画像付商品レビュー
目次
1. 機能概要と利用制限
2. ユーザーウェブでの操作について
3. ショップ管理ツールでの操作について
4. 本オプションの導入手順
機能概要と利用制限
本オプションでは、商品レビューオプションを利用していることを前提に、会員が画像ファイル付きでレビューを投稿できます。
ご留意事項や利用制限
・店舗様毎のカスタマイズ内容や利用オプションとの併用可否については、導入時に影響調査が必要です。
・1会員あたりの画像ファイル付きレビューの投稿数の上限は100件です。
ユーザーウェブでの操作について
本オプション利用時の、ユーザーウェブでの主な操作や表示は以下の通りです。
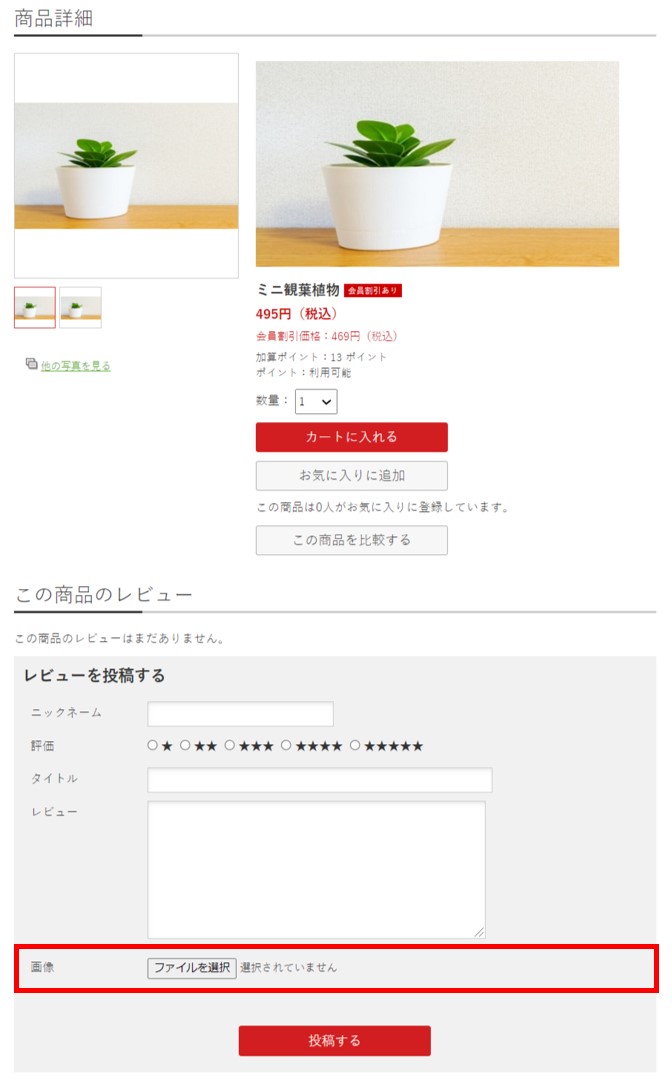
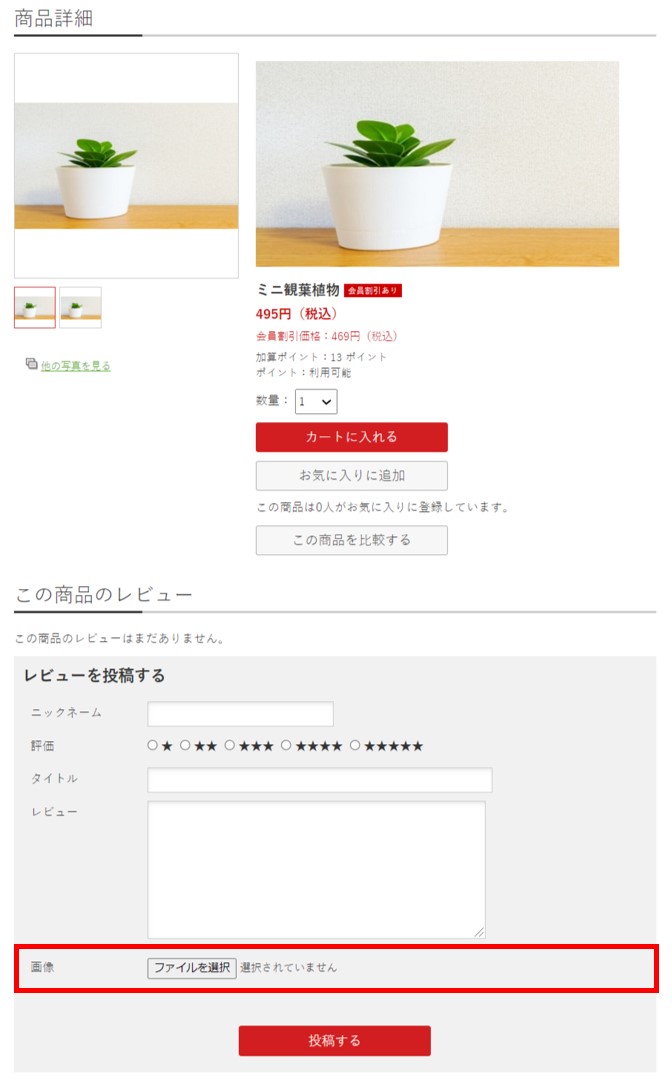
レビュー投稿時に画像ファイルを選択する
商品のレビュー投稿欄に「ファイルを選択」ボタンを表示します。

画像登録時のご留意事項や機能制限について
・画像ファイル名に全角は使用できません。
・jpg、jpeg、gif、png形式のみ登録できます。
・画像ファイル名は、画像登録時に自動的に「レビューID.ファイル拡張子」へリネームされます。
登録した画像は、以下のディレクトリに格納されます。
