総額表示義務の対応はどうすればいいですか?
総額表示の”特例”が2021年3月31日に終了し、2021年4月1日より”義務化”となります。
この法令では、消費税を含んだ総額をエンドユーザーに対して分かりやすく表示する、ということが求められており、
税込で表記をしていない場合は店舗様側での対応が必要です。
法令について、詳しくは国税庁のホームページをご確認ください。
また、本法令に関する下記のような質問事項が財務省のホームページに掲載されておりますので、あわせてご確認ください。
・見積書や請求書等は、総額表示義務の対象ではないのですか。
https://www.mof.go.jp/tax_policy/summary/consumption/a_001.htm#1
・「希望小売価格」も「総額表示」にする必要がありますか。
https://www.mof.go.jp/tax_policy/summary/consumption/a_001.htm#5
ユーザーウェブ上の商品の販売価格を税込表記する方法
カート内商品の小計金額を税込表示する(1)
カートに入っている商品の小計のうち税込金額を出力するm:id「common.CART_SYOKEI_ZEIKOMI_HERE」を使用します。
全ページでご利用可能です。
サンプルコード
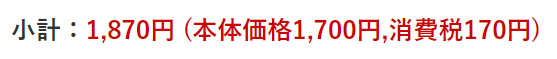
小計:<span class="price"><span m:id='common.CART_SYOKEI_ZEIKOMI_HERE'>2,100円</span>
(本体価格<span m:id='common.CART_SYOKEI_HONTAI_HERE'>2,000円</span>,消費税<span m:id='common.CART_SYOKEI_TAX_HERE'>100円</span>)</span>表示イメージ

カート内商品の小計金額を税込表示する(2)
カート内の商品を繰り返す「LOOP_ITEM」の中だけで使用でき、現在の商品の小計を出力するm:id「SYOKEI_PRICE_HERE」を使用します。
パラメータとして、「m:tax="zeikomi"」を指定すると税込価格になります。
サンプルコード
<table summary="カートの中身">
<tr>
<th class="itemname">商品名</th>
<th>価格<span class="tax">(税込)</span></th>
<th>数量<span m:id='common.IF_CART_EXISTS_LOT_ITEM'>(ケース数)</span></th>
</tr>
<tr m:id='LOOP_ITEM'>
<td>
<div class="img_box">
<img m:id='ITEM_IMAGE_TAG' src="images/sample.jpg" alt="" />
</div>
<div class="text_box">
<p class="code">商品コード:<span m:id='ITEM_CODE_HERE'>00001234</span></p>
<p>
<a m:id='ITEM_DETAIL_LINK_TAG' href="">
<span m:id='ITEM_NAME_HERE'>ここに商品の名前が入ります</span>
</a><br />
<span m:id='ITEM_COMMENT_HERE'>ここに商品のカート用商品コメントが入ります</span>
</p>
<p m:id='IF_NOT_SET_ITEM' class="delete">
<a m:id="DELETE_BUTTON_TAG" href="javascript:void(0);" class="button negative small">削除</a>
</p>
</div>
</td>
<td>
<span m:id='SYOKEI_PRICE_HERE' m:tax="zeikomi">1,050円</span>
</td>
<td>
<span m:id='IF_NOT_SET_ITEM'>
<select m:id='AMOUNT_INPUT_HERE'>
<option selected="selected">2</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</span>
<span m:id='IF_SET_ITEM'>
<span m:id='ITEM_AMOUNT_HERE'>2</span>
<span m:id='common.IF_CART_EXISTS_LOT_ITEM'>
(<span m:id='ITEM_QUANTITY_HERE'>6</span>)
</span>
</span>
</td>
</tr>
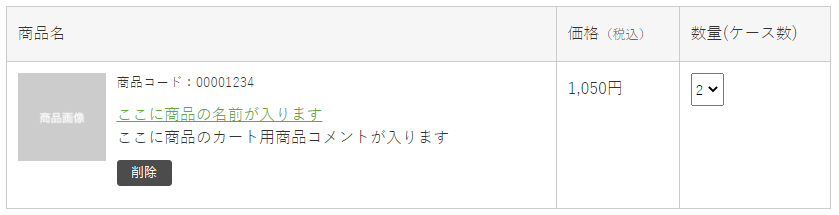
</table>表示イメージ

商品詳細ページ、商品一覧ページで各商品の販売価格を税込表示する方法
商品の販売価格を出力する m:id「TEIKA_PRICE_HERE」を使用します。
パラメータとして、「m:tax="zeikomi"」を指定すると税込価格になり、「m:tax="full"」を指定すると税込・本体・消費税額全てを表示します。
※金額設定「消費税区分」が「内税」の場合は「m:tax="full"」を指定しても「m:tax="zeikomi"」と同じ表示結果になります。
商品詳細ページは「item_detail.xhtml」、商品一覧ページは「item_list.xhtml」のテンプレートファイルをご確認ください。
サンプルコード
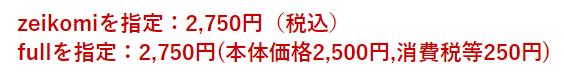
zeikomiを指定:<span m:id='TEIKA_PRICE_HERE' m:tax='zeikomi'>9,980円</span>(税込)<br />
fullを指定:<span m:id='TEIKA_PRICE_HERE' m:tax='full'>9,980円</span><br />表示イメージ

当ページの記載内容は、標準機能に関するものです。
機能に関するカスタマイズをされている場合にはこの限りではありません。


