awoo AI連携
目次
1.概要
2.商品をawoo AIに連携する項目と条件について
3.ユーザーウェブでの表示について
4.導入手順
5.テンプレートファイルについて
1.概要
「awoo AI」は、awoo株式会社が提供する、商品理解を通して回遊と購買を生み出すAIサジェストプラットフォームです。
「awoo AI」のサービス内容は公式ホームページをご覧ください。
https://awoo.ai/ja/mechanism/
ECサイトから連携した商品データフィードを元に、自動で関連タグを生成し、
関連タグによるレコメンド表示・絞り込み・検索一覧表示が可能なawoo AIと連携します。

オプション導入にあたってのご留意事項
・ご利用には、別途awoo様へのご利用申し込み手続きが必要です。
※お申し込みの際に、弊社からの連携である旨をお伝えください。
・本オプションをご利用いただくための最低商品数は、300商品です。詳しくはawoo様にお問い合わせください。
・店舗様ごとのカスタマイズ内容や利用オプションとの併用可否については、導入時に影響調査が必要です。
・商品単位で連携をします。バリエーション単位で連携しないため、ご注意ください。
awoo AI連携で利用可能な各種レコメンド機能については、特集ページをご確認ください。
2.商品をawoo AIに連携する項目と条件について
連携項目
商品データをawoo AIに連携することで、自動で関連タグを生成します。
関連タグの管理については、AIによって制御されているため、現在は店舗側でのタグ管理はできません。
連携される商品データは以下の通りです。
・商品コード
・商品名
・該当商品の商品詳細ページのURL
・商品画像1
・在庫の有無
・販売価格
・タイムセール価格
・商品カテゴリ1~5
・指定した商品カテゴリの親カテゴリ
・「awoo AI:商品ディスクリプションカラム設定」にて指定した、
メタディスクリプション、商品コメント1~3、自由項目のいずれかの内1つ