画像管理>reviewimage>対象商品の商品コード名のフォルダ
商品のレビュー一覧に、投稿された画像を表示する
商品のレビュー一覧の該当レビュー欄に、投稿された画像を表示します。

会員のレビュー一覧に、投稿した画像を表示する
会員レビューページ(member_review.xhtml )の該当レビュー欄に、投稿した画像を表示します。

※必要なテンプレートファイルへの記述については、導入手順のSTEP.2 をご参考ください。
ショップ管理ツールでの操作について
本オプション利用時の、ショップ管理ツールでの主な操作や表示は以下の通りです。
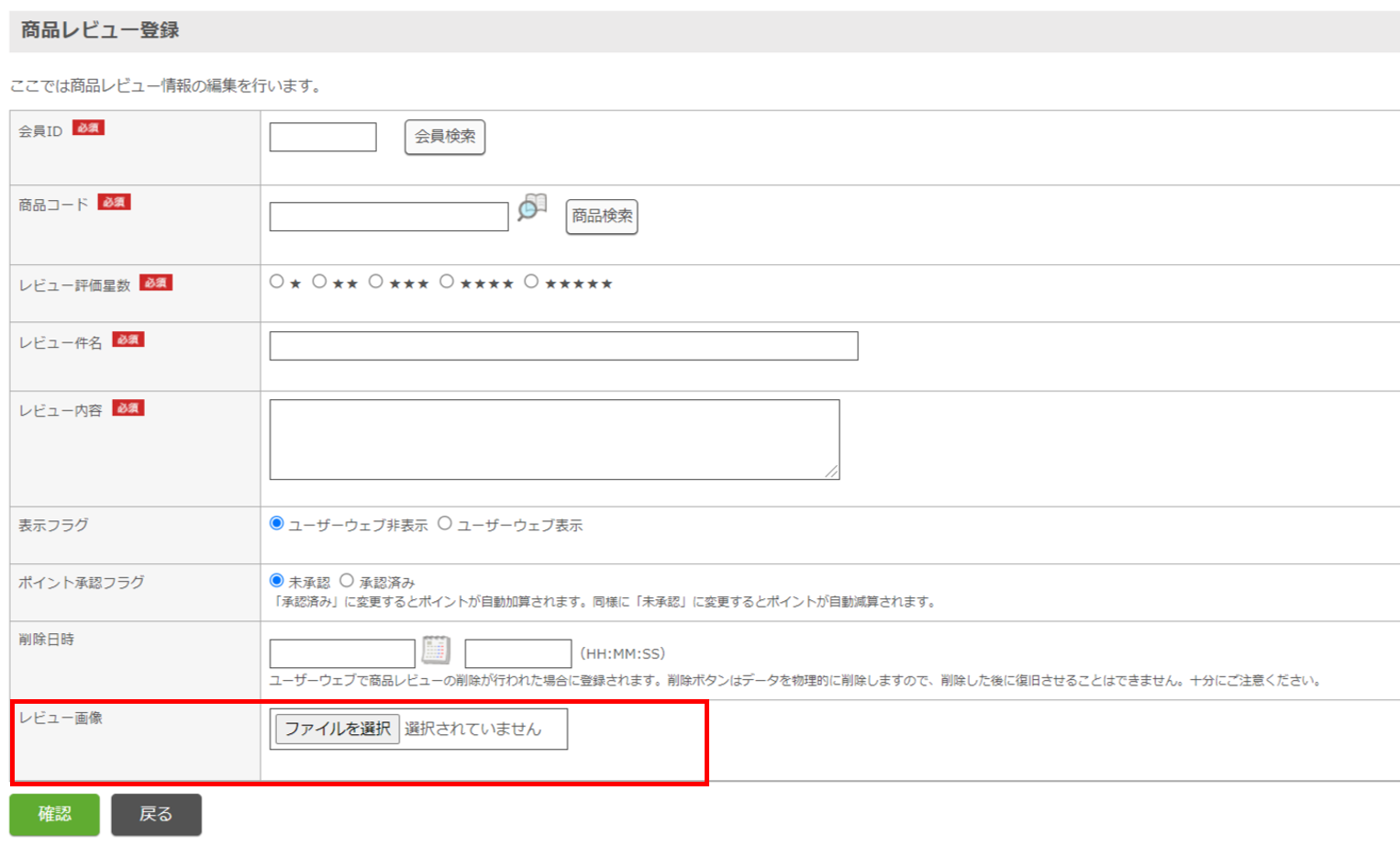
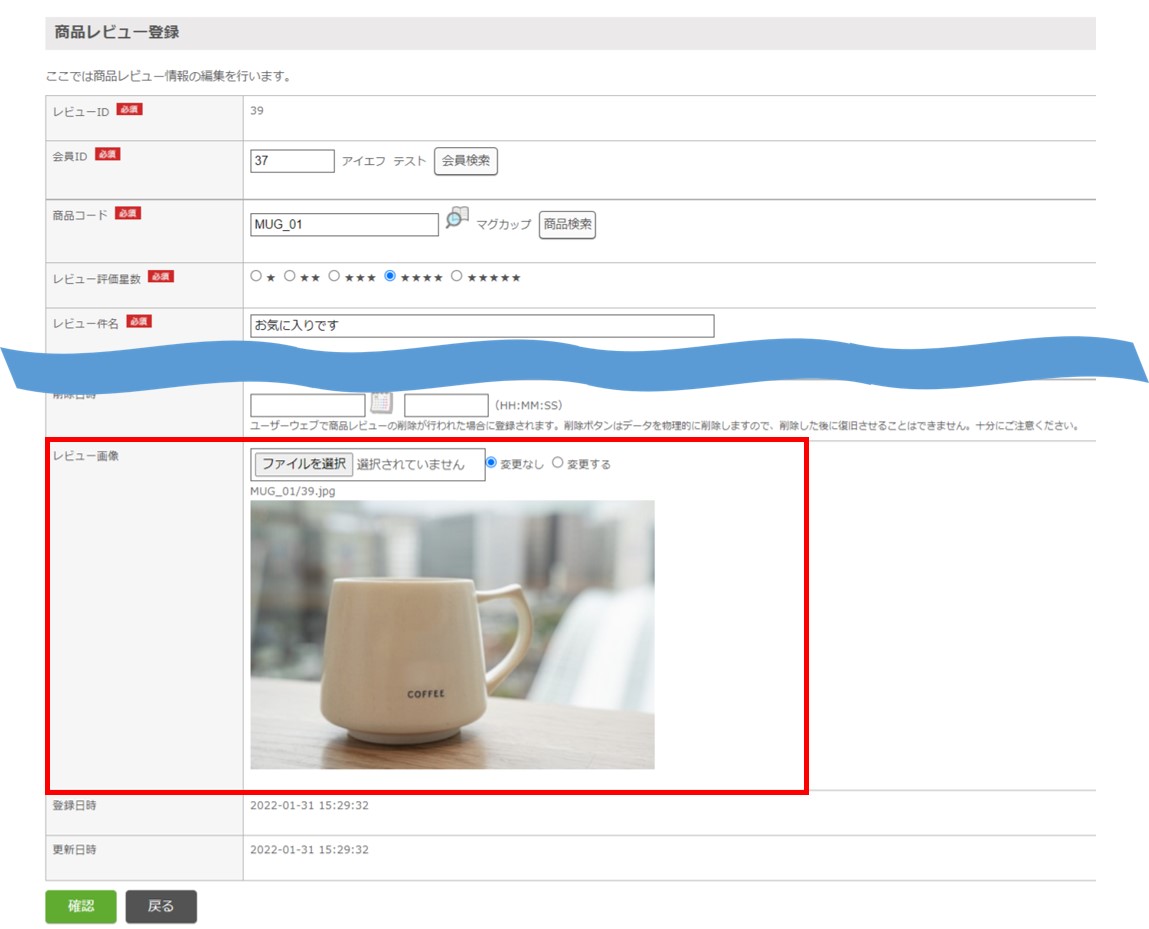
商品の管理 > 商品レビュー管理 > 商品レビュー管理 > 商品レビュー登録
ショップ管理ツールからレビュー投稿を行う場合、商品レビュー新規登録・編集画面に「レビュー画像」の項目が表示されます。
該当レビューに掲載する画像ファイルを選択してください。

該当レビューの編集画面には、登録した画像が表示されます。

画像登録時のご留意事項や機能制限について
・画像ファイル名に全角は使用できません。
