集客施策の代表例!ランディングページ(LP)を作る2つの手法とは!?
サイト訪問者のアクションに結び付ける!
サイト訪問者のアクションに結び付ける!

新規集客施策の一つとして挙げられる「LP(ランディングページ ※以下LP)」ですが、通常のページと比較するとコンバージョン率が高いというメリットがあります。
トップページ→商品一覧ページ→商品詳細ページ→カート精算ページ というように、通常は何段階かのステップを踏んで商品を購入させますが、LPは1つのページに情報を集約させ、次のアクションを誘導させます。
1つのページに集約できることで、ショップ側の理想的な順番で情報を伝えることができるため、正確且つより魅力的なPRが可能です。
そんなLPを「ebisumart」上で作成する場合、どのような手法でどのような手順を踏む必要があるのか、本ページで特集します!
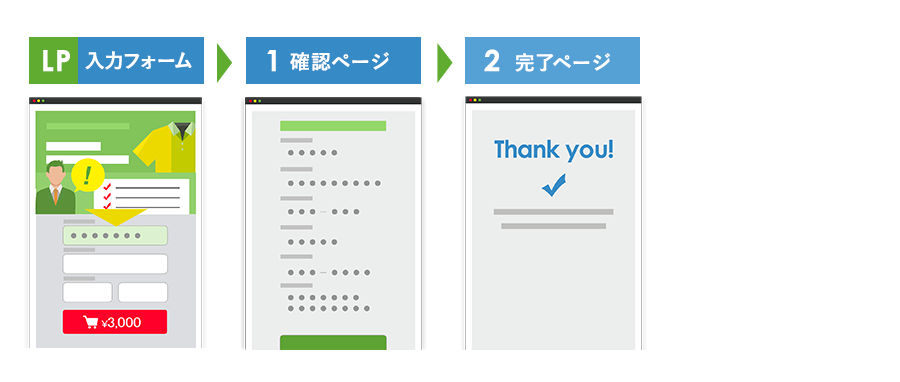
LPは、以下2パターンで作成いただけます。LP内に入力フォームを設置する/しないで作成方法や挙動が異なります。
コストや運用に合わせてお選びください。以下すべて「デザイン制作」が含まれます。
また、ご要望に応じてカスタマイズ対応となる可能性がありますが、予めご了承願います。

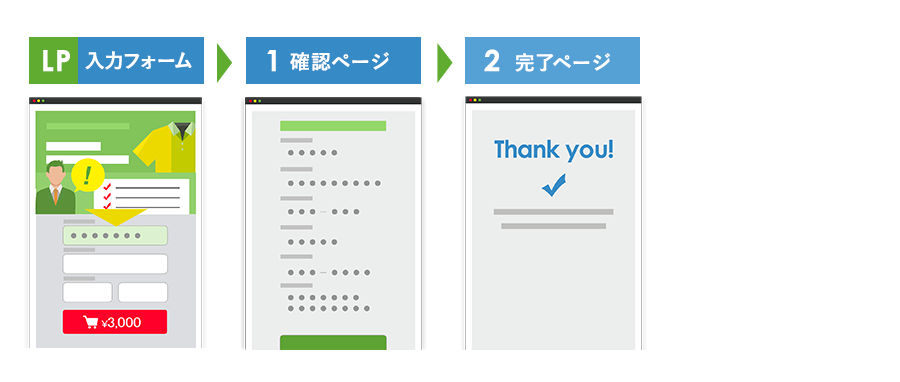
・「カートに入れる」ボタンをLP内に設置する
・サイト内の別の商品を同時に購入することができる

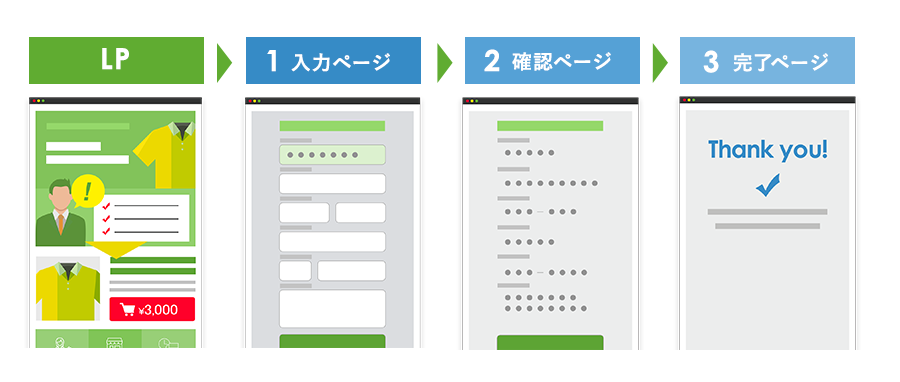
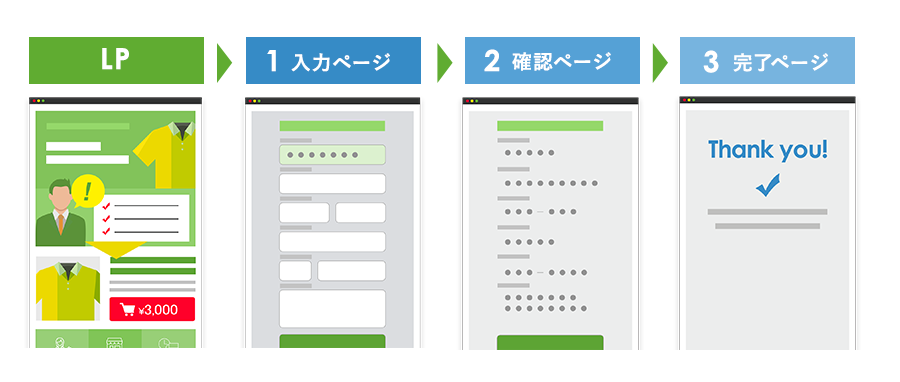
・ebisumartの「別精算ページオプション」機能を利用する
・サイト内の別の商品を同時に購入することができない
extページ(テンプレートの拡張機能)で作成します。
「カートに入れる」ボタンをページ内に設置し、カート画面へ遷移させる仕組みを実現します。
※extページ、extフォルダとは

[コンテンツ管理] > [テンプレート管理] > [/view/userweb/ext]
TYPE1では、当フォルダにテンプレートを格納します。
[コンテンツ管理] > [テンプレート管理] > [/view/userweb/ext]
商品紹介部分等のコンテンツを追加してください。
「カートに入れる」の設置に関しては下記を参考に追加してください。
例)ドメインが「ebisumart.com」で、商品コードが「AAA」の商品をカートに入れる場合
