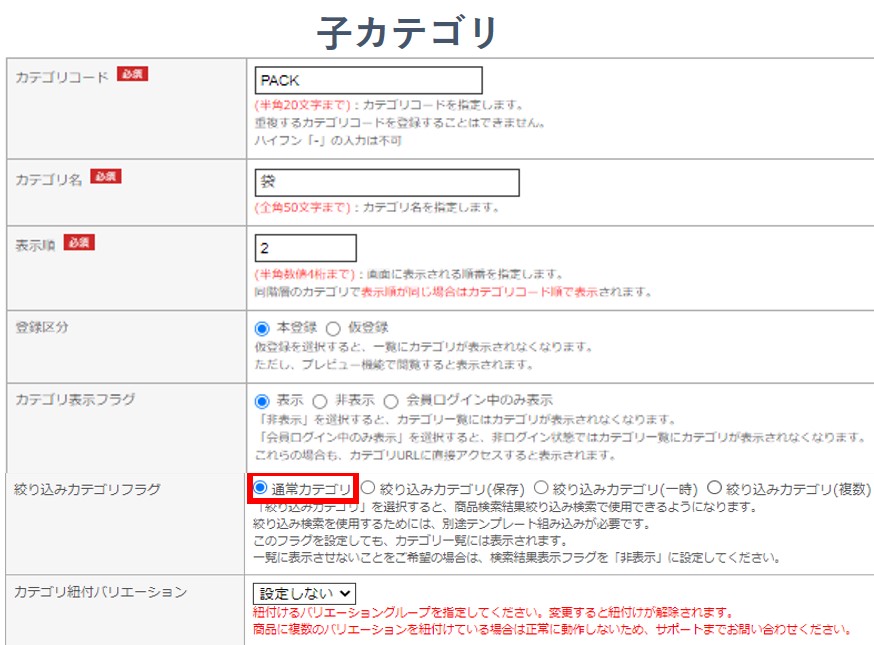
| 3 | カテゴリマスタより、2で作成したカテゴリの子カテゴリを作成してください。 『絞り込みカテゴリフラグ』に通常カテゴリを設定します。 |

|
| 4 | 1で作成したバリエーションの『バリエーション紐付カテゴリ』に、3で作成した子カテゴリを指定してください。 |

|
| 5 | 商品新規登録画面より、作成したバリエーションを商品に設定してください。 |

|
| 6 | 絞り込み検索を行えるように、テンプレートファイルを編集してください。 | - |
2-1.子カテゴリを1つ選択し検索
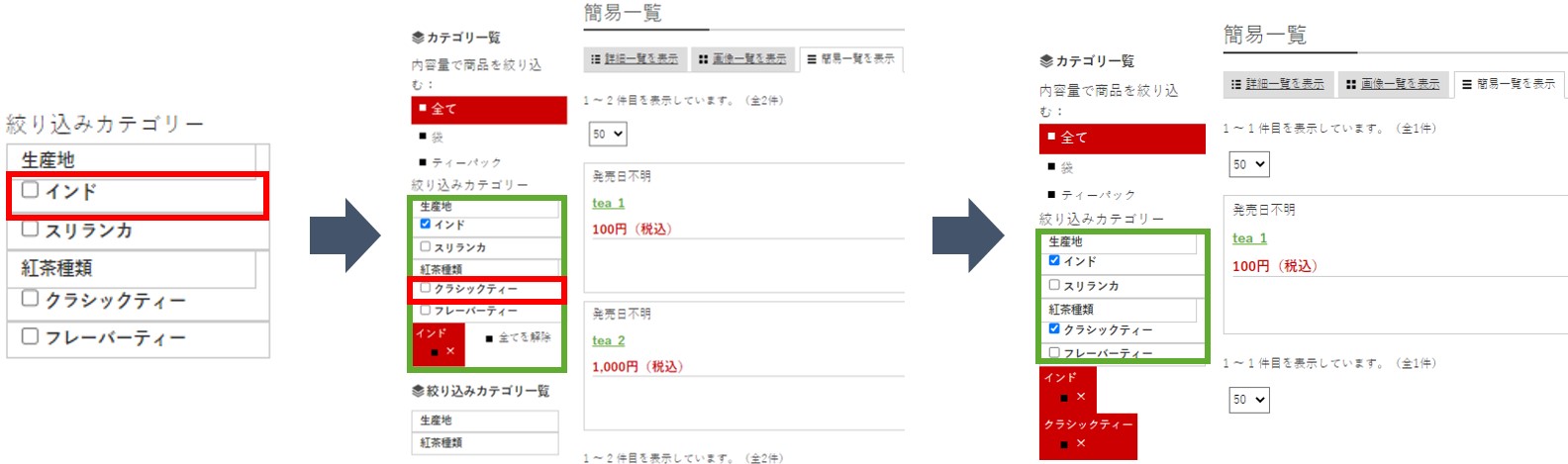
ユーザーウェブでの表示
選択した1つのカテゴリに紐づく商品をもとに、商品に紐づいてる他カテゴリをカテゴリ一覧に表示します。
以下の例にて、カテゴリ『インド』で絞り込みした場合の挙動をご説明します。
カテゴリ『インド』が紐づいている商品は『tea_1』『tea_2』で、
カテゴリ一覧には、2つの商品に紐づいているカテゴリ『タミル・ナードゥ』『クラシックティー』『フレーバーティー』が残ります。
次に、カテゴリ『クラシックティー』を指定すると、『インド』と『クラシックティー』に紐づく『tea_1』が検索結果に表示されます。

商品の設定
| 商品名 | カテゴリ1 | カテゴリ2 | カテゴリ3 |
|---|---|---|---|
| tea_1 | インド | タミル・ナードゥ | クラシックティー |
| tea_2 | インド | フレーバーティー | - |
| tea_3 | スリランカ | ディンブラ | クラシックティー |
カテゴリの設定1
| 親カテゴリ | 子カテゴリ | 孫カテゴリ |
|---|---|---|
| 生産地 | インド | タミル・ナードゥ |
| スリランカ | ディンブラ | |
| 中国 | 安徽省 |
カテゴリの設定2
| 親カテゴリ | 子カテゴリ |
|---|---|
| 紅茶種類 | クラシックティー |
| フレーバーティー | |
| ブレンドティー |
設定手順
| NO | 内容 | 設定例 |
|---|---|---|
| 1 | カテゴリ新規登録画面より、カテゴリを作成してください。 『絞り込みカテゴリフラグ』に絞り込みカテゴリ(連動)を設定します。 |

|
| 2 | カテゴリマスタより、1で作成したカテゴリの子カテゴリを作成してください。 『絞り込みカテゴリフラグ』に通常カテゴリを設定します。 |

|
| 3 |
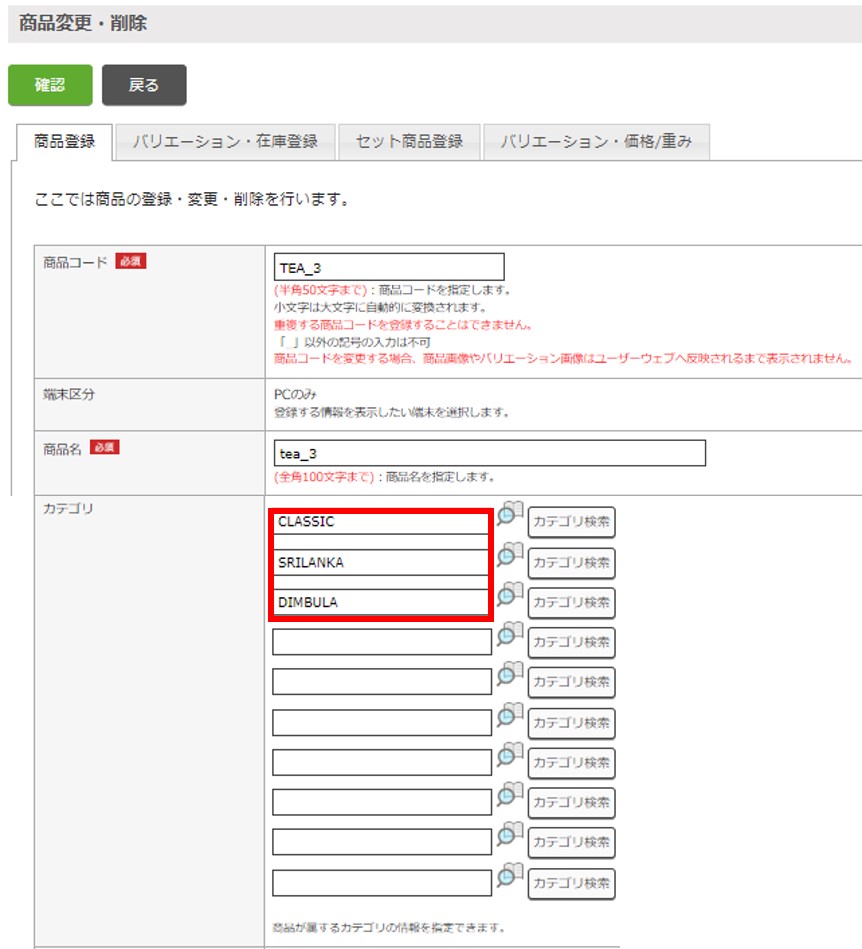
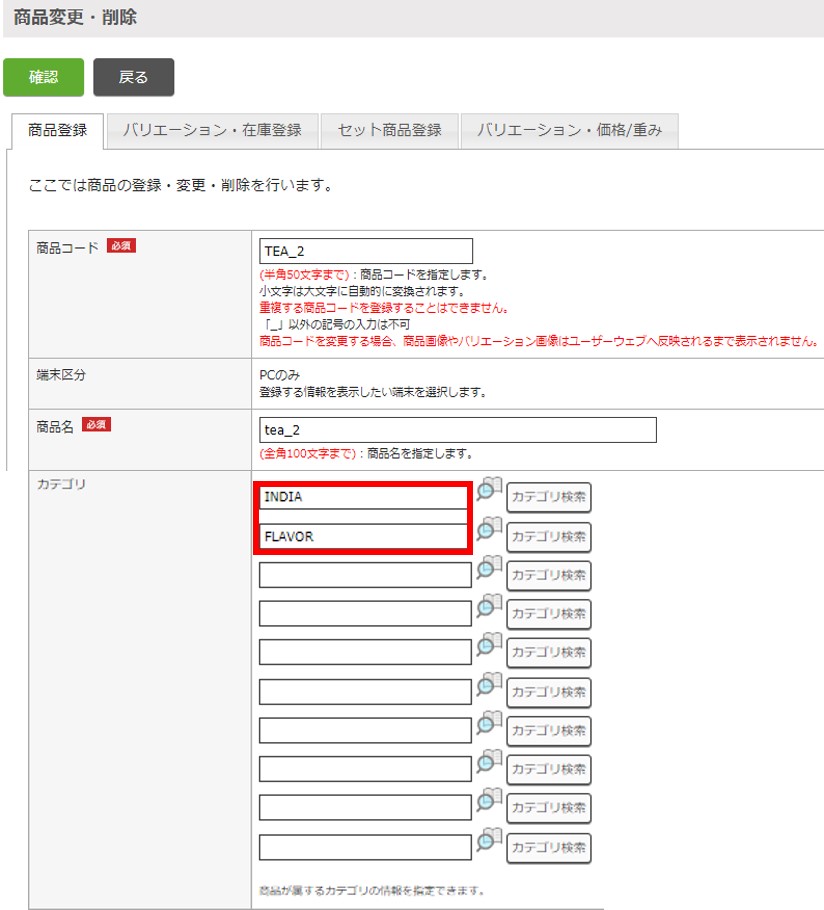
商品新規登録画面より、商品を作成してください。 カテゴリには、作成した子カテゴリを指定してください。 |

|
| 4 | 希望の検索を行えるように、テンプレートファイルを編集してください。 | - |
2-2.子カテゴリを複数選択し検索
ユーザーウェブでの表示