・jpg、jpeg、gif、png形式のみ登録できます。
・画像ファイル名は、画像登録時に自動的に「レビューID.ファイル拡張子」へリネームされます。
商品レビュー一括アップロードでは、レビュー画像の登録はできないためご注意ください。
登録した画像は、以下のディレクトリに格納されます。
画像管理>reviewimage>対象商品の商品コード名のフォルダ
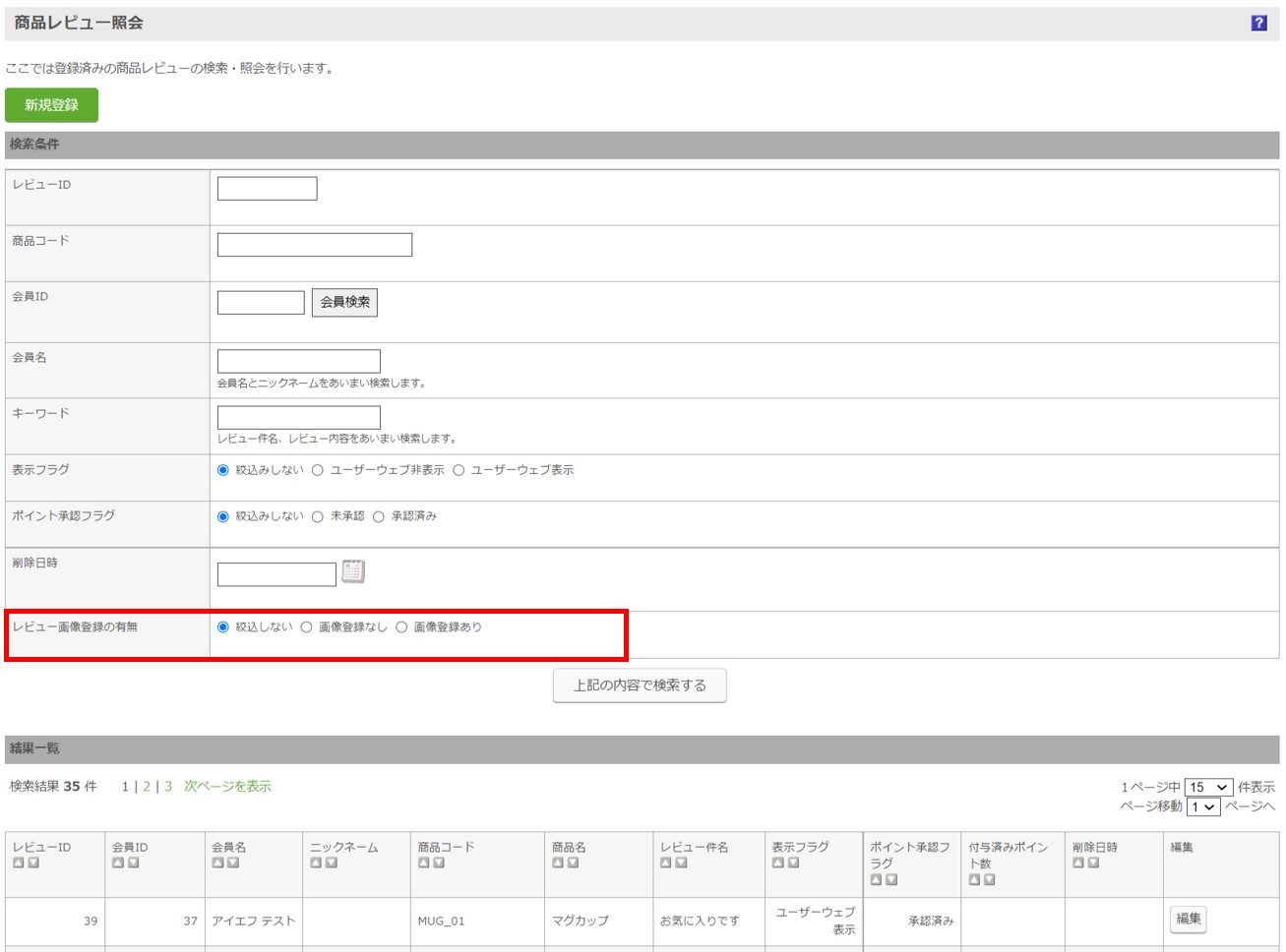
商品の管理 > 商品レビュー管理 > 商品レビュー管理 > 商品レビュー照会
レビュー一覧の検索条件に、「レビュー画像登録の有無」が追加されます。

本オプションの導入手順
本機能の導入手順は以下の通りです。
STEP.1 機能利用の申し込み
STEP.2【デモ環境】テンプレートへm:idを組み込む(店舗様)
STEP.3【デモ環境】必要に応じて初期設定を設定する(店舗様)
STEP.4【デモ環境】動作確認を行う(店舗様)
STEP.5【本番環境】オプションを利用するための設定を行う(弊社)
STEP.6【本番環境】テンプレートへm:idを組み込む(店舗様)
STEP.7【本番環境】必要に応じて初期設定を設定する(店舗様)
STEP.8【本番環境】動作確認を行う(店舗様)
STEP.1 機能利用の申し込み
