atoneログイン利用フラグ
目次
1.機能概要
2.ユーザーウェブにおける表示
3.導入手順
4.テンプレートファイルについて
1.機能概要
ユーザーウェブでの注文時、atoneアカウントを用いたログインを行うことで、
会員情報や注文情報の入力項目に、atoneアカウントの会員情報を自動で入力します。
ご留意事項や利用制限
・本設定は、会員登録と注文情報の入力を省略できる機能です。
・本設定は、店舗様に公開しておりません。利用をご希望の場合、弊社サポート窓口までご連絡ください。
・本設定を利用するには、「atone 翌月後払い(コンビニ)」の利用フラグおよび、ユーザーウェブ使用を「使用する」にしてください。
・本設定は、下記決済でのご利用はできません。
・atone 翌月後払い(コンビニ:共通インターフェース)
・atone つど後払い
・注文情報入力ページにおいて決済方法を選択する際、
「atone 翌月後払い(コンビニ)」がデフォルトで指定されますが、他の決済方法も選択できます。
・初期設定「会員登録/受注メール受け取り確認制御」が「利用する(URL方式)」または「利用する(認証コード方式)」の場合、
本設定との併用はできません。
・本設定を利用して購入する場合、別精算ページ、クイック購入、見積作成、定期にまとめて注文は利用できません。
・店舗様ごとのカスタマイズ内容や利用オプションとの併用可否については、導入時に影響調査が必要です。
2.ユーザーウェブにおける表示
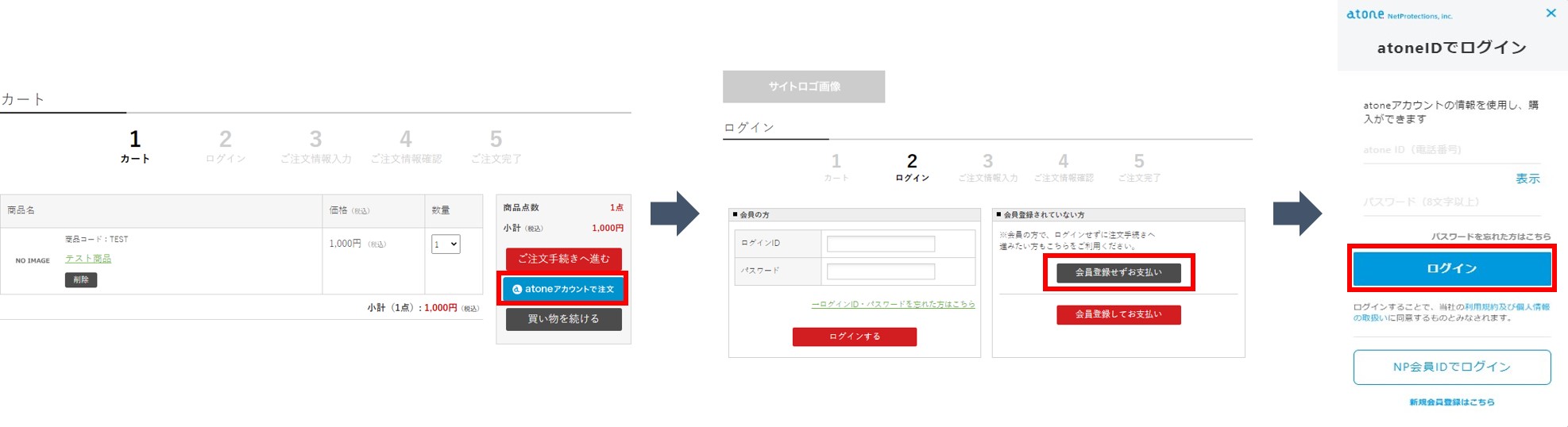
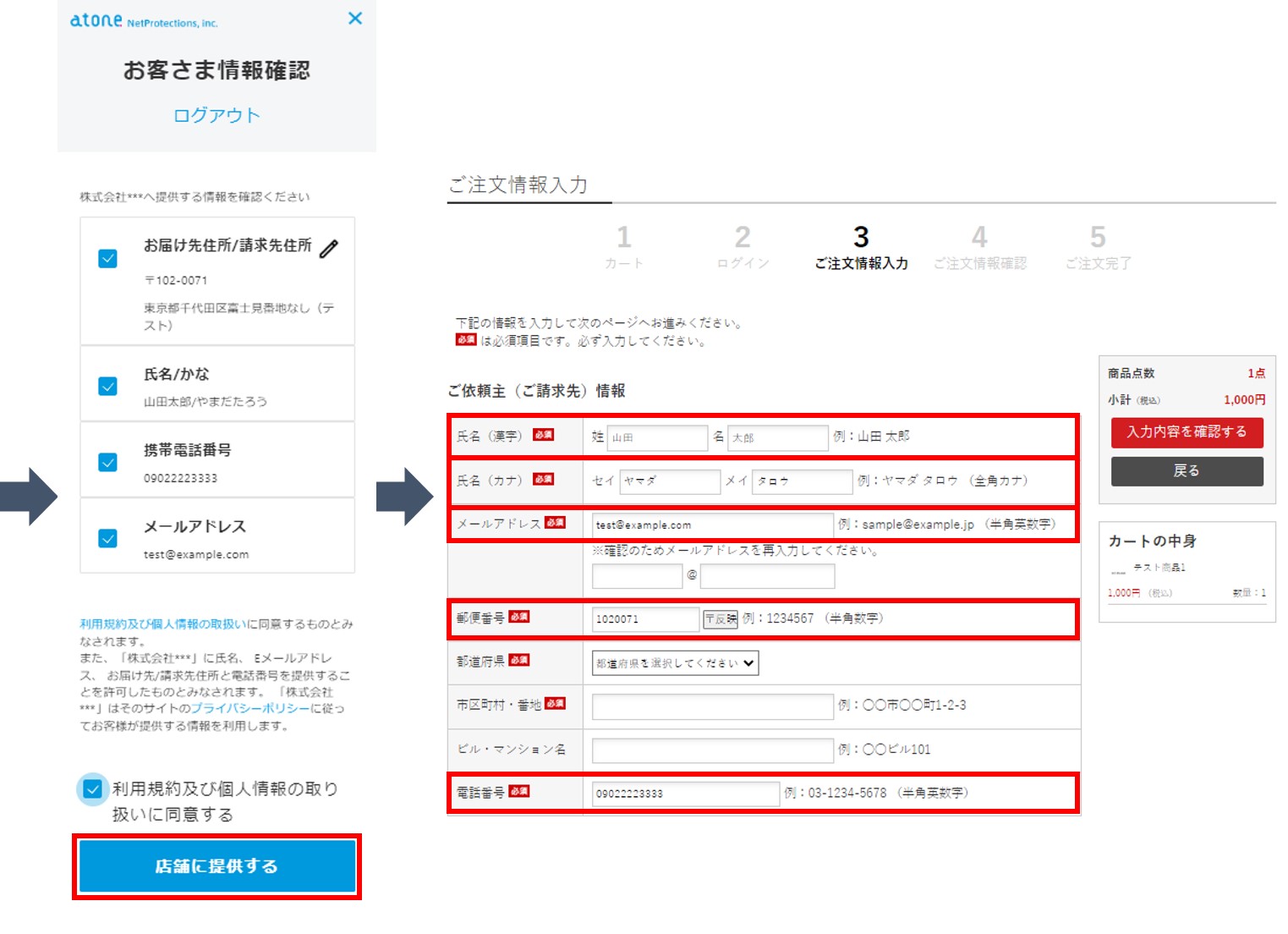
「会員登録せずお支払い」を選択した場合
atoneアカウントの会員情報に登録されている以下の情報を、注文情報の入力項目に自動で入力します。
・氏名(漢字)
・氏名(カナ)
・メールアドレス
・郵便番号
・電話番号


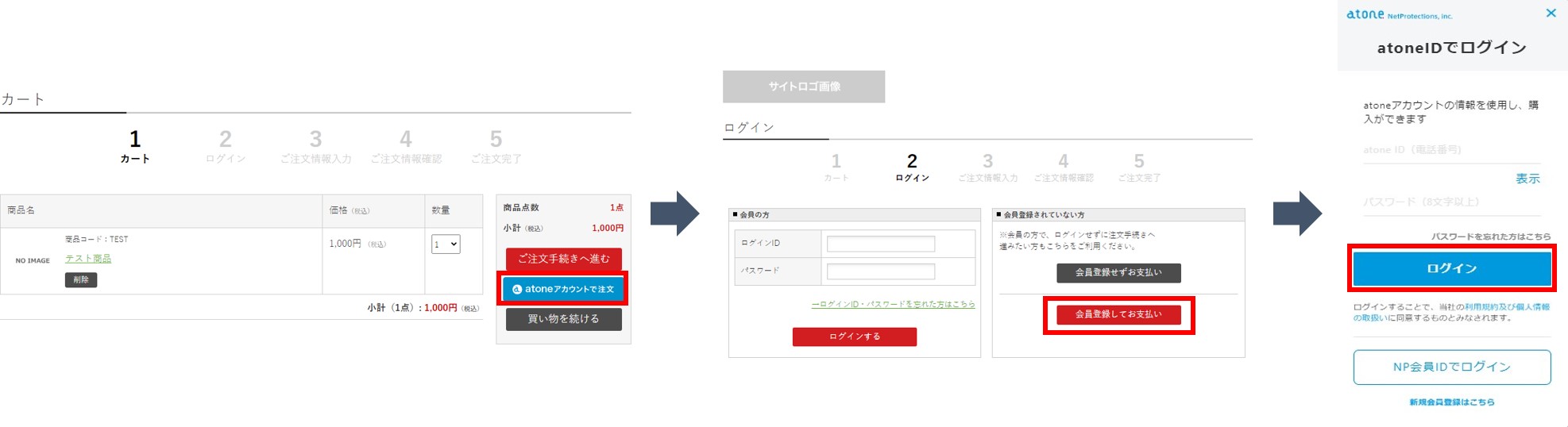
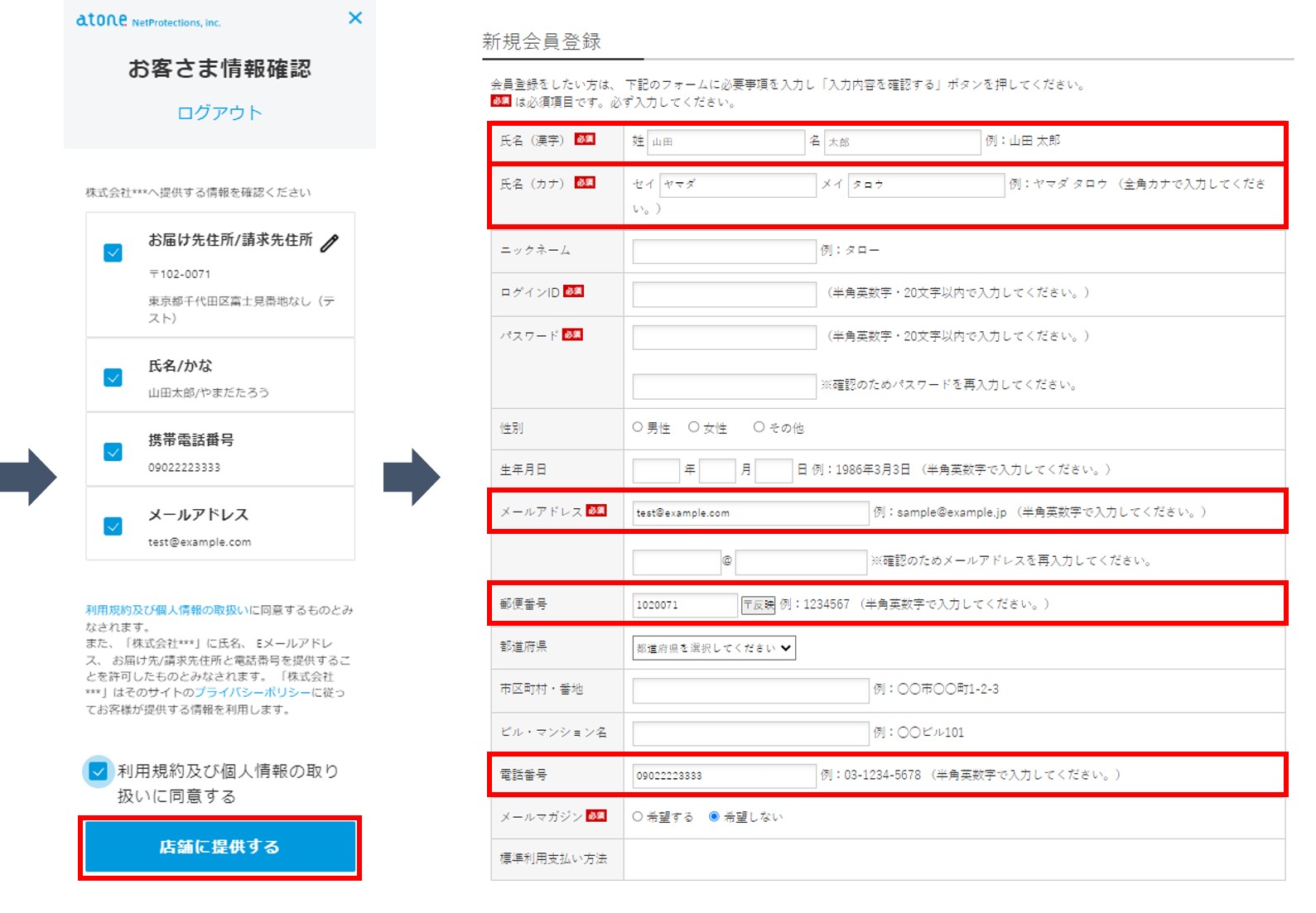
「会員登録してお支払い」を選択した場合
atoneアカウントの会員情報に登録されている以下の情報を、会員情報の入力項目に自動で入力します。
・氏名(漢字)
・氏名(カナ)
・メールアドレス
・郵便番号
・電話番号


3.導入手順
| 環境 | 担当 | 内容 | |
|---|---|---|---|
