m:id(エムアイディ)について
m:idについて
ECサイトの場合、商品名、金額など動的な表示が必要となります。
XHTMLだけでは、静的な表現のみになってしまいますが、m:idを使用することで、動的な表現が実現可能です。
m:idは、id属性やclass属性同様に、HTMLタグに属性として指定します。
m:idは主に「HERE」「TAG」「IF」「LOOP」の4種類に分類されます。
ここでは、それぞれの意味と記述方法と、特殊なm:id「commom」「DUMMY」についても説明します。
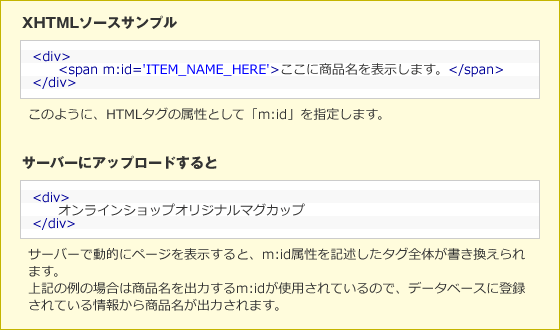
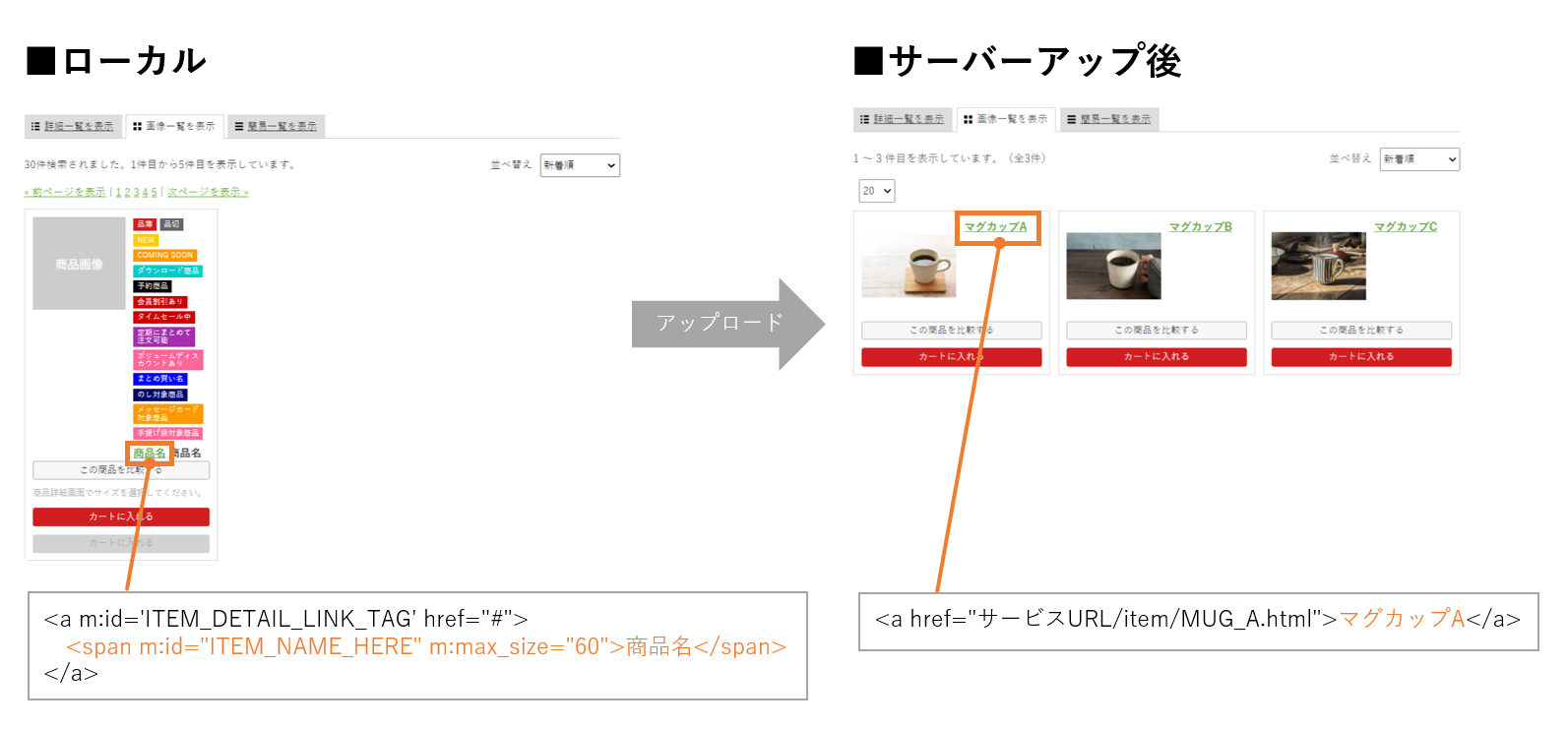
HERE
m:id名が「****_HERE」と記述されているものです。文言などの要素が出力され、m:idを記述したタグは消えます。


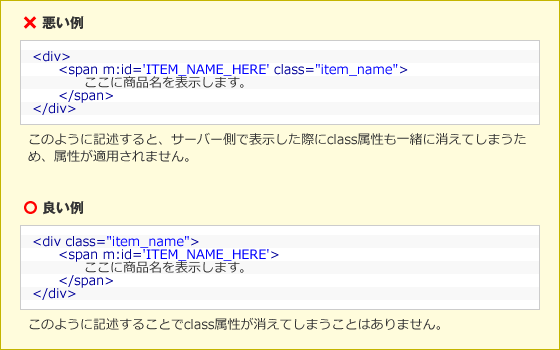
m:idを記述したタグは消えてしまうので、スタイル等何らかの属性を適用したい場合は、HEREタグと同じ階層に属性を指定するのではなく、
さらに外側をタグで囲み、そのタグに属性を指定する必要があります。

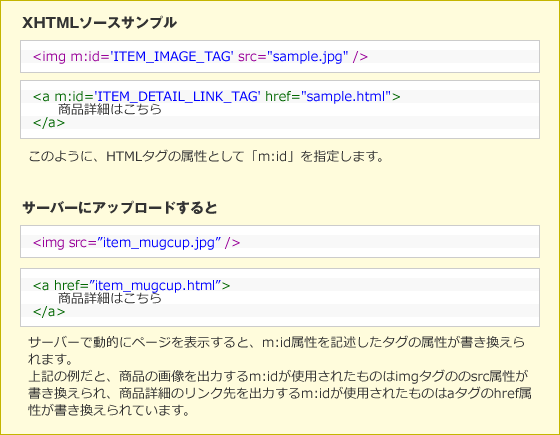