連携する割引価格については、商品のタイムセール価格のみ対応しています。(バリエーション単位のタイムセール価格は除く)
以下の割引価格は連携および反映されません。
条件
商品とカテゴリの設定が以下の条件に当てはまる場合に、バッチで商品情報をawoo AIに連携します。
・商品マスタの登録区分を「本登録」にしている
・商品マスタの検索結果表示フラグを「表示」に指定している
・商品マスタの商品詳細表示フラグを「表示」に指定している
・商品マスタの表示期間が指定されていない、もしくは表示期間内である
・カートオプション商品ではない
・ノベルティ商品ではない
・商品マスタの公開会員ランクを設定していない
・商品マスタの会員タグを設定していない
・初期設定「awoo
AI:商品ディスクリプションカラム設定」に登録している商品マスタの項目に、値を設定している
・商品に対してカテゴリを指定している
・指定したカテゴリの登録区分を「本登録」にしている
・指定したカテゴリのカテゴリ表示フラグを「表示」に指定している
ユーザーがログイン時に特徴別商品一覧ページ(ext/item_list_awoo.xhtml)を表示した場合、
awoo AIを利用して表示している商品情報には、以下の価格設定は反映されません。
・会員別商品価格
・会員ランク別商品価格
・会員ランク別割引率
バッチが実行されたタイミングでawoo AIに商品を連携するため、
商品情報を更新してから特徴別商品一覧ページ(ext/item_list_awoo.xhtml)に更新内容が反映されるまでに
時間がかかる場合があります。
例えば、商品を「本登録」から「仮登録」にした場合、
バッチで商品情報が連携されるまでは特徴別商品一覧ページ(ext/item_list_awoo.xhtml)に該当商品が掲載されます。
ただし、該当商品の商品詳細ページ(item_detail.xhtml)には遷移できず、エラーページが表示されます。
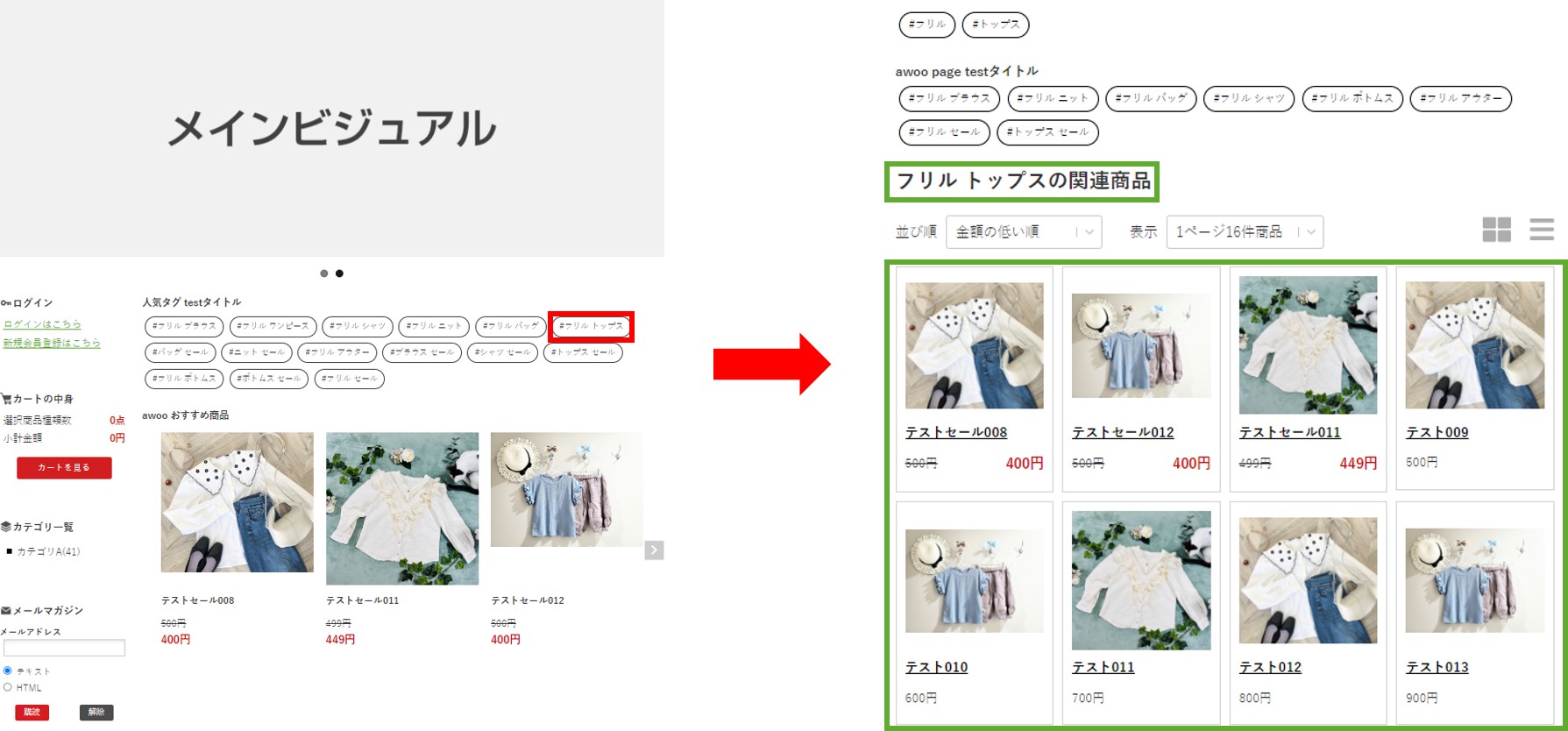
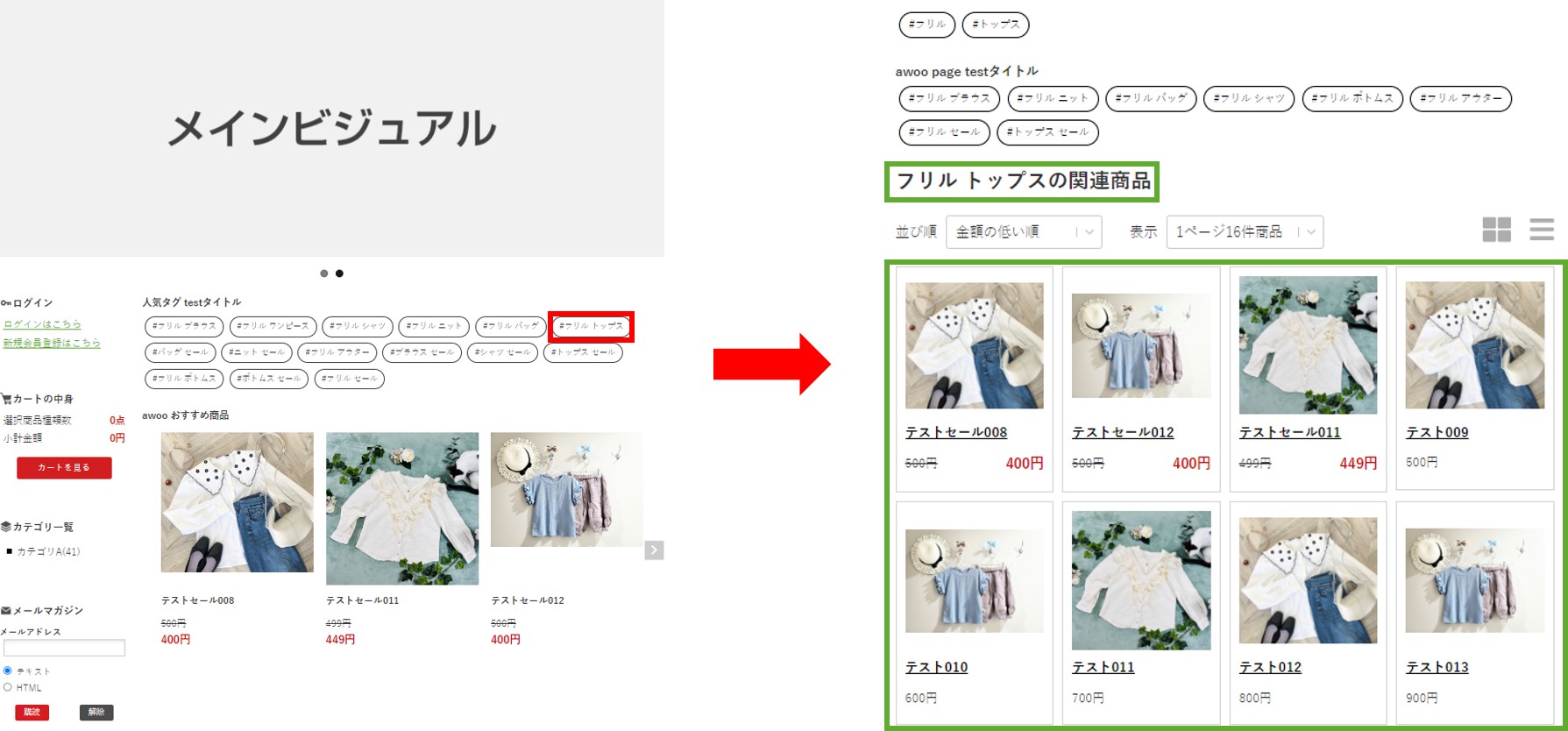