| 1 | - | 店舗様 | 初期設定利用の申し込みの旨を、弊社サポート窓口までご連絡ください。 |
| 2 | デモ / 本番 | 弊社 | 初期設定「atoneログイン利用フラグ」を適用します。 |
| 3 | 店舗様 | 初期設定「atoneログイン プライバシーポリシーURL」をご登録ください。 | |
| 4 | テンプレートファイルを編集してください。 | ||
| 5 |
株式会社ネットプロテクションズ様に、 「https://【店舗様のサービスURL】(例:https://example.com)」を atoneログイン認証画面の呼び出しもとのURLとして、設定していただくよう依頼してください。 |
||
| 6 |
動作確認をしてください。 ■注文情報入力ページ(cart_seisan.html)における自動入力 1.買い物かごのページ(cart_index.html)にて、「atoneアカウントで注文手続き」を押下してください。 2.注文時ログインページ(cart_login.html)にて、 「会員登録せずお支払い」を押下してください。 3.注文情報入力ページ(cart_seisan.html)の各入力項目に、 atoneの会員情報が入力されていることを確認してください。 ■会員登録入力ページ(member_regist_new.html)における自動入力 1.買い物かごのページ(cart_index.html)にて、「atoneアカウントで注文手続き」を押下してください。 2.注文時ログインページ(cart_login.html)にて、 「会員登録してお支払い」を押下してください。 3.会員登録入力ページ(member_regist_new.html)の各入力項目に、 atoneの会員情報が入力されていることを確認してください。 |
4.テンプレートファイルについて
買い物かごのページ(cart_index.xhtml)、注文時ログインページ(cart_login.xhtml)に指定のタグを追記します。
各テンプレートファイルに関する詳細は、クリックしてご確認ください。
テンプレート記載方法
買い物かごのページ(cart_index.xhtml)
■xmlns:np_atone="eb:NP_ATONE/view_np_atone_cart_index.json"を、以下のように追加してください。