<a href="https://www.ebisumart.com/cart_index.html?request=insert&item_cd=AAA">
<img src="sample.jpg" alt="カートに入れる">
</a>
例)ドメインが「ebisumart.com」で、商品コードが「AAA」の商品を2つ、「BBB」の商品を1つ入れる場合
複数の商品を入れる場合、item_cd_listを使い、「,(カンマ)」で区切ります。
また、各商品の個数は、quantity_listで指定します。
<a href="https://www.ebisumart.com/cart_index.html?request=insert&item_cd_list=AAA,BBB&quantity_list=2,1">
<img src="sample.jpg" alt="カートに入れる">
</a>
例)ドメインが「ebisumart.com」で、商品コードが「AAA」且つバリエーションコードが「COLOR_GREEN」の商品をカートに入れる場合
バリエーションがある場合、商品コードとバリエーションコードを「-(ハイフン)」でつなげます。
<a href="https://www.ebisumart.com/cart_index.html?request=insert&item_cd=AAA-COLOR_GREEN">
<img src="sample.jpg" alt="カートに入れる">
</a>
例)ドメインが「ebisumart.com」で、商品コードが「AAA」且つバリエーションコードが「COLOR_GREEN」の商品を2つ、
商品コードが「BBB」且つバリエーションコードが「COLOR_RED」の商品を3つカートに入れる場合
<a href="https://www.ebisumart.com/cart_index.html?request=insert&item_cd_list=AAA-COLOR_GREEN,BBB-COLOR_RED&quantity_list=2,3">
<img src="sample.jpg" alt="カートに入れる">
</a>
[コンテンツ管理] > [テンプレート管理] > [/view/userweb/ext]
extフォルダにファイルをアップロードします。
ドメインが「ebisumart.com」で、作成したファイル名が「lp」の場合、「https://www.ebisumart.com/ext/lp.html」というURLになります。
URLに「ext」を含めたくない…!