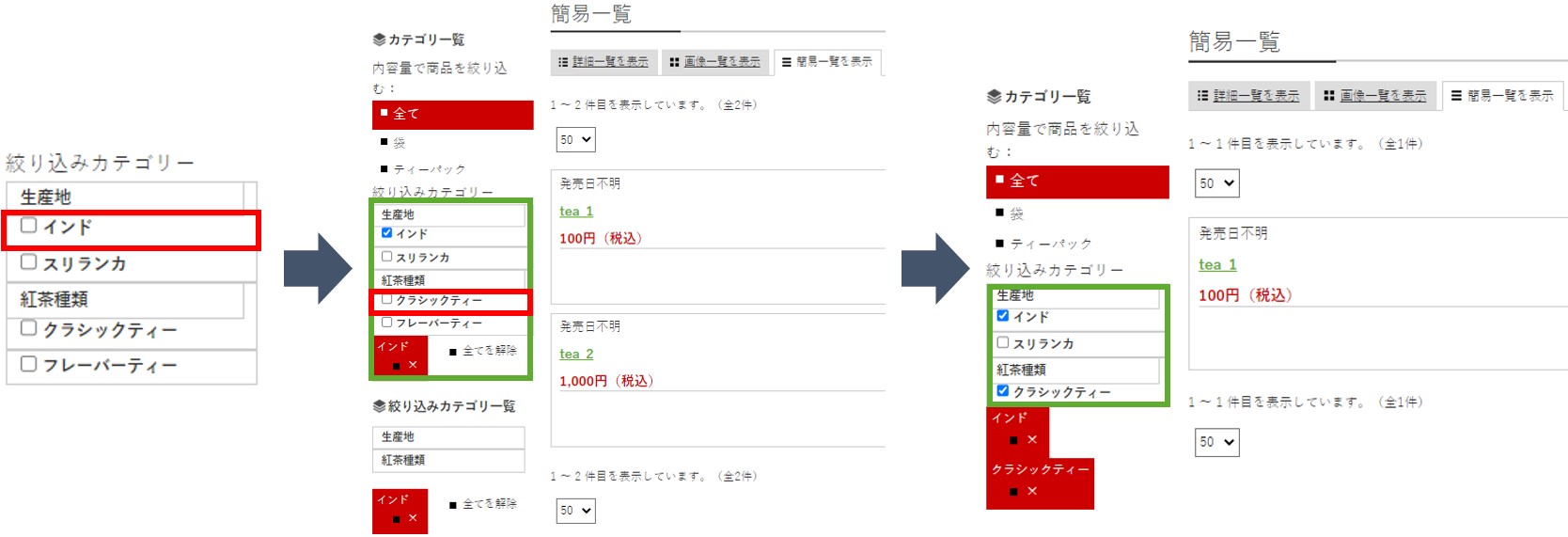
複数のカテゴリを指定して絞り込むことができます。
同一カテゴリ内で選択したものは『OR検索』、別カテゴリ間は『AND検索』を行います。
以下の例では、生産地が『インド』もしくは『スリランカ』 かつ 紅茶種類が『クラシックティー』の絞り込みをしています。

商品の設定
| 商品名 | カテゴリ1 | カテゴリ2 | カテゴリ3 |
|---|---|---|---|
| tea_1 | インド | タミル・ナードゥ | クラシックティー |
| tea_2 | インド | フレーバーティー | - |
| tea_3 | スリランカ | ディンブラ | クラシックティー |
カテゴリの設定1
| 親カテゴリ | 子カテゴリ |
|---|---|
| 生産地 | インド |
| スリランカ | |
| 中国 |
カテゴリの設定2
| 親カテゴリ | 子カテゴリ |
|---|---|
| 紅茶種類 | クラシックティー |
| フレーバーティー | |
| ブレンドティー |
設定手順
| NO | 内容 | 設定例 |
|---|---|---|
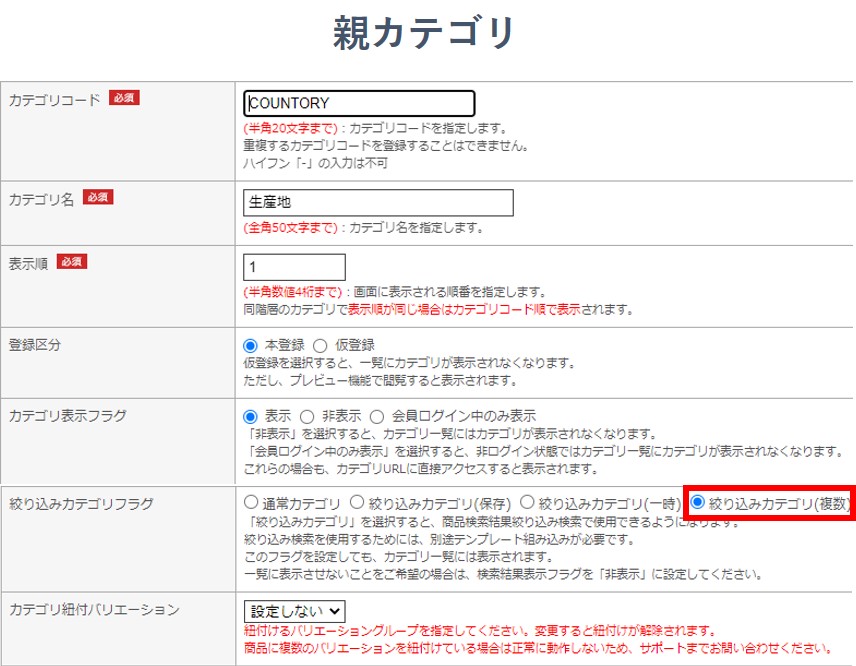
| 1 | カテゴリ新規登録画面より、カテゴリを作成してください。 『絞り込みカテゴリフラグ』に絞り込みカテゴリ(複数)を設定します。 |

|
| 2 | カテゴリマスタより、1で作成したカテゴリの子カテゴリを作成してください。 『絞り込みカテゴリフラグ』に通常カテゴリを設定します。 |

|
| 3 |
商品新規登録画面より、商品を作成してください。 カテゴリには、作成した子カテゴリを指定してください。 |

|
| 4 | 希望の検索を行えるように、テンプレートファイルを編集してください。 | - |
3.絞り込み時の選択可能なカテゴリの表示パターンについて
選択しているカテゴリに応じて(連動して)カテゴリを表示し検索する「子カテゴリを1つ選択し検索」「子カテゴリを複数選択し検索」には、
カテゴリを絞り込んでいく際のパターンが4種類あります。
選択できるカテゴリは、商品に紐づいていることが前提です。
ここでは、例をもとに、パターンについてご紹介します。
0.前提
商品
| 商品名 | カテゴリ1 | カテゴリ2 |
|---|---|---|
| tea_1 | インド | クラシックティー |
| tea_2 | インド | フレーバーティー |
| tea_3 | スリランカ | クラシックティー |
カテゴリ1
| 親カテゴリ | 子カテゴリ |
|---|---|
| 生産地 | インド |
| スリランカ |
カテゴリ2
| 親カテゴリ | 子カテゴリ |
|---|---|
| 紅茶種類 | クラシックティー |
| フレーバーティー |
1.最初に選択したカテゴリの、親カテゴリに紐づく子カテゴリすべて
最初に選択した『インド』の親である『生産地』の子カテゴリは、常に表示されます。
また、選択したカテゴリに紐づく商品の、他のカテゴリが表示されます。