3.ユーザーウェブでの表示について
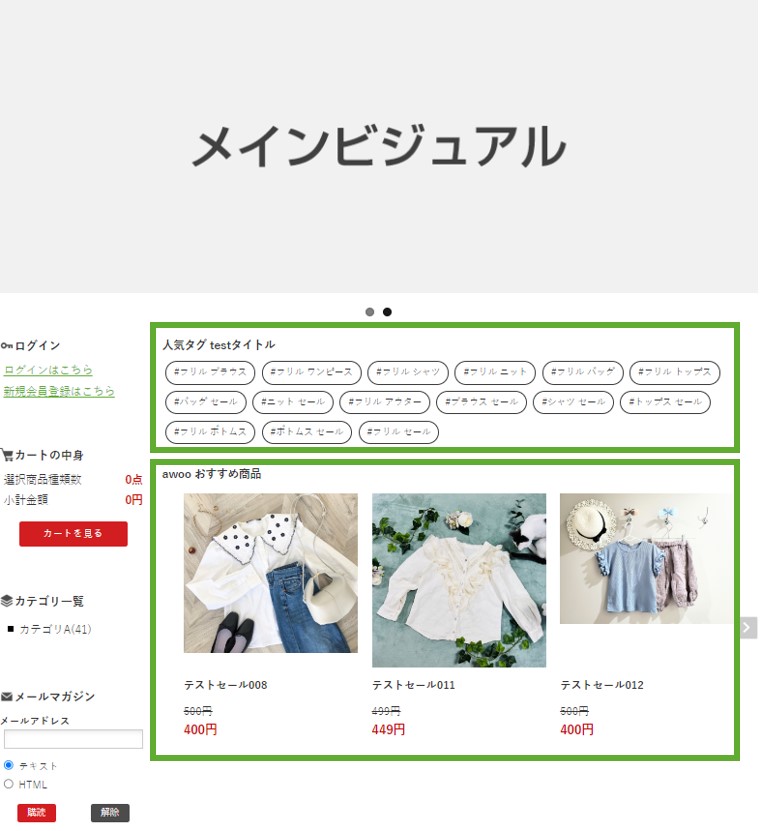
トップページ(top.xhtml)
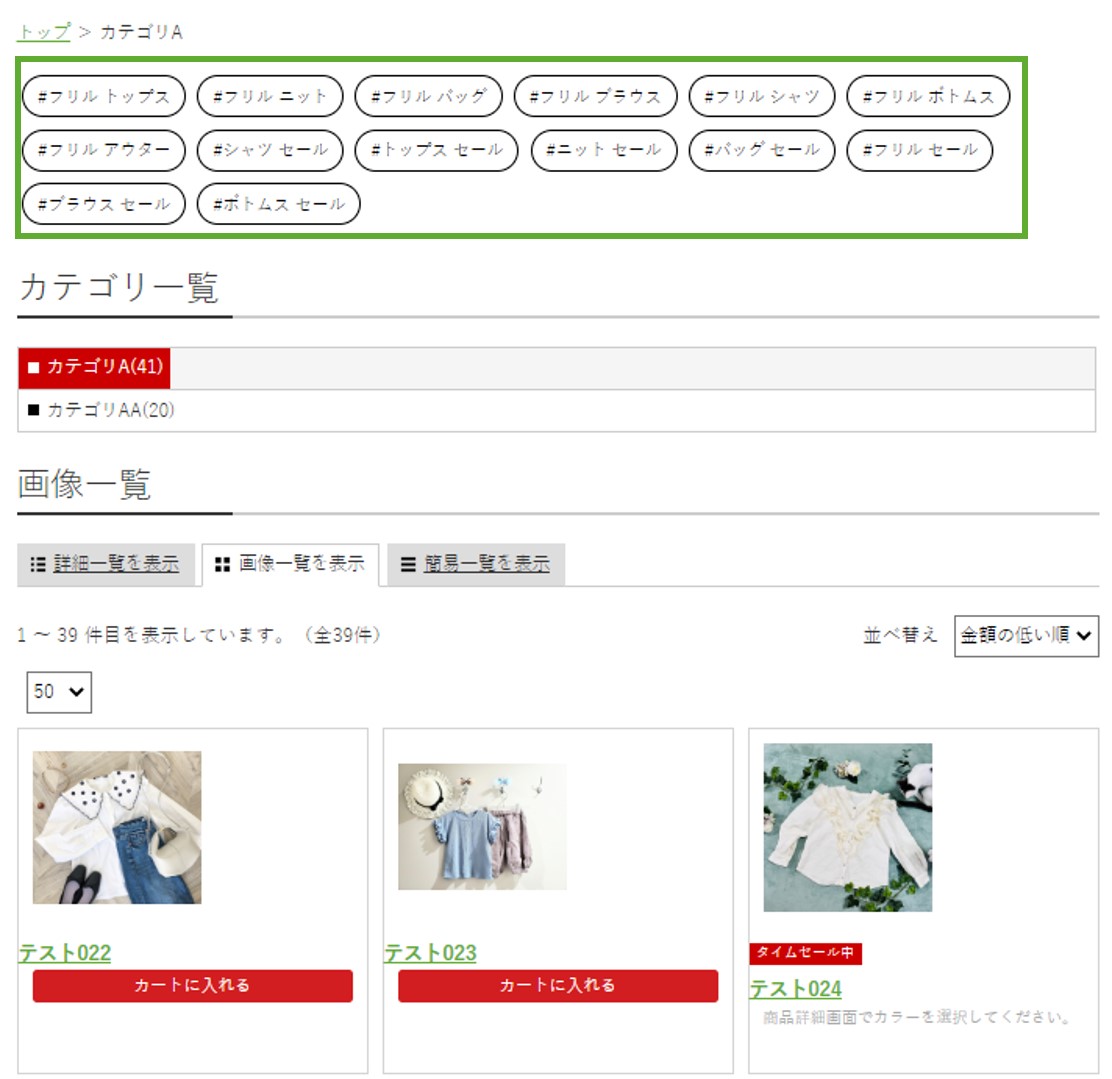
商品一覧ページ(item_list.xhtml)
カテゴリ選択後のページにて、任意の位置に商品の関連タグを表示できます。

カテゴリ別テンプレートを利用した商品一覧ページに、関連タグを表示することは可能ですが、
タグをクリックして遷移した先の特徴別商品一覧ページ(ext/item_list_awoo.xhtml)にカテゴリ別テンプレートは反映されません。
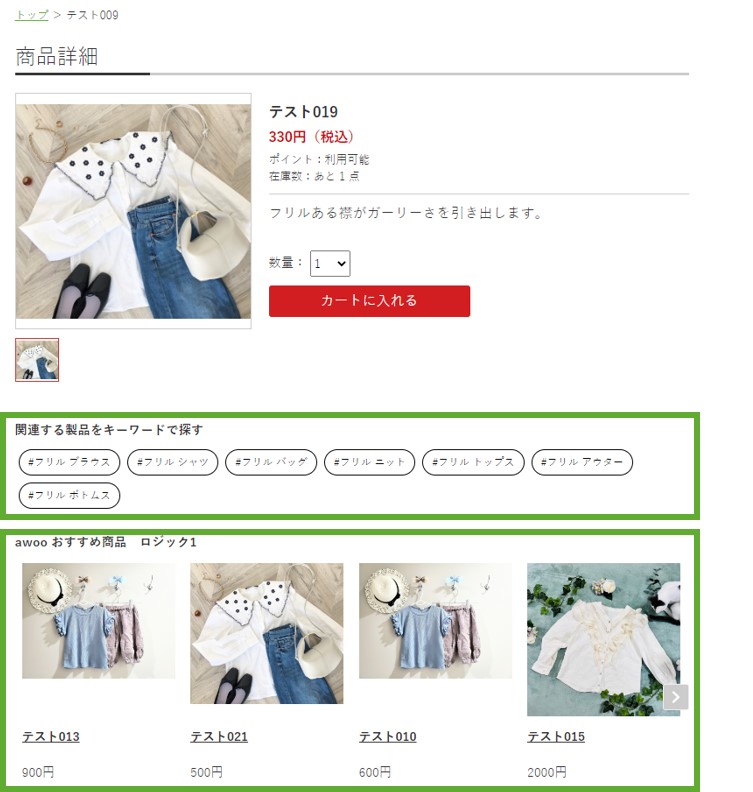
商品詳細ページ(item_detail.xhtml)
カテゴリ別テンプレートや商品別テンプレートを利用した商品詳細ページに、関連タグを表示することが可能です。
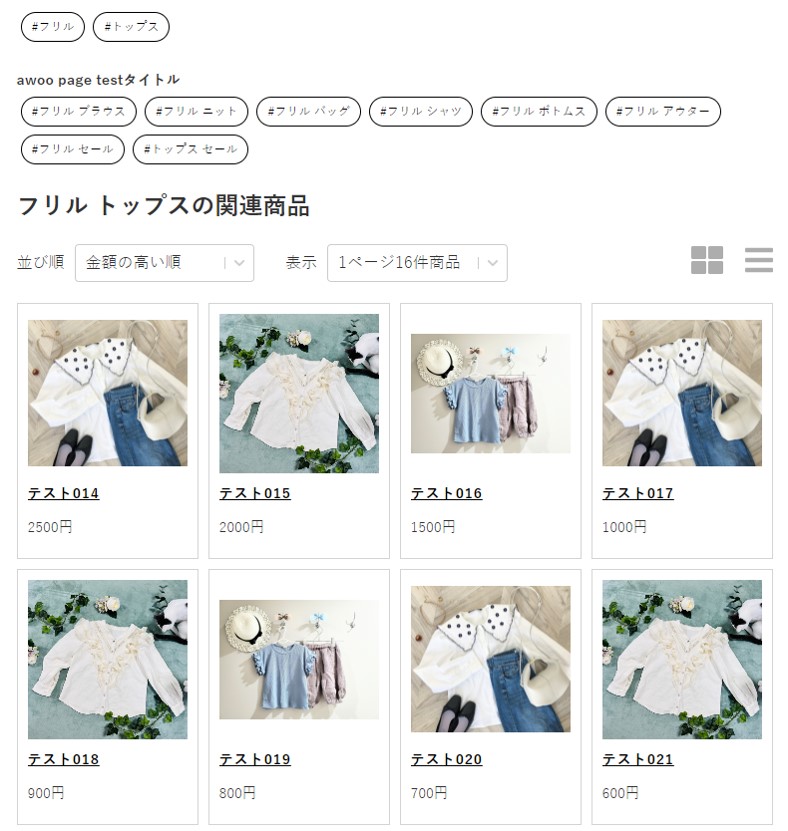
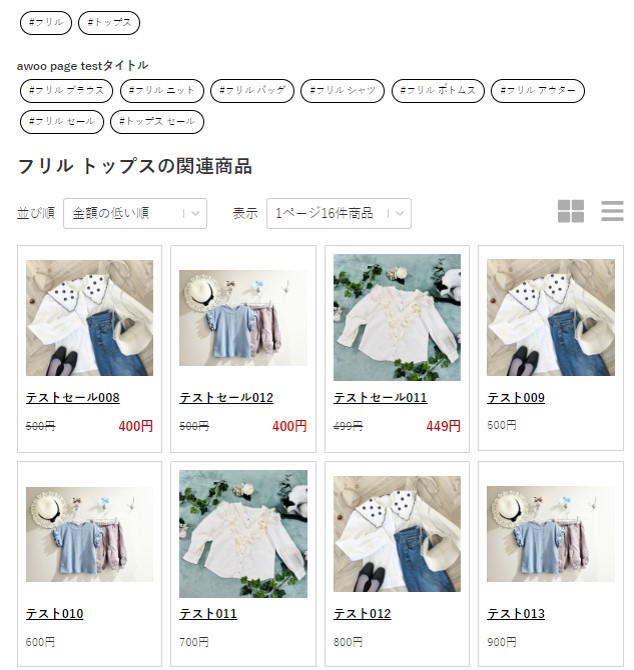
特徴別商品一覧ページ(ext/item_list_awoo.xhtml)
トップページ(top.xhtml)、商品一覧ページ(item_list.xhtml)、商品詳細ページ(item_detail.xhtml)にある商品の関連タグを選択したときに、
awoo AI用の新規ページである「特徴別商品一覧ページ(ext/item_list_awoo.xhtml)」に遷移します。
「金額の高い順」または「金額の低い順」で表示できます。

新着順について
特徴別商品一覧ページ(ext/item_list_awoo.xhtml)では「新着順」での表示も可能ですが、
商品一覧ページ(item_list.xhtml)の新着順と以下の差異があるため、
標準のテンプレートファイルでは「新着順」を非表示にしています。
| ページ | 新着順の詳細 |
|---|---|