本機能の利用希望の旨を、弊社サポート窓口までご連絡ください。
STEP.2【デモ環境】テンプレートへm:idを組み込む(店舗様)
商品詳細ページ(item_detail.xhtml)
商品のレビュー投稿欄に「ファイルを選択」ボタンを表示します。

商品のレビュー一覧の該当レビュー欄に、投稿された画像を表示します。

最新の詳細な記述は、ショップ管理ツールサイドバーから「最新版テンプレート」をダウンロードいただき、
view/userweb/item_detail.xhtml をご参考ください。
商品レビュー一覧ページ(item_review.xhtml)
商品レビュー一覧の該当レビュー欄に、投稿された画像を表示します。
※商品レビュー一覧ページは、商品に対するレビュー件数が「直近レビュー表示件数」で指定した件数を超えた際に表示される、
「レビューをもっと見る」のリンクから遷移するページです。

最新の詳細な記述は、ショップ管理ツールサイドバーから「最新版テンプレート」をダウンロードいただき、
view/userweb/item_review.xhtml をご参考ください。
会員レビューページ(member_review.xhtml)
会員のレビュー一覧の該当レビュー欄に、投稿した画像を表示します。

最新の詳細な記述は、ショップ管理ツールサイドバーから「最新版テンプレート」をダウンロードいただき、
view/userweb/member_review.xhtml をご参考ください。
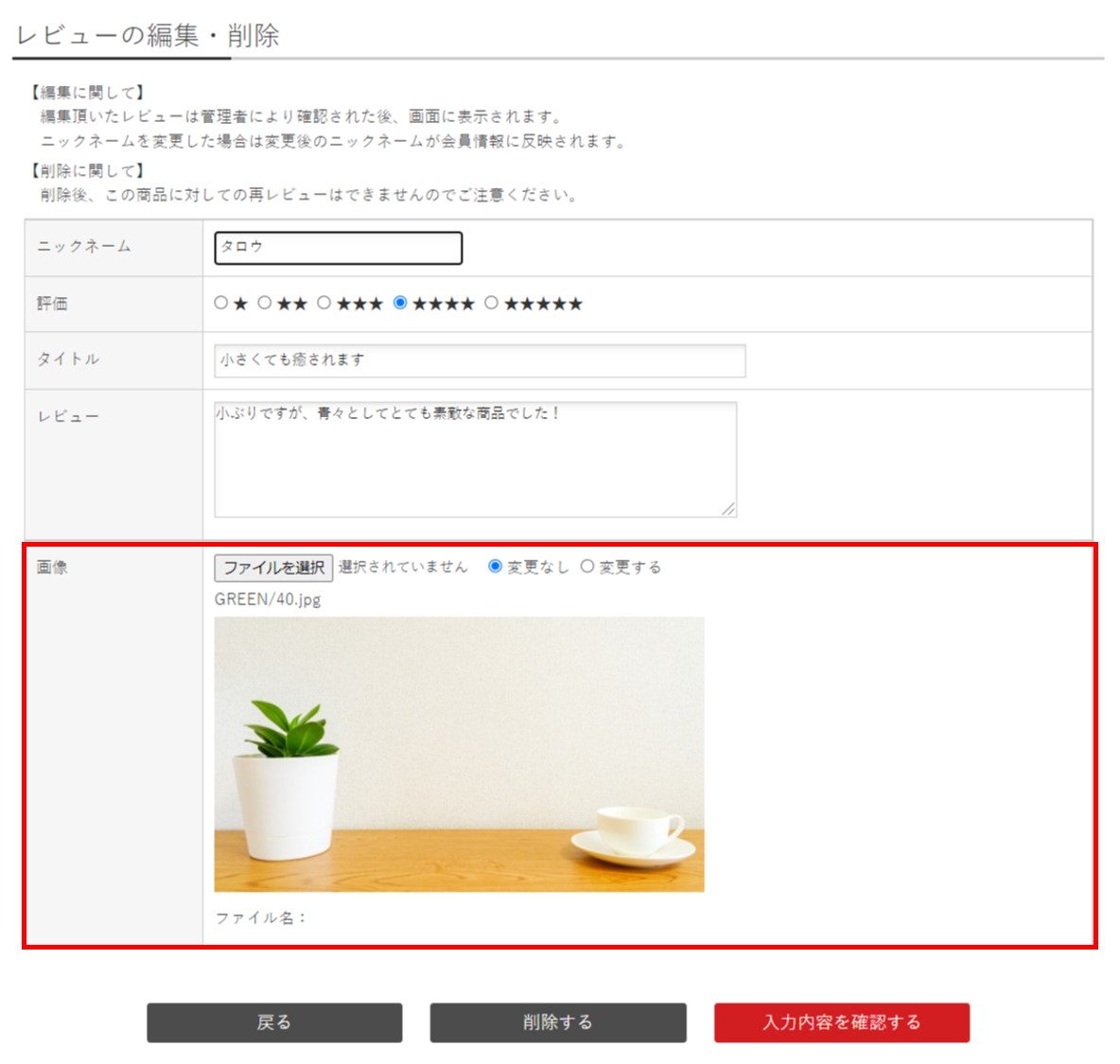
会員レビュー編集ページ(member_review_edit.xhtml)
最新の詳細な記述は、ショップ管理ツールサイドバーから「最新版テンプレート」をダウンロードいただき、
view/userweb/member_review_edit.xhtml をご参考ください。
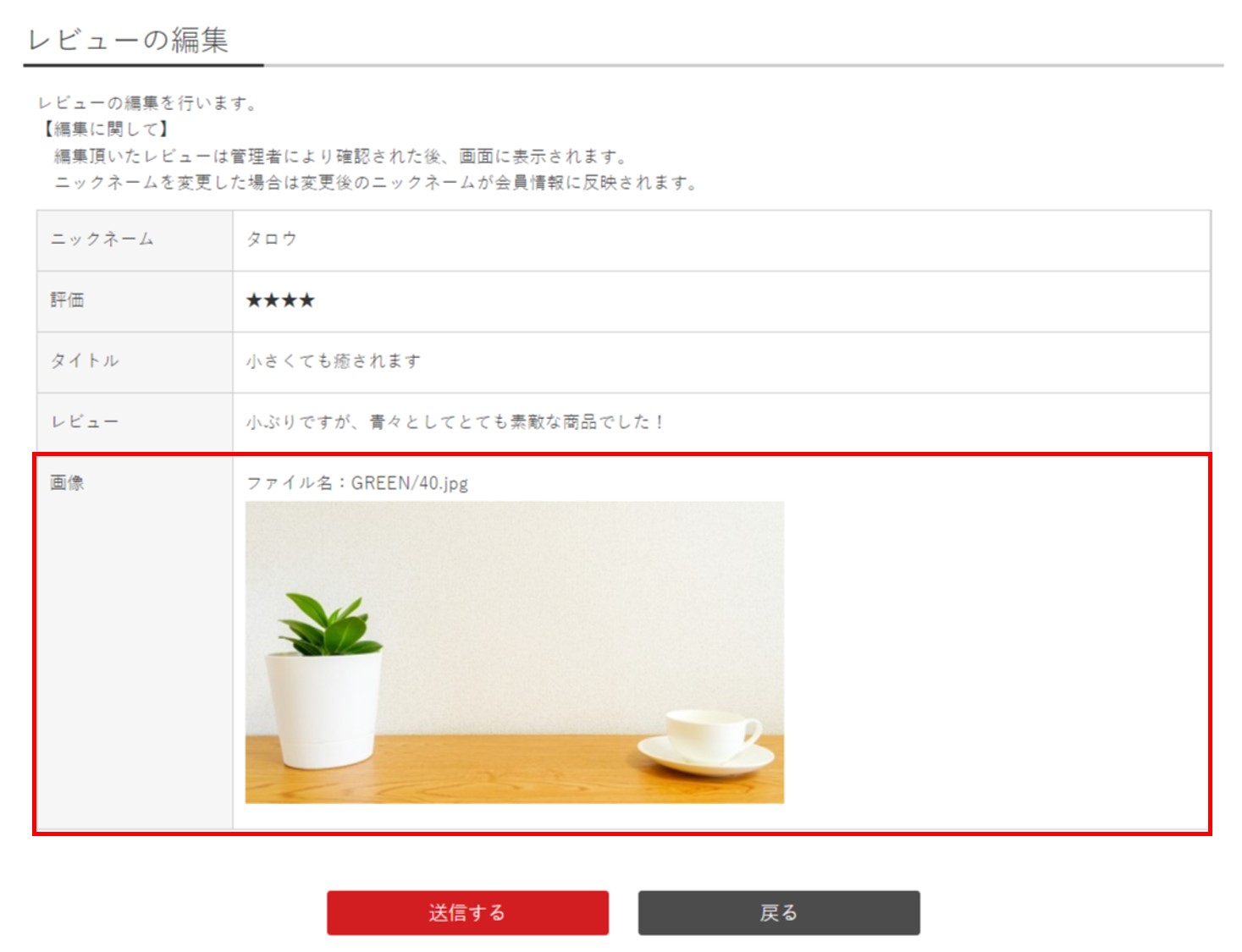
会員レビュー編集確認ページ(member_review_confirm.xhtml)
最新の詳細な記述は、ショップ管理ツールサイドバーから「最新版テンプレート」をダウンロードいただき、
view/userweb/member_review_confirm.xhtml をご参考ください。
STEP.3【デモ環境】必要に応じて初期設定を設定する(店舗様)
以下の項目から、ユーザーウェブから投稿するレビュー画像に関する設定が可能です。
ユーザーウェブから投稿されるレビュー画像のサイズを調整したい、利用ディスクスペースを見据えて画像を圧縮したい、
