ビューとプレビューの違いについて教えてください
「ビュー」と「プレビュー」の違いについて
ショップ管理ツール右上部にある「ビューを確認」と「プレビューを確認」の違いについてご説明します。
![]()
ビュー
エンドユーザーが実際に見る画面です。
プレビュー
エンドユーザーが見ることはできないテスト用のページです。
商品やトピックス等を登録する際の内容確認や、テンプレート修正時の確認などにご利用ください。
プレビューで表示される条件は以下の場合等です。
・商品情報の登録区分が仮登録の場合
・カテゴリ情報の登録区分が仮登録の場合
・お問い合わせフォーマットの登録区分が仮登録の場合
・トピックス情報の登録区分が仮登録の場合
・プロモーションの各ランキング(売れ筋ランキング・おすすめランキング・新着順設定)で[プレビュー]を押した場合
「ビュー」について
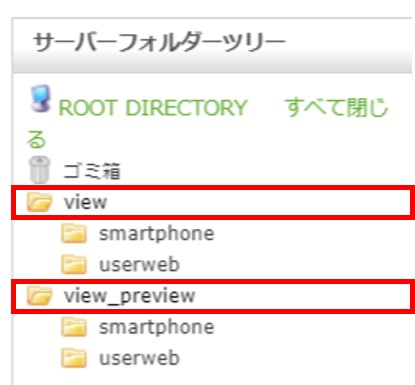
「画像・テンプレート管理」画面のサーバーフォルダツリーにある以下のフォルダを参照しています。
ROOT DIRECTORY/view
view フォルダは、ユーザーウェブに表示するデザインテンプレートを格納するフォルダです。
実際のエンドユーザーが見る画面と同じ画面を「ビューを確認」から確認することができます。
テンプレートの格納場所は端末ごとにわかれています。
それぞれに対応するテンプレートが「ビューを確認」の各端末のアイコンから閲覧できます。
「ビュー」で表示されるファイル(各テンプレート、画像ファイル、css、jsなど)は、view配下のファイルを参照します。
「プレビュー」で表示されるファイルとの挙動の違いにご注意ください。
PCアイコン:view/userweb/
PC用のテンプレートです。
SPアイコン:view/smartphone/
スマートフォン用のテンプレートです(スマートフォンパッケージオプションをお申込みの場合のみ)。
smartphoneフォルダ自体が存在しない、もしくはsmartphoneフォルダ配下にテンプレートファイルが存在しない場合には、
view/userweb/ 配下のテンプレートファイルを参照します。
コンテンツ管理>ページ確認/QRコード表示から、
スマートフォンからビューにアクセスするためのQRコードを表示することもできます。
「プレビュー」について
「画像・テンプレート管理」画面のサーバーフォルダツリーにある以下のフォルダを参照しています。
ROOT DIRECTORY/view_preview
view_previewフォルダは、管理画面からしか閲覧できないデザインテンプレートを格納するフォルダです。
仮登録にしている商品はビューには表示されませんが、プレビューでは表示します。
「プレビューを確認」は、動作やデザインの確認などが主な用途となります。
「プレビュー」で表示されるファイル(各テンプレート、画像ファイル、css、jsなど)については、以下ご注意ください。
・preview配下に該当するファイルが存在する場合
→preview配下のファイルを参照します。
・preview配下に該当するファイルが存在しない場合
→view配下のファイルを参照します。
PCアイコン:view_preview/userweb/
PC用のテンプレートです。
SPアイコン:view_preview/smartphone/
スマートフォン用のテンプレートです(スマートフォンパッケージオプションをお申込みの場合のみ)。
smartphoneフォルダ自体が存在しない、もしくはsmartphoneフォルダ配下にテンプレートファイルが存在しない場合には、
view_preview/userweb/ 配下のテンプレートファイルを参照します。
コンテンツ管理>ページ確認/QRコード表示から、
スマートフォンからプレビューにアクセスするためのQRコードを表示することもできます。
例として、商品詳細ページだけを編集したい場合
商品詳細ページのテンプレートのみをview_previewに格納することで、商品詳細ページはview_previewの中のものを、
それ以外のページはviewの中のものを見に行きます。
全体のデザイン崩れを気にすることなく、一部のページだけ編集ができます。
フォルダ構成についてはviewと同じになります。

ユーザーウェブのデザイン修正や新規登録された商品がある場合に、まずプレビューでテストをして、
問題なければビューに登録する、といった運用を推奨しております。
当ページの記載内容は、標準機能に関するものです。
機能に関するカスタマイズをされている場合にはこの限りではありません。