| 特徴別商品一覧ページ(ext/item_list_awoo.xhtml) | awoo AI側のシステムに取り込みされた順 |
| 商品一覧ページ(item_list.xhtml) | 商品マスタの「新着順用更新日」順 |
「新着順」を表示したい場合は、弊社サポート窓口までご連絡ください。
金額の高い順を選択した場合
「金額の高い順」の並び順については、商品の在庫が優先順位に関係します。
■「金額の高い順」の並び順に関する優先度
1.在庫がある、かつ、販売価格(タイムセールが適用される場合、タイムセール価格)の高い順
2.在庫がない、かつ、販売価格(タイムセールが適用される場合、タイムセール価格)の高い順
金額の低い順を選択した場合
「金額の低い順」の並び順については、在庫が優先順位に関係します。
■「金額の低い順」の並び順に関する優先度
1.在庫がある、かつ、商品の販売価格(タイムセールが適用される場合、タイムセール価格)の安い順
2.在庫がない、かつ、商品の販売価格(タイムセールが適用される場合、タイムセール価格)の安い順
4.導入手順
| 環境 | 担当 | 内容 | |
|---|---|---|---|
| 1 | - | 店舗様 | 本オプション利用の申し込みの旨を、弊社担当営業またはサポート窓口までご連絡ください。 |
| 2 | 「awoo AI」利用の申し込みの旨を、awoo様にご連絡ください。 ※お申し込みの際に、弊社からの連携である旨をお伝えください。 |
||
| 3 | デモ・本番 | 弊社 | awoo AI連携オプションを適用します。 |
| 4 | 店舗様 | 初期設定「awoo AI:商品ディスクリプションカラム設定」をご登録ください。 | |
| 5 | サイト基本情報で設定した「サイト名(店舗名)」と「メタディスクリプション」を awoo様に連携してください。 特徴別商品一覧ページ(ext/item_list_awoo.xhtml)で使用する、 メタタグに設定する情報を作成するために必要です。 |
||