といった場合に、各種設定の利用をご検討ください。
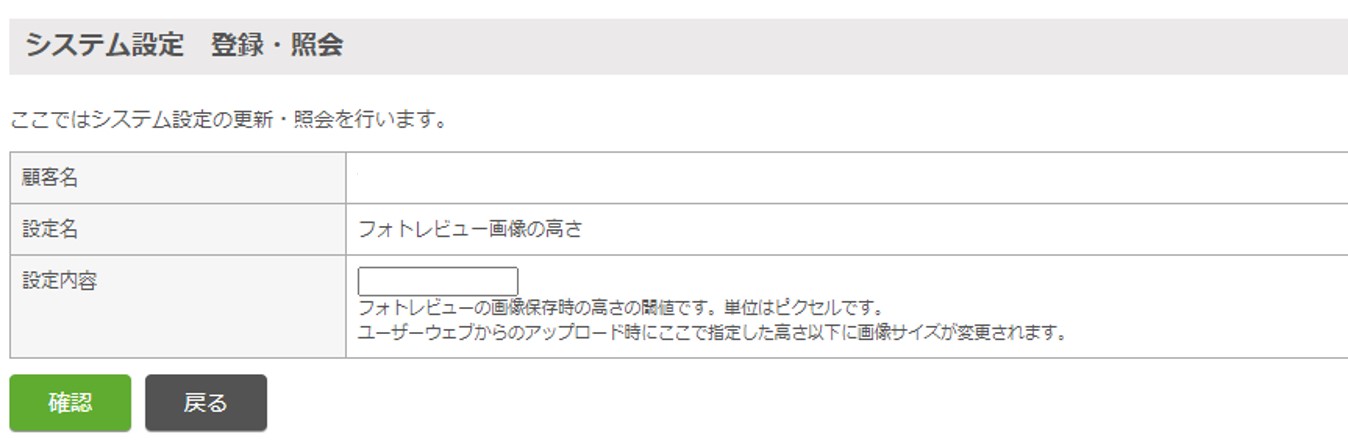
1. フォトレビュー画像の高さ
ユーザーウェブからのレビュー画像のアップロード時、画像のピクセル(高さ)を、本項目で指定した値以下にリサイズします。
※元の画像の縦横比が維持されます。
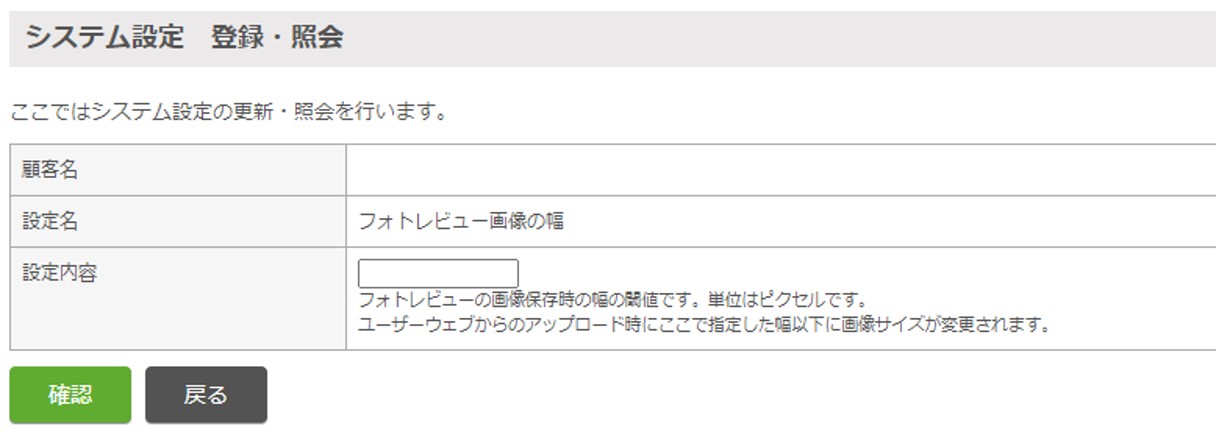
2. フォトレビュー画像の幅
ユーザーウェブからのレビュー画像のアップロード時、画像のピクセル(幅)を、本項目で指定した値以下にリサイズします。
※元の画像の縦横比が維持されます。
「フォトレビュー画像の高さ」「フォトレビュー画像の幅」を両方設定した場合、
投稿する画像の「ピクセル(高さ)」と「ピクセル(幅)」のうち、縮小率が小さい方に合わせてリサイズします。
下記例の場合、縮小率がより小さい「幅」の縮小率(80)を使用して、元の縦横比を維持したままリサイズします。
| ピクセル | 投稿する画像のサイズ | 初期設定の値 | 縮小率 | 処理後の画像のサイズ | 高さ | 900 | 800 | 89 | 720 |
|---|---|---|---|---|
| 幅 | 1000 | 800 | 80 | 800 |