『tea_1』に紐づかない『フレーバーティー』は選択可能なカテゴリから外れます。

2.最後に選択したカテゴリの、親カテゴリに紐づく子カテゴリすべて
最初に『インド』を選択した際は、親カテゴリである『生産地』の子カテゴリと、
選択したカテゴリに紐づく商品の、他のカテゴリが表示されます。
次に『クラシックティー』を選択した際は、親カテゴリ『紅茶種類』の子カテゴリが表示されます。
1つ前に選択した『生産地』の子カテゴリである『スリランカ』は、『tea_1』に紐づかないため、選択可能なカテゴリから外れます。

4.導入手順
| NO | 環境 | 担当者 | 内容 |
|---|---|---|---|
| 1 | - | お客様 | 本オプション利用の申し込みの旨を、サポート窓口までご連絡ください。 |
| 2 |
以下の2つの検索方法は、どちらか1つを適用できます。 適用する検索方法とカテゴリの表示パターンをサポート窓口へお伝えください。 ・2-1.子カテゴリを1つ選択し検索 ・2-2.子カテゴリを複数選択し検索 ※『1.バリエーションをカテゴリのように絞り込んで検索』は、この選択に関係なく利用可能です。 |
||
| 3 | デモ | 弊社 | 以下のオプションを適用します。 ・カテゴリ紐付バリエーション ・絞込連動 |
| 4 | お客様 | ご希望の絞り込み検索を適用するため、 2.各検索方法の設定手順と表示についてを参考に商品・カテゴリ・バリエーションを設定してください。 |
|
| 5 | ご希望の絞り込み検索を適用するため、テンプレートファイルの組み込みをしてください。 | ||
| 6 | 商品一覧ページ(item_list.html)にて、希望通りの絞り込みができる確認してください。 | ||
| 7 | 本番 | 弊社 | 以下のオプションを適用します。 ・カテゴリ紐付バリエーション ・絞込連動 |
| 8 | お客様 | ご希望の絞り込み検索を適用するため、 2.各検索方法の設定手順と表示についてを参考に商品・カテゴリ・バリエーションを設定してください。 |
|
| 9 | ご希望の絞り込み検索を適用するため、テンプレートファイルの組み込みをしてください。 | ||
| 10 | 商品一覧ページ(item_list.html)にて、希望通りの絞り込みができる確認してください。 |
5.テンプレートファイル
本機能を利用するにあたって、テンプレートファイルに追記が必要です。
各検索方法の記述の詳細は、クリックしてご確認ください。
1.バリエーションをカテゴリのように絞り込んで検索
対象テンプレートファイル
商品一覧ページ もしくは 共通テンプレートファイル に記載します。
■商品一覧ページ
・item_list$detail.xhtml(商品の詳細一覧ページ)
・item_list$image.xhtml(商品の画像一覧ページ)
・item_list$simple.xhtml(商品の簡易一覧ページ)
・item_list$任意の半角英数字.xhtml(カテゴリ別テンプレートオプション利用時)