ユーザーウェブ自由パス設定を活用します。
[システム設定] > [システム設定マスタ] > [初期設定] > [ユーザーウェブ自由パス設定]
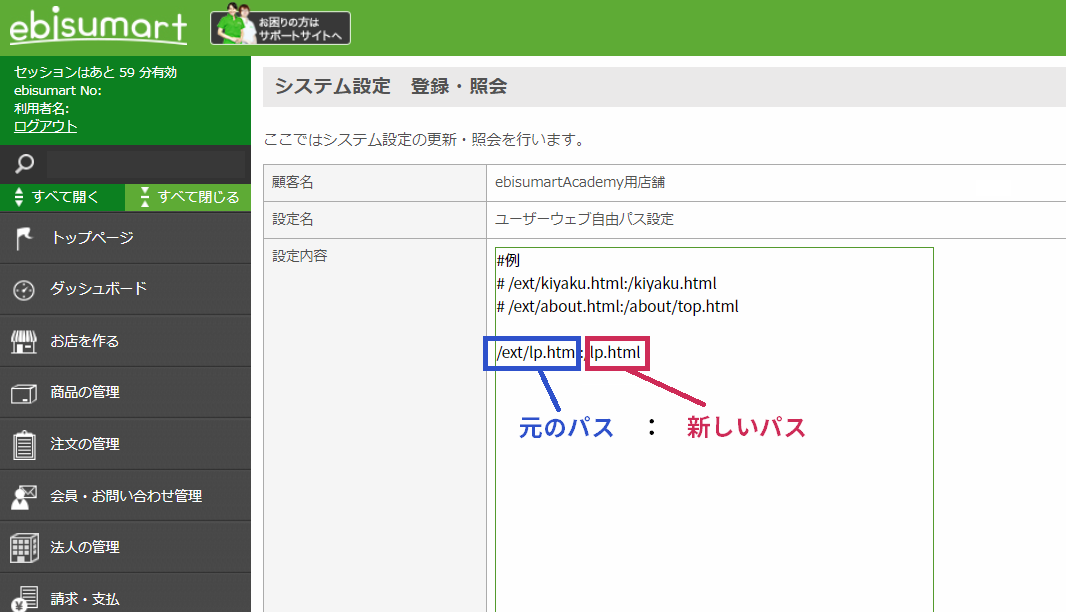
この機能(設定)は、該当ページのURLパスを別のURLパスに置き換えることができる機能です。
下記図のように、[元のパス:新しいパス]を記入します。

・拡張子(.html)をパスに含ませなくすることもできます。
例:[https://***/ext/test.html] を [https://***/test]にしたい場合の記述法
/ext/test.html:/test/top.html
・新しいパスに以下の形式は使用できません。下記赤文字を含めないようにしてください。
/html/xxx.html
/client_info/xxxx.html
/client_info/xxxx.txt
・同一パスの拡張子違いでの指定は避けてください。システムエラーとなります。
例:/item/ITEM01.html:/item/ITEM01.xml
・ユーザーウェブ自由パス設定で遷移した画面では以下のmidは使用できません。
common.NARROW_DOWN_SUB_CATEGORY_LINK_TAG
common.NARROW_DOWN_CATEGORY_LINK_TAG
common.CLEAR_NARROW_DOWN_CATEGORY_LINK_TAG
ebisumartの「別精算ページ」オプション機能を活用します。
当機能をご利用される場合は、まずは弊社サポート担当までご連絡ください。※別精算ページオプションとは
当機能で下記のようなLPを実現する場合、弊社側で設定する必要のある必須項目があり、利用開始時にサポート担当より何点かご相談をさせていただく場合がございます。