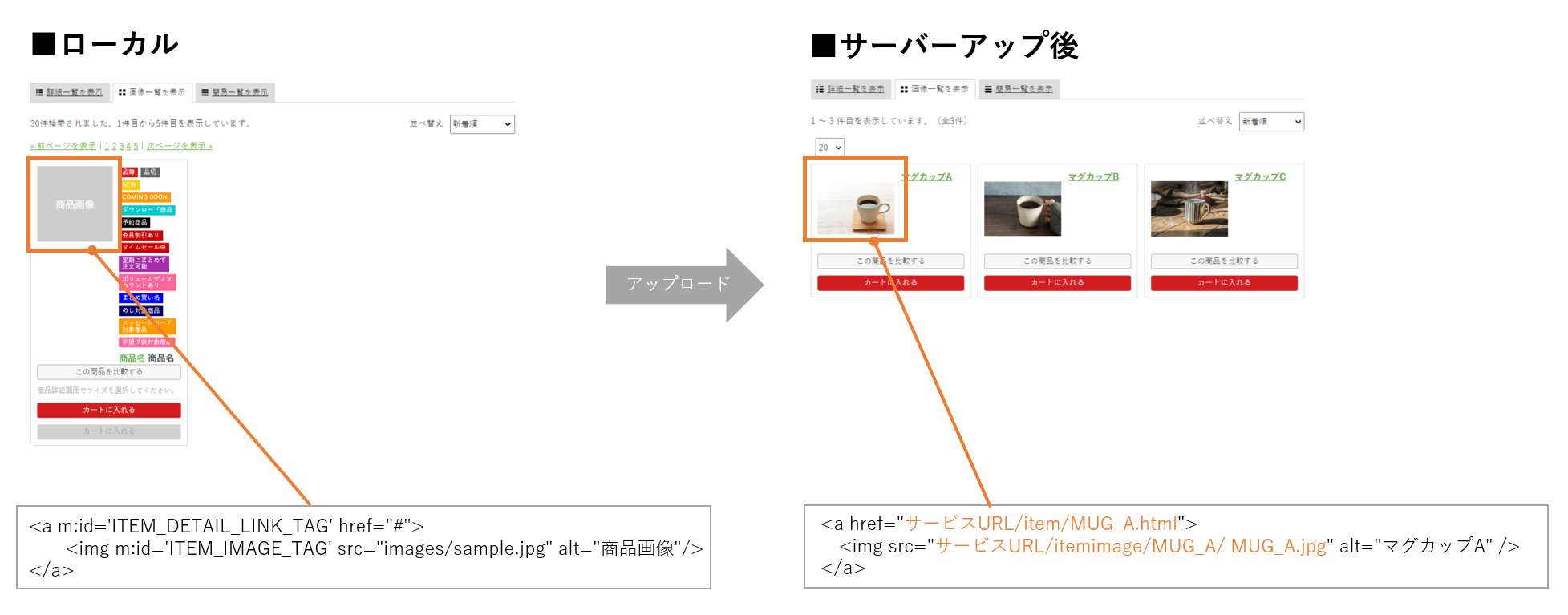
TAG
m:id名が「****_タグの種類_TAG」と記述されているものです。m:idを記述したタグの属性が書き換えられます。


m:id名の「TAG」の前の単語で、どのタグに使用すべきm:idなのかを判断できます。書き換えられる属性は、タグの種類によって変化します。
TAGは、画像、リンク、(一部)インプットでのみ使用します。
HEREタグと異なり、一部を置き換えるためclassやidは消えずに保持されます。
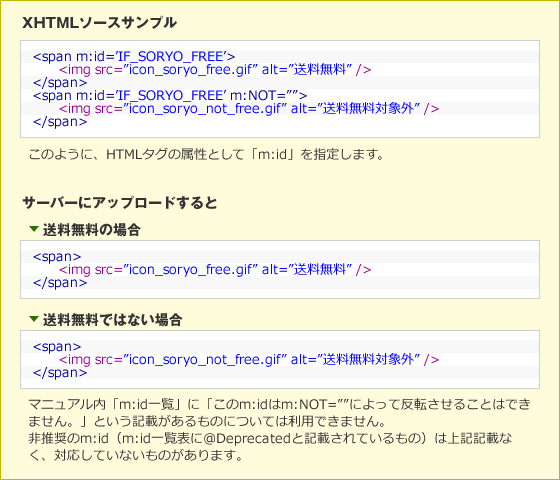
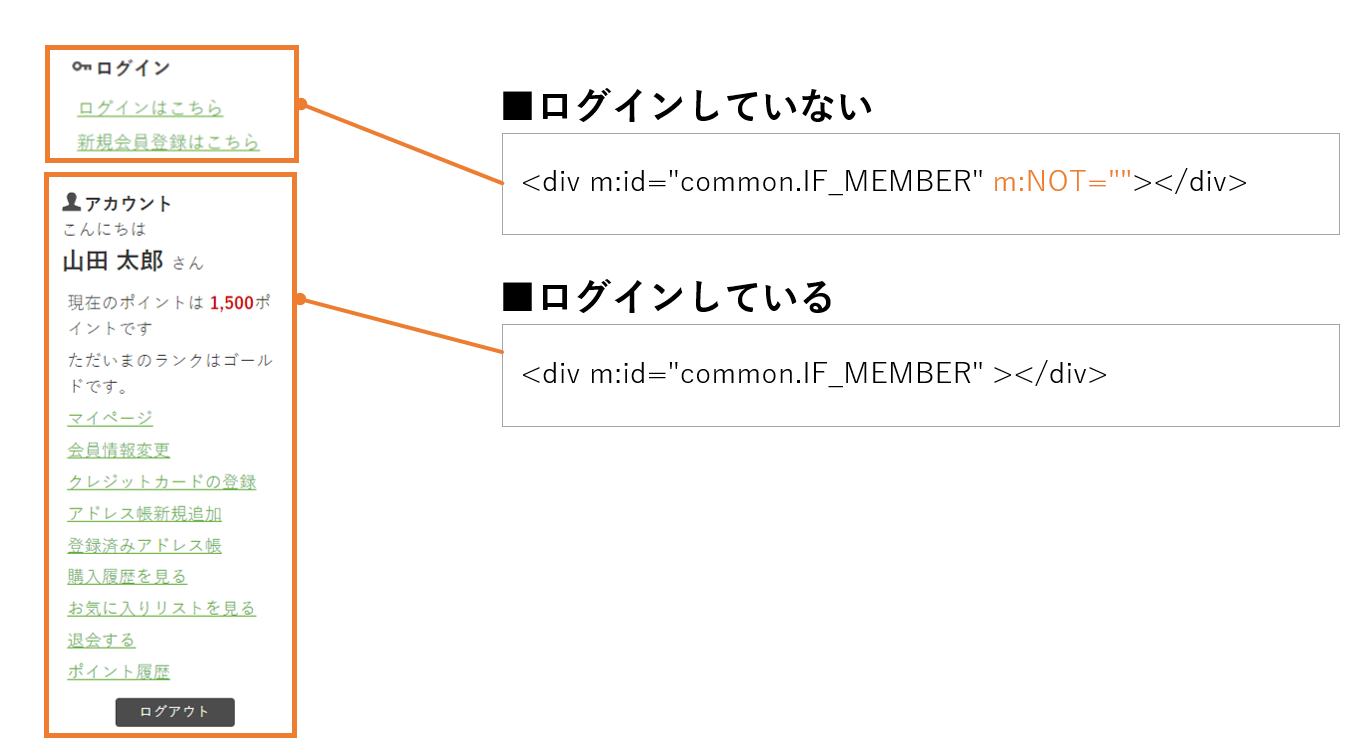
IF
m:id名が「IF_****」と記述されているものです。条件によってそのタグを出し分ける場合に使用します。
※タグの出し分け条件に一致しない場合、タグの中身が全て消えてしまうため、指定場所を誤ると重要な項目が表示されない可能性があります。
IFが含まれるm:idを設置した際は、タグの出し分けで予期せぬ挙動になっていないか、ご確認ください。
また、『m:NOT="" 』属性を使用することで、条件を反転させることができます。