■商品一覧ページで利用している userweb(smartphone)/common 配下の共通テンプレート
記載する共通テンプレート例
・common/header.xhtml
・common/sidebar.xhtml
記述内容
絞り込み用の検索バーを配置したい箇所に、以下を記載します。
<div id="shiborikomi" m:id="common.LOOP_NARROW_DOWN_CATEGORY">
<p>
<span m:id="common.NARROW_DOWN_CATEGORY_NAME_HERE">カテゴリ名</span>で商品を絞り込む:
<span m:id="common.IF_NARROW_DOWN_CATEGORY_ASSIGNED">
<a href="javascript:void(0);" m:id="common.CLEAR_NARROW_DOWN_CATEGORY_LINK_TAG">全て</a>
</span>
<span m:id="common.IF_NARROW_DOWN_CATEGORY_ASSIGNED" m:NOT="">
<span class="select">全て</span>
</span>
<span m:id="common.LOOP_SUB_CATEGORY">
<span m:id="common.IF_SUB_CATEGORY_SELECTED_NARROW_DOWN" class="select">
<span m:id="common.SUB_CATEGORY_NAME_HERE">カテゴリ名</span>
</span>
<span m:id="common.IF_SUB_CATEGORY_SELECTED_NARROW_DOWN" m:NOT="">
<a href="javascript:void(0);" m:id="common.NARROW_DOWN_SUB_CATEGORY_LINK_TAG">
<span m:id="common.SUB_CATEGORY_NAME_HERE">カテゴリ名</span>
</a>
</span>
</span>
</p>
</div>
2-1.子カテゴリを1つ選択し検索
対象テンプレートファイル
商品一覧ページ もしくは 共通テンプレートファイル に記載します。
■商品一覧ページ
・item_list$detail.xhtml(商品の詳細一覧ページ)
・item_list$image.xhtml(商品の画像一覧ページ)
・item_list$simple.xhtml(商品の簡易一覧ページ)
・item_list$任意の半角英数字.xhtml(カテゴリ別テンプレートオプション利用時)
■商品一覧ページで利用している userweb(smartphone)/common 配下の共通テンプレート
記載する共通テンプレート例
・common/header.xhtml
・common/sidebar.xhtml
記述内容
絞り込み用の検索バーを配置したい箇所に、以下を記載します。
<div m:id='common.IF_TOP_CATEGORY' id="category">