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:m="http://mayaa.seasar.org" xmlns:aps="eb:AMAZON_PAYMENTS/view_amazon_payments.json" xmlns:apv2="eb:AMAZON_PAYMENTS_V2/view_amazon_payments_v2_login.json" xmlns:np_atone="eb:NP_ATONE/view_np_atone_cart_index.json" xml:lang="ja" lang="ja">
■「atoneアカウントで注文手続き」ボタンを配置したい箇所に、以下を記載してください。
<!-- / ====================== atoneログイン ====================== -->
<div m:id="common.IF_APP_INSTALLED" m:app_cd="NP_ATONE">
<div np_atone:if="IS_SHOW_ATONE_BUTTON">
<a href="javascript:void(0);" class="button positive medium" np_atone:attr="SEISAN_BUTTON_TAG">atoneアカウントで注文手続き</a>
</div>
</div>
<!-- / ====================== atoneログイン ====================== -->
注文時ログインページ(cart_login.xhtml)
■xmlns:np_atone="eb:NP_ATONE/view_np_atone_cart_login.json"を以下のように追加してください。
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:m="http://mayaa.seasar.org" xmlns:aps="eb:AMAZON_PAYMENTS/view_amazon_payments.json" xmlns:apv2="eb:AMAZON_PAYMENTS_V2/view_amazon_payments_v2_login.json" xmlns:social_plus="eb:SOCIAL_PLUS/view_common.json" xmlns:np_atone="eb:NP_ATONE/view_np_atone_cart_login.json" xml:lang="ja" lang="ja">