また、この機能は、「サイト内の他の商品と同時に購入ができない」という制約があります。
実現する場合はカスタマイズ対応となりますこと予めご了承願います。

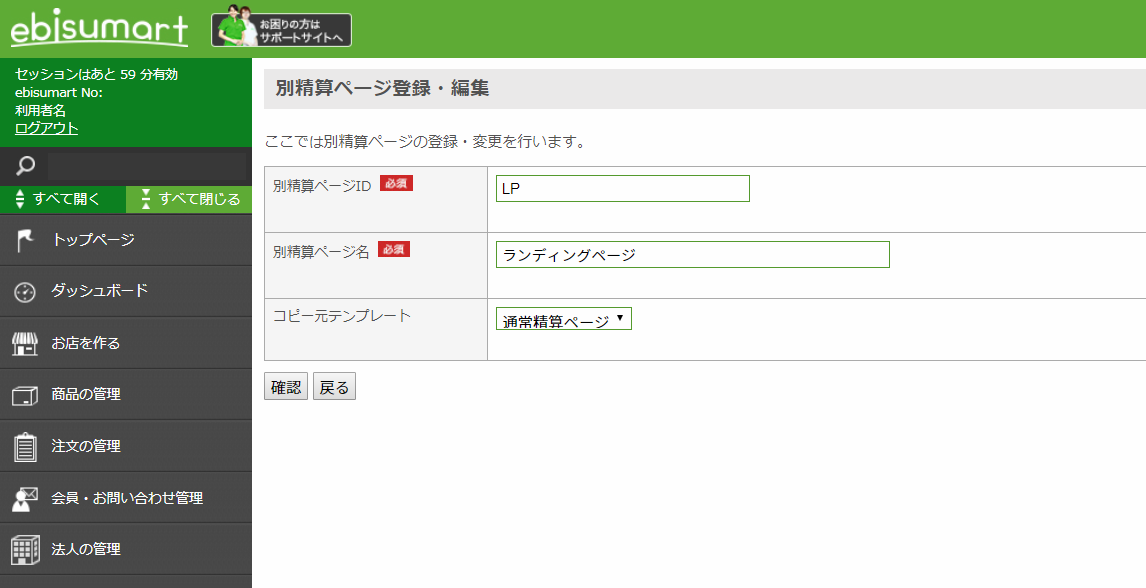
[コンテンツ管理] > [別精算ページ管理] > [別精算ページ新規登録]
別精算ページテンプレートを新規登録します。「別精算ページID」で記入したIDはファイル名の一部にもなります。
別精算ページIDを「LP」にした場合、「cart_seisan$LP.xhtml」というファイルが作成されます。

[商品の管理] > [商品管理] > [商品編集画面(商品登録タブ)]
LP内で紹介(販売)する商品の編集画面を開き、
「別精算ページリンク」項目のセレクトボックスから、STEP1で作成した別精算ページ名を選択します。
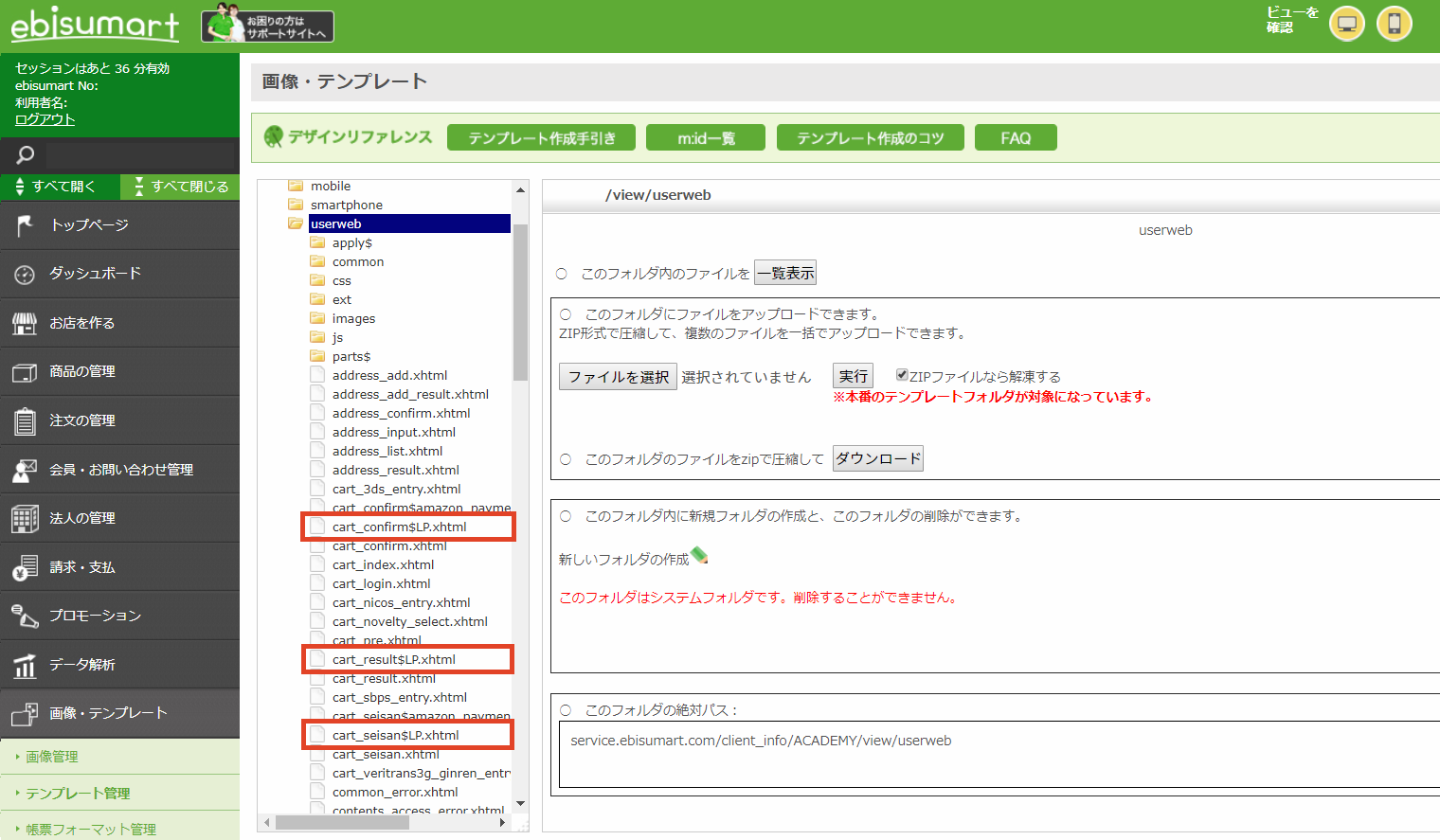
[コンテンツ管理] > [テンプレート管理] > [/view/userweb]
STEP1を行うと、上記フォルダに3つのテンプレートファイルが生成されます。(別精算ページIDが「LP」の場合)
【注文情報入力ページ】cart_seisan$LP.xhtml
【注文確認ページ】 cart_confirm$LP.xhtml
【注文完了ページ】 cart_result$LP.xhtml

注文情報入力ページに、商品紹介部分等のコンテンツや入力フォームを設置します。
ゲスト購入だけでなく、LP内に会員ログインフォームを設置することで会員購入も可能です。
別の商品を同時に購入することはできませんので、その点を考慮願います。
同フォルダにある「cart_seisan.xhtml」を参考に、入力が必要な項目を記述してください。
同様に、注文確認ページ、注文完了ページの編集を行います。