| 6 | 弊社 | バッチを実行しデータフィードファイルを作成します。 awoo様にファイルを連携し、ファイルの取込とID発行を依頼します。 |
|
| 7 | awoo様 | ファイルの取込とIDを発行をします。 | |
| 8 | デモ | 店舗様 | デモ環境のテンプレートファイルを反映してください。 反映後は商品情報が出力されることをご確認ください。 |
| 9 | 本番 | 弊社 | 商品情報をawoo AIへ連携するバッチを設定します。 |
| 10 | 店舗様 | 本番環境のテンプレートファイルを反映してください。 デモ環境に反映したテンプレートファイルを利用する際は、 デモ環境用のIDから本番環境用のIDに変更する必要があります。 反映後は商品情報が出力されることをご確認ください。 |
テンプレートのファイル名を変更する場合
ext配下にある本オプション専用の特徴別商品一覧ページ(item_list_awoo.xhtml)の
ファイル名(item_list_awoo.xhtml)を変更する場合、
awoo AI側の設定も変更いただく必要があるため、awoo様にファイル名を変更する旨をご連絡ください。
5.テンプレートファイルについて
新規追加および追記するテンプレートファイルについて説明します。各テンプレートファイルに関する詳細は、クリックしてご確認ください。
awoo様に「GTM(Google Tag Manager)」の権限を共有しない場合のみ、以下のJava Scriptの呼び出し処理を追加します。
詳しくは、各テンプレートファイルの詳細をご確認ください。
<script type="text/javascript" src="https://api.awoo.org/libs/(お客様ごとのid)/aaio-latest.min.js"></script>
新規追加するテンプレートファイル
特徴別商品一覧ページ(ext/item_list_awoo.xhtml)
1.「item_list_awoo.xhtml」は本オプション利用時に追加するテンプレートファイルのため、
