作成したデザインテンプレートをショップ管理ツールにアップロードする方法
デザインテンプレートの編集方法は、「テンプレート管理」画面で直接編集する方法と、
ローカル環境で作成したxhtmlファイルをアップロードする方法があります。
ここでは、ローカル環境で作成したデザインテンプレートをショップ管理ツールにアップロードする方法をご説明します。
※「テンプレート管理」画面でデザインテンプレートを直接編集する方法はこちらをご覧ください。
以下の画面からアップロードができます。
「テンプレート管理」画面へのアクセス
1.<例>commonフォルダにfooter.xhtmlファイルを個別でアップロードする
footer.xhtmlファイルを例に、ファイルをアップロードする方法をご説明します。他のファイルも同様です。
①ローカル環境に footer.xhtml ファイルをダウンロードする。
②「テンプレート管理」画面にて common フォルダを選択します。
③その状態で右側の画面の[ファイルを選択]から、編集したfooter.xhtmlを選択
→[アップロード実行]を押下してアップロードします。
④view フォルダの下の common フォルダ配下に footer.xhtml がアップロードされます。
2.<例>userwebフォルダをまるごとアップロードする
とあるuserwebフォルダを通じてアップロードする方法をご説明します。他のフォルダも同様です。
①ローカル環境で作成した userweb フォルダをzip形式に圧縮します。
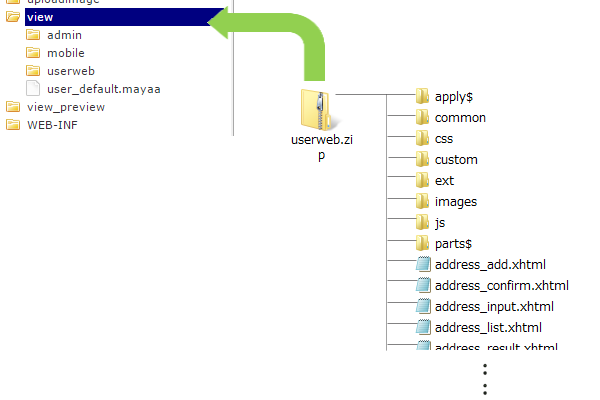
②「テンプレート管理」画面にて userweb の上位フォルダである view を選択します。
※ view_preview にアップロードしたい場合は view_preview を選択してください。
view / view_preview について詳しくはビューとプレビューの違いについてをご覧ください。
③その状態で右側の画面より、 userweb.zip を[参照]→[実行]してアップロードします。
※この際「zipファイルなら解凍する」にチェックが入っていることをご確認ください。(初期状態ではチェックが入っています。)チェックを外すとzipファイルのままアップロードされます。
④ view フォルダの下に、 userweb が解凍(展開)された状態でアップロードされます。
フォルダをアップロードする際は必ず上位フォルダである view フォルダ、及び、 view_preview フォルダを選択してアップロードしてください。※同じ階層にアップロードをした場合、 userweb フォルダの下に同じ userweb フォルダができてしまいますのでご注意ください。
「テンプレート管理」画面のuserweb内に既に同名のファイルがあった場合、上書き更新されます。
同名のファイルがない場合、新規のファイルとしてuserweb内にアップロードされます。
画像・テンプレート管理内に一度にアップロードできる最大容量は 30MB までです。
3.アップロードしたテンプレートの確認方法
ショップ管理ツールの右上部にある以下のボタンで確認できます。![]()
▼[ビューを確認]ボタン
→ view 内にあるテンプレートが確認できます。
※実際にお客様が見るユーザーウェブです。
▼[プレビューを確認]ボタン
→ view_preview 内にあるテンプレートが確認できます。
※仮登録商品なども表示される、ショップ管理ツールからしか見ることができないユーザーウェブです。
デザインを変更する際などにお使いください。
当ページの記載内容は、標準機能に関するものです。
機能に関するカスタマイズをされている場合にはこの限りではありません。