入力項目にフォーカスが当たってしまい自動でページ下部にスクロールされてしまうのを防ぎたい…!
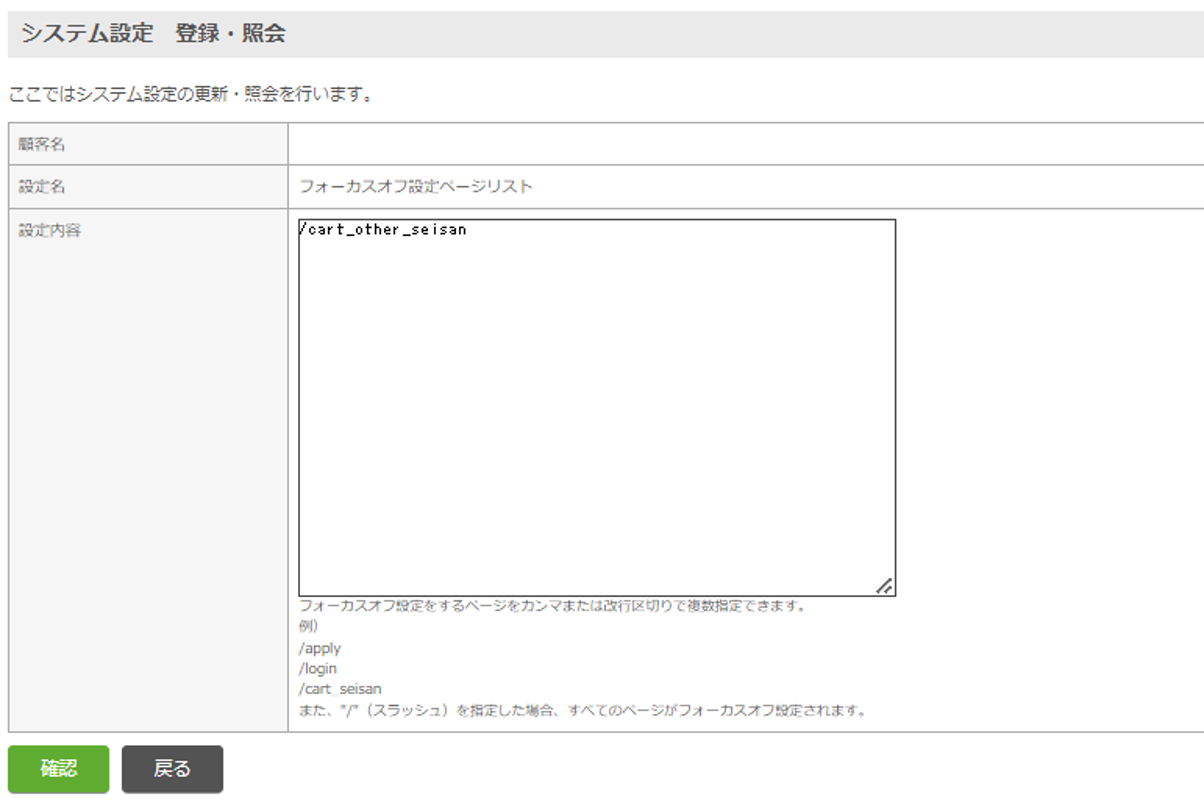
フォーカスオフ設定ページリストを活用します。
[システム設定] > [システム設定マスタ] > [初期設定] > [フォーカスオフ設定ページリスト]
ebisumartは、各種入力項目欄があるページでは、一番最初の項目にカーソルが合うような仕組みになっています。
別精算ページを利用して、LP内に入力フォームを設置する方法の場合、各種入力項目はページ下部に配置することが一般的のため、
ページにアクセスした際、自動でその位置までスクロールされます。
そのため、「フォーカスオフ設定ページリスト」を使って無効にします。
初期設定「フォーカスオフ設定ページリスト」に、「/cart_other_seisan」と設定することで、
すべての別精算ページにおいて、自動フォーカス機能が無効になります。

[コンテンツ管理] > [テンプレート管理] > [/view/userweb]
userwebフォルダに編集したファイルをアップロードします。
作成したLPへの導線(リンクURL)を設置します。
LPへの導線バナーをサイト内に設置したり、サイト外からリンクさせる場合の記述方法は下記の通りです。
「seisan_page_id」に、STEP1で作成した別精算ページIDを指定します。
<a href="https://サービスURL/cart_other_seisan.html?request=other_seisan_page&seisan_page_id=別精算ページID&item_cd=商品コード">
<img src="sample.jpg" alt="バナー画像">
</a>
例)ドメインが「ebisumart.com」で、別精算ページIDが「LP」、LPで購入できる商品の商品コードが「AAA」の場合