ショップ管理ツールサイドバーから「最新版テンプレート」をダウンロードしてください。
2.ショップ管理ツールの「コンテンツ管理 > 画像・テンプレート管理」に遷移し、
view(vew_preview)/userweb > extフォルダ 配下に、新規のテンプレートファイル「item_list_awoo.xhtml」を追加してください。
3.【awoo様に「GTM(Google Tag Manager)」の権限を共有しない場合】
以下のJava Scriptの呼び出し処理にある(お客様ごとのid)には、awoo様に発行していただいたIDを記載してください。
また、該当の記述はコメントアウトされているため、外してください。
<script type="text/javascript" src="https://api.awoo.org/libs/(お客様ごとのid)/aaio-latest.min.js"></script>
追記するテンプレートファイル
以下のうちいずれか、もしくは以下すべてのページに追記してください。
1.【awoo様に「GTM(Google Tag Manager)」の権限を共有しない場合】
2.body内のawoo AIの関連タグを表示したい箇所に記載します。
3.body内のawoo AIのレコメンド画像を表示したい箇所に記載します。
※最新の詳細な記述は、ショップ管理ツールサイドバーから「最新版テンプレート」をダウンロードいただき、
【awoo様に「GTM(Google Tag Manager)」の権限を共有しない場合】
【awoo様に「GTM(Google Tag Manager)」の権限を共有する場合】
※最新の詳細な記述は、ショップ管理ツールサイドバーから「最新版テンプレート」をダウンロードいただき、
1-1.【awoo様に「GTM(Google Tag Manager)」の権限を共有しない場合】
1-2.【awoo様に「GTM(Google Tag Manager)」の権限を共有する場合】