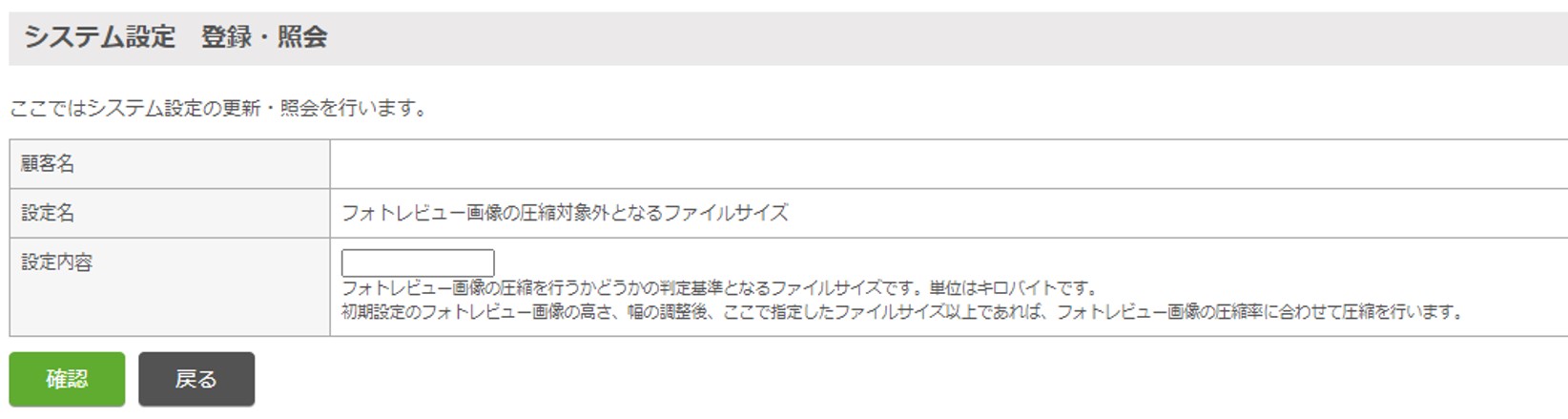
3. フォトレビュー画像の圧縮対象外となるファイルサイズ
ユーザーウェブからのレビュー画像のアップロード時、画像の圧縮を行うかどうかの判定基準とする、ファイルサイズを指定します。
初期設定「フォトレビュー画像の高さ」「フォトレビュー画像の幅」での画像調整後、本項目で指定したファイルサイズ以上となる場合、
「フォトレビュー画像の圧縮率」に基づき、画像の圧縮を行います。
※単位はキロバイトです。
※「フォトレビュー画像の高さ」「フォトレビュー画像の幅」での指定がない場合も、
本項目で指定したファイルサイズ以上となる場合には、元の縦横比を維持したまま圧縮を行います。
本項目が未設定の場合でも、システム制限として、30MBを超える画像を投稿しようとした場合はエラーとなります。
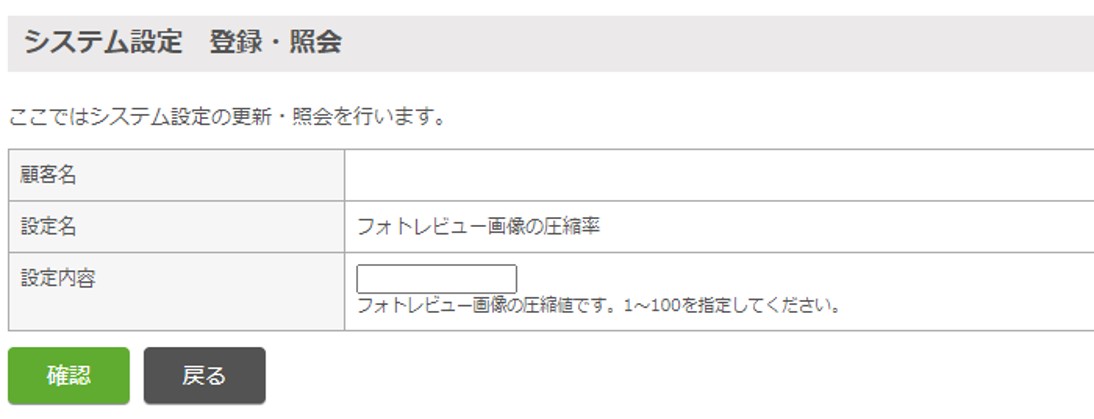
4. フォトレビュー画像の圧縮率
ユーザーウェブからのレビュー画像のアップロード時、画像サイズが「フォトレビュー画像の圧縮対象外となるファイルサイズ」
以上となる場合に、画像の圧縮率を指定します。
1~100の間で指定してください。数値が大きいほど、画質が高くなります。