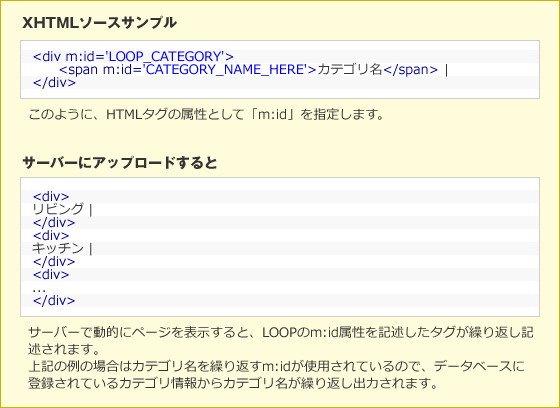
LOOP
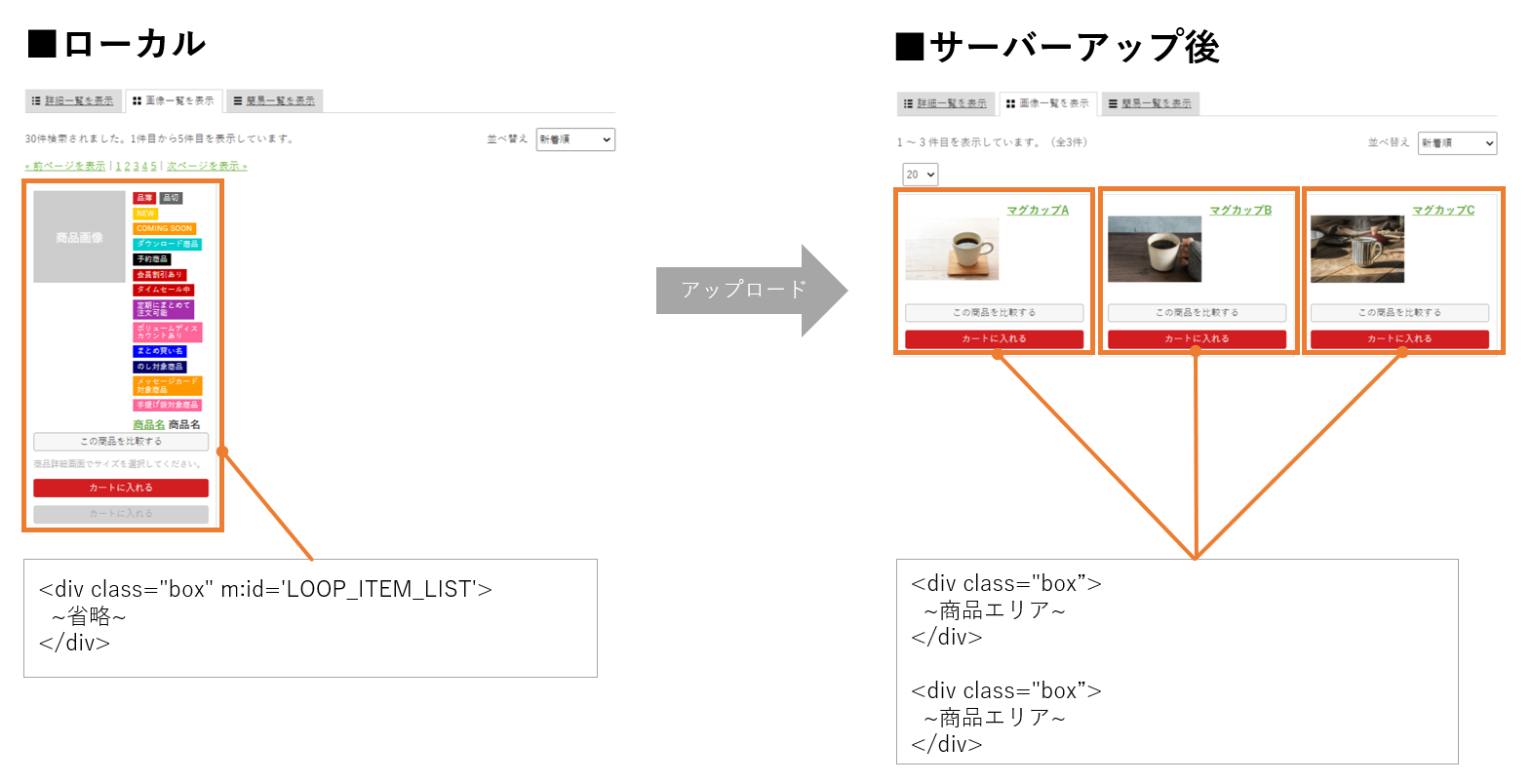
m:id名が「LOOP_****」と記述されているものです。繰り返し同じソースを表示する場合に使用します。
繰り返し同じソースを表示するため、複数表示されたときを想定してデザイン・コーディングを行ってください。


1ページ内にLOOPで表示できるデータの件数は、256件までです。それ以上のデータは表示されません。
LOOPの対象となるデータベースに登録されている件数と、同一テンプレート内に記載しているLOOPの数のかけ合わせによっては、
ページ表示速度の低下等、パフォーマンスの劣化が起きる可能性がございます。あらかじめご了承ください。
common
m:id名が「common.****」と記述されているものです。基本的にテンプレートごとに使用できるm:idが決まっていますが、
「common.」から始まるm:idは全ページ共通で使用できます。
具体的なm:idについては、「共通で使用できるm:id一覧」をご覧ください。
「common.」から始まるLOOPの内側には、「common.」から始まるm:idのみが使用できます。
各ページ固有のm:idを含めることはできませんのでご注意ください。