※最新の詳細な記述は、ショップ管理ツールサイドバーから「最新版テンプレート」をダウンロードいただき、
トップページ(top.xhtml)
head内に以下のJava Scriptの呼び出し処理を追加し、(お客様ごとのid)には、awoo様に発行していただいたIDを記載してください。
最新版テンプレートをダウンロードし、トップページ(top.xhtml)を修正する場合は、
該当の記述がコメントアウトされているため外してください。
<script type="text/javascript" src="https://api.awoo.org/libs/(お客様ごとのid)/aaio-latest.min.js"></script>
<div id="awoo-keyword-popular-tags"></div>
<div id="awoo-keyword-popular-products"></div>
view/userweb/top.xhtml をご参考ください。
商品一覧ページ(item_list.xhtml)
body内のawoo AIの関連タグを表示したい箇所に記載します。
(お客様ごとのid)には、awoo様に発行していただいたIDを記載してください。
最新版テンプレートをダウンロードし、商品一覧ページ(item_list.xhtml)を修正する場合は、
該当の記述がコメントアウトされているため外してください。
<div id="awoo-category-cd" style="display: none;">
<div m:id='CATEGORY_CD_HERE'>カテゴリ</div>
</div>
<script type="text/javascript" src="https://api.awoo.org/libs/(お客様ごとのid)/aaio-latest.min.js"></script>
<div id="awoo-classify"></div>
body内のawoo AIの関連タグを表示したい箇所に記載します。
<div id="awoo-category-cd" style="display: none;">