<h2>カテゴリ一覧</h2>
<ul>
<li m:id='common.LOOP_NARROW_DOWN_CATEGORY'>
<span m:id="common.NARROW_DOWN_CATEGORY_NAME_HERE">カテゴリ名</span>で商品を絞り込む:<br />
<span m:id="common.IF_NARROW_DOWN_CATEGORY_ASSIGNED">
<a href="javascript:void(0);" m:id="common.CLEAR_NARROW_DOWN_CATEGORY_LINK_TAG">全て</a>
</span>
<span m:id="common.IF_NARROW_DOWN_CATEGORY_ASSIGNED" m:NOT="">
<span class="select">全て</span>
</span>
<span m:id="common.LOOP_SUB_CATEGORY">
<span m:id="common.IF_SUB_CATEGORY_SELECTED_NARROW_DOWN">
<span class="select">
<span m:id="common.SUB_CATEGORY_NAME_HERE">カテゴリ名</span>
</span>
</span>
<span m:id="common.IF_SUB_CATEGORY_SELECTED_NARROW_DOWN" m:NOT="">
<a href="javascript:void(0);" m:id="common.NARROW_DOWN_SUB_CATEGORY_LINK_TAG">
<span m:id="common.SUB_CATEGORY_NAME_HERE">カテゴリ名</span>
</a>
</span>
</span>
</li>
絞り込みカテゴリー
<div m:id='common.IF_MULTIPLE_NARROWDOWN_CATEGORY_EXIST' id="narrowListCategory">
<li m:id='common.LOOP_MULTIPLE_NARROWDOWN_CATEGORY' id="narrowDownCategoryMultiple">
<h3 class="toggle">
<span m:id='common.MULTIPLE_NARROWDOWN_CATEGORY_GROUP_NAME_HERE'>絞り込み大カテゴリ</span>
</h3>
<span m:id='common.MULTIPLE_NARROWDOWN_CATEGORY_GROUP_LIST_TAG'>
<li m:id='common.LOOP_MULTIPLE_NARROWDOWN_CATEGORY_GROUP'>
<span>
<h3 class="toggle">
<input type="checkbox" m:id='common.MULTIPLE_NARROWDOWN_CATEGORY_CHECKBOX_TAG'/>