<a href="https://www.ebisumart.com/cart_other_seisan.html?request=other_seisan_page&seisan_page_id=LP&item_cd=AAA">
<img src="sample.jpg" alt="バナー画像">
</a>
例)ドメインが「ebisumart.com」で、別精算ページIDが「LP」、LPで購入できる商品の商品コードが「AAA」で、
バリエーションコード「COLOR_GREEN」をカートに入れる場合
バリエーションがある場合、商品コードとバリエーションコードを「-(ハイフン)」でつなげます。
<a href="https://www.ebisumart.com/cart_other_seisan.html?request=other_seisan_page&seisan_page_id=LP&item_cd=AAA-COLOR_GREEN">
<img src="sample.jpg" alt="バナー画像">
</a>
例)ドメインが「ebisumart.com」で、別精算ページIDが「LP」、LPで購入できる商品の商品コードが「AAA」で、
バリエーションコード「COLOR_GREEN」且つ「SIZE_M」をカートに入れる場合
<a href="https://www.ebisumart.com/cart_other_seisan.html?request=other_seisan_page&seisan_page_id=LP&item_cd=AAA-COLOR_GREEN-SIZE_M">
<img src="sample.jpg" alt="バナー画像">
</a>
この記述を有効にするためには、弊社側で各種設定作業が必要となります。まずはサポート担当までご連絡ください。