<div m:id='CATEGORY_CD_HERE'>カテゴリ</div>
</div>
<div id="awoo-classify"></div>
view/userweb/item_list.xhtml をご参考ください。
商品詳細ページ(item_detail.xhtml)
body内のawoo AIの関連タグを表示したい箇所に記載します。
(お客様ごとのid)には、awoo様に発行していただいたIDを記載してください。
最新版テンプレートをダウンロードし、商品詳細ページ(item_detail.xhtml)を修正する場合は、
該当の記述がコメントアウトされているため外してください。
<div id="awoo-item-cd" style="display: none;">
<div m:id='ITEM_CODE_HERE'>商品コード</div>
</div>
<script type="text/javascript" src="https://api.awoo.org/libs/(お客様ごとのid)/aaio-latest.min.js"></script>
<div id="awoo-product-tags"></div>
body内のawoo AIの関連タグを表示したい箇所に記載します。
<div id="awoo-item-cd" style="display: none;">
<div m:id='ITEM_CODE_HERE'>商品コード</div>
</div>
<div id="awoo-product-tags"></div>
2.body内のawoo AIのレコメンド画像を表示したい箇所に記載します。
<div id="awoo-related-products"></div>
view/userweb/item_detail.xhtml をご参考ください。
当ページの記載内容は、標準機能に関するものです。
機能に関するカスタマイズをされている場合にはこの限りではありません。