<label m:id='common.MULTIPLE_NARROWDOWN_CATEGORY_CHECK_LABEL_TAG'>
<span m:id='common.MULTIPLE_NARROWDOWN_CATEGORY_NAME_HERE'>絞り込み中カテゴリ</span>
</label>
</h3>
</span>
</li>
</span>
</li>
<ul class="filterArea" m:id="common.IF_SELECTED_MULTIPLE_NARROWDOWN_CATEGORY_EXIST">
<li m:id="common.LOOP_SELECTED_MULTIPLE_NARROWDOWN_CATEGORY">
<span m:id='common.SELECTED_MULTIPLE_NARROWDOWN_CATEGORY_NAME_HERE'>絞り込み中カテゴリ名</span>
<a href="#" m:id="common.TAG_CLEAR_SELECTED_MULTIPLE_NARROWDOWN_CATEGORY_SINGLE_TAG">×</a>
</li>
<li class="filter_clear">
<a href="#" m:id='common.CLEAR_SELECTED_MULTIPLE_NARROWDOWN_CATEGORY_ALL_TAG'>全てを解除</a>
</li>
</ul>
</div>
</ul>
</div>
2-2.子カテゴリを複数選択し検索
対象テンプレートファイル
商品一覧ページ もしくは 共通テンプレートファイル に記載します。
■商品一覧ページ
・item_list$detail.xhtml(商品の詳細一覧ページ)
・item_list$image.xhtml(商品の画像一覧ページ)
・item_list$simple.xhtml(商品の簡易一覧ページ)
・item_list$任意の半角英数字.xhtml(カテゴリ別テンプレートオプション利用時)
■商品一覧ページで利用している userweb(smartphone)/common 配下の共通テンプレート
記載する共通テンプレート例
・common/header.xhtml
・common/sidebar.xhtml
記述内容
絞り込み用の検索バーを配置したい箇所に、以下を記載します。
こちらは、商品一覧ページに適用する場合のサンプルです。
<div m:id='common.IF_MULTIPLE_NARROWDOWN_CATEGORY_EXIST' id="narrowListCategory">
<h2>絞り込みカテゴリ一覧</h2>
<div class="inner">
<div m:id='common.LOOP_MULTIPLE_NARROWDOWN_CATEGORY'>
<h3 class="toggle"><span m:id='common.MULTIPLE_NARROWDOWN_CATEGORY_GROUP_NAME_HERE'>絞り込み大カテゴリ</span></h3>