■「会員登録せずお支払い」ボタンを配置したい箇所に、以下を記載してください。
<div m:id="common.IF_APP_INSTALLED" m:app_cd="NP_ATONE">
<div np_atone:if="IS_ATONE_LOGIN">
<!-- 「atoneアカウントで注文手続き」押下時の会員登録せずお支払いボタン -->
<a href="javascript:void(0);" class="button negative medium" np_atone:attr="NO_LOGIN_BUTTON_TAG">会員登録せずお支払い</a>
</div>
<div np_atone:if="IS_ATONE_LOGIN" m:NOT="">
<a m:id='NO_LOGIN_BUTTON_TAG' href="javascript:void(0);" class="button negative medium">会員登録せずお支払い</a>
</div>
</div>
<div m:id="common.IF_APP_INSTALLED" m:app_cd="NP_ATONE" m:NOT="">
<a m:id='NO_LOGIN_BUTTON_TAG' href="javascript:void(0);" class="button negative medium">会員登録せずお支払い</a>
</div>
■「会員登録してお支払い」ボタンを配置したい箇所に、以下を記載してください。
<div m:id="common.IF_APP_INSTALLED" m:app_cd="NP_ATONE">
<div np_atone:if="IS_ATONE_LOGIN">
<!-- 「atoneアカウントで注文手続き」押下時の会員登録してお支払いボタン -->
<a href="javascript:void(0);" class="button positive medium" np_atone:attr="MEMBER_REGISTRATION_BUTTON_TAG">会員登録してお支払い</a>
</div>
<div np_atone:if="IS_ATONE_LOGIN" m:NOT="">
<a href="member_regist_new.html?request=cart_member_regist" class="button positive medium">会員登録してお支払い</a>