ヘッダー、サイドバー、フッターなどの全ページ共通パーツやトップページ(top.xhtml)、
静的ページ(extフォルダ内の静的コンテンツ)は、commonのm:idのみが使用できます。
commonのm:idのみが使用できるページの一覧は下記をご覧ください。
スクロールすると、対象のページをすべてご確認いただけます。
| テンプレートファイル | テンプレートファイル名(日本語) |
|---|---|
| header.xhtml | カート以外のページで表示する共通ヘッダー |
| footer.xhtml | カート以外のページで表示する共通フッター |
| sidebar.xhtml | 共通で使用するサイドバー |
| header_cart.xhtml | カートページで表示する共通ヘッダー |
| footer_cart.xhtml | カートページで表示する共通フッター |
| top.xhtml | サイトトップページ |
| sc_navi-left.xhtml | 特設ページ作成時のサイドバーが左にあるページ |
| sc_navi-none.xhtml | 特設ページ作成時のサイドバーがないページ |
| sc_navi-right.xhtml | 特設ページ作成時のサイドバーが右にあるページ |
| parts.xhtml | parts$フォルダを利用する場合のシステム用テンプレート |
| site_close_error.xhtml | 開店準備中ページ |
| cart_pre.xhtml | 注文処理中ページ |
| present_result.xhtml | プレゼント応募完了ページ |
| password_update_result.xhtml | パスワード変更完了ページ |
| password_reminder_result.xhtml | パスワードリマインダー完了ページ |
| member_taikai_result.xhtml | 会員退会完了ページ |
| kessai_result.xhtml | ページ遷移型決済完了ページ |
| member_history_order_kessai_result.xhtml | FLEX BtoB決済の注文時、審査結果NG受注の決済方法変更完了ページ |
| member_credit_3ds_entry.xhtml | クレジットカード情報登録3Dセキュア認証ページ |
| member_estimate_order_3ds_entry.xhtml | 見積からの注文時3Dセキュア認証ページへのリダイレクトページ |