<ul m:id='common.MULTIPLE_NARROWDOWN_CATEGORY_GROUP_LIST_TAG' class="box clearfix">
<li m:id='common.LOOP_MULTIPLE_NARROWDOWN_CATEGORY_GROUP'>
<input type="checkbox" m:id='common.MULTIPLE_NARROWDOWN_CATEGORY_CHECKBOX_TAG'/>
<label m:id='common.MULTIPLE_NARROWDOWN_CATEGORY_CHECK_LABEL_TAG'>
<span m:id='common.MULTIPLE_NARROWDOWN_CATEGORY_NAME_HERE'>絞り込み中カテゴリ</span>
</label>
</li>
</ul>
</div>
</div>
<ul class="filterArea" m:id="IF_SELECTED_MULTIPLE_NARROWDOWN_CATEGORY_EXIST">
<li m:id="LOOP_SELECTED_MULTIPLE_NARROWDOWN_CATEGORY">
<span m:id='SELECTED_MULTIPLE_NARROWDOWN_CATEGORY_NAME_HERE'>絞り込み中カテゴリ名</span>
<a href="#" m:id="TAG_CLEAR_SELECTED_MULTIPLE_NARROWDOWN_CATEGORY_SINGLE">×</a>
</li>
<li class="filter_clear"><a href="#" m:id='CLEAR_SELECTED_MULTIPLE_NARROWDOWN_CATEGORY_ALL_HERE'>全てを解除</a></li>
</ul>
<img id="AJAX_MULTIPLE_NARROWDOWN_CATEGORY_LOADING" src="images/loader_icon_pc.gif" style="display: none; margin: 0 auto;" />
</div>
下記は、sidebar.xhtml(共通で使用するサイドバー)のサンプルです。
商品一覧ページで利用している userweb(smartphone)/common 配下の共通テンプレートに記載する場合、ご参考にしてください。
<!-- 絞り込みカテゴリー -->
<div m:id='common.IF_TOP_CATEGORY' id="category" >
<div m:id='common.IF_MULTIPLE_NARROWDOWN_CATEGORY_EXIST' id="narrowListCategory">
<h2>絞り込みカテゴリ一覧</h2>
<div class="inner">
<div m:id='common.LOOP_MULTIPLE_NARROWDOWN_CATEGORY' id="narrowDownCategoryMultiple">