上記1~4の初期設定にて、ピクセルの変更または画像の圧縮を行った場合、ファイル拡張子は自動的にjpegとなります。
STEP.4【デモ環境】動作確認を行う(店舗様)
「ショップ管理ツールでの操作について」「テンプレートへm:idを組み込む」の記載内容に基づき、
ショップ管理ツール、ユーザーウェブともに、問題なく動作することを確認してください。
STEP.5【本番環境】オプションを利用するための設定を行う(弊社)
STEP.4 までの対応後、本番環境でオプションをONにします。弊社サポート窓口までご連絡ください。
STEP.6【本番環境】テンプレートへm:idを組み込む(店舗様)
STEP.2 でデモ環境に組み込んだm:idを、本番環境にも組み込みんでください。
STEP.7【本番環境】必要に応じて初期設定を設定する(店舗様)
STEP.3 でデモ環境に設定した初期設定を、本番環境にも設定してください。
STEP.8【本番環境】動作確認を行う(店舗様)
「ショップ管理ツールでの操作について」「テンプレートへm:idを組み込む」の記載内容に基づき、ショップ管理ツール、ユーザーウェブともに、問題なく動作することを確認してください。
当ページの記載内容は、標準機能に関するものです。
機能に関するカスタマイズをされている場合にはこの限りではありません。