CASE.01 商品詳細画面の商品説明を会員のランクによって変更したい
概要
会員ランクに応じてサービス内容が変化する仕様の店舗様より、商品詳細画面の商品説明を、
ログインしている会員のランクによって変更したいというご要望があった際に利用されたAPIについての紹介になります。
利用するAPI
ビューアドオンAPI
データアクセスAPI
カスタマイズ例

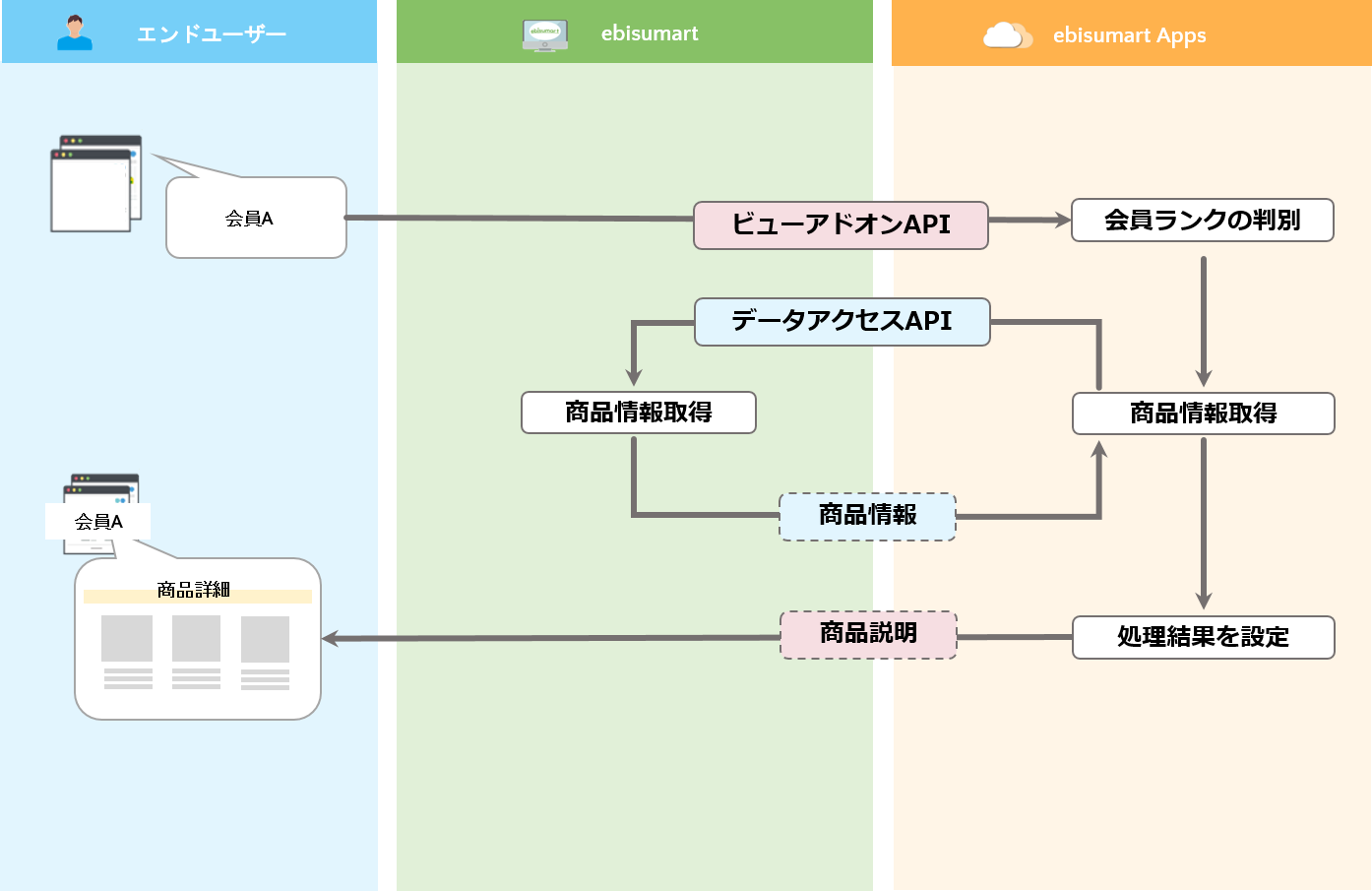
こちらの例では、エンドユーザが商品詳細画面を開く際、ユーザの会員ランクをビューアドオンAPIによって取得し
取得した会員ランクに応じて、商品詳細に表示する内容を取得した後、それを商品詳細画面に描画しています。
具体例のご紹介
まず、会員ランク毎に表示する内容を商品情報の自由項目に登録してください。
今回は、会員ランクが1,2,3の3種類のみ存在し、会員ランク1の場合表示する情報を自由項目1に、
会員ランク2の場合表示する情報を自由項目2に、会員ランク3の場合表示する情報を自由項目3に格納されているという前提で話を進めます。
次に ビューアドオンAPI についてですが、こちらはAppsで編集した値をテンプレートに出力することができるAPIになります。
今回の例でいうと、商品詳細ページ(item_detail.xhtml)の内容を編集したい箇所に、次のような形でビューアドオンAPIを設定する形になります。
- テンプレートに記述する内容
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:m="http://mayaa.seasar.org" xml:lang="ja" lang="ja" xmlns:sample="eb:SAMPLE_APP_CD/view_common.json"> .... <!-- 会員ランク単位で変化させたいメッセージの箇所 --> <p><div sample:write="MESSAGE"></div></p>
このビューアドオンAPIからAppsへ送られるリクエストには、member_rankという名前で会員ランク情報が含まれます。
また、商品詳細ページの場合はparameters要素にITEM_IDという名前で商品Idが含まれています。
なお、ITEM_IDは商品詳細ページ固有のパラメータになります。詳しくは こちら を参照してください。
これらを利用してデータアクセスAPIの /items/{id} を実行し、商品情報を取得します。
具体的には、送られてきた情報が会員ランクが3、商品IDが2の場合、下記のようなデータアクセスAPIを実行します。
- リクエスト
GET /items/2.json?select=FREE_ITEM3- レスポンス
200 OK {"FREE_ITEM1": "会員ランク3の場合表示する情報"}
最後に、上記のデータアクセスAPIより取得した自由項目の情報を、ビューアドオンへのレスポンスとして返すことによって
先述した「会員ランク単位で変化させたいメッセージの箇所」の内容を置換することが出来ます。
- Appsが返すJSON
{ "MESSAGE": "会員ランク3の場合表示する情報" }- 最終的に置換されるHTML
<p>会員ランク3の場合表示する情報</p>
なお、ビューアドオンAPIの各パラメータは Apps通信ログ を利用することで確認できます。
送られてくるリクエストパラメータは「対象データ」に、返したレスポンスパラメータは「処理結果メッセージ」に記載されます。
利用方法などについては上記ページにて掲載されておりますので、ぜひご確認ください。