<h3 class="toggle"><span m:id='common.MULTIPLE_NARROWDOWN_CATEGORY_GROUP_NAME_HERE'>絞り込み大カテゴリ</span></h3>
<ul m:id='common.MULTIPLE_NARROWDOWN_CATEGORY_GROUP_LIST_TAG' class="box clearfix">
<li m:id='common.LOOP_MULTIPLE_NARROWDOWN_CATEGORY_GROUP'>
<input type="checkbox" m:id='common.MULTIPLE_NARROWDOWN_CATEGORY_CHECKBOX_TAG'/>
<label m:id='common.MULTIPLE_NARROWDOWN_CATEGORY_CHECK_LABEL_TAG'>
<span m:id='common.MULTIPLE_NARROWDOWN_CATEGORY_NAME_HERE'>絞り込み中カテゴリ</span>
</label>
</li>
</ul>
</div>
</div>
<ul class="filterArea" m:id="common.IF_SELECTED_MULTIPLE_NARROWDOWN_CATEGORY_EXIST">
<li m:id="common.LOOP_SELECTED_MULTIPLE_NARROWDOWN_CATEGORY">
<span m:id='common.SELECTED_MULTIPLE_NARROWDOWN_CATEGORY_NAME_HERE'>絞り込み中カテゴリ名</span>
<a href="#" m:id="common.TAG_CLEAR_SELECTED_MULTIPLE_NARROWDOWN_CATEGORY_SINGLE_TAG">×</a>
</li>
<li class="filter_clear"><a href="#" m:id='common.CLEAR_SELECTED_MULTIPLE_NARROWDOWN_CATEGORY_ALL_TAG'>全てを解除</a></li>
</ul>
<img id="AJAX_MULTIPLE_NARROWDOWN_CATEGORY_LOADING" src="../images/loader_icon_pc.gif" style="display: none; margin: 0 auto;" />
</div>
</div>
<!-- / 絞り込みカテゴリー -->
各検索方法を利用した際の検索結果を表示したい部分に、<div id="list"></div> を記述してください。
絞り込み検索結果が <div id="list"></div> を記述した箇所に表示されます。
詳細は、ショップ管理ツールサイドバーから「最新版テンプレート」をダウンロードいただき、
商品一覧ページのテンプレートファイルをご確認ください。
当ページの記載内容は、標準機能に関するものです。
機能に関するカスタマイズをされている場合にはこの限りではありません。