</div>
</div>
<div m:id="common.IF_APP_INSTALLED" m:app_cd="NP_ATONE" m:NOT="">
<a href="member_regist_new.html?request=cart_member_regist" class="button positive medium">会員登録してお支払い</a>
</div>
■<body>タグ内に以下を記載してください。atoneログイン認証画面を表示します。
<div m:id='common.IF_APP_INSTALLED' m:app_cd='NP_ATONE'>
<div np_atone:if="IS_ATONE_LOGIN">
<div np_atone:write="SCRIPT_IMPORT_HERE" m:HTML=""></div>
</div>
</div>
追加するタグの一覧
追記するタグの機能についてご紹介します。| タグ名 | テンプレート | 内容 |
|---|---|---|
| IS_SHOW_ATONE_BUTTON | cart_index.xhtml | 「atoneアカウントで注文手続き」ボタンの表示有無を判定します。 |
| SEISAN_BUTTON_TAG | cart_index.xhtml | 「atoneアカウントで注文手続き」ボタンのonclick属性を書き換えます。 |
| IS_ATONE_LOGIN | cart_login.xhtml | 「atoneアカウントで注文手続き」ボタンの押下の有無を判定します。 |
| SCRIPT_IMPORT_HERE | cart_login.xhtml | atoneログイン用のJavaScriptを出力します。 |
| NO_LOGIN_BUTTON_TAG | cart_login.xhtml |
「会員登録せずにお支払い」ボタンのname属性、id属性を書き換えます。 IS_ATONE_LOGINの中で使用してください。 |
| MEMBER_REGISTRATION_BUTTON_TAG | cart_login.xhtml |
「会員登録してお支払い」ボタンのname属性、id属性を書き換えます。 IS_ATONE_LOGINの中で使用してください。 |
当ページの記載内容は、標準機能に関するものです。
機能に関するカスタマイズをされている場合にはこの限りではありません。