| stepmail_exit_result.xhtml | ステップメールの解除時のページ |
| teiki_credit_3ds_entry.xhtml | 定期購入商品のクレジットカード情報変更ページ |
| cart_sbps_entry.xhtml | SBPS決済お申込みへの遷移中ページ |
| cart_nicos_entry.xhtml | ニコス決済お申込みへの遷移中ページ |
| amazon_pay_pre_login.xhtml | Amazon Pay ログイン中ページ |
| amazon_pay_v2_pre_login.xhtml | Amazon Pay V2 ログイン中ページ |
| item_list_awoo.xhtml | 特徴別商品一覧ページ |
DUMMY
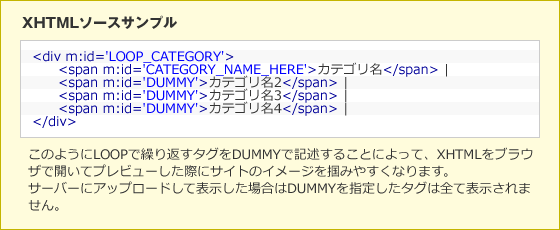
「DUMMY」というm:idが記述されたタグは、サーバーにアップロードして動的にページを表示した際には、非表示となります。
LOOPの利用時など、実際のブラウザでXHTMLを開いた際の、デザインのイメージをローカル上で確認したいときに活用いただけます。

当ページの記載内容は、標準機能に関するものです。
機能に関するカスタマイズをされている場合にはこの限りではありません。


